Getting started with LambdaTest's Smart UI Figma-Web CLI
Welcome to the LambdaTest SmartUI Figma Web CLI documentation!
With SmartUI Figma-Web CLI, you can seamlessly perform visual regression testing of your Figma designs on SmartUI using your command line, identifying discrepancies between your designs and live websites. This guide will walk you through the process of running successful Figma-Web Visual tests using SmartUI CLI.
Prerequisites for running SmartUI Figma CLI
- Basic understanding of Command Line Interface is required.
- Basic understanding of Figma file structuring is required.
- Login to LambdaTest SmartUI with your credentials.
- Ensure you are using
@lambdatest/smartui-cliversion 4.0.16 or higher.
The following steps will guide you in running your visual tests for Figma files on LambdaTest platform using SmartUI CLI.
Create a SmartUI CLI Project
The first step is to create a project with the application in which we will combine all your builds run on the project. To create a SmartUI Project, follow these steps:
- Go to Projects page
- Click on the
new projectbutton - Select the platform as CLI for executing your
CLItests. - Add name of the project, approvers for the changes found, tags for any filter or easy navigation.
- Click on the Submit.
Steps to run your first test
Step 1: Install the Dependencies
Install required NPM modules for LambdaTest Smart UI CLI in your repository/folder.
npm install @lambdatest/smartui-cli
Step 2: Create the design configuration file
smartui config:create-figma-web designs.json
Once, the designs file will be created, you will be seeing the sample pre-filled configuration in the designs.json file:
{
"web": {
"browsers": [
"chrome",
"firefox",
"safari",
"edge"
]
},
"figma": {
"depth": 2, //Figma Tree depth - (Optional), change the value according to the your file structure
"configs": [
{
"figma_file_token": "<token>",
"figma_ids": [
"id-1",
"id-2"
],
"screenshot_names": [
"homepage",
"about"
]
},
{
"figma_file_token": "<token>",
"figma_ids": [
"id-3",
"id-4"
],
"screenshot_names": [
"xyz",
"abc"
]
}
]
}
}
Note: Unlike vanilla Figma CLI, designs.json includes browser parameters and auto-fetches viewports of Figma frames for efficient comparison.
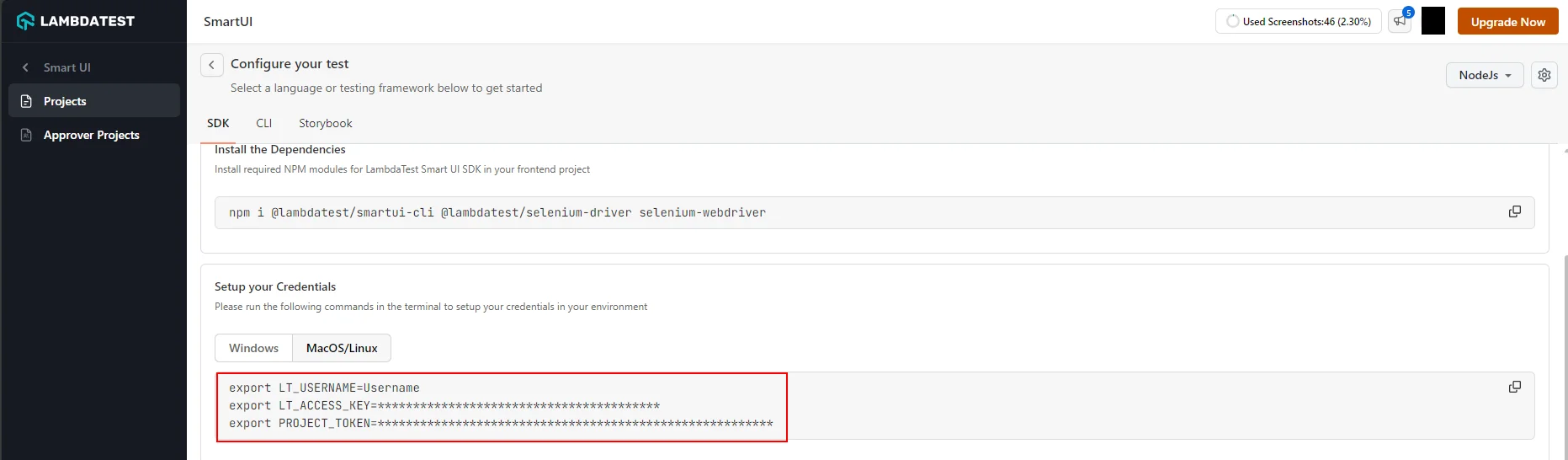
Step 3: Configure your Project Token and Figma Token
- Setup your project token show in the SmartUI app after, creating your project.
- MacOS/Linux
- Windows - CMD
export PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
set PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
- Setup your personal access token for Figma to authenticate Figma with SmartUI.
- MacOS/Linux
- Windows - CMD
export FIGMA_TOKEN="123456#1234abcd-****-****-****-************"
set FIGMA_TOKEN="123456#1234abcd-****-****-****-************"
Step 4: Configure your LambdaTest Credentials
- MacOS/Linux
- Windows
export LT_USERNAME="YOUR_USERNAME"
export LT_ACCESS_KEY="YOUR ACCESS KEY"
set LT_USERNAME="YOUR_USERNAME"
set LT_ACCESS_KEY="YOUR ACCESS KEY"

SmartUI CLI Design Config Options
Please read the following table for more information about the configuration file:
| Config Key | Description | Usage |
|---|---|---|
| figma_file_token | File token for your required Figma file. You can use multiple figma files in the same configuration. | Mandatory |
| figma_ids | Comma separated list of nodes that you care about in the document. If specified, only a subset of the document will be returned corresponding to the nodes listed, their children, and everything between the root node and the listed nodes. | Optional |
| depth (int) | Positive integer (>1) representing how deep into the document tree to traverse. For example, setting it to 2 returns Pages and all top level objects on each page. Not setting this parameter returns all nodes | Optional |
Step 5: Uploading the Figma files on SmartUI Cloud using CLI
You can now execute tests for Visual Testing for Figma objects using the following options:.
npx smartui upload-figma-web designs.json
Working example with actual web comparisons
- Please clone the following sample Github repo (
https://github.com/LambdaTest/smartui-figma-web-cli-sample).
git clone https://github.com/LambdaTest/smartui-figma-web-cli-sample
- Install the node modules using the command:
npm i
- Configure your project token and Figma token
- Setup your project token show in the SmartUI app after, creating your project.
- MacOS/Linux
- Windows - CMD
export PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
set PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
- Setup your personal access token for Figma to authenticate Figma with SmartUI.
- MacOS/Linux
- Windows - CMD
export FIGMA_TOKEN="123456#1234abcd-****-****-****-************"
set FIGMA_TOKEN="123456#1234abcd-****-****-****-************"
- Create your figma baseline
npx smartui upload-figma-web designs.json --buildName=FigmaBaseline2
- Execute your functional test script (Selenium Nodejs in this sample)
npx smartui --config web-config.json exec --buildName=web-build -- node figma-web-local.js
Points to Consider
- The browsers listed in the Figma configuration are used solely to enable comparisons between your designs and their corresponding live webpages.
- Websites may exhibit browser-specific behaviors. To account for these variations, it is recommended to create distinct designs tailored for each browser, if necessary.
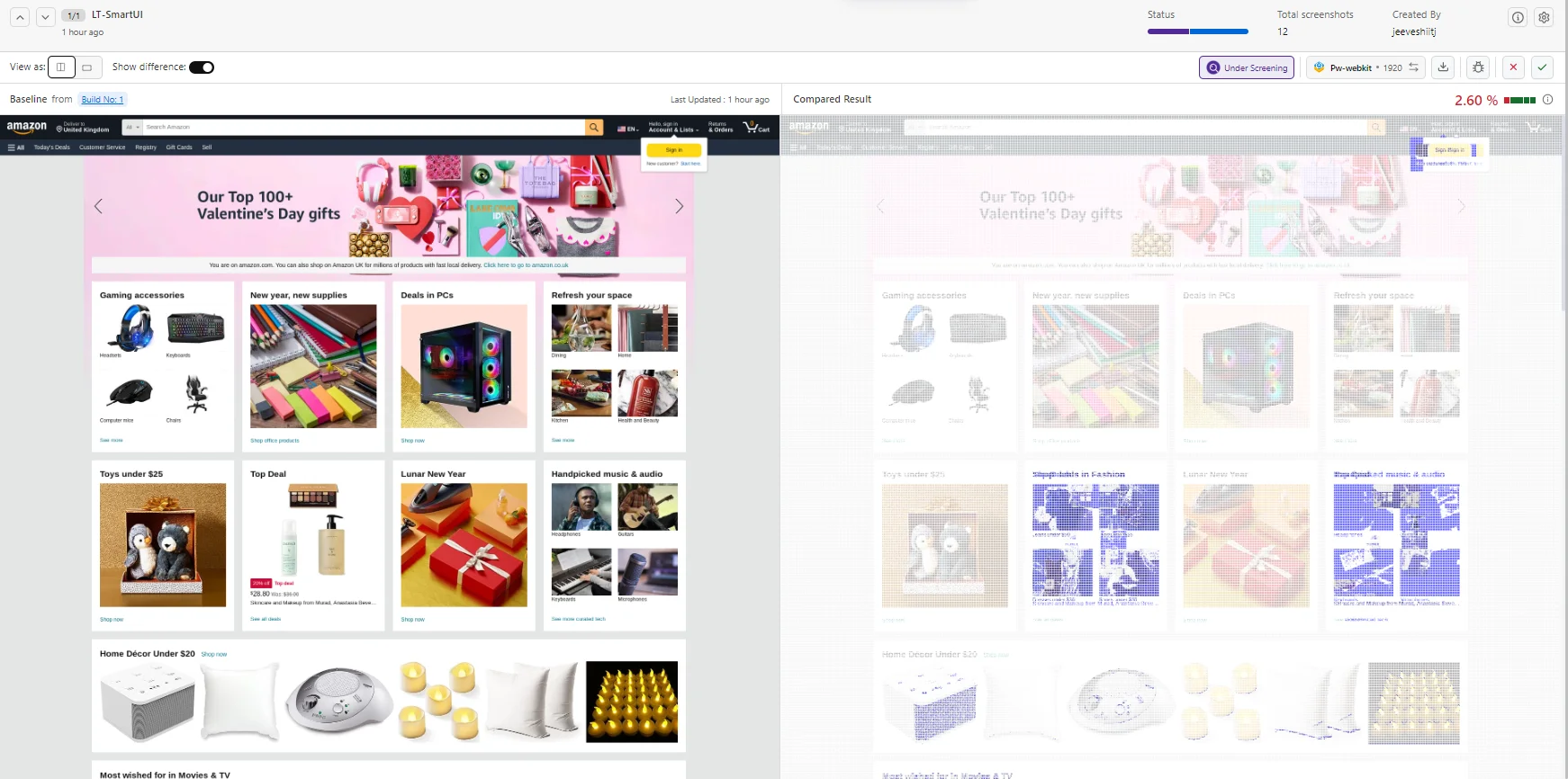
View SmartUI Results
You can see the Smart UI dashboard to view the results. This will help you identify the Mismatches from the existing Baseline build and do the required visual testing.