What Is New In Selenium 4 And What Is Deprecated In It?
Himanshu Sheth
Posted On: January 11, 2021
![]() 192001 Views
192001 Views
![]() 18 Min Read
18 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium 4.
Selenium 4 has been gaining immense attention since the time it was publicly announced by Simon Stewart, the founding member of Selenium in August 2018. Though there are no updates on the official release date of a stable version of Selenium 4, developers and Selenium explorers, have the opportunity to try out Selenium 4 features by downloading the Alpha version of Selenium 4. So what is new in Selenium 4, and where does Selenium 3 vs. Selenium 4 comparison stand in terms of features?
In this blog, we deep dive into what is new in Selenium 4 and analyze some of the ‘awesome’ Selenium 4 Alpha Features. At the time of writing this article, Selenium 4.0.0-alpha-7 was the latest Alpha release of Selenium 4. If you are someone looking to migrate from Selenium 3 to Selenium 4, this blog will act as a guide to understand what is deprecated in Selenium 4. A look at the deprecations in Selenium 4 will help in ensuring that migration from Selenium 3 to Selenium 4 is a lot smoother!
If you are looking out for the Selenium 4 Server (Grid), version v. 4.0.0-alpha-7 can be downloaded from here. If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
TABLE OF CONTENT
What is new in Selenium 4?
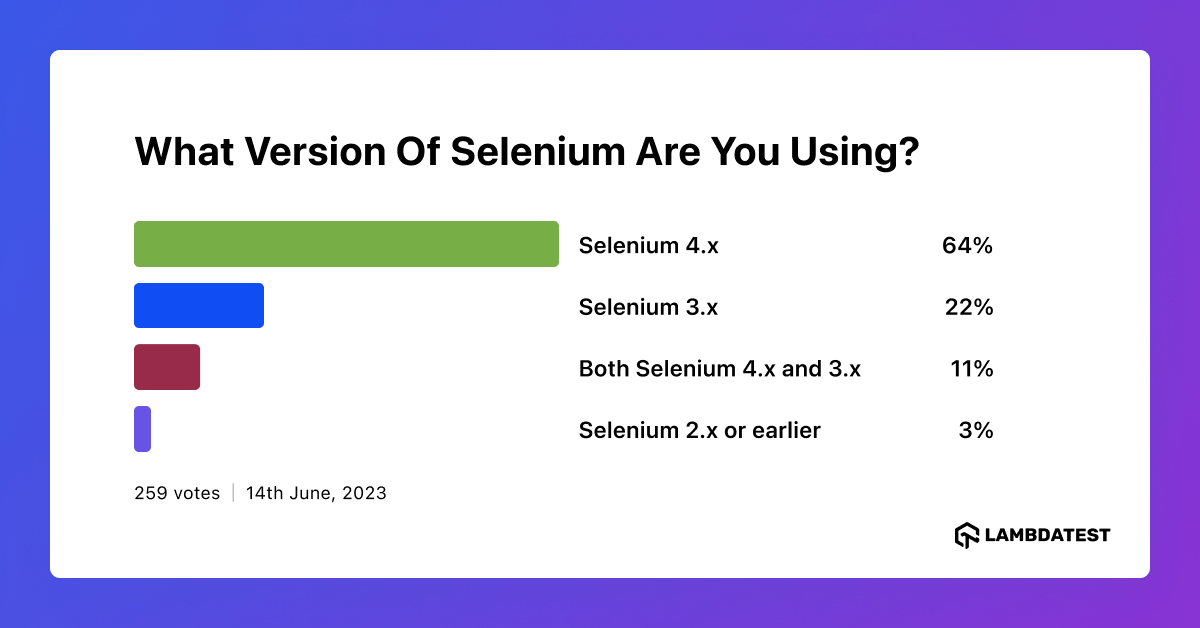
As Selenium 4 brings a host of exciting features and enhancements, it’s important to understand how the Selenium community is embracing it. To gain insights into the adoption of Selenium 4, we conducted a social media poll with the simple question, “What version of Selenium are you using?” The responses provide valuable insights into the current landscape.

A significant number of professionals are already leveraging Selenium 4’s capabilities, showcasing the eagerness to explore its new features. Selenium 4 brings valuable enhancements such as relative locators, an enhanced Selenium Grid architecture, and an improved Selenium IDE.
However, the most substantial change under the hood is the W3C compliance of WebDriver APIs, promising more stable and less error-prone cross-browser tests.
Run your Selenium tests with AWS marketplace directly on the cloud.
Excited to try out Selenium 4 (Alpha)? Download Selenium 4 Alpha for your preferred language from the below links:
Here are some of the significant changes that you will experience with Selenium 4:
This Selenium WebDriver Tutorial for beginners and professionals will help you learn what’s new in Selenium 4 (Features and Improvements).
Selenium WebDriver W3C Standardization
In Selenium’s earlier versions (i.e., Selenium 3), the JSON Wire Protocol was responsible for communication between the web browser and the test code. This led to the additional overhead of encoding and decoding the API requests using the W3C protocol. This is set to change with WebDriver in Selenium 4, as the WebDriver APIs adopt the W3C standardization.
Since major browser drivers such as geckodriver, chromedriver, etc., follow the W3C standard, the WebDriver in Selenium 4 will directly communicate with the web browser.
Selenium vs. WebDriver W3C protocol has co-existed along with JSON Wire Protocol; it will be the default protocol in Selenium 4. JSON Wire Protocol will be deprecated in Selenium 4.
The native support for Opera and PhantomJS is removed in Selenium 4, as their WebDriver implementations are no longer under development. The Opera browser is based on Chromium, and users looking to test their implementation on Opera can opt for testing on the Chrome browser. PhantomJS users can opt for testing on Firefox and Chrome in the headless mode.
WebDriver W3C Protocol is the biggest architectural change that will take effect in Selenium 4, and WebDriver W3C standardization will result in more stable cross browser tests than the previous releases of Selenium!
This certification is ideal for testing professionals who want to acquire advanced, hands-on knowledge in Selenium automation testing.
Here’s a short glimpse of the Selenium Advanced certification from LambdaTest:
Improved and Optimized Selenium Grid
The Selenium Grid, which is used for distributed test execution, is based on the Hub-Node architecture. However, the Hub and Node(s) need to be separately started when performing the automation tests. This will be a thing of the passé, as the Hub and Node are packed in a single jar file. Once the server is started, it acts both as Hub and Node. The earlier releases of Selenium Grid supported Router, Session Map, and Distributor processes. The Selenium Grid 4, with a more scalable and traceable infrastructure, supports four processes – Router, Session Map, Distributor, and Node.
The Grid will now support IPV6 addresses, and users can communicate with the Grid using the HTTPS protocol. It would be much easier to use configuration files with the improved Selenium Grid, as users can configure the Grid using human-understandable TOML (Tom’s Obvious, Minimal Language) language.
The Grid in Selenium 4 sports an improved user-friendly GUI. The support for Docker in Selenium Grid 4 makes it easier to use on Virtual Machines (VMs). Users also have the flexibility of deploying the Selenium Grid on Kubernetes. Selenium Grid 4 can be extremely useful in the DevOps process since it supports tools like AWS, Azure, and more.
The enthusiastic Selenium user-community will keep a close watch on what’s in store with the super-improved Grid in Selenium 4.
Enhanced Selenium 4 IDE
Automation test engineers with the familiarity of record and playback testing would have come across the Selenium IDE. It is a simple turn-key solution that is web-ready and works out of the box. Selenium IDE, which was earlier available only as a Firefox extension, did not have enough exciting features.
With Selenium 4, the Selenium IDE is finally ‘useful,’ as it is available for major web browsers like Chrome and Firefox. The plugin (or web extension) for Selenium IDE is expected to arrive soon on the MS Edge Store.
The Selenium IDE can be used to come up with better tests, as it supports a control-flow mechanism (i.e., usage of if..else, while, etc.). Along with a shiny and user-friendly user interface, Selenium IDE in Selenium 4 also comes with a SIDE tool (Selenium IDE Runner) that lets you run a .side project on a Node.js platform. The SIDE Runner can execute cross browser tests in parallel, either on a local Selenium Grid or a cloud-based Selenium Grid like LambdaTest.
The backup element locator strategy is followed in scenarios where the web element could not be located using the specified element locator. This makes the tests executed on the Selenium IDE more stable and reliable.
The automation tests recorded using the Selenium IDE can be now be exported as code for all official language bindings like Java, C#, Python, .NET, and JavaScript. This can be useful for black-box testers who want to enter the field of automation testing but have limited implementation knowledge in Selenium! The configuration files (in the .yml format) used by the SIDE runner can be easily customized for realizing parallel testing on the Selenium IDE.
Enhanced Documentation
The official documentation of Selenium 4 is exhaustive, and the content layout makes it easy to reach the desired information in a few clicks. Since Selenium 4 is still in the Alpha stage, the enhanced documentation helps understand how new features (and APIs) in Selenium 4 can be used in the test code.
Selenium 4 documentation covers all the aspects of Selenium Grid 4, Selenium IDE, and WebDiver W3C protocol. Automation testers can use the documentation to get acquainted with the new APIs offered by Selenium 4. Start free testing, run your Selenium IDE tests on the cloud.
Simplification to open new browser Windows and Tabs
There are a number of scenarios where you would want to open a new browser (or tab) and perform a certain set of actions in the newly opened window/tab. In Selenium 3, you have to create a new Web Driver object and then switch to the new window (or tab) using its unique WindowHandle to perform subsequent actions in that window (or tab).
Selenium 4 provides a new API newWindow that lets you create a new window (or tab) and automatically switches to it. Since the new window or tab is created in the same session, it avoids creating a new WebDriver object.
For creating a new tab in Selenium 4 and switching to it, pass WindowType.TAB to newWindow() method. For creating a new Window in Selenium 4 and switching to it, pass WindowType.WINDOW to newWindow() method. As each browser window in Selenium has a unique WindowHandle ( or ID ), the required WindowHandle should be passed to the switchTo().window() method to switch between the different windows.
- Open a new Window in Selenium 4
- Open a new Tab in Selenium 4
|
1 2 3 4 5 |
driver.get("https://www.google.com/"); // Opens a new window and switches to new window driver.switchTo().newWindow(WindowType.WINDOW); // Opens LambdaTest homepage in the newly opened window driver.navigate().to("https://www.lambdatest.com/"); |
|
1 2 3 4 5 |
driver.get("https://www.google.com/"); // Opens a new window and switches to new window driver.switchTo().newWindow(WindowType.TAB); // Opens LambdaTest homepage in the newly opened tab driver.navigate().to("https://www.lambdatest.com/"); |
Relative Locators
In Selenium 3, there was no short-cut (or specific methods) to locate WebElements relative to the nearby elements. The introduction of relative Selenium locators is one of the Selenium 4 Alpha features that will ease locating WebElements based on the visual location relative to other DOM elements.
Relative locators, also called Friendly locators, help locate WebElements that are near to, left of, right of, above, and below a specified element. The relative locator methods support the usage with the withTagName (in Selenium 4 Java) or with_tag_name (in Selenium 4 Python). Here are the five relative locators that are available in Selenium 4 (Alpha):
| Relative Locator | Description |
|---|---|
| above | The required WebElement is ‘above’ a specified (or particular) element. |
| below | The required WebElement is ‘below’ a specified (or particular) element. |
| to_left_of | The required WebElement is ‘to the left of’ a specified (or particular) element. |
| to_right_of | The required WebElement is ‘to the right of’ a specified (or particular) element. |
| near | The required WebElement is ‘at most 50 pixels’ away from the specified (or particular) element. |
To learn how to use relative locators to locate WebElements relative to a specified element in the DOM, you can refer to our earlier blogs on Selenium 4 Relative Locator and Selenium 4 for Python.
Monitoring
Processes related to logging and request tracing are quite optimized in Selenium 4. These optimizations help in accelerating the debugging process, which eventually aid in delivering a better quality test script.
TakeElementScreenshot
In Selenium 3, there was a provision to capture a screenshot of the entire web page. Selenium 4 onwards, there is a new option to capture screenshots of a particular WebElement. Hence, there is no need to use third-party tools like Shutterbug, Ashot, etc. (like in Selenium 3) for capturing a screenshot of WebElement.
The newly introduced method in Selenium 4 captures the screenshot of an element for the current browsing context. The screenshot returned by the WebDriver endpoint is encoded in the Base64 format.
This is how you can capture WebElement Screenshot in Selenium 4 (for Java):
We captured the screenshot of the WebElement’ login button’ on the LambdaTest Sign-in page in the implementation shown above. Shown below is the captured WebElement screenshot:
The captured screenshot is stored in the location where the Eclipse/IntelliJ IDEA project resides in your machine.
Chrome DevTools
Selenium 4 (Alpha) provides native support for the Chrome DevTools Protocol through the ‘DevTools’ interface. As the name indicates, the support is available only for the Chrome browser. CDP tools are used to get Chrome Development properties such as Fetch, Application Cache, Network, Performance, Profiler, and more.
Chrome DevTools, a set of web developer tools, provides APIs through which QA engineers and developers can edit pages on-the-fly and diagnose issues faster. These operations help in making websites efficient and quicker.
Chrome DevTools APIs can be used for emulating geolocation and emulating network conditions. We have covered the following topics in Selenium 4 in greater detail:
- Emulate Geolocation and Network Conditions in Selenium 4 Python
- Emulating Geolocation in Selenium 4 with Java
Native support for Chrome DevTools Protocol through the DevTools interface is one of the promising Selenium 4 Alpha Features that would help optimize websites through features like geolocation testing, emulating (or faking) different network conditions, and more.
You can also refer to the below tutorial on how to perform responsive testing using chrome dev tools protocol In Selenium 4.
What Is Deprecated And Changed In Selenium 4?
The significant enhancements in Selenium 4 are also accompanied by a couple of deprecations in this version of Selenium. It is important to note that only breaking changes in Selenium 4 will impact the test code migration from Selenium 3 to Selenium 4.
The Selenium 4 changelog (for Java) and Selenium 4 changelog (for .NET) are good starting points to understand what’s new and what’s deprecated in Selenium 4.
Here is the brief list of what is deprecated in Selenium 4:
Deprecation of DesiredCapabilities
In Selenium 3, we make extensive use of the DesiredCapabilities when working with a RemoteWebDriver. This is required for setting the browser capabilities so that tests can be run on a cloud-based Selenium Grid like LambdaTest. With Selenium 4, we bid adieu to DesiredCapabilities.
Capabilities objects are now replaced with Options, and we need to create an Options object to use the Driver class. With Selenium 4, we need to set the necessary test requirements (i.e., browser and OS combinations) and pass the object to the Driver constructor. Henceforth, the following Options object would be used for setting the browser-specific capabilities:
- Chrome – ChromeOptions
- Firefox – FirefoxOptions
- Internet Explorer (IE) – InternetExplorerOptions
- Safari – SafariOptions
- Microsoft Edge – EdgeOptions
Here are the examples that demonstrate the usage of the ‘Options’ object for setting browser capabilities:
- ChromeDriver (Selenium 3) 🡪 ChromeOptions (Selenium 4)
- FirefoxDriver (Selenium 3) 🡪 FirefoxOptions (Selenium 4)
- IEDriver (Selenium 3) 🡪 InternetExplorerOptions (Selenium 4)
- SafariDriver (Selenium 3) 🡪 SafariOptions (Selenium 4)
- EdgeDriver (Selenium 3) 🡪 EdgeOptions (Selenium 4)

a. Cloud-based Selenium Grid
b. Local Selenium Grid

a. Cloud-based Selenium Grid
b. Local Selenium Grid

a. Cloud-based Selenium Grid
b. Local Selenium Grid

a. Cloud-based Selenium Grid
b. Local Selenium Grid

a. Cloud-based Selenium Grid
b. Local Selenium Grid
The FindsBy Method
The methods FindElement and FindElements implemented by the RemoteWebDriver class are used for locating a single WebElement and a list of WebElements, respectively. The FindsBy interfaces are a part of the org.openqa.selenium.internal package is deprecated in Selenium 4.
The changes are internal to the Selenium framework, and Selenium users can continue using the FindElement(By) and FindElements(By) as used in Selenium 3.
The sample usage of FindElement and FindElements method in Java is shown below:
Watch this video to learn about collecting performance metrics in Selenium 4 using the Chrome DevTools Protocol on the LambdaTest platform.
New additions to the Actions Class
Actions Class in Selenium provides several methods for performing a single action or a series of actions on the WebElements present in the DOM. Mouse actions (e.g., click, double click, etc.) and Keyboard actions (e.g., keyUp, keyDown, sendKeys) are the two broad categories of Actions.
For demonstration, we will port the examples demonstrated in the Action class in Selenium blog from Selenium 3 to Selenium 4.
With Selenium 4, new methods are added to the Actions class, which replaces the classes under the org.openqa.selenium.interactions package.
- Click
- DoubleClick
- ContextClick
- ClickAndHold
- Release
click(WebElement) is the new method added to the Actions class and it serves as the replacement of moveToElement(onElement).click() method.
Like the method in the versions before Selenium 4, click(WebElement) is used for clicking a web element.
This Selenium 4 complete tutorial covers everything you need to know about Selenium 4.
Example:
The method moveToElement(element).doubleClick() used for double clicking on a WebElement is replaced with a doubleClick(WebElement) method in Selenium 4.
We demonstrate the usage of DoubleClick along with the ContextClick method.
The method moveToElement(onElement).contextClick() used for right clicking on a WebElement is now replaced with the contextClick(WebElement) method in Selenium 4.
Example (DoubleClick and ContextClick):
The method moveToElement(Element).clickAndHold() used for clicking on a WebElement without performing the Release action is replaced with clickAndHold(WebElement).
We demonstrate the usage of ClickAndHold along with the Release method.
The release() method, which is used for releasing the pressed mouse button, has been a part of the org.openqa.selenium.interactions.ButtonReleaseAction class. In Selenium 4, the method is a part of the Actions class.
Example (ClickAndHold and Release):
Modifications to the ‘FluentWait’ Class
FluentWait in Selenium is used for performing a Selenium wait for an element when there is no certainty of the time it would take to be visible or clickable. As seen in the FluentWait in Selenium example (with Selenium 3), the withTimeOut() method takes two parameters – int and TimeUnit.
|
1 |
.withTimeout(60, SECONDS) // this defines the total amount of time to wait for |
The pollingEvery() method takes two parameters – int and TimeUnit (e.g. SECONDS).
|
1 |
.pollingEvery(2, SECONDS) // this defines the polling frequency |
- Example – FluentWait in Selenium 3
- Example – FluentWait in Selenium 4
With Selenium 4, the methods withTimeout() and pollingEvery() that are a part of the FluentWait class have been modified. The pollingEvery() method only accepts one parameter – Duration. The Duration can be in Seconds, MilliSeconds, NanoSeconds, Hours, Days, etc. On similar lines, the withTimeOut() method also takes only one parameter – Duration.
Selenium 3 Vs. Selenium 4 – The final showdown
When it comes to Selenium 3 vs Selenium 4 comparison, the introduction of the WebDriver W3C protocol (and retiring of JSON Wire Protocol) is one of the significant architectural changes that will redefine the Selenium framework experience.
Apart from this significant under-the-hood change, other great Selenium 4 Alpha features such as the introduction of relative locators, What is selenium grid, Selenium grid optimization, super-useful Selenium IDE (on Chrome and Firefox), and native support for the CDP (Chrome DevTools) protocol makes Selenium 4 experience much better in comparison to Selenium 3.
Related read: How To Upgrade From Selenium 3 To Selenium 4?
Conclusion
To make the most out of the Selenium 4 Alpha features, it is recommended to perform testing on a scalable and reliable cloud-based Selenium 4 Grid like LambdaTest to execute in parallel across different browser and OS combinations. With this approach, you can perform geolocation testing on the Selenium 4 Grid in 53 different countries.
Though Selenium 4 is still in the Alpha stage, the newly introduced features help accelerate testing activities, which was not possible with Selenium 3.
Have you tried Selenium 4 (Alpha)? If yes, do let us know what features you liked the most, along with the overall experience of working with Selenium 4!
Happy Testing ☺
Frequently Asked Questions
What is TakesScreenshot in selenium?
TakesScreenshot interface is used to capture the screenshots during the execution of the Selenium script. You can use the getScreenshotAs( ) method to capture a screenshot and store it in any specified location.
How do you use deprecated annotations?
You can use deprecated annotations by simply preceding the class, method, or member declaration with “@Deprecated.” The deprecated annotations are used to deprecate a class, method, or field.
Why is Selenium RC deprecated?
Selenium RC is deprecated due to its complex commands and unnecessary APIs. Moreover, it does not work with the HTMLUnit browser.
Got Questions? Drop them on LambdaTest Community. Visit now















