Upload and Download Files
The Upload and Download Files feature allows you to manage files directly within remote testing environments. This functionality enhances the testing process by allowing seamless file transfers between local and remote environments across desktop and mobile platforms.
Key Benefits
- Direct file upload to remote testing environments
- Cross-platform file management support
- Integrated download capability for test outputs
- Seamless integration with existing manual testing workflows
Steps to Upload or Download the Files
- Web Browser
- Mobile Browser
- Mobile App
Step 1 : Log in to the Web Browser Testing dashboard.
Step 2 : Select your required OS and relevant browser, and device from the listing to launch your test session.
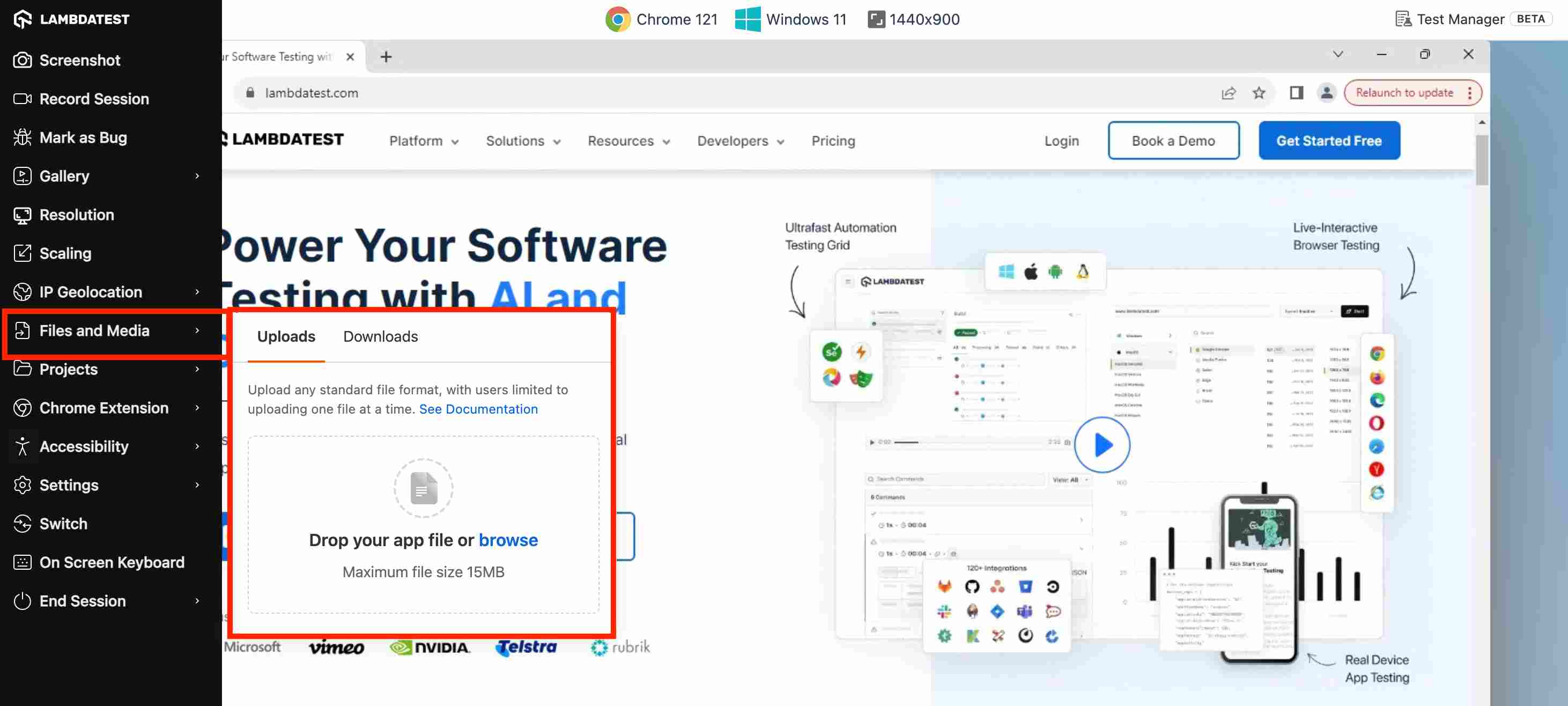
Step 3 : Click on Files and Media from the toolbar.
Step 4 : Click Uploads / Downloads button Upload or Downlaod the file.

Step 1 : Log in to the Virtual Mobile dashboard from the Web Browser Testing section.
Step 2 : Select your required OS and relevant browser, and device from the listing to launch your test session.
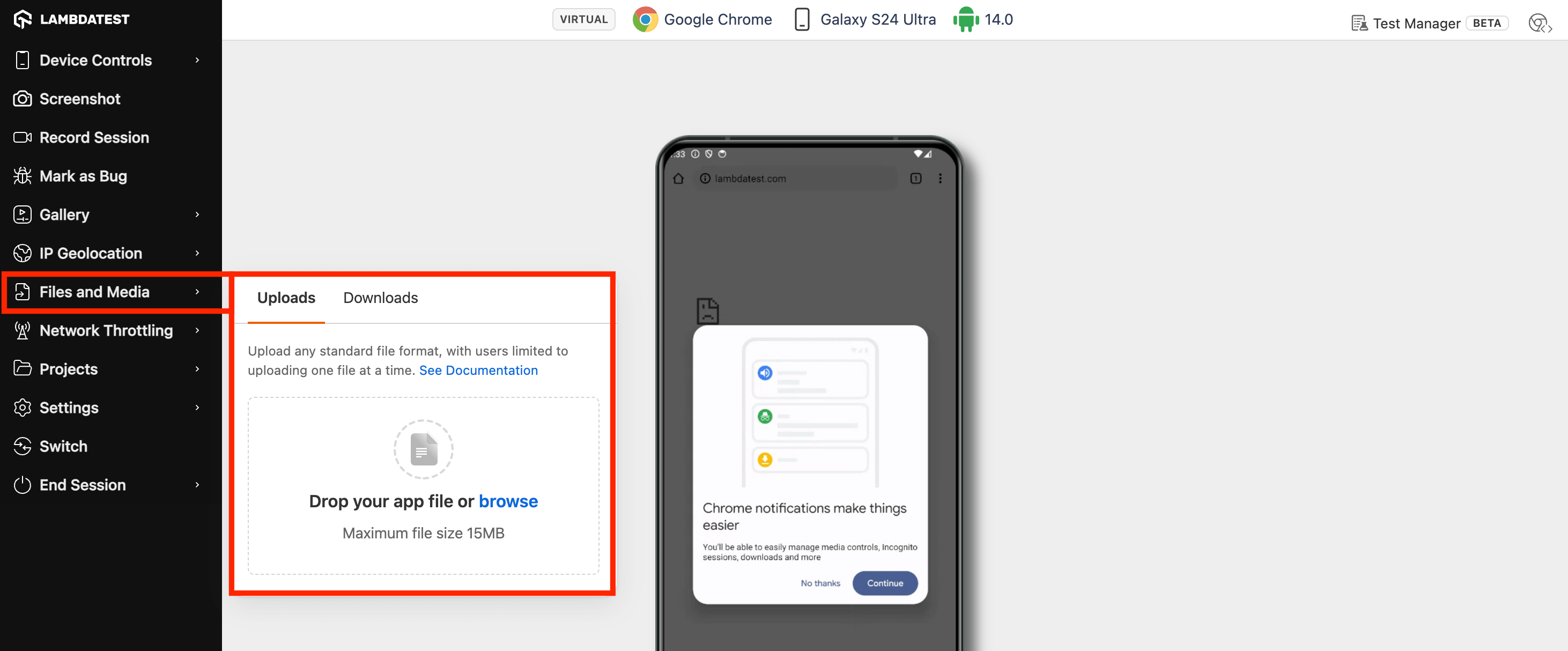
Step 3 : Click on Files and Media from the toolbar.
Step 4 : Click Uploads / Downloads button Upload or Downlaod the file.

Step 1 : Log in to the Virtual Mobile dashboard from the App Testing section.
Step 2 : Select your OS and the required device, upload your app and then launch your test session.
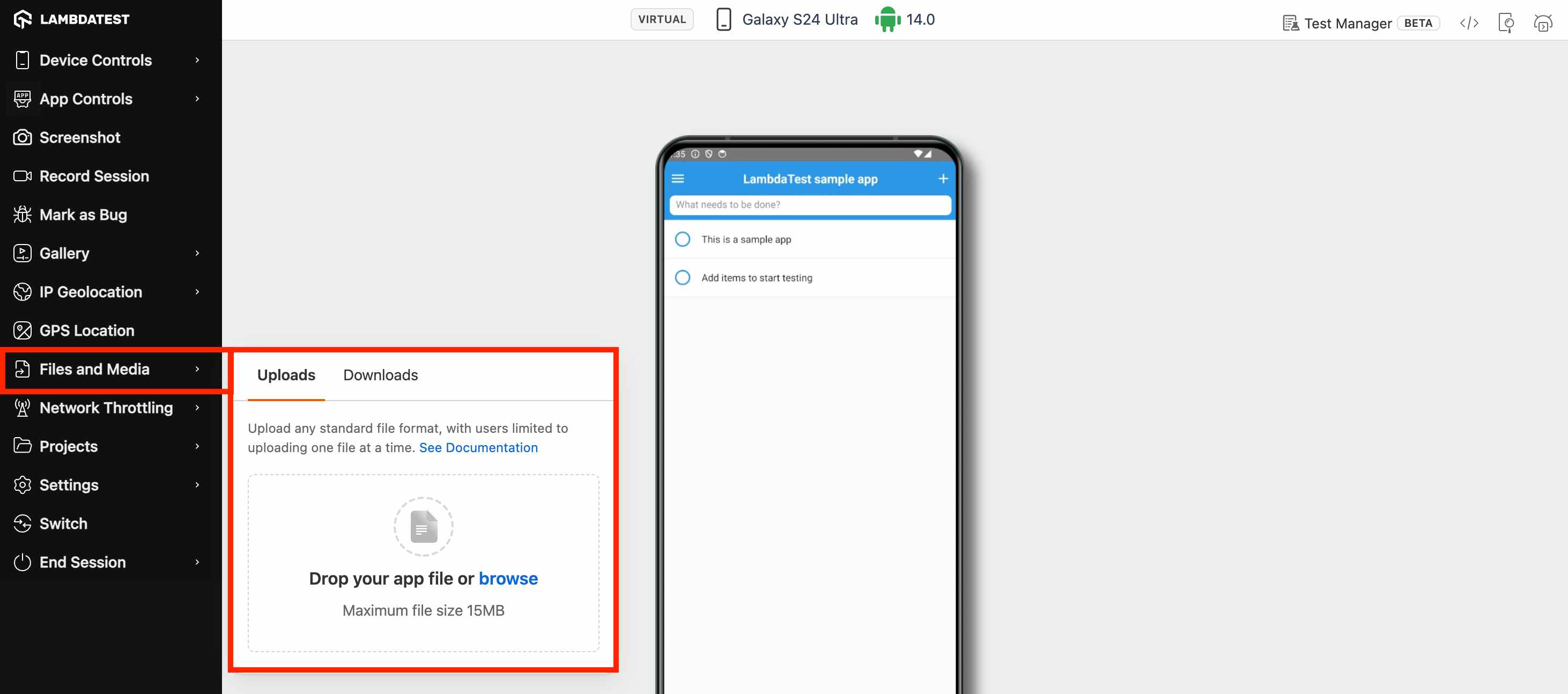
Step 3 : Click on Files and Media from the toolbar.
Step 4 : Click Uploads / Downloads button Upload or Downlaod the file.

Supported Platform Compatibility
- Android
- iOS
- Windows
- macOS
- Supported Versions : Android 7 and above.
File Upload Path
- Android 10 and above : Uploaded files will be accessible through the file picker in the "Downloads" folder.
- Below Android 10 : Files will be uploaded to the "Downloads" folder due to the absence of a "Documents" folder.
- Supported Versions : iOS 13 and above.
- Upcoming Support : iOS 18 support is planned for a future release.
- Upload Location : Files can be accessed from the "Downloads" section in the Files app.
Browser-Specific Download Locations:
- Firefox : Files are saved in the "Firefox" folder.
- Chromium Browsers (e.g., Chrome, Edge) : Files are stored in the "Chromium" folder.
- Safari : Files are downloaded to the "Downloads" folder.
- Supported Versions : Windows versions newer than XP and Windows 7 with Internet Explorer 8, 9, or 10.
- Download Location : Files are stored in the C:/ or E:/Downloads folder.
- Upload Location : Uploaded files appear in the "Downloads" folder.
- Supported Versions : macOS Sierra (version 10.12) and above.
- Download Location : Downloaded files are accessible under "Downloads" in Finder.
- Upload Location : Files can be found in the "Downloads" folder after uploading.
File Types and Sizes
- Uploading Files
- Downloading Files
| File Type | Supported Formats | Maximum File Size |
|---|---|---|
| Image | JPG, JPEG, PNG, GIF, BMP | 15 MB |
| Video | MP4, MOV, 3GP | 15 MB |
| Non-media | XLS, XLSX, DOC, DOCX, PDF, CSV, TXT, PPT, Contacts | 15 MB |
| File Type | Supported Formats |
|---|---|
| File Size | The maximum total file size supported for download is 50 MB. The combined size of all the files you want to download must not exceed 50 MB. |
-
Number of File Uploads per Session : You can upload 5 files max per testing session.
-
File Storage Duration : All files uploaded to Lambdatest servers, whether media or non-media, will be retained for a period of 30 days. After this period, the files will be automatically purged from the servers.
