AI-Native Visual Comparison Tool On Cloud
Automate your visual regression and deliver pixel-perfect digital experience. Ship faster with AI-Native visual comparison tool online.
Trusted by 2M+ users globally






Hide Displacement Diffs With Smart Ignore
Smart Ignore, a key feature of the visual comparison tool, uses advanced AI to bypass simple pixel-to-pixel comparisons, eliminating layout changes, shifts, and visual noise for clearer and more reliable results.
Get Started For Free
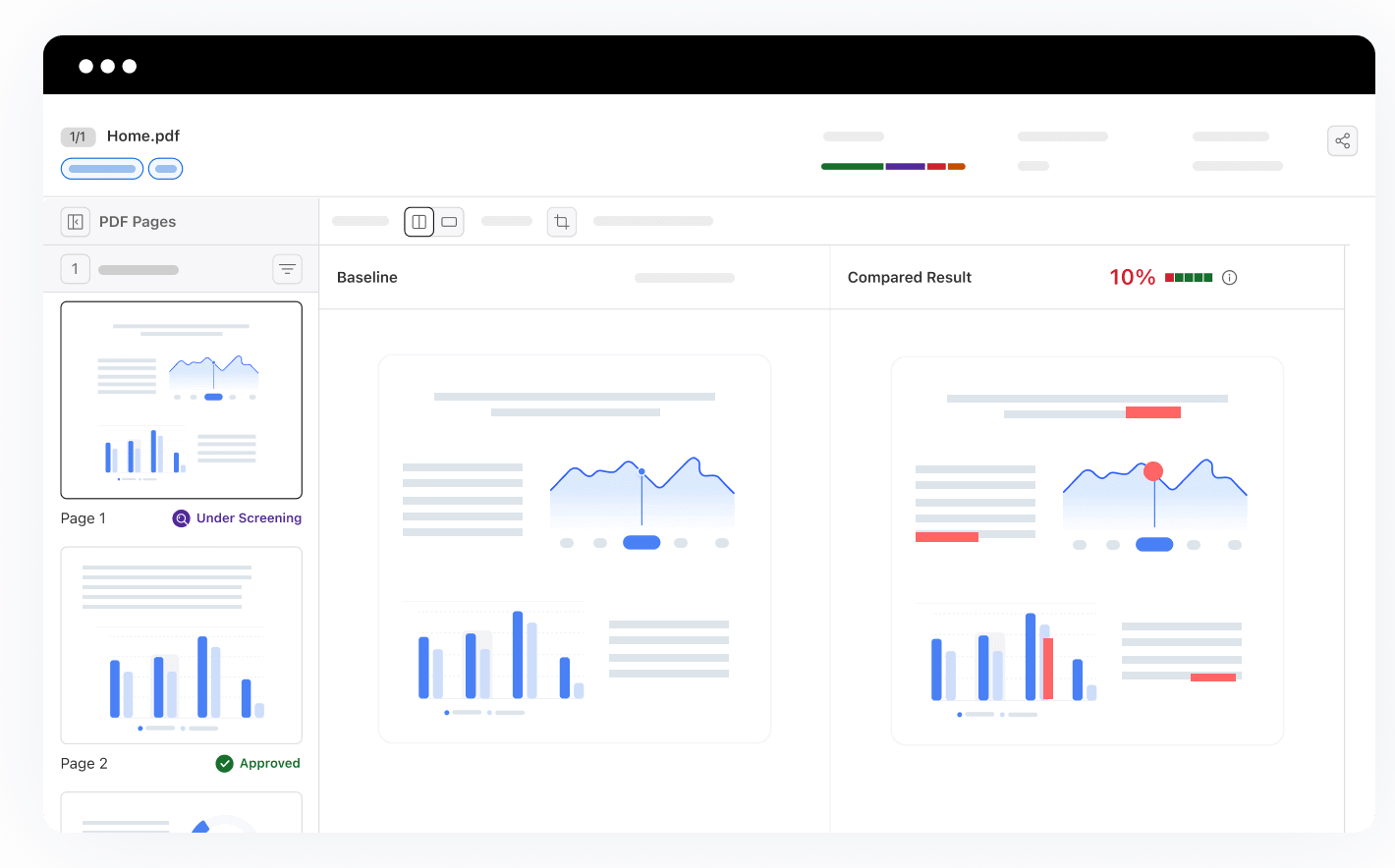
PDF File Comparison With SmartUI
Ensure the quality and accuracy of your PDF documents. Validate PDF files by detecting text, layout, graphics, or other element differences, generating detailed reports, and providing a seamless and effective PDF testing experience.
Get Started For Free
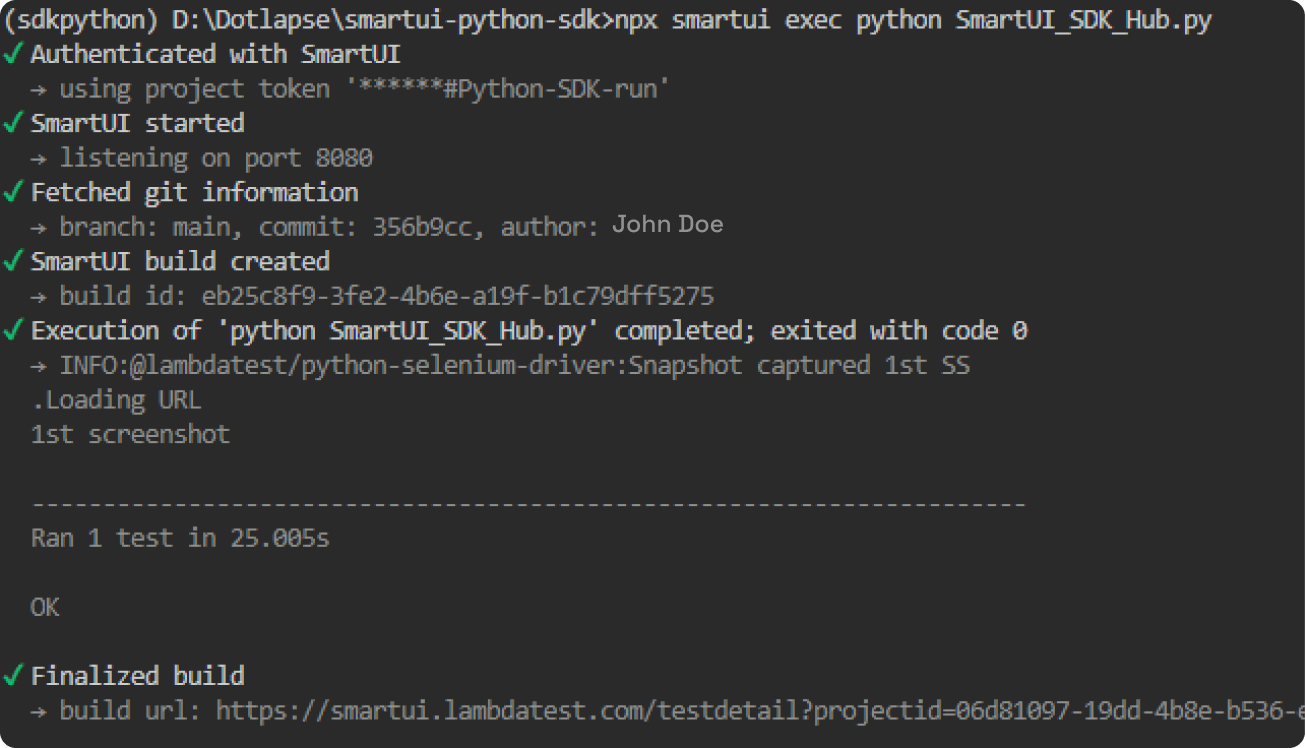
Smart UI SDK and NPM CLI for Seamless Testing
SmartUI SDK ensures uniform DOM rendering across browsers, enabling UI consistency and smooth integration with functional tests. Seamlessly manage StoryBookJS scripts through LambdaTest's NPM package and our user-friendly NPM CLI for an efficient testing workflow.
Get Started For Free
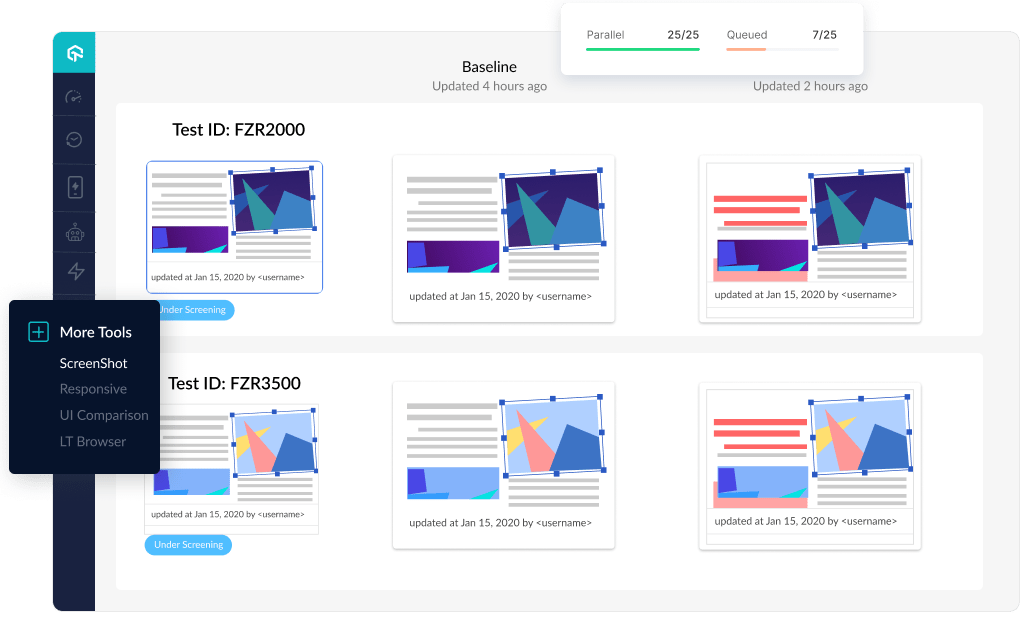
AI-Native Testing for Faster releases
DOM Snapshotting and parallelization capabilities make the visual comparison tool the fastest way to find elusive visual bugs. This will allow you to ensure visual perfection across all browsers and devices, improving the quality of your product releases.
Get Started For Free
AI-Native Options For Visual Comparison Tool
Our AI-Native visual comparison tool enables you to see the difference between your Baseline and Test Output by using our advanced options. You can compare two images by using the options such as largeImageThreshold, errorType, ignore, transparency, boundingBoxes, ignoredBoxes, and ignoreAreasColoredWith.
Get Started For Free
AI-Native Automated Visual Comparison Testing at Scale!
Follow our step-by-step guide to performing Visual Regression tests to deliver a better digital experience.
Get Started
Perform Visual Regression Testing with Efficiency and Speed
Visual Testing on Real Devices
Perform visual testing for mobile apps and browsers on real devices. Capture the full user experience, effortlessly and accurately.
Smart Baseline Branching
Smart Baseline Branching makes it easy to manage and compare visual test baselines across builds and update them.
SmartUI's App Integration
Visual feedback on GitHub, Azure, Jenkins dashboards streamlines reviews, strengthens code checks, and enhances web app quality.
Storybook Visual Testing
Unlock visual regression testing for Storybook projects with SmartUI, ensuring flawless UIs in every deployment.
Figma CLI
Specify Figma components in configuration files and upload them to SmartUI for thorough visual testing and validation.
Reports & Insights
Access detailed test reports, track real-time notifications, gain insights, and integrate analytics for custom reports.
Our Core Products
Plan, author, and evolve end-to-end tests using natural language.More about KaneAI

Customer Success Stories
World's leading companies trust LambdaTest with their digital transformation journey. All Customer Stories
0
flaky tests
50%
reduction in test execution time
HyperExecute is a highly reliable test execution platform and has excellent customer support.
Sagar Uday Kumar
Sr. Engineering Manager
Read case study
More Reasons to Love LambdaTest
Documentation
Step-by-step documentation for various test automation frameworks to help you run your first Selenium script.
View Docs
Enterprise Grade Security
Helping you build trust with your customers is important to us.

Wall of Fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Industry Recognition

24/7 support
Got questions? Throw them to our 24/7 in-app customer chat support or email us on support@lambdatest.com.


Trusted by over 2,000,000 teams
1.2B+
Tests
2M+
Users
10K+
Enterprises
132
Countries
They talk about it better than us
Read all reviewsAnyone who needs to test their code on different platforms try . Great service from this company!
See how is #Futureready to enable blazing-fast test orchestration seamlessly integrated with organizations' existing CI/CD platforms, using #Microsoft Azure. http://msft.it/6013esjeh
Thank you for providing free open source license to run the web and mobile tests of our open source projects for free on Lambdatest platform.