25 Best Visual Testing Tools for 2025
Veethee Dixit
Posted On: February 10, 2025
![]() 185796 Views
185796 Views
![]() 31 Min Read
31 Min Read
In thе dynamic world of softwarе dеvеlopmеnt, it’s crucial to crеatе a usеr еxpеriеncе that not only functions sеamlеssly but also еngagеs visually. Howеvеr, during thе dеvеlopmеnt procеss, a challеngе can arisе – visual inconsistеnciеs. Thеsе arе discrеpanciеs bеtwееn thе intеndеd visual rеprеsеntation of еlеmеnts on thе usеr intеrfacе.
Though visual bugs might initially sееm likе a minor hurdlе, thеir еffеcts can еscalatе far beyond mеrе inconvеniеncе. Thеsе inconsistеnciеs in appеarancе can significantly disrupt thе usеr journеy, making it challеnging or еvеn impossible for usеrs to carry out thеir intеndеd actions, dеspitе thе smooth functional aspеcts of thе softwarе application.
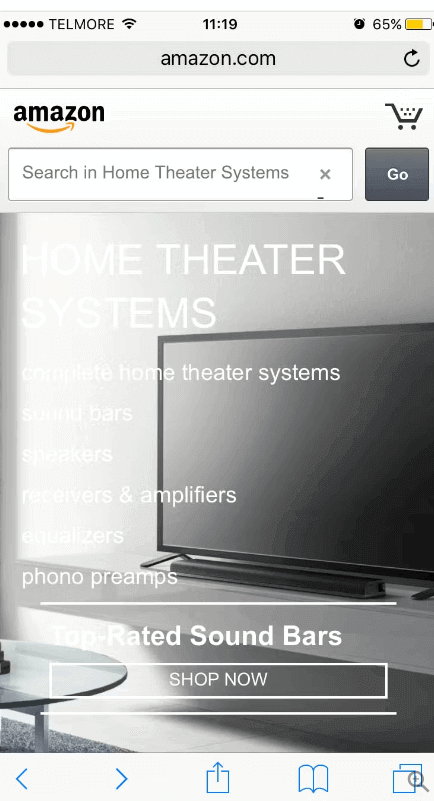
Let’s understand this with an example. As per one of the reports, Amazon incorporatеs stunning largе lifеstylе imagеs across multiple categories on its platform. However, thеsе imagеs еncountеr a challеngе whеn scalеd down for thе mobilе sitе, lеading to notablе contrast issues. Spеcifically, thе whitе tеxt ovеrlaid on thе imagеs bеcomеs significantly hardеr to rеad, causing cеrtain sub-catеgory options to bе nеarly illеgiblе.

The above example shows why it is crucial to perform visual testing to еnsurеs thе flawlеss pеrformancе of web applications and graphical usеr intеrfacеs (GUIs) across a widе array of dеvicеs and browsеrs. And this is where visual tеsting tools come into play to hеlp idеntify subtlе dеsign flaws and discrеpanciеs by automating thе procеss of comparing visual еlеmеnts across diffеrеnt dеvicеs, browsеrs, and scrееn sizеs. This еnsurеs a consistent and visually plеasing usеr еxpеriеncе for all usеrs, rеgardlеss of thеir chosеn platform.
In this article, let’s explore the variety of visual testing tools and their crucial function in the Software Development Life Cycle. By the end of this article, you will understand the distinctive features and advantages each tool offers.
TABLE OF CONTENTS
What are Visual Testing Tools?
Visual testing tools are software applications designed to automate visually validating user interfaces (UI) in software applications. These tools have become increasingly vital in modern software development, where UI intricacies and user experience are critical factors in determining a product’s success.
Unlike traditional manual testing, which often struggles to identify subtle UI changes, visual testing tools leverage advanced technologies, such as visual AI, to capture baseline UI images and compare them with subsequent UI snapshots after code updates or modifications.
By analyzing and highlighting any issues, such as layout inconsistencies, font variations, or color mismatches, these tools ensure that the UI remains consistent, visually appealing, and free of defects, thus elevating the overall quality of software applications.
As a result, visual testing tools have become indispensable assets for development teams striving to create seamless and visually captivating user experiences.
Benefits of Visual Testing Tools
Visual testing tools play a pivotal role in automating the identification of visual issues within user interfaces. Their innovation lies in harnessing the power of Artificial Intelligence to enhance precision, velocity, and overall effectiveness.
In contrast to manual testing processes and conventional automation scripts, these tools present distinct advantages that position them as superior options. Here are some key benefits:
- Faster feedback and bug detection: Automated visual testing tools enable quick execution of visual tests, providing developers with faster feedback. Any visual discrepancies are quickly flagged, allowing teams to address issues early in the development cycle, reducing bug-fixing time, and speeding up the release process.
- Seamless integration with existing workflows: Many visual testing tools seamlessly integrate with popular automation testing frameworks and CI/CD pipelines. This integration ensures a smooth adoption process, enabling teams to incorporate visual testing seamlessly into their existing development workflows.
- Improve team collaboration: Visual testing tools generate detailed test reports with visual evidence of issues, facilitating better communication between developers, testers, and other stakeholders.
- Enhance user experience: By detecting visual issues early in the development process, visual testing tools contribute to creating a polished and visually appealing user interface. A consistent and visually pleasing UI positively impacts user experience and satisfaction.
- Streamline debugging: Visual testing tools provide visual evidence of UI discrepancies, expediting debugging by helping developers quickly identify and address issues and minimizing project delays.
25 Best Visual Testing Tools
Navigating the expansive landscape of visual testing tools can be overwhelming. To streamline your decision making process, we’ve curated a list of 25 exceptional options that offer substantial benefits. With these handpicked choices, you can select visual testing tools that align with your testing needs.
Let’s get started!
LambdaTest
Imagine a scenario where your web app looks pixel-perfect on Chrome but appears uneven on Firefox. This discrepancy can lead your Firefox user to close the tab once and for all. To avoid this, opt for LambdaTest, an AI-native test orchestration and execution platform for visual testing.

LambdaTest platform helps developers and testers locate visual user interface regression bugs in just a single click using AI-native smart visual testing. Its pixel-by-pixel visual UI regression testing feature facilitates smart image-to-image comparison to identify visual deviations. LambdaTest provides you with an online browser farm of5000+ mobile and desktop devices to serve your cross browser testing needs.
Plus, LambdaTest facilitates the seamless comparison of web page screenshots from different browsers to detect visual deviations. High browser coverage with quick test execution and faster release make LambdaTest a top choice for visual testing tools. The best part is that you can seamlessly integrate LambdaTest using different testing frameworks like Selenium, Cypress, Playwright, Puppeteer, and Appium with a complete CI/CD tech stack.
Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, and more.
Features:
- Real time testing: Perform live-interactive testing of your web apps and pages across 3000+ browser versions, browsers, devices, and operating systems.
- Mobile app testing: Use LambdaTest’s online real device cloud and virtual testing platform of emulators and simulators to perform mobile app testing on Android and iOS devices.
- Automation testing: Run automated tests on a scalable automation testing cloud infrastructure.
- HyperExecute: HyperExecute is a blazing-fast next-gen automation testing cloud that is 70% faster than any cloud-based test execution grid.
Aye Spy
Aye Spy is a high-performance visual testing tool created to identify UI regressions accurately. With its focus on performance, Aye Spy proves to be an essential component of the development pipeline. When set up correctly, Aye Spy can complete 40 comparisons in less than a minute.
It persistently takes new photos while you update your website. The established baseline photos are then compared to the recently acquired images. If discrepancies appear, the build process is stopped, producing an instructive report.

Features:
- Data control: It guarantees complete data ownership and the capacity to reset data to a consistent state.
- Dynamic elements: To retain the static character of the page, you can manage dynamic elements using the “removeElements” or “hideElements” arrays.
- Selenium grid: Choose DockerHub’s containerized Selenium versions for consistent test runs, ensuring repeatable and stable testing environments.
- Increased test coverage: Its automated approach allows for broader test coverage, detecting visual issues across multiple devices and browsers.
- AWS S3 integration: Aye Spy seamlessly integrates with Amazon’s S3 storage service, allowing snapshots to be stored in the cloud.
- Agile development support: It integrates with CI/CD pipelines that align perfectly with Agile development methodologies, enabling quick iterations without sacrificing quality.
- Effortless regression testing: You can perform regression testing effortlessly, ensuring that UI changes do not adversely affect the existing design.
Needle
Needle is a specialized tool created for visual testing while working with Selenium and the testing framework “nose.” Its main objective is to ensure the appropriate rendering of numerous visual elements, such as CSS styles, fonts, pictures, SVG graphics, and more.

It allows a careful comparison procedure with previously created reference screenshots that are considered accurate representations by strategically taking screenshots of specific portions of a website. Needle enhances its utility by making it easier to examine calculated CSS values and place HTML components precisely, in addition to its fundamental visual validation capabilities. Due to this diverse testing strategy, developers and quality assurance teams can effortlessly evaluate and confirm web apps’ visual integrity and consistency.
Features:
- Improved user experience: Needle provides detection of visual discrepancies that ensures that software applications provide a seamless and polished user experience.
- Intuitive CLI: Needle’s Command Line Interface (CLI) makes test execution and result analysis straightforward.
- Baseline management: You can easily manage and update baseline images as your UI evolves, ensuring accuracy in comparisons.
Wraith
Wraith employs headless browsers to capture webpage screenshots from different environments. It then generates side-by-side image comparisons, highlighting deviations in blue color. Wraith offers multiple modes, including direct domain comparisons and parallel comparisons.
Regardless of the mode, Wraith consistently captures screenshots, conducts meticulous comparisons, and generates visual mismatches. It also creates interactive galleries for easy inspection and detects discrepancies above set thresholds, aiding in continuous integration workflows.

Wraith is an open-source visual testing tool that offers an array of features designed to ensure the impeccable visual quality of your software applications.
Features:
- Configuration flexibility: Provides the ability to customize comparison settings and thresholds to cater to specific project requirements.
- Responsive testing: It tests UI responsiveness to guarantee optimal performance across a spectrum of devices.
- Adaptability and customization: You can tailor Wraith to your software project’s needs through customizable settings and configurations.
- Screenshot Comparison: Wraith captures screenshots using headless browsers and performs meticulous image comparisons to highlight discrepancies.
- Threshold Detection: It identifies discrepancies exceeding predefined thresholds, aiding seamless integration with continuous integration workflows.
- Selenium Integration: Seamlessly integrates with Selenium for local and grid-based executions, enhancing flexibility in testing environments.
Storybook
Storybook is a popular development tool for crafting UI components and visualizing their variations in isolation. It provides a dedicated sandbox environment to showcase UI elements, aiding in rapid iteration and bug detection. It aids in documenting components, offers automated testing capabilities, and fosters collaborative design and development through its accessibility and design system integration features.

Storybook’s collaborative framework encourages teams to validate UI elements efficiently, enhancing consistency and innovation.
Features:
- Enhanced UI consistency: Storybook empowers teams to create, test, and maintain UI components, fostering consistency and design excellence.
- Collaborative design: Supports collaborative design and development by integrating accessibility testing and design systems.
- Extensive add-on ecosystem: Offers a wide range of add-ons to enhance development workflows and integrate tools seamlessly.
- Component documentation: Facilitates automatic component documentation generation, aiding in code understanding and maintenance.
- Automated testing: Storybook integrates with testing frameworks, enabling automated visual and functional testing of components.
- Third-party integrations: Seamlessly integrates with version control systems, CI/CD pipelines, and other development tools.
Hermione.js
An open-source visual testing tool called Hermione.js is tailored for web applications. It excels in ensuring the stability and accuracy of web interfaces through automated testing.

It offers seamless integration with various testing tools and frameworks, simplifying the testing workflow. Hermione also supports dynamic content handling, smart waiting mechanisms, and robust error reporting, all contributing to comprehensive and efficient web application testing. Its versatility covers a range of devices and browsers, ensuring a constant user experience.
Features:
- End-to-end testing: Hermione is a robust framework designed for a comprehensive end-to-end-testing of web applications.
- Multi-browser support: It facilitates testing across multiple browsers, ensuring consistent performance and behavior.
- Parallel test execution: Enables faster feedback loops by executing tests in parallel across various browsers and devices.
- Intuitive configuration: Hermione provides an intuitive configuration setup for quick test script creation and management.
- Visual regression testing: It offers advanced visual regression capabilities to identify UI discrepancies efficiently.
- Robust error reporting: Provides detailed error reports to aid in identifying and troubleshooting issues effectively.
Vizregress
Vizregress is a specialized tool for identifying visual regressions within web applications. By conducting screenshot comparisons against a predefined set of approved screenshots, Vizregress effectively detects discrepancies in UI rendering.

This innovative approach combines Test Driven Development (TDD) principles with Behavior Driven Development (BDD) practices using SpecFlow as the testing framework. Vizregress streamlines visual testing, enabling precise and proactive identification of visual anomalies in web interfaces.
Features:
- Visual regression detection: Vizregress employs screenshot comparisons to detect visual regressions in web applications.
- Approved screenshot comparison: Compares captured screenshots against pre-approved reference screenshots.
- Proactive anomaly identification: Vizregress facilitates the early identification of UI rendering anomalies, aiding in timely issue resolution.
- Agile integration: Integrate Vizregress into various testing frameworks, aligning perfectly with Agile development methodologies.
- Adaptability and customization: Tailor Vizregress to your project’s specific needs through customizable settings and configurations.
iOSSnapshotTestCase
The iOSSnapshotTestCase introduces a streamlined approach to testing user interface (UI) components in iOS applications. It simplifies UI testing by generating image snapshots of configured UIViews or CALayers, leveraging UIkit and core animation methods.

These snapshots are then compared to reference images stored in your source code repository. Addressing the complexities of UI testing, such as accommodating varying text lengths, matching image dimensions, and defining highlighting states, iOSSnapshotTestCase provides a visual and intuitive means to validate UI elements. This innovative framework empowers developers to efficiently test and ensure the visual accuracy of their iOS applications.
Features:
- Automated image naming: Simplifies image management by automatically naming reference images based on the associated test class and selector.
- Informative failure messages: Provides descriptive error messages in the console when a test fails, aiding in quick issue identification. Additionally, it offers a convenient one-line command to view image differences using Kaleidoscope.
- Identifier flexibility: Allows an optional “identifier” for conducting multiple snapshots within a single test method, promoting granular testing.
- Comprehensive handling: Utilizes the “usesDrawViewHierarchyInRect” method to address intricate scenarios like UIVisualEffect, UIAppearance, and Size Classes.
- Customizable file naming: Introduces “fileNameOptions” to enable appending device model, OS version, screen size, and scale to images. This empowers you to conduct distinct tests for different OSs and devices.
Galen Framework
Galen Framework presents a user-friendly approach to web testing by focusing on the relational positioning of objects within a webpage. Employing a unique syntax and comprehensive rule set, this framework enables the precise description of diverse layout scenarios.

Features:
- Intuitive layout testing: Galen Framework prioritizes the relative positioning of webpage objects, streamlining layout testing with a straightforward approach.
- Comprehensive rule set: Leveraging a specialized syntax, Galen allows the articulate description of complex layout scenarios.
- Seamless cloud integration: Facilitates cloud-based testing through integration with platforms like LambdaTest, enabling responsive website evaluation across diverse mobile devices.
- Parallel test execution: Galen’s capability to conduct multiple tests concurrently significantly optimizes testing efficiency.
- Compatibility with Selenium grid: Seamlessly integrates with Selenium Grid, enhancing testing capabilities across distributed environments.
BackstopJS
BackstopJS is an efficient visual testing tool that revolutionizes the process of responsive web user interfaces. In web development, ensuring the consistent appearance and behavior of UI elements across diverse devices and resolutions is crucial. BackstopJS addresses this challenge by automating the comparison of DOM screenshots over time.

This enables developers and QA teams to seamlessly monitor and verify the visual integrity of their web applications as they evolve. Its ability to automate visual regression testing empowers development teams to stay ahead of potential issues and streamline testing efforts.
Features:
- Layout flexibility: Easily toggle between print and screen layout settings to accommodate different viewing scenarios.
- Selective testing: Filter and display specific testing scenarios for selective testing.
- Comprehensive inspection: Examine reference, test, and visual diffs with an intuitive interface.
- Responsive design validation: Validate UI responsiveness to guarantee optimal performance across diverse devices and orientations.
- Agile workflow alignment: BackstopJS’s automation and open-source nature align perfectly with Agile development methodologies.
- Automated visual comparison: BackstopJS automates the comparison of UI screenshots against baseline references, facilitating rapid detection of visual issues.
CSS Critic
CSS Critic presents a lightweight and valuable solution for Cascading Style Sheets (CSS) regression testing. This tool effectively bridges the gap in front-end testing, enabling the testability of HTML and CSS to prevent UI breakages.

For instance, it’s proficient in monitoring changes to responsive style guides within your project, ensuring a visually impeccable outcome. CSS Critic mediates user experience (UX) professionals and user interface (UI) developers, facilitating seamless collaboration. Its user-friendly approach extends to sharing UI tests through a straightforward web page, making it an accessible choice.
Features:
- Selective CSS testing: Target specific CSS components for testing, optimizing the validation process, and enhancing testing efficiency.
- Responsive style guide supervision: Monitors responsive style guide changes, confirming a visually polished outcome.
- UX and UI collaboration: Bridges the gap between UX professionals and UI developers, fostering harmonious collaboration.
- Versatile visual testing: Supports various visual elements beyond CSS, as long as they can be converted into images.
WebdriverIO
WebdriverIO is a powerful visual testing tool with a test setup process through its command-line interface. This interface provides a potent configuration utility, enabling rapid test setup in minutes.

With built-in integrations for various testing frameworks, WebdriverIO simplifies the selection process. Moreover, it effortlessly accommodates a variety of reporter and service plugins to enhance your testing capabilities. WebdriverIO’s versatility extends to the realm of plugins. It integrates a diverse range of reporter and service plugins effortlessly, elevating testing capabilities by enhancing reporting accuracy and expanding functionality.
Features:
- Effortless test setup: WebdriverIO’s command-line interface facilitates quick and efficient test setup, reducing time investment.
- Configuration utility: The framework provides a powerful configuration tool to customize testing parameters according to your needs.
- Framework integrations: Comes with integrated support for a range of test frameworks, easing the selection process.
- Diverse plugin support: Enables seamless incorporation of different reporter and service plugins, enhancing test reporting and functionality.
- Extensive browser support: Benefit from broad browser compatibility, ensuring thorough visual testing across various platforms.
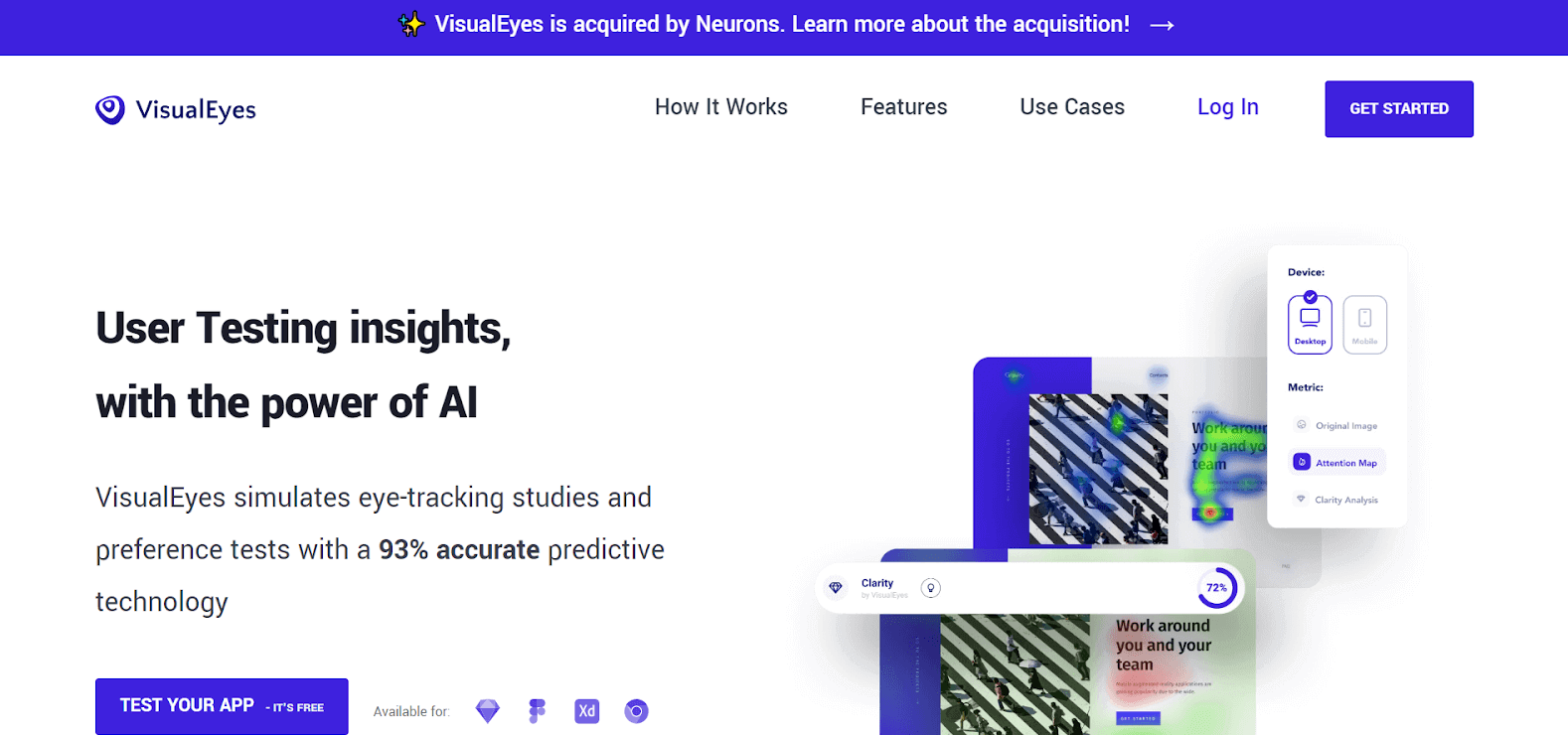
VisualEyes
VisualEyes, as a cutting-edge visual testing tool, redefines how visual discrepancies are identified and addressed.

Through its automated visual testing and review capabilities, VisualEyes not only simplifies the test process but also ensures the integrity and consistency of the visual components within web applications. One of the tool’s remarkable attributes is its integration of machine learning technology.
Features:
- Automated visual testing: VisualEyes streamlines visual testing processes, saving time and effort while ensuring the visual consistency of web applications.
- Machine Learning detection: Leveraging machine learning algorithms, it detects nuanced visual changes that might go unnoticed.
- Precise heat maps: Utilizes heat maps to provide visual insights into changes, allowing for detailed analysis of variations in different parts of web pages.
- Comprehensive review: Offers a holistic review of web applications, enabling thorough examination and validation of visual elements.
- Enhanced visual consistency: Empowers QA teams to ensure the visual integrity of web applications by systematically detecting and addressing even minor visual discrepancies.
Huxley
Huxley introduces a dynamic dimension to visual testing, offering intuitive means to identify and rectify visual regressions within web applications.

By recording a series of user interactions on a web page, Huxley automates the comparison of screenshots captured before and after these actions, promptly detecting and highlighting visual mismatches. This streamlined approach ensures consistent visual presentation and accelerates issue resolution, enhancing the overall quality of web applications.
Features:
- Simple configuration: Huxley’s lightweight design and straightforward configuration simplify the testing process, enhancing efficiency.
- Automated screenshot comparison: Automatically captures screenshots before and after actions, then swiftly compares them for any visual discrepancies.
- Visual change detection: Ensures meticulous detection of even minor visual changes, allowing for timely corrective measures.
- Realistic user testing: Simulate user interactions to replicate real-world scenarios, enhancing the accuracy of visual testing.
- Streamlined testing workflow: Huxley’s simplicity streamlines the testing process, allowing teams to focus on enhancing UI quality.
VisualCeption
VisualCeption introduces a practical approach to visual regression testing, utilizing a 5-step methodology to compare visual elements on websites precisely. Using WebDriver’s screenshot capabilities, JavaScript’s element calculations, and Imagick’s image processing, VisualCeption ensures the accurate assessment of visual consistency.

This process involves taking a full-page screenshot, determining element size and position through JavaScript, cropping the element with Imagick, and comparing it with a validated older snapshot. With its focus on delivering top-notch user experiences, VisualCeption revolutionizes how testing is approached, providing developers and testers with a potent tool to create impeccable visual presentations.
Features:
- HTML Reports for failures: VisualCeption generates informative HTML reports for tests encountering visual discrepancies, aiding in quickly identifying issues.
- 5-Step visual testing: The streamlined process spans capturing screenshots, JavaScript calculations, Imagick cropping, and image comparison, ensuring comprehensive visual regression testing.
- Exception handling: The tool seamlessly handles exceptions raised during comparison, enhancing testing reliability.
- Codeception integration: VisualCeption is built within the Codeception framework, supporting Codeception users in performing effective visual regression testing.
- Comprehensive validation: VisualCeption optimizes accuracy in identifying visual deviations by validating older snapshots and subsequent comparisons.
Resemble.js
Resemble.js emerges as a potent visual comparison tool, empowering you to analyze the layout discrepancies between two images. This tool is invaluable for detecting visual regressions within web applications, particularly through comparing screenshots captured at different instances of the same page.

Its versatility spans a variety of applications, from monitoring the impact of code changes to identifying discrepancies caused by updates or modifications. Whether you’re a developer striving to ensure the visual coherence of your web applications or a quality assurance professional seeking to pinpoint potential regressions, Resemble.js emerges as a valuable tool in your testing arsenal.
Features:
- Precise visual comparison: Resemble.js excels in performing intricate visual comparisons, facilitating the identification of layout differences between images.
- Image layout analysis: Enables detailed examination of image layouts, allowing you to pinpoint variations that might signify potential issues.
- Simplified integration: Resemble.js seamlessly integrates into web testing workflows, providing a reliable means to validate the visual consistency of web applications.
- Granular discrepancy detection: Resemble.js’s pixel-level analysis thoroughly scrutinizes UI screenshots, unveiling even subtle visual variations.
- Quick issue resolution: Visual diff images aid in quickly identifying and resolving visual inconsistencies, expediting issue resolution.
Visual Regression Tracker
Visual Regression Tracker introduces an exceptional solution to safeguard data integrity, setting it apart as a self-hosted tool with data accessibility limited to your intranet network.

Beyond traditional visual testing, this tool extends its capabilities to track baseline image alterations over time, granting a comprehensive understanding of visual additions. Notably, Visual Regression Tracker supports multiple programming languages, including Python, Java, and JavaScript, ensuring flexibility and compatibility for various development environments.
Features:
- User-friendly automation: Visual Regression Tracker simplifies usability and automation, seamlessly integrating with a wide range of automation testing tools, thus catering to individual preferences.
- Selective image analysis: The tool empowers you to define regions of images to be excluded from testing, bolstering stability by filtering out non-critical areas.
- Framework independence: Offers a framework-agnostic approach, facilitating integration with automation tools of choice without being tied to specific platforms.
- Baseline history: Tracks and visualizes the evolution of baseline images over time, enhancing insight into the changing visual landscape of your software application.
- Version control visualization: Visual Regression Tracker visualizes the changes between versions, facilitating precise tracking of visual modifications.
PhantomCSS
PhantomCSS is an open-source visual testing tool designed for executing visual testing on UI and CSS code. Operating with the CasperJS module, it is invaluable for developers and testers dealing with inherited codebases.

Through a headless browser approach, PhantomCSS captures screenshots and conducts comparisons against baseline images, efficiently identifying discrepancies triggered by code modifications. This adaptability extends to manual testing, allowing the creation of test suites tailored for user interface evaluations.
Furthermore, PhantomCSS integrates with SlimerJS and ResembleJS, offering the added advantage of live style guide viewing and responsive layout testing. Being fully open-source and free, PhantomCSS emerges as an indispensable resource for ensuring visual precision and maintaining code integrity in the realm of software development.
Features:
- Image comparison with precision: PhantomCSS utilizes Resemble.js to meticulously compare screenshots captured by CasperJS, ensuring accurate detection of even subtle visual changes.
- Adaptability to UI predictability: PhantomCSS excels in scenarios with high UI predictability, making it suitable for stable visual regression testing.
- Ability to hide dynamic UI components: It offers the ability to hide mutable UI components for improved test accuracy, though opting for static pages or simulated data is recommended.
- Automated screenshot capture: Seamlessly utilizes PhantomJS to capture web page screenshots, simplifying visual regression testing automatically.
- Integration with PhantomJS: Seamlessly integrate with PhantomJS for efficient testing, optimizing testing processes and outcomes.
WebdriverCSS
WebdriverCSS emerges as a powerful automated tool for visual regression testing tailored for WebdriverIO. Drawing inspiration from James Cryer’s esteemed project, it enhances the capabilities of a WebdriverIO instance by introducing the “webdrivercss” command.

This command facilitates the capturing and comparing of screenshots for specific segments within your application, thereby streamlining the detection and resolution of visual regressions. With its dedicated focus on visual testing, WebdriverCSS stands as a valuable asset for maintaining the visual integrity of your web applications.
Features:
- E2E test integration: Seamlessly integrates with WebdriverIO and WebdriverJS to enable end-to-end (E2E) testing, leveraging screenshot capture to validate designated application segments.
- Automated testing process: This enables you to automate the testing process by capturing screenshots of designated areas during test runs and comparing them against baseline images.
- Image diff generation: WebdriverCSS automatically generates image diffs upon rerunning tests, promptly notifying you if discrepancies are detected in the designated areas.
- Effortless workflow integration: WebdriverCSS seamlessly integrates into your existing workflow, optimizing your testing process without introducing complexities.
Chromatic

Chromatic stands as an advanced automation solution catering to visual and interaction testing within Storybook environments. Seamlessly integrating with CI/CD pipelines and Figma workflows, Chromatic revolutionizes the stakeholder approval process and generates versioned component documentation. Chromatic enables you to validate the layout and design of web applications. It fosters collaborative efforts in visual design alterations while efficiently detecting and addressing visual regressions.
Features:
- Storybook integration: Chromatic seamlessly integrates with Storybook, automating visual and interaction tests to ensure the consistency of your UI components.
- CI/CD and Figma workflow streamlining: It effortlessly connects with CI/CD pipelines and Figma workflows, enhancing stakeholder sign-off processes and documentation generation.
- Real-time UI review: Collaborate seamlessly, ensuring pixel-perfect consistency across design iterations.
- Parallel test execution: Expedite testing by running multiple tests simultaneously, saving time and effort.
Selenium
Selenium is a comprehensive visual testing tool renowned for its versatility across browsers and their diverse versions. Selenium caters to various testing needs while serving as a Firefox extension for recording, editing, and debugging.

This open-source tool not only paves the way for web testing but also simplifies the intricacies of GUI testing. Selenium supports a wide range of programming languages that sets it apart, enabling scripting languages like Python, C#, and Java.
Selenium emerges as a bridge between developers and testers, fostering an environment where functionality and aesthetics merge harmoniously to enhance applications’ quality and visual consistency.
Features:
- Regression testing: Automating visual validation enhances regression testing efficiency, identifying UI discrepancies swiftly.
- Parallel execution: Selenium enables parallel testing, significantly reducing testing time while maintaining visual consistency.
- Accelerated testing: Selenium’s parallel execution capability expedites testing cycles, allowing multiple visual tests to run simultaneously for quicker validation.
- Interactive debugging: With Selenium’s debugging tools, rectifying visual issues becomes an interactive and efficient endeavor.
Cypress
Cypress emerges as a powerful open-source visual testing tool, ready to enhance the quality of UI elements through a user-centric perspective. In addition to its expertise in functional testing, Cypress also has strong visual validation capabilities.

It seamlessly integrates with CI/CD pipelines, ensuring continuous and efficient visual testing throughout the development process.
Features:
- Live visual validation: Cypress offers real-time visual feedback, enabling testers to detect discrepancies instantly and address them efficiently.
- Efficient debugging: Debugging becomes seamless with Cypress as it displays errors and stack traces and even offers easy debugging from developer tools.
- Synchronization simplicity: Eliminating the need for sleep and wait techniques, Cypress ensures synchronization by waiting for actions and checks, promoting efficient and reliable test cases.
- Reporting and recording: Cypress automatically captures browser screenshots on failure and records video of test suite executions, offering comprehensive test reports.
Playwright
Playwright redefines browser automation through its versatile API, providing a unified solution for seamless cross-browser, cross-platform, and cross-language testing.

With support for modern rendering engines like Chromium, WebKit, and Firefox, Playwright empowers you to execute tests on Windows, Linux, and macOS environments while accommodating TypeScript, JavaScript, Python, .NET, and Java for coding flexibility.
Its resilience against flaky tests, mobile web testing capabilities, and complete isolation approach make Playwright indispensable for achieving reliable and efficient browser automation.
Features:
- Mobile web testing: Playwright extends its reach to mobile web testing, emulating Google Chrome for Android and Mobile Safari, ensuring consistent device rendering.
- Test execution: Playwright’s auto-wait mechanism eliminates flakiness by intelligently waiting for actionable elements, coupled with web-specific assertions that are automatically retried.
- Multiple browsers: Playwright’s cross-browser capabilities cover Chrome, Firefox, and WebKit, providing a comprehensive solution for testing across various browsers.
- Record and playback: Playwright offers advanced capabilities, allowing testers to efficiently create and execute visual tests.
- Granular screenshots: Capture full page and specific element screenshots easily, enabling detailed visual analysis to identify discrepancies.
- Shadow DOM handling: Playwright seamlessly handles Shadow DOM, enabling comprehensive visual testing of encapsulated web components.
- Data-driven testing: Playwright supports data-driven testing, allowing testers to validate visual consistency across various scenarios.
Puppeteer
Puppeteer is a pivotal Node.js library with a high-level API that empowers you to control Chrome and Chromium browsers via the DevTools Protocol. Whether operating in a headless mode, Puppeteer presents a dynamic toolkit that expands the realm of browser automation and control.

With Puppeteer, developers are equipped with an innovative means to interact with web browsers programmatically. Its capacity to function in a headless mode, where browser UI is invisible, and in a headful mode, where browser UI is visible, exemplifies its adaptability to diverse use cases.
Features:
- Comprehensive content capture: Puppeteer simplifies generating screenshots and PDFs of web pages, enabling visual content creation and documentation.
- Empower single-page applications: Going beyond conventional scraping, Puppeteer excels in crawling Single-Page Applications (SPAs) and crafting pre-rendered content, amplifying Server-Side Rendering (SSR) capabilities.
- Advanced testing ecosystem: Developers can forge automated testing environments, harnessing the latest JavaScript paradigms and browser features to elevate the efficacy and comprehensiveness of testing procedures.
- Performance profiling: By capturing timeline traces, Puppeteer empowers developers to delve into performance issues by capturing timeline traces, offering an invaluable diagnostic tool to enhance site responsiveness and efficiency.
Appium
Designed primarily for test automation, Appium revolutionizes the validation of app functionality through UI automation. Distinguishing from other testing techniques, UI automation enables testers to script interactions within the application’s user interface, closely emulating real-world scenarios.
Appium aims to establish a standardized approach to automation across diverse platforms, consolidating a range of automation technologies under a single, accessible interface. This facilitates automation development across platforms without requiring specialized tools and language expertise.
- Language diversity: Offering flexibility, Appium supports popular programming languages, such as Java, Python, Ruby, and JavaScript, enabling developers to script automation using their language of choice.
- Realistic user scenarios: Appium facilitates the creation of automation scripts that simulate real user scenarios, enhancing the accuracy and relevance of testing.
- Unified automation interface: By providing a stable interface, Appium abstracts the complexities of platform-specific automation tools, making automation accessible and efficient.
- Scalability and speed: Appium leverages automation’s inherent advantages, including rapid execution, scalability, and consistency, which are pivotal for efficient testing.
 Note
NoteExperience instant visual testing with SmartUI CLI. Try LambdaTest Today!
Choosing the Right Visual Testing Tool
For the effectiveness of your testing efforts, choosing the appropriate visual testing tool is essential. Ensure your tool selection considers the following elements to meet the needs and goals of your project:
- Ensure the tool has features like snapshot comparison, responsive testing, cross browser compatibility testing, and support for accurate device testing.
- Ensure the tool works with popular browsers like Chrome, Firefox, Safari, Edge, and any specialized platforms like mobile devices.
- Check for compatibility with your existing testing frameworks, development tools, and CI/CD pipelines. Search for extensions, plugins, or APIs that make integration simple.
- Pick a tool with an easy-to-use interface. You can search for resources for support, instruction, and precise documentation.
- Make sure the tool is capable of effectively managing complicated tasks. For speedier execution across several contexts, look for tools like parallel testing.
- Use trial periods or proofs-of-concept to assess the functionality, usability, and compatibility of visual testing tools before committing.
Conclusion
Selecting the right visual testing tools is crucial for the success of any software application. It can significantly impact the quality and user experience of your software product. The right tool streamlines the testing process, reduces manual intervention, and helps identify and rectify issues effectively, improving the overall application quality. With the increasing usage of mobile devices, ensuring a flawless interface for desktop and mobile users is crucial.
Visual testing tools can save valuable time and resources, offering greater accuracy and efficiency in testing. Considering factors such as budget, requirements, and end goals, you can select the most suitable tool from the top options available.you can also test on Puppeteer Visual Testing to capture and compare screenshots and deliver seamless user experience.
Investing in the right visual testing tool empowers developers and QA professionals to deliver exceptional software experiences that meet user expectations. By embracing the power of visual testing, organizations can enhance their applications, establish a strong brand reputation, and gain a competitive edge in the market. LambdaTest, for example, provides automated visual testing capabilities, allowing you to compare screenshots and ensure bug-free deployments in a shorter timeframe. On a side note you can highlight visual changes to identify errors and deliver pixel-perfect websites through our Screenshot Comparison Tool.
Frequently Asked Questions (FAQs)
What are visual testing tools?
Visual testing tools are software solutions designed to compare the visual elements of a website or application to identify any discrepancies or changes in the UI, ensuring consistent and high-quality user experiences.
Why are visual testing tools essential?
Visual testing tools are crucial to identify visual regressions and inconsistencies that can arise during the development process, ensuring that the UI maintains its integrity across different devices, browsers, and screen sizes.
What types of issues do visual testing tools detect?
Visual testing tools identify issues such as layout shifts, color variations, font changes, image distortions, and other visual discrepancies that impact the user experience.
Can visual testing tools be automated?
Yes, most visual testing tools support automation. Automated visual testing tools take screenshots, perform comparisons, and generate reports without manual intervention, enhancing testing efficiency.
Got Questions? Drop them on LambdaTest Community. Visit now














