How to use Testing Tools for Desktop Browsers?
LambdaTest offers a comprehensive suite of real-time desktop web browser testing tools designed to enhance the efficiency and accuracy of your testing process. This guide provides detailed instructions on how to utilize each tool to its fullest potential.
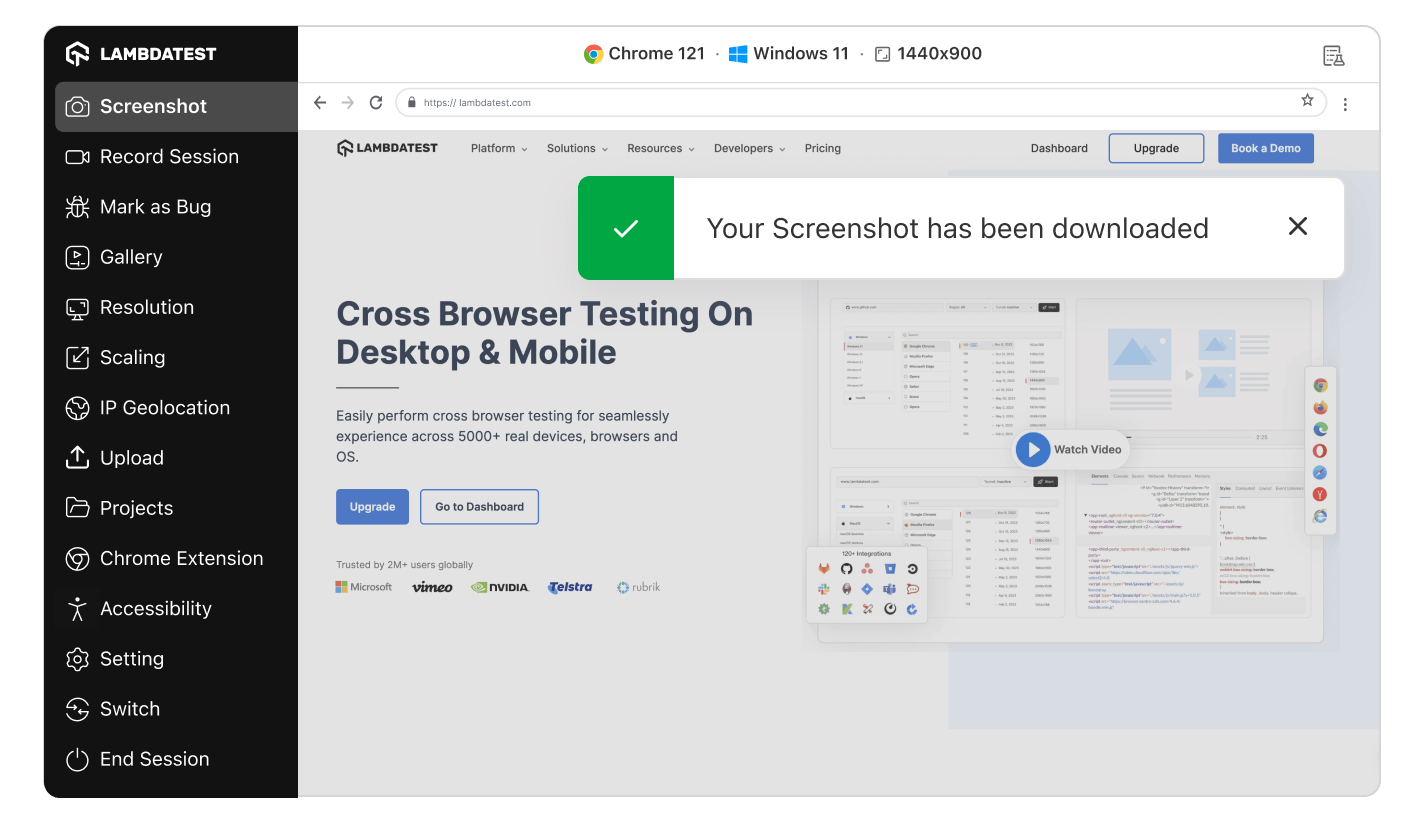
Screenshot
Capture high-quality screenshots of the current screen on your test device instantly. Screenshots are essential for documenting bugs, UI issues, and other anomalies during testing. Click on the Screenshot icon in the sidebar to take a snapshot of the current screen and will automatically start downloading in your local machine and it will be saved in the gallery as well.

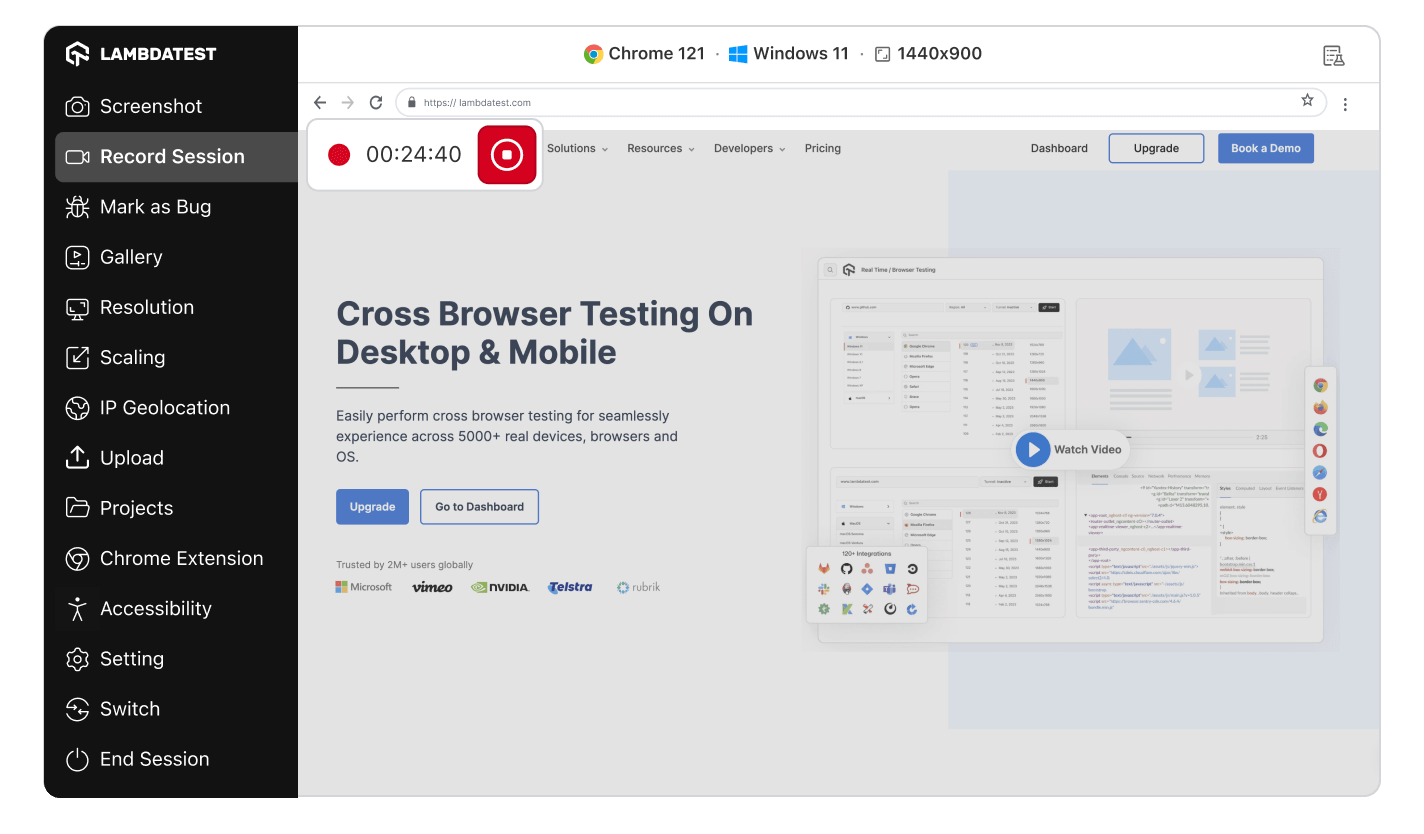
Record Session
Record your entire test session for detailed analysis and playback. Click on the Record Session button to begin recording. A timer will display the recording duration, helping you pinpoint specific moments during playback. To end the recording, click the Stop button. The recorded video will be saved automatically in the gallery for review.

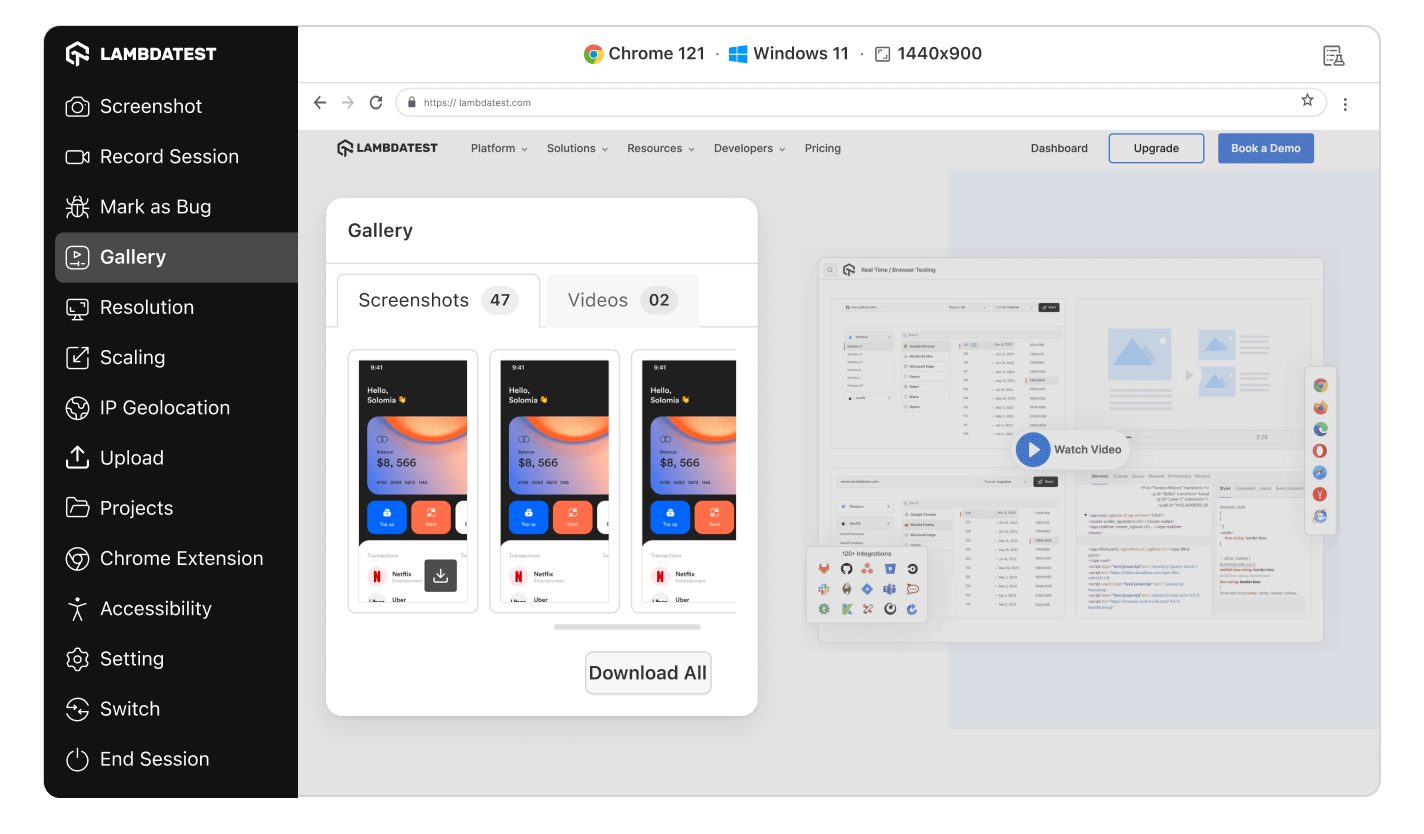
Gallery
The Gallery stores all screenshots and video recordings from your test sessions in one place, allowing you to easily review, download, or manage your media files. To access, select Gallery from the left toolbar and you'll find the saved screenshots and videos. To download the screenshots or videos to your local machine, click on the Download icon. You can also mark them as bug by clicking on the Bug icon.

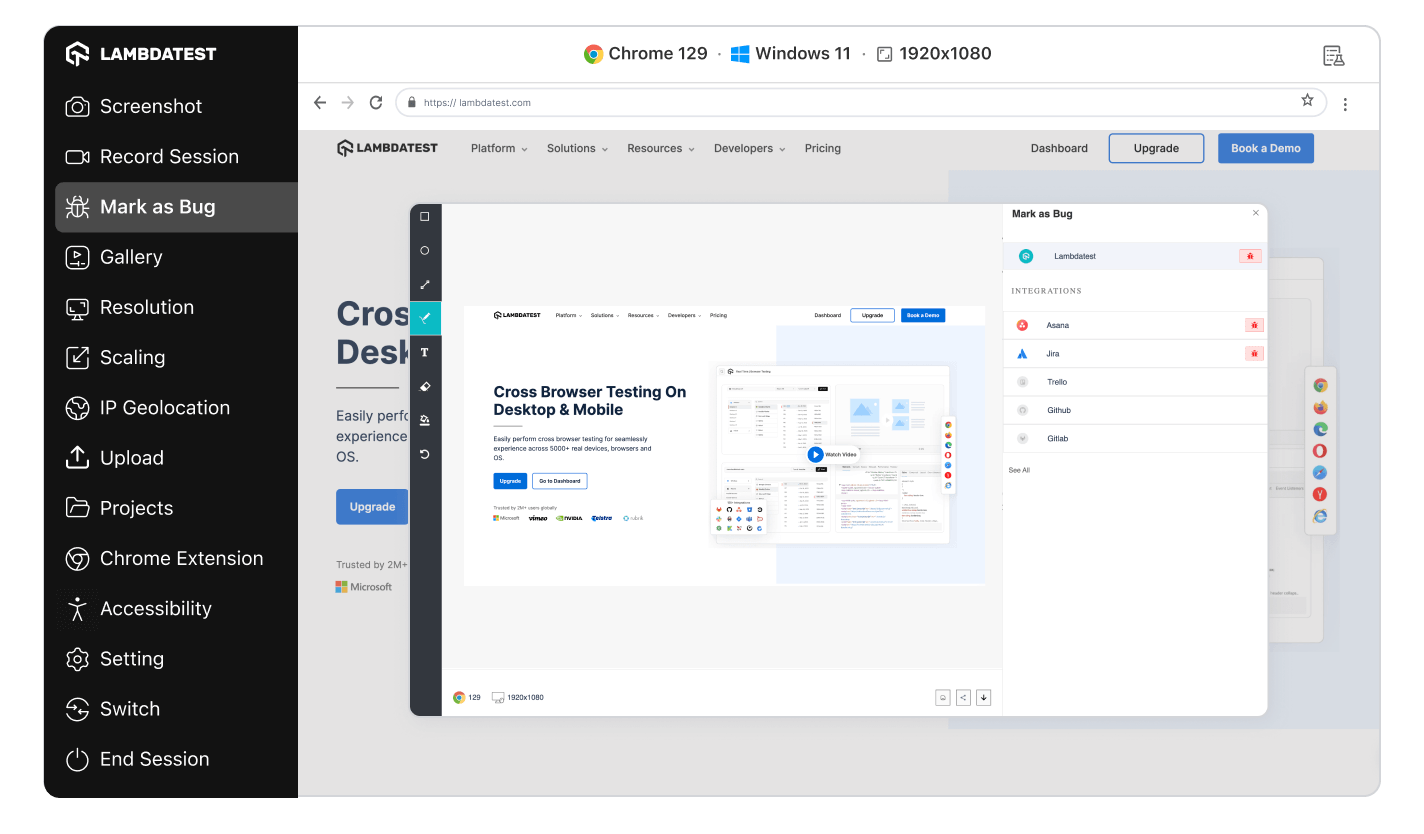
Mark as Bug
This feature allows you to mark any bug in your UI during the session. You can mark the bug in your UI via different shapes, texts and of different colors. You can also configure different project management tools with your session to create a ticket for the same. You can also share that bug, save the image to the gallery or download that screenshot.

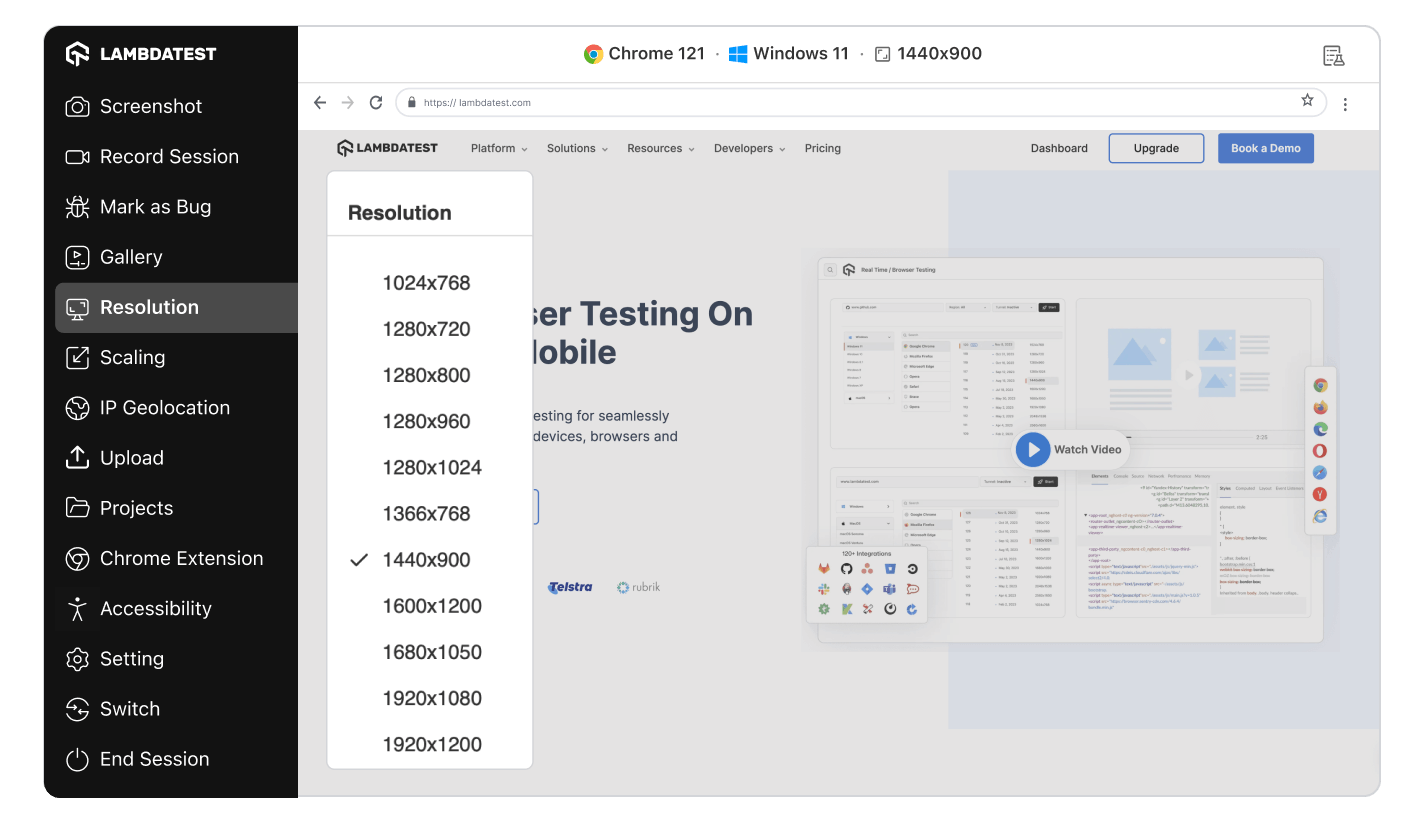
Resolution
Optimize your tests for different screen sizes and resolutions to ensure your web application looks and functions correctly on all devices. Adjust the resolution settings to simulate how your website will appear on different displays.

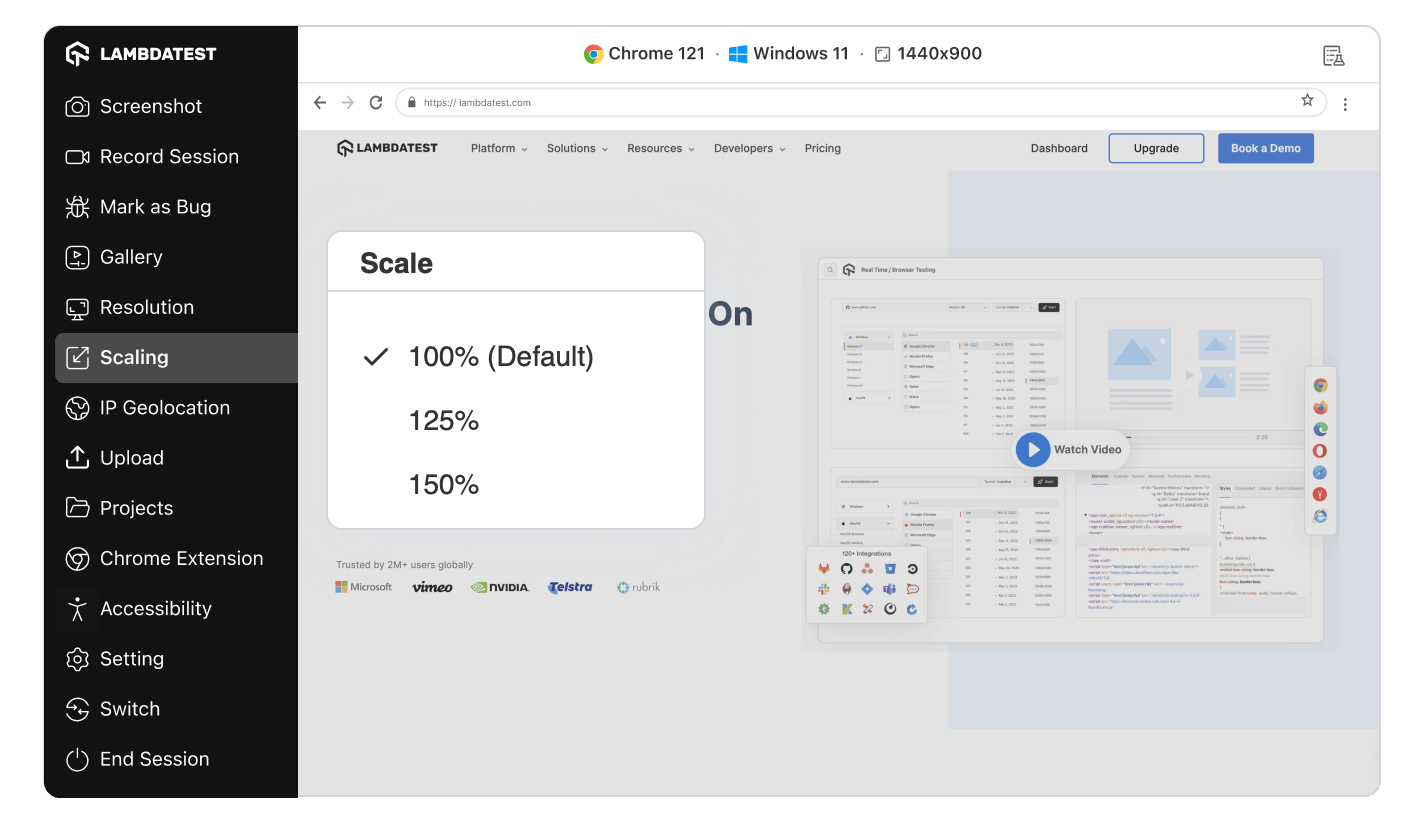
Scaling
The Scaling feature allows you to adjust the display scale of your web application during testing to simulate different zoom levels or device pixel ratios. This helps ensure your web application looks and functions correctly at various zoom levels, as users might have different display settings on their devices.

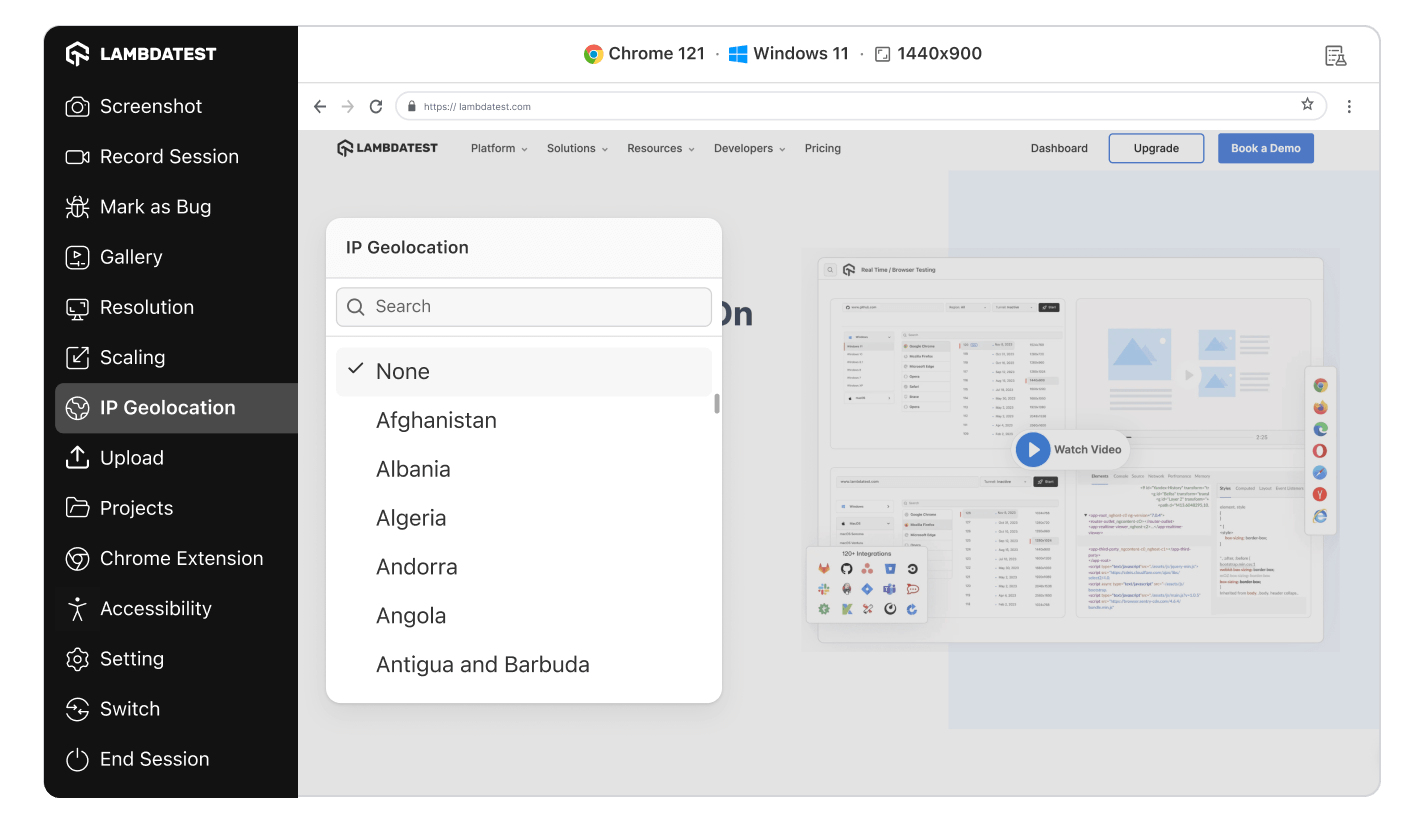
IP Geolocation
Simulate website and mobile experiences from over 45 countries using local IP addresses.
- Why Use IP Geolocation? : Test localized features such as language preferences, currency, regional product offerings, and content visibility based on a specific location.
- How to Enable? : Use the IP Geolocation feature to verify that your app's traffic originates from a specific country, providing a comprehensive global testing approach.

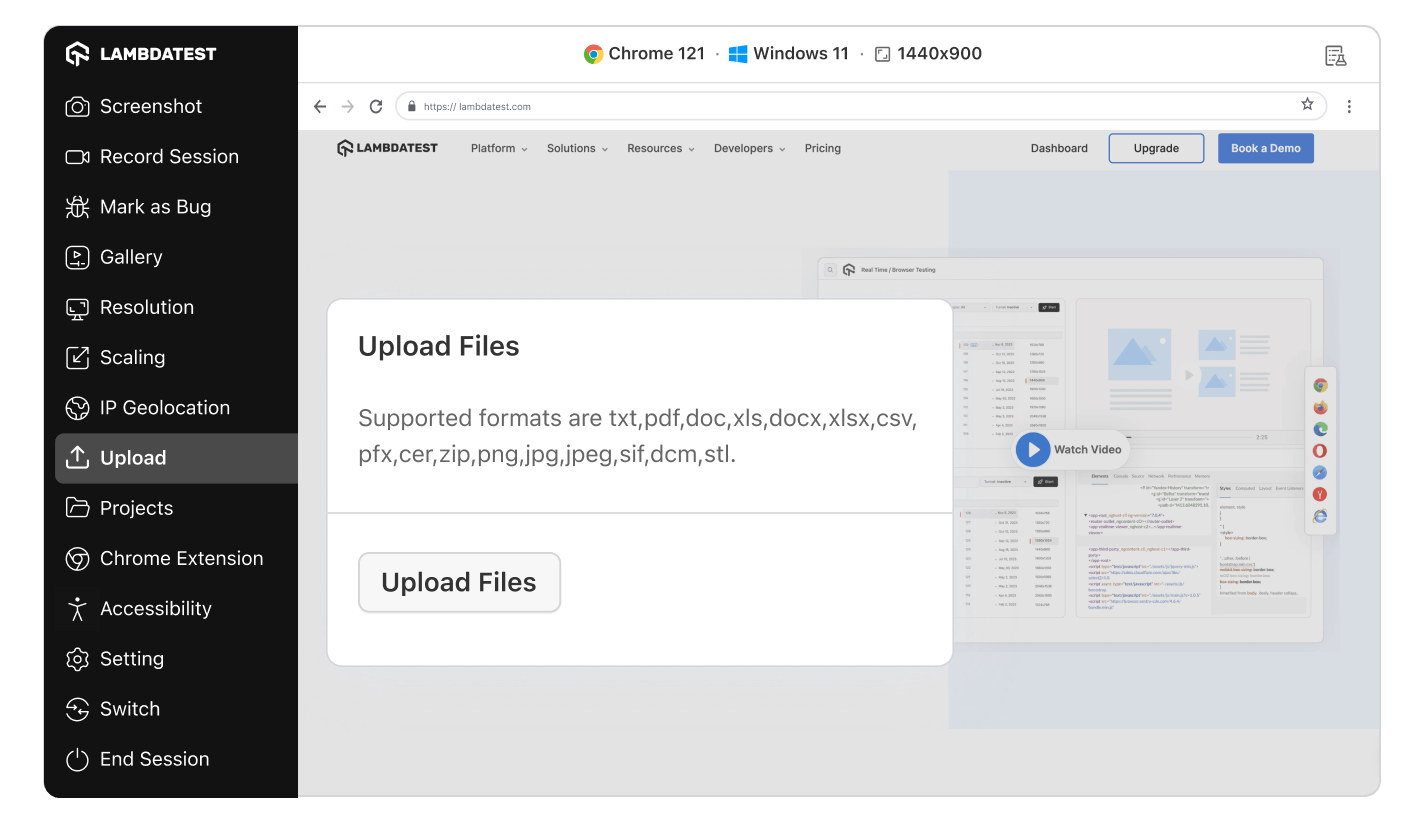
Files and Media
The Upload and Download Files feature allows to manage files directly within remote testing environments. This functionality streamlines the testing process by allowing seamless file transfers between local and remote environments across desktop and mobile platforms.

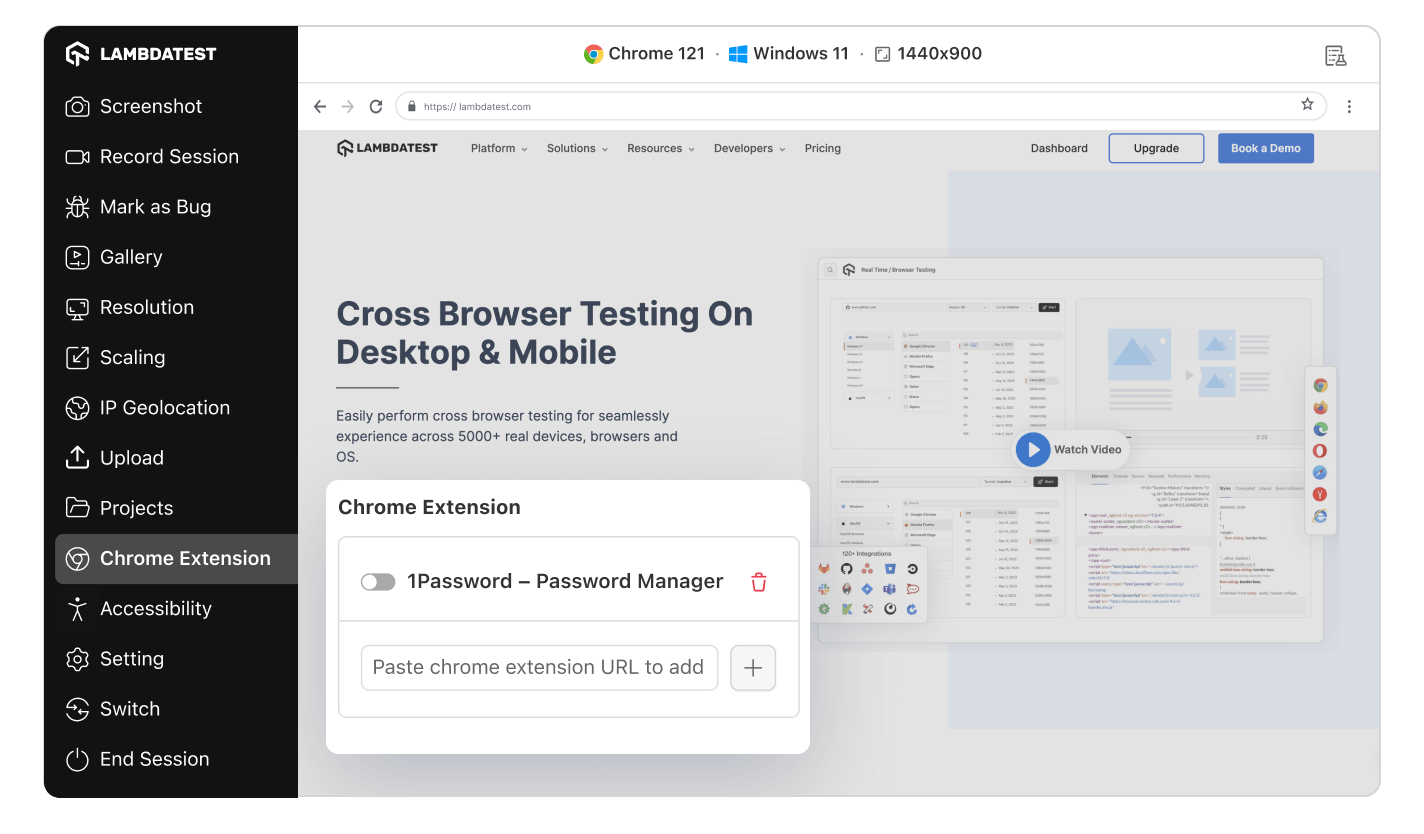
Chrome Extension
Enhance your testing capabilities with LambdaTest by leveraging various Chrome extensions that provide additional functionalities and streamline your testing process. These extensions can help automate repetitive tasks, assist in accessibility checks, and integrate AI tools into your workflow.

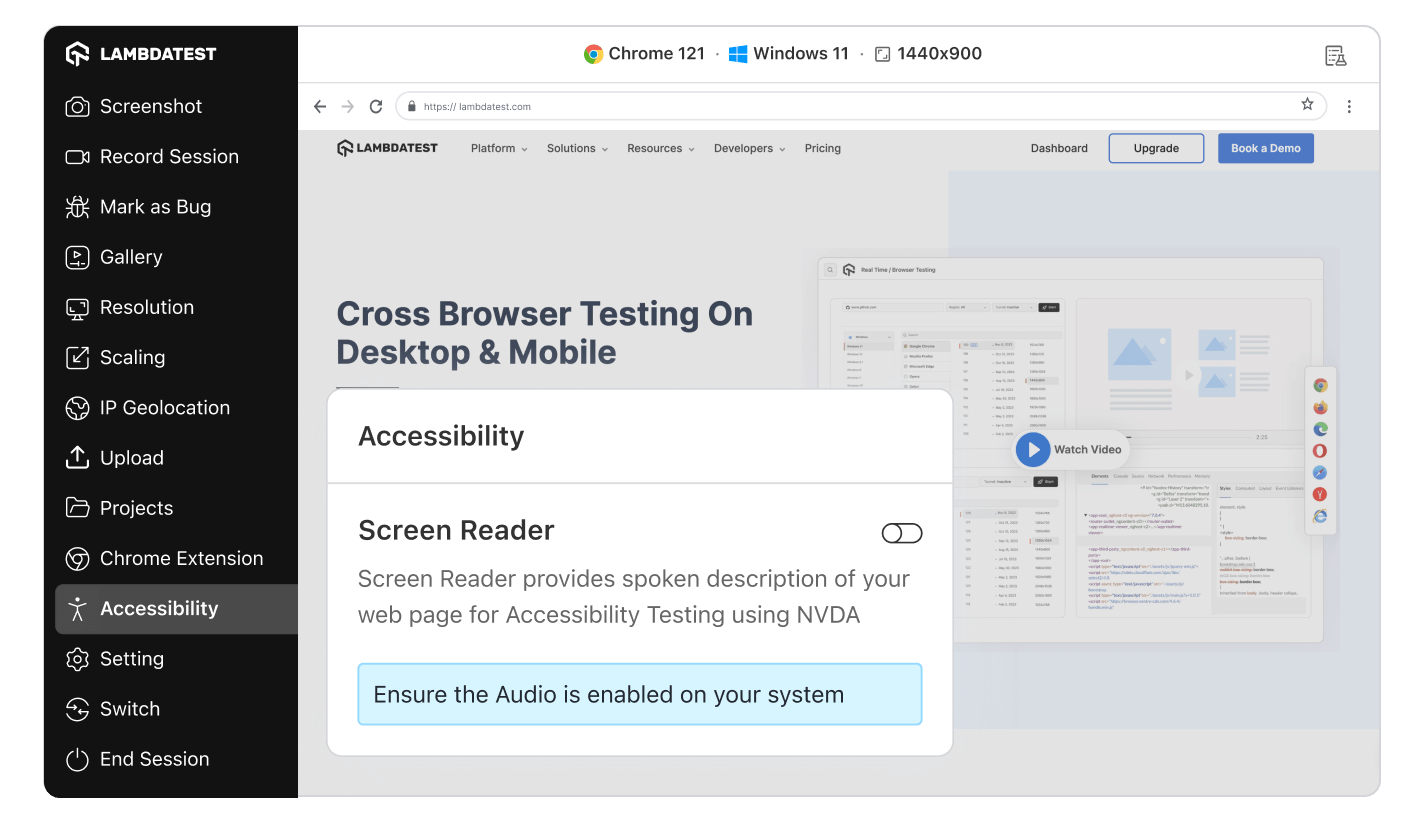
Screen Reader
Ensure your web applications are accessible to all users, including those with disabilities, using LambdaTest's accessibility testing tools. This tool helps identify and address potential accessibility issues to enhance your website's usability and compliance with accessibility standards like WCAG (Web Content Accessibility Guidelines).

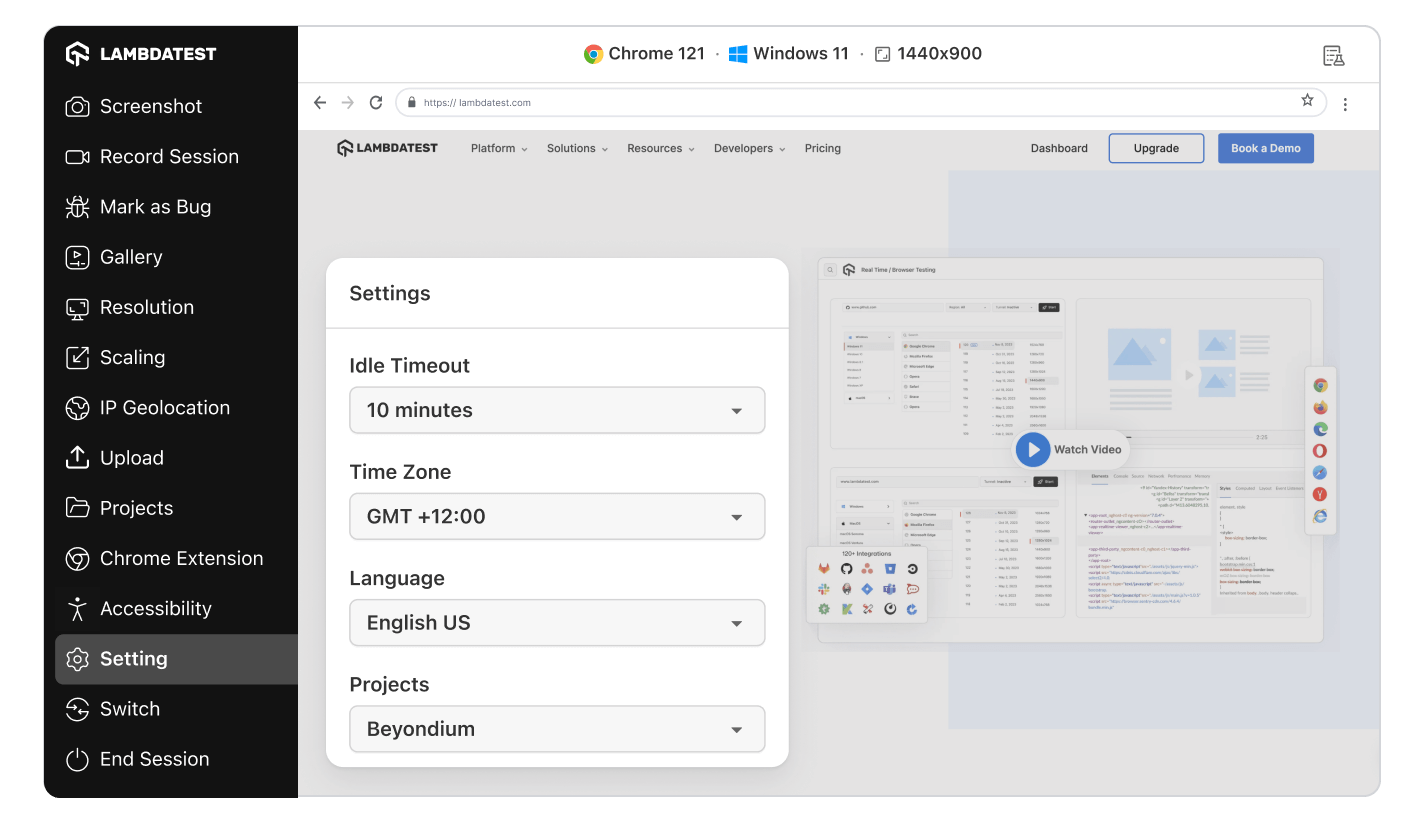
Settings
Customize your test environment with various settings:
- Idle Timeout: Set the idle timeout duration for your test session (default is 5 minutes, maximum is 60 minutes).
- Time Zone: Select the time zone that aligns with your testing needs to ensure accurate testing across different regions.
- Keyboard Input: Change the keyboard language during the test session for localized testing scenarios.

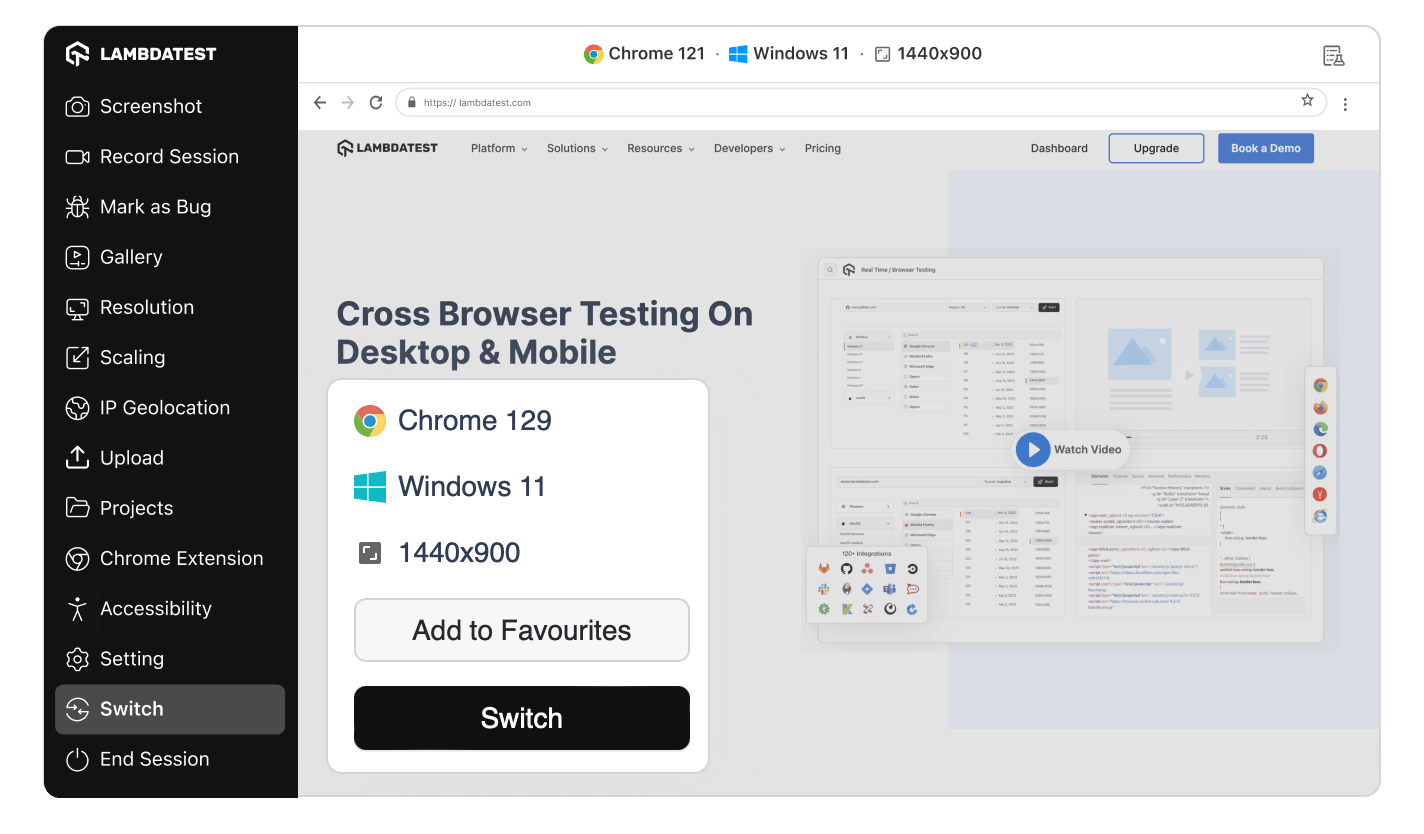
Switch
Efficiently switch between different devices, browsers, and their OS versions without ending the current test session.

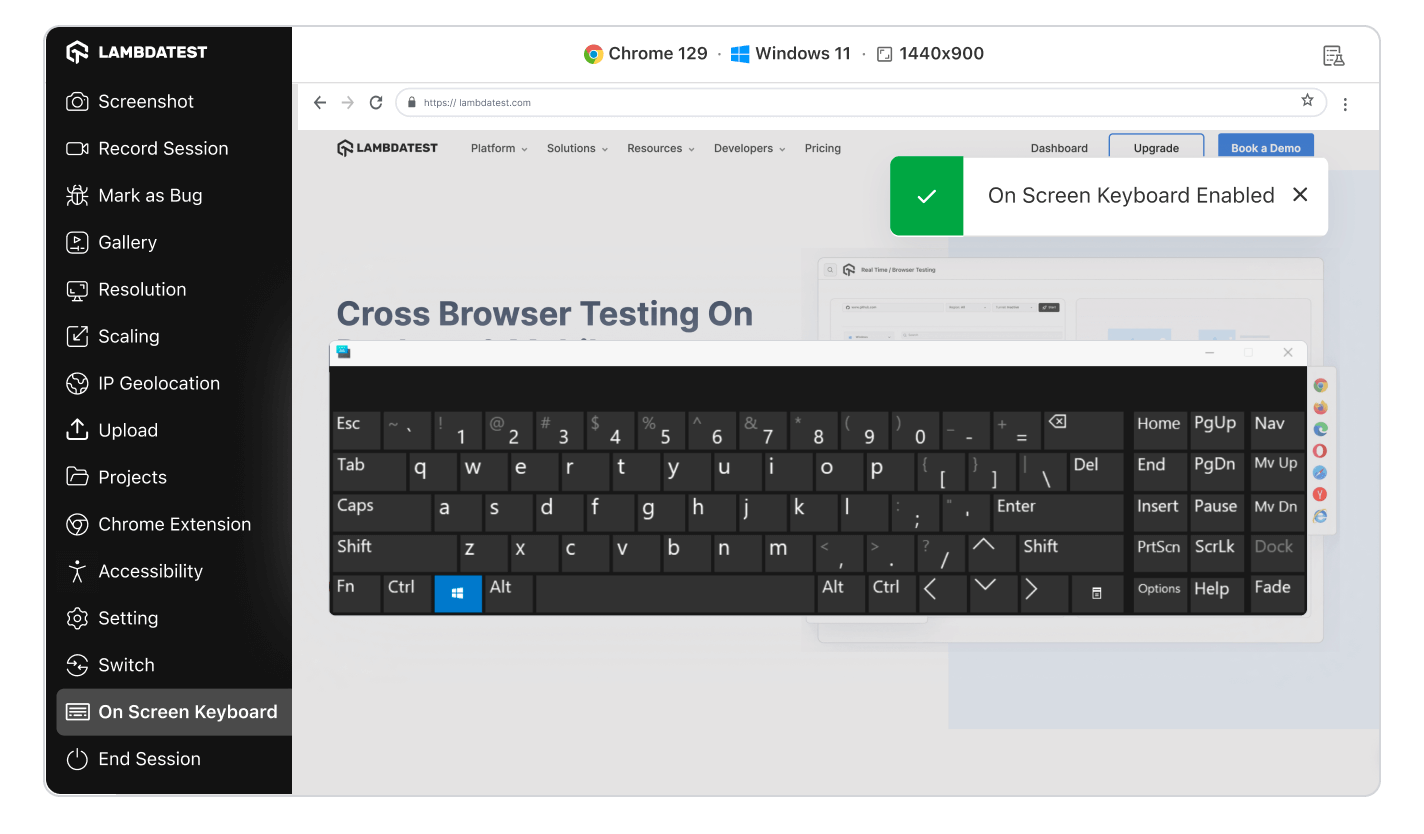
On Screen Keyboard
This allows testers to simulate keyboard input directly on the virtual devices during real-time testing sessions. This feature is particularly useful when testing on devices with different keyboard layouts or when physical keyboard access is limited or unavailable.

End Session
Conclude your testing session by clicking on the End Session button.