Integrate SmartUI SDK with Selenium-Python
Welcome to the world of simplified visual testing with the SmartUI SDK.
Integrating seamlessly into your existing Selenium testing suite, SmartUI SDK revolutionizes the way you approach visual regression testing. Our robust solution empowers you to effortlessly capture, compare, and analyze screenshots across a multitude of browsers and resolutions, ensuring comprehensive coverage and accuracy in your visual testing endeavors.
Prerequisites
- Basic understanding of Command Line Interface and Selenium is required.
- Login to LambdaTest SmartUI with your credentials.
- Install virtualenv which is the recommended way to run your tests. It will isolate the build from other setups you may have running and ensure that the tests run with the specified versions of the modules.
pip install virtualenv
The following steps will guide you in running your first Visual Regression test on LambdaTest platform using SmartUI Selenium SDK integration.
Create a SmartUI Project
The first step is to create a project with the application in which we will combine all your builds run on the project. To create a SmartUI Project, follow these steps:
- Go to Projects page
- Click on the
new projectbutton - Select the platform as CLI for executing your
SDKtests. - Add name of the project, approvers for the changes found, tags for any filter or easy navigation.
- Click on the Submit.
Steps to run your first test
Once you have created a SmartUI Project, you can generate screenshots by running automation scripts. Follow the below steps to successfully generate screenshots
Step 1: Create/Update your test
- You can clone the sample repository to run
LambdaTestautomation tests withSmartUIand use theSmartUI_SDK_LT_hub.pyfile.
git clone https://github.com/LambdaTest/smartui-python-sample
cd smartui-python-sample
- Create a virtual environment in your project folder (the environment name is arbitrary).
virtualenv venv
- Activate the environment.
source venv/bin/activate
Step 2: Install the Dependencies
Install required NPM modules for LambdaTest Smart UI Selenium SDK in your Frontend project.
npm i @lambdatest/smartui-cli
pip install lambdatest-selenium-driver
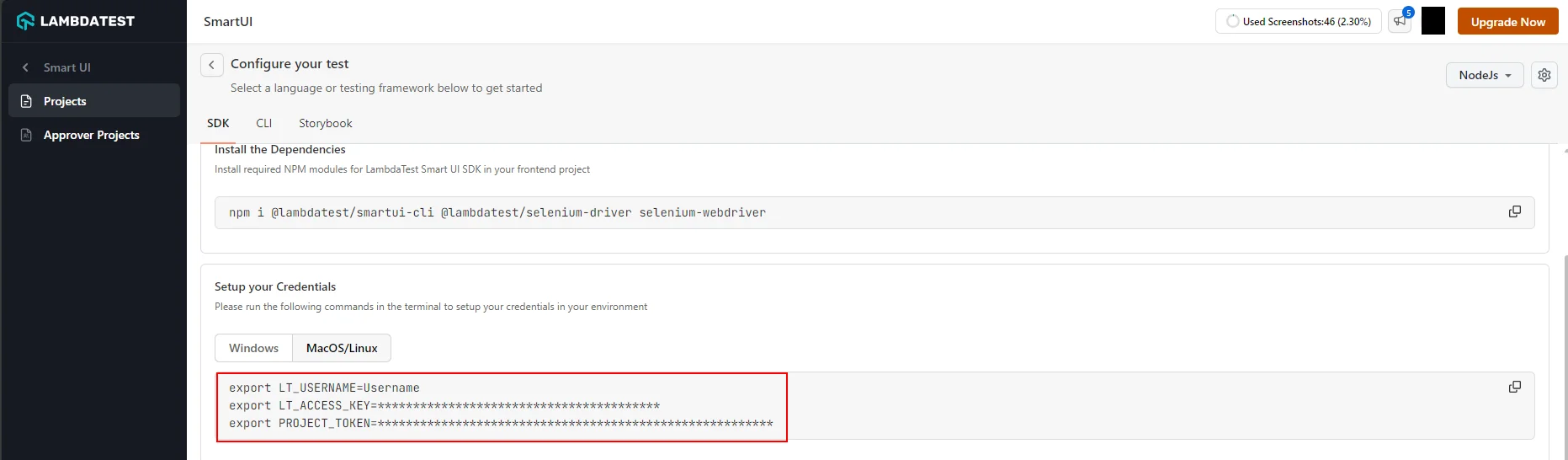
Step 3: Configure your Project Token
Setup your project token show in the SmartUI app after, creating your project.
- MacOS/Linux
- Windows - CMD
- Windows-PS
export PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
set PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
$Env:PROJECT_TOKEN="123456#1234abcd-****-****-****-************"

Step 4: Create and Configure SmartUI Config
You can now configure your project configurations on using various available options to run your tests with the SmartUI integration. To generate the configuration file, please execute the following command:
npx smartui config:create .smartui.json
Once, the configuration file will be created, you will be seeing the default configuration pre-filled in the configuration file:
{
"web": {
"browsers": [
"chrome",
"firefox",
"safari",
"edge"
],
"viewports": [
[
1920
],
[
1366
],
[
1028
]
] // Full Page screenshots are captured by default for web viewports
},
"mobile": {
"devices": [
"iPhone 14", //iPhone 14 viewport
"Galaxy S24" //Galaxy S24 viewport
],
"fullPage": true, //Full Page is true by default for mobile viewports
"orientation": "portrait" //Change to "landscape" for landscape snapshot
},
"waitForTimeout": 1000, //Optional (Should only be used in case lazy-loading/async components are present)
"waitForPageRender": 50000, //Optional (Should only be used in case of websites which take more than 30s to load)
"enableJavaScript": false, //Enable javascript for all the screenshots of the project
"allowedHostnames": [] //Additional hostnames to capture assets from
}
- For capturing fullpage or viewport screenshots, please refer to this documentation
- For the list of available mobile viewports, please refer to this documentation
- For more information about SmartUI config global options, please refer to this documentation.
Step 5: Adding SmartUI function to take screenshot
- You can incorporate SmartUI into your custom
Seleniumautomation test (any platform) script by adding thesmartuiSnapshotfunction in the required segment of selenium script of which we would like to take the screenshot, as shown below:
from lambdatest_selenium_driver import smartui_snapshot
from selenium import webdriver
driver = webdriver.Chrome()
try:
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>")
except Exception as err:
print(err)
finally:
driver.close()
Step 6: Execute the Tests on SmartUI Cloud
Execute visual regression tests on SmartUI using the following commands
npx smartui exec python SmartUI_SDK_LT_hub.py --config .smartui.json
You may use the npx smartui --help command in case you are facing issues during the execution of SmartUI commands in the CLI.
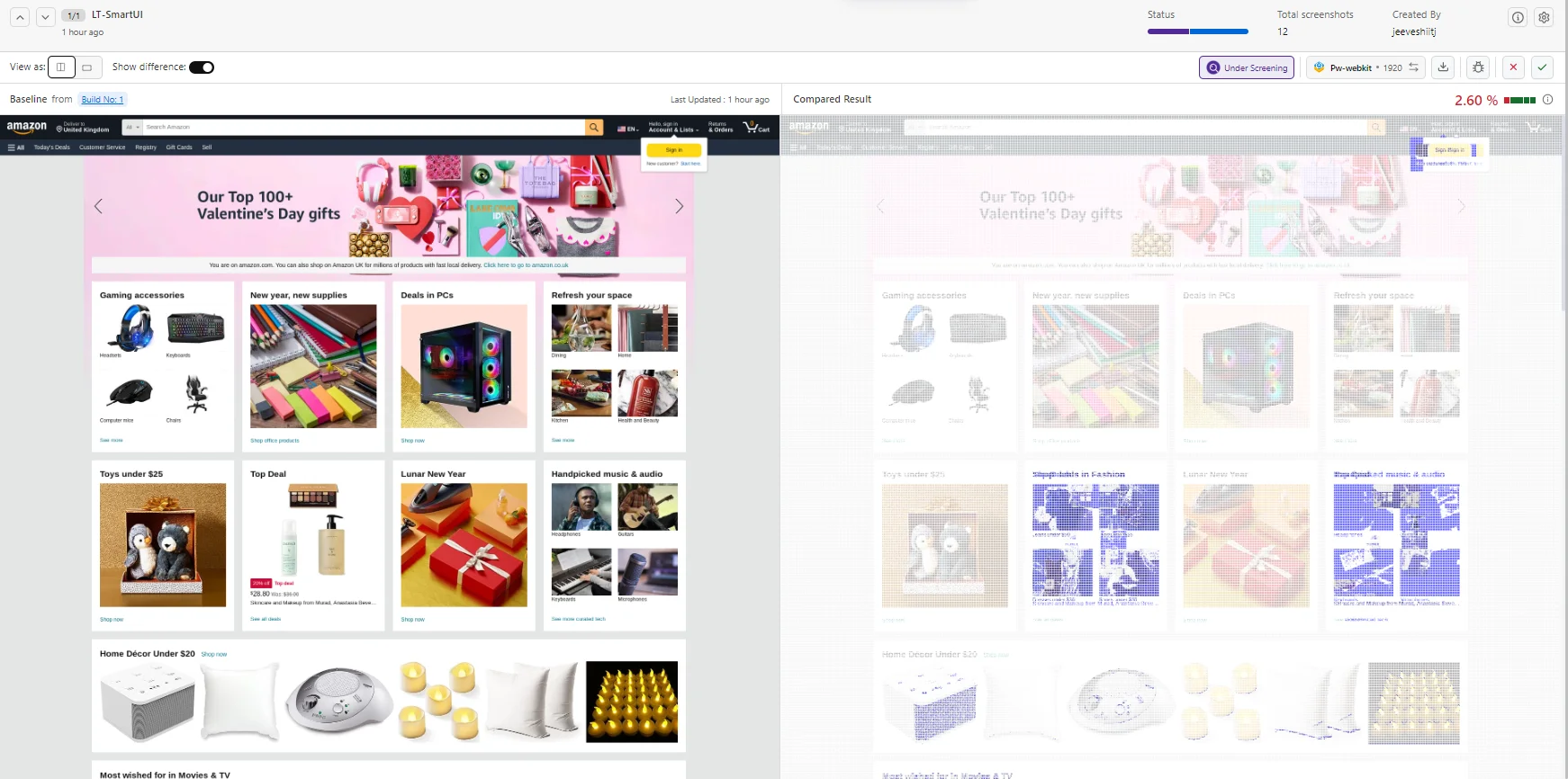
View SmartUI Results
You have successfully integrated SmartUI SDK with your Selenium tests. Visit your SmartUI project to view builds and compare snapshots between different test runs.
You can see the Smart UI dashboard to view the results. This will help you identify the Mismatches from the existing Baseline build and do the required visual testing.

Arguments supported in the smartUISnapshot function
The following are the different options which are currently supported:
| Key | Description |
|---|---|
driver (instance) | The instance of the web driver used in your tests. |
"Screenshot Name" (string) | Specify a name for the screenshot in your tests to match the same screenshot with the name from your baseline. |
options (object) | Specify one or a combination of selectors in the ignoreDOM or selectDOM objects. These selectors can be based on HTML DOM IDs, CSS classes, CSS selectors, or XPaths used by your webpage. They define elements that should be excluded from or included in the visual comparison. |
Handling Dynamic Data in SmartUI SDK New
When conducting visual tests, you may encounter scenarios where certain elements within your application change between test runs. These changes might introduce inconsistencies in your test results.You can ignore / select specific element(s) to be removed from the comparison by parsing the options in the smartuiSnapshot function in the following way
- Ignore ID
- Ignore Class
- Ignore XPath
- Ignore CSS Selector
options = {
ignoreDOM: {
id: ["ID-1", "ID-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
ignoreDOM: {
class: ["Class-1", "Class-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
ignoreDOM: {
xpath: ["Xpath-1", "Xpath-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
ignoreDOM: {
cssSelector: ["CSS-Selector-1", "CSS-Selector-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
- Select ID
- Select Class
- Select XPath
- Select CSS Selector
options = {
selectDOM: {
id: ["ID-1", "ID-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
selectDOM: {
class: ["Class-1", "Class-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
selectDOM: {
xpath: ["Xpath-1", "Xpath-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
selectDOM: {
cssSelector: ["CSS-Selector-1", "CSS-Selector-2"],
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
For capturing the screenshot of a specific element
You can capture screenshots of targeted elements by leveraging various locator mechanisms such as XPath, CSS ID, class, and selectors. This precision-driven approach ensures accurate and specific visual regression testing for your web application's components.
- Capture Element by ID
- Capture Element by Class
- Capture Element by XPath
- Capture Element by Selector
options = {
element: {
id: 'Required ID',
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
element: {
class: 'Required Class',
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
element: {
xpath: 'Required Xpath',
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
options = {
element: {
cssSelector: 'Required CSS Selector',
}
}
driver.get('<Required URL>')
smartui_snapshot(driver,"<Screenshot Name>", options)
For capturing interactive lazy loading elements
If you encounter difficulties loading interactive elements that appear on scroll in full-page screenshots, consider functionally incorporating a full-page scroll into your script before capturing the screenshot. This approach ensures the elements load first, facilitating the screenshot processing.
from selenium import webdriver
from lambdatest_selenium_driver import smartui_snapshot
def quick_scroll_to_bottom(driver, last_page_wait):
try:
height = driver.execute_script("return document.body.scrollHeight")
height_of_page = int(height)
size = 200
no_of_loop = height_of_page // size
for i in range(1, no_of_loop + 1):
driver.execute_script(f"window.scrollTo({(i - 1) * size}, {i * size})")
driver.implicitly_wait(1)
if i == no_of_loop:
driver.execute_script(f"window.scrollTo({i * size}, {height_of_page})")
driver.implicitly_wait(last_page_wait / 1000.0)
# Now scroll to the top
driver.execute_script("window.scrollTo(0,0)")
driver.implicitly_wait(10) # Wait for 10 seconds
print("Scroll Completed")
except Exception as e:
print(f"Got some errors: {e}")
# Example usage
if __name__ == "__main__":
driver = webdriver.Chrome() # Initialize the WebDriver instance
try:
driver.get("Required URL") # Change "Required URL" to the actual URL you want to test
quick_scroll_to_bottom(driver, 100) # Use wait time accordingly
smartui_snapshot(driver, "Screenshot Name")
finally:
driver.quit()
For additional information about SmartUI APIs please explore the documentation here
