Visual Testing Tool Selenium On Cloud
Perform Visual testing with Selenium to find elusive bugs. Deliver pixel perfect websites in a single click.
Trusted by 2M+ users globally







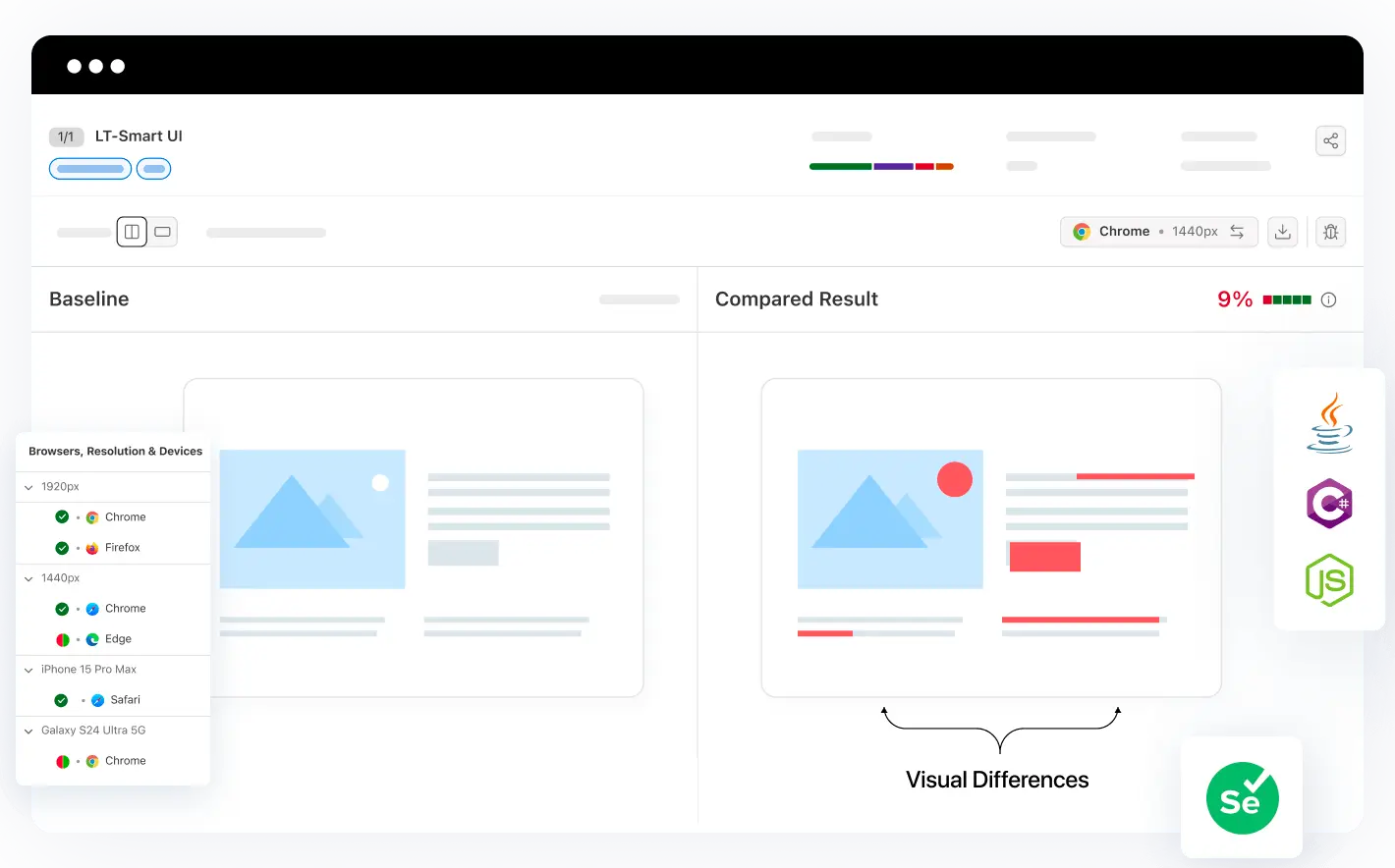
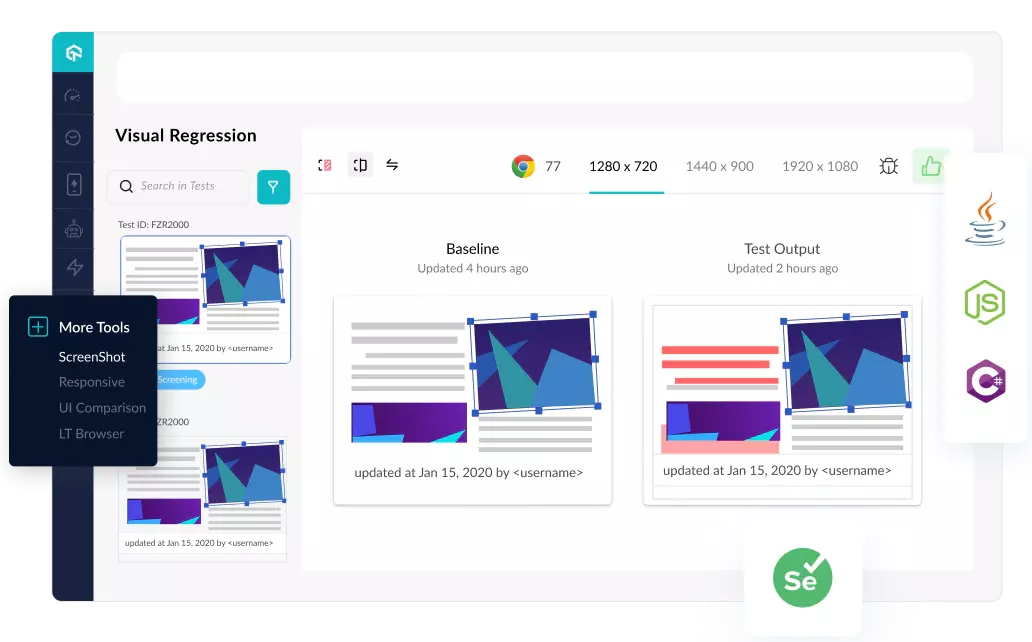
Visual Regression Testing With Selenium


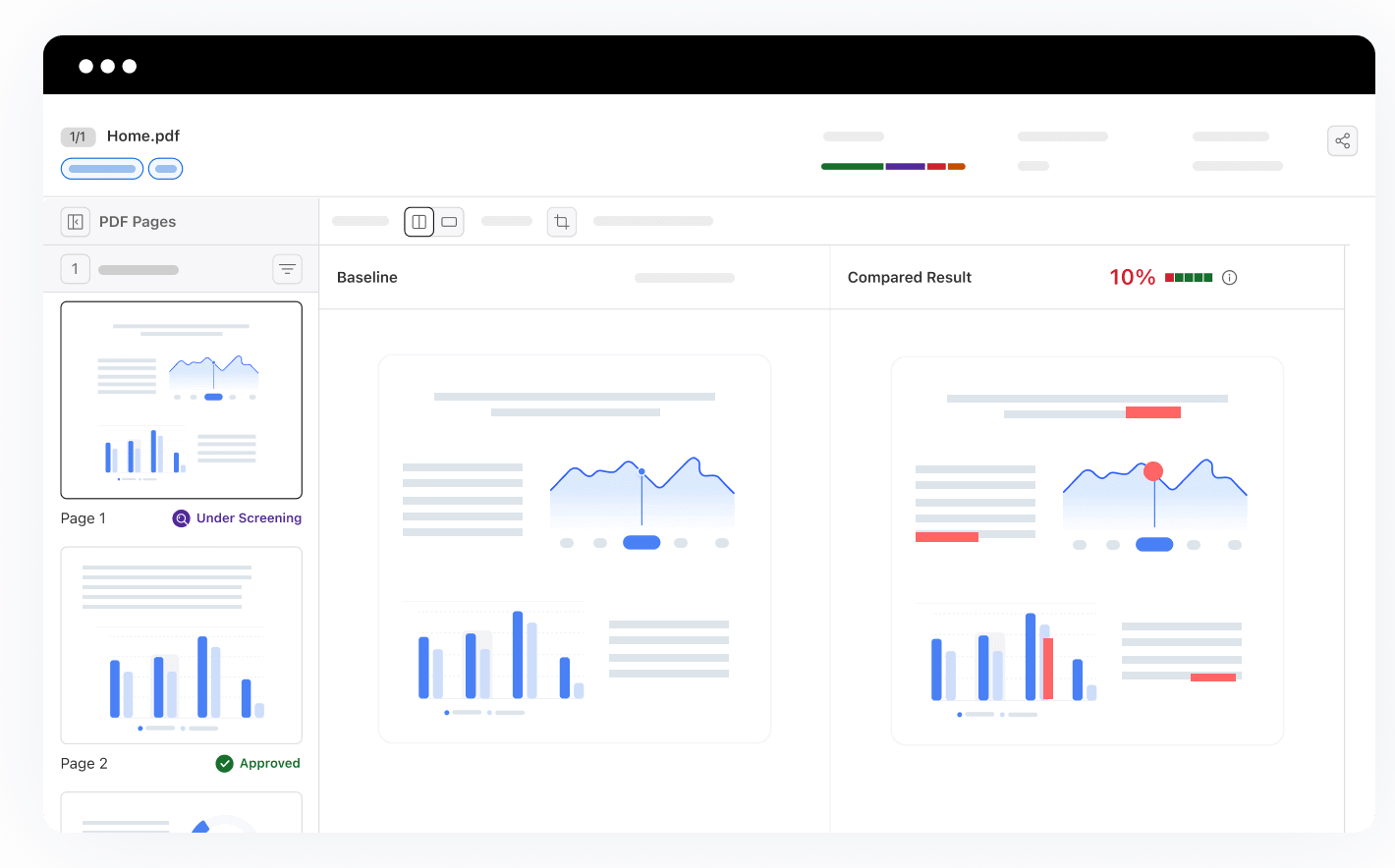
PDF File Comparison with SmartUI
Perform Visual Regression Testing and Eliminate Visual UI Bugs!
Get started with our step-by-step guide to performing successful Visual Regression tests.
Get Started
NPM CLI for Cross Browser Testing

Maximise UI Perfection


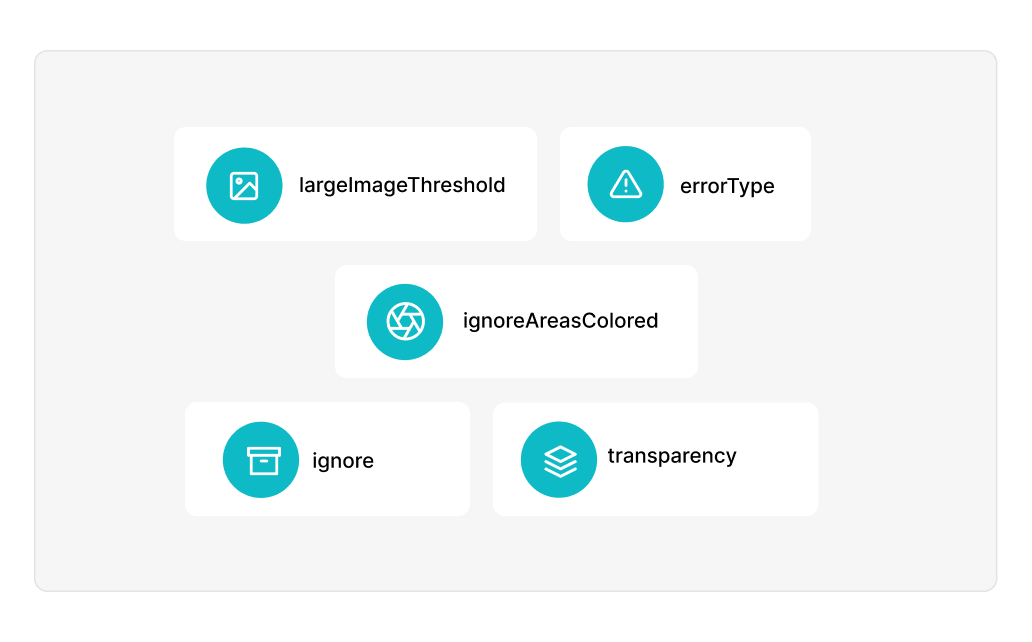
Multiple Advanced Options for Pixel to Pixel (P2P) Comparison
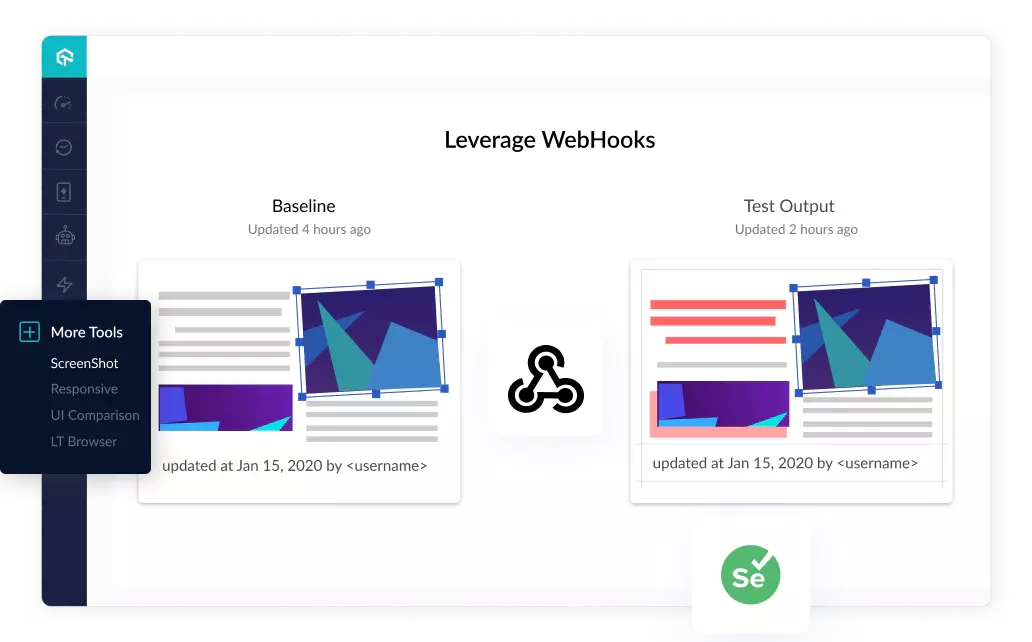
Integrate Webhooks To Capture Full Page Screenshots

Customer Success Is Our Success
Perform Visual Regression Testing with Efficiency and Speed

Visual Testing with Real Devices
Perform visual regression testing and ensure visual consistency with pixel-perfect comparison to your baseline over different screen sizes and resolutions.
Try Now →
Smart Baseline Branching
Smart Baseline Branching lets you manage and compare visual test baselines across builds, making it easy to update and handle baselines.
Try Now →
SmartUI's GitHub App Integration
Visual feedback on GitHub dashboard streamlines review processes and strengthens code checks with Approved or Failed statuses, enhancing the overall quality of web apps.
Try Now →
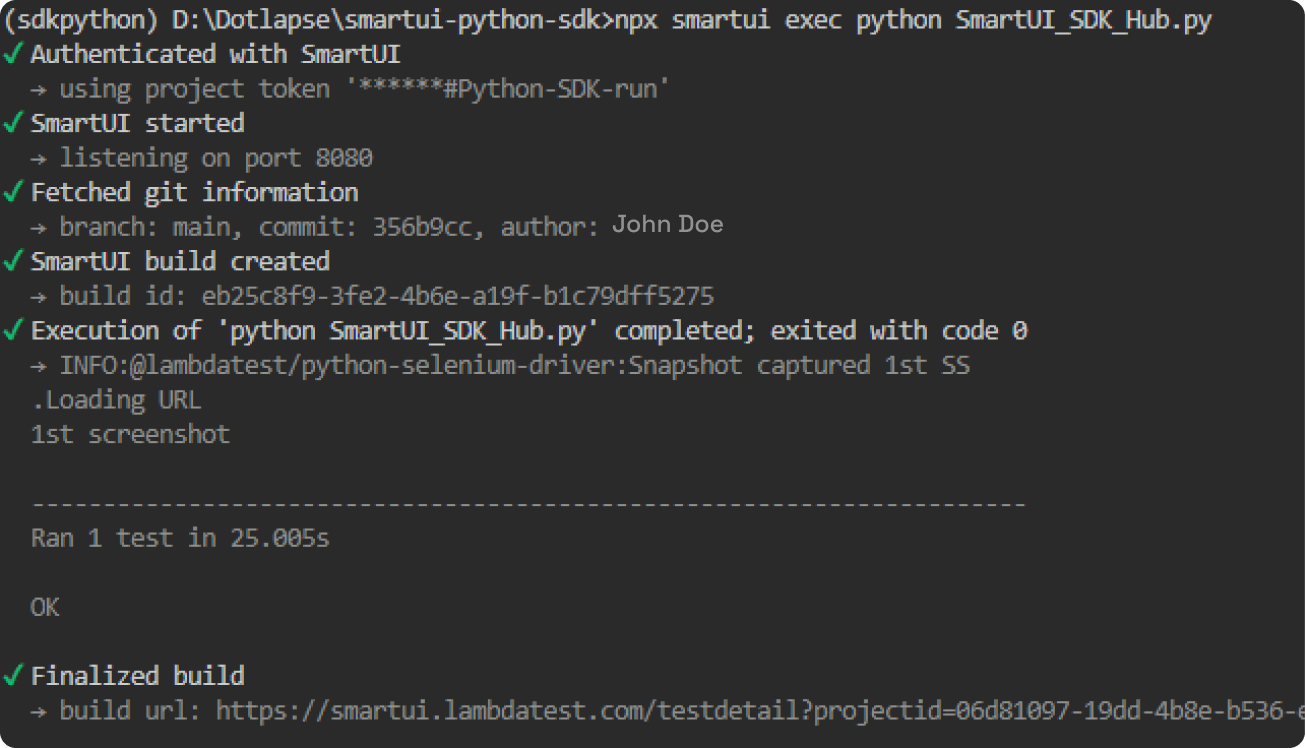
SmartUI CLI For Visual Regression Testing
Enhance visual regression testing with SmartUI CLI, seamlessly integrating with web platforms, simplified DOM injection for cross-browser testing.
Try Now →
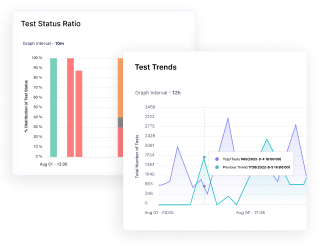
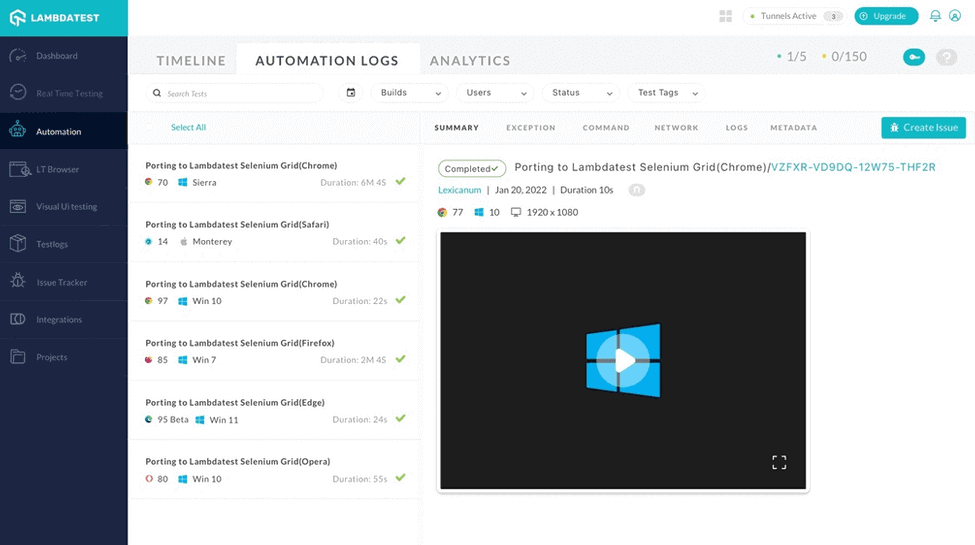
Result and Reporting
Access detailed test reports, side-by-side version comparisons, and real-time notifications with result and reporting.
Try Now →
Actionable Insights
Gain access to comprehensive reports on test runs, browser and OS coverage, platform utilization. Integrate with analytics tool to create your own insight report.
Try Now →Powerful Cloud Testing Platform to Accelerate Your Go-To-Market
Secure, Reliable, and High Performance Test Execution Cloud Build For Scale

Digital Innovation is at the heart of LambdaTest
LambdaTest constantly updates and adds new features to help enterprises deliver a cutting-edge digital experience to their customers.
The LambdaTest Trust
Helping you build trust with your customers is important to us and so is building trust with you. Having all the essential security, compliance and legal matters in a place is critical in protecting and the work we share.

Frequently Asked Questions

1.2B+
Tests

2M+
Users

10000+
Enterprises

132
Countries
Elevate Your Visual Regression Testing Experience
Experience firsthand how our platform can empower you to reach your Visual Regression testing objectives and bring innovation in your testing procedures. Try LambdaTest today.