Workflow Scanner
Workflow Scan allows you to record multiple real-time interactions and page loads within a user journey on a website and then analyze them for accessibility issues. This helps ensure that users with disabilities can easily navigate and interact with your website across different scenarios.
Functionalities of Workflow Scan:
- Identify real-world accessibility issues : Goes beyond static page analysis and identifies problems users might encounter during interaction.
- Test complex user flows : Ensures accessibility throughout navigation, forms, and interactive elements.
- Save time and effort : Tests multiple pages at once without needing individual scans.
- Prioritize issues based on usage : Focuses on problems encountered in typical user journeys.
Execute the Full Page Scanner for Your Website
Prerequisite
- You have to setup the Accessibility DevTools in your browser.
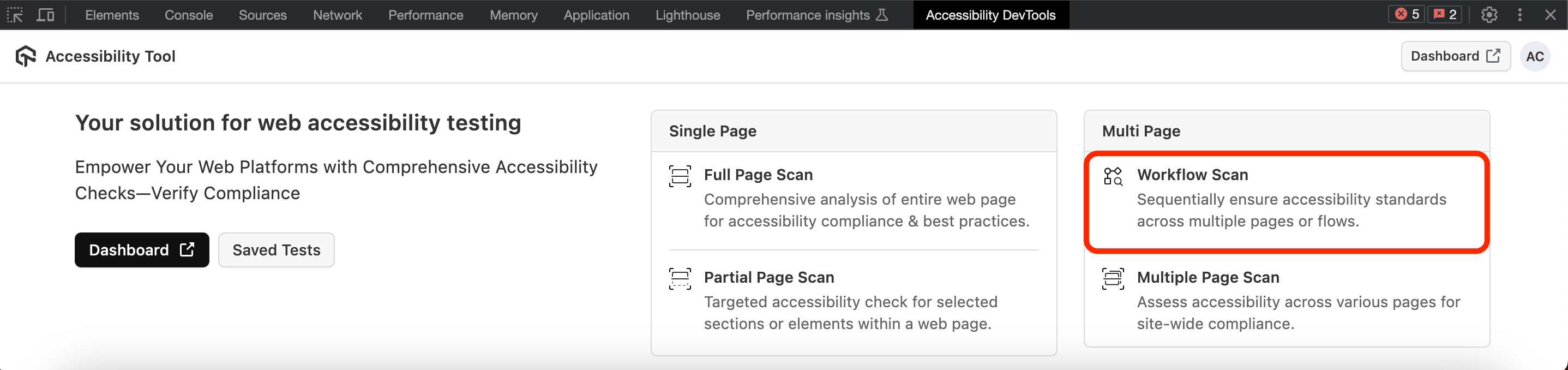
Trigger the Accessibility DevTool
- Go to the Inspect panel >> LambdaTest Accessibility DevTools of your required website.
- Click on the Workflow Scan button to start the scanning for Accessibility Issue for that particular page.

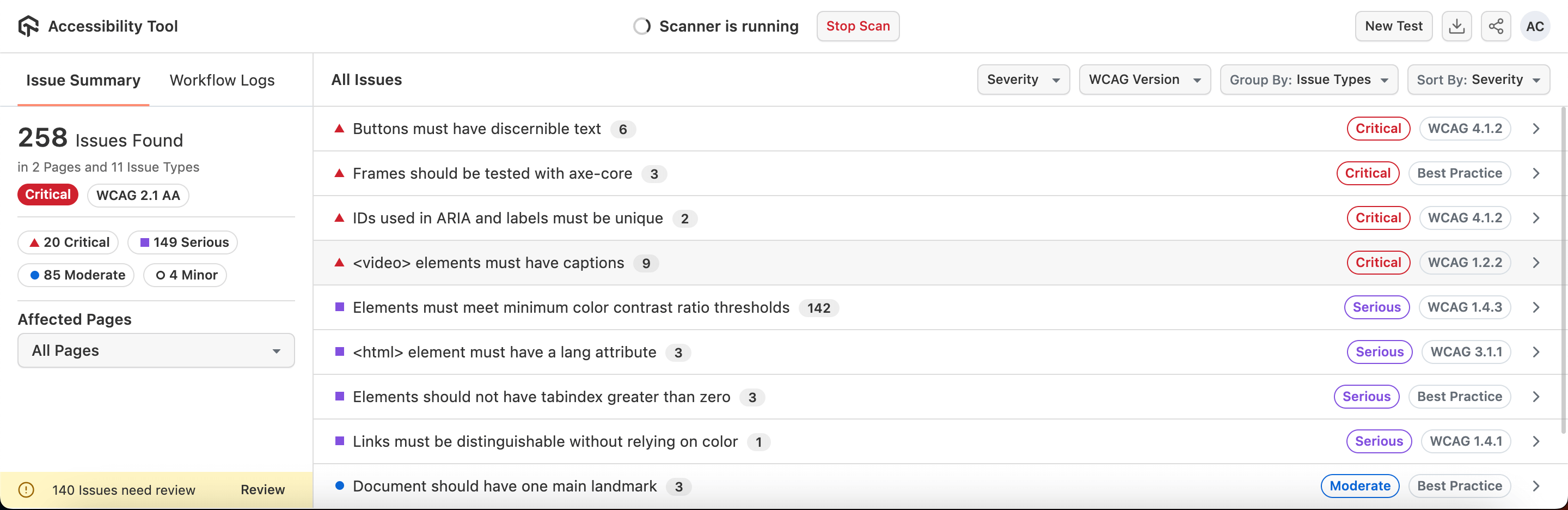
Review Your Issues
- This will list down all of the issues after scanning all of your webpages that you have searched for.