21 Top Web Development Trends
Harish Rajora
Posted On: April 9, 2020
![]() 272495 Views
272495 Views
![]() 23 Min Read
23 Min Read
As a web developer there is a constant requirement to keep up with the upcoming web development trends. Developers work in an environment that is continuously evolving and need to adapt to any shifts of technology. Thereby it becomes vital to familiarize oneself with web development and cross browser testing shifts in order to sustain alongside the ever-rising competition and to improve one’s knowledge.
So in order to make sure that you don’t fall behind, you need to constantly upspkill yourself and keep up with these web development trends. As ignoring these modifications and recent techs may ultimately result in damage to your business . Let’s take a scenario, nowadays users have been relying a lot on voice search, but what happens if your website is not optimised for it. You’d lose your business to your competitors who have made this extra effort.
So, it is always good to be changing with the times and adopting new technologies. By keeping this in mind, I’ve written about the 21 top web development trends that might help you along the way.
Progressive Web Applications
Have you ever encountered a notification while exploring a website on a slow network that says, “Download the fast and lighter version of XYZ?”. Well, I certainly do a lot of times. Many companies have converted their mobile website into the “Lighter” version and you would often see Lite written below mobile sites for these reasons. These “lighter” versions of web applications are called progressive web applications.
According to statista, more than half of the web traffic comes from mobile devices and while users don’t prefer to install the application that often, they visit hundreds of websites per month.

To give the users a mobile application like experience progressive web apps are used as they are fast, integrated, reliable and engaging.
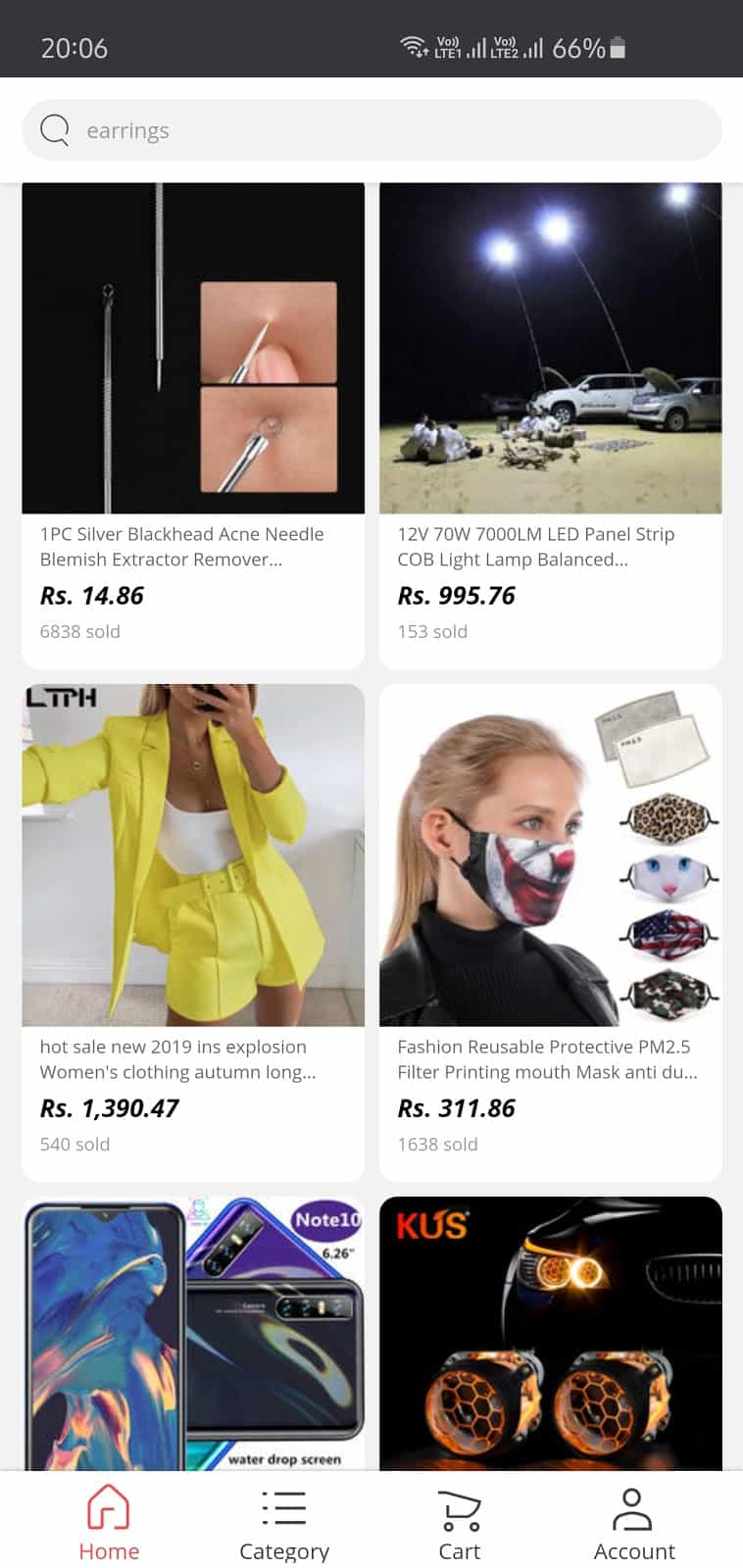
Sometimes the Progressive Web Application even provides a web link shortcut to the home screen and provides push notifications to engage the customers even more. So it works as a mobile app without actually being the mobile app. This is becoming an absolute trend in web development and if you want users to stick to your website and return often, progressive web applications are something you should learn and implement. As an example, I have attached my browser screen for Aliexpress mobile website and I am sure it would be hard to recognize if it is a mobile website or an app screenshot. Just as your regular web application it is important to test your PWA for any cross browser compatibility issues.

ChatBots
One of the most popular web development trends,Chatbots ,needs no introduction today. They have become a primary choice for interacting with the customers in many B2C companies and not surprisingly, they have been very successful. Not only the big giants but also the smaller business have moved towards the chatbots to handle customer queries and provide quick solutions to them. In 2020, it is an added skill for the web developers to know how chatbots are created and deploy them on the website.

What do chatbots bring to the table? Well, a simple fact: it saves time and money spent on the manual query system. As an example, many of us have ordered food from Swiggy. A lot of the times it happens that we do not get what we ordered or we are not satisfied etc. So, we head over to the help section and find a chatbot asking us the issue with predefined options (after all, it’s a bot). It’s surprising to see the refund process initiated without any manual intervention within one minute. This not only saves time of the customer and your money but also impresses him to visit the app whenever required.
Selenium Automation Testing
As a web development trend Selenium Test Automation is more important than any other trend. We can keep as much as any trend we want, but they’ll be only good if our web applications are performing seamlessly on any browser or if there are any cross browser compatibility issues
Website creation and website testing are two very different jobs. They are so different that developers are often not advised to perform testing and leave it on the professional testers. Testing has its own challenges like resources, tools, which way to go and obviously time. Website testing apart from UI testing and back-end logic testing also includes cross-browser testing which is an umbrella to all the types of testing.
Cross browser testing means testing your website on different browsers and operating systems and ensuring that they work perfectly in all of them. Cross-browser has a main challenge above all, i.e. time.
Since there are thousands of browsers (including mobile browsers and different versions of all of them), testing your website on them one by one takes a lot of time. A lot. So to deal with this, we go towards the automation testing way.
Automation testing improves the time taken in testing your website across different browsers by writing automation scripts in tools such as Selenium. By running these test scripts, we can just sit back and watch the tests being run automatically round the clock without manually intervening them.
Selenium test automation also enables a feature of running the tests at regular intervals so that whenever a newer version of a browser is released in the market, these tests are run automatically.
JavaScript Frameworks
Javascript is one of the first things we learn while learning web development. It helps us provide dynamic behaviour to the website and perform certain server-related functions onto the client machine. Considering this, it is a fact that JS is used heavily on every website today. But, while working with a few web developers on some projects I have found that developers sometimes try to develop a few things from scratch and end up coding a totally different thing than what they had thought of.
The problem here is, developers do not look out for JavaScript frameworks that can do the required job in a few lines of code. For example, I might want to put some animations onto my website to improve the user experience. But developing it from scratch and applying logic to it will take a lot of time. On the other hand, I can use a JavaScript framework called Anime.JS which will not only provide the animations I wanted but on top of it, it contains a lot of other cool functions. So, for a developer, it is always better to look out for any new JS Frameworks which makes our job far easier.
JS Frameworks are not just vital as a web development trend but they are also extremely useful to perform Selenium test automation for your website and web applications.
There are many JavaScript frameworks that some of them are mentioned in this list of JavaScript testing frameworks, this list will help you choose the right framework for automation.

Single Page Applications
The recent web development trends have moved from creating a multiple page application to an application providing every relevant information on a single page. A single page application or popularly called SPA creates a better user experience since all that is important comes on a single page rather visiting multiple URLs and remembering which page had which element or function.
Single-page applications also derive their popularity from the fact that users have switched their mode to mobiles for browsing the websites. A SPA gives the user a mobile experience like scrolling down with the touch, an experience nowadays also included in desktops and laptops.
Single-page applications are extremely popular these days and to survive in the market, it is advisable to go for them while building a website.
Accelerated Mobile Pages (AMP)
Next on our list for web development trends is Accelerated mobile pages, a project developed by Google and Twitter aiming to present the webpage faster to the user. This is it. The project just aims to deliver the webpage faster and with relevant content so that even if you are on a poor connection, you can fetch the web page. AMP uses the following elements to achieve the results:
- Lazy Loading
- Using Preconnect
- Prefetching Resources
- Asynchronous Javascript
- Inline Style Sheets
- Avoiding Downloadable Fonts
- Resource Prioritization
It is important to note that responsive design and AMP are two different things. While responsiveness focusses on different screen sizes delivering the website in the original intended way, AMP just focuses on the mobile user providing the web page faster (even though it is not responsive). The only reason to focus on the mobile users is because they have increased many folds in the past decade and to be successful with your website, you need to deliver it perfectly for the mobile users.
In order to know more about cross browser compatible AMP pages, you can read this blog cross browser compatible AMP pages
Push Notifications
Push notification is a feature to let the website notify the user about certain events on his device (mobile or desktop). Push notifications have seen a good steep in the web development trends these days. Push notification has been proved very valuable in increasing sales and bringing users back on the website.
Consider a situation where a user is too busy in his work and suddenly a notification pops up in his browser telling him that his best friend just uploaded a picture. Even though at this time your customer would not have opened the website, but he will now. Push notifications are currently in research today to improve them further for the customer as well as the website owner. Refer to the following screenshot where Facebook wants my permission to send push notifications to me.

The best thing about the push notifications is that the customer need not be active on the website to receive the notification. This helps in getting more visitors and reaching more and more people with your product.
Cybersecurity
I hope you remember the day when Mark Zuckerberg was called by Congress to answer the data breach that occured on Facebook. Data breach is the release of the data being held by the companies. It was a suspected cyber attack on the world’s most popular social networking website.
Today, with 20 billion devices connected to the internet, there is an enormous amount of data online. From our personal information to our bank details to personal talks, everything is online. This data is of so much value that the whole company depends on it. No wonder that cyber attacks have become so common because of this that every 39 seconds, there is a cyber attack (University Of Maryland).
It is also easier to identify that since small businesses have lesser bank balance to afford cybersecurity specialists, they are most vulnerable to cyberattacks. Cyberattacks are so common that they brought a loss of $2 trillion in 2019.
Simply stated, if you are storing something, you are at risk. Hence, cybersecurity has become a high priority web development trend. Cybercrime being the greatest threat to a company, it is very important that if you are a web developer, you acquire these skills and deliver a secure website.
Ghost Buttons
Ghost buttons are the modern modification of the traditional button designs in the HTML web page. Ghost buttons are used solely for the purpose of the user interface as call-to-action buttons i.e. they perform certain actions like signing up or navigating to another page etc. Ghost buttons derive their names from the fact that they blend so well with the UX of the website, it does not appear as if a button is placed. An example of a ghost button is in the image below:

Contradicting their cousins, they are bigger and well-thought-out buttons (in terms of design) with a sole purpose of attracting the visitors and leading them to spend more time exploring the website.
The ghost button is just a concept and there is no “method” or “function” to build them. Ghost buttons have become a lot popular in web development trends and many websites are using them now as a strategy for UI/UX design.
Responsive Web Design
There are billions of devices today that access the internet and many of them are different from each other. As a web developer, you should assume that your website will be opened on each of them or most of them. But leaving other differentiating parameters, you should be most concerned about the different screen sizes that these devices have. Just like browsers, these devices with varying screen sizes keep popping up in the market and we surely should be prepared for that.
To cope with this problem, we need to build a responsive website that adjusts itself to the screen size automatically. I’ve observed at times that people tend to use responsive testing and cross browser testing interchangeably however this is not the case. Responsive testing is done to verify your websites rending over different viewports across different devices, while cross browser testing is a process of testing your website over different browsers. There’s a difference between responsive testing and cross browser testing
To ensure your website performs well across different screen sizes, you need to test user interaction, page loading, images, navigation, text alignments, and more. Doing this manually is laborious, so an all-in-one solution for responsive testing is essential.
Investing in a robust and free mobile-friendly tool like LT Browser, a complementary tool offered by the LambdaTest platform, is a practical and time-saving choice. LambdaTest is an AI-Native test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations.
With LT Browser, you can conduct responsive design testing across 53+ pre-installed device viewports, including mobile, tablets, desktops, and laptops.
Watch the video tutorial and get detailed insights on how to use the LT browser.
Serverless Applications and Architecture
Serverless architectures are a way to run the application and services without building up the server. The applications running on serverless architectures are called serverless applications. With time, the applications have become really complex and developing and maintaining a server on top of it, is added work. Moreover, the server requires a lot of maintenance and modifications once your web application hits the market. What if the storage capacity is about to be exhausted? What if the server is down due to the high number of hits? What if someone tries to hack your server for the confidential data you have?
Recent web development trends have increased the use of serverless architecture since the developers prefer paying for the server rather than developing their own. But the server has to be somewhere, right? Serverless applications work by renting the server from the organisation who are in the business of just maintaining them. For example, AWS. AWS provides you with the server facility which their engineers maintain and you don’t have to worry about either scalability, reliability or security. The application can even scale to twice the size overnight and the automatic systems assign the required amount of data to your application.
Voice Search Results
Voice search has become the latest mode of fetching the information from the internet on a device. Today, voice search is everywhere. It is so popular that major companies have dedicated products just for voice searches such as Google Home from Google and Echo Dot from Amazon. Voice search is considered the future of the internet and no doubt that these companies are investing so much on this.
Since the user requests information from these devices, web development comes into picture when you want to let your website’s information be spoken out by the device. Voice search based devices search for the query of the user using a search engine just like when you Google something. It is just that the mode of search differs.
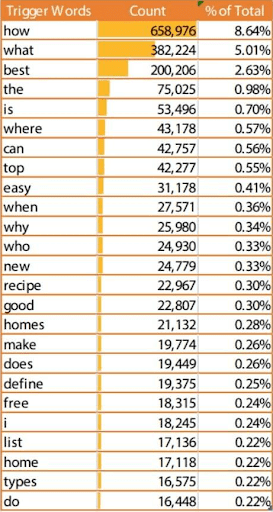
So, the website should be voice search optimised so that voice search based devices can recognize your website and retrieve information from it. For this, the device should be able to locate the element exactly what the user is asking and your website should already be prepared for such searches. Below is the image representing the trigger search word in the decreasing order:

Motion UIs
Motion User Interface is a self-explanatory term. A user interface with any kind of motions, graphics or animations comes under this category. With so many websites on the internet, everyone tries to be different in their own way and capture the user’s attention. For the past decade, web developers have tried to focus a lot on the user interface of the website. This has brought a lot of advancement and new concepts such as front-end frameworks and languages in the web development world and the user seeing all this for so long, is now fond of it. A user is more attracted to a website delivering a top-notch user interface rather than just a simple colourful one.
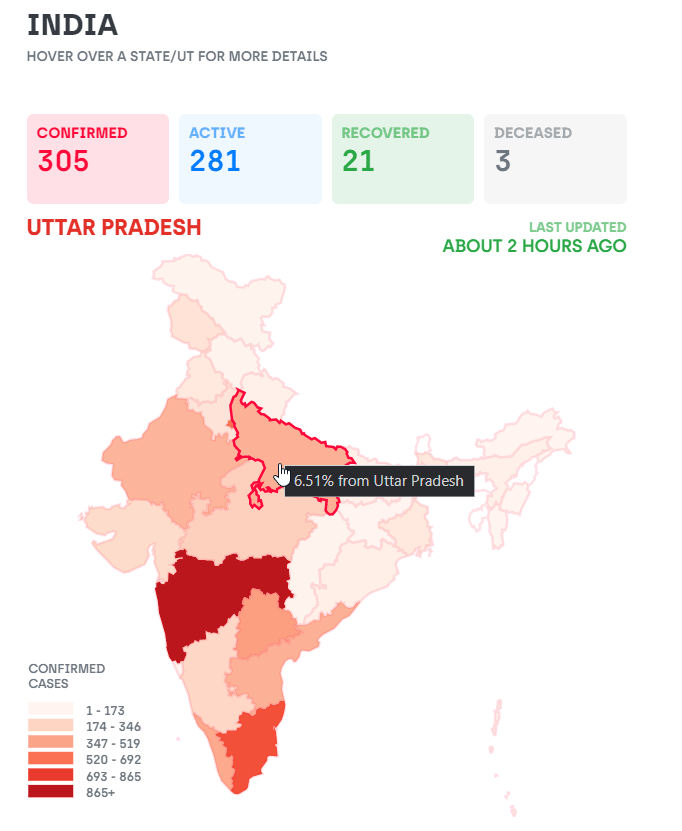
This advancement in the user interface has given birth to the motion part in the user interface. Animations and motion elements have shown that they tend to keep the user on the website for more time as they are more pleasant to look at. While it is not just a matter of visuals, motion UI can deliver long and lengthy information through interesting elements such as graphs and motion graphs. A small demonstration can be seen on the current official Corona stats website for India.
As soon as the website loads, a graph is loaded showing the trend in the past days by which a user can assess whether the cases are increasing or decreasing.
![]()
The same can be seen at the right hand side which allows the user to just hover over a state and the website displays the stats for that state.

As an end-user, I would definitely prefer this website over some static website which just displays the results in a single line (with however beautiful color combinations they use).
Web Assembly
Many of the web applications on the internet, even today, are built on JavaScript. All the main logical, complex calculation part is performed in JavaScript. But, JavaScript was not built for such stuff. As the time has passed, web applications have become a lot heavy and complex and honestly, JavaScript is a bit slow keeping in pace with them. This is the reason that the majority of the game developers, audio/video streaming companies prefer native applications as they get the perfect environment for smooth running of the application.
Web assembly has changed this and has proved a game changer in the web development field. It has been just more than 2 years since Web assembly has been launched and it has taken the developers by storm.
Web assembly provides the perfect environment for the web application to run as a bytecode by which the application is able to run very quickly inside the browser. As a web developer, web assembly has become very important to learn as every big and complex website is aiming for this language today. For the times to come, it is expected to surpass JavaScript and be the most common web language.
CSS Subgrid
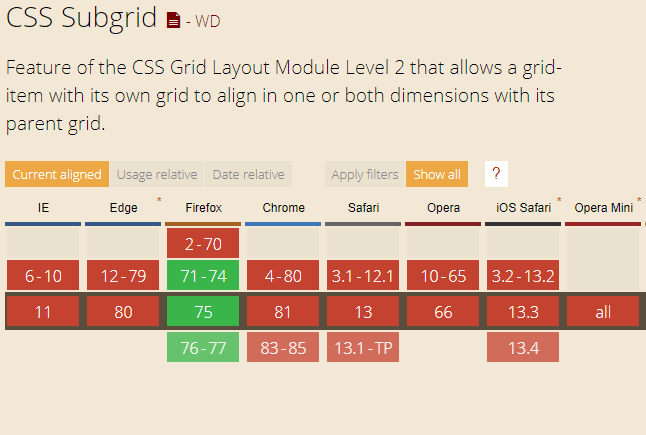
CSS Subgrid is part of the Level 2 specification of CSS Grid which allows nested grids to be constructed within the parent grids. When CSS Grid was initially launched in 2017, it had various limitations which included the fact that the nested grids were not able to take part in sizing of the grid.
Two major advantages of CSS subgrid is that they can use the grid tracks defined on the parent – for rows, columns or both. Also CSS subgrids inherit the gaps from the parent.The size of the parent tracks changes by the sizing of the items in the subgrid.
For now CSS Subgrid is only supported by Mozilla and will soon be rolled out for other browsers.

Image format
Some of the image formats we use nowadays such as JPEG and PNG were launched in the early and mid 90s. With all the innovations that has happened within the web development world, it’s quite an achievement that these three have survived.
Although these formats have gone through considerable changes, with the new web development trends we have figured out even more efficient approaches which weren’rcompative with old standards. There are three major image formats which every developer should be familiar with:
WebP
- WebP was released by Google in 2010 majorly for lossy optimisation of true-colour images.
- WebP has superior lossless and lossy compression for images on the web.
- WebP also offers alpha transparency and even animation.
- It is supported by all the major browsers except IE, Safari and iOS
JPEG 2000
- JPEG 2000 also does lossy compression, alpha transparency
- JPEG 2000 gives better performance than JPEG at low qualities, thus enabling images to load faster in your website and giving you better performance overall.
- At present it is supported only by Safari and iOS and gives 20% better compression then JPEG
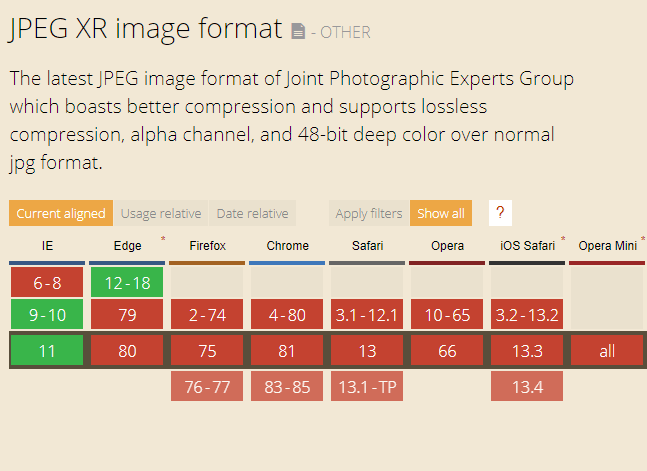
- JPEG XR is the latest version, launched by Joint Photographic Experts Group
- JPEG XR provides better compression at higher levels of quality along with alpha transparency.
- At present JPEG XR is supported by some versions of IE and Edge browsers

Featured Snippets
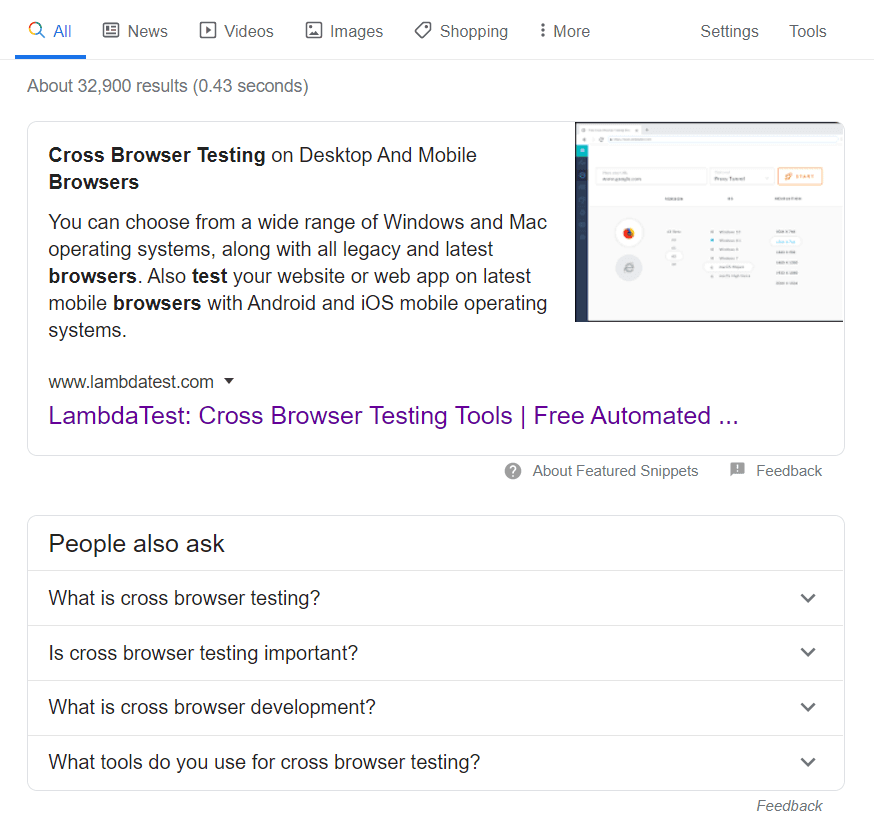
The featured snippets are Google’s way of providing the search result in a more attractive way so that the user gets the information he wants without opening the website at all. Look at the image below:

You can see that I can get my answer about cross-browser testing just by reading the snippet only. This featured snippet results stands apart from the other results and attracts more user’s attention.
Recent web development trends have grown to focus on these featured snippets to increase the chances of Google selecting it, and letting the user open up your website. Featured snippets bring a lot of visitors to the website and the development of the website needs to be in accordance with that.
Web Development Trends To Take It to Next Level
By far we’ve discussed the web development trends necessary to develop your website or web application. But in the next part I’d like to shed some light on the trends which can take your web applications to the next level.
Artificial Intelligence
Artificial intelligence has been a popular trend in web development for some time now. Artificial intelligence helps a lot of websites deliver great user experience which is customized according to the user’s preferences, his browsing history or location etc. Not only with respect to the user, but artificial intelligence can also improve the overall security of your website and server.
Artificial intelligence can help you interact with the user through voice giving him a stunning experience or apply logical agents to improve what the user sees on the website. No matter what type of business you represent through your website, artificial intelligence can help you achieve a greater user experience and solutions to certain problems in no time.
Blockchain Technology
Blockchain is the hot topic in the market. Whether it be web development, trading or performing other transactions, blockchains are acquiring their space everywhere. It has become so popular that a new browser called “Brave” integrated BAT cryptocurrency to their browser directly. Bitcoin and Etherum are the two other most popular blockchain currencies on the market. A blockchain transaction makes use of different blocks (interconnected systems) to establish the task efficiently and quickly. So where does blockchain come into web development?
Blockchain refers to performing the transaction with the help of blocks. This transaction could be purchasing something from a website or trading your currency with the cryptocurrency. Making use of these features, web developers have started to integrate the blockchain features into their applications. By integrating blockchain, the end-user is also ensured with safety of their information and transactions. This helps in gaining the customer’s trust and forcing him to visit the website again and again.
Augmented Reality and Virtual Reality
Augmented reality is giving the user a real-world experience of something that does not actually exist in the real world. Remember the game Pokemon that got famous overnight just because of one element – Augmented Reality. The game displayed virtual Pokemon on the real streets and challenged people to collect them through augmented reality. Augmented reality and virtual reality are not new concepts. They have been built inside many applications such as Snapchat to get more user engagement. But AR and VR have an immense future inside the web development field.
Consider a time when you could chat with your friend as if he was sitting in front of you or check how that paint would look on your wall just through your device screen. Augmented reality is the current hot topic in web development and you can bridge the gap between reality and virtual world through Google’s course. You can also learn a popular augmented reality framework in JavaScript called AR.JS and include some augmented reality to your website and engage your users. It completely depends on the developer how he leverages its power into his application.
Internet Of Things
Internet of things is a concept of connecting electronic “things” of our day-to-day lives with the internet. From sensors to cameras to even refrigerators, we are connecting everything to the internet and processing huge amounts of data on a daily basis. So, where does web development come into the picture of this complete internet of things?
The Internet of things has become the latest trend in web development since the developers are coming up with websites that can connect to these devices such as sensors and cameras. Such a website will increase the interaction between the user and the devices and mainly focuses on the user interface part. Handling the data is normally not considered when we are including IoT in web development since processing such a high amount of data through websites becomes very slow. The data is better processed with the device’s internet itself.
Another side of web development is developing a website that is built to be opened on these devices. It is estimated that around 31 billion devices will be installed by 2020 and many of them are coming with a screen with a great user interface to deliver information to the user and other preferences. Furthermore, apart from the user interface, including IoT in the web development would also mean a secure and reliable website since most of the devices process the data confidential to the user. This is although a very new trend that has been included in web development and will see great improvements in the coming couple of years.
To learn more about the various design trends follow this guide on web design trends and get valuable insights.
Wrapping it up
Web development is an always changing field. A couple of decades ago, it was just HTML, CSS and JS that completed the website design. But today, a website is a complex woven structure of different languages. Websites are completely dependent on the end-user. As the requirements and the end-user’s perspective change, developers develop something new to fit their requirement giving birth to a new and advanced technology. Web developers need to be constantly updated about these trends to compete in this race. Since it is a period of lockdown and everyone is inside their comfort zones with a lot of spare time, I hope you will make use of this post and learn the latest trend and add another feather in your hat.
That’s all folks! Feel free to hit the bell icon in order to receive any future updates for our blogs. Also, I’d encourage you to retweet our blogs on your twitter feed! Happy Testing
Got Questions? Drop them on LambdaTest Community. Visit now
















