Detect Visual UI Changes Like Humans Do
Deliver unmatched precision across browsers, apps, websites, and PDFs
Automatically detect UI layout shifts from screenshots and DOM changes
Rapidly identify the root cause of visual issues in natural language

AI-Native Visual Regression Testing Cloud
Perform visual regression testing across browsers, apps, websites, and PDFs to quickly detect UI discrepancies and ensure flawless user experiences.
Trusted by 2M+ users globally






- Share:
What is Visual Regression Testing?
Visual regression testing ensures code changes' impact on user experience by comparing pre- and post-execution screenshots. Also known as visual snapshot tests or Visual testing, it guarantees visual integrity after updates.
Visual testing verifies the appropriateness of the visual aspect of the user interface of an application. We can also refer to it as visual validation or visual testing. This quality assurance action aims to verify that the app’s front end displays correct content and data.
Should you not be familiar with the term Regression testing, it ensures that whatever changes you introduce to the software don't cause breakage in any element that was otherwise working fine. Speaking strictly of visuals, this testing ensures that any changes in the software don't cause style issues.
Usually, visual regression test tools take screenshots of the latest user interface and draw a comparison with the original screenshots. The web page should render the exact per expectations despite multiple modifications. It should also look and work the same across a wide array of browsers.
Why perform Visual Regression Testing?
Applications nowadays evolve according to customer demands. This happens across various browsers and their versions, which makes it all the more crucial to keep the functionality and layout manageable.
Moreover, now that most firms have implemented continuous integration processes, visual testing has taken on a vital role.
The user interface has to look good on various devices, screen resolutions, web browsers, and operating systems. All it takes is a tiny UI flaw to cause excessive revenue losses! For instance, if customers use a glitch-filled banking application, they are highly unlikely to return due to security reasons. Even if it's not something as sensitive as the banking sector, being inconvenient and bothersome is enough to sway users away from an application.
When the QA team runs visual regression tests at earlier SDLC phases with developer tests, spotting visual discrepancies will become much easier. This approach will also save significant resources and time for businesses that they can devote to other scaling methods. All in all, it doesn't matter how flawless your application functionality is. As long as it doesn't offer users a phenomenal interface and experience, it's useless to a business. Whether we talk about UX or UI, visual testing is an undeniable part of quality assurance.
Another reason why visual regression testing is crucial is that high-value designs offer more credibility and trust to a business by reinforcing the brand image. Some areas that can do great with visual testing include web and mobile applications, customer systems such as banking, travel, airlines, and marketing sites.
Moreover, companies need to find a way to afford to let pricey visual bugs escape their way into production. When we talk about conventional functional testing, it simply validates data input and output. Even though it deals with many bugs, uncovering visual bugs is only part of its most substantial area. These bugs can slip through even the most well-tested apps without visual testing.

The above example shows how the Southwest Airlines app disappointed customers with a very obvious visual bug. Even though all page elements seem successfully loaded, the buttons are overlapping. It is a blunder considering that the user can't even continue to check out! We can only imagine how many bounce rates this particular interface would have gotten. That's exactly the kind of errors functional testing can let slide but not visual testing.
Since visual tests can see page elements, they don't completely depend on coded assertions with selectors for validating all the elements. Visual regression tests simplify creating and maintaining assertions and make the task less time-consuming.
Benefits of Visual Regression Testing
There are several benefits to running visual regression tests, such as improved user experience, reduced cost, high product quality, and more
- A single test: Checks for the presence of labels, font kinds, alignment, layout, color, and links on the screen.
- Allows test analysts: Devote more time to interpretation and real-world problems.
- Displays material: Shows small-scale UI variations.
- Visual element comparison: Compares elements across several browsers.
- Entices the user: Encourages attention to specific page elements.
- Ability to increase: Enhances the value of functional automated checks.
Different Methods of Visual Regression Testing
Automated testing is strategically used in the software development lifecycle to enhance efficiency, identify defects promptly, and ensure the reliability of applications. Knowing when to implement automated testing to maximize its benefits and streamline the testing process is crucial. It is essential to consider the following factors while selecting which tests to automate:
Visual regression tests take screenshots of the user interface right before the implementation of a change and compare them to another screenshot. A test engineer then reviews the differences and takes the process further.
Let's check out the types and processes of visual regression testing.
Visual tests are responsible for the production, analysis, and comparisons of screenshots to check changes in pixels. There's a test runner and a framework in place. The first enables writing and running tests, and a framework replicates user activities as they browse. It also involves mimicking user actions and taking long snapshots to measure the modifications against a benchmark. Once the benchmark is set, QA executes the test code.
Depending on what visual regression test tool you're using, it creates an automatic report after the execution is complete. In case of issues, developers can run repairs and rerun tests to determine the success of the fixes. Depending on the requirement, developers might also have to update some baseline images to check future visual tests.
Manual Visual Testing
As the name suggests, developers manually perform visual regression tests without using automation testing tools. This involves scanning pages and checking for visual defects during each release.
This method is particularly beneficial in the early development phases since it enables exploratory or ad hoc testing of UI. The downside is that it's extremely cumbersome and slow to follow a completely manual approach to test a whole application. The human error factor is another major drawback.
Layout Comparison
This approach compares the size and position of user interface elements instead of pixels. Therefore, if the size of the position of an element changes, the test will fail.
Pixel-by-Pixel Comparison
This method compares two screenshots and analyzes them at a pixel level. As a result, it alerts the test engineer in case discrepancies arise. Pixel-by-pixel comparisons or pixel mismatches usually flag all possible problems.
But the downside is that they might also cover some irrelevant cases that are almost negligible to the naked eye and irrelevant for usability. Some issues include anti-aliasing, rendering, and differences in the margin. However, the test engineer can manually sift through such false positives.
Structural Comparison
This approach compares the DOM structure to determine HTML markup changes. The test results in a failure if they’re present.
Visual AI Comparison
This visual testing type takes two images using ML and AI. You can use it on dynamic web apps without needing a baseline image. In simple terms, computer vision sees the user interface exactly like humans. This method is effective in preventing false positives that can be time-consuming. Other capabilities include testing dynamic content and flagging problems only in regions with unexpected changes. Learn more about how Visual AI enhances accuracy in UI testing.
DOM-Based Comparison
A layout comparison makes up this approach. The first step is to compare UI elements structurally and check their sizes and positions. In other words, the Document Object Model forms the basis of a comparison for DOM analysis right before and after the changes in a state, followed by the flagging of differences. As a result, this brings DOM code alterations to notice. But on the downside, test results can turn out to be flaky. Therefore, testers must review them carefully and slowly to prevent visual bugs from escaping.
Creating Dedicated Visual Regression Tests
If you want complete control of visual validation, creating dedicated visual regression tests is the way to go. It will help you keep your test writing efforts moderate, even though writing tests from scratch will take some time.
Inserting Visual Checkpoints
When you use existing functional tests to insert visual checkpoints, you already possess the tests needed to validate an application's functionality. All you do is add visual checks between these functional tests to validate the pages. It's a great method to take advantage of the existing code for functional tests. However, on the downside, it limits test coverage tools.
Inserting Implicit Visual Validation
Your existing test framework is a big asset for this method. This approach involves inserting implicit visual validation using just a few lines of new code into the current testing framework. It's perfect for performing genetic validation, but you won't be able to validate specific framework components.
Implementing Visual Regression Testing
There are several methods for implementing visual regression testing. The following is a general outline of the steps you can take to implement visual testing.
Creating Appropriate Test Scenarios
Start by defining what you should record in the snapshots and the time to take them during testing. Since the software always has to deal with user interactions when the product is out there, don't forget to incorporate these interactions in such scenarios.
Compare with Smartness
Use an automated visual testing method to compare no screenshots with recent ones. The good thing is that you will already have a detailed report listing all the differences between different screenshot sets.
Detailed Review
A reviewer or a team of reviewers examine how the adjustments are performed without creating interruptions in the desired outcome and report accordingly.
Corrections
In case testers find a bug, the first instinct should be to correct them or notify the developers in charge to do the needful. It's important to remember to update the recent screenshot as the new baseline for upcoming visual tests.
Manual vs. Automated Visual Regression Testing
While manual visual regression tests can be time-consuming and prone to errors, sometimes, the best-automated tests cannot capture each scenario's correctness. Therefore, the subjective nature of this kind of testing makes a choice difficult. If you're opting for manual testing, the tester manually checks the layout in the appearance of various visual elements.
It also involves devoting effort to manually compare these against baseline images for recognizing gaps. You can also use a component explorer to define the test status and select a component and state to check on the screen.
However, figuring out visual bugs in this way can take forever. Moreover, with manual testing, there's this problem with many test environments. Manual testing gets even harder if your website or an application thrives on a responsive design thanks to multiple executions, environments, and visual compatibility issues.
Manual testing also doesn't consider third-party upgrades, such as sudden browser upgrades or introducing bugs into an application or a website. Being constantly on guard for sudden and abrupt changes, testing has to be a continuous activity. Manual management of such a method is next to impossible on its own.
That's when automated visual testing comes into the picture. Automated visual testing offers better speed-to-run tests, higher accuracy by eliminating human errors, and cost efficiency for the long haul. Even though the upfront expenses can be slightly higher, test maintenance becomes easier over time. And it's a worthwhile investment for years to come. The best way is to opt for a platform that helps you get started with smart visual testing on the cloud using a framework like Selenium.
Choosing a Visual Regression Testing Tool
There are plenty of options for selecting our visual testing tools. However, every organization has different requirements, and the appropriate choice depends on their needs. Although there are a series of questions you should ask yourself before shortlisting some new tools.
Manual vs. Automated
Depending on the frequency of visual regression tests, you can opt for a manual, automated, or a balance between both. For instance, manual testing usually suffices for periodic spot checks, whereas automated visual testing is appropriate if you're unwilling to let a single visual bug escape. If you're opting to automate, go with a tool that has a simpler learning curve.
Browser and Device Support
Always consider whether the visual testing tool you're about to opt for offers support for cross-device and cross-browser visual validation. Without this parameter, your code might not create functional differences on various browsers and devices. However, it can still have a negative effect as far as the visual is concerned.
Static or Dynamic UI
If your user interface has more static pages or elements, simpler tools can help you with visual bugs. However, if you have more dynamic content subject to frequent changes, in that case, opting for a tool with intelligent and advanced capabilities is better.
Accessibility
Some visual testing tools require coding, while others simply record and playback or drag and drop. Some are a combination of both. The visual testing tool you choose should be able to fulfill your organizational accessibility requirements.
Screenshot Testing and Snapshot Stabilization
Screenshot testing is a must for comparisons when searching for a robust visual testing tool. It should also be able to eliminate false positives. It should be able to identify anti-aliasing, pixel offsets, and so on.
Support for Other Frameworks and Seamless Integrations
Every organization uses project management and third-party tools such as Slack, GitHub, JIRA, etc. Adding a visual testing tool to your organizational framework shouldn't disrupt the working of different frameworks. Therefore, ensure that the visual regression testing tool you're about to shortlist matches this requirement.
Budget
Now that we have established how crucial visual testing is, it's wise to allocate a specific portion of your budget toward it. Instead of just looking at the numbers, check how much value your tool offers for the money spent.
Visual Regression Testing Tools
There are numerous visual testing tools available. However, to help you avoid the never-ending dilemma of making an informed decision, here are the five best choices.
Selenium
Selenium for visual regression testing has earned the reputation of serving as an umbrella project for testing across all browsers, browser versions, and operating systems. Most testers use it as a Firefox extension to help with recording, editing, and debugging. This open-source tool works with different programming languages like Java, C#, Python, etc.
Chromatic
Chromatic allows users to test web applications across different desktop and mobile browsers and operating systems. You can easily perform parallel testing in various browser combinations and operating systems and accelerate your visual testing cycle. In Chromatic, testing takes place at the component level, making it easy to identify regressions.
Endtest
Endtest's screenshot visual layout testing and intelligent test automation make it simple to create efficient end-to-end tests for your website or web application. Its reliable and secure testing platform makes this visual layout testing tool ideal for enterprise-scale security.
Silk Test
Silk Test is a visual layout testing tool that automates regression and functional testing. This commercial tool is suitable for developing portable and reliable functional tests. Silk Test not only supports cross-browser testing, mobile browser testing, and faster test execution but also executes test cases for native, online, and other apps.
Ghost Inspector
Ghost Inspector is a codeless visual layout testing tool that serves as a bridge between novice QA testers and experienced test engineers to reach high-quality assurance standards. It acts as a time guard, as there is no need to walk the tightrope when writing Selenium tests.
LambdaTest
If you are looking for a cloud-based solution to carry out smart visual testing, try LambdaTest. This platform helps developers and testers locate visual user interface regression bugs in just a single click using smart testing. You won’t have to worry about setting up an in-house test infrastructure.
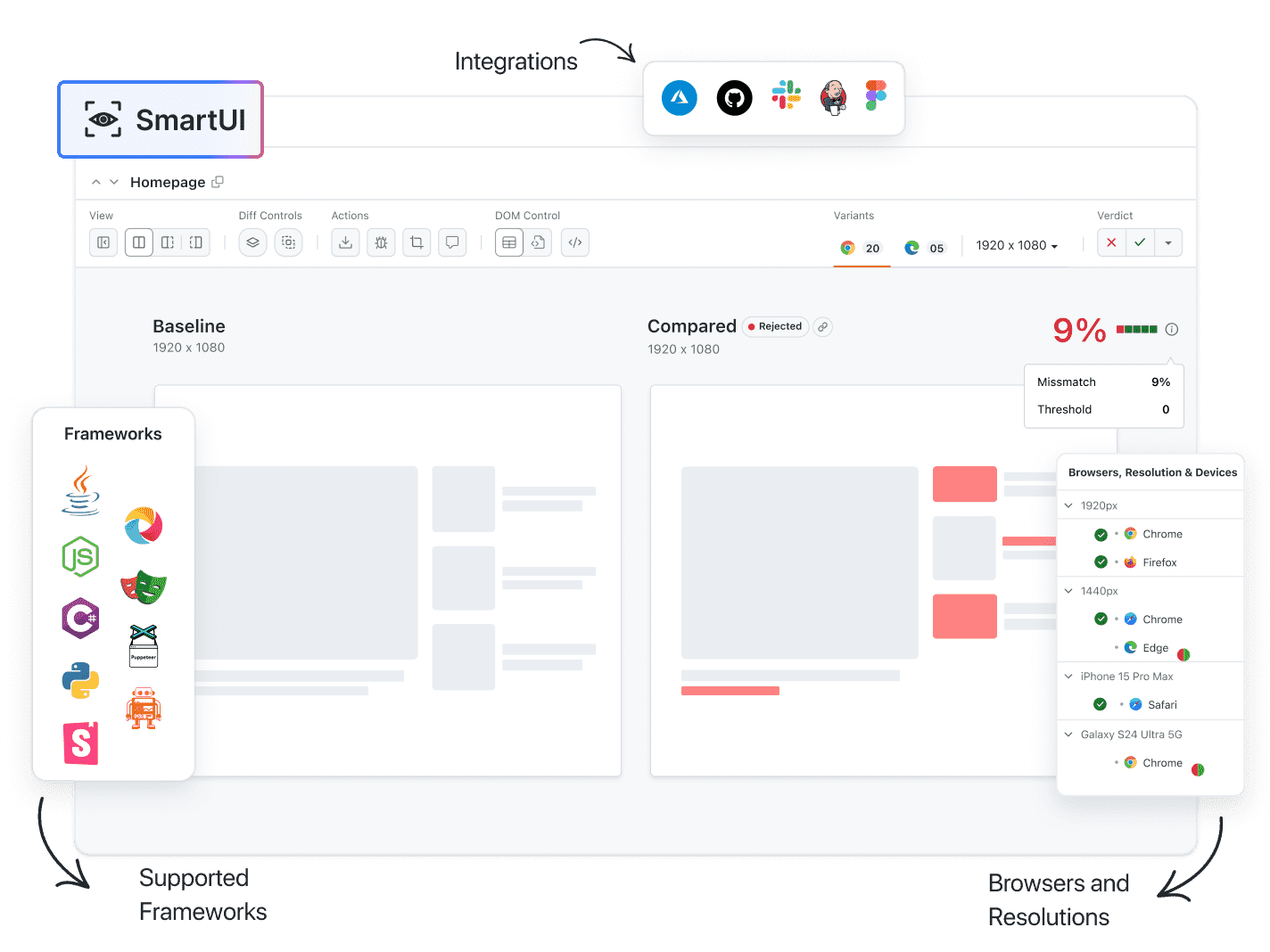
Visual Regression Testing using LambdaTest
LambdaTest has been a pioneer in offering one-click visual testing to locate visual UI regression bugs. With the help of smart testing, you can carry out smart image-to-image comparisons and identify visual deviations with text, layout, color, size, padding, element position, and so on.
You can perform automated visual testing on the LambdaTest platform with Selenium and Cypress across multiple languages, like Java, Node.js, and C#, and ship visually perfect software applications. Moreover, parallel testing enables cutting down test execution time drastically. The best part is that you can seamlessly integrate with the entire CI/CD tech stack!
Some other features of LambdaTest’s Smart UI (or visual regression) testing cloud are
- Advanced Visual Testing Options: Leverage advanced options like largeImageThreshold, errorType, ignore, transparency, etc., to fine-tune your visual testing.
- Webhooks for Smarter Testing: Utilize Webhooks for even more intelligent testing and integration into your testing pipeline.
- Mitigate Flakiness in Screenshot Comparisons: Use LambdaTest’s multiple options like antialiasing, alpha, and colors to reduce the risk of flakiness in the comparison output of compressed screenshots.
Subscribe to LambdaTest YouTube Channel and stay updated with detailed tutorials around Selenium automation testing, Cypress testing, and more.
Best practices for Visual Testing
Here are some best practices one should follow while performing visual UI testing.
- Choose a test execution tool that can filter out false positives. The tool should handle anti-aliasing, pixel offsets, and other errors without failing your tests.
- Test automation should be used for dynamic and moving content.
- Don't rely on error ratios or thresholds. What matters most is whether the change is visible to a person and how it will impact the user experience.
- Automation algorithms should be capable of assessing page structure and comparing layouts.
- Instead of validating individual components, validate the entire UI page. It will result in increased coverage. By validating specific parts, you may overlook unforeseen bugs.
"Transform visual testing today with LambdaTest storybook visual testing! Elevate user experiences through effortless screenshot capture, comparison, and optimization."
Conclusion
We live in a world where visuals drive sales and success, so it only makes sense to make visual regression testing a top priority regardless of what industry an organization belongs to. If the respective teams take the correct approach, visual testing can be a game changer for any company. As long as you have the right tool, there's no reason why you can't ramp up your visual game.
On This Page
- What is Visual Regression Testing?
- Benefits of Visual Regression Testing
- Different Methods of Visual Regression Testing
- Implementing Visual Regression Testing
- Manual vs. Automated Visual Regression Testing
- Choosing a Visual Regression Testing Tool
- Visual Regression Testing Tools
- Visual Regression Testing using LambdaTest
- Best practices for Visual Testing
Frequently Asked Questions (FAQs)
Did you find this page helpful?
More Related Hubs

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!