SmartUI SDK Environment Variables
Welcome to the world of simplified visual testing with the SmartUI SDK.
This guide is designed to provide you with comprehensive information about the various environment variables options available within the SmartUI SDK. SmartUI retrieves additional details from the environment it is running in, like the branch name, baseline branch,proxies etc. You can modify certain aspects of SmartUI behavior by configuring these environment variables within your CI environment:
1. Setting the Project Name
Set the Project Name you want to add the current build run to by exporting these enviroment variables:
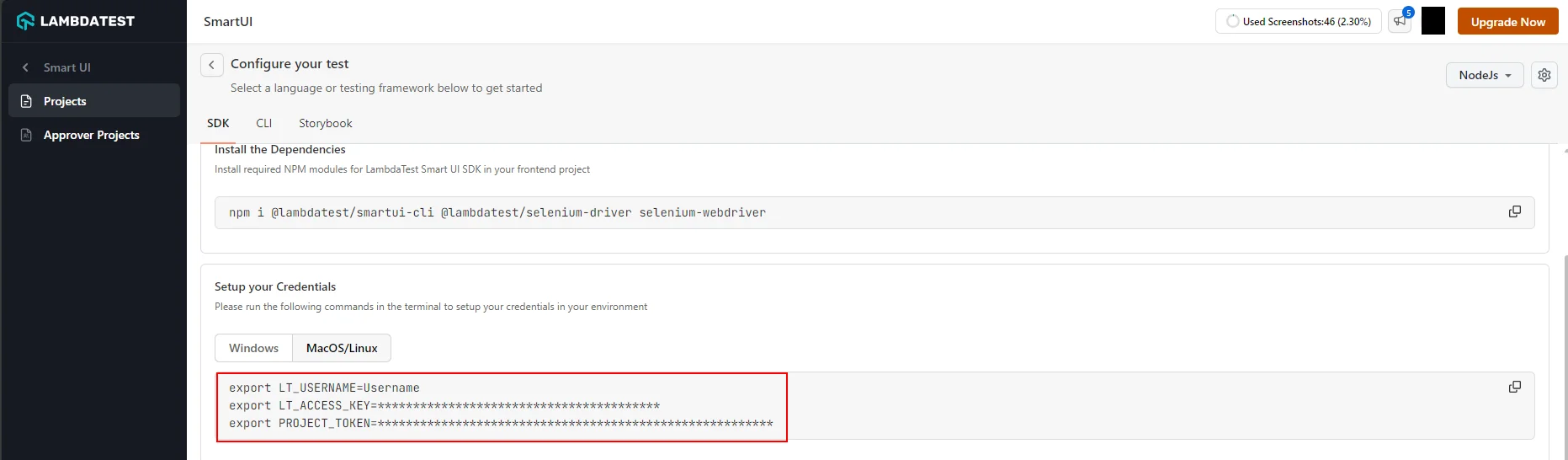
- MacOS/Linux
- Windows
export LT_USERNAME="YOUR USERNAME"
export LT_ACCESS_KEY="YOUR ACCESS KEY"
export PROJECT_NAME="Required Project Name"
set LT_USERNAME="YOUR USERNAME"
set LT_ACCESS_KEY="YOUR ACCESS KEY"
set PROJECT_NAME="Required Project Name"
If you specify a project name that doesn't already exist, a new project will be created by the user whose authentication is added in the environment.
2: Set your Project Token
Setup your project token show in the SmartUI app after, creating your project.
- MacOS/Linux
- Windows
export PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
set PROJECT_TOKEN="123456#1234abcd-****-****-****-************"
Setting the project token environment variable does not require any user level authentication.

3. Setting the Baseline Branch
Set the baseline branch for CLI projects:
- MacOS/Linux
- Windows
export BASELINE_BRANCH="Required branch"
set BASELINE_BRANCH="Required branch"
4. Setting the current branch
Set the current branch for CLI projects:
- MacOS/Linux
- Windows
export CURRENT_BRANCH="Required branch"
set CURRENT_BRANCH="Required branch"
5. Setting proxies
In case you are accessing your network using corporate proxies, set the proxies in the environment variables as follows
HTTP_PROXY:
- MacOS/Linux
- Windows
export HTTP_PROXY="http://<username>:<password>@<domain.com>:<port>/"
set HTTP_PROXY="http://<username>:<password>@<domain.com>:<port>/"
HTTPS_PROXY:
- MacOS/Linux
- Windows
export HTTPS_PROXY="https://<username>:<password>@<domain.com>:<port>/"
set HTTPS_PROXY="https://<username>:<password>@<domain.com>:<port>/"
NOTE : In most cases setting only HTTP_PROXY should be enough, but if you have different proxies for HTTP and HTTPS, you can set both.The format for proxy’s is
http[s]://<username>:<password>@<domain.com>:<port>/[username and password is optional].
6. Enabling Debug mode
To enable SmartUI CLI Debug mode, use the following environment variable.
- MacOS/Linux
- Windows
export LT_SDK_DEBUG=true
set LT_SDK_DEBUG=true
7. Ignoring captured cookies
Set the following variable to true, to stop the use of cookies captured automatically. The default is set to false.
- MacOS/Linux
- Windows
export SMARTUI_DO_NOT_USE_CAPTURED_COOKIES=true
set SMARTUI_DO_NOT_USE_CAPTURED_COOKIES=true
