Integrate SmartUI SDK with Playwright - Java
The SmartUI SDK is a powerful tool that simplifies the process of capturing, comparing, and analyzing screenshots across multiple browsers and resolutions. By combining the strengths of Playwright's automation capabilities with SmartUI's visual testing features, you can:
- Ensure your application's UI is consistent across all supported environments.
- Detect and address visual discrepancies early in the development lifecycle.
- Streamline your testing process with minimal setup and maximum coverage.
This documentation provides step-by-step instructions for developers and QA engineers to integrate the SmartUI SDK with Playwright-Java, enabling reliable and efficient visual regression testing.
Prerequisites
- Basic understanding of Command Line Interface and Playwright is required.
- Login to LambdaTest SmartUI with your credentials.
Steps to run your first test
Follow these steps to successfully run your first visual regression test on the LambdaTest platform with the SmartUI Playwright SDK integration.
Step 1: Create a SmartUI Project
The first step is to create a project with the application in which we will combine all your builds run on the project. To create a SmartUI Project, follow these steps:
- Go to Projects page
- Click on the
new projectbutton - Select the platform as CLI for executing your
SDKtests. - Add name of the project, approvers for the changes found, tags for any filter or easy navigation.
- Click on the Submit.
Step 2: Configure Your Test Suite
You can use your own project to configure and test it. For demo purposes, we are using the sample repository.
Download or Clone the code sample for the Java from the LambdaTest GitHub repository to run the tests on the SmartUI.
Step 3: Install the Dependencies
Update your dependencies in pom.xml file Install required modules for LambdaTest Smart UI SDK in your frontend project.
npm i @lambdatest/smartui-cli @lambdatest/playwright-driver playwright
mvn clean compile
Step 4: Setup your credentials
- Linux / MacOS
- Windows-CMD
- Windows-PS
export LT_USERNAME="YOUR_LAMBDATEST_USERNAME"
export LT_ACCESS_KEY="YOUR_LAMBDATEST_ACCESS_KEY"
export PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
set LT_USERNAME="YOUR_LAMBDATEST_USERNAME"
set LT_ACCESS_KEY="YOUR_LAMBDATEST_ACCESS_KEY"
set PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
$Env:LT_USERNAME="YOUR_LAMBDATEST_USERNAME"
$Env:LT_ACCESS_KEY="YOUR_LAMBDATEST_ACCESS_KEY"
$Env:PROJECT_TOKEN="123456#1234abcd-****-****-****-************"

Step 5: Create and Configure SmartUI Config
You can now configure your project configurations on using various available options to run your tests with the SmartUI integration. To generate the configuration file, please execute the following command:
npx smartui config:create smartui-web.json
Once, the configuration file will be created, you will be seeing the default configuration pre-filled in the configuration file:
{
"web": {
"browsers": [
"chrome",
"firefox",
"safari",
"edge"
],
"viewports": [
[
1920
],
[
1366
],
[
1028
]
] // Full Page screenshots are captured by default for web viewports
},
"mobile": {
"devices": [
"iPhone 14", //iPhone 14 viewport
"Galaxy S24" //Galaxy S24 viewport
],
"fullPage": true, //Full Page is true by default for mobile viewports
"orientation": "portrait" //Change to "landscape" for landscape snapshot
},
"waitForTimeout": 1000, //Optional (Should only be used in case lazy-loading/async components are present)
"waitForPageRender": 50000, //Optional (Should only be used in case of websites which take more than 30s to load)
"enableJavaScript": false, //Enable javascript for all the screenshots of the project
"allowedHostnames": [] //Additional hostnames to capture assets from
}
- For capturing fullpage or viewport screenshots, please refer to this documentation
- For the list of available mobile viewports, please refer to this documentation
- For more information about SmartUI config global options, please refer to this documentation.
Step 6: Adding SmartUI function to take screenshot
You can incorporate SmartUI into your custom Playwright automation test (any platform) script by adding the smartuiSnapshot function in the required segment of Playwright script of which we would like to take the screenshot, as shown below:
package com.lambdatest;
import com.google.gson.JsonObject;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
import io.github.lambdatest.SmartUISnapshot;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.ITestContext;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Test;
import java.io.UnsupportedEncodingException;
import java.lang.reflect.Method;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLEncoder;
public class SmartUISDKPlaywrightCloud {
Page page;
Browser browser;
@BeforeMethod
public void setup(Method m, ITestContext ctx) throws MalformedURLException, UnsupportedEncodingException {
Playwright playwright = Playwright.create();
JsonObject capabilities = new JsonObject();
JsonObject ltOptions = new JsonObject();
String user = System.getenv("LT_USERNAME");
String accessKey = System.getenv("LT_ACCESS_KEY");
capabilities.addProperty("browsername",
"Chrome"); // Browsers allowed: `Chrome`, `MicrosoftEdge`, `pw-chromium`, `pw-firefox` and `pw-webkit`
capabilities.addProperty("browserVersion", "latest");
ltOptions.addProperty("platform", "Windows 10");
ltOptions.addProperty("name", "SmartUI Playwright Test");
ltOptions.addProperty("build", "SmartUI Playwright Java Build");
ltOptions.addProperty("user", user);
ltOptions.addProperty("accessKey", accessKey);
capabilities.add("LT:Options", ltOptions);
BrowserType chromium = playwright.chromium();
String cdpUrl = "wss://cdp.lambdatest.com/playwright?capabilities=" + capabilities;
browser = chromium.connect(cdpUrl);
page = browser.newPage();
}
@Test
public void basicTest() throws Exception {
System.out.println("Loading Url");
page.navigate("https://www.lambdatest.com/visual-regression-testing");
SmartUISnapshot.smartuiSnapshot(page, "SmartUI");
}
@AfterMethod
public void tearDown() {
browser.close();
}
}
Step 6: Execute the Tests on SmartUI Cloud
Execute visual regression tests on SmartUI using the following commands
npx smartui exec -- mvn test -D suite=sdk-playwright-local-java.xml
You may use the npx smartui --help command in case you are facing issues during the execution of SmartUI commands in the CLI.
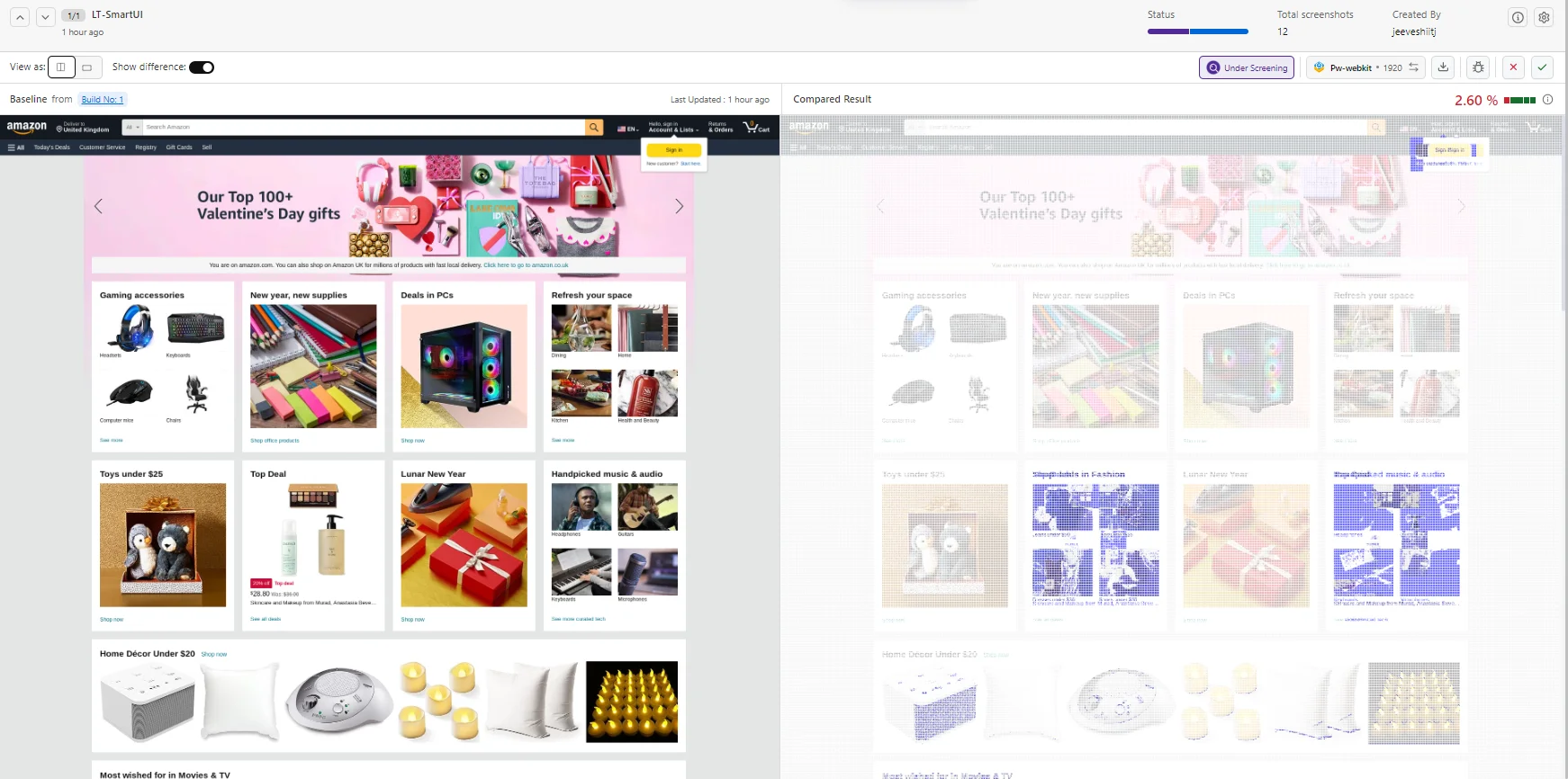
View SmartUI Results
You have successfully integrated SmartUI SDK with your Playwright tests. Visit your SmartUI project to view builds and compare snapshots between different test runs.
You can see the Smart UI dashboard to view the results. This will help you identify the Mismatches from the existing Baseline build and do the required visual testing.

Arguments supported in the smartUISnapshot function
The following are the different options which are currently supported:
| Key | Description |
|---|---|
driver (instance) | The instance of the web driver used in your tests. |
"Screenshot Name" (string) | Specify a name for the screenshot in your tests to match the same screenshot with the name from your baseline. |
options (object) | Specify one or a combination of selectors in the ignoreDOM or selectDOM objects. These selectors can be based on HTML DOM IDs, CSS classes, CSS selectors, or XPaths used by your webpage. They define elements that should be excluded from or included in the visual comparison. |
Handling Dynamic Data in SmartUI SDK New
When conducting visual tests, you may encounter scenarios where certain elements within your application change between test runs. These changes might introduce inconsistencies in your test results.You can ignore / select specific element(s) to be removed from the comparison by parsing the options in the smartuiSnapshot function in the following way
- Ignore ID
- Ignore Class
- Ignore XPath
- Ignore CSS Selector
List<String> cssID = Arrays.asList("<required ID>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> ignore = new HashMap<>();
ignore.put("id", cssID);
options.put("ignoreDOM", ignore);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
List<String> cssclass = Arrays.asList("<required class>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> ignore = new HashMap<>();
ignore.put("class", cssclass);
options.put("ignoreDOM", ignore);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
List<String> path = Arrays.asList("<required xpath>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> ignore = new HashMap<>();
ignore.put("xpath", path);
options.put("ignoreDOM", ignore);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
List<String> selector = Arrays.asList("<required selector>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> ignore = new HashMap<>();
ignore.put("cssSelector", selector);
options.put("ignoreDOM", ignore);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
- Select ID
- Select Class
- Select XPath
- Select CSS Selector
List<String> cssID = Arrays.asList("<required ID>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> select = new HashMap<>();
select.put("id", cssID);
options.put("selectDOM", select);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
List<String> cssclass = Arrays.asList("<required class>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> select = new HashMap<>();
select.put("class", cssclass);
options.put("selectDOM", select);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
List<String> path = Arrays.asList("<required xpath>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> select = new HashMap<>();
select.put("xpath", path);
options.put("selectDOM", select);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
List<String> selector = Arrays.asList("<required selector>");
Map<String, Object> options = new HashMap<>();
Map<String, List<String>> select = new HashMap<>();
select.put("cssSelector", selector);
options.put("selectDOM", select);
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
For capturing the screenshot of a specific element
You can capture screenshots of targeted elements by leveraging various locator mechanisms such as XPath, CSS ID, class, and selectors. This precision-driven approach ensures accurate and specific visual regression testing for your web application's components.
- Capture Element by ID
- Capture Element by Class
- Capture Element by XPath
- Capture Element by Selector
HashMap<String, Object> options = new HashMap<>();
HashMap<String, String> locator = new HashMap<>();
options.put("element", locator);
locator.put("id", "Required ID");
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
HashMap<String, Object> options = new HashMap<>();
HashMap<String, String> locator = new HashMap<>();
options.put("element", locator);
locator.put("class", "Required Class");
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
HashMap<String, Object> options = new HashMap<>();
HashMap<String, String> locator = new HashMap<>();
options.put("element", locator);
locator.put("xpath", "Required Xpath");
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
HashMap<String, Object> options = new HashMap<>();
HashMap<String, String> locator = new HashMap<>();
options.put("element", locator);
locator.put("cssSelector", "Required Selector");
driver.get("Required URL");
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name", options);
For capturing interactive lazy loading elements
If you encounter difficulties loading interactive elements that appear on scroll in full-page screenshots, consider functionally incorporating a full-page scroll into your script before capturing the screenshot. This approach ensures the elements load first, facilitating the screenshot processing.
//Rest of your code here
@Test
public void basicTest() throws Exception {
System.out.println("Loading Url");
driver.get("Required URL");
quickScrollToBottom();
SmartUISnapshot.smartuiSnapshot(driver, "Screenshot Name");
Thread.sleep(5000); // wait for 5 seconds
System.out.println("Test Finished");
}
public void quickScrollToBottom() throws InterruptedException {
long lastHeight = ((Number) ((JavascriptExecutor) driver).executeScript("return document.body.scrollHeight")).longValue();
while (true) {
((JavascriptExecutor) driver).executeScript("window.scrollTo(0, document.body.scrollHeight);");
Thread.sleep(2000);
long newHeight = ((Number) ((JavascriptExecutor) driver).executeScript("return document.body.scrollHeight")).longValue();
if (newHeight == lastHeight) {
break;
}
lastHeight = newHeight;
}
((JavascriptExecutor) driver).executeScript("window.scrollTo(0, 0);");
Thread.sleep(1000); // wait for 1 second
}
@AfterMethod
public void tearDown() {
if (driver != null) {
driver.quit();
}
}
}
For additional information about SmartUI APIs please explore the documentation here
