Difference Between Web vs Hybrid vs Native Apps
Rileena Sanyal
Posted On: November 2, 2021
![]() 41495 Views
41495 Views
![]() 21 Min Read
21 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Mobile App Testing Tutorial.
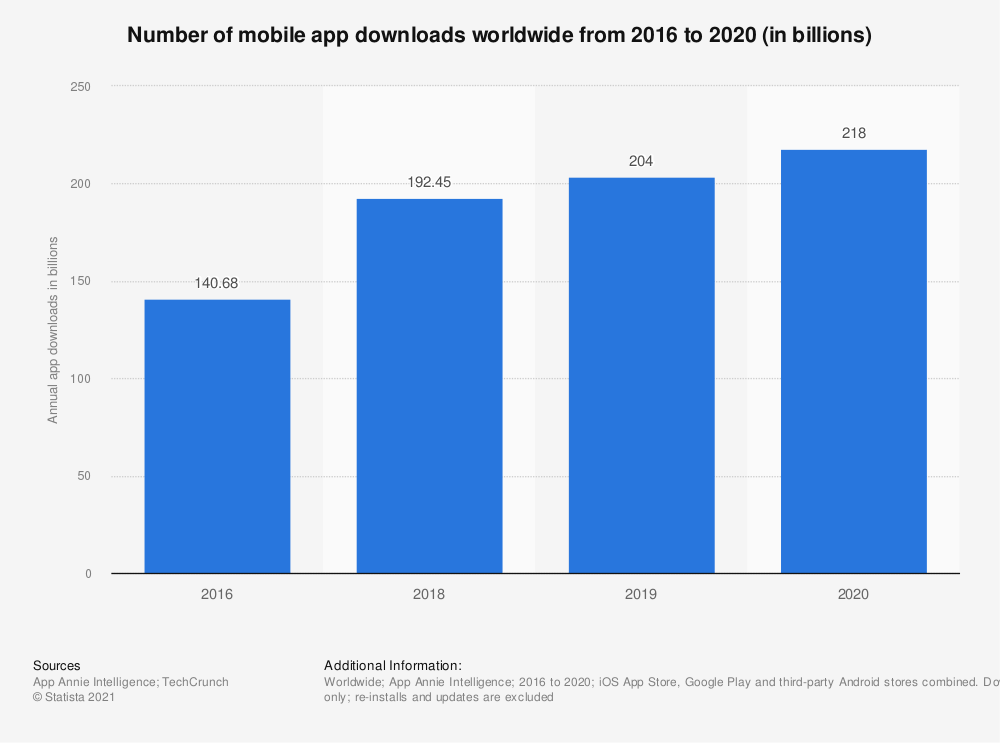
The number of mobile app downloads worldwide has constantly increased from 2016 onward, surpassing 200 billion in 2019. Consumers downloaded 218 billion mobile apps to their connected devices in the most recently measured year, up by more than 50% from 140.7 billion app downloads in 2016.

With so many apps released every year, it is essential to understand the difference between web vs hybrid vs native applications.
What is the difference between Web vs Hybrid vs Native Apps?
Web apps are responsive websites that do not need device installation through an app store. Instead, they are accessed through browsers either from the desktop or from mobile phones.
A native app is a software application built in a specific programming language, for the specific device platform, either iOS or Android. Native apps offer optimized performance and take advantage of the latest technology, such as GPS, compared to web apps or mobile cloud apps developed to be generic across multiple systems.
Techniques for both web and native apps are adopted to develop Hybrid apps. Such applications can be downloaded to a mobile device and can also be accessed using browsers. However, they are not as well-performing as native apps but work better than responsive websites.
This blog deep dives into understanding the difference between the Web vs Hybrid vs Native apps.
TABLE OF CONTENTS
What Are Web Applications?
A web application is a responsive website that can be accessed using a desktop or mobile browser. Given the popularity of cell phones, approximately 94% of visitors judge a web application based on how mobile-friendly it is.
Web applications are inexpensive as compared to mobile applications. They are also less complicated to build and maintain. Businesses running on a budget often stick to web applications due to the minimal cost of production. Web applications are made differently, and there is a marked contrast between web app testing and mobile app testing.
Also Read – Progressive Web Apps And The Future Of Mobile Web
Frameworks used to build web applications and their advantages
The following frameworks are used to build web applications:
- Ruby on Rails: Ruby on Rails is one of the most efficient frameworks to develop web applications. It is faster than a standard Java framework and uses the Model-View-Controller architecture to create a web app complete with a database at the back end. Websites like GitHub, Shopify, and Airbnb use Ruby on Rails.
- Ease of modification: Ruby on Rails makes it easy for developers to modify their codes and add new attributes to the existing web application. Thanks to its predictable and stable features, Ruby on Rails is a practical framework for extended projects.
- Dynamic solutions to vulnerabilities: Ruby on Rails has well-pronounced security features incorporated within the framework. The community supporting Rails is dynamic in approaching any spotted vulnerabilities and is quick to fix them.
- Flexibility: Ruby on Rails makes it easier for developers to create and connect the backend and frontend of a web application.
- Productivity: Rails is fast, efficient, and effective. When combined with other third-party libraries, the framework’s attributes are enhanced.
Advantages of using Ruby on Rails:
- Django: A popular framework, Django is known for its capability to create and support fast, adaptable, flexible, and secure web applications. It is based on the Model-View-Template architecture. According to Statista, Django enjoyed a 14.99% share of global respondents in 2021. Websites like Quora, Pinterest, and Instagram use Django.
Advantages of using Django:
- Out of the box: Django provides many features outside of the box. Developers do not have to write lengthy codes for everything explicitly- importing packages is enough.
- Powered by Python: Since Django is a Python framework, it has inherited some of the most beneficial attributes of the language. This makes it a powerful tool to have at one’s disposal.
- Stellar community support: Django’s detailed documentation is testimony to a robust community that supports the smooth functioning of the framework. The Django community works on making it more comfortable for beginners to use. However, it also shoulders the responsibility of adding new attributes and stabilizing the framework after that.
- AngularJS: Owned by Google, AngularJS powers highly efficient, expansive web applications while ensuring they are easy to maintain. Websites like Netflix and PayPal were developed using AngularJS.
- Two-way data binding: AngularJS supports smooth synchronization between the model and the view. Any change of data in the model reflects in the view and vice versa. This two-way data binding feature simplifies the presentation layer of the web app, thereby restricting an invasive route to the DOM display while constructing the UI.
- Real-time testing: AngularJS is a framework built to suit mobile app testing requirements. It supports both unit and end-to-end testing. In addition, AngularJS offers testing attributes like dependency injection to offer developers and testers a bird’s eye view of the generation of web components.
Some other testing features in AngularJS assist developers and testers in resolving the dependencies that arise. Hence, it becomes easier for tech teams to conduct web and mobile app testing.
Advantages of AngularJS:
Also Read – 16 Best Ruby Frameworks For Web Development
Also Read – Getting Your Mobile App Testing Strategy Right The First Time
Frameworks used to test web applications and their advantages
One of the most popular tools to test web applications is Selenium. It automates web app testing across various available browsers. Selenium is used widely to ensure web applications are high in quality and performance. Cross browser testing platforms like LambdaTest provide automated web and mobile app testing across 2000+ online browsers on desktop and smartphones to perform Selenium.
Selenium testing tools
- Selenium IDE: Selenium IDE is used to record and play the tests performed during automated browser testing. SIDE (abbreviation for Selenium IDE) Runner has immediate feedback facilities and supports cross browser testing. Selenium IDE can run on the online Selenium Grid provided by LambdaTest.
- Selenium WebDriver: Selenium WebDriver helps developers and testers to launch various browsers. Many popular frameworks like CodeceptJS and Protractor have dewillrived heavily from Selenium WebDriver and have added other capabilities to their interfaces.
- Selenium Grid: Selenium Grid, a proxy server, utilizes innovative technology to run parallel tests on several machines. Here, a server takes the role of a Hub while commands are routed to other web browsers present remotely. LambdaTest provides an online Selenium Grid for more than 2000 web browsers. Users can thus focus on writing scripts for Selenium rather than focusing on the maintenance of infrastructure.
Advantages of using Selenium testing tools
- Supports all the major languages: Selenium is a powerful tool because it supports all the major programming languages. Java, Python, Ruby, C#, JavaScript, Perl- are all supported. One only has to concentrate on writing the automation code in one of these languages before Selenium converts it into a code compatible with its interface.
- Open source: Selenium is an open-source framework, meaning it is free to use by all. The community supporting Selenium does a great deal of work to ensure it retains its user-friendly reputation.
- One script for multiple browsers: Selenium scripts are reusable. Hence, they need to be written just once before being run on all the leading browsers like Chrome, Internet Explorer, Firefox, Safari, and many more. This makes web app testing much more straightforward.
- Parallel testing: Selenium Grid performs parallel testing with the help of the cloud. This saves time and resources on a large scale. LambdaTest provides free automated parallel testing across 2000+ browsers on their cloud.
Also Read – The Top 52 Selenium Open Source Projects On GitHub
What Are Mobile Applications?
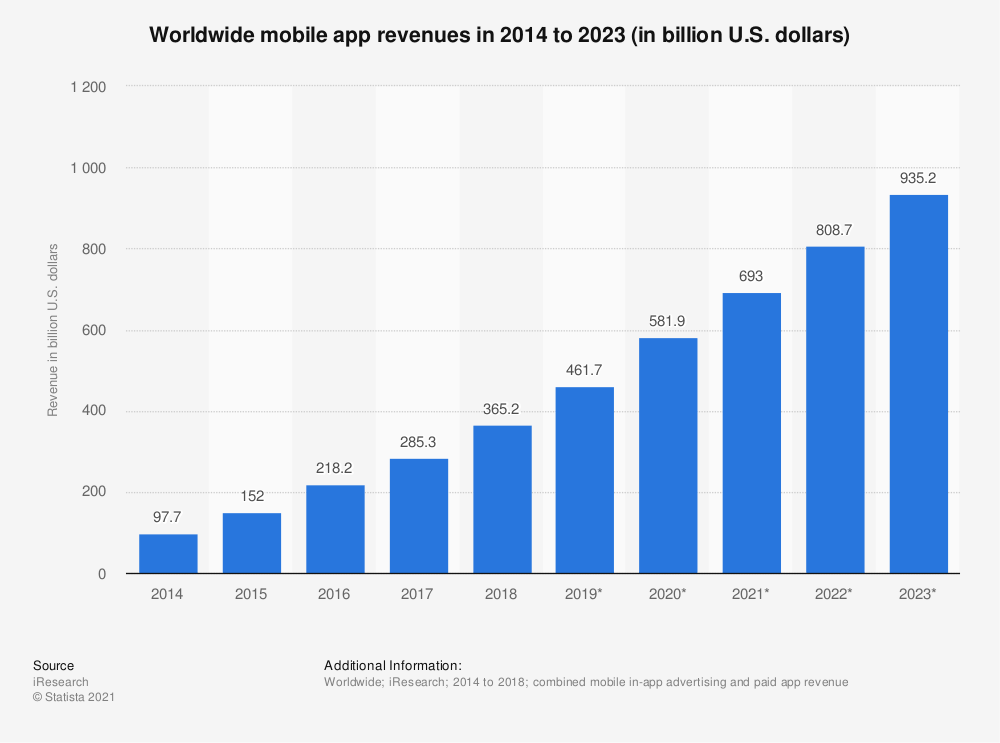
The Web vs Hybrid vs Native apps debate resonates strongly with this section. According to Statista, mobile applications are predicted to generate 935.2 billion US dollars by 2023 compared to 808.7 billion dollars in 2022. The industry is growing rapidly.

Mobile apps are of two types.
- Native apps: Native apps are designed to work on one particular operating system. Hence, there are native apps for Android and those for iOS and Windows too. Here, native Android apps cannot be used on iOS and Windows and vice versa. WhatsApp and Spotify are two of the most popular native applications.
- Hybrid apps: Hybrid apps are an amalgamation of both native and web app-building features. Developers are inclined towards such apps as they provide the flexibility of reusing code on various platforms and operating systems with little to no changes in the script. Instagram and Evernote are some highly efficient hybrid applications.
Frameworks used to build mobile applications and their advantages
According to Statista, 218 billion mobile app downloads were recorded in 2020. Hence, the demand for fast, efficient, and high-performance mobile apps is evident. Mobile applications are predominantly built using the following frameworks.
- React Native: One of the most popular frameworks for building mobile applications, React Native was developed and is maintained by Facebook. It is an open-source software that is extensively used for developing cross-platform applications. Some of the most widely used applications like Amazon Prime and Skype were built using React Native.
- Code reusability: React Native provides 90% code reusability, making it a favorite among the developer community. This attribute minimizes cost and time consumption on a large scale.
- Superb performance: React Native uses native controls and modules to enhance the performance of the apps. The framework interacts with native components of iOS and Android and generates codes translated to native APIs. In addition, react Native uses a thread isolated from native UI and APIs that relates directly to the superb performance of the apps.
- Live reloading: React Native supports live reloading that detects and compiles the modifications made to a code. Then, it feeds the simulator with a new, compiled file.
Advantages of React Native - Flutter: Flutter, a Google-produced open-source framework, utilizes one codebase to develop native applications for iOS and Android. Flutter is complete with its rendering engine, widgets, and provisions to test and integrate APIs. Applications like Google, eBay, and BMW use Flutter.
- Rapid development: With Flutter’s hot reloading feature, apps come to life within minutes.
- Expressive UI: Flutter has a multilayer architecture that facilitates complete customization. This makes the rendering fast, giving rise to an expressive UI.
- Native performance: The codes on Flutter are compiled to machine code in native ARM. The widgets included in the framework are navigation, scrolling, and fonts and icons.
Advantages of Flutter - Xamarin: Xamarin is an open-source software that Microsoft developed. It uses .NET and C# to build native Android, macOS, watchOS, iOS, and tvOS. Here, a layer of abstraction deals with the interaction between the platform code and the shared snippet.
- Single stack: One of the most potent attributes of Xamarin is the use of one language to achieve everything. C# is all-encompassing here to create sustainable solutions.
- Easy maintenance: Maintaining applications developed using this framework is simple. Any updates or changes need to be incorporated into the source code, and the app reflects the changes without much ado.
- Testing: Xamarin Test Cloud and Xamarin Test Recorder make mobile app testing a much easier process. Testing teams and developers can automate the procedure and check for bugs and errors before launching the application.
Advantages of Xamarin
Also Read – 11 Key Challenges & Solutions Of Mobile App Testing
Frameworks used to test mobile applications and their advantages
- Appium: Appium unites the three components of the Web vs Hybrid vs Native debate. It is a robust, open-source framework that is used to automate mobile app testing. It is currently a sprightly GUI-based software for the desktop that simplifies testing of web, native and hybrid mobile applications.
- Multiple languages are supported: Appium is flexible in supporting various languages, including Python, C#, Java, and PHP. Moreover, applications do need any changes in code or recompilation to run on Appium.
- Record and playback: Appium investigates the Document Object Model or DOM and tracks the bearing of the native application using the record and playback option. This makes the testing process much faster.
- CI tools integration: Popular CI/CD tools like Jenkins and Bamboo can be integrated with Appium to automatically trigger tests during its development phase.
Advantages of Appium - Espresso: Espresso is a powerful tool for automation testing. Created by Google, it supports testing the individual components of an app and its complete black-box testing.
Advantages of Espresso- Quick feedback: Espresso provides instantaneous feedback to developers when modifications in the code reduce time consumption.
- High stability: Espresso provides a coordinated implementation procedure during mobile app testing cycles, hence increasing the stability of the process. Moreover, an attribute in Espresso ensures the Object or Element is shown on the screen before moving onto the consequent steps. This little detail restricts breaking the cycle when errors are encountered.
- Ease of use: Espresso lets programmers create test suites as single APKs. This APK can then be downloaded onto a device besides the original app, and execution can be accelerated.
Looking to automate mobile apps on real devices, check out our video below –
Also read – The Ultimate Mobile App Testing Checklist
Web vs Hybrid vs Native Applications
The Web vs Hybrid vs Native app debate is now conducive to discussing that in detail. The following chart depicts the differences between web vs hybrid vs native applications.
|
Criteria |
Web applications |
Hybrid applications |
Native applications |
|
Brief |
Web apps are responsive websites that are dependent on browsers, not operating systems. HTML5 is generally used to build such applications. |
Hybrid apps are created to work on more than one operating system or platform. Hybrid apps are built using a combination of HTML5 and languages like Java. |
Native apps are developed to work on one operating system. Native apps are built using Java, Swift, Objective-C. |
|
Performance |
Web apps are responsive but have decreased intuitiveness and are much slower when compared to native applications. |
Hybrid apps, although slower than their native counterparts, perform based on the user interface. |
Brilliant user experience is guaranteed since the performance of native apps is superb. Moreover, theydevelopingAs a result, nativea are fast and have expressive UIs. |
|
Cost and time |
Web apps are the cheapest to develop and take the least amount of time. Hence, companies on a budget and a tight schedule opt for responsive web applications. |
Hybrid apps are not as expensive to develop as native ones. Maintenance is much simpler as it requires only one codebase to create multiple versions of the same application. |
Native apps are expensive to build, especially if the same application is required for multiple operating systems. Building native apps is also a time-consuming process. These apps also require high maintenance. |
|
Testing |
Web app testing involves UI testing, checking battery usage, detecting connectivity issues, and tracking bottlenecks caused by advertisements. |
Native and hybrid apps undergo screen, network, compatibility, and gesture testing, besides others. |
|
|
Advantages |
Compatible across multiple platforms: Web apps are consistent across various platforms since they run on web browsers. Hence, their smooth working will depend only upon the desktop or mobile browsers like Chrome, Firefox, Safari, etc., and not on the operating systems like macOS, Android, Windows, or Linux. Minimum end-user requirements: The end-user requirements are minimum since systems aiding in the development of web apps need to be present on the server. Thus, it is easy to upgrade and maintain over a long time. Easier deployment: Deploying web apps is made simpler by their cross-platform compatibility and minor management hassles. A web app can be deployed to any system with only a web address and internet connection. Affordability: Web apps are the most affordable options and are chosen by companies on a budget. Cost efficiency and less time consumption make them a popular choice. |
Excellent user experience: Since hybrid apps adopt technology used by both web and native apps, they deliver a fantastic user experience. They are fast and have an optimal performance level. Greater reach in the market: Hybrid apps can be used through browsers and installed onto a device. This gives them a bigger audience as hybrid apps can operate under minimum platform restrictions. Can be developed in a shorter interval: Hybrid apps can be built faster than native apps. This helps brands utilize their present toolkits available for web development and create a more inclusive hybrid application. |
Delivering superb performance: Since native apps are built using programming techniques specific to one platform, they deliver the best performance compared to web and hybrid applications. Native apps are faster and more efficient. Intuitive interface: A native app is designed to run on one operating system and thus feels more like an integration of the OS rather than downloaded software. Native applications are more intuitive and interactive with the user interface, thus offering the end-user a great experience. The complete feature-set can be utilized with native apps: Developers build native apps for a singular platform that allows them to use the operating system’s comprehensive feature-set. Native applications can thus interact directly with the hardware interface of the device and execute commands faster. |
Testing Mobile Applications – Web vs Hybrid vs Native
Testing mobile applications is crucial. Given the competition for your product, you must ensure that your app is fast and reliable.
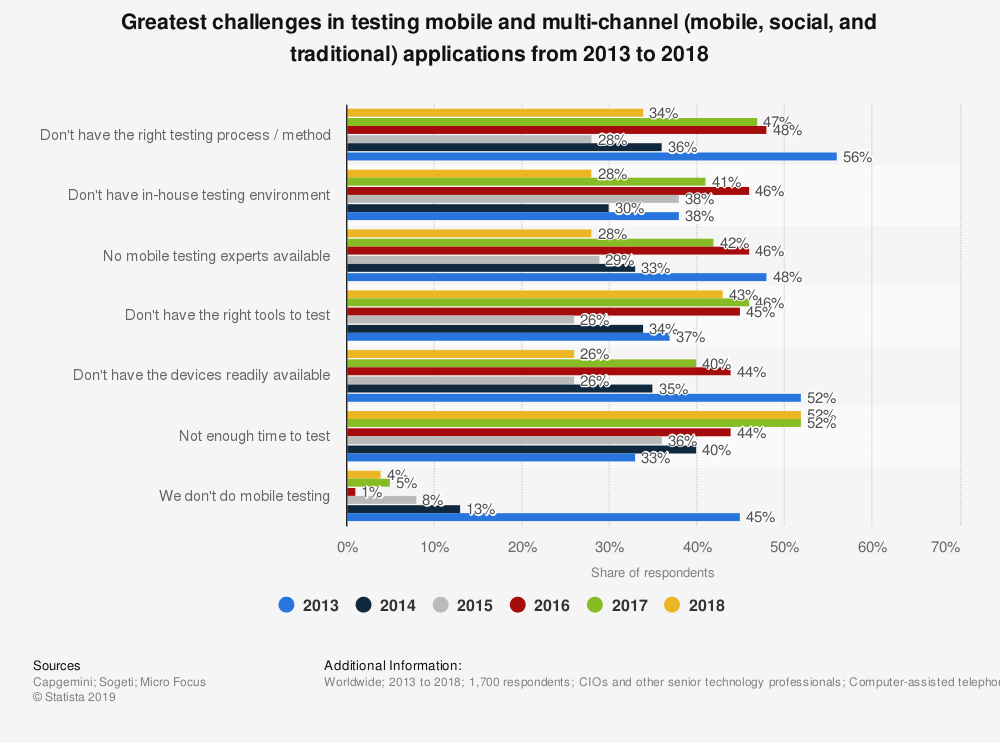
Shown below is a survey that depicts the leading challenges in testing mobile and multi-channel (mobile, social, and traditional) applications.

The following categories of mobile app testing are common to all applications. Platforms like LambdaTest provide the entire suite of application testing for their clientele. LambdaTest allows you to accelerate mobile app testing using its platform.
LambdaTest allows you to perform mobile device cloud testing using mobile app emulators and simulators. It helps you run tests and detect bugs early in the development cycle using mobile app emulator and simulator across different devices. This allows you to replace your expensive in-house device labs with a mobile app emulator and simulator for all your manual and automated browser testing needs.
- Functional tests: A functional test checks if an application is working or not. There are only two possible outcomes of this examination- ‘pass’ if the app is working and ‘fail’ if it is not.
- Performance tests: Performance tests ensure the application is capable of working under various conditions. It checks for qualities like speed, scalability, and stability of the app. According to research, 85% of users expect their mobile devices to load web pages faster than their desktops. Technical teams ensure this yardstick is satisfied during performance testing.
- Usability tests: In usability testing, dev teams observe how an app functions when users use it. Beta versions of apps are released to run usability tests.
- Compatibility tests examine an app’s compatibility in different software, hardware, and network conditions.
- Localization tests: Localization tests are conducted to check if an app works appropriately and entirely in a particular location.
Here’s a short glimpse of LambdaTest mobile app testing features:
Also Read: Mobile App Testing is Now LIVE On LambdaTest!
However, you can follow the LambdaTest YouTube Channel and stay up to date with the latest tutorials around mobile app testing, test automation, and more.
Summary
Now that we have reached the end of the blog, we hope that you have understood the difference between web vs hybrid vs native apps.
To summarize, web applications are responsive websites that can be accessed using browsers. Users do not need to download web applications separately onto their devices but prefer a mobile-friendly interface. Native apps are built to work on one specific operating system. They can be downloaded from app stores, while hybrid applications combine native and web app features.
Web apps on desktop and mobile browsers are developed using Ruby on Rails, Django, and AngularJS. Selenium is the most popular tool to test such apps. LambdaTest is a platform that allows its users to access 2000+ web browsers to test web apps in real-time. They are cheaper, faster solutions and can be maintained easily.
Native and hybrid apps are created using frameworks like React Native, Flutter, and Xamarin. Appium and Espresso are popular tools to conduct mobile app testing. While native apps are built strictly for one specific platform, hybrid mobile applications adopt the coding techniques of web and native apps. While native applications are the most powerful and deliver superior performance, their hybrid counterparts have a larger target audience due to their minimum platform restrictions.
The Web vs Hybrid vs Native apps factor around criteria like their performance, cost of production, time consumption, and testing procedures. However, there are a few tests that are common to all apps. Such tests are performed in stages and ensure the app is ready for its end-users.
Frequently Asked Questions
What Is The Difference Between Native Hybrid And Web App?
Web apps are responsive websites that do not need device installation through an app store. They are accessed through browsers either from the desktop or from mobile phones.
Native apps are developed specifically for one platform. Hence they are fast and deliver superior performance. They can be downloaded from various app stores and are not accessible through browsers.
Hybrid apps are an amalgamation of both native and web app-building features. Developers are inclined towards such apps as they provide the flexibility of reusing code on various platforms and operating systems with little to no changes in the script. Instagram and Evernote are some highly efficient hybrid applications.
Watch this video to learn how to emulate network conditions in Selenium WebDriver by using the ChromeDevTools Protocol.
What is the Difference Between Hybrid and native?
Native apps are developed specifically for one platform – Android or iOS. Hybrid apps are native apps but either parts or the entire application is a desktop website adapted to a web view display.
Is Hybrid or Native Better?
Native apps are far more superior when compared to hybrid apps. The reason is, they are completely customized for a particular platform. Hybrid apps face a lot of latency issues and limit the user experience.
Got Questions? Drop them on LambdaTest Community. Visit now