The Ultimate Tool for Web Accessibility Testing
Ultimate web accessibility testing tool to test, manage, and report web accessibility issues.
*Axe-core® is a trademark of Deque Systems, Inc. in the US and other countries.
Trusted by 2M+ users globally







Full Page Scan
Conduct full-page accessibility scans to ensure complete compliance of every element.

Partial Page Scan
Focus your accessibility scans on specific web page elements for targeted issue identification and resolution.

Multi-Page Scan
Efficiently ensure website consistency with automated accessibility scans across multiple URLs simultaneously.

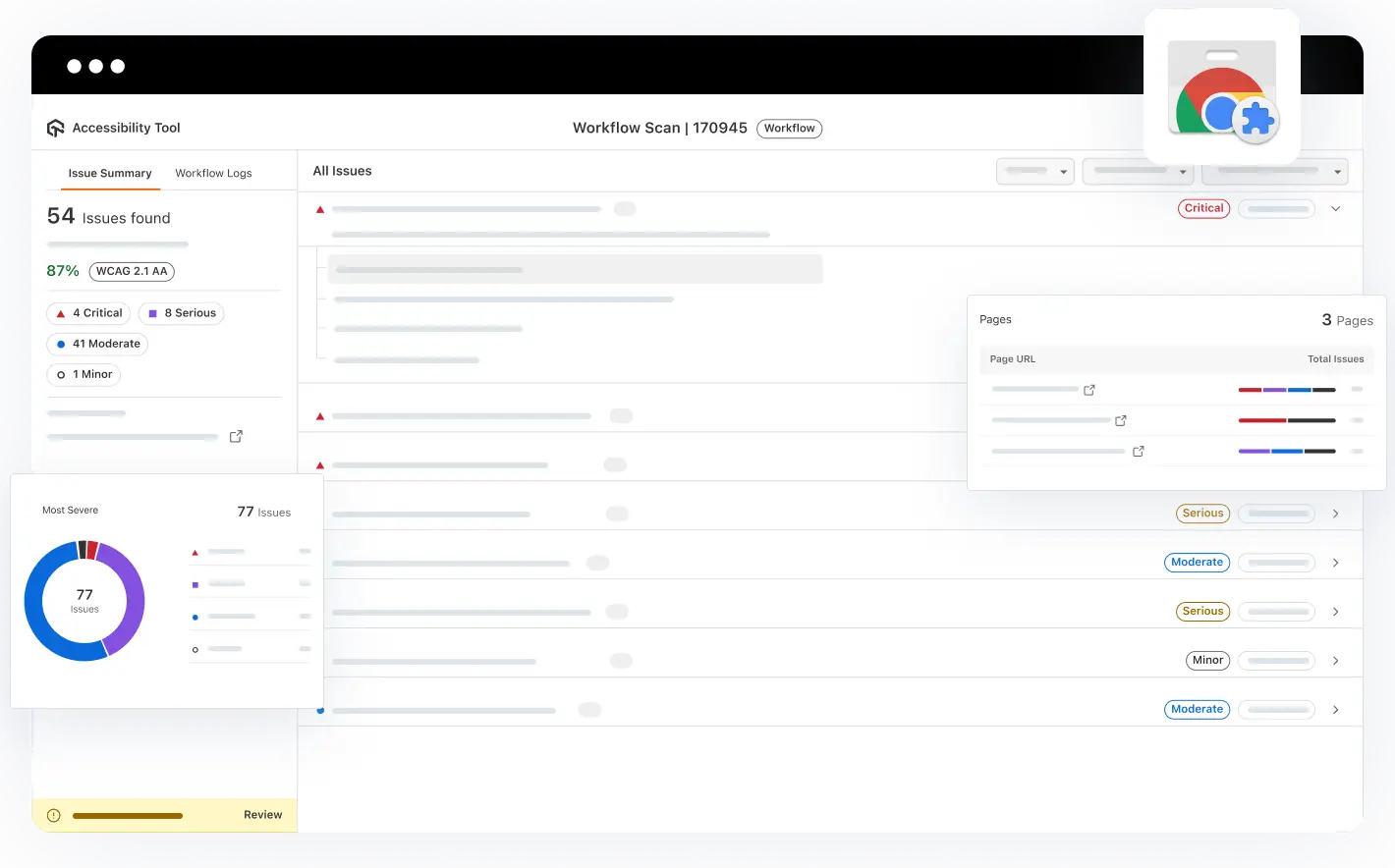
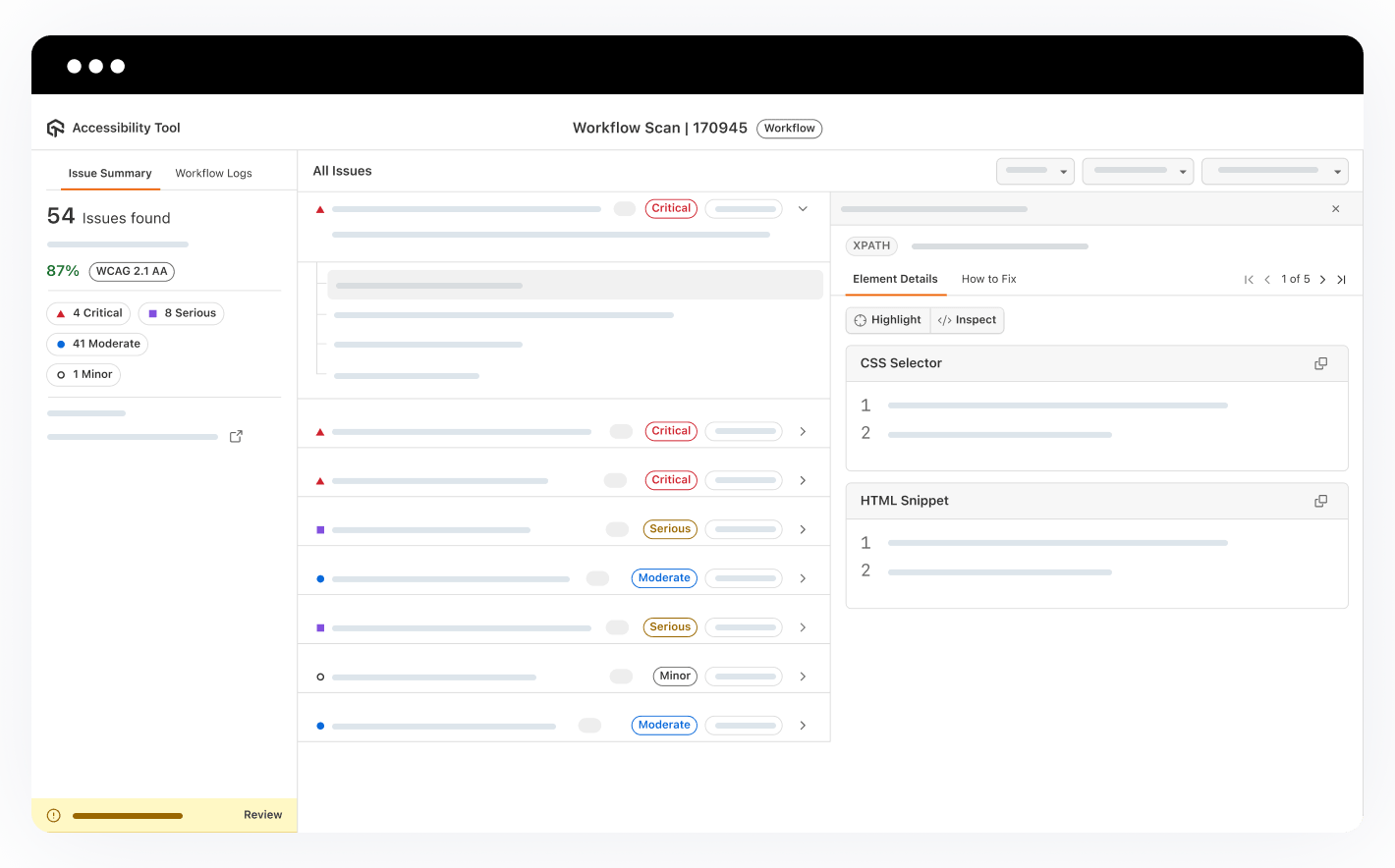
Workflow Scan
Advanced, continuous accessibility scanning captures dynamic interactions and page changes.
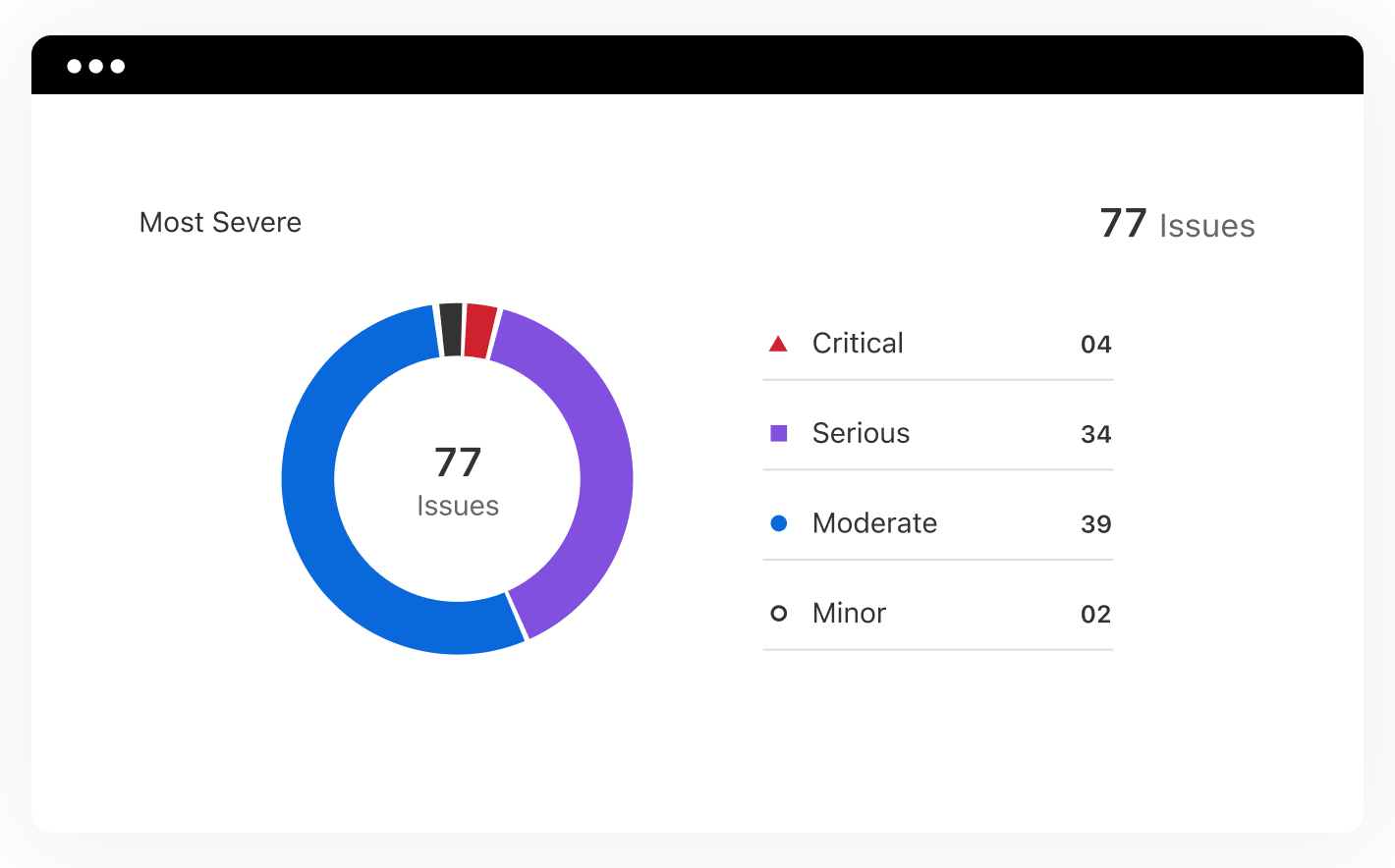
Swift Issue Discovery


Addressing Critical Concerns
Elevate Web
Accessibility Instantly!
Boost web accessibility and user experience effortlessly with the Accessibility DevTools Chrome Extension.

Effortless Health Monitoring

Customer Success Is Our Success
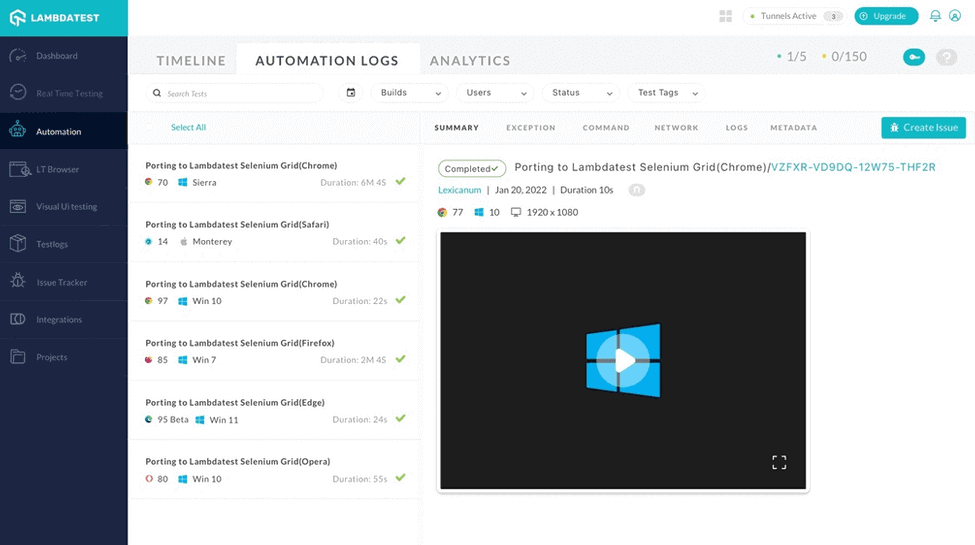
Powerful Cloud Testing Platform to Accelerate Your Go-To-Market
Secure, Reliable, and High Performance Test Execution Cloud Build For Scale

How LambdaTest is helping Global Enterprises
Trusted by startups, SMBs and big enterprises alike.
Trepp
By being able to run our Selenium scripts on the legacy and latest browsers on LambdaTest helped us save significant time in test execution with zero hassle to maintain the infra.
Anish Ohri
Head of Testing and Performance Engineering
Edureka
By using LambdaTest, the team was able to execute up to 200 tests concurrently through parallel testing. Test suites that used to take 60 minutes now take not more than 5 minutes.
Lovleen Bhatia
Co-Founder & CEO
Emburse
Using LambdaTest cross browser automation on the cloud has allowed Emburse to reduce test execution time up to 20% and achieve better code quality.
Alan Harwood
Senior Manager, Engineering
Noibu
LambdaTest has reduced the time taken to reproduce and debug the problem. It has helped us identify browser specific problems and increase developer feedback time by 400% and increase efficiency by 100%.
David Seel
Team Lead (Software Engineering)
Innovative
With LambdaTest, we were able to increase our test coverage by 70% and reduced our test execution time from average 1 minute per test to 20 seconds, a 66% reduction in test execution time.
Matt Rench
Principal Automation Engineer
The LambdaTest Trust
Helping you build trust with your customers is important to us and so is building trust with you. Having all the essential security, compliance and legal matters in a place is critical in protecting and the work we share.


Frequently Asked Questions

1.2B+
Tests

2M+
Users

10000+
Enterprises

132
Countries
Elevate Your Web Accessibility Testing Experience
Experience firsthand how our platform can empower you to reach your Web Accessibility Testing objectives and bring innovation in your testing procedures. Try LambdaTest today.