Will ReactJS Continue To Dominate In 2019?
Arnab Roy Chowdhury
Posted On: December 21, 2018
![]() 57209 Views
57209 Views
![]() 5 Min Read
5 Min Read
As per a survey conducted by The State of Javascript for 2018, React JS have surpassed Angular and others in becoming the most loved UI framework. The popularity of ReactJS has left many of us wondering whether it will be the most dominant framework of 2019. The framework, developed and maintained by Facebook, is widely used by PayTM, Fiverr, Instagram, IMDB, and many other popular organizations. Let’s discuss what are the benefits of React JS and the reasons for which it has become so popular as a javascript framework.
So, What is ReactJS?
The social media giant, Facebook, introduced React JS to the world in 2013. It is an open-source JavaScript framework, the purpose of which is to create an engaging and rich web application that can run efficiently with minimal coding. Earlier, Angular JS was considered to be the most preferred option for developing single page web applications, but with the introduction of React, which focuses on the features of individual components, developers found the newly developed web pages render faster. Along with the flexibility to cover a larger number of use test cases, ReactJS by 2019 has a vast tutorial base and a large community of developers who can provide solutions to problems faced by new as well as experienced developers.
Does it Really Make Project Handling Easier?
Developers always prefer a framework that breaks down difficult and complicated components and makes it possible to finish the project faster by creating reusable codes. Traditional JS frameworks like AngularJS or EmberJS requires a developer to write a lot of code for creating a module or a component.
The major reason behind the popularity of React JS in 2019 is that it does not demand any additional effort or rework from a developer. With the flexibility and robustness it offers, developers can easily build a complicated module faster and reuse the code as much as needed in other modules, thereby ensuring a faster application that can be rendered easily in different browsers with very little loading time. This makes it a perfect choice for developers who are keen about cross browser compatibility.
Work Less, Achieve More with React JS in 2019
The briefing being over, let’s take a detailed look at why React JS in 2019 should be your first choice for developing single page applications.
- JSX Making Component Writing Easier: Although the use of this extension is optional, once used, component writing becomes much easier. While building custom components, it accepts HTML quoting and can easily convert HTML mockups to React trees.
- Reusable Assets Boost Productivity: Reusability is a well-known aspect among designers, that saves a lot of rework. One of the primary benefits of React JS in 2019 is that not only fine components like buttons or checkboxes, even complex system components can also be reused, without the fear of one’s functionality affecting another.
- Rendering Becomes Faster: While building a complex application, it is important to think about how the structure will affect the performance of the application when it is rendered online. React JS has a Virtual DOM that makes a heavy application load faster.
- Code Remains Stable: Only downward data flow is used in React JS, this ensures that even a very minor change in the child element does not affect the parents. A particular component is updated only after the developer changes the object, modifies the state and then makes the code changes.
- SEO Friendliness: Often, applications with a high amount of JavaScript are not readable by search engines, resulting in a low ranking. Applications based on React JS in 2019, run on the server and returns the virtual DOM as a regular webpage to the browser, thereby dealing with the problem of search engine failure.
- Set of Tools to Make Work Easier: React JS by 2019 comes with few design and debugging tools in the form of a browser extension that can be used on both Chrome as well as Firefox. These tools enable developers to discover parent and child components, allow developers to observe the hierarchy between different components and inspect their state and properties.
- Adapting With Mobile First Approach: React follows the same pattern in both mobile as well as web development. With only simple JavaScript and React, a developer can easily build rich mobile applications that are responsive testing and cross browser compatible.

Disliked Aspects of ReactJS in 2019
- Fast Changing and breaks often: The environment of React JS changes frequently, forcing developers to learn new ways of doing stuff that they already learned sometime earlier. It is a bit frustrating to keep updated since React is evolving in quite a fast pace.
- Poor Documentation: No matter how fast the technology is evolving, guidelines and documentation are not. Developers face quite a trouble during integration and are compelled to write their own guidelines and documentation.
- Hassle with SEO: Additional testing is required to ensure that the code is readable by search engines, thereby improving the search engine ranking of the application. Learning SEO adds up to the efforts spent in development.
- Small Package Ecosystem: Since React JS in 2019 is still an emerging technology, the ecosystem working behind is very small, especially if you are comparing it with angular. In open source contribution, often you may not find the thing that you need.
If you are thinking about developing a single page application, to make it user-friendly, fast and responsive then React is one framework which is worth paying attention to. It is used by thousands of companies worldwide for their sites, applications and internal projects.
Organizations like Walmart, Tesla, Airbnb have used React to develop their websites as well as native mobile applications. Not only that, with over 600 million users, Baidu Mobile shows the benefit of React JS to make an application that can handle large internet traffic. React JS in 2019 may continue to hold its position as the top preferred JavaScript framework.
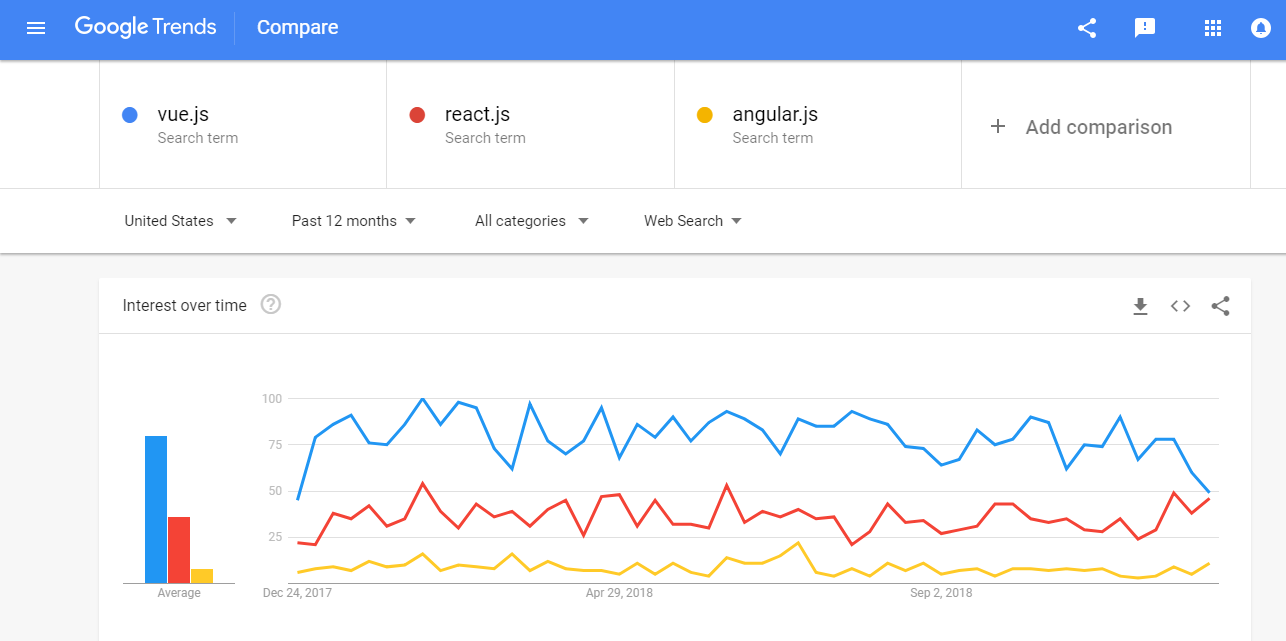
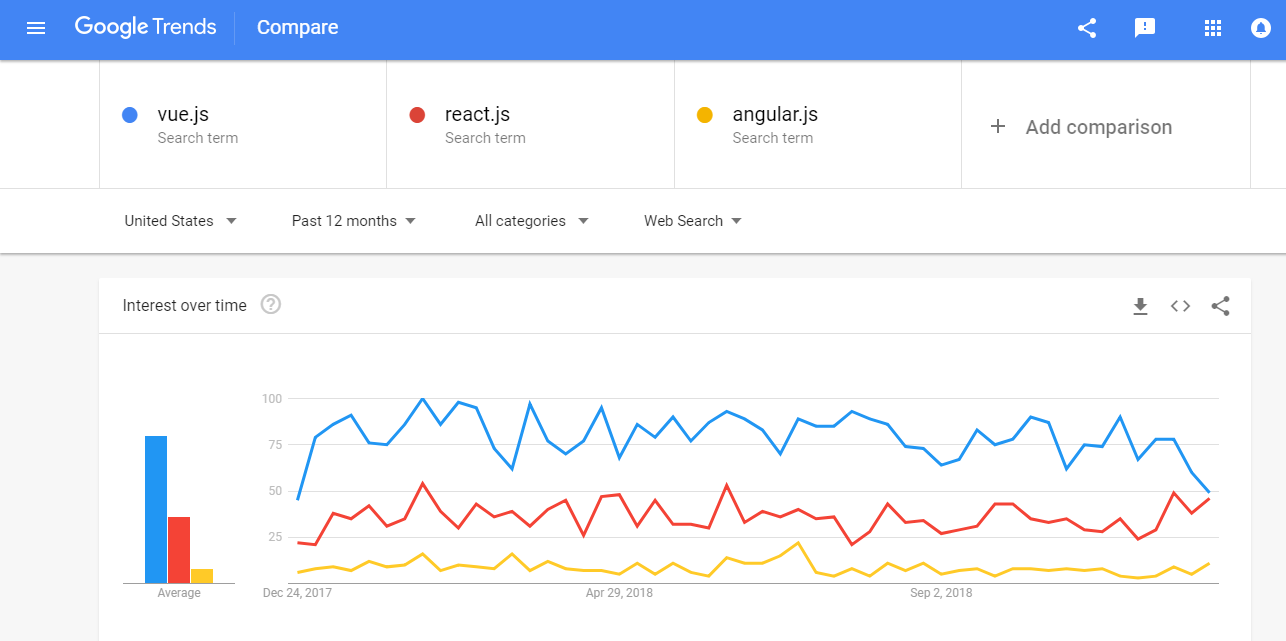
However, just like all other JS frameworks, the usage of React JS will also decline. 2018 has shown a gradual decline in the usage of React JS than it was in 2017. Vue JS seems to be growing faster in comparison to React JS. It has already surpassed Angular and may end up surpassing the level of React JS in 2019 as well.

We cannot ignore the vast advantage and learning opportunities that React are offering today and in the coming year. Start up with your free practical React Redux testing.
Summing up the pros and cons, React JS can be described in 3 words – advanced, responsive and risk-free. It skilfully tackles the challenge of building large scale applications with dynamic data changes. Providing developers with a virtual DOM as well as developer tools, single page applications can be developed much faster by using React. These factors make it the perfect choice for enterprises as well as startups in 2019. Learn to implement react testing with this react end to end testing guide.
If you are thinking about developing a single page application, to make it user-friendly, fast and responsive then React is one framework which is worth paying attention to. It is used by thousands of companies worldwide for their sites, applications and internal projects.
Organizations like Walmart, Tesla, Airbnb have used React to develop their websites as well as native mobile applications. Not only that, with over 600 million users, Baidu Mobile shows the benefit of React JS to make an application that can handle large internet traffic. React JS in 2019 may continue to hold its position as the top preferred JavaScript framework.
However, just like all other JS frameworks, the usage of React JS will also decline. 2018 has shown a gradual decline in the usage of React JS than it was in 2017. Vue JS seems to be growing faster in comparison to React JS. It has already surpassed Angular and may end up surpassing the level of React JS in 2019 as well.

We cannot ignore the vast advantage and learning opportunities that React are offering today and in the coming year. Start up with your free practical React Redux testing.
Summing up the pros and cons, React JS can be described in 3 words – advanced, responsive and risk-free. It skilfully tackles the challenge of building large scale applications with dynamic data changes. Providing developers with a virtual DOM as well as developer tools, single page applications can be developed much faster by using React. These factors make it the perfect choice for enterprises as well as startups in 2019. Learn to implement react testing with this react end to end testing guide.
Got Questions? Drop them on LambdaTest Community. Visit now