48 Best Web Development Tools For [2024]
Arnab Roy Chowdhury
Posted On: March 7, 2024
![]() 127730 Views
127730 Views
![]() 28 Min Read
28 Min Read
For web developers, there is no shortage of resources. Be it text editors, learning materials, build tools, deployment tools, testing tools, or any other category that can ease their lives as web developers!. However, if you are starting a new project, confusion may arise regarding the best-suited tool for your team.
To clear this confusion, we have come up with this detailed post covering the 48 best web development tools that developers should. Web development tools is a detailed subject encompassing multiple facets like development, testing, etc. hence, we have covered the tools in categories based on their usage.
So, let’s get started…
TABLE OF CONTENT
IDEs for Developers
Text editor or IDE is one of the most important web development tools. Because obviously, you need a tool for coding, don’t you? So let’s kick start this blog with this most important product category.
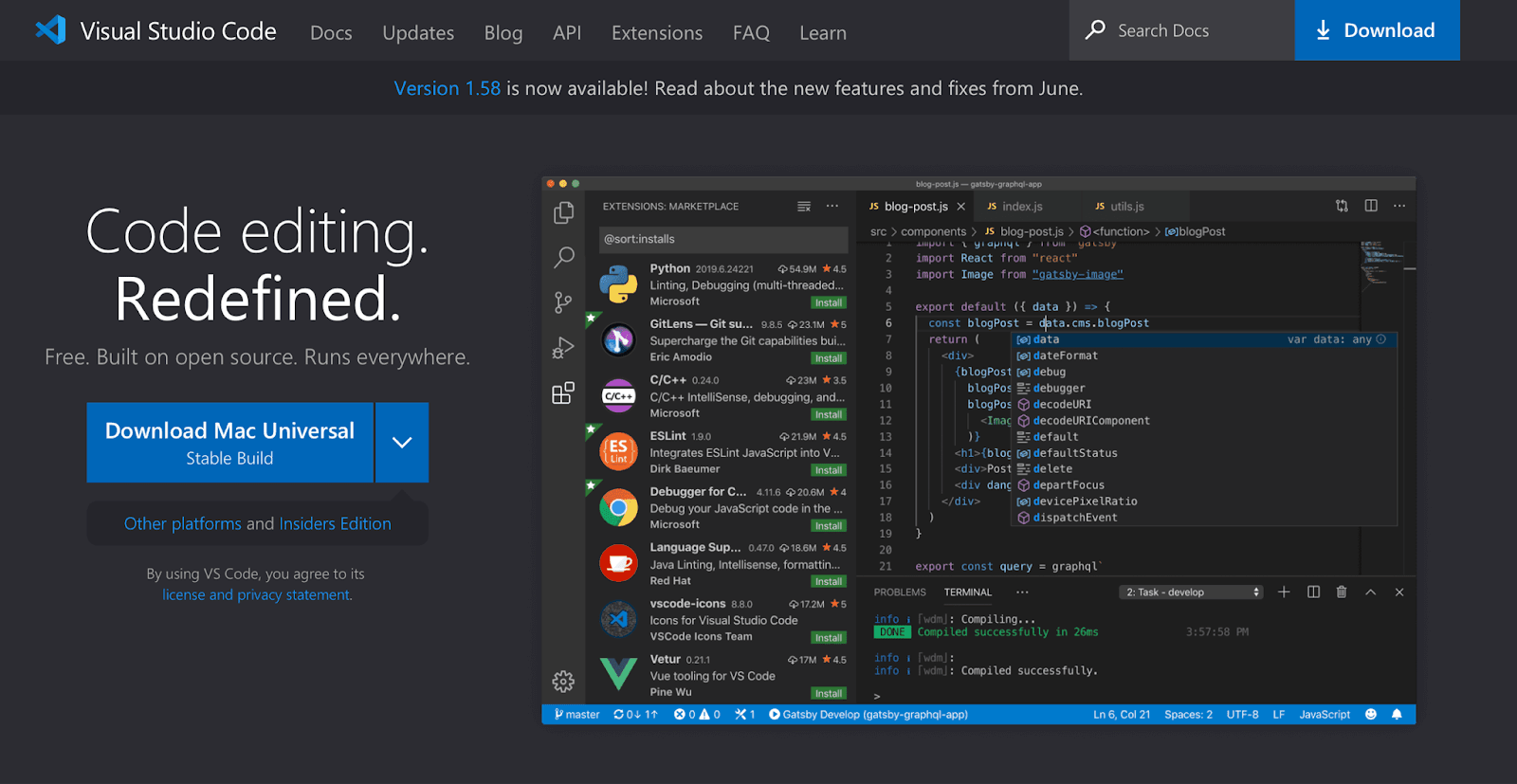
Visual Studio Code

Visual Studio Code ranks as one of the most popular IDE for web developers. This IDE is quite powerful and comes with built-in support for JavaScript, NodeJS, and TypeScript developers. It also supports multiple extensions for C#, Python, PHP, and C++.
This open-source tool from Microsoft has the following popular features:
- Text auto-completion with IntelliSense
- Syntax highlighting
- Easy navigation to functions
- Built-in cmd terminal, making it easier for Node, Angular, and React developers to perform their entire work in a single IDE
- Boilerplates and templates
- Seamless integration with GitHub
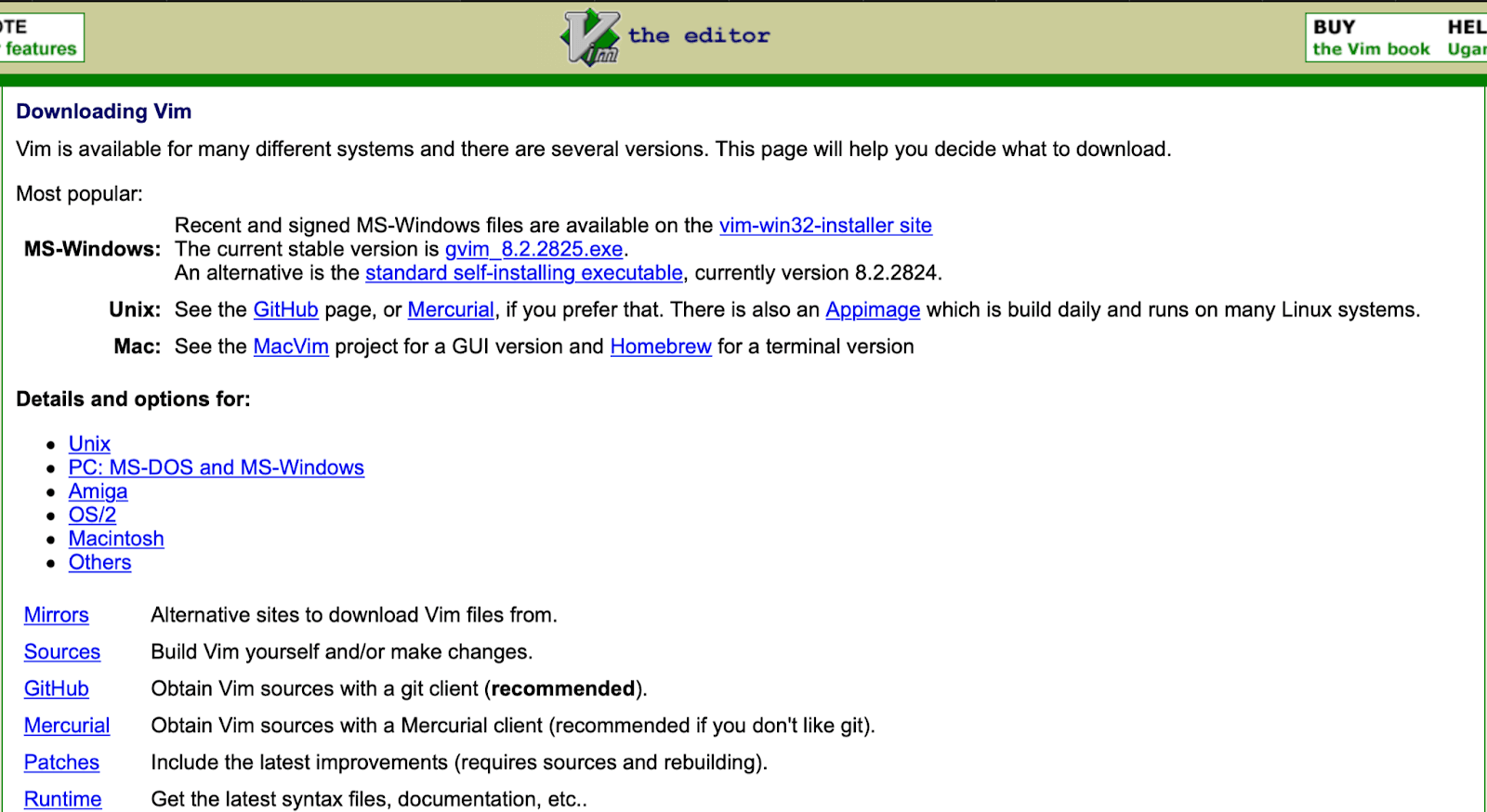
Vim

Vim is a reliable and stable text editor compatible across Mac, Linux, and Windows platforms. Developers can generate scripts with just a few commands using the Vim editor.
You can use this editor from:
- Command-line interface
- Standalone application in GUI
The learning curve is a bit steep, and you must be ready to learn a whole new set of features that are different from the other popular IDEs.
Run tests over 3000+ various browsers and OS combinations.Try LambdaTest Now!
Webstorm

If you want to unleash the full power of the JavaScript ecosystem, the ideal choice for you is Webstorm. Here are the top features that you might find useful:
- On-the-fly error detection
- Smooth navigation across code
- Ability to refactor JavaScript, TypeScript, CSS, LESS, SASS, etc.
- Intelligent way of code compilation
Apart from these features, you can also run and debug your automation scripts using Jest, Mocha, Karma, and more. And finally, you will get a simplified way to work with GitHub or Mercurial. Give this open-source tool a try, and you will discover other interesting features as well.
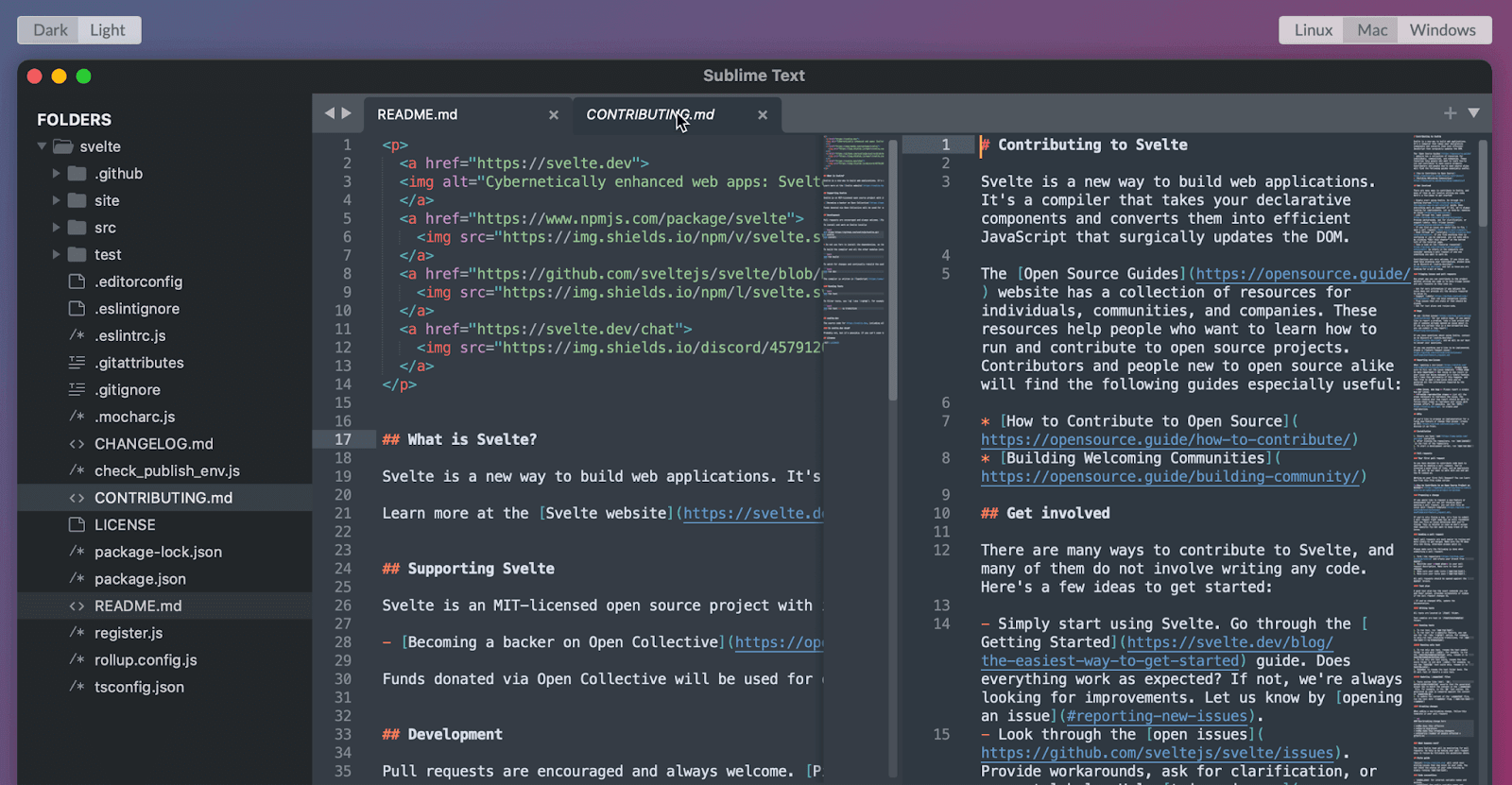
Sublime Text

Sublime has been one of the most powerful and lightweight IDEs for web developers. The IDE works across multiple platforms and offers a range of customization options.
This is what you can achieve using Sublime:
- The application is significantly fast and has an intuitive interface
- Supports code navigation as well as function & symbol navigation
- You can highlight syntaxes in React or ES6 using the Babel plugin
- Rich plugin ecosystem with a plethora of awesome plugins like SublimeLinter, Sidebar Enhancements, DocBlockr, etc.
Notepad ++

Notepad++ is the most popular code editor when it comes to the advanced IDE category. This open-source tool comes in a very compact package. Notepad++ IDE consumes significantly lesser resources in comparison to the other IDEs available in the market.
The most important factor that makes this IDE a part of our best web development tools is translating the interface into more than 80 languages. This level of internationalization is not present in many IDEs. What if you don’t find your native language on the list? Well, in that case, you can easily translate the tool into your native language.
Browser Plugins
Browser plugins are primarily used for performing smaller tasks in the world of web development tools. However, be it inspecting the color code of an element or validating the markup of a code, the importance of plugins cannot be ignored. This is the primary reason why we have added browser plugins to our ultimate list of web development tools.
Let’s talk about some plugins that you can use for your project.
Githunt

Developers are always looking for inspiration to do better coding. Githunt is a React-based plugin for Chrome that allows you to explore the most starred projects hosted on GitHub.
By default, you will get a list of the most popular projects curated on a weekly basis. You can also sort the projects based on their daily, monthly, or yearly popularity. You can also customize the view (i.e., list or grid) and apply filters across multiple languages if you do not find a popular project in your native language.
WhatFont

WhatFont Chrome extension can be your go-to extension if you port a new site from a legacy codebase. The plugin also supports Google Font API and Typekit.
Just click on the extension and hover on the text whose font family you intend to investigate. This plugin will tell the font size, font weight, and font family. With more than a million users, it is one of the most popular tools used by web developers.
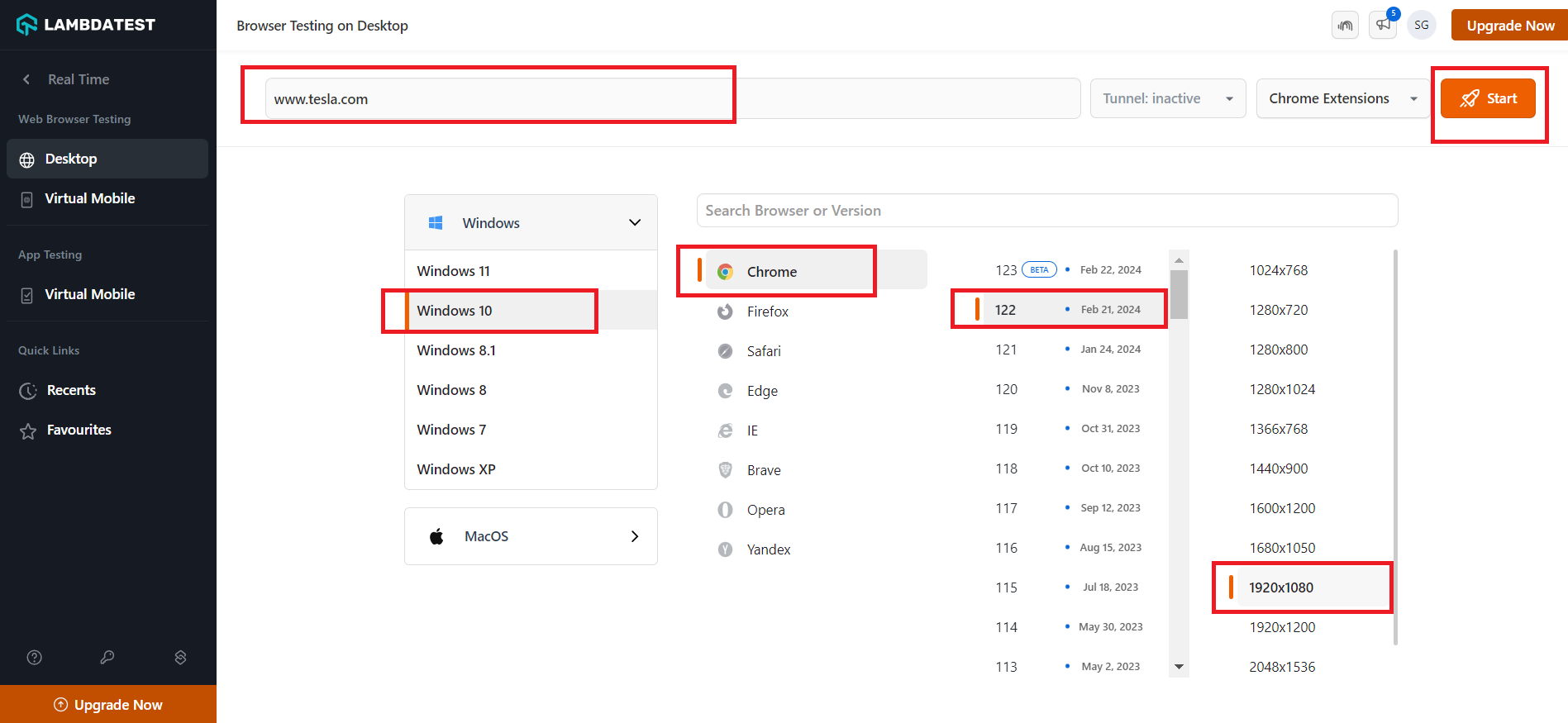
LambdaTest Chrome Extension

The availability of many browsers and platforms has made it important to test your website on different browsers & platform combinations. As a business (or even a developer), it is not wise to invest heavily in a local testing infrastructure. This is where a platform like LambdaTest can be helpful as it provides you a cloud-based Selenium Grid. LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations.
With LambdaTest Chrome Extension, you can access the LambdaTest interface and perform cross browser testing of your web app simultaneously across multiple browsers and platforms online. This extension helps developers increase productivity, reduce testing time, achieve faster TTM, and improve overall browser coverage. Here are some of the most exciting features of LambdaTest Chrome Extension:
- Flexibility to take direct screenshots of up to 25 different browsers and operating systems online
- Scheduling screenshots using preferred date, time, and configurations
- Perform geolocation testing across 53 locations across the globe
Check out our detailed video tutorial on the LambdaTest Chrome extension for live and automated screenshot testing:
Lorem Ipsum Generator

Just creating a template with buttons, images, or carousels is not enough for designing a winning website. We also need a default text to mimic an actual site before delivering the template to the client.
You must have seen “Lorem ipsum” default text in UI templates. Lorem Ipsum Generator is a useful plugin that provides a quick and easy way to customize and generate default text that compliments your amazing design. Not only the text, but you also get the option to customize the count of lines in each paragraph along with line breaks.
ColorPick Eyedropper

ColorPick Eyedropper is a selector meant for inspecting web pages. You can use it to easily identify the Hex color code of any web page (or a particular element on the page). In addition, the Zoom feature lets you inspect the line color or border color (even if it is as small as 1 px).
Once you click on the extension and activate it, your mouse cursor will convert into a crosshair. After that, just hover on the section you want to identify, and on the right-hand side of the screen, you will get the color code in RGB format and the hex color format.
HTML Validator

Wondering what an easy and quick way to validate markup within the web browser is? HTML validators can come in super handy in such scenarios. Though there are a number of validators out there, HTML Validator is the most popular out of the lot!. To use an HTML validator, you just need to: –
- Install the plugin
- Open a developer console on the page
- Navigate to the HTML validator tab
- Get insights into the HTML warnings and errors present on the page page
JSON Viewer

We normally get the minified version of JSONs when doing compilation or when data of a website is generated dynamically., Wouldn’t it be great if you can hierarchically see the JSON data? Well, if you have a lot of time, you can work with raw data, but you surely do not have infinite time in your hands!
However, if you are looking for a quicker way to filter a small field in a huge JSON file, this addon accelerates product development. With over 800,000 users, the JSON Viewer plugin has a rating of 4/5 and is well-known for its ease of use and reliability.
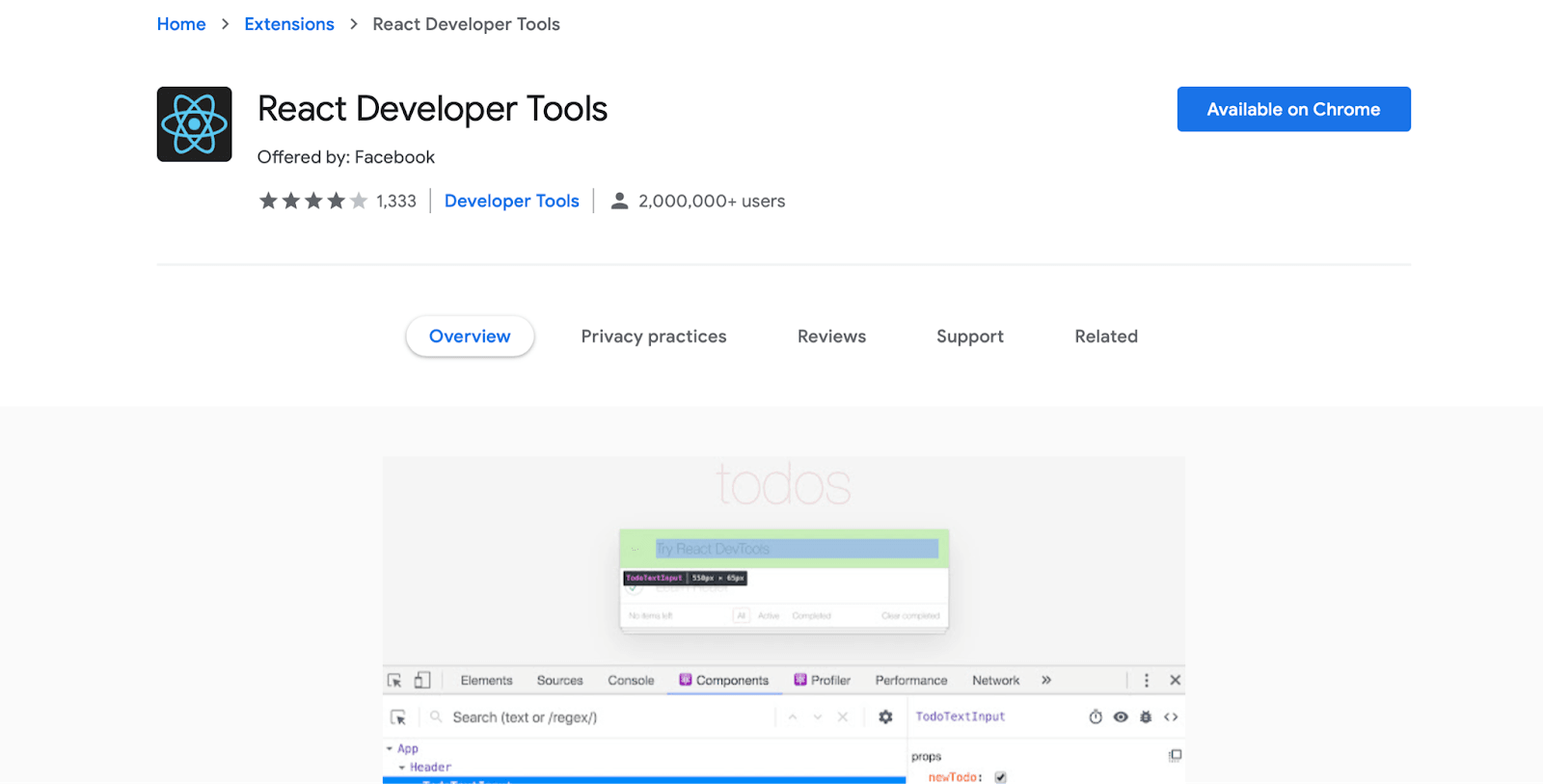
React Developer Tools

This plugin is useful if you are developing your website using the React framework. You can inspect the React library using this tool.
After installing the React Developer Tools extension, you would see two icons on the toolbar of your Chrome browser. One is for Profiler, and the other one is for Components. Profiler gives you detailed insights into the performance data. On the other hand, Components shows details about the React library being used on the page. In a nutshell, this plugin is a must-have for any React developer.
Dimension

Mouse hover is one of the effective ways to inspect paddings or margins in UX tools like Zeplin. Wouldn’t it be useful if we have a similar tool for browsers as well? Dimensions is a plugin that comes as a solution in the Chrome browser.
Dimensions can be used to find the dimension, spacing, or gap between elements you see on a web page. After installation, you will find a crosshair icon on the toolbar. Just click on it, and you will see a similar icon on the screen. Move it around the object you want to measure. The exact dimensions will appear on the icon. The tool is simple but quite effective for developers and one of the top contenders in our best web development tools list.
Testing Tools
The most important activity that runs parallel to development is testing, so we have added them to our list of best web development tools. Finally, we will discuss and list down some popular tools that aim to enhance the quality and further accelerate your web application development.
LambdaTest

Nowadays, the definition of an amazing web application or website is quite exhaustive. However, along with the speed and great technology, user experience also plays quite an important role.
In this digital-first era, your website (or web app) must perform exceptionally well on a range of browsers, devices, and operating systems. To realize this perfect experience, you need to perform cross browser testing.
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations. As a result, you can gain a competitive advantage by delivering a unified user experience, faster time-to-market, along with ensuring top-notch product quality. Here are some of the amazing features of the LambdaTest platform:
- Live interactive browser compatibility testing
- Automation testing using Selenium and Cypress frameworks
- Parallel testing in Selenium and Cypress for executing the faster go-to-market strategy
- Automated Screenshot Testing & Geolocation Testing
- Detailed test logs (and reports) for faster bug fixes
- Supports integration with a large number of project management, CI/CD, & communication tools
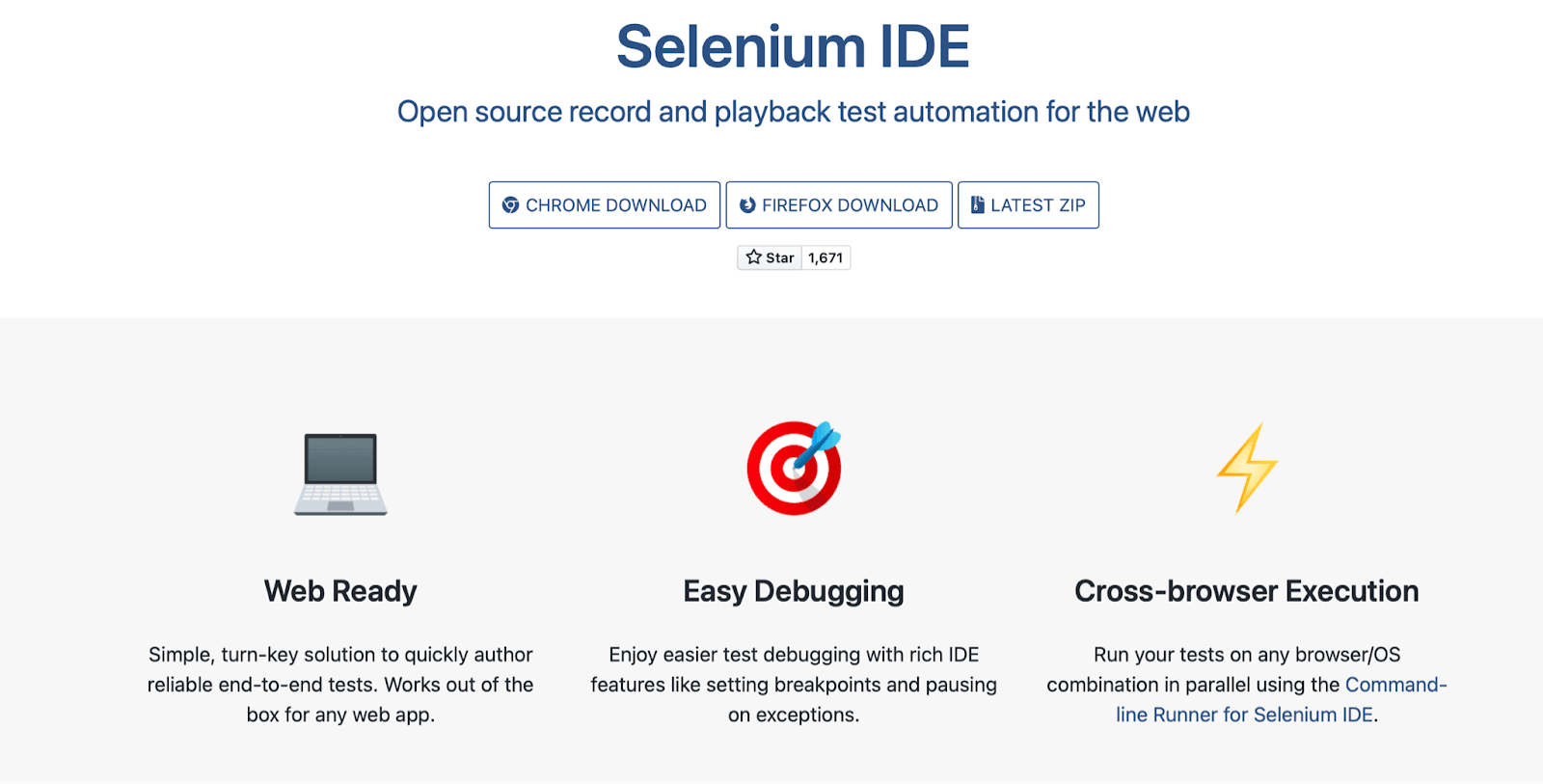
Selenium IDE

Are you looking for a UI-driven record and playback tool? If yes, then Selenium IDE for automation testing is the right choice for you. Selenium IDE is available for Chrome and Firefox browsers.
You can export the created test into a script. It also offers easy debugging by setting breakpoints. The tool also offers multiple strategies for locating a recorded element and has a self-healing feature. Selenium IDE in Selenium 4 also lets you export the recorded tests as code for all official language bindings like Java, C#, Python, etc.
Katalon Studio

Katalon is the perfect tool if you are looking for a middle ground between codeless and code-based testing tools. The tool is an all-in-one solution for test automation that comes with the following features:
- Productive IDE that can generate tests for all operating systems and platforms
- Record and store all UI elements, thereby enhancing reusability
- Offers a codeless experience
- Seamless integration into the testing ecosystem
SoapUI

Built for both testers as well as developers, SoapUI is an open-source tool that offers load, functional, security, as well as mocking testing. With an easy-to-use GUI, this tool is one of the best web development tools if you are a beginner in API testing and want to validate SOAP and REST-based web services.
Here are the major features of the SoapUI framework:
- Ability to create complex testing scenarios with drag and drop tests
- Ability to create load tests based on existing API tests
- Mimic web services without waiting for them to be completed
- Engaging open-source community
Apache JMeter

Apache JMeter is another popular open-source tool meant for testing the performance of static and dynamic web applications. For example, you can use the tool to simulate a heavy load on a single (or a group of servers), objects, or network.
The objective is to test the application’s strength or analyze how the site performs under different loads. The tool is portable, and you can run headless tests from any Java-compatible operating system like Mac, Windows, or Linux.
Test Automation Frameworks
Test automation frameworks are becoming important with each passing day to increase the team’s efficiency and speed. Especially at present, when customers are all about the Agile way of faster delivery. Automation Testing in Agile accelerates the process of software development, testing, and delivery.
Let’s discuss some of the popular test automation frameworks that we have added to our list of best web development tools.
Robot Framework

When it comes to test automation framework, the first that comes to our mind is the Robot framework in Python. It is a generic open-source framework primarily meant for test automation.
It is an open-source tool where tests are written in Gherkin, a language with human-readable keywords.
The framework is independent of operating systems and applications.
Cypress

If you want a complete end-to-end experience while testing your web application, Cypress is the ideal framework.
Here are some of the awesome features of the Cypress framework:
- Simple installation without any additional dependencies
- Preferred for end-to-end testing of modern web applications
- Feature-rich automation dashboard
- Reduced (or minimal) network flakiness
- Cypress testing on cloud lets you run cross-browser tests at scale
WebdriverIO

Are you looking for an automation framework that allows you to write your scripts in JavaScript while leveraging Selenium?
Unlike Selenium, if you are using Webdriver, you don’t need to write any code from scratch. This framework comes with all the resources you need to develop a scalable and sustainable test suite.
The open-source framework will certainly make you happy if your team comprises JavaScript developers and coding enthusiasts. In addition, the testing community widely uses the WebDriverIO framework to perform automation testing. Refer to the detailed WebDriverIO Tutorial to get started with automation testing with the WebDriverIO framework.
Jasmine

With the shift-left approach becoming more mainstream in testing, the popularity of behavior-driven frameworks (BDD) is growing with each passing day.
Jasmine is a BDD-based framework that can be used for testing your JavaScript application. The framework comes with a clean human-readable syntax that lets you write automation tests with ease.
Since it is a BDD framework, people from all the departments (not limited to only technical departments) can participate in creating and maintaining test scenarios.
Cucumber

When it comes to BDD, what if I told you that there is a framework that offers testing and collaboration between teams? If that is your requirement, you should give Cucumber a spin.
To learn more on about automation with Cucumber and NightwatchJ, follow this reference on automation testing with Cucumber with NightWatch JS and get valuable insights.
Here are some of the power-packed features of the Cucumber framework:
- Writing human-readable test cases that follow the BDD approach
- Improved collaboration between teams
- Work in small and rapid iterations, thereby improving communication between the team members
Not only that, CucumberStudio connects with your source control tool like Git.
Karma

Are you looking for a framework where your team should worry less about the configuration to write efficient test scripts? In that case, you should try out Karma.
Here are some of the awesome features of Karma:
- Control of the entire workflow from the IDE
- Flexibility to run automation test scripts on real devices like tablets, phones, or even headless instances like PhantomJS
- Open-source tool with a large community
- Supports Continuous Integration with Jenkins and Travis
- Option to run tests with Jasmine, QUnit, or any other adapter
Serenity

Serenity is an open-source BDD framework meant for writing acceptance tests for your web applications.
Here are some of the major features of Serenity:
- Flexibility to write maintainable and scalable test scenarios
- Generation of illustrative and highly detailed reports
- Ease of mapping automated tests to the requirements
Frontend Frameworks
Are you developing a static website? If so, simple HTML, CSS will do the job. However, nowadays, almost everyone prefers dynamic single-page websites. Let’s discuss a few frameworks ranked in the State of JS 2020 survey that lets developers create robust and scalable JavaScript-based web applications.
React

Created by Facebook, React is one of the most popular web development frameworks. Ranked top in the State of JS 2020 survey, this framework is a favourite among all developers who work on single-page web applications.
With the release of React Native, a cross-platform framework for mobile development, React is also gaining traction in the mobile development market. The framework has a virtual DOM, a stable way of writing codes with a number of libraries, and has a rating of over 169k stars in GitHub.
Vue

Vue is popular since it comes with a rich feature set with a very small memory footprint (i.e., 29KB).
Like Angular, you can also work with 2-way data binding. The official site of Vue has detailed documentation which makes it easier for you to learn. However, vue can be a bit complex in case you are using it for a large-scale project.
Svelte

Though the syntax of Svelte aligns closely to web standards, its approach is different from basic HTML, JS, or CSS.
The design approach of Svelte is similar to Python. Although complex, it is still popular among developers because of its aesthetically pleasing appearance and clear-to-read templating based on HTML. During compilation, the framework optimizes the code and incorporates changes during runtime with minimal overhead.
Preact

What if you want to use React for small projects? The alternative is Preact that comes with a smaller memory footprint (i.e., 3KB)
It is based on the ES6 framework, and because of its small size, performance is not an issue. Preact comes with a fast virtual DOM. It uses standard attributes of HTML, and you can share reusable components like UI elements or data providers.
The major downside is that it has a smaller developer community
Ember

Ember is one of the best frameworks for developing client-side web applications. It is considered as the one-stop solution for handling application flow and data management.
Apps developed using Ember have a high performance since the framework can simultaneously handle multiple tasks. In addition, Ember has its asset pipeline, services, and route, thereby providing you a full-stack framework for development.
LitElement

Though LitElement is not that popular like Angular or React, it is still preferred due to its ability to create faster and lightweight web components. Therefore, it is ideal if you are working on small projects.
You can also use the components in any CMS or a framework like Vue or React. Moreover, as you can use JavaScript, you no longer need to learn any new language for the template.
AlpineJS

AlpineJS is another popular framework meant for handling small projects. The framework is popular for apps that run on the server-side. This is because the framework leaves a small footprint in the app.
With a size of about 4KB, it works great with the current templates. DOM manipulation is a breezy task with AlpineJS.
To learn more above various web development frameworks you can refer this guide and get better insights on which framework suites best for your project needs.
Repository and Collaboration
Development and testing are important, but collaboration is increasingly important for teams. Let’s discuss some popular platforms we’ve added to our ultimate list of web development tools that enhance team collaboration. We have also collated a list of the top code repository tools.
Jira

If you are using Agile methodology, you might’ve surely come across Jira. It is considered one of the best platforms for cross-team collaboration. It has gained more prominence since the time remote work has picked up due to the ongoing COVID-19 pandemic. Here are some of the major features of Jira:
- Powerful features with ease of customization
- Easy-to-manage workflows
- Flexibility to track changes in the project
- Provision of a centralized dashboard through which you can share data with other team members
Asana

Asana allows you to assign tasks to other team members, check deadlines and assign followers to your projects.
Major features of Asana:
- Assign and organize development activities that you and your team can view in a list
- Timeline feature lets you map work according to time
- The rich and interactive dashboard helps your team to focus on priority tasks
GitHub

Probably the largest platform for hosting code repositories, with GitHub, you can manage code, projects and develop software with other developers.
GitHub allows you to:
- Write code in a better way
- Collaborate with teams
- Execute collaborative team reviews
- Provision of Secure Private repositories
- Access control to the checked-in repositories
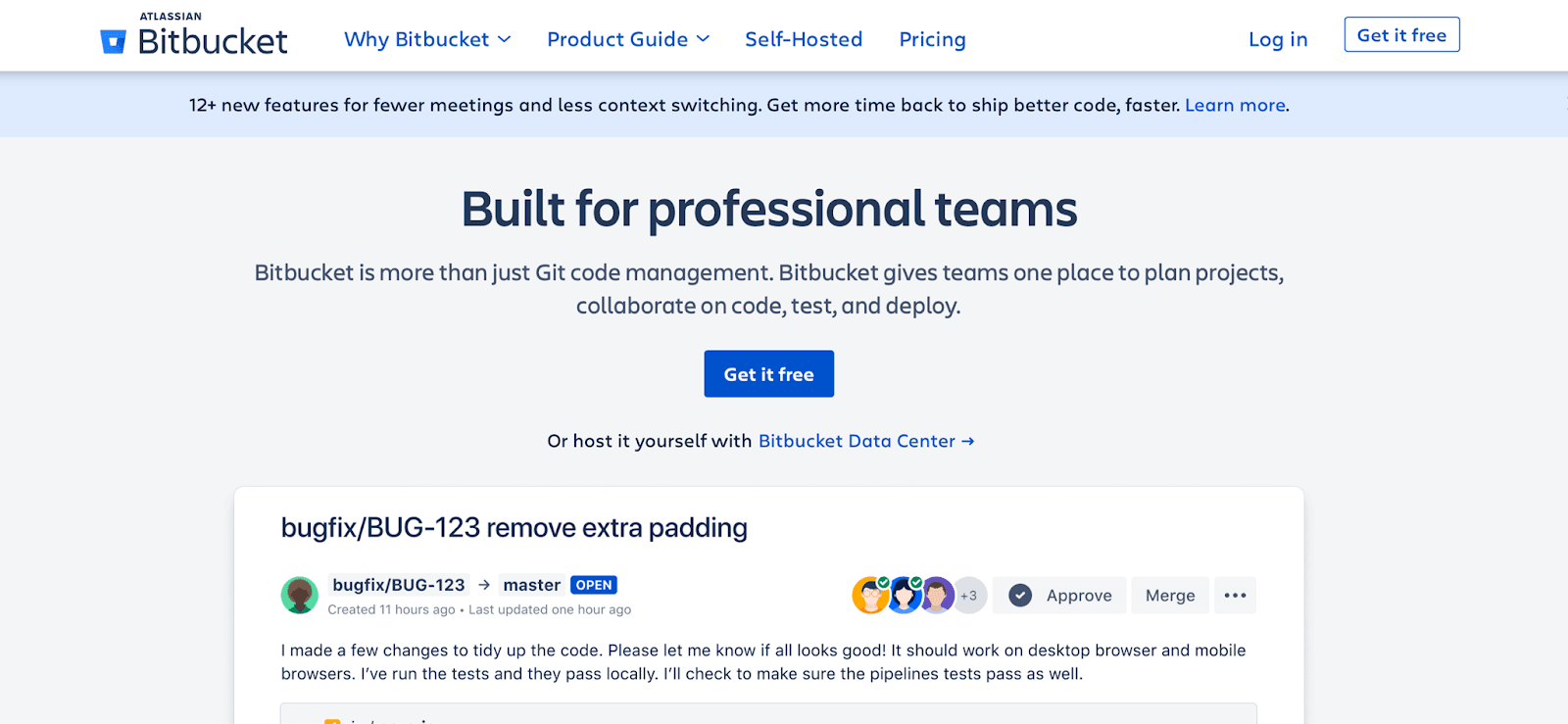
Bitbucket

Offered by the creators of Jira, Altissian comes a popular repository, Bitbucket. The repository offers you unlimited private codebases for Git or Mercurial.
Features of Bitbucket:
- Approve code that is pending for review
- Create and manage pull requests
- Secure workflow and flexible deployment models
- Integration with JIRA
Trello

Trello is a small but useful tool for collaboration, especially for smaller projects. The tool offers you the option to organize projects on boards. At a glance, the boards tell you what is going on, who is working on what, and more.
Imagine Trello to be a whiteboard where you have added a list of sticky notes, each note having a task and one or more team members assigned for each task. Now imagine each sticky note having an attachment of photos, data sources, documents, and a section where you can add comments. A portable whiteboard that you can access anywhere, from any device.
Basecamp

Basecamp is a collaboration tool like JIRA or Asana. Using this tool, people manage their projects while communicating with the team members. You can use the tool to keep track of your work, assign tasks, set up and view deadlines, plan discussions, and more.
Although it is considered a project management tool, we can categorize it as a collaboration tool because of its flexibility to its users.
Jenkins

CI/CD has become a must-have in today’s hyper-competitive environment. Jenkins is one such tool that leads the race in the CI/CD market. It offers multiple plugins to build, deploy and automate a project.
Here are the major features of Jenkins:
- Open-source tool that comes as a self-contained program based on Java
- Easy installation and configuration
- Can be used as a simple CI server, with the flexibility to convert into a CD hub for a project
- Distributed architecture of Jenkins allows you to set it up across multiple machines and execute a faster code build, test, deployment.
To learn more about various CI/CD tools and automation testing process you can Subscribe to the LambdaTest YouTube channel for details guidance on various automation testing process like Selenium testing, Cypress testing, Playwright testing, and more.
Other Notable Tools
As I have noted earlier, the count of best web development tools is almost endless. Let’s close our post by discussing responsive testing tools, task runners, CI/CD tools as well as some browser-based development tools that make a developer’s life easier by reducing repetitive tasks.
LT Browser

There are many responsive testing tools available in the market, some with an advanced set of features. LT Browser is one of them and can be used to test various device viewports simultaneously. You can open a website in the LT Browser and perform live testing across 50+ pre-installed device viewports. This freemium tool is built for the purpose of enabling rapid/accurate testing of websites and providing quick feedback to developers. Some of the features include:
- Allows responsive testing on multiple viewports like mobile, tablets, desktops, and laptops
- Generates performance reports of websites powered by Google lighthouse
- Supports different network conditions while testing
- Compares devices on multiple viewports simultaneously
- Supports Hot reloading
- Allows you to take full-page screenshots
- Records test session
Grunt

The main reason for using Grunt is automation. The less work that you can do while performing repetitive tasks means the more time you can invest in finding out innovative solutions to implement in your project.
Be it code compilation, unit testing, linting, or other tasks, free-to-use Grunt is a popular task runner who can do most mundane tasks for your team with less effort. Moreover, the ecosystem of Grunt is evolving at a rapid pace. With a huge count of plugins, you can choose the ones you need and automate almost anything.
Gulp

Another popular task runner like Grunt, Gulp uses the flexibility of JavaScript and automates slow tasks to build an efficient pipeline. You can use Gulp to write your own code and perform a chain of tasks with a single command.
Since the tool is open source, there are lots of community-built plugins. You can use them to get quickly started with Gulp. Each plugin does a small amount of work! Collectively using them allows you to build a chain of tasks that can give you the desired result.
Docker

Docker makes our life easier by taking away the mundane and repetitive configuration tasks that we perform throughout the development cycle of a web application.
Here are the major features of Docker:
- Flexibility to develop a unique app on Mac and Windows
- Easy integration with popular tools like GitHub, CircleCI, or VS Code
- Seamless collaboration with other team members, helping you publish images in the Docker Hub
- Deliver multiple applications and run all of them in your environment, including design, staging, testing, and production
- Run Selenium tests with Docker for expedited automation testing
Sourcetree

Are you unfamiliar with the command-line interface and the commands needed to push and pull code from a GitHub repository? Sourcetree brings you a free Git client for both Mac and Windows.
With Sourcetree, you can visualize your code, find changes and conflicts, and resolve them with ease. The tool works for both Git and Mercurial. You can visualize the latest code, compare your changes, and update code with confidence. If you are not that much confident with Git, you can learn it easily with a set of tutorials that covers merging, branching, and many more.
GitLab

GitLab is an open-source DevOps platform that lets you view your project, collaborate with other team members, and ship at a faster pace.
Major features of GitLab:
- Single interface, data store, and conversation thread making it easy to use the tool
- Scalable and powerful end-to-end automated operation resulting in improved efficiency within the team
- Highly secure tool that lets you unearth vulnerabilities and code quality issues.
Codepen

Suppose you have just gone through new web technology and want to test how it works for your project. You don’t need to worry about setting up an environment for just a simple trial run since Codepen can help you in that area!
It is a social development environment where UI developers build and deploy their work with a readily configured environment. You can browse and fork through multiple readily available codes, helping you learn with the community.
JSFiddle

Just like Codepen, JSFiddle is another great tool for testing and sharing your code. You don’t even need to register to try out a code. The online tool offers you three sections to individually type HTML, CSS, and JS code.
The site will take care of the build and deployment in real-time. It also offers color-coded syntax and a tidy-up feature that properly formats the code with appropriate spaces. Moreover, you can browse fiddles published by others and learn new stuff. So, the next time someone in your team gets stuck in implementing a new thing, create a fiddle and share it with them to make your team’s task easier.
100+ Free Online Tools From LambdaTest!
LambdaTest has come up with an index of 100+ free online tools for developers and testers. From HTML, XML, and JSON formatters to robust data generators, and hash calculators. LambdaTest’s free online tools are built to help engineering teams accelerate and be more productive with their daily activities.
Code Tidy
- JSON Prettify
- JSON Minify
- HTML Prettify
- HTML Minify
- JavaScript Minify
- CSS Minify
- CSS Prettify
- XML Minify
- XML Prettify
Data Format
- IDN Encode
- IDN Decode
- XML to JSON Converter
- JSON to XML Converter
- BCD to Decimal
- HEX to Decimal
- Decimal to BCD
- UTF8 Decode
- UTF8 Encode
- HEX to RGB Converter
- RGB to HEX Converter
- HTML to Markdown Converter
- Markdown to HTML Converter
- Decimal to Gray Code Converter
- Gray Code to Decimal
- URL Decode
- URL Encode
- Base64 Encode
- Base64 Decode
- Text to HTML Entities Converter
- HTML Entities to Text Converter
Random Data
- Random JSON Generator
- Random XML Generator
- Random CSV Generator
- Random YAML Generator
- Placeholder Image Generator
- Random Binary Generator
- Random Character Generator
- Random Color Generator
- Random Date Generator
- Random Decimal Fraction Generator
- Random Decimal Generator
- Random GUID Generator
- Random HEX Generator
- Random Octal Generator
- Random IP Generator
- Random MAC Generator
- Random Number Generator
- Random Paragraph Generator
- Random Password Generator
- Random Time Generator
- Random UUID Generator
- Random Sentence Generator
- Random String Generator
- Random Word Generator
- Random Data from RegEXP
- Test Data Generator
- Lorem Ipsum Generator
- Credit Card Number Generator
- QR Code Generator
- Random Byte Generator
Security Tools
- Hash Calculator
- Hash MAC Generator
- CRC32 Hash Calculator
- CRC32B Hash Calculator
- Ripe MD 128 Hash Calculator
- Ripe MD 160 Hash Calculator
- Ripe MD 256 Hash Calculator
- Ripe MD 320 Hash Calculator
- MD2 Hash Calculator
- MD4 Hash Calculator
- Adler32 Hash Calculator
- Gost Hash Calculator
- Whirlpool Hash Calculator
- MD5 Hash Calculator
- SHA1 Hash Calculator
- SHA256 Hash Calculator
- SHA384 Hash Calculator
- SHA512 Hash Calculator
Utils
- Find and Replace String
- HTML Escape
- HTML Unescape
- Difference Checker
- Shuffle Letters
- Shuffle Text Lines
- Sorting List
- Split Your String
- Text Lowercase
- Text Uppercase
- Text Repeater
- Text Rotator
- Character Count
- Word Count
- Lines Count
- Sentence Count
- URL Parse
- JSON Escape
- JSON Unescape
- Extract Text from HTML
- Extract Text from JSON
- Extract Text from XML
- Strip HTML
- JSON Validator
Wrapping It Up
We hope that you will find the tools that we listed to be quite useful. Choose the one that you need based on your project and your stakeholder and team’s requirement. If you are working on a large project, go for frameworks like Angular or React and collaboration tools like Jira. If your project is small, you can give Trello or Preact a try.
Let us know if you have come across similar and useful tools that consume fewer resources while reducing your workload.
Got Questions? Drop them on LambdaTest Community. Visit now















