Allure Reports on HyperExecute
Allure Framework is a versatile, lightweight, multi-language test reporting tool designed to provide a concise representation of tested functionalities in a visually appealing web report format. It facilitates easy extraction of valuable information for all stakeholders involved in the development process.
Integration with HyperExecute
If your testing framework already generates Allure reports, you can seamlessly integrate it with HyperExecute. This integration enables the generation of a consolidated Allure report on HyperExecute for each job, accessible through the report section of the HyperExecute dashboard.
Allure Report Configuration
Step 1: To configure the Allure reporter in the WDIO framework, update your wdio.conf.js file as follows:
export const config = {
reporters: [['allure', {
outputDir: 'reports/allure-results',
disableWebdriverStepsReporting: true,
disableWebdriverScreenshotsReporting: true,
}]],
}
-
The
outputDirparameter specifies the directory where Allure reports will be stored. In this example, it is set to 'reports/allure-results'. This parent folder is essential for HyperExecute integration, as detailed later. -
The
disableWebdriverStepsReportinganddisableWebdriverScreenshotsReportingparameters allow customization of reporting options.
Alternatively this can also be done by creating an allure.properties file in the src/test/resources directory.
allure.results.directory=reports/allure-results
Step 2: Add the following report parameters in your HyperExecute YAML file
report: true
partialReports:
location: reports
type: html
frameworkName: allure
NOTE: The above example is only for the WDIO framework and the baseline concept remains the same across all the frameworks that the allure-results should be saved in a parent folder and that location of the parent folder is to be provided in the location parameters of reports in the HyperExecute YAML file.
To enrich Allure reports with more specific details, we can use custom plugins. These plugins require configurations to function properly.
To achieve this, you can use configPath flag within HyperExecute YAML. This specifies the location of the configuration file containing the custom plugin settings, allowing Allure to generate reports with the desired level of detail and this will be passed as allure --config <CONFIG_PATH>
report: true
partialReports:
location: reports
configPath: allure-config.yml
type: html
frameworkName: allure

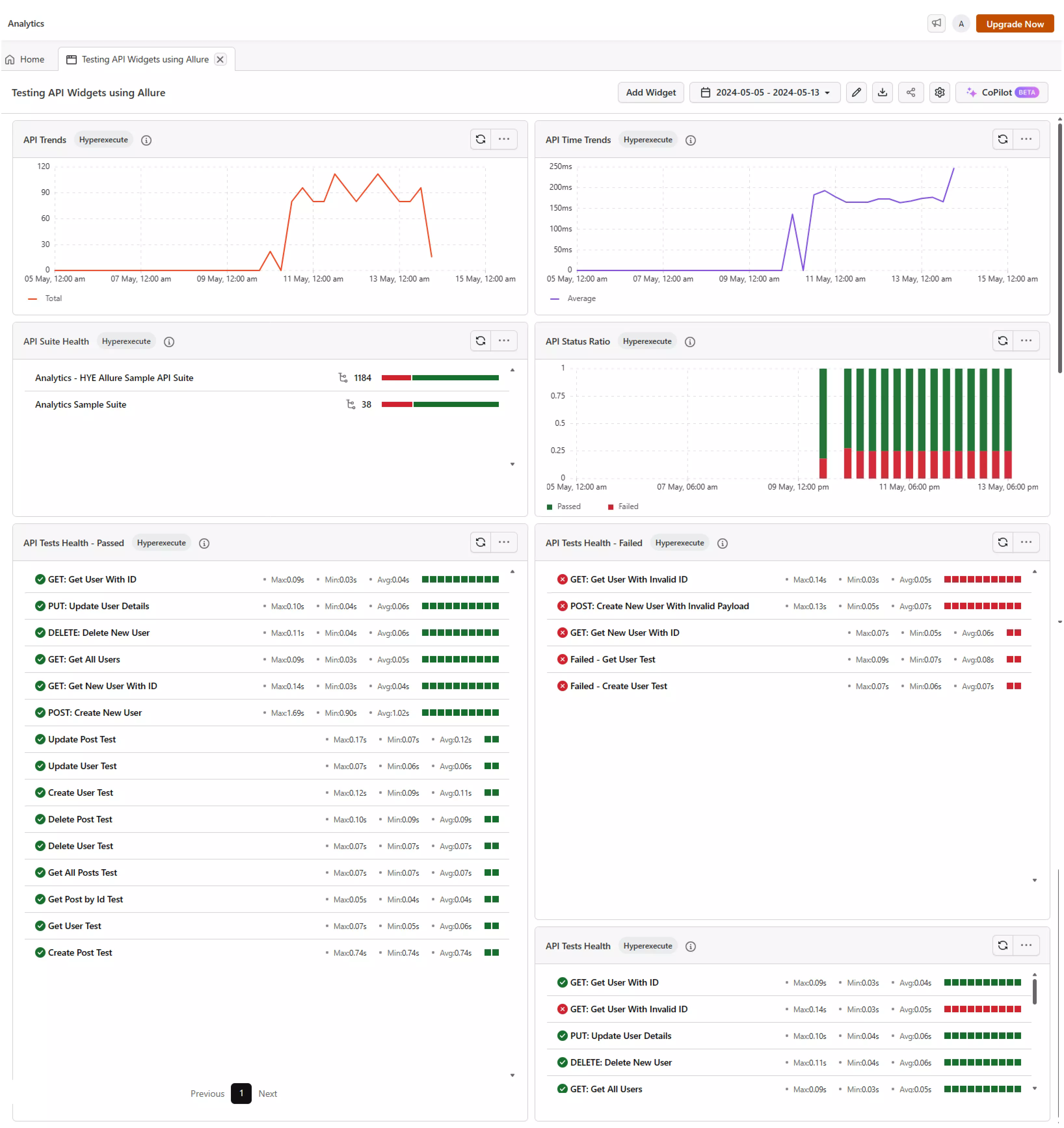
Allure Test Insights
This helps you to get an overview of the test execution results using the Allure reports. This widget provides insights into the test execution results, test status, and test duration.
NOTE : Refer to the Allure API Test Insights with HyperExecute documentation for a comprehensive explanation