How to use Testing Tools for Mobile Browsers?
LambdaTest offers a comprehensive suite of real-time mobile web browser testing tools designed to improve your testing experience. This guide provides detailed instructions on how to use each of the tools.
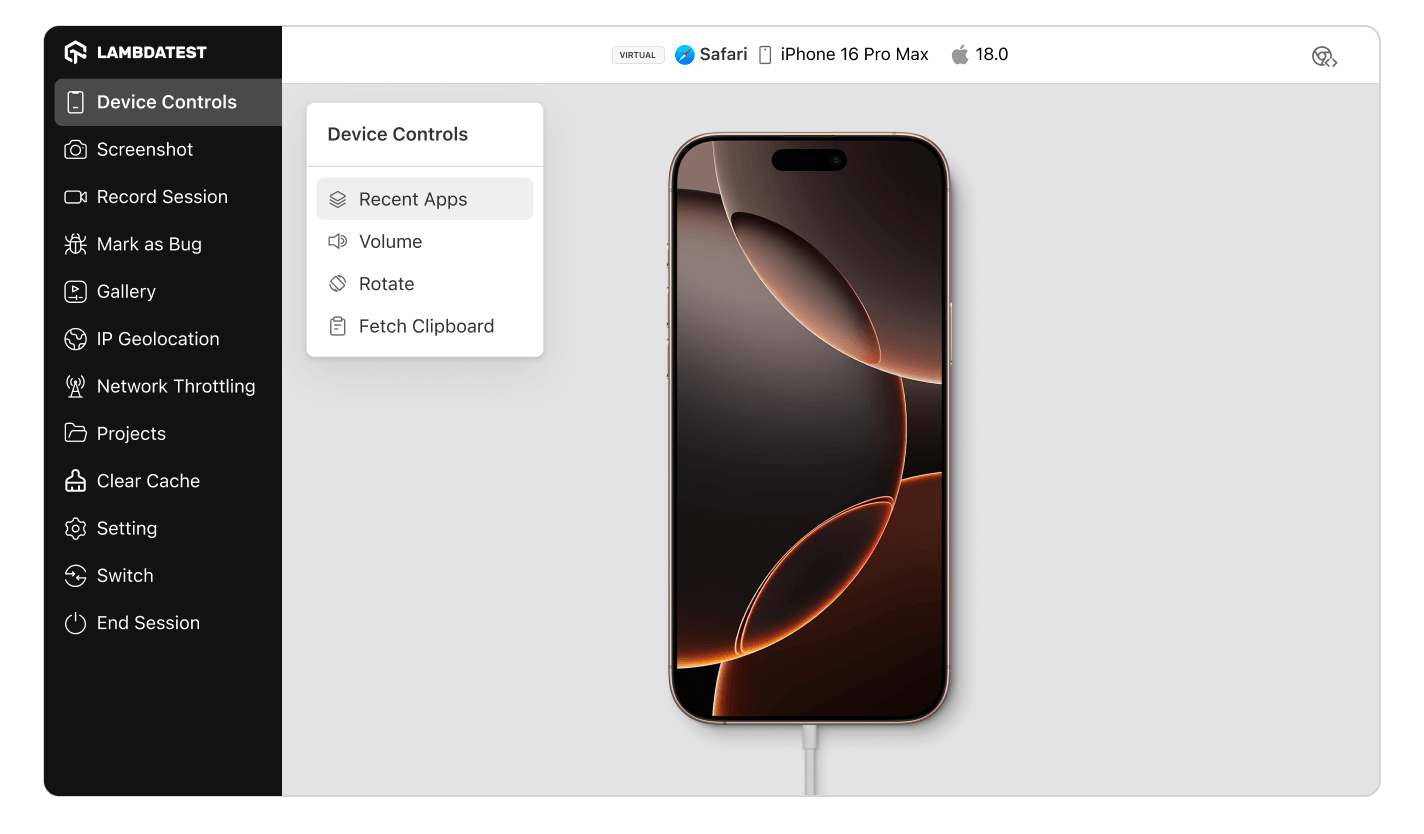
Device Controls
The Device Controls feature allows you to simulate various actions on your test device during a testing session, enabling comprehensive testing of your web applications' behavior in real-world scenarios.
- Volume Control: Adjust the device volume directly within your test session to test audio-related features, such as media playback or notifications, ensuring they function correctly at different volume levels.
- Lock Device: Seamlessly lock or unlock the device during your testing session without interrupting your workflow. This is useful for verifying app behavior upon device unlocking or handling lock-screen notifications.
- Shake Device: Simulate a device shake to test functionalities that rely on shake gestures, such as undo actions or triggering specific in-app events.
- Rotate Device: Rotate the device's orientation between portrait and landscape modes to test the responsiveness and adaptability of your web application. This feature helps you ensure your application layout adjusts properly and remains user-friendly across different orientations.

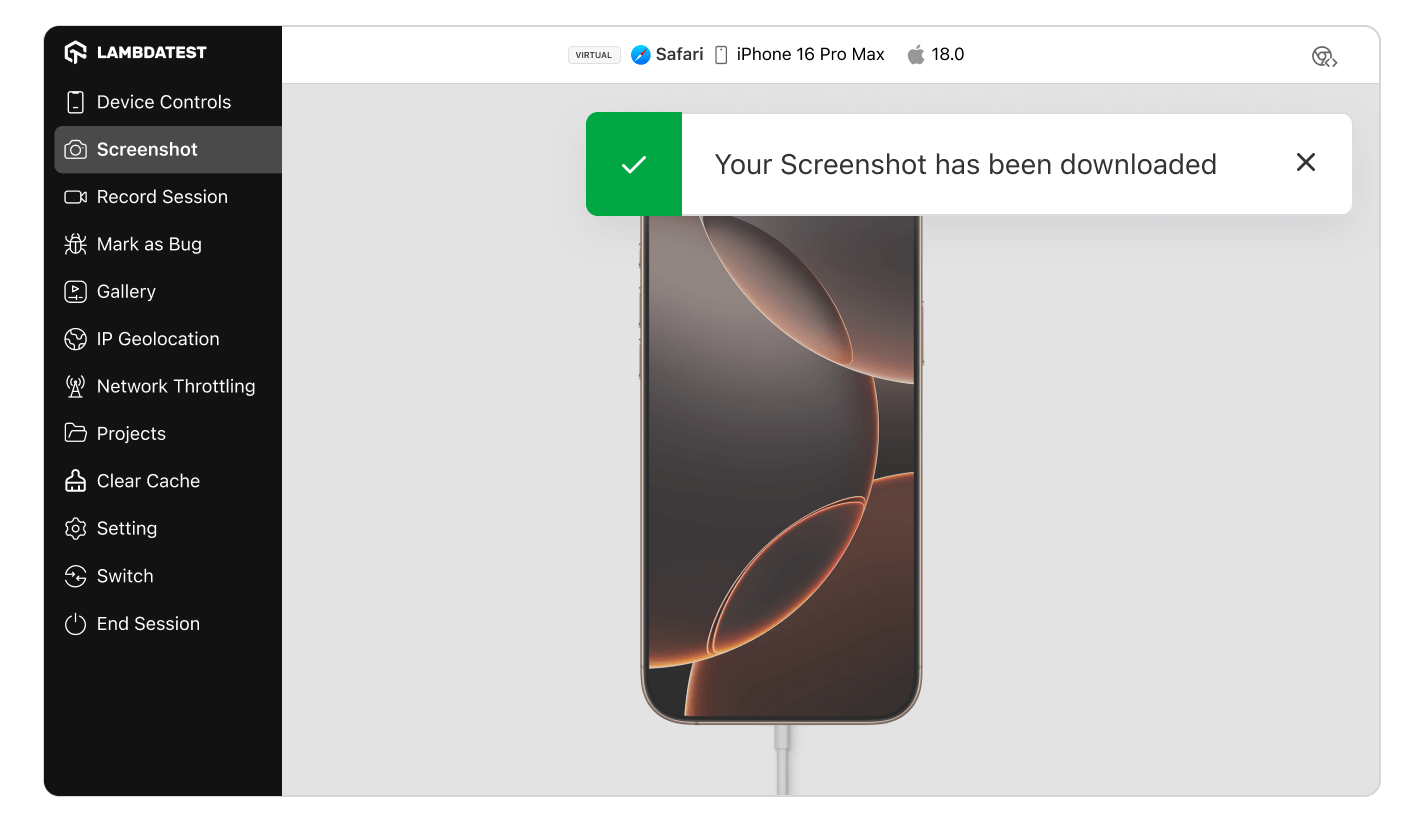
Screenshot
Capture high-quality screenshots of the current screen on your test device instantly. Screenshots are essential for documenting bugs, UI issues, and other anomalies during testing. Click on the Screenshot icon in the sidebar to take a snapshot of the current screen and will automatically start downloading in your local machine and it will be saved in the gallery as well.

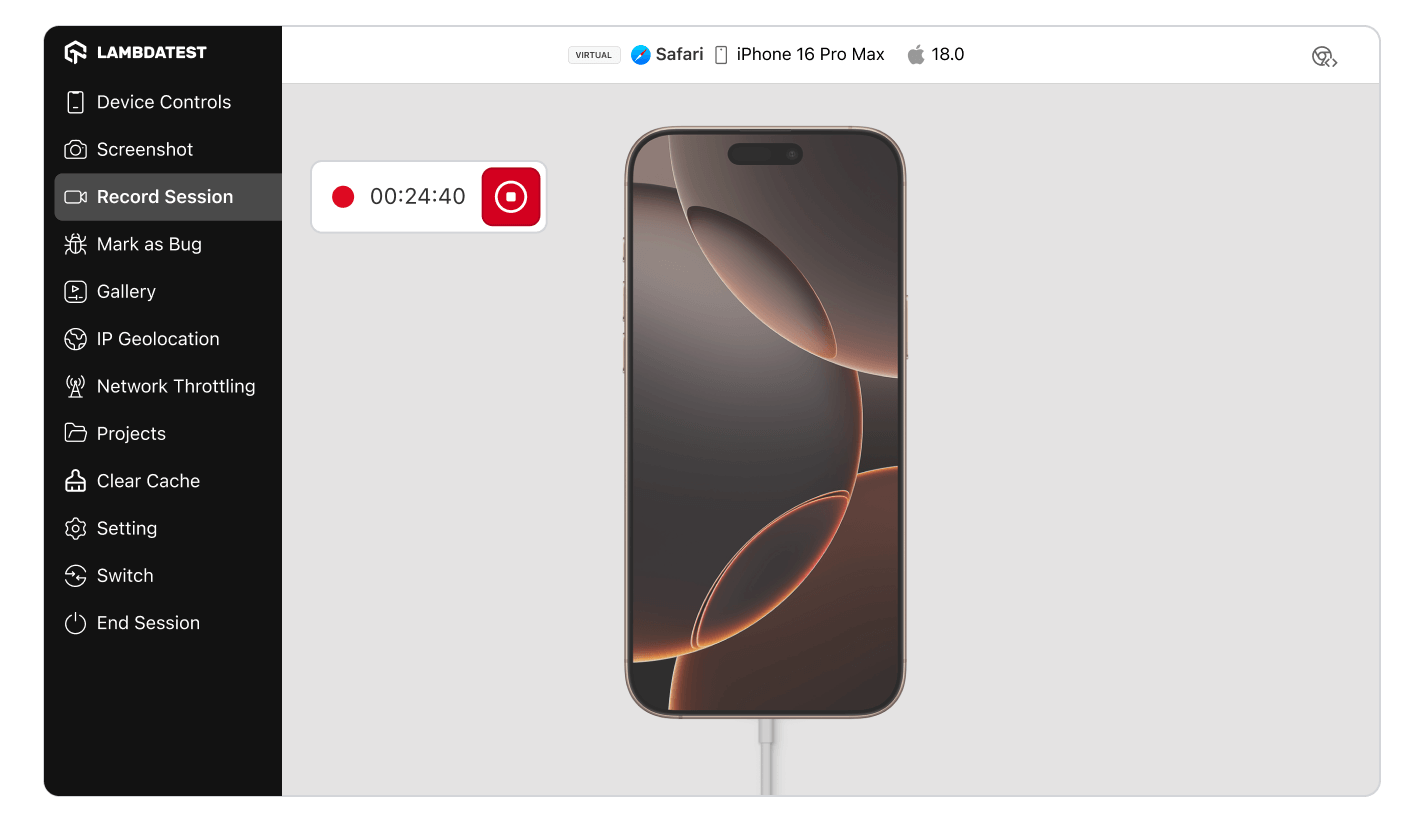
Record Session
Record your entire test session for detailed analysis and playback. Click on the Record Session button to begin recording. A timer will display the recording duration, helping you pinpoint specific moments during playback. To end the recording, click the Stop button. The recorded video will be saved automatically in the gallery for review.

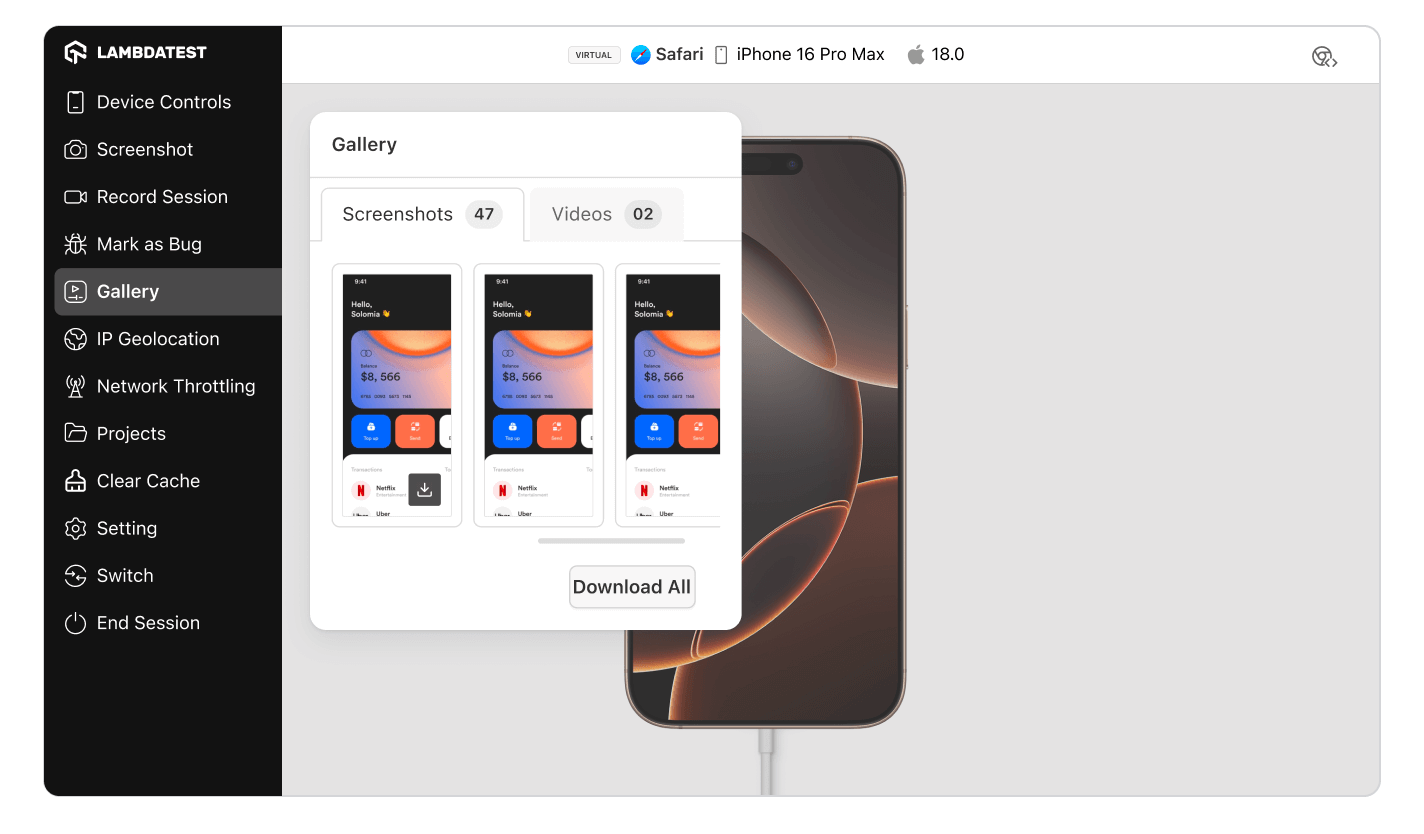
Gallery
All screenshots and video recordings from test sessions are stored in the Gallery. To access, select Gallery from the left toolbar and you'll find the saved screenshots and videos. To download the screenshots or videos to your local machine, click on the Download icon. You can also mark them as bug by clicking on the Bug icon.

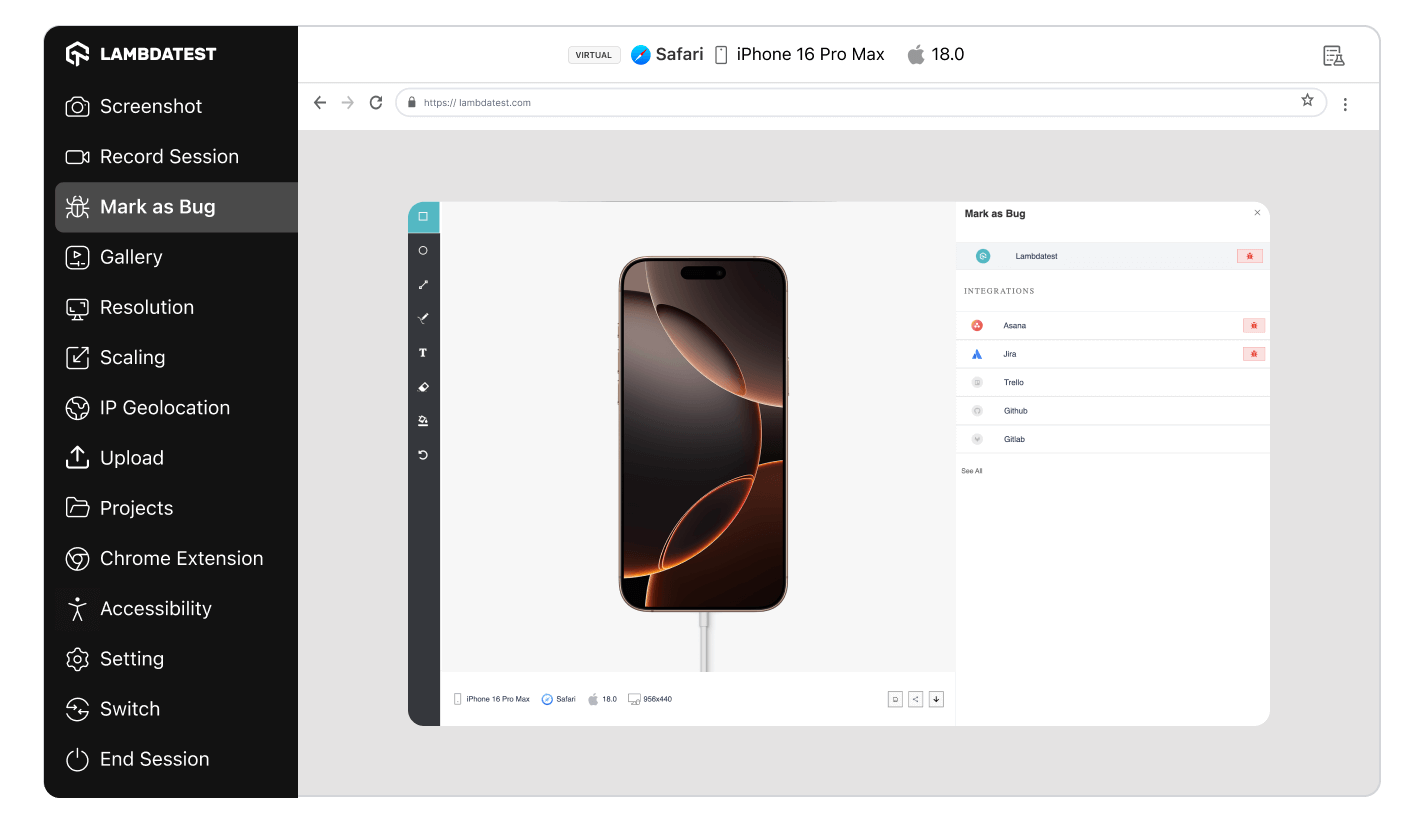
Mark as Bug
Highlight and report any bugs found during your testing session using the Mark as Bug feature.
- How to Mark a Bug: Use various shapes (rectangles, circles), text annotations, and colors to highlight bugs directly on the screen.
- Integration with Project Management Tools: Create bug tickets directly from the test session by integrating with tools like Jira, Trello, and Asana.
- Save and Share: Save the marked image to the gallery, download it for local use, or share it directly with your team.

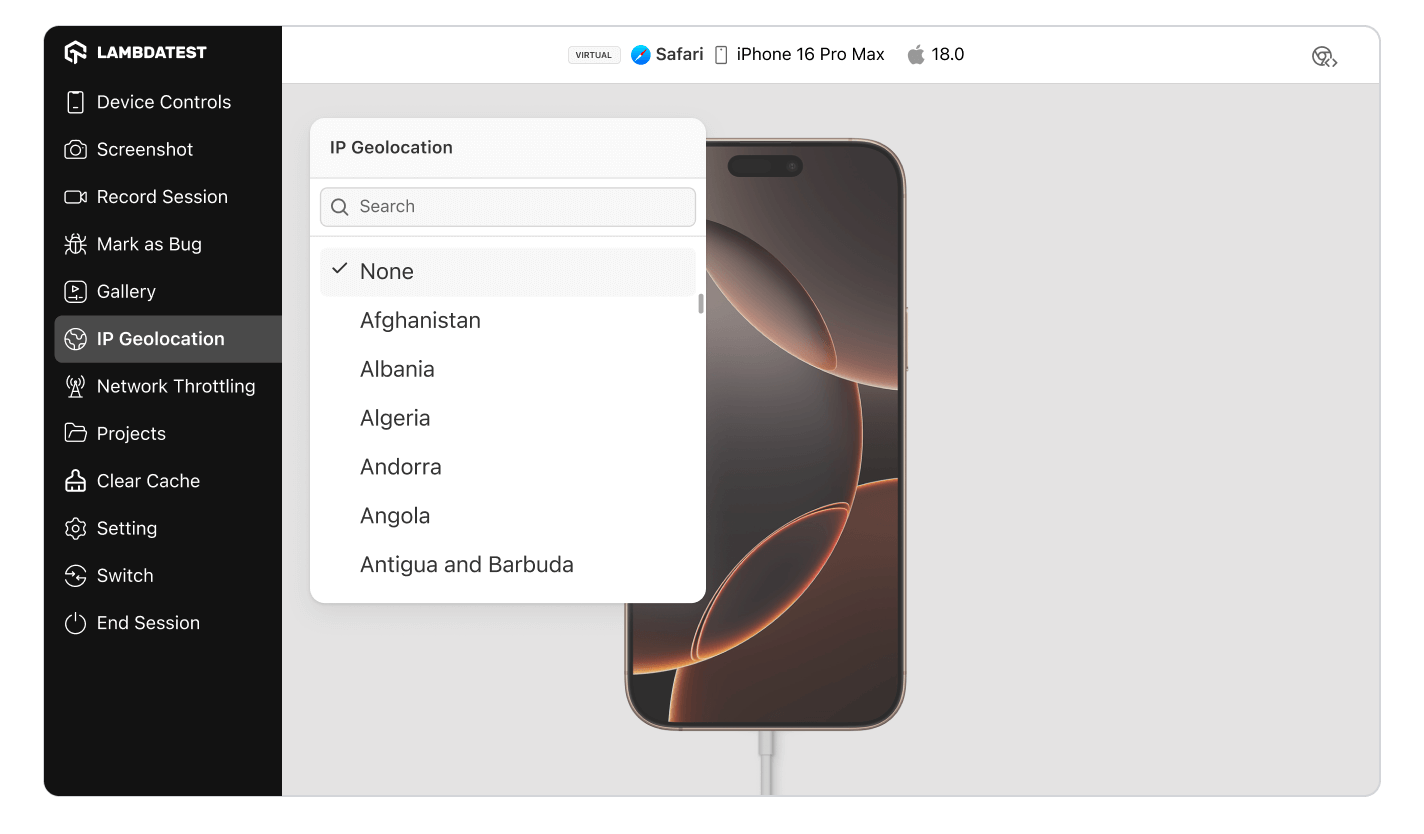
IP Geolocation
The IP Geolocation feature enables you to simulate website and mobile experiences from over 45 countries by using local IP addresses. This allows you to test localized features such as pricing, languages, and product offerings. With IP Geolocation enabled, you can verify that your app's traffic is coming from a specific country, allowing for comprehensive global testing.

Files and Media
The Upload and Download Files feature allows to manage files directly within remote testing environments. This functionality streamlines the testing process by allowing seamless file transfers between local and remote environments across desktop and mobile platforms.
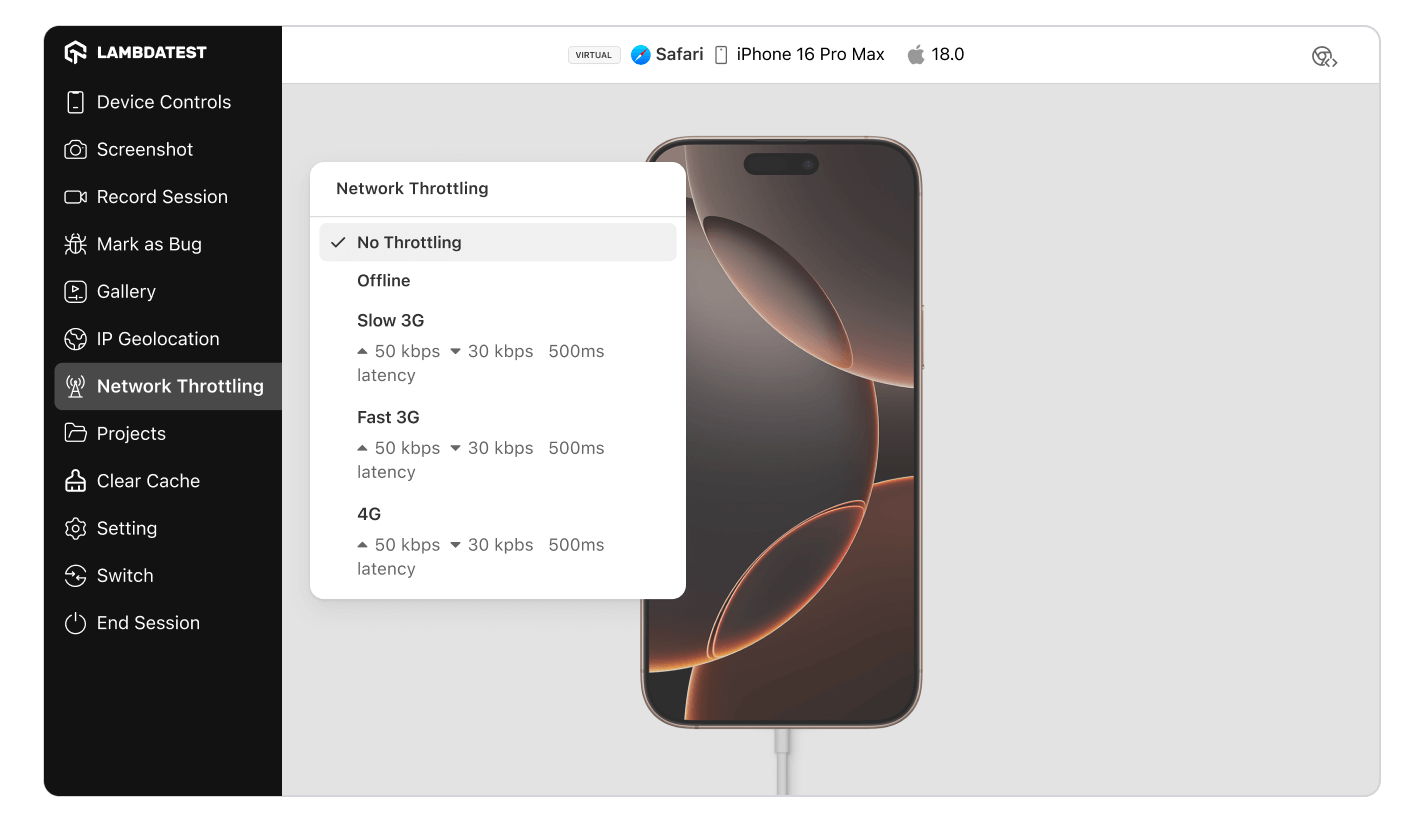
Network Throttling
LambdaTest's network throttling feature empowers you to simulate real-world network conditions (2G, 3G, LTE) during testing. This allows you to assess your application performance under varying internet speeds, ensuring a seamless user experience across different network environments. You can leverage predefined network profiles or craft custom settings for comprehensive testing.

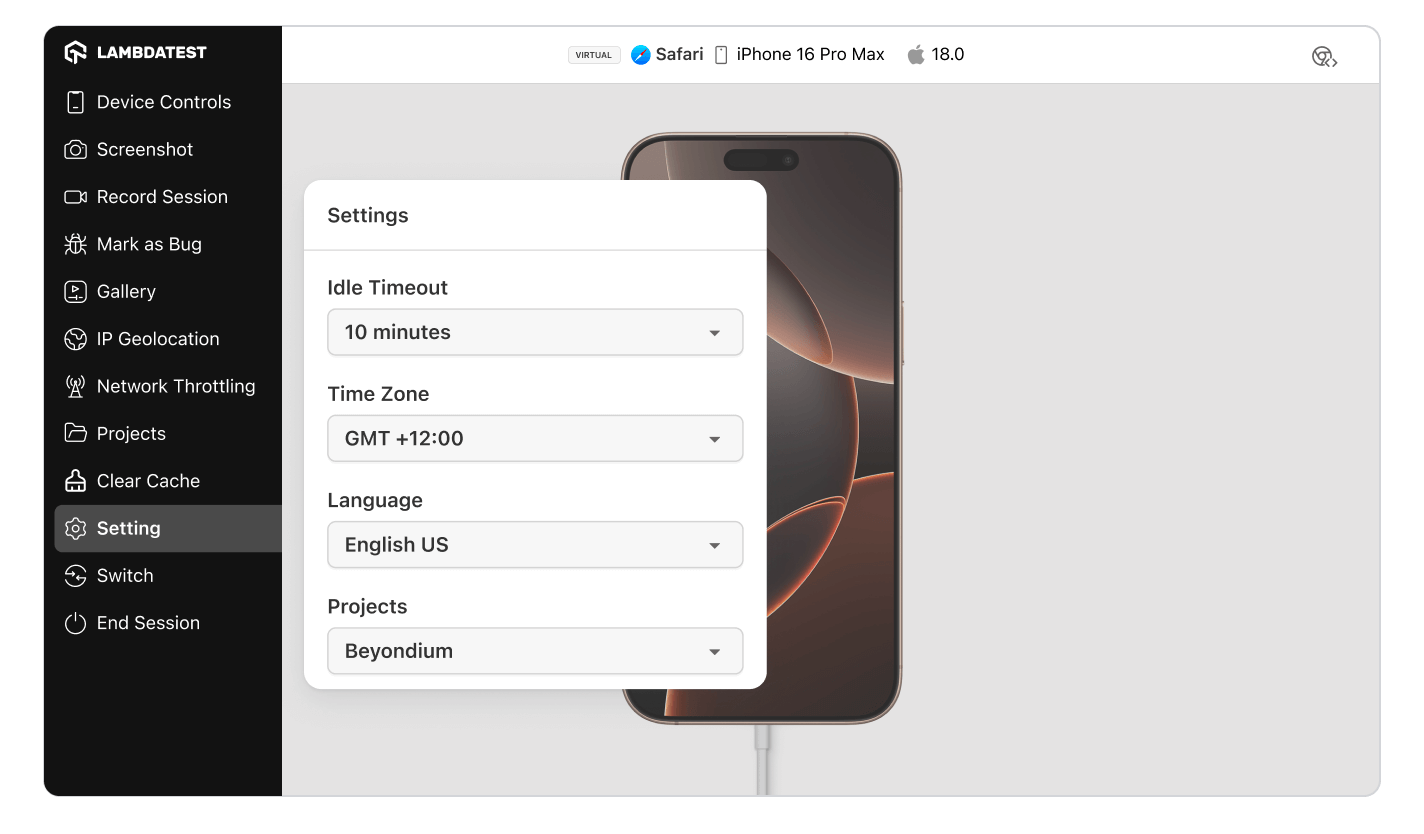
Settings
The settings section offer the following features:
- Idle Timeout : This feature allows you to set the idle timeout for your test session. The default Idle Timeout is 5 minutes and the maximum limit is 60 minutes.
- Time Zone : With this feature, you can select the time zone of your preferred region that align with your testing needs.
- Keyboard Input With this feature, you can change the language in your test session for a more localized testing experience.

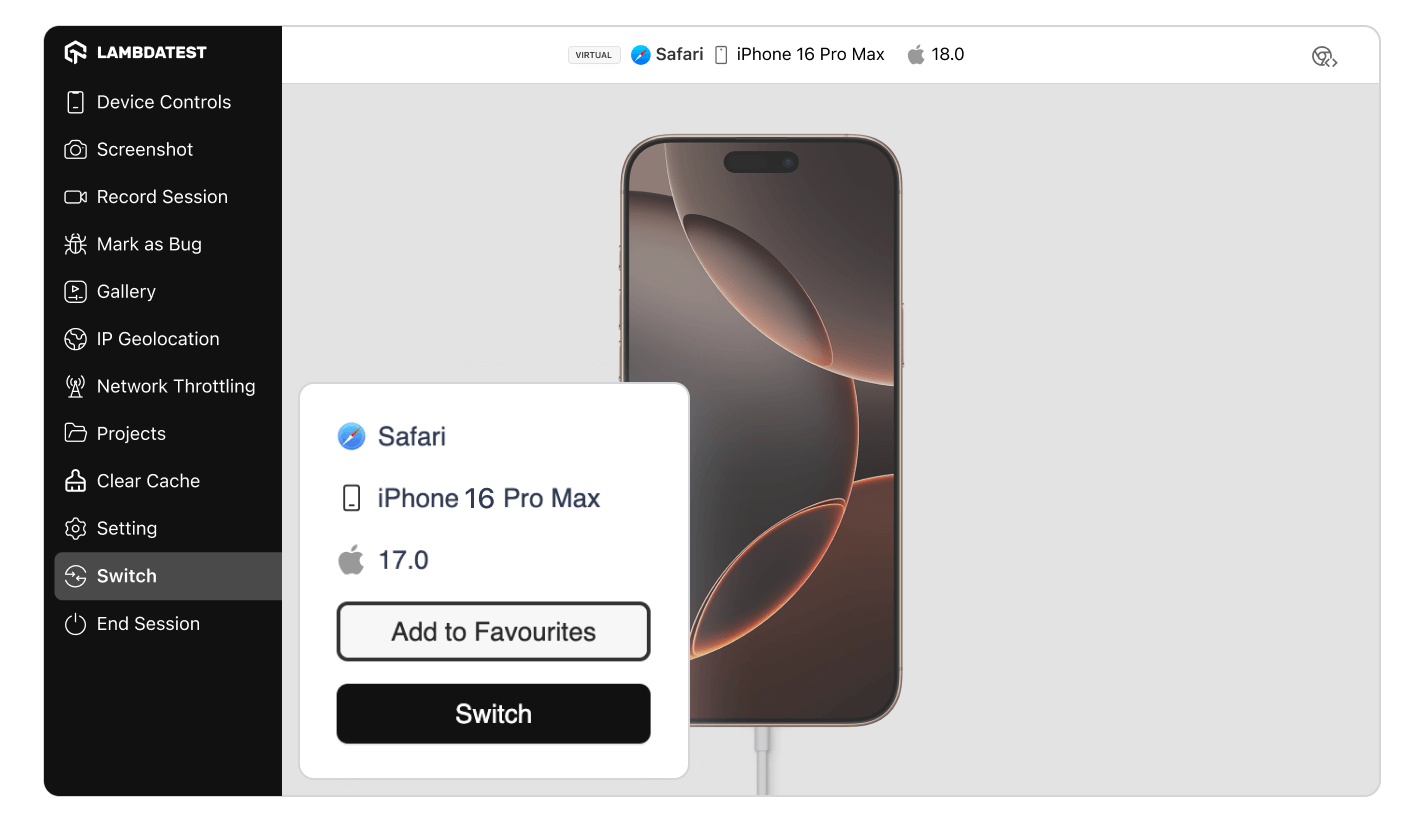
Switch
This feature allows you to switch between devices, browser and their OS versions without exiting your current test session.

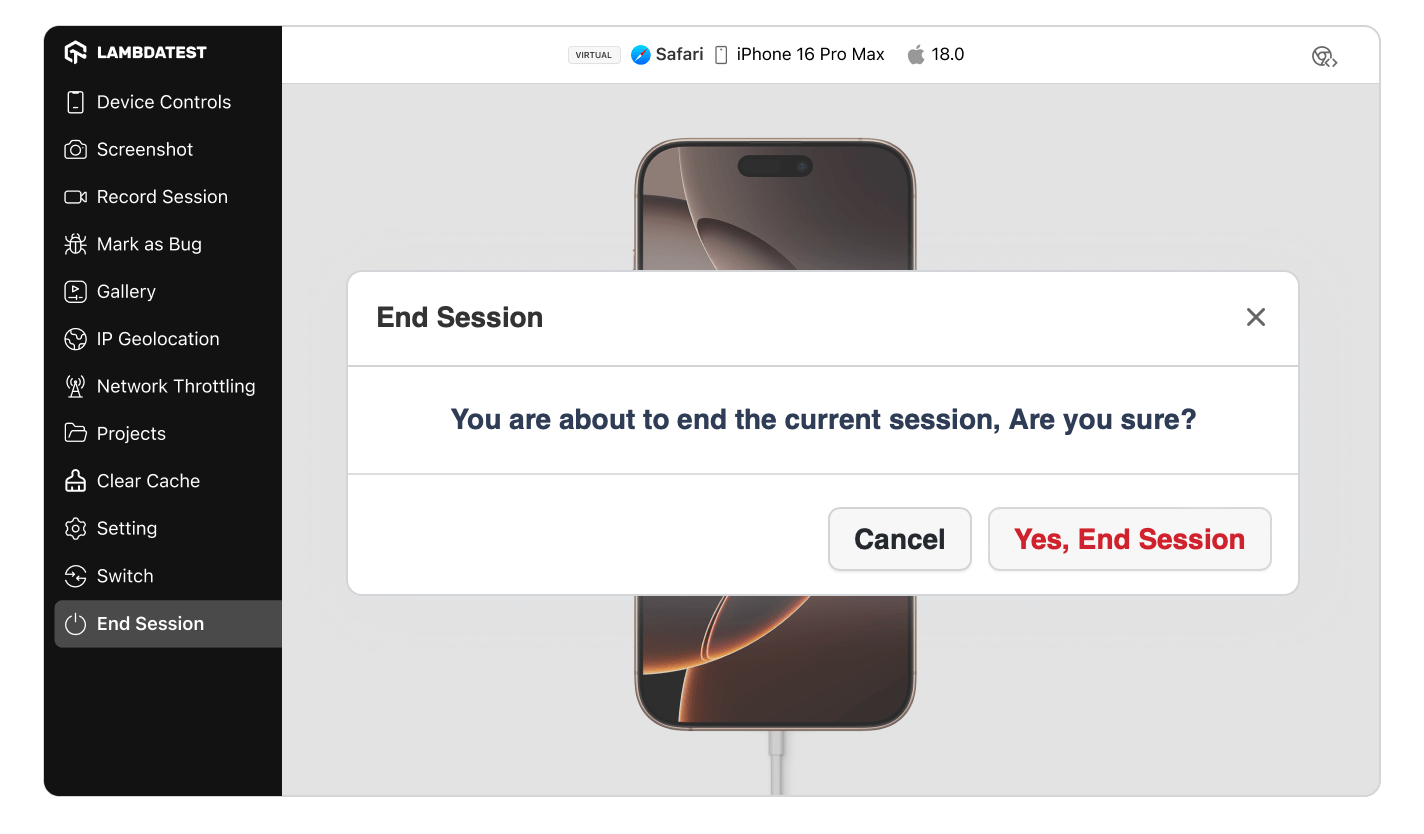
End Session
By clicking on the end session button, you can close your current test session.