70+ Testing Templates: Website Builder Test Cases
- Learning Hub
- 70+ Testing Templates: Website Builder Test Cases
CHAPTERS
- Overview
- Writing Effective Test Cases
- Snowflake Test Case Template
- CI CD Test Case Template
- Jenkins Test Case Template
- Salesforce Test Case Template
- ServiceNow Test Case Template
- Shopify Test Case Template
- Signup Page Test Case Template
- Ecommerce Test Case Template
- Xamarin Test Case Template
- React Test Case Template
- Angular Test Case Template
- Gaming Platform Test Case Template
- Vercel Test Case Template
- Wix Test Case Template
- CMS Test Case Template
- Flutter Test Case Template
- Site Generator Test Case Template
- Website Builder Test Case Template
- Mobile Development Test Case Template
- Healthcare Domain Test Case Template
- Insurance Domain Test Case Template
- Retail Testing Test Case Template
- Media and Entertainment App Testing Test Case Template
- Telecom Domain Test Case Template
- Travel and Hospitality App Testing Test Case Template
- Test Case Templates For Banking Application Testinge
- Test Cases For The Login And Registration Page
OVERVIEW
Website builders are easy-to-use tools that enable you to build your website without coding or technical knowledge. Some popular website builders include Wix, Squarespace, and WordPress.com. Website builders offer a wide range of templates and themes, making it simple to customize the look and feel of your website. Whether you're building a personal blog, online store, or professional portfolio - a website builder can provide you with everything you need to get your website up and running in no time!
Website builders have become increasingly popular in recent years for individuals and businesses to create professional-looking websites without extensive coding knowledge. In the past, developing a website required extensive coding skills, but this process has become much simpler with the advancement of technology. Website builders allow anyone to create and launch a professional-looking website in hours or even minutes, regardless of technical ability.
In this guide, we'll discuss website builders in detail, including their various types and the need for code-free website builders. We'll also outline the testing procedures necessary to ensure the reliability and functionality of a website created using one.
Collection of Website Builder Test Case Templates Now!
Dear Readers, we have compiled Website builder test case templates in a spreadsheet helpful in testing your websites. We are open for suggestions, please drop a comment.
SEE MORE →Table of Contents
- What is Website Builder?
- Types of Website Builders
- Need for Code-Free Website Builders
- Types of Testing Involved in Code-free Website Builders
- Website Builder Test Case Templates
- Website Builder Functional Test Cases
- Website Builder Navigation Test Cases
- Website Builder Compatibility Test Cases
- Website Builder Responsiveness Test Cases
- Website Builder Performance Test Cases
- Website Builder Third-Party Plugins Test Cases
- Website Builder Error Handling Test Cases
- Website Builder Accessibility Test Cases
- Website Builder Security Test Cases
- Website Builder SEO Test Cases
- How does LambdaTest help in Testing Websites?
- Wrapping Up!
- Frequently Asked Questions (FAQs)
What is Website Builder?
A website builder is a software platform or tool that allows you to create and publish a website without having any technical expertise or programming skills. They typically provide an easy-to-use interface with pre-designed templates and drag-and-drop features that make it possible to create a professional-looking website in a few hours.
Website builders are a great way to build a website quickly and easily. You can choose from hundreds of templates, customize them with your brand's colors and logo, add pages, and publish the site. Most website builders also come with features like integration with e-commerce platforms, SEO tools, and analytics so you can track how well your website is performing.
Overall, website builders have democratized website creation and enabled anyone to establish their online presence, whether for personal or business purposes, without needing technical expertise or a large budget.
Types of Website Builders
There are many website builders, including
- Drag-and-Drop Website Builders: These are the easiest to use and require no coding skills because they come with various pre-made templates, themes, and widgets. They provide a visual interface that allows you to add, delete, and move elements on your website by simply dragging and dropping them. Examples of drag-and-drop website builders include Wix, Weebly, and Squarespace.
- Code-Free Website Builders: These enable you to build a website without writing code. To assist you in designing your website, they use a visual or drag-and-drop interface. Even if you don't know how to code, you can add and arrange elements like text, images, and videos. Beginners who want to make a website quickly and easily should use this builder. Wix, Weebly, and Squarespace are some examples of code-free website builders.
- E-commerce Website Builders: They enable you to create an online store, manage products and orders, and handle payments because they were created for online stores. They offer all the equipment required to operate an online store, such as product catalogs, shopping carts, payment gateways, and shipping choices. E-commerce website builders are excellent for companies with online sales of goods or services. Shopify, BigCommerce, and WooCommerce are a few illustrative e-commerce website builders.
Need for Code-Free Website Builders
There are several reasons why someone might prefer a code-free website builder over other options:
- Ease of Use: It is designed for people who don't have technical skills or coding experience, thus making it easy for them to create their websites.
- Quick and Cost-Effective: With some basic website up knowledge, you can launch your website and don't need any web developer to hire or pay.
- Customization Without Coding: Able to customize as per your needs without writing any code, i.e., by simply adding text, images, and other content and adjusting them according to your brand.
- Responsive Design: Offers various responsive templates that automatically adjust the layout of your website to any screen size or resolutions devices to provide a seamless experience to users.
Types of Testing Involved in Code-free Website Builders
Several types of testing are typically required in code-free website builders:
- Functional Testing: The main purpose of this testing is to validate the basic functionality of the website builder and ensure that it works as expected.
- User Experience Testing: It focuses on evaluating the overall user experience of the website builder, including its ease of use, user interface, and navigation.
- Compatibility Testing: This verifies that the website builder is compatible with different browsers, operating systems, and devices.
- Performance Testing: It evaluates the website builder's performance and speed, including page load times, response times, and server performance.
- Security Testing: It is used to validate the website builder's security features and protect user data and website content from unauthorized access and hacking attempts.
- Usability Testing: It is used to gather feedback from real users about the website builder and identify areas for improvement.
Collection of Website Builder Test Case Templates Now!
Dear Readers, we have compiled Website builder test case templates in a spreadsheet helpful in testing your websites. We are open for suggestions, please drop a comment.
SEE MORE →Test Case Template Format
Before we begin to dive deep into its test case templates, let's understand the basic format to follow to test your website builder.
- Test Case: This is the name or the description of the test scenario being executed. It should be clear and concise to give an idea of what the test is about.
- Pre-Condition: This is the setup or the environment required to execute the test. It could be the device, the software version, the user's credentials, etc.
- Expected Result: This is the desired outcome of the test. It should be specific and measurable so that it can be easily determined whether the test has passed or failed.
- Actual Result: This is the actual outcome of the test. It is compared to the expected result to determine if the test has passed or failed.
- Post Condition: This is the state of the system after the test has been executed. It should be specified so that it is clear what has changed as a result of the test.
- Pass/Fail: This is the final result of the test. It is determined by comparing the expected result with the actual result. If they match, the test has passed. Otherwise, it has failed.
- Test Owner: This is the person or team responsible for executing the test and maintaining the test case. It is important to have a clear ownership structure to ensure that the tests are executed consistently and any issues are promptly resolved.

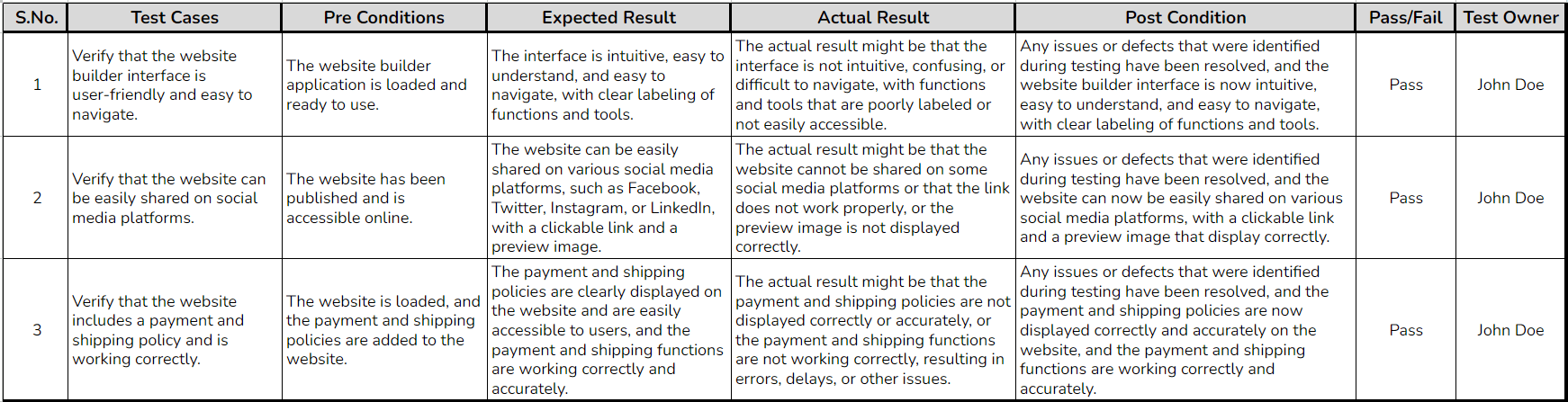
Test Case Template Example
Let's take an arbitarty example for better understanding to know how to make utmost use of these test case templates:
- Test Case: Verify that all website elements are displayed correctly.
- Pre-Condition: The website is loaded and all the website elements are expected to be displayed on the page.
- Expected Result: All the website elements, including text, images, links, buttons, and other interactive components, are displayed correctly and accurately as intended.
- Actual Result: The actual result might be that some of the website elements are not displayed correctly or as intended, such as broken images, missing text, or incorrect links.
- Post Condition: Any issues or defects that were found during testing have been resolved, and all website elements are displaying correctly as intended.
- Pass/Fail: Pass
- Test Owner: Say (John Doe)
Website Builder Test Case Templates
These are a group of pre-established test cases that support ensuring the excellence and functionality of a website created using a code-free website builder. These test cases cover a range of website functionality features, including navigation, content display, user interaction, and more. These test case templates are intended to help ensure that the website created using a code-free website builder satisfies the required specifications, is user-friendly, and operates properly across all platforms and devices.
Website Builder Functional Test Cases
These functional test cases ensure that all the features and functions of a website builder work as expected to provide a seamless user experience and deliver high-quality websites to its users.
- Verify that the website builder interface is user-friendly and easy to navigate: To determine whether a website builder's interface is user-friendly and easy to navigate, testers should evaluate the UI design, layout, and organization. If it's intuitive and straightforward, with clear instructions and guidance, then it's a good UI design.
- Verify that all website elements are displayed correctly: Testers should evaluate the website's visual design and layout to ensure all elements are displayed correctly. They must ensure that all text, images, and videos are correctly sized, resolved, and high-quality.
- Verify that all links on the website are working and redirecting to the correct pages: To verify that all links on the website are working and redirecting to the correct pages, testers should conduct link testing. They must verify that all internal and external links on the website are functioning correctly and redirecting to the appropriate pages. Testers should also check for broken links or dead links and ensure that the website has a custom error page for 404 errors.
- Verify that all buttons, such as submit and call-to-action, work correctly: To ensure that all buttons on a website, including submit and call-to-action buttons, function correctly, testers should conduct button testing. Testers should verify that all buttons perform the intended action and check for issues such as slow response time, incorrect labeling or placement, etc.
- Verify that the website can be easily shared on social media platforms: To verify that the website is easily shareable on social media platforms, testers should assess the website's social media integration. This includes verifying that sharing buttons are available and functioning correctly, as well as checking that the website's content is shareable on social media platforms by ensuring appropriate metadata and tags are included in the HTML code.
- Verify that the website is compatible with various web technologies: To ensure it is compatible with various web technologies, testers must check that it renders correctly on different devices and browsers. They should also verify that its HTML code follows standard web development best practices and is accessible to users using older browsers or devices with limited capabilities.
Website Builder Navigation Test Cases
To ensure that users can easily navigate through the website builder and access all its features, we've created navigation tests. These tests cover various scenarios, such as verifying the placement of menu items and testing drop-down menus. We also check responsiveness to ensure people can quickly find what they want.
- Verify that the website includes a contact page and is working correctly: This test case is to verify that the contact page works correctly and that visitors can easily find it. Additionally, it is important to check that the contact form is functioning correctly, sending emails or messages to the appropriate people.
- Verify that the website includes an FAQ page and is working correctly: An FAQ page is a great way to provide answers to common questions and help reduce support requests. This test involves verifying that the FAQ page works correctly, that visitors can easily find it, and that questions and answers are accurate and up-to-date.
- Verify that the website includes a help center and is working correctly: A help center is a place on a website where users can find resources and guides to help them navigate the website and troubleshoot issues. In this test case, we will verify that the help center works correctly and that visitors can easily find it. We will also check that the resources are accurate and up-to-date and provide helpful information.
- Verify that the website includes a support center and is working correctly: A support center provides users a way to get help and support if they are experiencing issues with the website or its services. This test case involves verifying that the support center works correctly and that visitors can easily find it. Additionally, it is important to check that the support team is responsive and helpful when users reach out for assistance.
- Verify that the website includes a feedback form and is working correctly: A feedback form lets visitors give their opinions about a website and its services. The test case in this scenario verifies that the feedback form works correctly and can be found easily by visitors. Additionally, it is important to check that feedback is collected and used to improve the website.
- Verify that the website includes a returns and refunds policy and works correctly: A returns and refunds policy is important for e-commerce websites, as it provides customers with information on how to return or exchange products. This test case verifies that the returns and refunds policy works correctly, is easy to access and understand, and contains all relevant information.
- Verify that the website includes a payment and shipping policy and is working correctly: It's important to tell customers how to pay and ship for their purchases when you sell goods online. This test case verifies the functionality and accessibility of your website's payment and shipping policy. It also verifies that the policy is unambiguous and simple to comprehend.
- Verify that the website includes a resources section and is working correctly: Whitepapers, case studies, and tutorials are just a few examples of the extra information it gives visitors about the website or its offerings. The resources section's functionality and accessibility are confirmed by this test case. Checking that the sources are reliable, current, and offer useful information is also crucial.
Website Builder Compatibility Test Cases
To ensure that a website builder is compatible with various hardware, software, and web browsers, compatibility test cases are used. These tests ensure that the website builder can function without a hitch and deliver a seamless user experience regardless of the device a user is using. Compatibility test cases raise the overall quality of the website builder by ensuring it works on various platforms and devices.
- Verify that the website is compatible with different browsers: Compatibility between web browsers ensures a seamless user experience because different web browsers render websites differently. Therefore, you must ensure your website is compatible with all widely used browsers (including Google Chrome, Mozilla Firefox, Internet Explorer, and Safari) for users to access without problems.
- Verify that the website is compatible with different operating systems: Websites should be compatible with different operating systems to provide a seamless user experience, regardless of the operating system that users are running. This test case ensures the website is compatible with Windows, Mac, and Linux. Different operating systems may render websites differently, so ensuring compatibility across different operating systems will ensure that users can access and use the website without any issues.
- Verify that the website is compatible with different screen sizes and resolutions: With users accessing websites on various devices and screen sizes, it is essential to ensure that the website can adjust to different screen sizes and resolutions. This test case ensures the website is compatible with different screen sizes and resolutions and remains user-friendly and easily navigable regardless of the device used.
- Verify that the website is compatible with different devices: Your website must be responsive to mobile devices so users can access and use it without issues. With the aid of this test case, we can ensure that the website functions properly on a range of devices, including desktops, laptops, tablets, and smartphones.
- Verify that the website is compatible with different web standards: To guarantee that the website is accessible to many users regardless of the web technology, compatibility with various web standards is crucial. This test case verifies that the website complies with various web standards, including HTML, CSS, and JavaScript.
- Verify that the website is compatible with different accessibility technologies: This test case verifies that the website is compatible with various accessibility aids, including keyboard navigation and screen readers. Accessibility is crucial to ensuring that people with special needs can easily access and use the website.
- Verify that the website is compatible with different multimedia formats: This test case aims to ensure that the website is compatible with different multimedia formats such as images, videos, and audio. Therefore, compatibility with different multimedia formats is essential to ensure the website is user-friendly and provides a seamless user experience.
- Verify that the website is compatible with different plugins and extensions: This test case verifies that the website is compatible with various plugins and extensions, including Flash and Java. Users can access and use the website without experiencing any problems thanks to compatibility with various plugins and extensions.
- Verify the website is compatible with different payment gateways: This test case ensures the website is compatible with different payment gateways, such as PayPal and Stripe. Compatibility with different payment gateways ensures users can complete transactions without issues.
- Verify that the website is compatible with different email services: This test case aims to ensure that the website is compatible with different email services such as Gmail and Yahoo. Compatibility with these email services is essential because users will not be able to receive emails from the website if it doesn't work with their email service.
- Verify that the website is compatible with different social media platforms: This test case aims to ensure that the website is compatible with different social media platforms such as Facebook and Twitter. Compatibility with social media platforms is essential to ensure users can share and interact with the website without issues.
- Verify that the website is compatible with different security technologies: This test case aims to ensure the website is compatible with different security technologies such as SSL and HTTPS. Compatibility with different security technologies is essential to ensure the website is secure and user data is protected.
Website Builder Responsiveness Test Cases
Responsive test cases are designed to assess a website's ability to adapt to different screen sizes and devices. These tests ensure that the site is optimized for viewing on various devices--including desktops, laptops, tablets, and smartphones--and provides an optimal user experience for visitors regardless of the device they're using.
- Check all buttons, links, and images are clickable on different devices: This test checks that all of the website's interactive elements—such as buttons, links, and images—are operable and clickable on various gadgets, including mobile phones, tablets, and desktop computers. By running this test, we can ensure there are no problems that could degrade the user experience and that users can access and interact with all of the website's functionalities on all devices.
- Validate that all elements of the website are properly aligned on different devices: This test checks that all elements of the website are properly aligned and placed in their appropriate positions on different devices, such as mobiles, tablets, and desktops. It also ensures that the design and layout are responsive and adaptable to different screen sizes so that all website elements are visible and easy to access on any device.
- Check that all images and videos scale correctly on different devices: This test verifies that all images and videos displayed on the website are sized appropriately and scaled correctly when viewed on different devices. Performing this test ensures that users can access all visual content on the website and that there are no issues with image or video display on different devices.
- Verify that the website loads quickly on different devices: This test will guarantee that your website loads quickly, effectively, and consistently across multiple platforms - including mobile devices and tablets - so that users can have a positive experience with your website.
- Check that all hover effects work as expected on different devices: This test verifies that all hover effects, such as tooltips and hover menus, work as expected on different devices. We can ensure that users can access all website functionalities on all devices and that there are no issues with hover effects by performing this test.
- Check that all animations work as expected on different devices: This test ensures that all animations and transitions displayed on the website work as expected on different devices so that users have a good user experience and do not face any issues with website animations.
- Verify that the website's background image and color display correctly on different devices: This test ensures that the website's background color and image appear as intended on various screens. This test must be done to ensure that users have a positive browsing experience and encounter no background display issues across a range of devices.
- Check that the website's icons and graphics display correctly on different devices: With the help of this test, we can make sure that all the icons and graphics on the website are of the right size and appear properly on all kinds of screens. We can guarantee that users have a positive user experience and encounter no problems with the website's graphics and icons displayed on various devices by running this test.
Website Builder Performance Test Cases
Performance test cases are an important aspect of website building and testing. These test cases aim to ensure that the website builder provides a smooth and efficient experience to its users, who may be visiting from various devices and locations worldwide. By performing these tests, it is possible to identify any performance issues early on, ensuring that the website provides a seamless and efficient user experience.
- Verify that the website loads quickly on all devices and web browsers: The objective of this test case is to verify that the website loads quickly on all hardware and in all web browsers, including Chrome, Firefox, and Safari, on desktops, laptops, tablets, and mobile phones. There shouldn't be any lag or slow loading for users when they access the website. The speed at which a website loads can impact the user experience, and if it takes too long, users might not wait and will be back; therefore, ensuring that your website loads quickly on all platforms and browsers is essential.
- Verify that the website's cache management is optimized for fast loading: Caching can improve the functionality and speed of a website by storing frequently accessed information. However, cache management may slow down a website's load time if not set up correctly. Testing the site's cache management and ensuring it is optimized for quick loading is, therefore, necessary to ensure that the site loads quickly.
- Check that the website's server response time is optimized for fast loading: This test case focuses on ensuring that the website's server response time is optimized for fast loading. The website's server response time can affect its performance, and if the response time is slow, it can slow down the website's loading speed. Therefore, it is essential to test the website's server response time and ensure it is optimized for fast loading.
- Check that the website's server is configured for optimal performance: This test case focuses on ensuring the website's server is configured for optimal performance. The server configuration can affect the website's performance, and if the configuration is not optimal, it can slow down the website's loading speed. Therefore, it is essential to test the website's server configuration and ensure it is optimized for optimal performance.
- Validate that the website's server can handle high traffic volumes: This test case focuses on ensuring that the website's server can handle high traffic volumes. The website's server should be able to handle many users accessing the website simultaneously without slowing down the website's loading speed. Therefore, it is essential to validate that the website's server can handle high traffic volumes.
- Test that the website's server can scale dynamically as needed: It must be tested and confirmed that the website can scale up or down in response to the volume of users and traffic without degrading its performance. Testing the website's server's ability to scale up and down dynamically is crucial.
Website Builder Third-Party Plugins Test Cases
It's crucial to run the test cases for third-party plugins when testing a website created with a code-free website builder. These test cases ensure that third-party plugins (such as chatbots, payment gateways, and social media integration) operate without interfering with the website's functionality and do not degrade its performance. This ensures that no aspect of your website's user experience is harmed and helps identify potential plugin issues.
- Verify that the website's third-party plugins are up-to-date: Updating your plugins is important to ensure that your website runs the latest versions with the newest features and security updates. Outdated plugins can cause compatibility issues and security vulnerabilities, impacting site performance. The testing team can verify plugin version numbers against the latest version numbers and make sure they're up-to-date.
- Check that the website's third-party plugins are compatible with its platform: It's possible that plugins won't work with other platforms because they are made for a specific platform. It may not work correctly, result in errors, or have bugs if a plugin is incompatible with the platform running your website. The testing team can check the plugin's documentation or test it on your website to ensure compatibility.
- Verify that the website's third-party plugins are not affecting performance: Some plugins may cause the website to load slowly, harming the user experience and the website's search engine optimization. Utilizing performance testing tools, the testing team can compare the website's loading times with and without the plugin installed to make sure the plugin isn't having an impact on the website's performance.
- Test that the website's third-party plugins do not cause errors or bugs: Incorrect formatting, broken functionality, and compatibility problems are just a few examples of the errors, or bugs plugins can introduce to the website. The testing team can carry out functional and compatibility testing to make sure the plugin is operating as intended and isn't resulting in any errors or bugs on the website.
- Verify that the website's third-party plugins are compatible with mobile devices: It is crucial to make sure that the website's plugins are mobile-compatible, given the rise in the usage of mobile devices. The testing team can test the plugin's compatibility with various screen sizes, resolutions, and operating systems using various mobile devices.
- Check that the website's third-party plugins are compatible with different web browsers: Plugins may behave differently on different web browsers, impacting how the user interface works. The testing team can use various web browsers to test the compatibility and functionality of the plugin to ensure that it works properly across browsers.
- Validate that the website's third-party plugins can handle high traffic volumes: The website may slow down or even crash if a plugin does not handle high traffic volumes. The testing team can use load-testing tools to simulate high traffic volumes and check that the plugin can withstand the load without negatively impacting the website's performance.
Website Builder Error Handling Test Cases
Error-handling test cases must be included when evaluating the dependability and functionality of a website builder. These test cases evaluate how the website builder handles different error types and resolves these errors efficiently and effectively. The test cases also assist in locating any potential weak spots in the error-handling system of the website builder, which can then be fixed to enhance the end-user experience.
- Verify if the website builder correctly displays error messages for incorrect form input data: An appropriate error message should be displayed by the website builder when users enter inaccurate data into a form so that they are made aware of their error. The website builder, for instance, ought to display an error message such as "Please enter a valid email address" if the user enters an invalid email address. By testing this feature, we can ensure that users are not left wondering what went wrong and can quickly fix it.
- Check if the website builder has proper error handling mechanisms for server errors, such as 404 errors: When a server error occurs, the website designer should show a suitable error message informing the user of the problem. For instance, the website builder should display a "404 - Page Not Found" error message if a page cannot be found. Testing this function will guarantee that users can navigate to other pages of the website with ease and that they are not left perplexed by server errors.
- Test if the website builder gracefully handles broken links and missing images: Broken links and missing images can be a frustrating experience for users. Testing if the website builder gracefully handles such issues will ensure that users are not left with broken pages or error messages. The website builder should display a message or an alternative image for the missing element to prevent the user from leaving the website.
- Verify if the website builder displays error messages when mandatory fields are left blank in forms: Mandatory fields in forms should be marked with asterisks and should have an error message that appears when the user tries to submit the form without filling out those fields. Testing this feature will ensure that users do not submit incomplete forms and that they receive an appropriate message that informs them of the missing fields.
- Test if the website builder has proper error handling mechanisms: Network errors, such as slow or disconnected internet, can occur while using the website builder. Testing if the website builder has proper error handling mechanisms for such issues will ensure that users are informed about the issue and can easily resume their work when the network is back up.
- Verify if the website builder displays error messages when the storage limit is exceeded: Website builders often have a limit on the storage space available to users. Testing if the website builder displays an error message when the storage limit is exceeded will ensure that users know the issue and can either upgrade their storage space or delete files to free up space.
Website Builder Accessibility Test Cases
Ensuring a website is usable by everyone, including people with special abilities, requires conducting accessibility test cases. With the help of these test cases, it will be possible to determine whether the website complies with accessibility norms such as the Web Content Accessibility Guidelines (WCAG) 2.0 and Section 508 requirements in the US. The test cases cover various topics, including alternative text for images, heading structure, and color contrast ratios, among others. This makes it easier for people with special abilities, like those with visual, auditory, or motor impairments, to use the website.
- Verify if the website is accessible with a screen reader: Testing if the website is accessible with a screen reader involves checking if the website's code and content are compatible with assistive technologies, such as screen readers. This test ensures that users who rely on screen readers can navigate and understand the website's content.
- Validate if the website has appropriate color contrast: Color contrast is essential to ensure users can read the website's content easily, especially those with visual impairments. Validating if the website has appropriate color contrast involves testing if the colors used on the website meet the Web Content Accessibility Guidelines (WCAG) contrast ratio standards. This test ensures that all users can read the content on the website without difficulty.
- Test if the website has keyboard accessibility: Keyboard accessibility testing involves verifying if the website can be navigated and used entirely by a keyboard without requiring a mouse. This test ensures that users with difficulty using a mouse or other pointing devices can still navigate and use the website.
- Test if the website is accessible on different devices: It is crucial to ensure it is accessible on various devices, including smartphones and tablets, given the popularity of mobile devices. The layout, content, and functionality of the website are tested to ensure that they are accessible across a variety of screen sizes and device types.
- Test if the website has a proper semantic HTML structure: A proper semantic HTML structure ensures that the website's content is structured correctly and is easily understandable by assistive technologies such as screen readers. Testing if the website has a proper semantic HTML structure involves verifying if the website's HTML code is well-structured, uses semantic tags, and follows best practices.
- Test if the website has proper semantic headings: It is essential to use semantic headings to give the website's content structure and hierarchy. Verifying that the website's headings are meaningful, descriptive, and in the right order is a necessary step in determining whether it has semantically sound headings.
- Verify if the website has proper HTML5 validation: HTML5 validation is essential to ensuring that the website's code complies with the required standards and is well-formed. Examining the website's source code for syntax and semantic errors and other problems that might impede accessibility and usability is one way to ensure that HTML5 validation has been carried out correctly.
Website Builder Security Test Cases
To make sure that sensitive data is protected and kept secure on the website, security test cases are crucial. These test cases check the website's security against hacking, phishing, cross-site scripting, and other malicious attacks. The effectiveness of the website builder's security measures, such as SSL certification, two-factor authentication, and regular software updates to ward off vulnerabilities, is also confirmed by these test cases. A secure online experience for users depends on conducting these test cases to maintain the integrity and privacy of sensitive data.
- Verify if the website has proper SSL encryption: The security of websites depends on SSL encryption. Each piece of data sent between your browser and the server is encrypted to prevent tampering with or manipulation. Verifying that SSL encryption is being used and that the website is set up to use the most recent protocols is part of the test case.
- Test if the website has secure login functionality: One of a website's most vulnerable features is the login process. Hackers can access user accounts without authorization by employing several methods. Checking whether the website has secure login functionality is therefore crucial. The test case entails determining whether the website has password policies in place, such as requirements for password complexity, length, and expiration. Verify whether two-factor authentication, a captcha, and login throttling have been implemented on the website.
- Verify if the website has proper error handling for security issues: To ensure a website is secure, it must test its login functionality. The test case will verify whether the website has implemented password policies, such as minimum password length and complexity and expiration dates. It will also determine if two-factor authentication (2FA) has been implemented and if captchas have been deployed to prevent automatic bot registrations.
- Test if the website has proper data encryption measures: Websites frequently store sensitive user data, such as billing and personal information. Checking that the website has sufficient encryption safeguards to keep this data safe from unauthorized access is essential. You can determine whether a website uses industry-standard encryption methods by looking at the server's use of HTTPS and certificate validity (like AES-256 encryption).
- Validate if the website has proper secure cookie handling: Cookies can be used inadvertently for harmful purposes like session hijacking, although they are typically used to store user preferences and data. Therefore, it is crucial to confirm that the website manages cookies securely to stop hackers from finding openings. The test case involves determining whether the website employs safe cookies, such as HTTP-only and Secure, and whether it is correctly managing cookies, such as by setting cookie expiration dates.
- Test if the website has proper threat detection measures: Threat detection tools are essential for spotting and thwarting attacks before they damage the website or user data. The test case determines whether the website has efficient threat detection tools, such as web application firewalls, log monitoring, and intrusion detection systems.
- Test if the website has a proper security policy and guidelines: An organization should establish security policies and guidelines to make sure that everyone involved in the development and maintenance of a website is aware of security requirements and best practices. The test case entails verifying the existence of such a policy, its observance, and the knowledge of it by all personnel involved in the creation or upkeep of the website.
- Test if the website has regular security audits and risk assessments: Regular security audits and risk assessments aid in locating vulnerabilities and unnoticed risks. The test case asks you to confirm that the website performs routine security audits and risk assessments, that vulnerabilities are being patched, and that new ones are discovered as soon as possible.
Website Builder SEO Test Cases
To optimize your website for search engines and make it accessible to your target audience, you can run SEO test cases. These test cases help you verify that the organization, content, and keywords on your website adhere to standards set by search engines like Google, Bing, and Yahoo. These test cases will increase your website's visibility and ranking on search engine results pages (SERPs). Additionally, conducting these test cases regularly will help you find potential problems like broken links, missing meta descriptions, duplicate content, and sluggish page loads. By fixing these issues, you can increase traffic to your website by making it user-friendly and easy to find online.
- Verify if the website has proper meta tags and descriptions: Search engines can better understand a website's content with meta tags and descriptions. Your website can climb the search engine rankings using descriptive meta tags and descriptions. This test determines whether the website's meta tags and page descriptions are pertinent and informative.
- Test if the website has keyword-rich content: In search engine optimization, keywords are crucial (SEO). This test case checks whether the website's content contains pertinent, well-researched keywords that users will likely use when looking for similar content.
- Validate if the website has proper header tags: Header tags, such as H1, H2, H3, etc., help organize content on a webpage and improve its readability. This test case involves checking if the website uses proper header tags and if they are optimized for SEO.
- Test if the website has a proper robots.txt file: A robots.txt file is a file on a website that instructs search engine crawlers which pages or directories to crawl or avoid. This test case involves testing if the website has a properly configured robots.txt file.
- Validate if the website has proper internal linking: Internal links help users navigate a website and help search engines understand its structure. This test case involves checking if the website has a proper internal linking structure that is easy to navigate and optimized for SEO.
- Test if the website has proper social media integration: The visibility and reach of a website can be improved with social media integration. In this test case, we check whether social media buttons and links to social media profiles are properly integrated into the website.
- Verify if the website has proper schema markup: Schema markup is a type of code that helps search engines understand the content of a website. This test case involves verifying the website has proper schema markup, such as structured data for products, events, or reviews.
- Test if the website has proper Google Analytics tracking: Google Analytics is a tool for tracking user behavior and website traffic. This test case determines whether the website has the proper tracking setup for Google Analytics, including tracking code and conversion tracking.
- Validate if the website has proper Google Search Console integration: Previously known as Google Webmaster Tools, Google Search Console is a tool that assists website owners in keeping track of and maintaining their websites' visibility in Google search results. This test case examines the website's integration with this tool to see if it is functioning properly, for instance, by submitting a sitemap and looking for crawl errors.
- Verify if the website has proper bounce rate and exit rate analysis: Bounce rate and exit rate are two metrics that show how users interact with a website. This test case involves verifying if the website has set up proper tracking for these metrics in Google Analytics, such as by setting up goals in GA or importing data from another source.
Collection of Website Builder Test Case Templates Now!
Dear Readers, we have compiled Website builder test case templates in a spreadsheet helpful in testing your websites. We are open for suggestions, please drop a comment.
SEE MORE →How does LambdaTest help in Testing Websites?
LambdaTest is a cloud-based cross-browser testing platform that lets you test websites on various browsers, operating systems, and devices. You can test the compatibility of your websites using real mobile and desktop browsers on popular operating systems such as Windows, Mac, or Linux. Some key features of LambdaTest include:
- Cross-browser Testing: This enables you to test cross-browser compatibility on over 3000+ real browsers and operating systems, ensuring that your website or application works correctly on all major browsers.
- Responsive Testing: You can test your website's responsiveness on various screen sizes and resolutions to ensure it looks and works correctly on desktop computers, laptops, tablets, and smartphones. You can also perform responsive testing with our LT Browser 2.0.
- Real-time Testing: With LambdaTest, you can perform real-time testing on live websites, allowing you to quickly identify and fix issues as you develop and design your website or application.
- Screenshot Testing: You can take screenshots of your website or application on different browsers, operating systems, and devices to ensure it looks correct across all platforms.
- Debugging Tools: It provides debugging tools, such as inspecting HTML and CSS, to help you quickly identify and fix issues with your website or application.
- Automated Testing: You can perform automated testing on your website or application using Selenium and Appium, allowing you to automate repetitive tasks and quickly identify issues.
- CI/CD Integration: You can integrate LambdaTest with your CI/CD pipeline, allowing you to automate your testing process and ensure that your website is thoroughly tested before it is launched.
- Parallel Testing: With LambdaTest, you can perform parallel testing, allowing you to run multiple tests simultaneously, significantly reducing the time it takes to complete testing.
- Geolocation Testing: It helps you test the localization of websites across 53+ countries. Using LambdaTest’s real device cloud, you can test the app’s behavior in different geographies in real-world environments.
Wrapping Up!
Code-free website builders make it simple to create and launch websites without much coding experience. To ensure that your website functions properly and meets the needs of your target audience, testing is crucial. These templates allow you to test your website methodically and ensure it is fully operational before going live. By testing these test cases with LambdaTest, you can ensure that your website is of high quality and meets the needs of your target audience.
Frequently Asked Questions (FAQs)
What is the difference between a code-free and traditional website builder?
Code-free website builder enables users to create and design their own websites without writing any code. On the other hand, traditional website builders frequently demand that users have some coding knowledge, typically HTML, CSS, and JavaScript code, to create a website.
Can I use a code-free website builder to create an e-commerce website?
Yes, many code-free website builders allow users to create e-commerce websites by offering a wide range of templates and themes to choose from, as well as a variety of tools and features specifically designed for creating online stores. Code-free website builders also offer integrations with popular payment gateways, such as PayPal and Stripe, making it easy to accept payments from customers.
How easy is it to use a code-free website builder?
The platform you select will influence how simple it is to use code-free website builders, as some don't need technical knowledge, while others might. Generally speaking, code-free website builders provide simple drag-and-drop options and intuitive user interfaces, making it simple for users to build and maintain their websites.
Did you find this page helpful?




