Next-Gen App & Browser
Testing Cloud
Trusted by 2 Mn+ QAs & Devs to accelerate their release cycles

How to Inspect Element on MacBook?
Inspecting an element is a handy feature among Developers and Testers. It helps to identify and resolve UI errors or design tweaks by allowing to make edits to the source code(HTML and CSS) of a webpage.
To inspect an element on a MacBook or Mac, do either the following:
- Right-click > Inspect Element; if you use the trackpad of MackBook, “right-click” is a single tap with two fingers!
- cmd+opt+I (⌘ + ⌥ + I).
If you cannot fire up the dev tools using the options, then it is likely that the “Show features for web developers” under the Advanced Safari setting is disabled. To enable, follow the steps:
- Open the Safari browser.
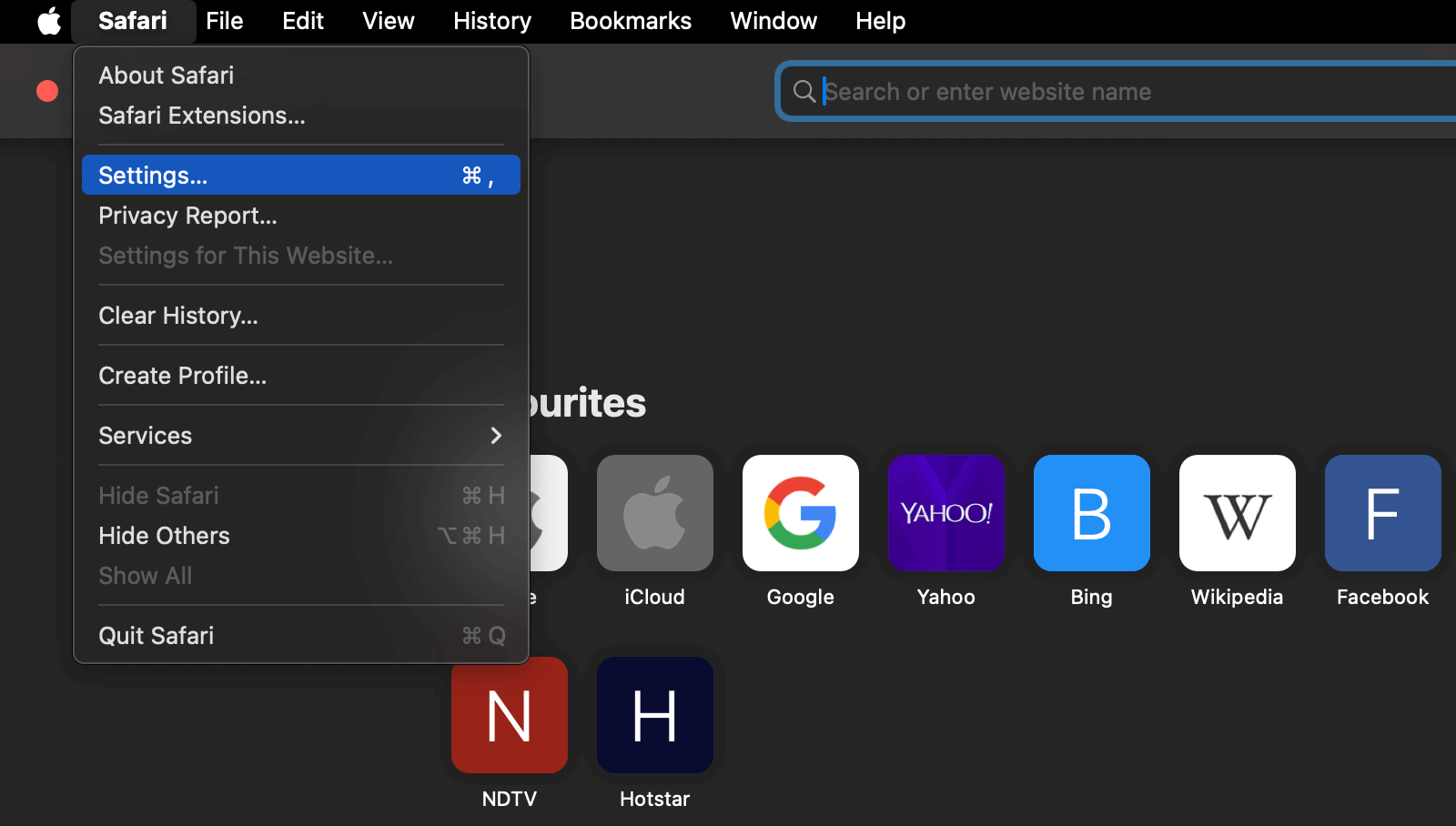
- Access Settings either by cmd + comma (⌘,) or Safari > Settings
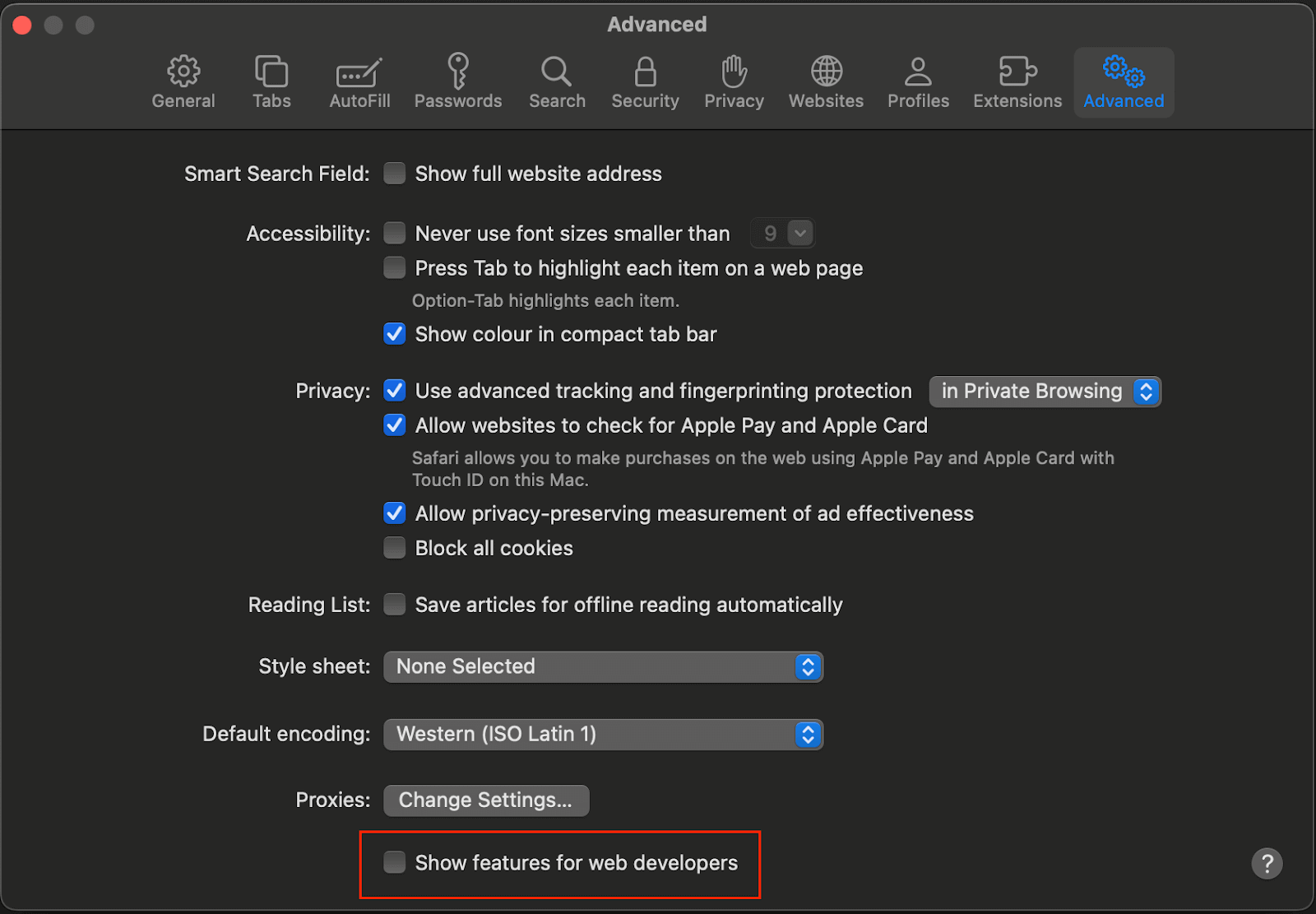
- Go to Advanced. Checkmark "Show features for web developers" to enable the Develop menu. Once it is enabled close the dialog box.


Following are the brief topics we will cover:
- Example of Inspect Element on MacBook Safari
- Example of Inspect Element on MacBook Chrome
- Inspecting elements using LambdaTest platform
Example of Inspect Element on MacBook Safari
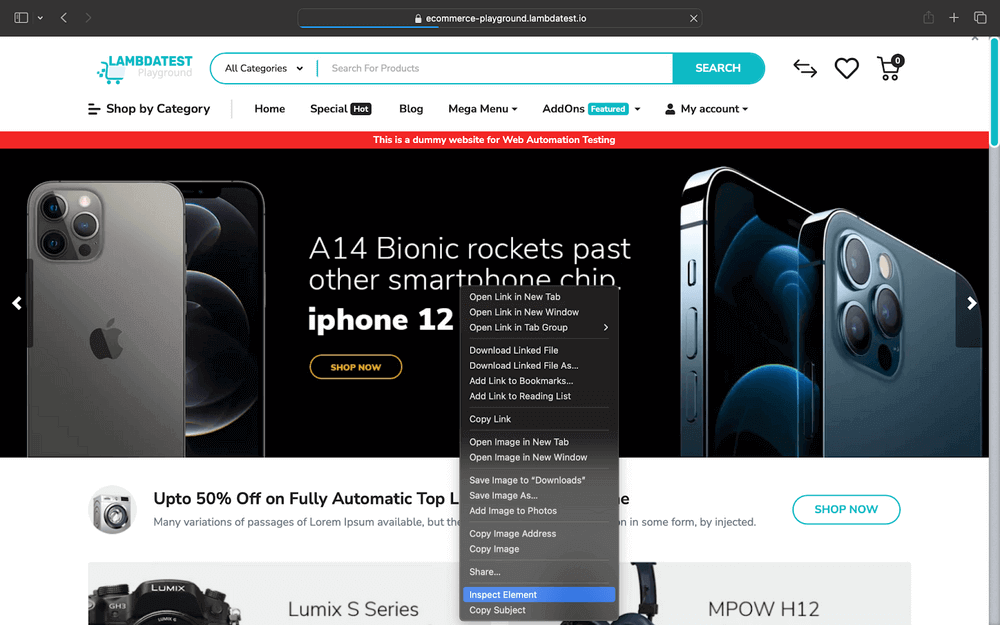
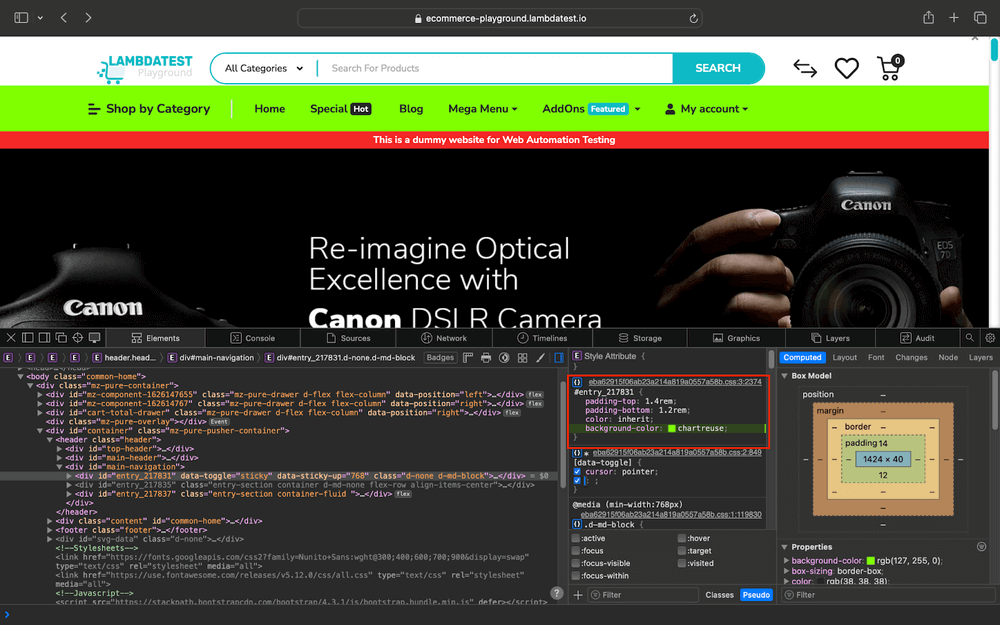
- Open the website you want to inspect on MacBook Safari. For this example, we use LambdaTest E-commerce, a demo website for testing purposes.
- Right-click > Inspect Element from the menu or cmd+opt+I (⌘ + ⌥ + I).
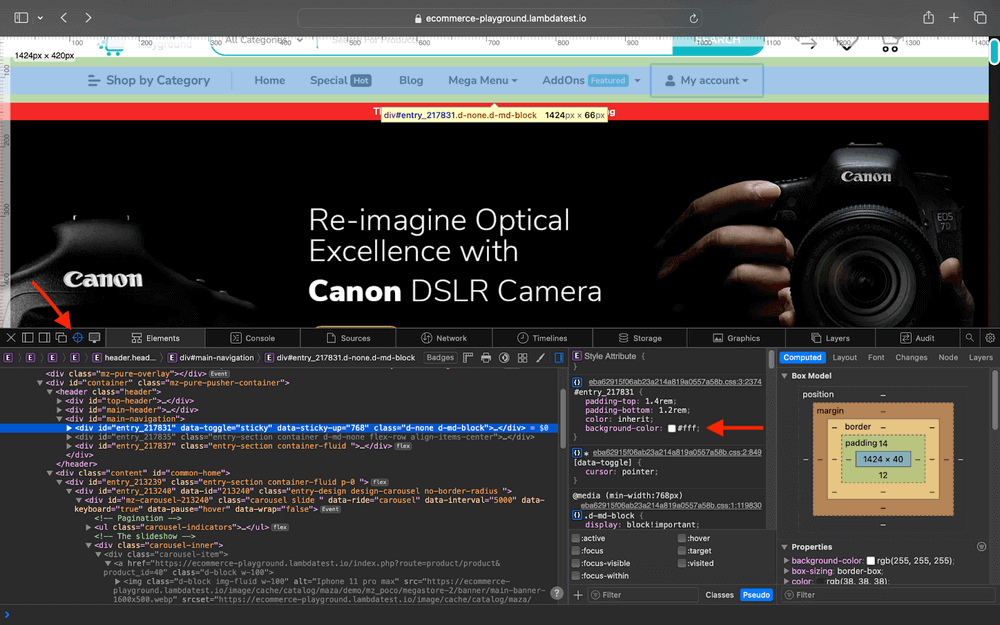
- Use the element picker to select the desired element.
- As you can see in the above image, the current background color of the navbar is #fff (white). For this illustration, we will change the background color to chartreuse. To do so, perform a single Left-click on the #fff (white) and enter the value(chartreuse). Refer to the below image to see the changes.



Example of Inspect Element on MacBook Chrome
Inspecting elements in Chrome is a single-step process just Right-click > Inspect or cmd+opt+I (⌘ + ⌥ + I) or cmd+opt+C (⌘ + ⌥ + c). Follow the below steps to get a hang over it.
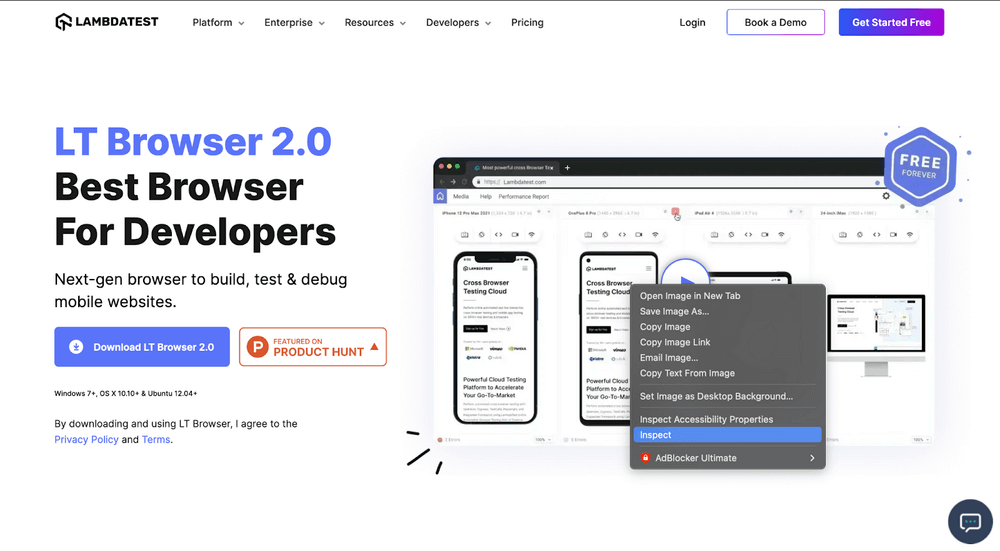
- Open the website you want to Inspect on Chrome. For this example, we use LambdaTest LT-Browser.
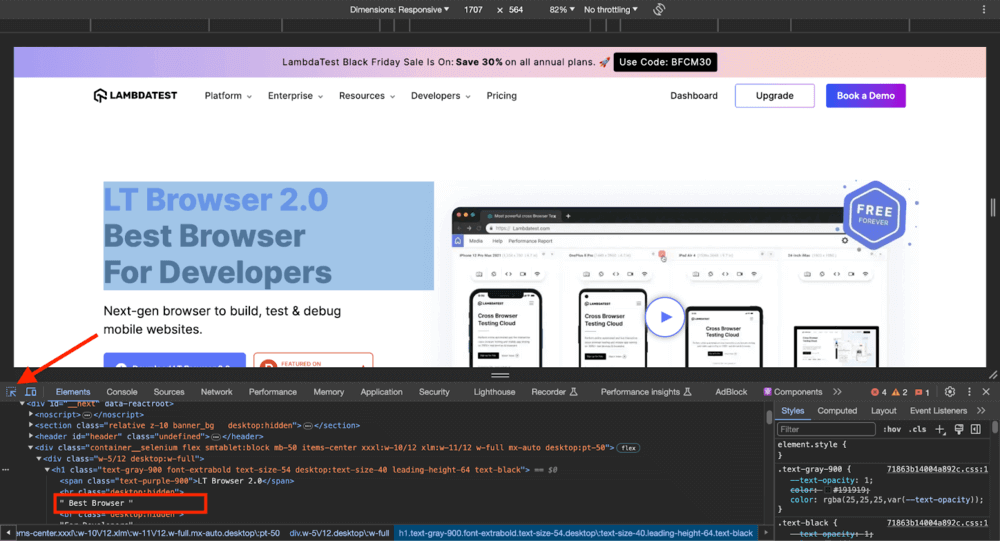
- Go to the desired element and Right-click > Inspect.
- Use the element picker to select the desired element.
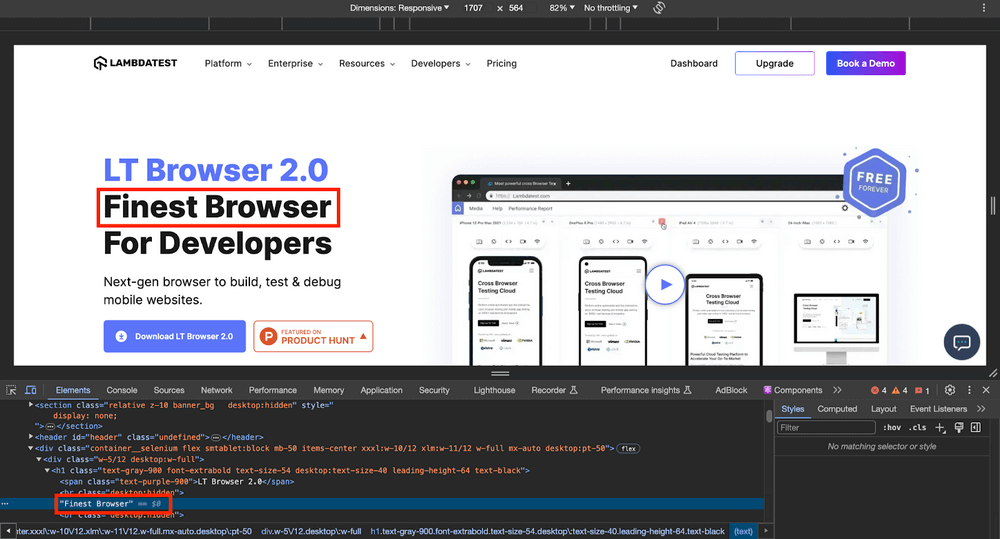
- As you can see in the above image, the current text is Best Browser. For this illustration, we will change the text to Finest Browser. To do so, perform a double Left-click on the Best Browser and replace the value (Finest Browser). Refer to the below image to see the changes.



Learn to Debug JavaScript Using Chrome Debugger.
Inspecting Elements Using LambdaTest Platform
With LambdaTest’s Real Time browser testing, running and inspecting your web apps on multiple browsers can be done swiftly!
Here are the simple steps to do it:
- Sign Up for free on LambdaTest.
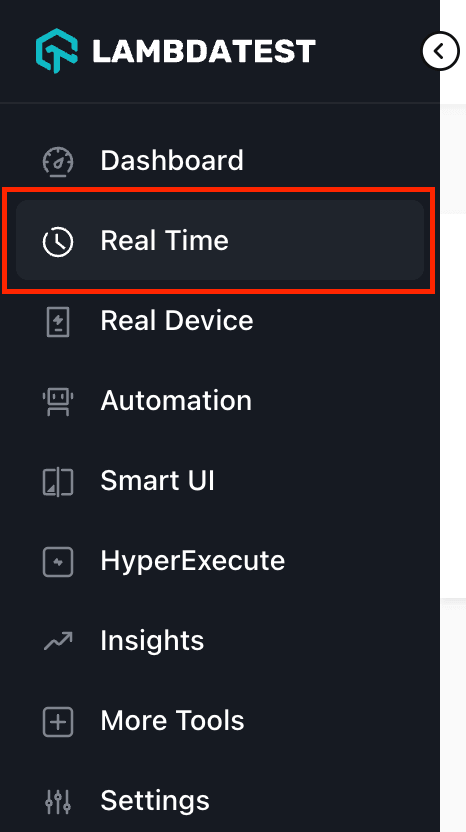
- Go to Real Time > Browser Testing.
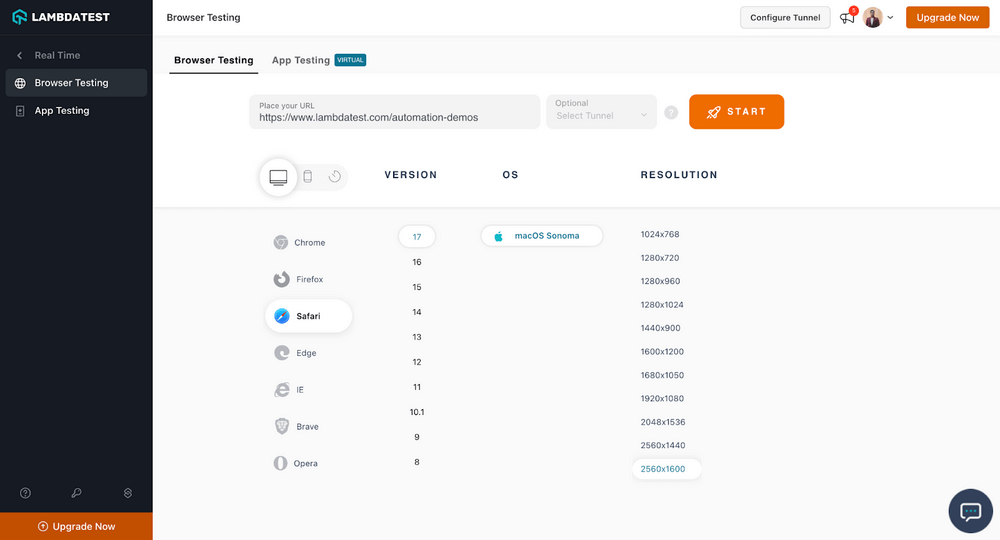
- Enter the test website URL(LambdaTest Selenium Playground), select Desktop/Mobile, choose browser, VERSION, OS, and RESOLUTION. Press START. A cloud-based virtual machine will spin up where you can inspect elements on Chrome.
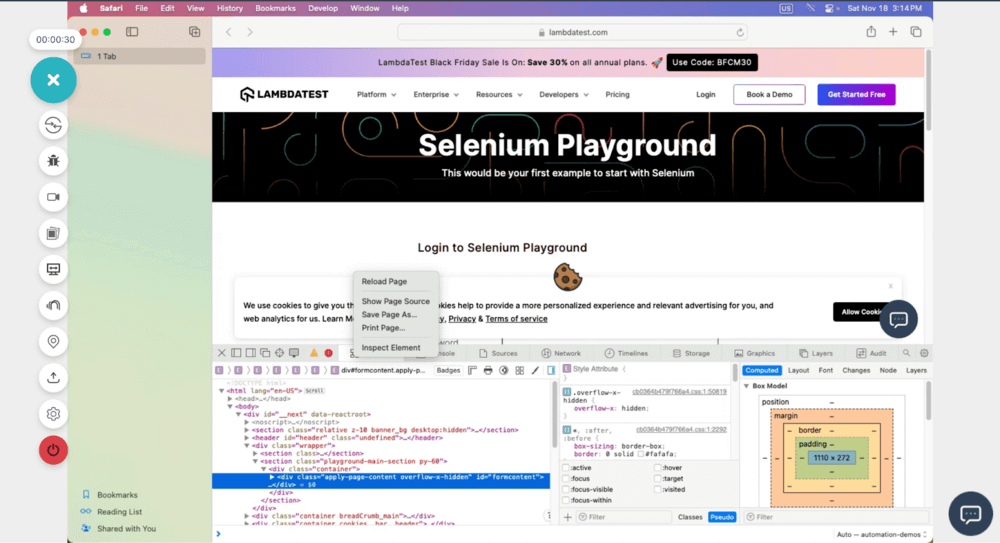
- A cloud-based virtual machine will fire up. Once the VM is operable, Right-click > Inspect Element.
- You may inspect elements on a MacBook in this way using several real MacBook OS and browser combinations.



This way, you can inspect elements on MacBook across different real MacBook OS and browsers.
Frequently Asked Questions (FAQs)
How to inspect element on MacBook Air?
To inspect an element on any browser, Right-click the desired section of a webpage and select Inspect or Inspect Element. The shortcut key combination is cmd+opt+I (⌘ + ⌥ + I).
How to enable inspect element on Mac?
To enable inspect element in the Safari browser: Go to Safari > Settings… > Advance > Show features for web developers.
How do you right-click on a Mac without a mouse?
To access a right-click on a Mac without a mouse, press the Control(⌃) key, and then click on the trackpad. This action simulates the right-click function and provides access to context menus and additional options.
KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.




