Next-Gen App & Browser
Testing Cloud
Trusted by 2 Mn+ QAs & Devs to accelerate their release cycles

How to inspect elements?
Inspecting web elements help you modify the website's layout and debug an element. It allows developers and designers to manipulate the CSS properties like fonts, sizes, colors, etc., to get an overview of how specific changes will look.
Various browsers like Chrome, Firefox, Edge, Safari, etc, are available that let you inspect an element.
Let’s take a look at how to use inspect element on the Chrome browser.
- Open Chrome and navigate to the website you want to inspect.
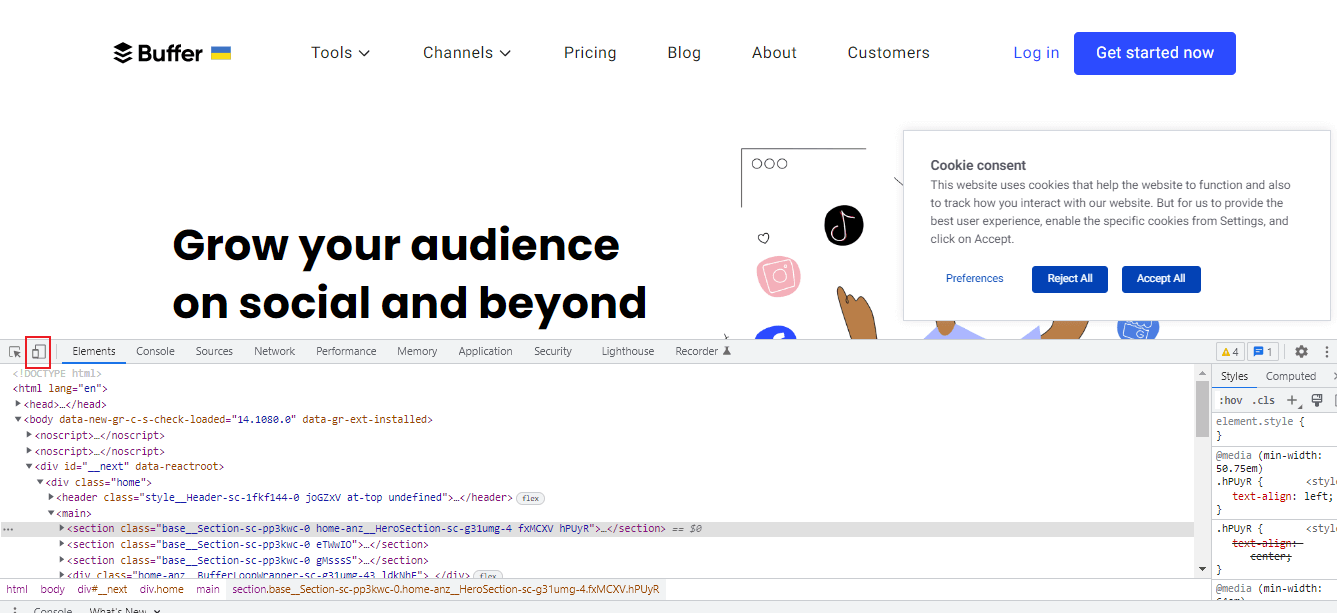
- Click the custom and Google control button on the top-left corner, and go to More tools > Developer tools or right-click and click Inspect.
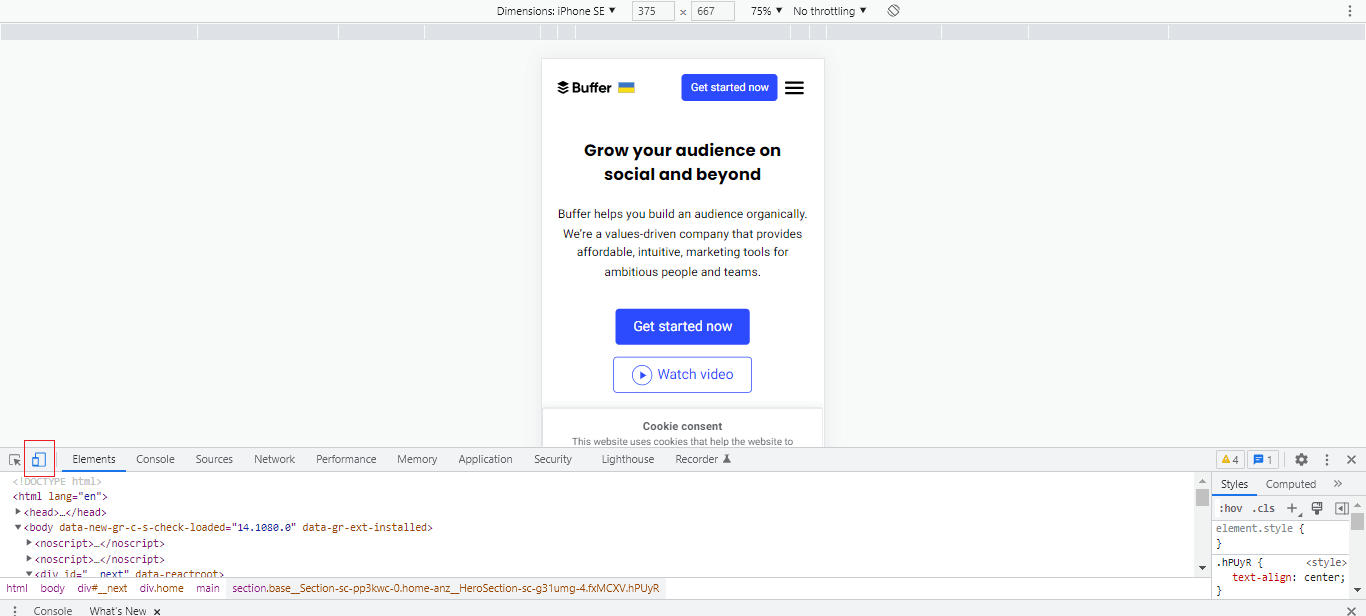
- Click the Device toggle bar icon as shown in the below screenshot.

Once you click on the Device toggle bar, you can select any Android or iOS device from the dropdown and start inspecting elements.

KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.




