Consolidated Mochawesome Report for Cypress
The Mochawesome reporter is a custom Cypress reporter designed to generate standalone HTML reports. These reports are clean, modern, and interactive, making it easier to visualize test results. With features like filtering tests and displaying stack traces for failures, the Mochawesome report is an essential tool in Cypress for clear and concise test insights.
Generating a Consolidated HTML Report
Follow these steps to generate a consolidated HTML report using Mochawesome:
Step 1: Update Your Cypress Configuration
In your Cypress configuration file cypress.config.js, add the following code to enable Mochawesome as a reporter:
"reporter": "cypress-multi-reporters",
"reporterOptions": {
"reporterEnabled": [
"mochawesome"
],
"mochawesomeReporterOptions": {
"reportDir": "cypress/results",
"overwrite": true,
"html": false,
"json": true
}
}
- The
overwriteparameter should be set totrueto ensure the report is replaced with the latest run results. - The
htmloption should be set tofalsebecause we will be merging JSON files later, and the mocha-merge utility does not support HTML files. - Ensure the
reportDirpath is set to"cypress/results"—this path is used to generate logs that will be visible on the dashboard. Do not change this path.
Step 2: Configure the HyperExecute YAML File
In your HyperExecute YAML configuration, define the report parameters like this:
report: true
partialReports:
frameworkName: cypress
location: cypress/results
type: html
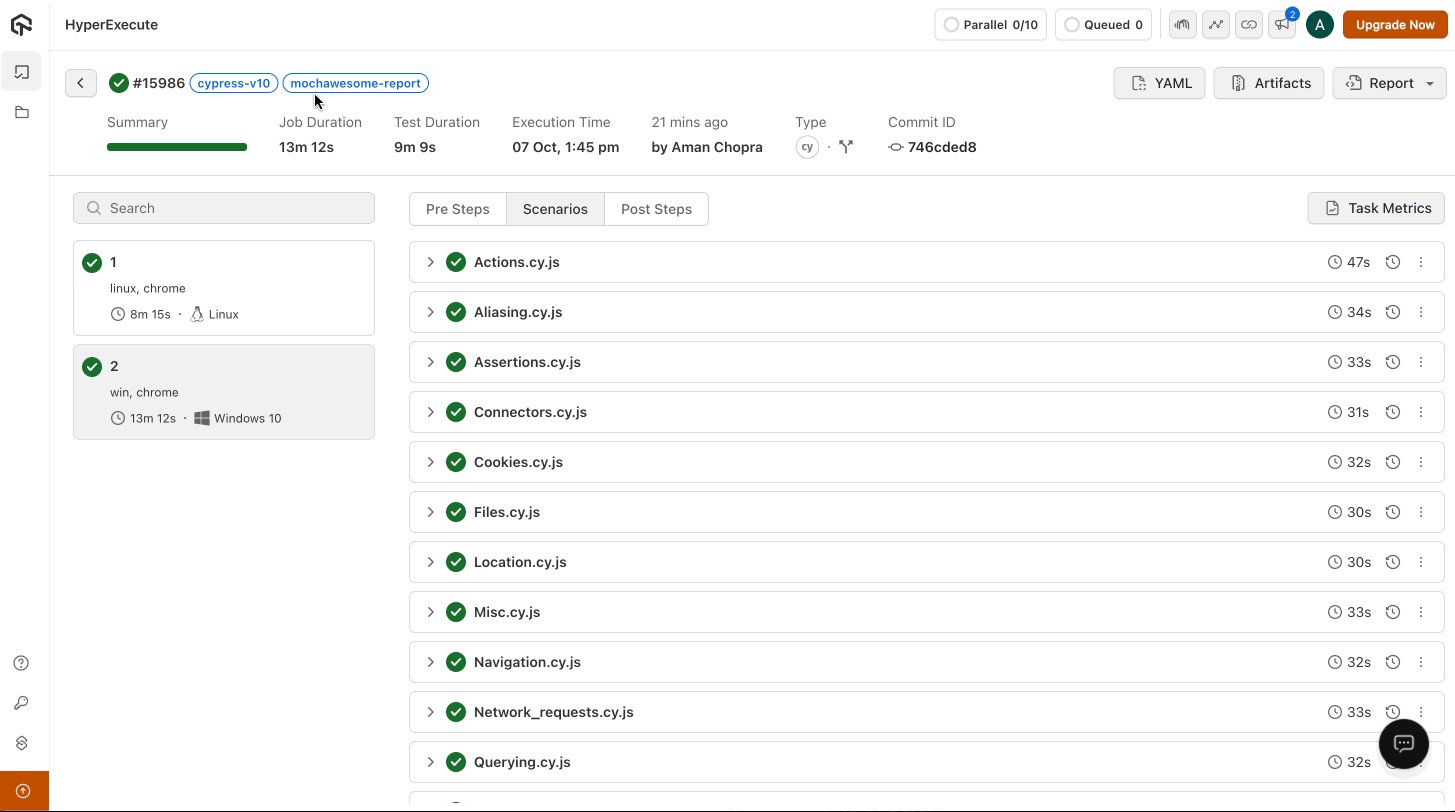
Step 3: Execute Your Tests
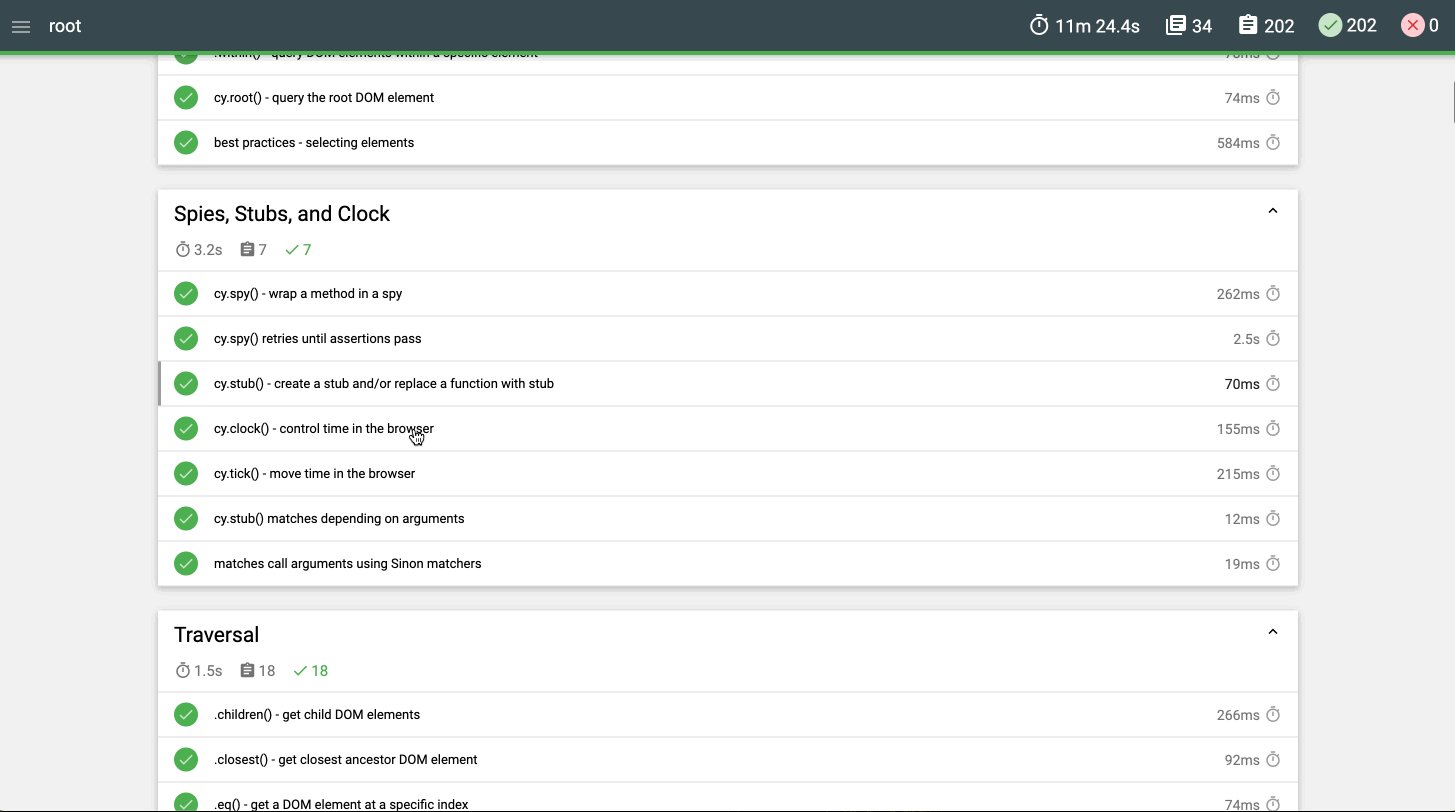
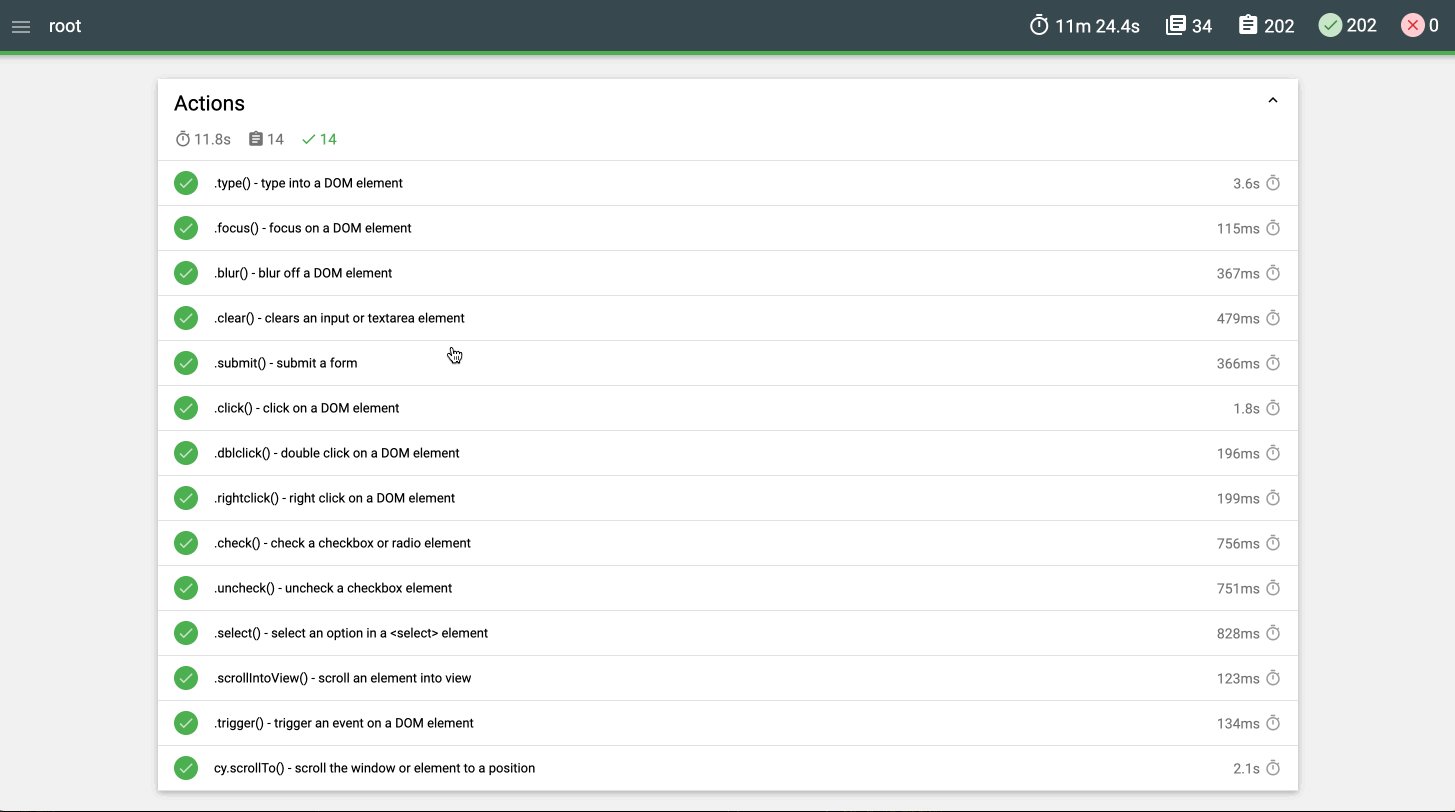
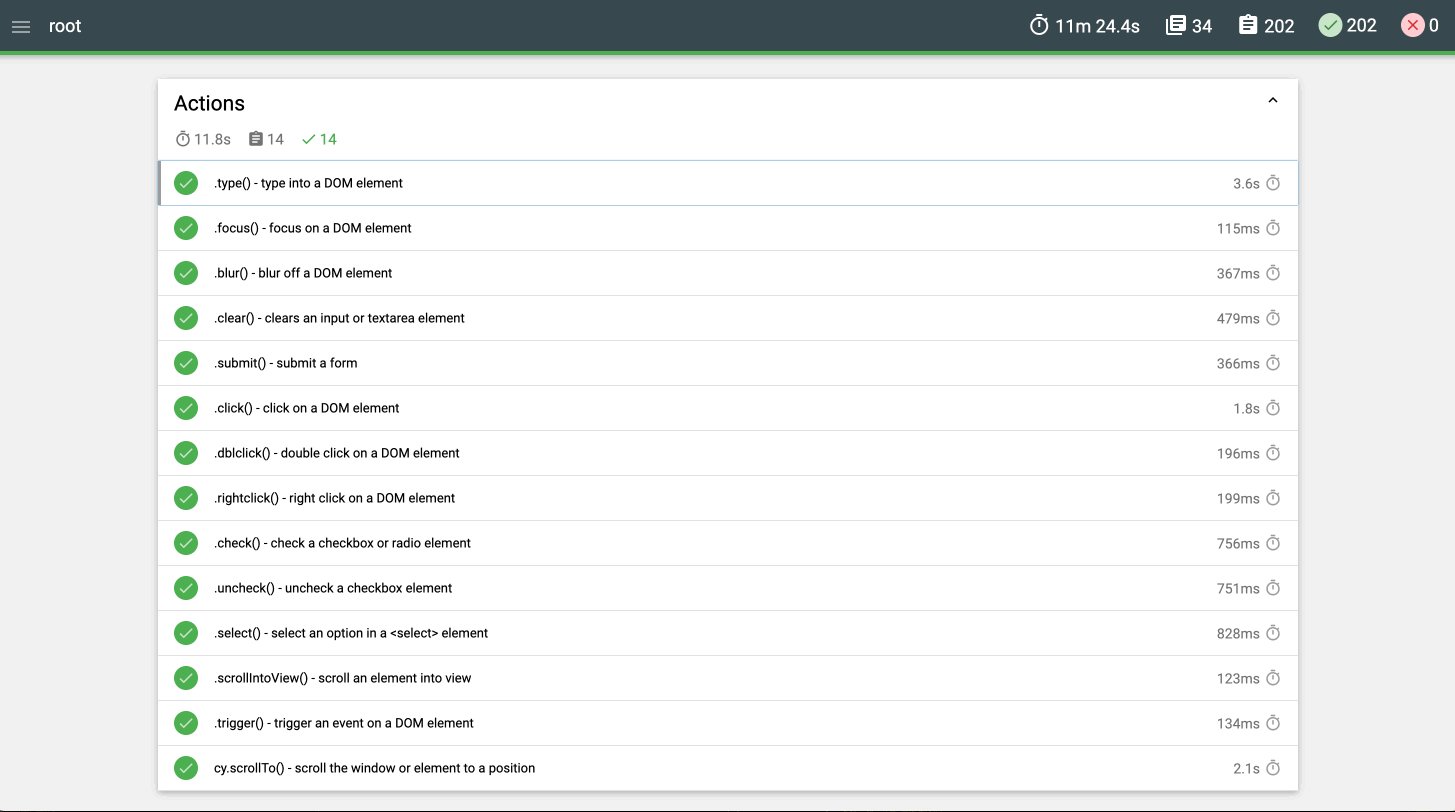
Run your Cypress tests on HyperExecute using the CLI. After your job completes, you can visit the HyperExecute dashboard to download and view the consolidated Mochawesome report.