Next-Gen App & Browser
Testing Cloud
Trusted by 2 Mn+ QAs & Devs to accelerate their release cycles

How to Inspect Elements on Chrome?
Inspect element is both a user-friendly and highly potent feature, which is frequently used by Developers, testers, and digital marketers to examine web elements and modify the visual aspects of websites.
With its exceptional utility, it aids developers and testers in manipulating the visual presentation and enables site designers to quickly edit CSS properties such as fonts, sizes, colors, and more, providing a preview of how the web page will appear with precise changes. Furthermore, it serves as the optimal solution for users seeking to implement temporary changes on a web page within their local browsers.
After knowing all the benefits here are methods you can follow to inspect element on Chrome:
Inspect elements on Chrome
Multiple options are available to inspect a page and access Chrome's Developer Tools panel.
- On Windows or Linux: Ctrl+Shift+I.
- On macOS: Cmd+Option+I.
Alternatively, you can right-click on the webpage and select 'Inspect.' This action will open the Developer Tools panel, where you'll find the Elements tab to explore and edit the page's source code. These methods provide efficient ways to inspect elements in Chrome.
1. Inspect elements with the Chrome Development tool
You can follow the steps below to inspect elements with the Chrome Development tool.
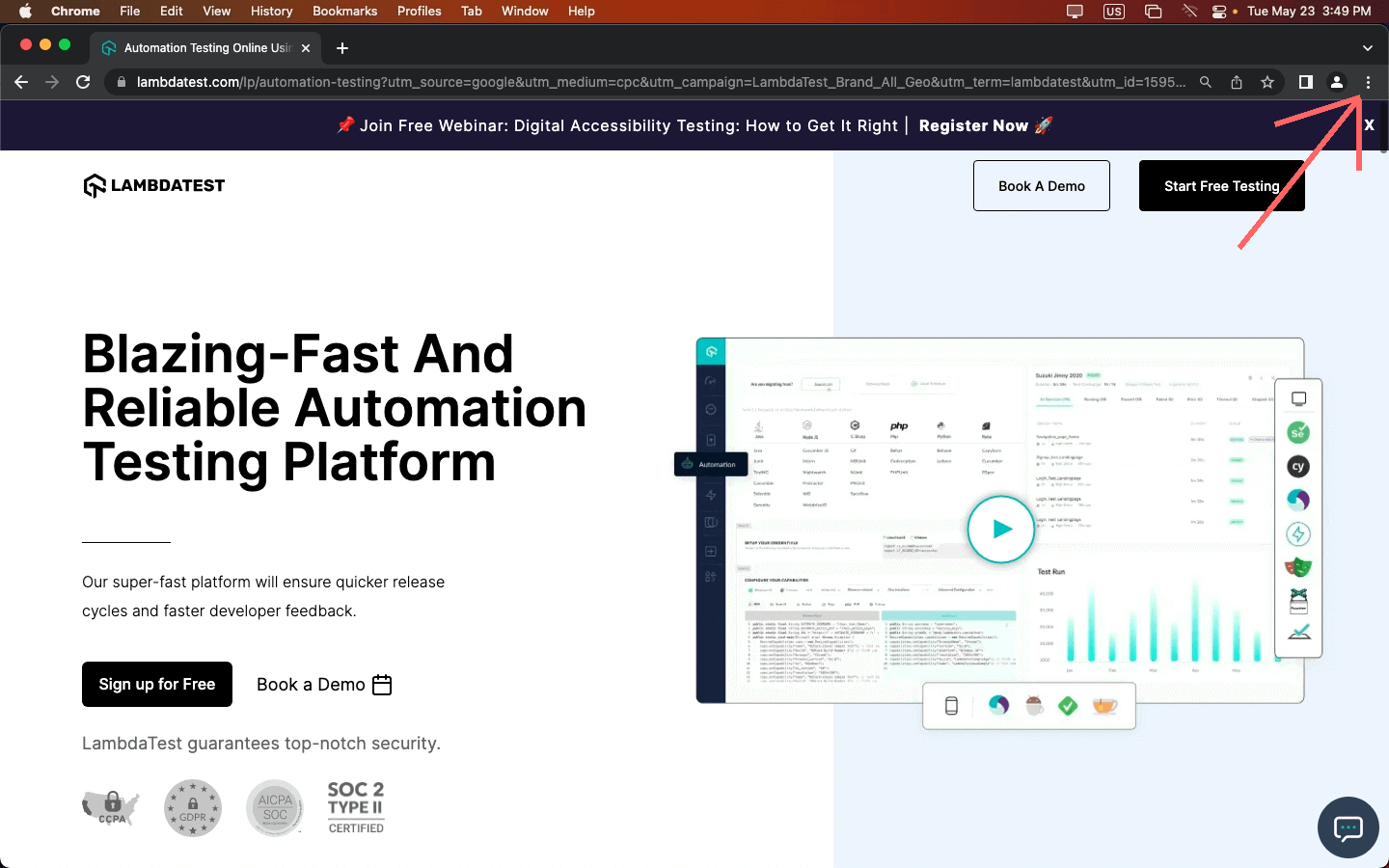
- Launch the Chrome browser on your device. Navigate to the desired webpage. For example, let's use LambdaTest.
- In the top right corner, click on the three vertical dots symbolizing the "Customize and control Google Chrome" menu.
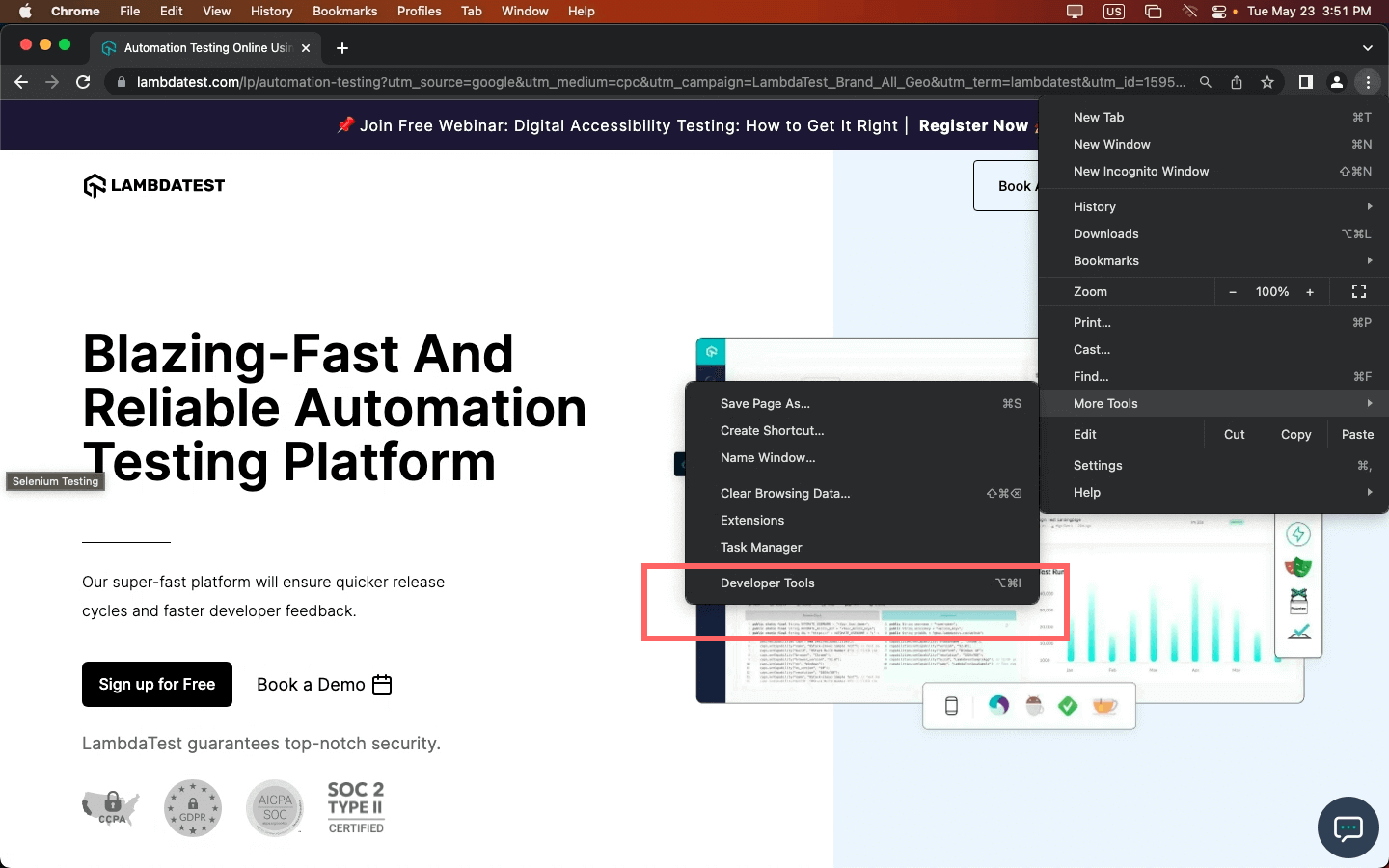
- In that dropdown menu, click on More Tools -> Developer tools
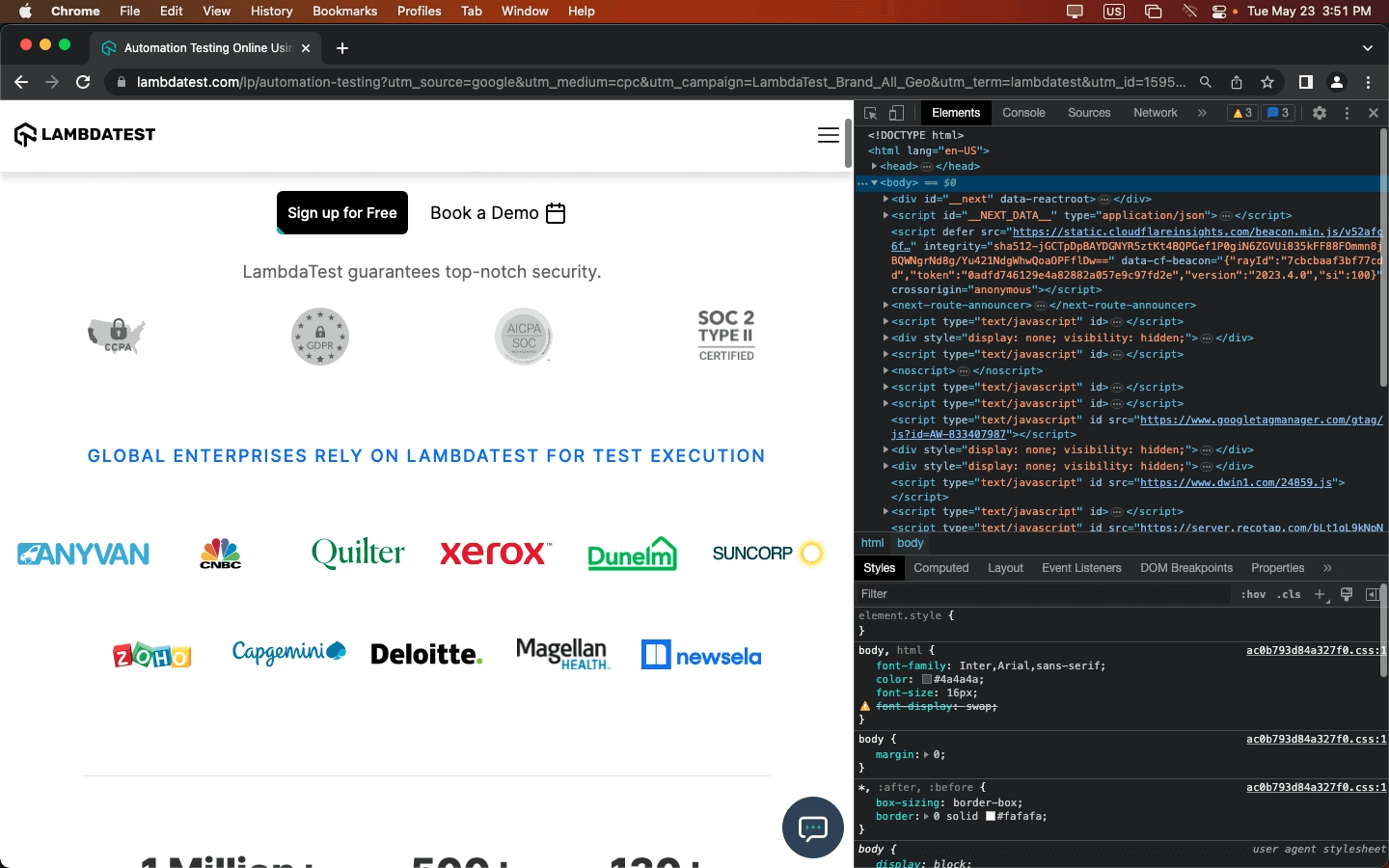
- The Developer tools, as well as the Console and a few more tools, will appear. Drag the editing box's corners to resize it for easier viewing and debugging.



As mentioned above, you can inspect elements in Chome directly from the right-click menu and select inspect. The screenshot is given below for your better understanding.

2. Inspect elements Using LambdaTest real-time testing
The effective method of inspecting elements on Chrome is leveraging cross browser testing platforms like LambdaTest. To inspect elements on Chrome using the LambdaTest platform, follow the below steps.
- Sign up for free on LambdaTest and log in to your LambdaTest account.
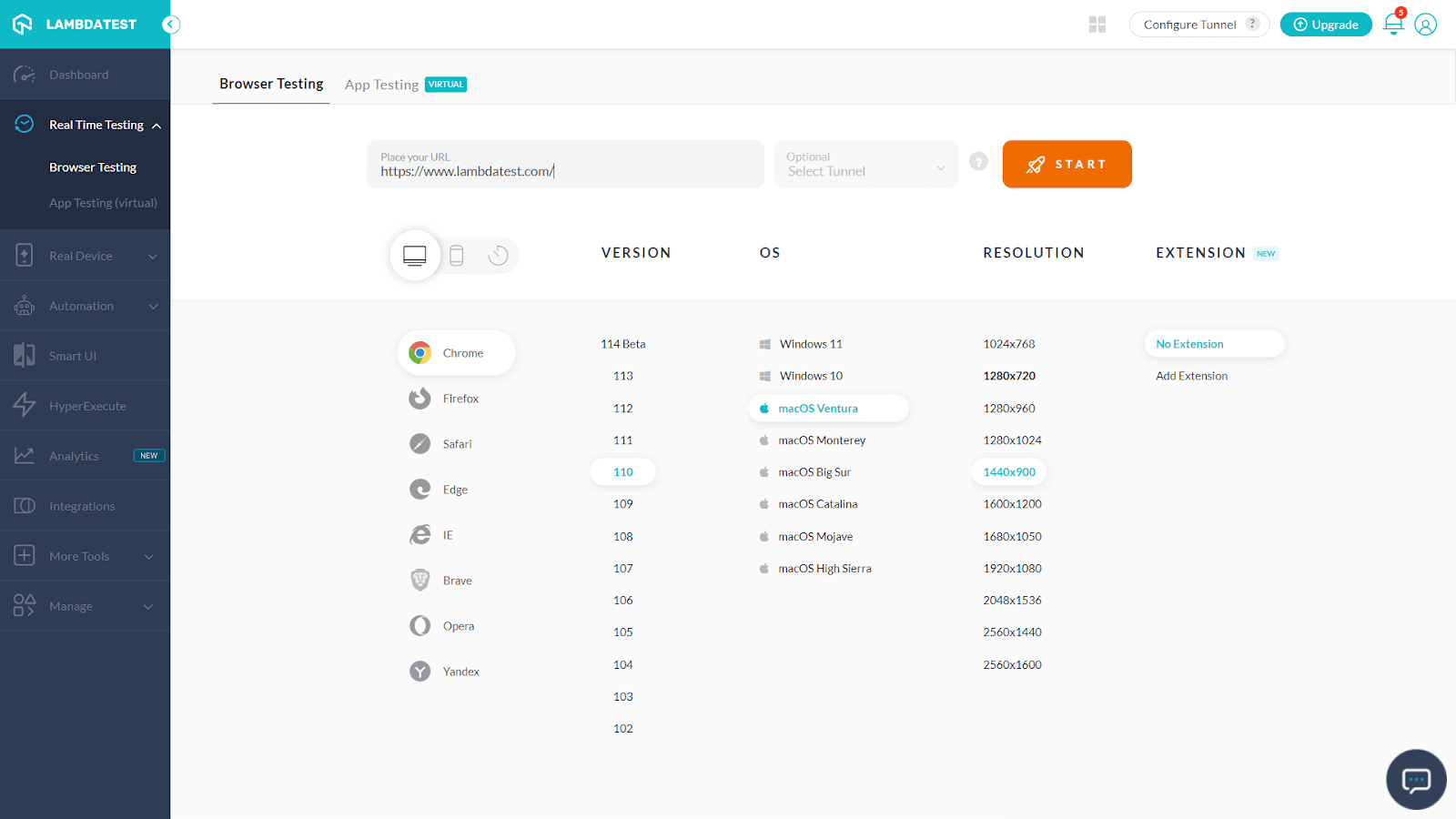
- Navigate to Real-Time Testing -> Browser Testing from the user Dashboard.
- Enter the test URL, select Desktop/Mobile, choose browser, VERSION, OS, and RESOLUTION. Press START. A cloud-based virtual machine will spin up where you can inspect elements on Chrome.
- Click the kebab (or three dots) menu from the top-right corner.
- From the dropdown menu, go to More Tools -> Developer tools.

The developer tools will launch, and you can debug your websites on Chrome.
Also, read about 'How to Inspecting Elements' – a key skill for modifying website layouts and debugging by manipulating CSS properties.
KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.




