Using Webpack 4 to Create Browser Compatible Apps
Robin Jangu
Posted On: June 29, 2018
![]() 18725 Views
18725 Views
![]() 5 Min Read
5 Min Read
Rejoice! Weekend is here. I know everybody wants to rush towards the doors and feel that freedom. But bear with me for a few minutes.
On February 25, 2018 Webpack 4 was released, it’s interesting that they named it ‘Legato’. Legato means to play all the notes without gaps. Webpack had proven itself time and again, the reason why it is an integral part of JavaScript development ecosystem. Heavyweights of JavaScript like React and Angular has already integrated Webpack within the framework just like Babel. And if you are building cross browser compatible web-apps, it is one of the most important and useful tool in your garage.
So, What’s new?
Often criticized by the JavaScript community for being a ‘Customization Hell’, Webpack has tried to try a new approach. With earlier versions you had to work extremely hard to keep up with the learning curve. The new approach has less customization, you can get your project up and running after few basic settings.
Faster Build Times, Smaller Bundle Size, and Cross Browser Compatibility
Best thing about Webpack is the extended support and ecosystem. Webpack is critical for faster build times to tweak the performance of website or web app. In order to do that, it in turn needs support of UglifyJS and BabelJS. UglifyJS2 offers support minifying the ES6 syntax before Babel can transpile it into the ES5, which Webpack supports. Babel ensures that there are no discrepancies due to version or syntax of JS. This is especially useful for web coders who want to build browser compatible web apps and are worried about incompatibility issues of EcmaScript 6. The Webpack, along with tools like UglifyJS, BabelJS, and Browserlists, can be used to convert ES6 code to compatible JS code.
Introduction of sideEffects: false within json package, makes it easier to remove the unused code within the bundles. The support for import and export of any local WebAssembly module is also added.
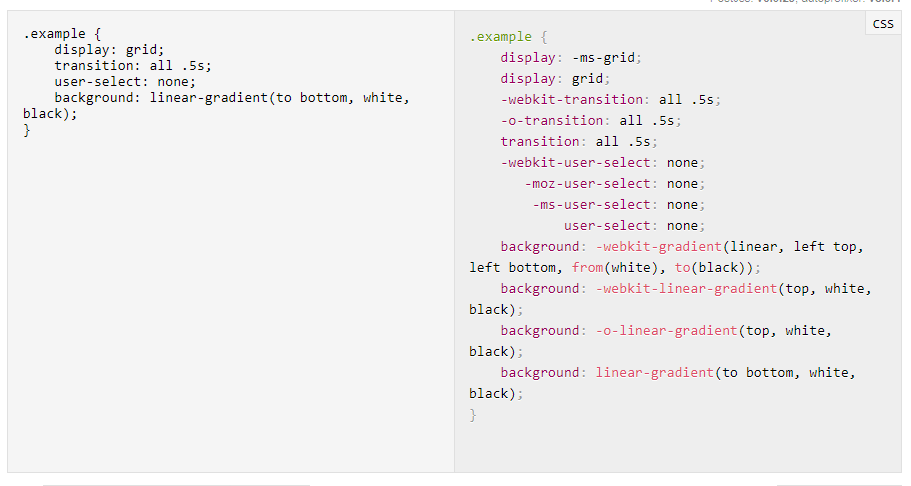
In addition to all that, a great deal of community-build plugins are also there for extending Webpack functionality. For example, you can use Autoprefixer Polyfill plugin to parse your project’s CSS files and automatically add browser specific prefixes to the code to make it more cross browser compatible.

Perfecting the defaults
As I mentioned to you earlier, the biggest problem with Webpack is that you have to customize everything. When I say everything, I mean that in most literal way possible. Good to see that Webpack 4 has improved a lot. It assumes ./src/ to be the entro property and exits the output to ./dist . This is known #0CJS (Zero Configuration JavaScript). This will save your precious time enabling faster deployment.
Specialized Modes for better builds
Webpack now offers two brilliant modes which offer distinct skill sets empowered to provide us with user specific bundles. Let’s explore more to see what the fuss is all about.
Production
The mode inculcates within itself out of the box optimizations and features. Almost like an Internet pirate’s treasure box. Tree-shaking, minification, side-effect-free module pruning all these helpful features make a good case for Webpack 4 being user friendly. Tree shaking effectively reduces the bundle size, removing unused codes. The feature is relief if you import JSON with ESModule syntax.
Development
For those who want superior speed with development ecosystem experience. Webpack added to its already existing mapping schemes for easily reading the source codes. Path names in bundle output and eval-source maps boost up the build times.
Deprecation
Significant cuts were made in order to make Webpack lighter. Node.js is no longer supported as source code finds itself upgraded to higher ecmascript version. CommonChunksPlugin too was removed, making way for optimization.splitsChunks. Other removed features include module.loaders, loaderContext.options, Compilation.notCacheable flag, NoErrorsPlugin, Dependency.isEqualResource, and NewWatchingPlugin.
Webpack GitHub
Farewell CSS prefix cross browser Incompatibility
Not only this the Autoprefixer is another state of the art CSS prefix handler. With this packed inside Webpack forget what you know about CSS prefixes. It takes care of the Prefixes by checking the compatibility for different browsers and their versions on Caniuse. This amazing task is done with great speed. Apart from this, it even removes the outdated prefixes accounting for a whopping 10% (more or less) increase in Speed.
If you want to have support for specific browsers then you can easily do it. Using Browserlist you can leverage .browserlistrc and by cross referencing the list that you provide, all the specific CSS issues will be resolved. In this case you needn’t use Autofixer.
Let’s check out the competition
When we talk about competition, Webpack has its hand full. Parcel is like a new kid on the block with suave. With Parcel coming out, there was such a hype. I mean everybody was talking about it. For starters it needed no configuration and it worked! Everybody was so charmed by this up and comer, it also provided with even smaller bundle size.
Parcel pushed Webpack to innovate and improve even further. Also parcel’s learning curve wasn’t even near to Webpack, this too greatly added to its popularity. Parcel is good, but it lacks on some fronts. For instance you can’t use CSS and SASS variables using import, this does pose some problems but there is a simple solution as by exporting CSS files from JavaScript you can make sure that it handles dependencies.
There are others too like Browserify and Rollup that lack build time optimizations like Tree shaking or lack in some other aspects.
Conclusion
It is evident that Webpack isn’t going anywhere. We have yet to see what new features are brought by the competition. Being backed by heavy hitters like React & Angular adds to Webpack having more support in the wonderful JavaScript planet. We’re out time I’m am afraid, I bid you farewell.
Until next time!
Got Questions? Drop them on LambdaTest Community. Visit now














