23 Best Web Development IDEs in 2025
Harish Rajora
Posted On: February 6, 2025
![]() 209088 Views
209088 Views
![]() 16 Min Read
16 Min Read
We all know that the field of web development has been changing rapidly. And if you are a software or a web developer, you need to keep updating your skills. With that in mind, it’s essential to pay attention to an integrated development environment or IDE as they can help you take your programming skills to the next level.
Here’s the problem, though — the landscape of web development IDE available now is huge, and it’s only growing. To help you find the best IDE for web development, we’ve compiled a list of the 23 IDEs that offer some unique features. Keep reading to learn about IDEs that will help you handle your programming task by making them quick and easy for you.
Let’s get started with a general introduction to IDE before diving deep into the best IDE list for web development.
What is an IDE?
Starting from the shell script and command-line coding, we have come a long way in today’s arena of development environments. All the heavy work is today done by the IDEs or Integrated Development Environment. It is arguable who developed the first IDE for their company or the public, but the most popular opinion favors TurboC, developed in 1991 for the C language. Since then, IDEs have been developed for every language that has existed, Java, JavaScript, or HTML.
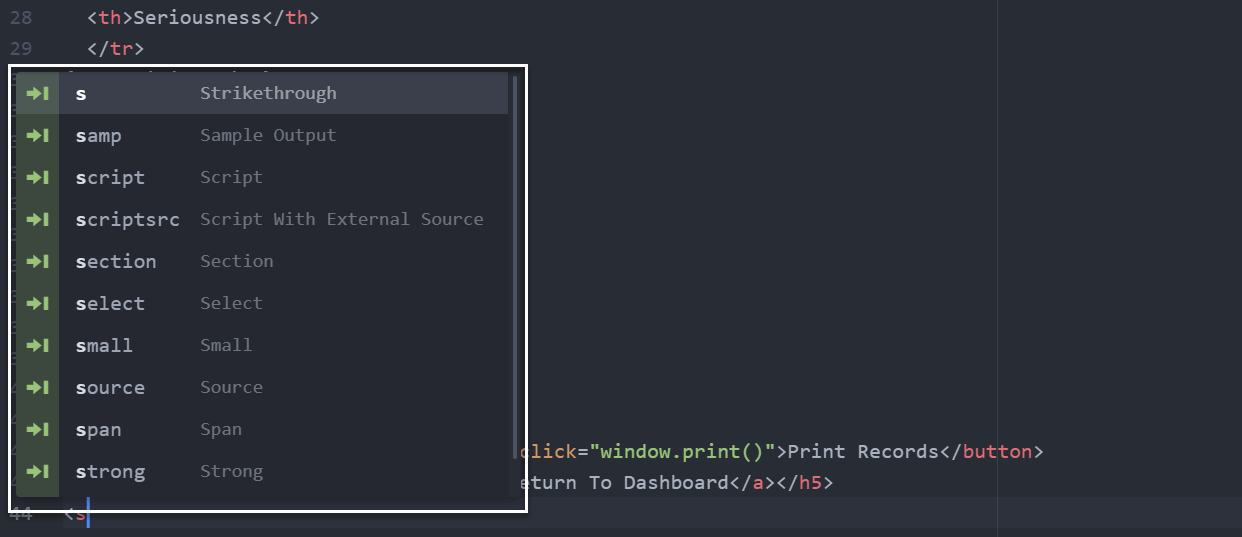
Web development IDEs are powerful tools equipped with heavy features such as autocomplete, syntax checking, debugger, provide a suggestion, views live web page inside the IDE for better understanding of the output, etc. There is no predefined notion of the pool of features that an IDE should have. IDEs are like a helping hand; the more features they provide, the more convenient it becomes for the programmer to develop the code. For example, given below is a visual representation of the Atom IDE for web development. The following image shows the suggestions it provides when we type a keyword into it:

The IDE then writes the code itself after we indicate our choice. This saves time while typing and cuts down on the time if you forget a tag and would have gone ahead to Google it out. In the next section, we will be highlighting top IDEs used for web development with their unique features and drawbacks or downsides, if any. Since IDE selection is purely based on the user’s needs, it is up to you to install one and leave another.
Also, in order to learn how automated cross browser testing is an imperative addition while developing web applications and websites, read our blog on importance of automated browser testing for web development.
In case you are looking for a free next-gen browser to build, test & debug mobile websites you can try LT Browser a dev-friendly browser where you can see the mobile view of your website on Android and iOS resolutions.
Best IDEs For Web Development
The following 23 best IDEs list is the result of hours and hours of research. And we hope it will assist you in choosing the perfect IDE. Let’s get to it, shall we?
Visual Studio Code
Visual Studio Code is a web development IDE that has been regularly voted the popular choice among developers as the most used text editor. It is considered to be the most regularly used text editor on the State Of JS. Visual Studio Code IDE is available for Windows, Linux, and Mac operating systems. Visual Studio Code is developed by Microsoft and has been voted as the most popular editor on StackOverflow. VS Code is easy to use and fastens up the process of coding, equipped with a great community and support.

Top Features:
- Intellisense enabled autocomplete.
- Imported Modules.
- Integrating with GitHub.
- Wide theme selections.
- Great in-built templates.
- Integrated tools for testing the code.
- Version control system enabled.
Eclipse
Eclipse is a free web development IDE, and you can use it for web development and other types of programming goals. Eclipse is a prevalent choice among every age group, and it is embedded with features. Available for Windows, Linux, and macOS, you can easily combine multiple language support and other features into any of Eclipse’s default packages, and the Eclipse Marketplace allows for virtually unlimited customization and extension.

Top Features:
- An in-built debugger is available.
- Tremendous plugin support to extend the functionalities.
- Good programming language support.
- Integration with Git available.
- Contains a fast compiler within.
Brackets
Brackets is a very lightweight and lightning-fast web development IDE, which is essentially a source code editor. I have worked for a couple of years on Brackets, and I found it to be the only IDE that is purely built for web developers. Brackets have got huge plugin support and are entirely free to use. Created by Adobe Systems, this open-source software can help you build code in all the web programming languages, including Perl, Ruby, Python, etc.

Top Features:
- Live preview window for the live output.
- Support for the preprocessor.
- In-built JavaScript debugger.
- Tons of plugin support.
- Quick-Edit features enabled.
- Available for Windows, Linux, and Mac OS.
- Allows collaborative working on the code for multiple developers.
- Highly secured plugin system to prevent malicious activities.
- Includes code-folding and syntax highlighting.
Automate your web testing over 3000+ browsers and OS configurations. Try LambdaTest Now!
WebStorm
WebStorm is a very popular web development IDE used for developing high-end web applications enabling developers to use the full power of the JavaScript ecosystem. With it, you can experience intelligent code compilation, lightning-fast error detection, robust navigation, and refactoring for popular frameworks. WebStorm is developed by JetBrains and has since been a popular choice among developers for its rich language support, great in-built features, and ease of use. WebStorm is available for Windows, Linux, and Mac OS and supports many web programming languages, including back-end languages.

Top Features:
- In-built debugger support.
- In-built testing capabilities.
- Syntax error detection.
- Integration with Git.
- Advanced coding assistance for better code development in new web frameworks such as React, Vue, etc.
- Analyze the result to provide the best code compilation results.
- Powerful, customizable features.
- Provides good templates.
- Integration with Mercurial.
- Huge plugin support.
Atom
Atom, also called Atom by GitHub, is a trendy web development IDE founded by the GitHub community, which is essentially a desktop application built using web technologies. Being a product of the most popular collaborative development platform, Atom has vast community support that listens and works on the feedback. Atom has excellent features and is my personal favorite for developing web pages as it is a free and open-source text editor. It is available on Windows, Linux, and macOS and has a huge package repository to cater to the developers’ needs.

Top Features:
- Ease of use with excellent navigation UI.
- Collaborative support for multiple developers.
- A large number of packages available for every need.
- In-built auto-complete and suggestion feature.
- Free to use and open-source.
XCode
XCode is a tool-rich IDE for web development and other purposes available only for the Mac operating system. XCode can be fully integrated with Cocoa and Cocoa Touch, allowing users to create the operating system tools. Apple Inc. has recently launched its updated stable version of the IDE, 12.1, on October 20, 2020. The Command Line Tools (CLT), included in XCode, enables UNIX-style development via macOS’s Terminal app.

Top Features:
- Takes advantage of the LLVM compiler.
- It contains an interface builder.
- Smart analyzer to analyze the code.
- Includes a lot of tools for web development.
- The command-line tool is available for testing.
IntelliJ IDEA
Designed primarily for the Java programming language, IntelliJ is one of the best IDEs for web development. IntelliJ has excellent support for plugin and web development languages such as HTML, CSS, Ruby, Python, etc. IntelliJ is a robust, integrated development environment with in-built tools for developers’ assistance and comes with tremendous community support that helps whenever you get stuck.

Top Features:
- Integration with Git for better code development.
- Multiple build system support.
- Server deployment tools are integrated.
- Suggestion and auto-complete integrated in-built.
- Huge language and environment support.
- Maintains the program flow.
- In-built duplicate code analyzer.
- Comes with the database editor.
Sublime Text
Sublime Text is a paid IDE for web development and is very popular among developers today. Sublime Text is fast, integrated with multiple tools, and supports Python and C and all the web programming languages. The Sublime Text provides great plugin support to enhance the capabilities of the editor. As a shareware cross-platform source code editor, it supports a diverse range of programming languages.

Top Features:
- Autocomplete and suggestion provided in-built.
- Go-To feature to quickly navigate between files.
- Highly customizable editor.
- Available for Windows, Mac, and Linux OS.
- The command palette allows keyboard invocations.
- Huge plugin repository for every need.
AWS Cloud9
AWS Cloud9 is a cloud-based web development IDE owned by AWS or Amazon. AWS Cloud9 runs only through the AWS account, and hence if you are not an AWS customer, cloud9 will not be available for you. Since AWS Cloud9 is a cloud-based editor, it is not available as a native application to be run on your system and requires an internet connection throughout your coding session. This also waives it from the compatibility issues since only a browser is needed for the IDE to operate.

Top Features:
- Automatic code completion capabilities.
- Plugins support available.
- In-built real-time language analysis.
- Customizable options available.
- In-built debugger.
- In-built terminal supporting UNIX like commands for the developer.
- Collaborative environment available.
NetBeans
NetBeans is a free Integrated Development Environment which has support for a lot of programming languages. It has been used since 1997 and has since expanded in all directions. NetBeans is available in 28 languages, which makes it quite popular among non-English speaking countries. It can be used for C, C++, and Java in addition to the web development languages, and it subsequently runs on Windows, macOS, Linux, and Solaris. An added advantage of using this IDE is that third-party developers can also extend applications based on NetBeans.

Top Features:
- Rich plugin support.
- In-built source code highlighting.
- In-built code refactoring.
- Easy navigation of projects to work in multiple tasks simultaneously.
- Available in Windows, Linux, and macOS.
- Provides a drag-and-drop facility for rapid code development.
- In-built integrated debugger.
Light Table
Light Table is a reasonably new web development IDE compared to those that we saw on the list. Light Table is popularly known for its clutter-free code management, which lets you move the code around flawlessly. It is excellent in terms of the current requirements in the coding. Light Table is available for Windows, Linux, and macOS. Among its several useful features, Light Table enables real-time feedback that permits expeditious execution, removal of errors, and access to documentation.

Top Features:
- Easy to customize.
- In-build plugin manager to add the extensions quickly.
- Smart autocomplete feature.
- Feature to embed graphs and other visualizations into the project.
- Lightweight and faster in processing.
- An in-built debugger is available.
PyCharm
PyCharm is a JetBrains developed IDE, which its name suggests, is supposed to be solely for Python, but fortunately, it isn’t. PyCharm works with many languages, including the web development languages, but it works best with Python. This IDE is an excellent choice if you want something free and develop the back-end in Python. PyCharm, being a cross-platform IDE, is available in Windows, Mac, and Linux.
Top Features:
- Integration facility with Git, Mercurial, and SVN.
- In-built Javascript, Python, and Django project debuggers.
- Easy to customize.
- Easy navigation through multiple files and projects.
- Quick code refactoring.
- In-built server access functionality for the database servers.
- Rich plug-in repositories.
RJTextED
RJTextED is a Unicode text and source code editor that is very powerful. RJTextED is free to use and handles UTF-8 and ASCII files very quickly and easily. RJTextED supports all the major web development languages and comes with tons of features. Unicode supports this full-featured web development IDE extends way beyond text files and facilitates auto compilation, spell checking, and HTML validation, to mention a few. Given below is a visual representation of RJTextED running under Microsoft Windows:

Top Features:
- Contains document map feature.
- Enables smart sorting.
- Handles ASCII and binary files.
- Facility to handle FTP and SFTP clients with synchronization.
- Detects Unicode pages automatically and gets them ready for further processing.
- Equipped with excellent CSS features for CSS and HTML coding.
- Provides advanced color hints.
Code::Blocks
Code::Blocks are very lightweight, and it is a popular IDE used for web development and normal coding in C, C++, Fortran, etc. Code::Blocks come with a lot of compilers for the user and are very stable to be used on Windows, Linux, and Solaris.

Top Features:
- Equipped with a lot of compilers.
- Performs code refactoring.
- Smart auto-complete and suggestion enabled editor.
- Comes with very vast and customizable options.
- Performs code folding.
- Easy user interface.
- Supports a lot of plugins.
- Equipped with debuggers with breakpoint analysis.
- Supports multi-user development.
GNU Emacs
GNU Emacs is a text editor that comes with a basic user interface but with useful functionalities, belonging to the family of text editors identified by their extensibility. It is common among the people who are more familiar with the Vim editor and provides all the support to the web development languages into it. Although you might not be able to get a few features in it, it is often prescribed as a hard-core web development IDE for those who do not need help from the editor and like to code by themselves.

Top Features:
- Emacs Lisp code enables customization in the IDE.
- Well documented references available.
- Supports Unicode files.
- Capabilities to install and download the extensions.
Codelobster
Codelobster is an integrated development environment that was developed primarily for the Php programming languages. Today, it supports HTML, CSS, and JavaScript programming languages for web development. Codelobster is available in both free and paid versions with a load of plugins for Drupal, Joomla, etc.

Top Features:
- Syntax highlighting in-built.
- Smart autocomplete features with syntax checking.
- Paid plugin support available for major frameworks and languages.
- Web inspector in-built into it for inspecting the elements.
- Easy to manage documents in Codelobster.
Komodo Edit
Komodo Edit is the alternative for the Komodo IDE, which charges for its usage. Komodo Edit is an extremely powerful web development IDE with good web programming language support. Komodo Edit works with Windows, Linux, and macOS operating systems. This open-source text editor was founded in January 2007 and was a substitute for the same commercial version.

Top Features:
- Integrations with other technologies such as Docker.
- Easy to customize.
- Allows collaborating for multi-user dev.
- Code refactoring in-built.
- Autocomplete feature available.
- Unicode support.
- Single-step debugging enabled.
- Support for add-ons for popular technologies.
Codeanywhere
Codeanywhere is a cloud-based integrated IDE that is essentially a cross-platform editor that enables developers to run web development projects and write and edit instantly. Codeanywhere is written in JavaScript. It provides a facility to run the code on your virtual machines through SSH and FTP from its environment.

Top Features:
- Integrated with Git, GitHub, and Bitbucket.
- Supports cloud services within its environment.
- In-built debugger to debug the code.
- Smart error recognition.
- In-built terminal to run the commands.
- Support for third-party servers available.
- Heroku deployment facility is available.
PHPStorm
PHPStorm is very powerful and recognized as the best IDE for web development among web developers. By its name, it looks like this editor supports only PHP, but that is not the case as PHPStorm supports HTML, CSS, PHP, Javascript, etc. It is strongly advised for the developers working with WordPress, Drupal, Magneto, etc. PHPStorm is available for Windows, Linux as well as macOS.

Top Features:
- In-built debugger.
- Very easy-to-use and great UI.
- Easily integrates with frameworks and CMS, such as WordPress.
- Code refactoring available.
- Support for MySQL available.
- Smart autocomplete and suggestion provider.
- Allows unit testing in PHP or frameworks based on PHP.
- In-built command-line interface.
Aptana Studio 3
Aptana Studio 3 is an open-source integrated development environment for web development. Aptana Studio 3 supports a wide range of languages, including Ruby, Python, PHP, and more. Aptana Studio 3 is available for Windows, Linux, and macOS. Developed by Aptana Inc., it is a useful web development IDE with features such as debugging, code compilation, and integrated documentation.

Top Features:
- In-built debugger support.
- Code assist facility available.
- Smart syntax analyzer to detect syntax errors.
- Automatic code formatting.
- Integrated PHP manual and PHP server deployment support.
- Plugin support available.
- The command-line facility is available.
Bluefish
Bluefish is a versatile (maybe most among all) text editor and web development IDE that is quick and fast to operate. Bluefish is free to use and available for Windows, Linux, Solaris, and macOS. Also, it can be used as a standalone application with the help of GNOME. It is completely free, lightweight, and supports many coding languages like C, C++, HTML, Java, JavaScript, etc.

Top Features:
- In-built support for 20 programming languages, including GO, D, and Perl.
- Available in 17 languages.
- Support to open 500 documents at once.
- Unlimited undo/redo functionality.
- Long-range of the plugins available for customization.
- Code-folding support is available.
- Smart auto-complete and syntax checker available.
- Auto-recovery is included in the software.
- The facility to use the search-and-replace function quickly.
Codepen
Although Codepen is a web-based community of web developers providing their work online, this website’s main core is the Codepen web development IDE. Codepen is entirely cloud-based, and therefore the developers just need a browser and internet connection to work on it. Codepen is a very fast and popularly used IDE for web development. As an open-source IDE, it operates as an online code-editor and provides a learning environment for developers to create code snippets.

Top Features:
- Provides community support within.
- Capabilities to share the code with everyone easily.
- Allows live view and live sync of the website.
CKEditor
CKEditor is a WYSIWYG text editor that is developed in the JavaScript programming language. CKEditor allows writing the code directly inside the web page and developing the web application directly through it. CKEditor supports all the web programming languages for smoother web page development.

Top Features:
- In-built spell checker.
- Autocomplete and syntax checker.
- Supports @ mention for collaborative editing and development.
- Highly customizable.
- Supports rich text features.
Wrapping Up
All these above-mentioned – web development IDEs come with robust features, and most of these IDEs are available for free. If you are a software or web developer, these IDEs can make work easy for you and improve your coding skills.
Even if you need to use the paid ones for your web development needs, you’ll find that they are super affordable to fit your budget.
Which web development IDE have you used before, and which ones would you recommend? Let us know in the comment section below.
Got Questions? Drop them on LambdaTest Community. Visit now














