You are about to download LT Browser for Linux
×64-bit version for Debian/Ubuntu
64-bit version for Fedora/openSUSE
By downloading and using LT Browser, I agree to the Privacy Policy and Terms.
Next-gen browser to build, test & debug
mobile websites.
Windows 7+, OS X 10.10+ & Ubuntu 14+
By downloading and using LT Browser, I agree to the
Privacy Policy and Terms.










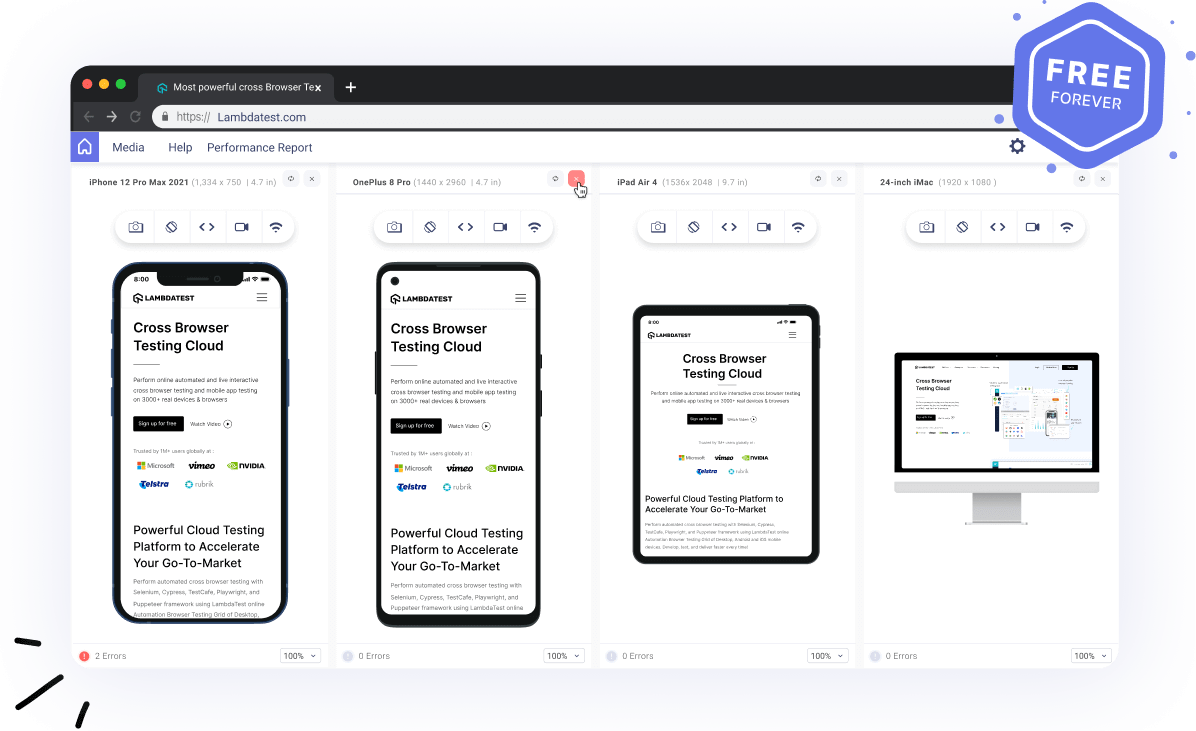
LT Browser tests the mobile view of websites across 50+ device viewports, including pre-installed Android and iOS options, as well as custom resolutions, enhancing responsive development.

Ensure website design accuracy on pre-installed iPad and Galaxy tablet viewports or custom resolutions. Test responsiveness in both landscape and portrait modes using the browser for developers.

Check website responsiveness on multiple pre-installed laptop viewports simultaneously. Create custom laptop resolutions by mimicking specific screen sizes.

Ensure that websites or web applications render correctly across various pre-installed desktop viewports with the browser for developer. Also, check responsiveness by creating custom desktop resolutions on LT Browser.

Mobile emulators and simulators offer a glimpse, but they fall short in mimicking real-world scenarios. Don't settle for emulations/simulations; choose real device.


Use all Chrome browser features like settings and APIs, having better OS integration, accessing latest Chrome DevTools.

Choose from a wide range of devices and effortlessly interact and test responsiveness across multiple device viewports.

Enhance your mobile view debugging with built-in Chrome dev tools for each device viewport, enabling faster debugging.

LT Browser lets you record the entire screen or a specific tab in tablet or mobile view and easily share it with your team.

Get access to concise lighthouse report for viewing your website's key performance metrics, including accessibility score and SEO.

LT Browser's user-friendly interface, quick documentation, and hot reloading ensure seamless code updates in device viewports.

Ensure seamless user experience by checking your mobile view website's responsiveness on various network profiles.

Create and share responsive bug reports seamlessly across preferred project management or messaging tools.

Developers using LT Browser access their test history for informed decisions and clear site cookies via Chrome settings.
LambdaTest is #1 choice for SMBs and Enterprises across the globe.


Tests

Users

Enterprises

Countries
Transform Mobile App Testing and Experience Innovation with LT Browser. Achieve Your Mobile Responsiveness Goals – Try LT Browser Today!