27 Best JavaScript Frameworks For 2025
Mehul Gadhiya
Posted On: January 3, 2025
![]() 585391 Views
585391 Views
![]() 59 Min Read
59 Min Read
When searching for best JavaScript frameworks, you’ll encounter a plethora of options, each with unique advantages and applications. The abundance of choices, spanning front-end, back-end development, and testing, can make it challenging to select the ideal JavaScript framework to suit your needs.
According to Stack Overflow Developer Survey 2023, JavaScript is the most commonly used language for the 11th year straight, with 54.45% of people opting for it. The major reason for its popularity is that JavaScript is versatile and can be used for both front-end and back-end development and for testing websites or web applications.
In this article on the best JavaScript frameworks for 2025, I’ve come up with a list of the best JavaScript frameworks for front-end, back-end, and testing, which might help you with this.
TABLE OF CONTENTS
11 Best JavaScript Frameworks for Front End Development
JavaScript has been widely used for front-end development for almost two decades. Popular frameworks such as React, Vue.js, and Angular continue to dominate the rankings, while newer contenders like Svelte, Solid, and Qwik have been steadily gaining traction. The landscape is evolving as developers explore emerging technologies alongside established frameworks. Based on the latest trends from the State of JS 2024 survey, here are the top JavaScript frameworks for front-end development in 2025.

1. React

React, also known as React.js, is one of the best JavaScript frameworks in the front-end category. It is an open-source front-end JavaScript library created by a team of Facebook developers led by Jordan Walke back in 2011 and became open-source in June 2013. The initial prototype was dubbed “FaxJS” and was first experimented with in Facebook’s Newsfeed. React can be considered one of the biggest influential disruptors in the web development domain that delivered a real breakthrough in shaping the web applications we see today.
React introduced a component-based, functional, and declarative programming style for creating interactive user interfaces for mainly single-page web applications. React delivers blazing-fast rendering by making use of ‘Virtual DOM.’ DOM stands for Document Object Model, which renders only those components that have changed instead of rendering the whole page. Another key feature of React is simpler JSX syntax instead of JavaScript.
Although React presents a slightly steeper learning curve than other best JavaScript frameworks in this list, it is supported by a huge developer community, bountiful learning resources, and massive industry adoption in every corner of the world.

React Usage Statistics:
- As per the State of JS, it has been ranking 1st in the list of front end best JavaScript frameworks worldwide for the 7th consecutive year! React has polled 1st place since 2016, ahead of mainstream rivals Vue.js and AngularJS as the best JavaScript frameworks.
- 81.8% of JavaScript devs are currently using React.js, whereas an additional 47.2% have shown a keen interest in learning this JavaScript framework in the future, as per the State of JS 2022 survey.
- With 40.58% of the vote, React surpassed jQuery to claim the second spot in Stack Overflow Developer Survey for best JavaScript frameworks in 2025, leaving it in the third spot.
- Current version – 19.0.0
- GitHub – 233k+ Stars and 1,651+ Contributors.
- NPM – Averaging close to an all-time high of 32M+ weekly downloads.
Pros of Using React:
- Reusable Components – Its component-based approach helps developers import or reuse UI components without breaking a sweat instead of coding them from scratch.
- Easy Integration – Allows easy integration with other front-end and back-end frameworks like the popular PHP framework Laravel to work seamlessly without a hitch.
- Direction Dataflow – The main difference is React.js follows a downward directional data flow architecture. This ensures that a child element cannot affect the parent making the code more stable and less prone to errors.
- Simpler Syntax – Uses JSX JavaScript extension instead of usual JavaScript, an HTML-like syntax that makes the code easier to read, understand and maintain.
- Virtual DOM – Creates a virtual representation or a copy of DOM called Virtual DOM or vDOM. React compares the virtual DOM to the real DOM to only render components that have changed instead of rendering the whole page. This is the key behind React’s blazing-fast performance.
- SEO – After many improvements, React.js is one of the most SEO-friendly front-end frameworks that facilitate page crawling. Traditional JavaScript frameworks that rendered content dynamically were notorious for their poor SEO performance and incompatibility with search engine crawlers.
- Continuous Improvement – React is in a state of constant evolution and improvement, adding key new features like Hooks, Fiber, Concurrent Mode, Suspense, etc., for reducing boilerplate code, improving concurrency and fast rendering, and boosting performance, making it a strong contender in the best JavaScript frameworks category.
- Rich Community Support – React is backed by a massive Developer Community with almost 1.6k contributors on GitHub and a wide array of learning resources, tutorials, and help guides readily available to anyone starting. Also, do not forget React.js is backed by one of the world’s largest and most powerful companies– Facebook.
Cons of Using React:
- Although JSX is a simpler syntax that is easier to read and comprehend, it might present an additional learning barrier to new developers.
- Many developers might feel React has a much steeper curve and bloated complexity than key rival frameworks like Vue.js or any other best JavaScript frameworks.
- React is often plagued with complaints about poor documentation that cannot catch up with new releases and features, forcing developers.
- Deals with the View Layer of the MVC Model, leaving no option but to rely on other technologies to deal with Model and Controller Layers.
Prominent Websites Built with React:
Airbnb, Asana, BBC, Cloudflare, Codecademy, Dropbox, Facebook, GitHub, Imgur, Instagram, Medium, Netflix, OkCupid, Paypal, Periscope, Pinterest, Product Hunt, Reddit, Salesforce, Scribd, Shopify, Slack, Snapchat, Squarespace, Tesla, The New York Times, Typeform, Twitter, Uber, Udemy, WhatsApp, Zendesk.
Learn more about testing React applications through this React testing tutorial.
2. Angular

Angular is an open-source framework by Google for building dynamic single-page web applications. It uses TypeScript for type safety, leverages reusable components for structure, and offers two-way data binding for streamlined development, making it a popular choice for scalable web projects.

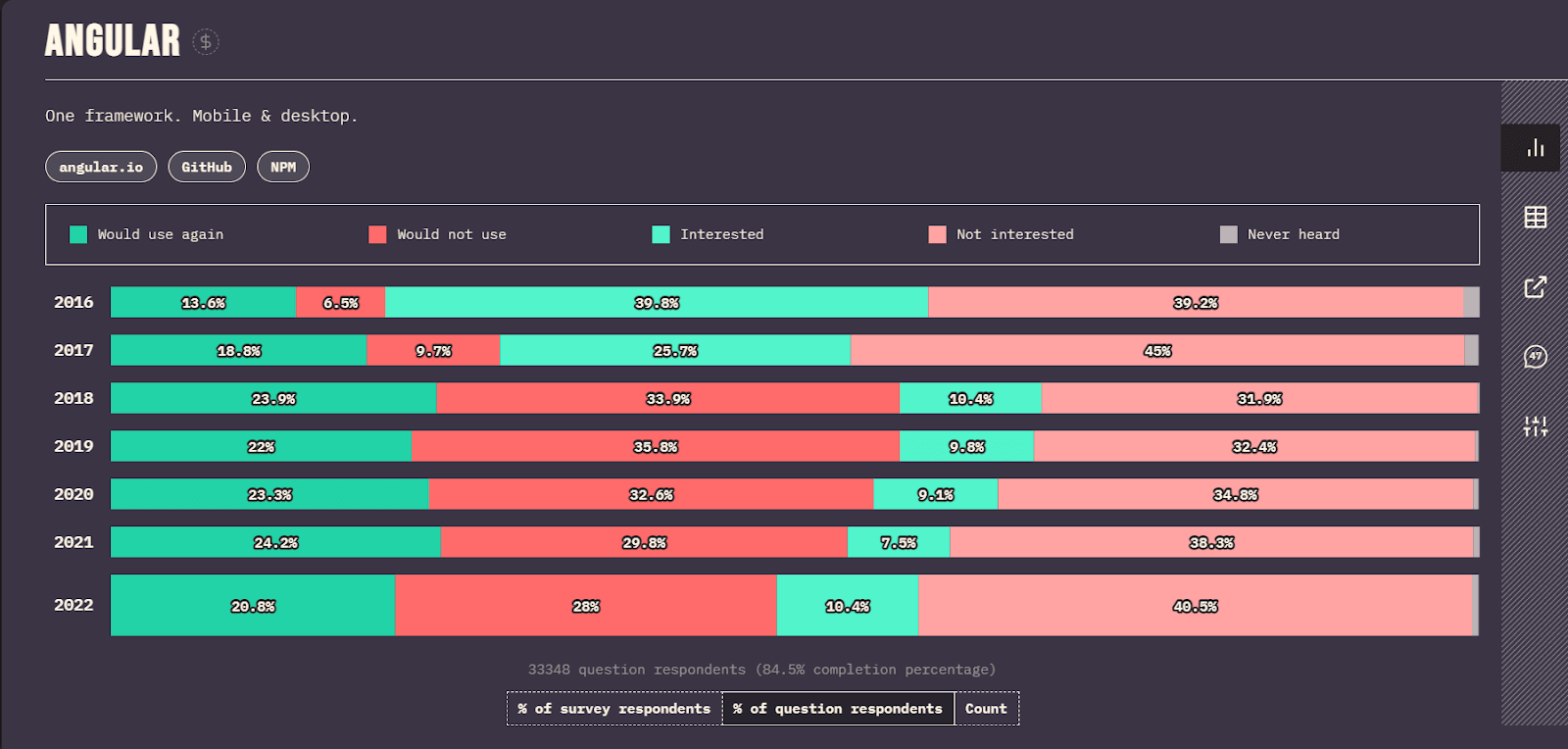
Angular Usage Statistics:
- Angular has ranked as the #2 for front end Best JavaScript frameworks in the State of JS 2022 survey for the 2nd consecutive year.
- In Stack Overflow Developer Survey 2023, Angular was ranked 5th for front end best JavaScript frameworks, with 17.46% positive response.
- Current version – v19.2.0
- GitHub – 97.1k+ Stars and 1873k+ Contributors.
- NPM – Angular registered a massive 3.9M+ weekly downloads on NPM.
Pros of Using Angular:
- Component-Based Architecture – After ditching MVW (model-view-whatever) architecture, Angular 2 and beyond adopted a strictly component-based architecture that facilitates reusability. Components can be used over and over again throughout the app. It also enhances code readability and ease of maintenance.
- Server Performance – Angular supports out-of-the-box caching and many features to ensure fast server performance.
- MVC – Model View Controller in angular establishes key features like scopes and data binding. It also ensures UI and App logic are isolated from each other.
- 2-Way Data Binding – One key feature of Angular is 2-way data binding, which forms a link between the Model layer and View layer in such a way that each one of them reflects a change in another. However, other rival frameworks have adopted a one-way data binding for simplicity.
- Third-Party Integrations – Angular offers a rich collection of third-party integrations to enhance their web application further.
- Massive Community Support – Angular is blessed with backing from Google and a huge developer community amassing over 1.6k contributors on GitHub. AngularJS also has great documentation, a huge library of resources, and community support.
Cons of Using Angular:
- TypeScript – To use Angular, you must use TypeScript, which offers many advantages but still poses a big learning challenge for new developers. TypeScript is a big barrier to entry and explains why angular has struggled against React and Vue.js.
- Heavy and Bloated – Compared to lightweight alternatives like React and Vue, AngularJS is extremely bulky and large, roughly close to 550-600kb, which might not be suited for most small-scale applications.
- Poor SEO – Angular struggles with SEO due to acute accessibility issues cornered with search engine crawlers/spiders. If SEO is your prime focus, React is a much better SEO-friendly alternative.
Prominent Websites Built with Angular:
Google, Allegro, Blender, Clickup, Clockify, Delta, Deutsche Bank, DoubleClick, Freelancer, Forbes, Guardian, IBM, Instapage, iStock, JetBlue, Lego, Mailerlite, Microsoft Office, Mixer, Udacity, Upwork, Vevo, Walmart, Weather, WikiWand, Xbox, YouTube.
Learn more about testing Angular applications through this AngularJS testing tutorial.
3. Vue.js

Vue.js or Vue is an open-source lightweight front-end JavaScript framework used to build creative user interfaces and high-performance single-page web applications with minimum effort.
Vue.js was first launched in 2014 by Evan You, a developer working for Google who took inspiration from AngularJS to deliver a simple, lightweight, and efficient alternative in the form of Vue.js. And since then, Vue.js has been one of the best JavaScript frameworks for front end development. Although Vue.js has adopted most of its features from ReactJS and AngularJS, it has made major improvements to those features to deliver a better, easy-to-use, and secure framework. The biggest example of this approach is that Vue.js offers a 2-way data binding, as seen in AngularJS, and ‘Virtual DOM’, as seen in React.
Vue.js Usage Statistics:
- Vue.js has been placed at #3 in the list of best JavaScript frameworks for front end in the State of JS 2022 survey by developers.
- 46.2% of JavaScript devs currently use Vue.js and pledge to keep using it, while 50.7% have shown keen interest in using it.
- Current version – v2.7.16
- GitHub – 208k+ Stars and 364+ Contributors.
- NPM – Vue.js registered an impressive 6.4M+ weekly downloads on NPM.
Pros of Using Vue.js:
- Simplicity – The strongest ace of Vue.js is its simplicity. Any React or AngularJS developer can pick up Vue in a heartbeat without breaking a sweat. The structure of Vue is simple and enables you to code more with typeless syntax. Vue uses a single-file component system, meaning that HTML, CSS, and JavaScript reside in a single file for any given component.
- Built-in MVC – Have inbuilt MVC that enables quick and easy configuration, unlike ReactJS.
- Easy to Learn – Does not require you to learn JSX or TypeScript like React or AngularJS. Vue uses easy-to-grasp HTML templates that do not increase the complexity of code.
- Small Size – Another key advantage is its surprisingly lightweight size, given its impressive prowess. The zipped version of Vue.js is barely 18-20 kb in size, much lighter than its bloated, bulky rivals like React or AngularJS.
- Integration – It cannot only be used to create applications from scratch at a blazing-fast face but can also be integrated into existing web apps seamlessly without any trouble creating new components.
Cons of Using Vue.js:
- Small Community – Vue.js does not enjoy the backing of a giant like Facebook or Google, like in the case of React or Angular. But Vue has indeed managed to create a community of backers. On GitHub, Vue has 360+ Contributors, which is decent but nowhere close to the backing React enjoys with 1.6k contributors.
- Limited Employment Opportunities – Vue is undoubtedly extremely popular in China and the US, but that might not be the case in the rest of the world. Traditionally the US is the leader in new technology adoption, with the rest of the world lagging.
Prominent Websites Built with Vue.js:
9gag, Adobe, Apple Swift UI, Behance, Bilibili, BMW, Chess, Font Awesome, GitLab, Hack The Box, Laravel, Laracasts, Louis Vuitton, Namecheap, Netlify, Netguru, Nintendo, Pluralsight, Shien, Stack Overflow, Trivago, Trustpilot, Upwork, Wizzair, Zoom.
Read our complete article on Vue.js testing, and upskill your knowledge to test Vue.js applications.
4. Ember.js

Ember.js is an open-source JavaScript framework for building scalable single-page web applications for businesses. Model-View-ViewModel (MVVW) architecture is the foundation for Ember, unlike other frameworks we have discussed.
Ember.js was originally a SproutCore 2.0 framework that was renamed Ember.js by its creator Yehuda Katz, an accomplished developer credited as one of the chief creators of jQuery. One of the most adored and key features of Ember is the Ember Command-line interface tool, which is a productivity powerhouse. Such features make it one of the best JavaScript frameworks.
Even though Ember.js is an older front-end JavaScript framework compared to React, Vue, and Svelte, it still packs a punch and has a big user base with major companies like – Microsoft, LinkedIn, Netflix, Twitch, etc.

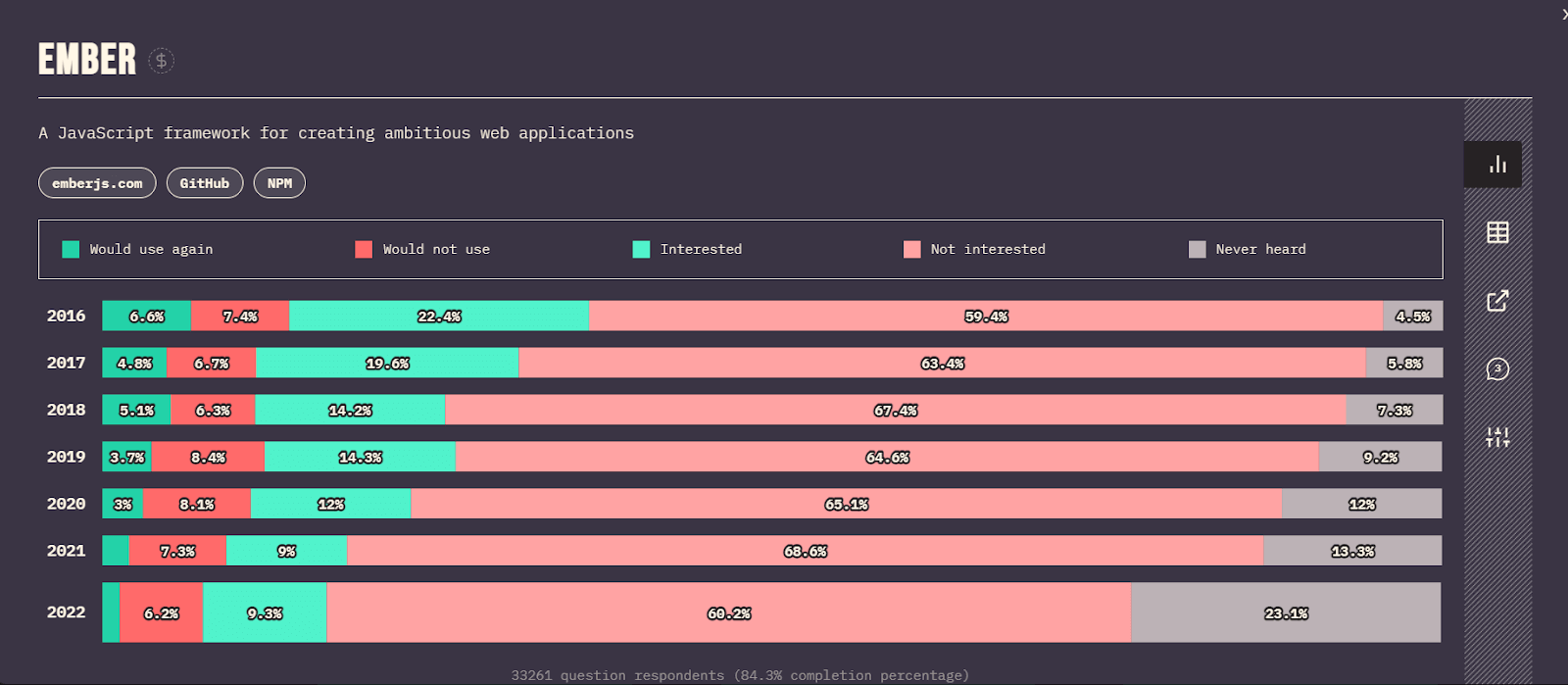
Ember.js Usage Statistics:
- Ember.js is ranked number 4 in the list of the best JavaScript frameworks for the front-end category in the State of JS 2022 survey.
- GitHub – 22.5k+ Stars and 824+ Contributors on GitHub.
- NPM – Ember is hovering close to 1200+ weekly downloads on NPM.
Pros of Using Ember.js:
- APIs – Ember provides a simple mechanism to work with APIs.
- Convention over Configuration – Ember.js follows the “CoC – Convention over Configuration” approach, which ensures that there is no need for any configuration in most cases so that you can jump straight away to coding and building your web application.
- Rich Documentation and Support – Ember.js comes with detailed documentation, thorough tutorials, and help guides to help you get started easily.
- Ember CLI – The Ember Command Line Tool is a productivity booster that not only helps to set up new projects but also creates components and controllers using automatic generation. Ember CLI also helps to install 3rd party dependencies.
- Inspector Tool – Ember.js has an Inspector development tool extension for Chrome and Firefox that helps to monitor and edit applications in real-time.
- Supports 2-way data binding similar to AngularJS.
- Backward compatibility with previous versions.
Cons of Using Ember.js:
- Steep Learning Curve – Newbie developers might find Ember.js quite challenging compared to Vue.js or React.
- Highly Complex – Complex for large-scale applications and might be too bulky and heavy for simple small-scale applications.
- Highly Opinionated – Opinionated in the sense that any deviation from doing things in a standard way might lead to frustrating problems.
- Stagnation in Popularity – Suffered stagnation over the last few years, failing to attract new developers into its fold.
Prominent Websites Built with Ember:
CrowdStrike, Ghost, GroupOn, Heroku, Intercom, LinkedIn, Microsoft, Netflix, Skylight, Square, TED, Twitch, Yahoo, and Zendesk.
5. Preact

Preact is a lightweight, swift, high-performance library and alternative to React. Preact is merely 3kb in size (minified and gzipped) and yet gives you all the necessary functionality of React, making it one of the best JavaScript frameworks. Preact was created by Jason Miller, Senior Developer Programs Engineer at Google, and can be considered as a subset of React stripping away some functionalities.
Preact is built with the same core principle of React – A component-based approach with Virtual DOM while completely compatible with React. It can even use React packages without compromising on speed, performance, and leaner size. In instances where the full potential of React isn’t necessary, most developers even use React during development and switch to Preact for production. Many major companies like Tencent, Uber, and Lyft are using Preact.

Preact Usage Statistics:
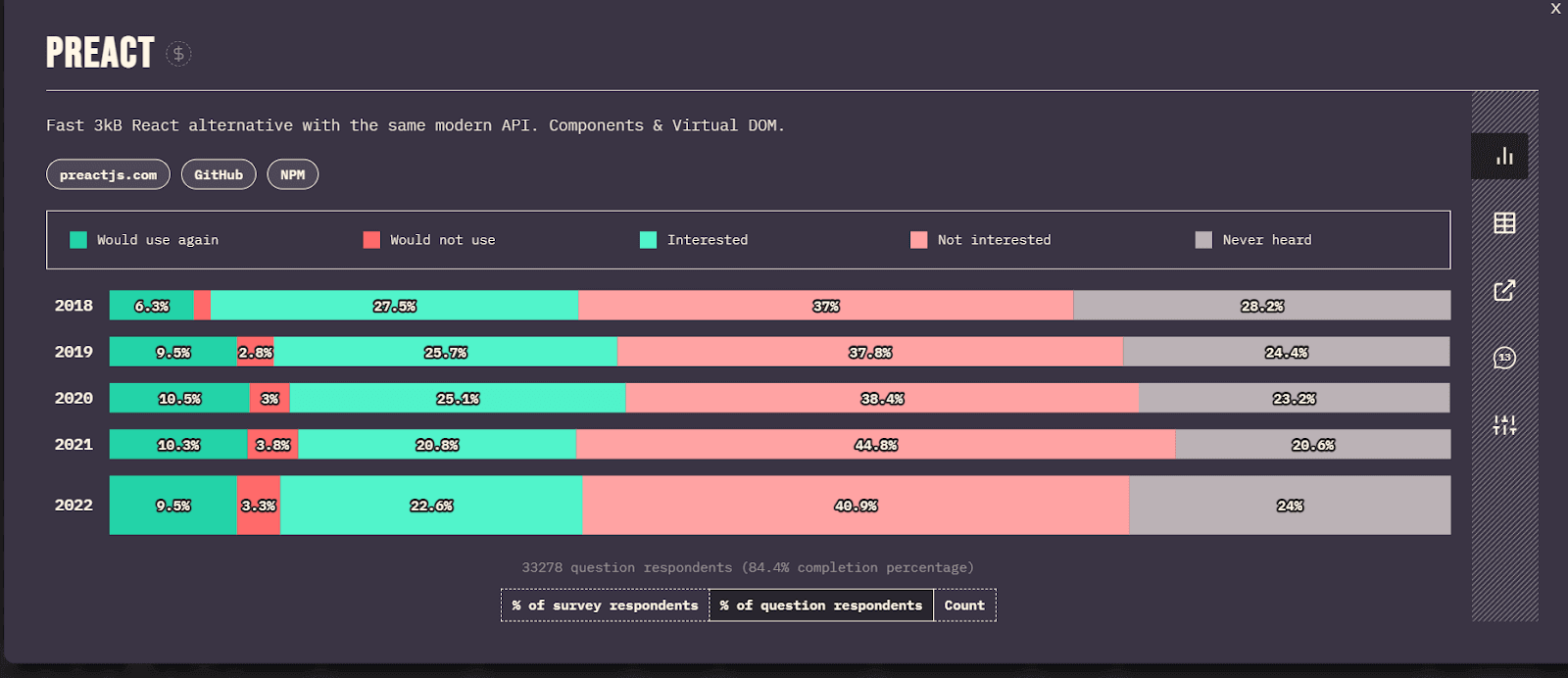
- In the State of JS 2022 survey, Preact ranked fifth among front end best JavaScript frameworks.
- 9.5% of JavaScript devs polled have used Preact before and plan to stick with it, while 22.6% have shown keen interest in learning and using it in the future.
- Current version – 10.26.4
- GitHub – 37.2k+ Stars, 2k+ Forks, 316+ Contributors.
- NPM – Preact recorded 5M+ weekly downloads on NPM.
Pros of Using Preact:
- Smaller in Size – With its lightweight size, Preact still delivers a faster render performance compared to other JavaScript frameworks such as React and Vue, which has a size of 40-45kb (gzipped).
- High Efficiency – More efficient than React and other best JavaScript frameworks in memory usage. It means the garbage collector has to do less work.
- Preact CLI – Offers an extremely powerful command-line interface tool that helps you easily create new projects while saving you the effort of dealing with Babel or web pack.
- Link State Module – Even though Preact is a subset of React, it has few advanced features. The most important is the LinkState module that optimizes state changes. React that uses arrow functions inside a render() method to update state. This method is inefficient, with a lot of unnecessary code. Preact solves this problem by using the LinkState module that returns a handle function when passed in an event updates component state changes automatically.
- Compatibility – Uses the same ES6 API as React, so developers can easily switch to Preact from React in an existing project during production.
Cons of Using Preact:
- Preact does not support propTypes like other JavaScript frameworks such as React.
- Another big drawback with Preact is that it does not support createClass. It only supports stateless functional components and ES6 class-based components.
Prominent Websites Built with Preact:
Bluehive, Bustle, Dailymotion, Dev.to, Dominos, Financial Times, GroupOn, Hashi Corp, Housing.com, Lyft, Pepsi, Rocket Chat, Smashing Magazine, Synacor, Sogou Wenen, Tencent, Treebo, Uber.
6. Svelte

Svelte is an open-source component-based and one of the best JavaScript frameworks written in TypeScript. It was created by ex-Guardian front-end developer Rich Harris. Svelte was first launched in 2016 and has witnessed an absolute explosion in popularity.
Many developers consider Svelte a truly game-changing and revolutionary idea that fundamentally changes how we code web applications and are tipping Svelte to dethrone other most popular front-end JavaScript frameworks in the world.
Svelte, unlike other JavaScript frameworks such as React or Vue.js, has no virtual DOM. Instead, you build components boilerplate-free in simple HTML, CSS, and JavaScript code. Svelte Compiler then compiles this code into small framework-free vanilla JavaScript modules during build time and surgically updates the DOM when the state changes. So unlike other traditional frameworks like React or Vue.js, Svelte does not require high browser processing.

Svelte Usage Statistics:
- Svelte has managed to break into the State of JS rankings for the first time as one of the best JavaScript frameworks, almost 3 years after its initial release. Svelte ranked as the 6th most used front end JavaScript framework beating venerable competition like Ember.js, Preact, and other JavaScript frameworks.
- Current Version – svelte@5.21.0
- GitHub – 81.6k+ Stars, 4.4k+ Forks, 748+ Contributors.
- NPM – Svelte recorded 2M+ weekly downloads on NPM.
Pros of Using Svelte:
- Component-Based Model – Follows component-based models like Prominent JavaScript frameworks such as React or Vue.js. New, improved reactivity features in Svelte version 3 have made building reusable components faster and simpler by writing less code.
- Easy to Learn – With its gentle learning curve, and is arguably most suited for new developers. Reusable Components are built with simple HTML, CSS, and JavaScript code; no additional knowledge of TypeScript or JSX is required.
- Smaller in Size – Smallest bundle sizes among all other libraries or JavaScript frameworks as it has no bulky JavaScript framework runtime overhead and is simply a compiler.
- Excellent Performance – As stated earlier, Svelte does not have a virtual DOM like React; instead relies on reactive programming to surgically update the DOM. As a result, Svelte can achieve the fastest rendering compared to almost any other framework and tops most of the performance benchmarks.
- SEO – Unlike some other framework that struggles with search engine crawlers, Svelte is SEO-friendly.
- Supports Client-side as well as server-side rendering.
Cons of Using Svelte:
- Limited User Base – Even though Svelte has won critical acclaim and laurels in the developer community, it is yet to be adopted widely in the industry. Svelte.js does have a few big-name clients under its belt, but the number of websites running Svelte is barely 3-4 thousand, and that too mostly in the United States of America.
- Lack of Tooling – One of the biggest complaints against Svelte has been its poor immature tooling for debugging applications.
- Small community and resources compared to other best JavaScript frameworks.
Prominent Websites Built with Svelte:
1Password, AB Lab, Absolute Web, Bekchy, BlueHive, Cashfree, Chess, Comigo, Entur, Farmbox, Fusion Charts, Godaddy, HealthTree, Rakuten, Razorpay, The New York times.
7. Backbone.js

Backbone.js is a JavaScript-based framework that connects to an API via a RESTful JSON interface. Backbone.js is known for being small and light because it only requires jQuery and one JavaScript library, Underscore.js, to use the entire library.
Jeremy Ashkenas, renowned for creating some of the best JavaScript frameworks, such as CoffeeScript and Underscore.js, launched Backbone.js on 13 October 2010. It is intended to create single-page web applications and maintain synchronization between different web application components, such as numerous clients and servers.
Backbone.js Usage Statistics:
- Current version – 1.6.0
- GitHub – 28.1k+ Stars, 5.4k+ Forks, 309+ Contributers.
- NPM – Backbone.js recorded 5M+ weekly downloads on NPM.
Pros of Using Backbone.js:
- Backbone.js assists programmers in structuring their code in a more logical and scalable way utilizing the MVC (Model View Controller) pattern, making it simpler to debug and scale the application over time.
- Due to its minimalistic approach to providing the fundamental framework for online applications, Backbone.js is considered lightweight. A few kilobytes in size, its core library only contains the models, views, collections, and routers necessary for creating web applications.
- Backbone.js encourages developers to break down large systems into smaller, reusable components emphasizing modularity. As a result, the development process can be streamlined since each component can be created and tested separately before being incorporated into the main program.
Cons of using Backbone.js:
- Developers might need to integrate extra libraries or write custom code to do certain jobs, so developers may need to handle more complicated activities.
- Backbone.js’s basic approach can be challenging for developers new to web development because it necessitates a solid grasp of JavaScript, HTML, and CSS.
Prominent Websites Built with Backbone.js:
WordPress, Pinchofyum, WGU.edu, WHO Africa Health Forum, ForeSee Results Inc, FCC (Federal Communications Commission), and many more.
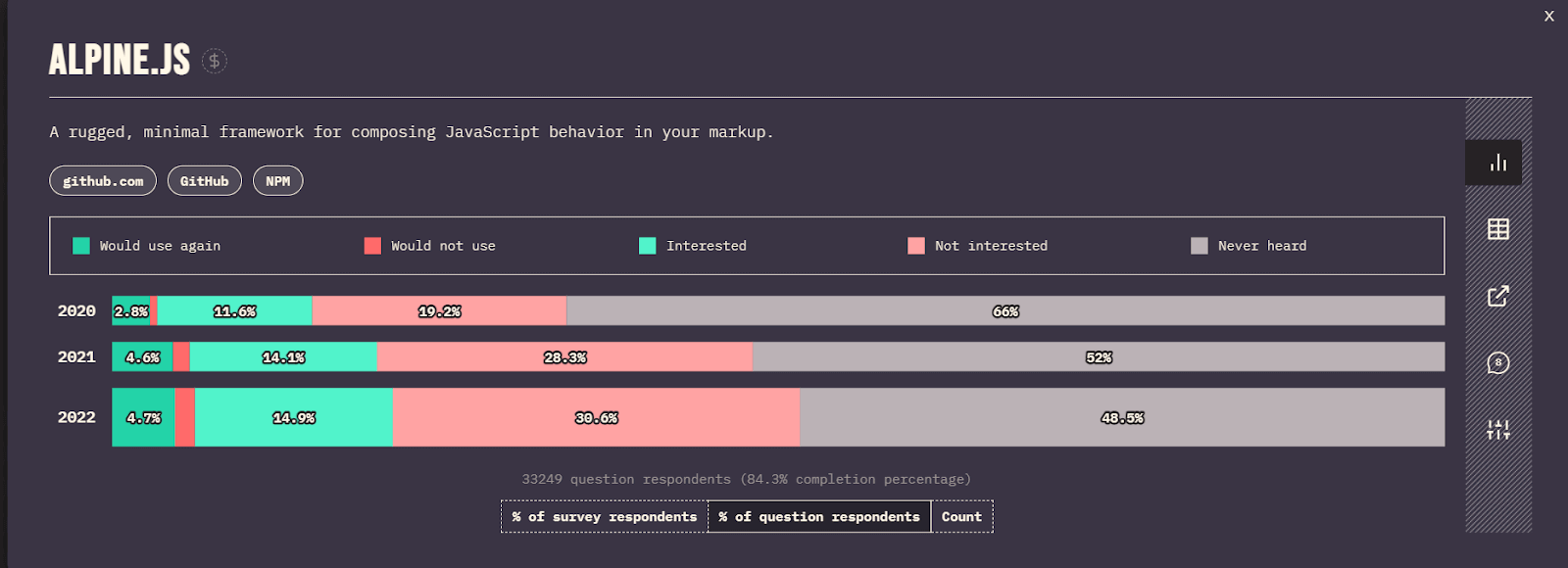
8. Alpine.js

Alpine.js is a robust, understated framework for adding behavior to your markup. Consider jQuery for the contemporary web. Start by inserting a script tag. Alpine.js comprises 15 attributes, six properties, and two methods, making it the most minimalistic JavaScript framework. It is created by Caleb Porzio, also the creator of Livewire.
Alpine.js is one of the best JavaScript frameworks that seek to give vanilla JavaScript some of the advantages of JavaScript frameworks, like responsiveness and composability. It offers a straightforward syntax for handling state, specifying components, and updating the DOM.

Alpine.js Usage Statistics:
- Because of its minimalism, Alpin.js’s awareness gradually increased from 38% in 2020 to 52% in 2022. And 33% of developers have shown interest in using or learning Alpine.js.
- Current version – v3.14.8
- GitHub – 29.2k+ Stars, and 1.3k+ Forks.
- NPM – Alpine js recorded 254K weekly downloads on NPM.
Pros of Using Alpine.js:
- Alpine.js is a fairly potent front-end library that enables users to create declarative responsive interfaces. Alpine is typically used to add additional directives and JavaScript injection to static HTML templates to make them interactive.
- Alpine.reactive () and Alpine.effect () are responsible for causing reactivity, but these functions utilize Vue.js’s reactivity engine. This powerful engine may be used independently or as the foundation for abstractions.
- There are many parallels between Alpine.js and (front-end) Vue.js, but the Alpine method for designing interfaces is a bit cooler to work with. For example, It does not require
< template >wrappers, and with Alpine.js, you can directly wrap component data in HTML, which improves functionality. - Even while Alpine.js is not intended to be a native full-stack interaction tool, asynchronous activities involving data fetching from a server are quite common and crucial from a templating standpoint. You may download data directly from the Alpine.js template by explicitly designating a function handler as an async or doing the inverse.
Cons of Using Alpine.js:
- It offers a simple syntax for developing UI elements and dynamic web apps, although it could not have all the capabilities and functionality of frameworks with more features.
- It has a smaller community than more well-known frameworks, which could make it harder to get help and resources.
Prominent Websites Built with Alpine.js:
Walmart, Fitbit, Petco, Crates, BrandswithHeart, Wikileaf, FineWoodWorking, Potguide, Proozy, etc.
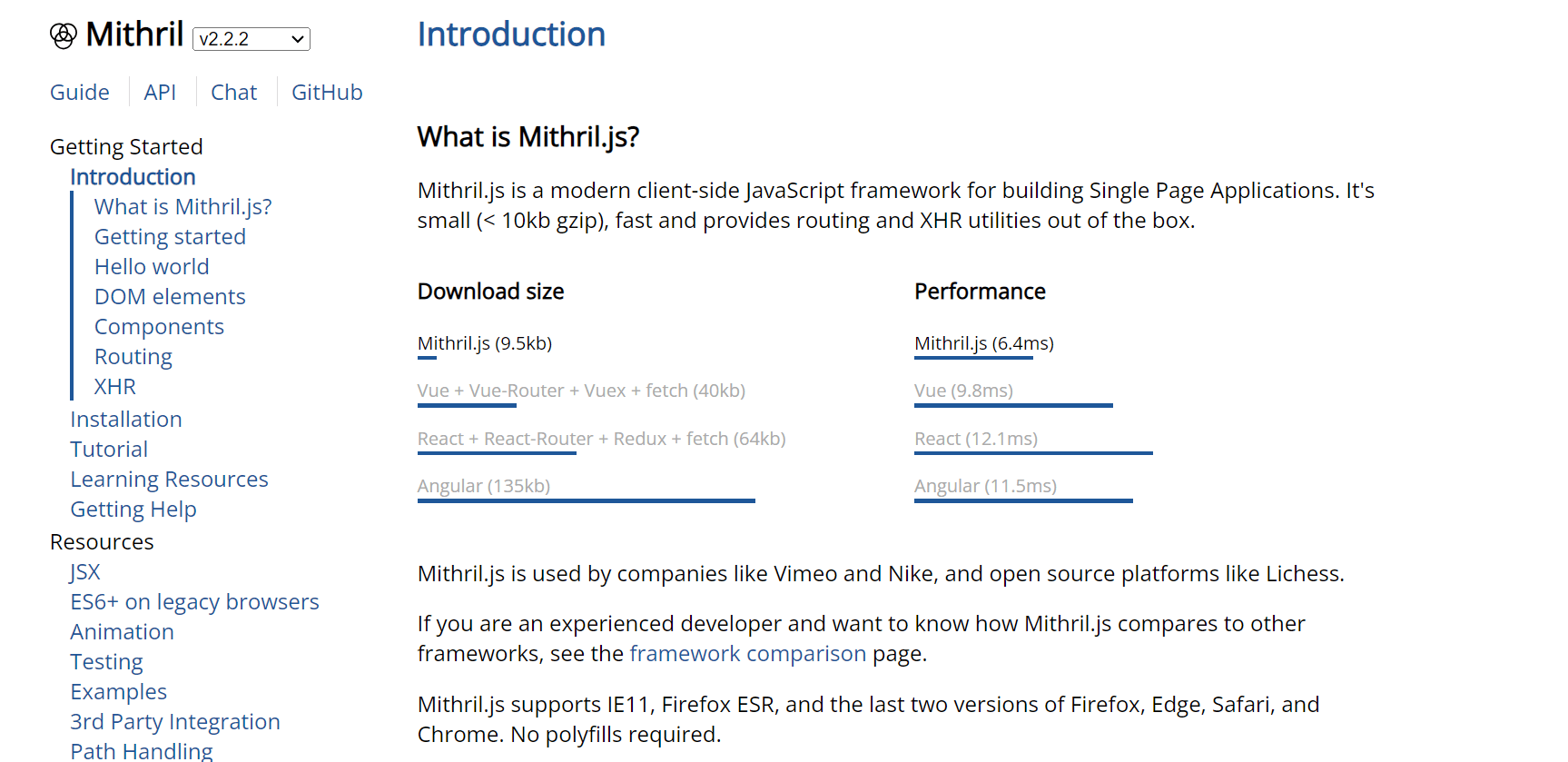
9. Mithril

Mithril stands out as a lightweight JavaScript framework designed for building user interfaces and single-page applications (SPAs). Here’s a closer look at what Mithril offers:
Mithril Usage Statistics:
- As per BuiltWith statistics, 296 websites (live and historical) and 22 live websites are built with Mithril.
- Current version – v2.2.14
- GitHub – 14.1k+ Stars, and 927+ Forks.
- NPM – Alpine js recorded 19k+ weekly downloads on NPM.
Pros of Using Mithril:
- Mithril is super light, only 9 KB gzipped. Even though it’s small, it’s really fast at showing things on the screen, perfect for quick projects.
- It’s easy to learn. Its setup is straightforward, making it simpler for newbies to start building without much hassle.
- You don’t need anything extra with Mithri thanks to its API’s simplicity and intuitive nature. It has everything you need like routing and XHR utilities, so you can do more without adding more tools.
- Mithril uses a virtual DOM, just like other new frameworks. This means it updates what you see on the screen quickly and efficiently, especially good for apps with lots of changes or complex views.
- The Mithril community might be smaller than React or Angular, but it’s friendly and active.
Cons of Using Mithril:
- The ecosystem surrounding Mithril is relatively limited in comparison to larger frameworks such as React or Angular. This limitation manifests in a reduced availability of resources, plugins, and third-party libraries for developers.
- Mithril’s adoption within the mainstream development community remains lower than its competitors. Consequently, this may pose difficulties in sourcing experienced developers or obtaining support for complex issues.
- Regarding documentation and learning resources, while Mithril provides comprehensive materials suitable for beginners, it lacks an abundance of tutorials, examples, and detailed resources. This scarcity potentially renders the learning curve more challenging for advanced topics or specific use cases, particularly in comparison to more widely used frameworks.
Prominent Websites Built with Mithril:
Mithril.js is used by organizations like Vimeo and Nike, and open source platforms like Lichess.
Aurelia

Aurelia is a JavaScript framework designed for building web applications. It boasts a simple syntax and flexible two-way data binding functionality, making it suitable for developers of all levels.
Aurelia Usage Statistics:
- As per BuiltWith statistics, 1,461 websites (live and historical) and 146 live websites are built with Aurelia.
- Current version – 2.0.0-beta.15
- GitHub – 1.4k stars, 147 forks, 60+ Contributors.
- NPM – Aurelia has over 2k+ weekly downloads on NPM.
Pros of Using Aurelia:
- With its simple syntax that is simple to understand and apply, Aurelia is suitable for both new and seasoned developers.
- Aurelia’s flexible two-way data binding functionality makes it possible for the model and the view to synchronize seamlessly, which improves development efficiency.
- Because of its modular and adaptable architecture, Aurelia makes it simple for developers to add and modify features to project specifications.
Cons of Using Aurelia:
- There may be fewer resources, plugins, and community assistance available for Aurelia because of its smaller community and environment when compared to frameworks like Angular or React.
- Aurelia encourages simplicity, however in comparison to other popular frameworks, its principles and documentation may be less clear to beginners and need more work to understand.
Prominent Websites Built with Aurelia:
Cognizant, Mastercard, Fidelity Information Services – FIS
Bonus Tool: Sencha Ext JS

Ext JS is a comprehensive JavaScript framework developed by Sencha, a leading provider of enterprise-grade web application development tools. It is a powerful and feature-rich framework that enables developers to build complex, cross-browser-compatible web applications with a rich user interface and a wide range of built-in components. Ext JS has a large and active user community, with millions of downloads and numerous successful projects across various industries. Ext JS is used by over 60% of the Fortune 100 companies.
Pros of Using Ext JS
- Comprehensive Component Library: Ext JS provides a vast library of 140+ pre-built, highly customizable UI components, including grids, trees, forms, menus, and more, which helps accelerate development and reduce the time-to-market.
- Cross-Browser Compatibility: Ext JS is designed to work seamlessly across a wide range of modern browsers, ensuring that your web applications are accessible and consistent across different platforms.
- Powerful Data Handling: Ext JS offers robust data management capabilities, including data models, stores, and proxies, making it easier to handle complex data structures and integrate with various data sources.
- Responsive Design Support: Ext JS includes features and tools to help developers build responsive web applications that adapt to different screen sizes and devices.
- Extensive Documentation and Community Support: Sencha provides excellent documentation, tutorials, and a thriving community of developers who contribute to the framework’s growth and development.
Cons of Using Ext JS
- Steep Learning Curve: Ext JS has a relatively steep learning curve, especially for developers new to the framework, as it has a large and complex API.
- Performance Considerations: Depending on the complexity of the application, Ext JS can sometimes result in larger file sizes and slower initial load times, particularly on older or less powerful devices.
- Licensing and Pricing: Ext JS offers both free and commercial licensing options, with the commercial version requiring a paid subscription, which may be a barrier for some smaller or budget-constrained projects.
Prominent Websites/Applications Built with Ext JS:
Walmart, Adobe, CISCO, EMC2, Microsoft, NetApp, Salesforce, Alibaba, etc.
6 Best JavaScript Frameworks for Back End Development
One of the key reasons behind JavaScript’s wild success and its ascend to the throne of the world’s most popular programming language is its versatility. Not only can JavaScript be used for client-side front-end development but server-side back-end development, thanks to Node.js.
There are several server-side JavaScript frameworks available to choose from, and Node.js, Next.js, and Express.js are the most popular choice among developers. However, you must consider important factors such as performance, scalability, flexibility, and nature of your web application before making a choice.
Here are the 6 best JavaScript frameworks for 2025 for the back-end.
1. Node.js

Node.js is an open-source server platform that can be used with Windows, Linux, Unix, macOS, and other operating systems. Node.js uses the V8 JavaScript Engine, a back-end runtime environment for JavaScript, to execute JavaScript code outside a web browser.
About thirteen years after the release of the first server-side JavaScript environment, Netscape’s LiveWire Pro Web, Ryan Dahl created the original version of Node.js in 2009. Only Linux and Mac OS X were supported in the initial edition. And to create the OpenJS Foundation, the JS Foundation, and Node.js Foundation combined in 2019, and since then, Node.js has been ranked top for best JavaScript frameworks.
Node.js only natively supports JavaScript, although several languages can be translated into JS. Because of this, Node.js apps may be created in various languages, including Dart, TypeScript, ClojureScript, and CoffeeScript.
Node.js is supported on macOS, Linux, and Microsoft Windows, as well as tier 2 support for SmartOS, IBM AIX, and FreeBSD. Additionally, OpenBSD runs on IBM I (AS/400), and LTS versions are available.
Node.js Usage Statistics:
- Node.js used to dominate as the most popular technology in Stack Overflow annual survey for the last two years; however, it holds the first place in most popular web frameworks and technologies in the 2023 survey.
- The typical response time for the identical page at PayPal decreased by 35%. Pages are served 200ms more quickly when Java is replaced with NodeJS.
- Current version -23.9.0
- GitHub – 110k+ Stars, 30.8k+ Forks, 3562+ Contributors.
- NPM –Node.js recorded 222K+ weekly downloads on NPM.
Pros of Using Node js:
- As efficiency rises, so will the cost of servers and the personnel required to run them. Additionally, scaling-related performance loss can be avoided. Although most developers prefer running Node on scalable cloud clusters, the task may be completed with a VPS server or an inexpensive dedicated server.
- Can reduce development costs to 58%, and it is growing faster than any other JavaScript framework.
- Organizations that have used Node.js for more than two years have witnessed a 12% decrease in development costs.
Cons of Using Node js:
- Node.js uses an event loop for concurrency and runs on a single thread. This design decision enables it to handle many connections efficiently, but it also implies that long-running blocking processes will halt the entire process and impede the processing of more requests. Performance bottlenecks may result from this, especially in programs that use a lot of CPU power or have a lot of I/O.
- There is no native method for multithreading or parallel processing in Node.js. It is single-threaded and runs on a single process, making it challenging to use multi-core systems to their maximum potential.
- JavaScript, which is used by Node.js and is renowned for its versatility and usability, can be challenging for developers unfamiliar with it. Because JavaScript differs from other widely used programming languages like Java, C++, and Python.
Prominent Websites Built with Node.js:
LinkedIn, eBay, Netflix, GoDaddy, Groupon, Uber, NASA, Walmart, etc.
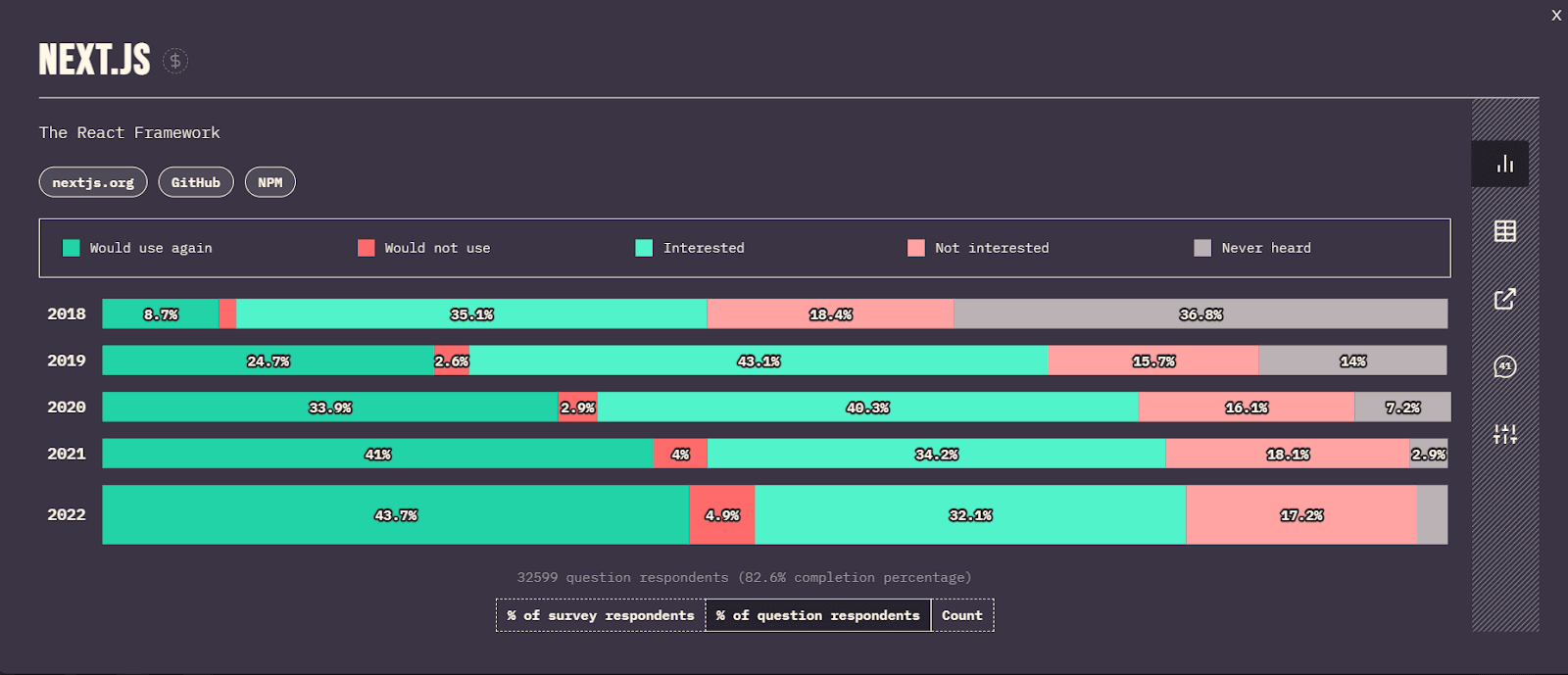
2. Next.js

Next.js is an end-to-end server-side rendering framework based on React. Next.js was created by the Dutch company Vercel (previously known as ZEIT) in 2017. Although both Next.js and Gatsby are based on React, there is one key difference between the two. While Gatsby is a static site generator, Next is an SSR-Server-side renderer.
But remember, Next.js does offer static generators as well. Next.js is built with the principle of “Build once, runs everywhere,” which means that you can make web applications with Next.js, mobile apps, desktop apps, and progressive web apps.

Next.js Usage Statistics:
- Next.js ranks first for the most used back-end JavaScript frameworks on the State of JS report 2022, leaving behind Express and Nuxt.
- 48.6% of JavaScript devs polled are currently using Next.js. But what’s even more impressive is that a whopping 65.2% of devs are interested in giving the next one a try.
- Current version – v15.2.1
- GitHub – 130k+ Stars, 27.8k+ Forks, 3548+ Contributors.
- NPM – Next has clocked close to 8.78M+ weekly downloads on NPM.
Pros of Using Next.js:
- Server-side rendering – Next.js has SSR (server-side rendering) out of the box to deliver much faster performance as it doesn’t have to wait for the client’s browser to load JavaScript to show content. SSR makes Next.js one of the best JavaScript frameworks for back-end development.
- SEO friendly – Traditional Client side rendered apps have poor SEO performance. Search engine crawlers face difficulties in indexing such pages. However, Next.js, with its server-side rendering capability, delivers an excellent SEO performance. Next.js allows us to create dynamic meta tags in the head section to optimize SEO.
- Automatic code splitting – This feature in Next.js allows us to break down our application code into a series of small bundles, loaded separately as needed, without leading the entire JavaScript code. This helps to deliver blazing-fast optimal performance.
- Pre-fetching – This feature in Next.js allows the lightweight bundles of JavaScript code mentioned above to be lazy-loaded behind the scene.
- Hot-code reloading – Next.js automatically reloads the page when a change is detected.
- Deploy everywhere – With Next.js, you can build small-scale static websites and enterprise-scale applications. Moreover, you can build not only web applications but also mobile apps, desktop apps as well as progressive web applications too.
Cons of Using Next.js:
- Gatsby might be a better option than Next.js for smaller blogs where static build delivers a much more favorable and better performance than Next.js server-side rendering.
- Performance benchmarks of Next.js are, in most cases, inferior to Gatsby and Nuxt.
- Requires back-end server side to provide data.
- Next.js is built specifically to work with React only.
Prominent Websites Built with Next.js:
Auth0, Binance, Coinbase, Docker, GitHub, Hulu, Invision, Magic Leap, Netflix, Sesame, Starbucks, Trulia, Tencent, Twitch, and Uber.
Intrigued to know about testing Next.js applications, read our complete guide on Next.js testing.
3. Express

Express, also known as Express.js, is an open-source minimal JavaScript framework for Node.js used for building APIs and web applications. It’s so popular that it is considered one of the best JavaScript frameworks for back-end with Node.js, especially in MEAN or MERN stacks. With almost 48k Stars, it’s the most popular Node.js framework on GitHub.
TJ Holowaychuk built Express in 2010 before being acquired by IBM (StrongLoop) in 2015. Node.js Foundation currently maintains it. The key reason Express is one of the best JavaScript frameworks is its rapid server-side coding. Complex tasks that would take hours to code using pure Node.js can be resolved in a few minutes, thanks to Express. On top of that, Express offers a robust routing mechanism for handling highly dynamic URLs compared to the basic and rudimentary one offered by Node.js.
Express Usage Statistics:
- As per Stack Overflow’s developer survey 2023, Express was ranked 4th most popular web framework overall and by professionals.
- Current version – 4.21.2
- GitHub – 66.4k+ Stars, 17.7k+ Forks, 314+ Contributors.
- NPM – Express is racking up an impressive 36.66M+ weekly downloads on NPM.
Pros of Using Express:
- Community Support – Express is a mature 13-year-old framework with massive community backing.
- Good Documentation – Express has been blessed with well-written and thorough documentation and many tutorials and resources.
- Fast-paced Development – Simplifies and accelerates developing web applications using Node.js.
- Middleware – Express is technically a series of middleware function calls. Middleware functions perform various tasks like executing code, making changes to request and response objects, and ending the request-response cycle. Express has five types of middleware – Application-level, Router-level, Error-handling, Built-in, and third-party middleware.
- Routing – Offers a powerful routing mechanism to define routes based on URLs and HTTP methods.
- Integration with Database Quickly – Express offers seamless connectivity to major popular databases like MongoDB, MySQL, and Redis.
- Integration with Template Engines – All popular template engines, like Pug, HAML, and EJS, work out of the box with Express.
Cons of Using Express:
- Ensuring the web application’s security is entirely up to the developer and the quality of the code. Express by itself doesn’t offer any security solution.
- Even though this isn’t a disadvantage in most cases, especially for experienced developers might find Express challenging to master because of its un-opinionated nature. There isn’t a defined structured way of doing things to guide beginners. Although, experienced developers will consider un-opinionated nature a big merit that offers more flexibility and freedom.
Prominent Websites Built with Express:
Accenture, Coursera, Exove, Fox, Godaddy, IBM, Myntra, Nike, PayPal, Pluralsight, QuizUp, Ripjar, Sony PlayStation, Twitter, Uber, Unsplash, Yandex.
Want to learn more about testing Express applications? Check out our article on how to get started with Express testing.
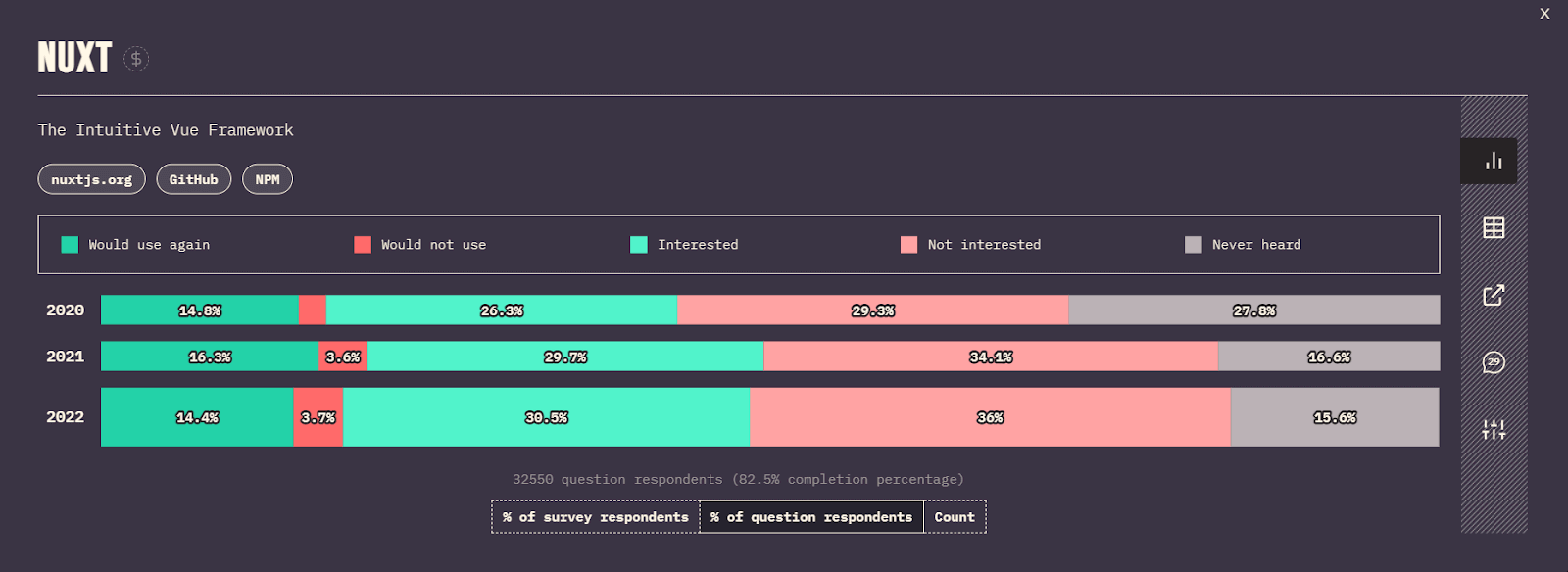
4. Nuxt

Nuxt is a progressive open-source framework based on the Vue.js ecosystem used to build performant web applications, especially server-side rendered apps. It can be considered an enhancer for Vue.js. But remember that Nuxt is not a substitute for Vue.js as it cannot function alone. And neither can it be considered a full-fledged backend framework like Express.
Nuxt. combines official Vue.js libraries and components – Vue, Vue Router, Vuex, Vue server renderer, and Vue meta while also packing the prowess of webpack babel and PostCSS. Nuxt is one of the best JavaScript frameworks to create these three kinds of web apps – Pre-rendered Static pages, Single-page web applications (SPA), and Server-side rendered web applications(SSR) or universal Apps.

Nuxt Usage Statistics:
- Ranked 4th in best JavaScript frameworks for backend in the State of JS 2022 survey.
- 14.4% of JavaScript devs polled are currently using Nuxt, while 30.5% have heard about it and wish to try it in the future.
- GitHub – 56.3k+ Stars, 5.2k+ Forks, 812+ Contributors.
- NPM –Nuxt has recorded an average of 746K+ weekly downloads on NPM.
Pros of Using Nuxt:
- Fast Setup and Development – Setting up a new project in Nuxt takes just a few minutes, thanks to the starter template that can be created easily using the command line.
- Create Universal App – Nuxt can create Universal Apps – JavaScript code that runs on both the client and server sides making its position stronger for one of the best JavaScript frameworks. While traditional Single-page applications are plagued with slow loading times and poor SEO performance, Universal Apps deliver huge loading speed boosts and improve SEO by making content available faster for search engine bots to crawl.
- Project Structure – Nuxt, by default, organizes your code in a logical, scalable, and easy-to-understand structure right out of the box. The main directories set up by default are – assets, components, layouts, pages, plugins, and stores.
- Code Splitting – Nuxt generates a static version of your app with the most performant webpack config. As a result, every statically generated page has its JavaScript file. This helps to split overall application JavaScript code into smaller files boosting speed and overall performance.
Cons of Using Nuxt:
- You might face problems integrating custom libraries with Nuxt.
- Debugging issues when using Nuxt can often be challenging and frustrating.
- The size of the community backing Nuxt is relatively small compared to Next.js or Gatsby.
- Documentation is not very extensive, and there isn’t an abundance of good resources.
Prominent Websites Built with Nuxt:
Aircall, Amplitude, Backmarket, Bitpay, Bootstrap Vue, Fox News, Gitlab, Icons8, Instrument, MyScript, Nespresso, Note.com, Ozon.ru, Roland Garros, System76, Todoist, Upwork, Wappalyzer.
Are you curious about testing Nuxt applications? Check out our article on how to get started with Nuxt testing.
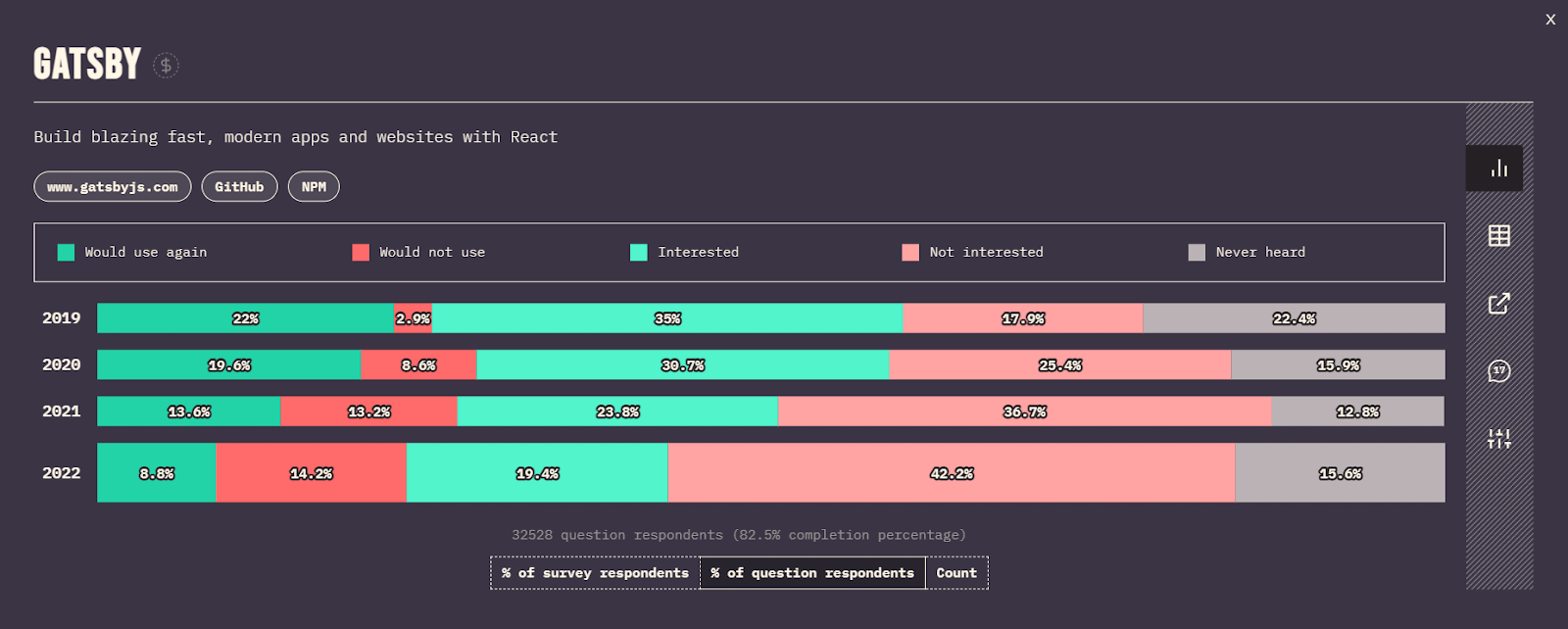
5. Gatsby

Gatsby is one of the best JavaScript frameworks for back-end development. It was founded by Kyle Mathews and Sam Bhagwat and launched around May 2015. Gatsby is a modern, flexible React and GraphQl-based Static Site Generator used to build high-performance, SEO-friendly static websites.
Gatsby lets users pull data from any data source imaginable – CMS like WordPress, Drupal, Netlify, Contentful, etc., or APIs, databases, or simple markdown. Unlike Next.js, which we discussed above, Gatsby does not perform server-side rendering. Instead, it generates HTML content on the client side during build time. As a result, Gatsby delivers blazing-fast performance, impeccable security, and good SEO performance cementing its position as one of the best JavaScript frameworks.

Gatsby Usage Statistics:
- Current version – v5.14.0
- GitHub – 55.8k+ Stars, 10.3k+ Forks, 3.9k+ Contributors.
- NPM – Gatsby has recorded an average of 32.03M+ weekly downloads on NPM.
Pros of Using Gatsby:
- Fast Performance – Websites built with Gatsby are usually 2-3 times faster than websites built with another tech stack. Gatsby automatically compiles the most appropriate webpack config and handles optimization, prefetching, lazy loading, and fast rendering by default to maximize your website’s performance.
- SEO Friendly – Static content generated by Gatsby is easily readable by Search engine crawlers and offers no hindrance like other JavaScript frameworks.
- Out-of-the-box PWA – Converts your website into a full-fledged Progressive Web App that enhances the user experience.
- Supports Multiple Data sources – Collects data not only by markdown but also various other remote data sources like WordPress, Drupal, Netlify, Contentful, Trello, Stripe, etc.
- High Security – Offers implicit security as it does not require any server, database, or dependencies.
- Plugins – Gatsby’s rich and extensive plugin architecture will offer you a plugin for every task you can accomplish – image optimization, setting up google analytics, creating sitemaps, robot text files, caching, etc.
Cons of Using Gatsby:
- Not suitable for Large-scale Websites – Gatsby is not an ideal solution for content-heavy enterprise-scale websites like e-commerce stores or extensive media websites. Build time will drastically increase as the size of the content grows. This will lead to a significant drop in website performance. Gatsby is a perfect solution for small or medium-scale applications but large enterprise-scale websites.
- Prerequisite Knowledge – Although learning to use Gatsby is fairly easy, a prerequisite knowledge of React and a little GraphQl is necessary.
- Hosting – Hosting with Gatsby is not straightforward, like using a normal website on Site ground, GoDaddy, or HostGator.
Prominent Websites Built with Gatsby:
Airbnb, Braun, edX.org, Fabric, Figma, Flamingo, FreeCodeCamp, Ghost, Hopper, Impossible, Nike, Paypal, React, Segment, Sendgrid, Snapkit.
If you’re curious about testing Gatsby applications, check out our article on how to get started with Gatsby testing.
6. Meteor.js

Meteor.js, also known as Meteor, is a Node.js-based isomorphic JavaScript web framework that is partially commercial but primarily free and open-source. Meteor simplifies real-time app development by providing a complete ecosystem rather than requiring multiple tools and frameworks to achieve the same result.
Skybreak first made Meteor available in December 2011. The framework was dubbed Meteor and formally introduced in April 2012. The following few months saw Meteor significantly grow its user base. Eventually, it appeared more frequently in developed apps and websites and became one of the best JavaScript frameworks.
Meteor.js Usage Statistics:
- Current version – 2.10.0
- GitHub – 44.6k+ Stars, 5.2+ Forks, 748+ Contributors.
Pros of Using Meteor.js:
- Because Meteor.js can write JavaScript code for both the client and the server, developers can work with it more easily since they just need to learn one language. The learning curve and time needed to develop apps are shortened.
- Provides updates to the clients or users without reloading the website, enabling a more fluid and dynamic user experience. Meteor.js is a wonderful option for creating real-time web and mobile applications since real-time data updates are built into its core.
- There is a sizable and vibrant community of developers who work on Meteor.js, support it, and produce resources.
- Developers can easily get started and build their applications rapidly using Meteor.js because of its straightforward and user-friendly API. This frees developers from having to struggle with difficult or perplexing APIs so they can concentrate on building the functionality and features of their applications.
Cons of Using Meteor.js:
- When working with a lot of data, Meteor.js can be slower than other JavaScript frameworks and technologies. This is due to the possibility of server load and increased processing needs caused by Meteor’s real-time updates and other capabilities.
- Real-time updates and other Meteor.js capabilities can complicate apps, making them more difficult to comprehend and manage. This is because real-time updates necessitate careful management and might make it difficult to maintain track of changes and updates to data.
- The real-time changes in Meteor.js can impact scalability, making it more difficult to handle big amounts of traffic and data.
Prominent Websites Built with Meteor.js:
Wolfram Research Inc, Penn Medicine, Xsolla Inc, Fairfield University, Western Kentucky University, National FFA Organization, etc.
10 Best JavaScript Frameworks for Testing
JavaScript is also widely used for testing websites or web applications. With more and more organizations opting for automation testing, JavaScript testing frameworks are increasingly used for unit testing, integration testing, and end-to-end testing.

1. Jest

When it comes to the best JavaScript frameworks for testing, Jest always ranks among the top. It is developed by Facebook, and the major focus of this JavaScript testing framework is simplicity. It is being widely used with Selenium for JavaScript automated testing. It provides good support for automated browser testing.

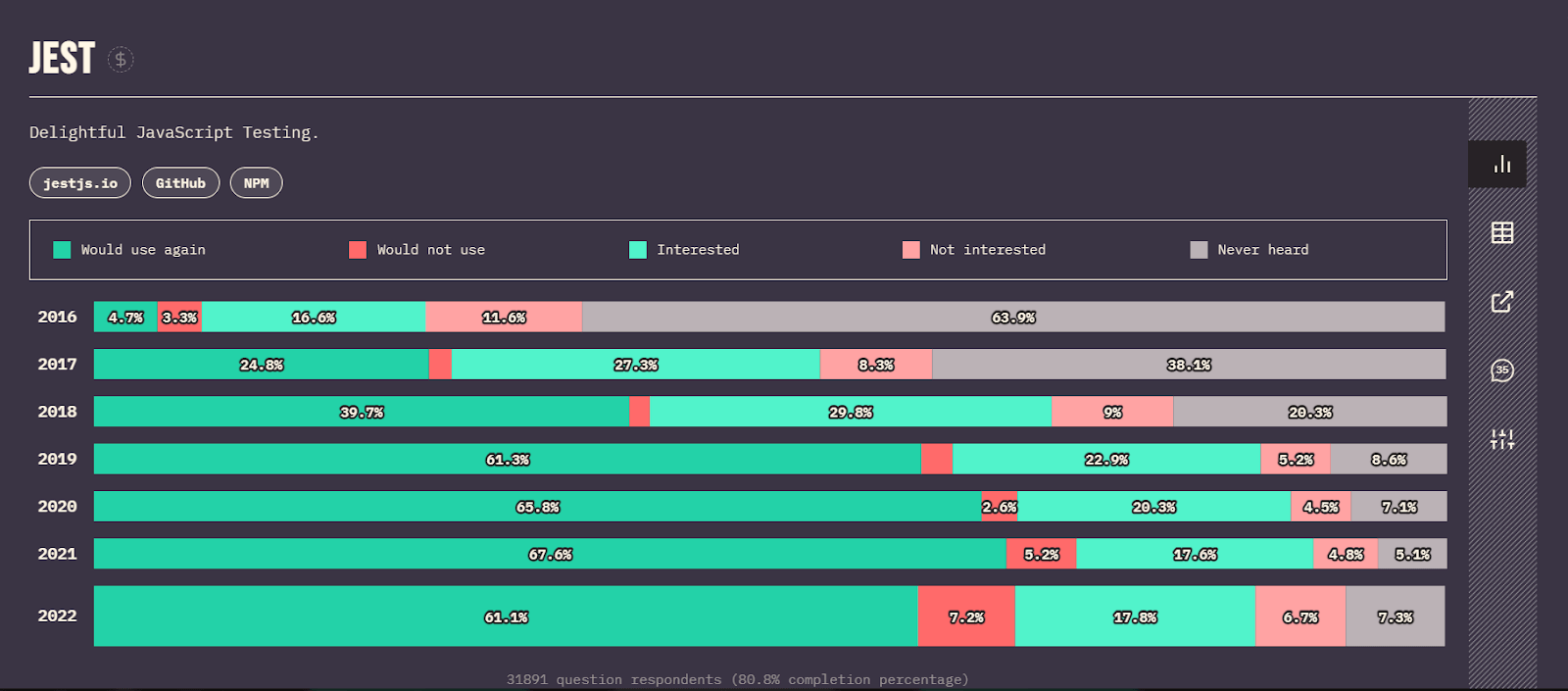
Jest Usage Statistics:
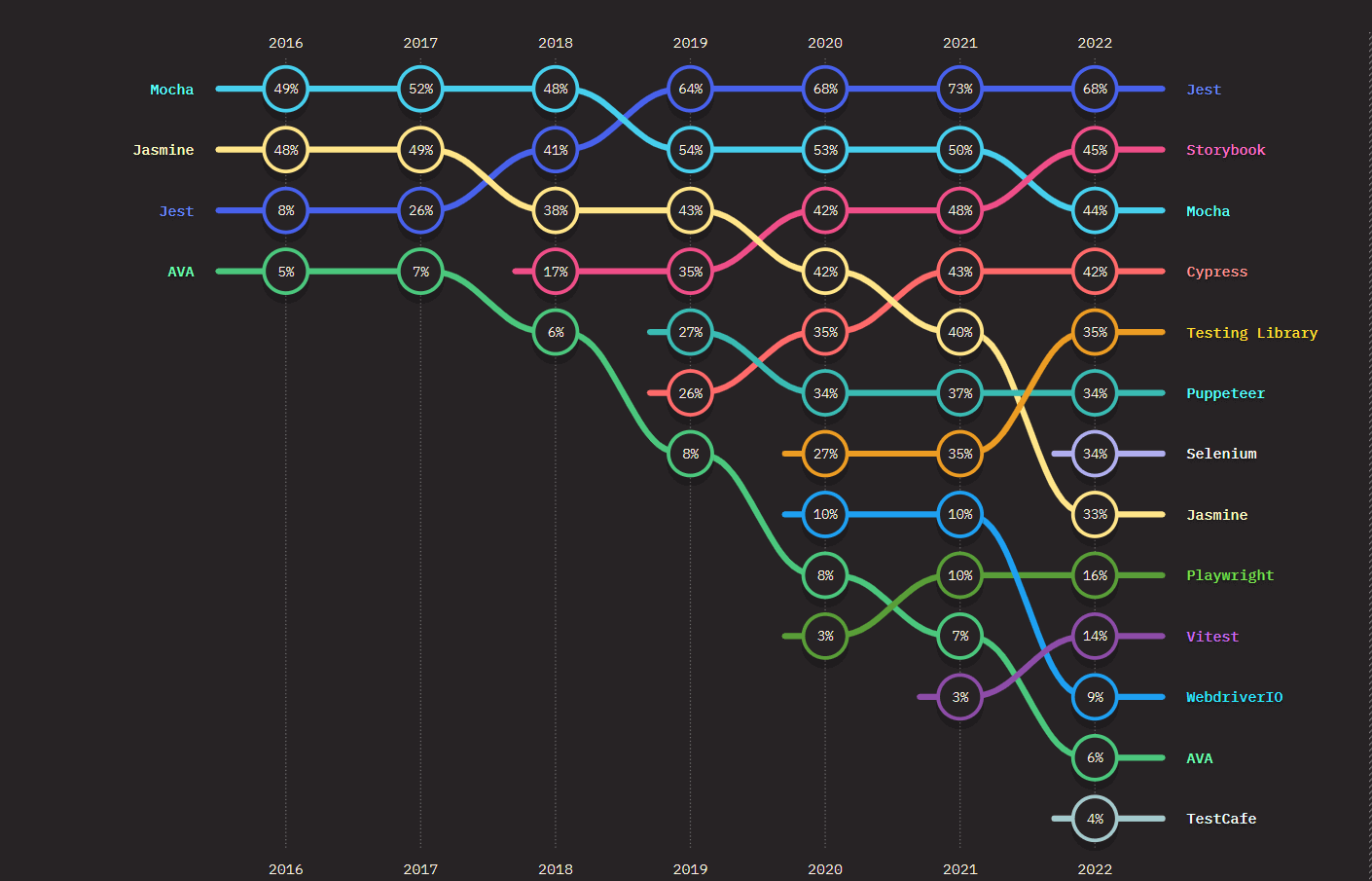
- Jest has continued its unrivaled dominance ranking at no. 1 as the best JavaScript framework for testing in the State of JS 2022 survey for the fourth consecutive year, ahead of its major rival Mocha for JavaScript automated testing.
- 61.1% of JavaScript devs polled have picked Jest as their premier choice for JavaScript automated testing framework, whereas 17.8% have indicated a curiosity to learn and use it in the future.
- Current version – v29.7.0
- GitHub – 44.6k+ Stars, 6.5k+ Forks, 1.5k+ Contributors.
- NPM – Jest is clocking approx. 26.44M+ weekly downloads on NPM.
Pros of Using Jest:
- Offers a straightforward and user-friendly API that simplifies testing.
- Offers to use screenshot testing; developers may record a component’s output and compare it to earlier snapshots to ensure it hasn’t changed unexpectedly.
- Jest runs tests faster than other JavaScript frameworks for testing because it uses a quick in-memory file system.
- By default, Jest’s CLI provides code coverage; to access it, use the -coverage option or the collectCoverage property in the Jest configuration file.
- Jest allows running tests in parallel to accelerate testing speed. Jest will automatically parallelize tests that are in various files.
Cons of Using Jest:
- For developers new to testing, Jest’s snapshot testing and other advanced features might have a steep learning curve, making it less suitable for teams with little testing expertise.
- The limited built-in mocking features of Jest may not be adequate for use cases involving greater complexity. To give developers the necessary mocking capabilities, they might need to use additional libraries.
- Jest’s snapshots can increase the maintenance burden for tests because they must be updated whenever the component’s output changes.
Prominent Websites Built with Jest:
Airbnb, Bla Bla Car, Circle Cl, Facebook, Instagram, Intuit, One football, Revolut, Spotify, Stack, Swat.io, The New York Times, Travel Perk, and Twitter.
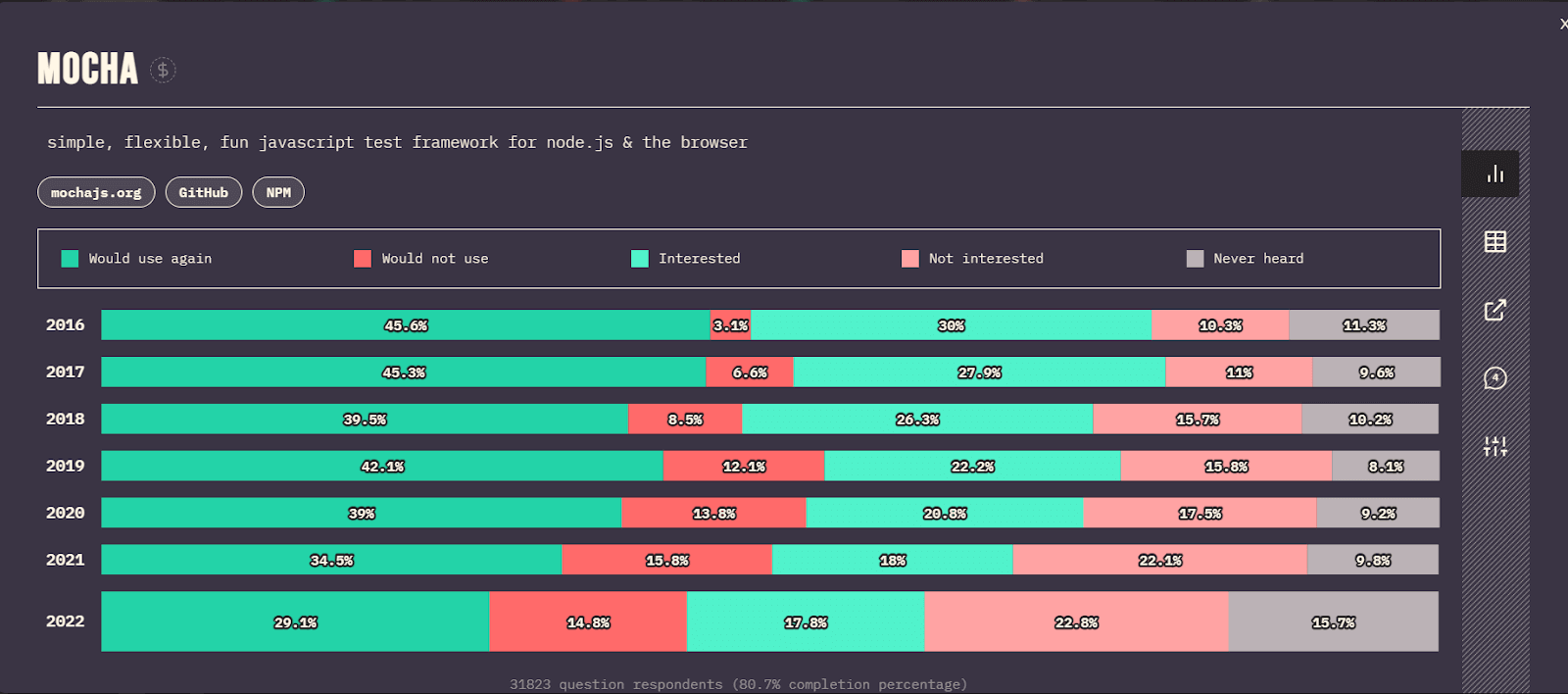
2. Mocha

Mocha is another leading JavaScript testing framework that runs on Node.js and is widely used for asynchronous testing. It is a feature-rich JavaScript framework, and tests in Mocha run sequentially, with accurate and flexible reports. For JavaScript automated testing, Mocha supports both BDD and TDD environments.

Mocha Usage Statistics:
- Ranked 2nd among the best JavaScript frameworks in the State of JS 2022 survey.
- 44% of JavaScript devs have picked Mocha as their favorite JavaScript testing framework, whereas 17.8% of devs have heard about it and would like to learn it in the foreseeable future.
- Current version – v11.1.0
- GitHub – 22.7k+ Stars, 3k+ Forks, 490+ Contributors.
- NPM – Mocha has recorded an average of 8.97M+ weekly downloads on NPM.
Pros of Using Mocha:
- It is simple to develop test cases with Mocha that function flawlessly in all popular web browsers. It may be extended with plugins, and each revision of Mocha includes updated JavaScript and CSS build for different web browsers.
- Express.js, Should.js, and Chai are just a few of the JavaScript assertion libraries compatible with Mocha, allowing you to speed up the testing process and lower testing costs.
- Simple to build high-quality tests and improve test coverage by supporting both behavior-driven development (BDD) and test-driven development (TDD)
Cons of Using Mocha:
- Less versatile than other frameworks since it necessitates more configuration.
- Testing Mocha snapshots can be challenging. You’ll need to use the chai-jest-snapshot library to complete it correctly.
- Need more involved setup than other testing frameworks because it lacks an assertion library and a test runner.
Prominent Websites Built on Mocha:
Accenture, Algolia, Asana, Clay, Codefirst, Coursera, Netlify, Open Collective, Principal, Third Iron, Triple Byte, Typeform, UX Planet, Webflow, Wix, and Yahoo.
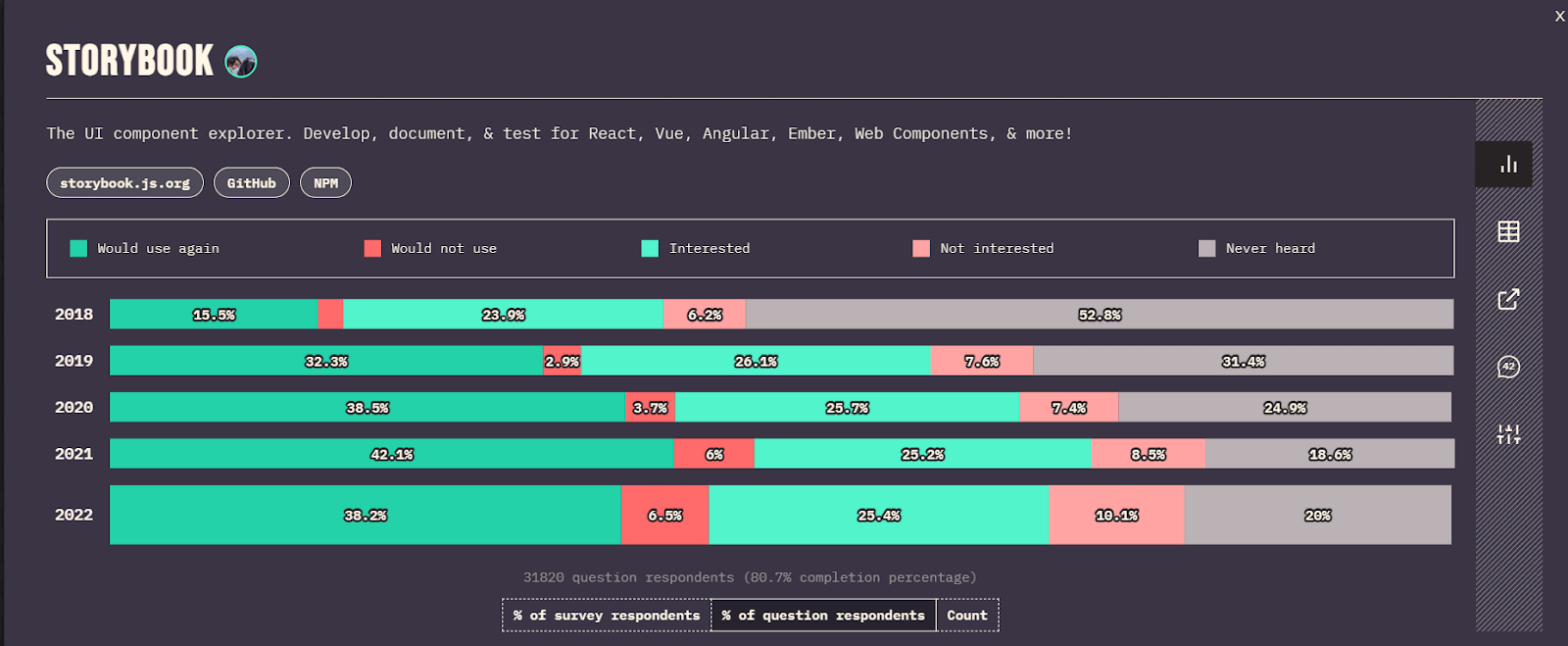
3. Storybook

Storybook is free, open-source, and one of the best JavaScript frameworks for creating separate UI elements and testing. For UI development, UI testing, and documentation, it is used by thousands of teams. It is simpler to find and repair issues with the components when developers use Storybook to construct a catalog and interact with them in a live environment.

Storybook Using Statistics:
- Storybook crossed Mocha in 2022 and gained 3rd position among the most used testing JavaScript frameworks as per State of JS.
- 38.2% of the Testers and developers showed their loyalty toward Storybook, and 25.4% of testers showed interest in learning or using it.
- Current version – v8.6.3
- GitHub – 86k+ Stars, 9.5k+ Forks, 1.9k+ Contributors.
- NPM – Storybook has recorded an average of 5.78M+ weekly downloads on NPM.
Pros of Using Storybook:
- Allows to track use cases for isolated components and pages using stories with Storybook. Also, you can verify the UI’s challenging edge scenarios. Add-Ons can imitate any component’s requirement, including context, API queries, device features, etc.
- Provides automated workflows for accessibility, interaction, and visual testing.
- You can use the story tracking UI states for spot-test UI during the development stage.
Cons of Using Storybook:
- Because of few customization possibilities, programmers may have to add extra code or use plugins to satisfy their unique requirements.
- When maintaining the React components with the Storybook library, your workload feels doubled.
Prominent Websites Built with Storybook:
Airbnb, Chakra, Microsoft, Shopify, Grommet, SAP, GitHub, Grafana, GitLab, JetBrains, Twilio, etc.
Read our comprehensive guide on Storybook testing to get started with testing Storybook applications.
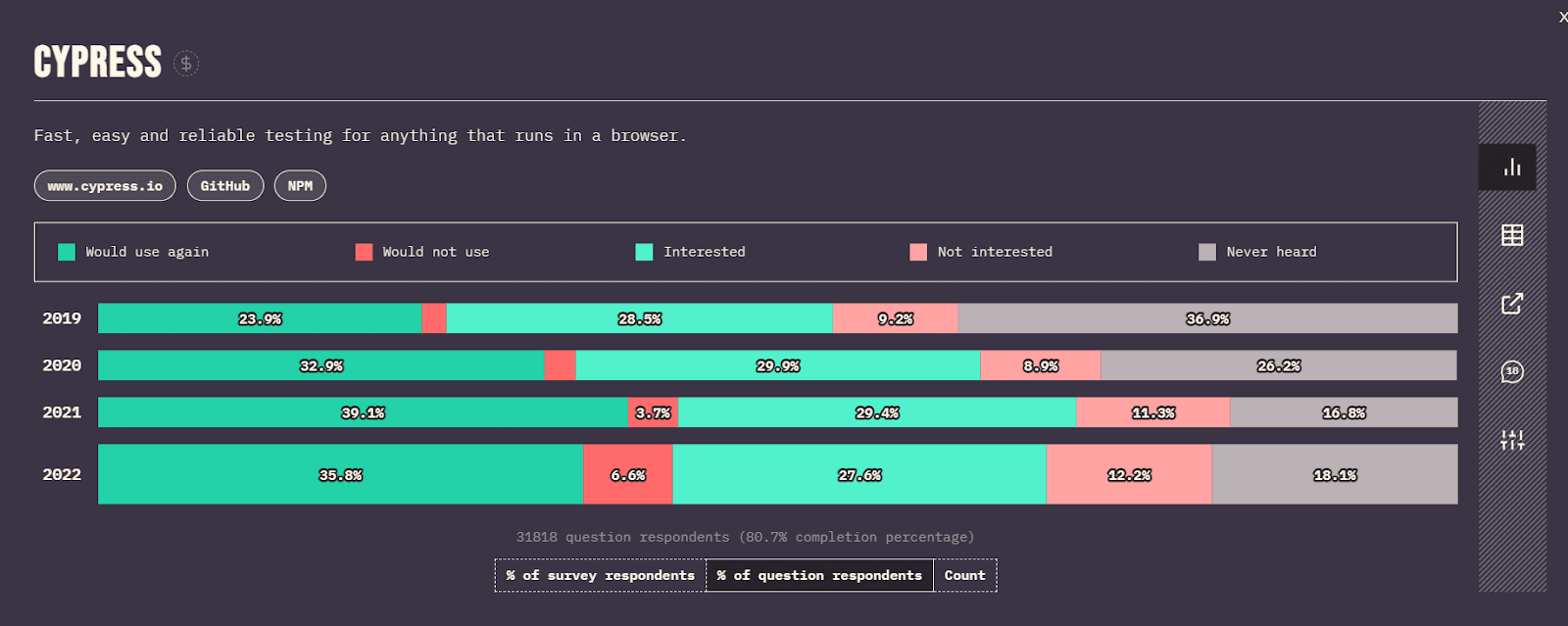
4. Cypress

Cypress is a holistic automation testing framework where the tester can perform unit, integration, end-to-end, and regression testing. Additionally, they may orchestrate and unify outcomes with quality measurements and useful insights that support the agile workplace by leveraging the Cypress cloud.
Briann Mann introduced Cypress in September 2017, transforming testing by putting it directly in the browser and integrating it into the real-time, agile development of applications. Since then, Cypress has maintained its position as one of the best JavaScript frameworks for testing

Cypress Usage Statistics:
- Current version – v14.1.0
- GitHub – 48.3k+ Stars, 3.3k+ Forks, 480+ Contributors.
- NPM – Cypress has recorded an average of 5.94M+ weekly downloads on NPM.
Pros of Using Cypress:
- Allows you to take pictures while running the test. The command log enables QAs or developers to hover over a specific command to view exactly what transpired at that stage. Make it place stronger in the best JavaScript frameworks list.
- Supports all different browsers, such as Chrome, Firefox, and Edge.
- Allow waits for assertions and commands automatically without explicit or implicit commands in test scripts.
- Allows you to debug your app under test directly from the Chrome dev tool. It displays the error message and explains how to resolve it.
- Able to easily recognize intelligently and help you rerun your test file after saving it, so it will trigger run next to your browser as soon as you save your test script.
Cons of Using Cypress:
- Supports JavaScript for creating and executing test scripts; it does not support other languages like Selenium.
- Limited support for mobile testing and multiple tabs.
- Run directly on browsers, so simultaneously end-to-end testing on multiple browsers is impossible.
Subscribe to LambdaTest YouTube Channel and stay updated with detailed tutorials around Selenium testing, Cypress tesing, and more.
5. Jasmine

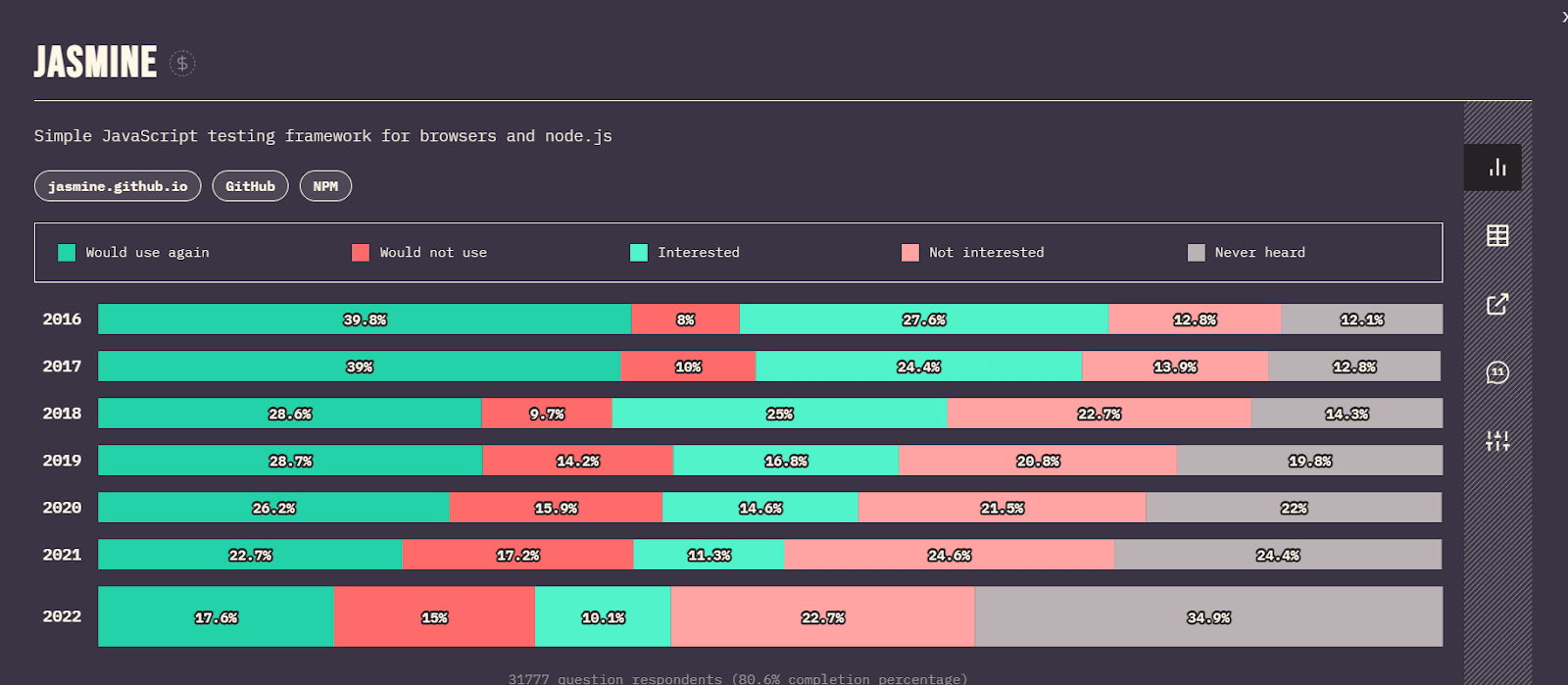
Jasmine is a behavior-driven development testing framework. It is compatible with any framework or library you want to work with and is certainly among the flexible JavaScript testing frameworks.

Jasmine Usage Statistics:
- Ranked 5th place for the best JavaScript frameworks in the State of JS 2022 survey for awareness. Although not quite as popular as Jest or Mocha as a JavaScript framework for testing, it is widely used for behavior-driven testing.
- Current version – v5.6.0
- GitHub – 15.8k+ Stars, 2.2k+ Forks, 220+ Contributors.
- NPM – Jasmine has recorded an average of 1.51M+ weekly downloads on NPM.
Pros of Using Jasmine:
- For Jasmine to function, other JavaScript frameworks or DOM are unnecessary.
- When it comes to Angular applications, Jasmine beats other top-ranking best JavaScript frameworks.
- Supports Test-Driven Development (TDD), which allows developers to write tests before writing actual code, resulting in higher-quality code.
- Supports asynchronous testing; it is ideal for testing web applications that use AJAX and other asynchronous techniques.
- The syntax of Jasmine is simple and intuitive, making it simple for developers to write and understand test cases.
Cons of Using Jasmine:
- Lacks a built-in test runner; developers must integrate it with a runner such as Karma or Jest to run tests.
- Lacks built-in debugging tools; developers must rely on browser dev tools or other third-party tools to debug their tests.
- Developers must utilize outside tools to determine how much of their code is tested because Jasmine does not offer coverage information.
Run your Jasmine automation scripts across 3000+ environments. Try LambdaTest Now!
6. Playwright

Playwright, a Node.js library created by Microsoft, is considered one of the best JavaScript frameworks for testing. It automates Chromium, Firefox, and WebKit with a single API. Developers building JavaScript code can use these APIs to build new browser pages, go to URLs, and interact with page elements. Additionally, Playwright can automate Microsoft Edge since it is based on the free and open-source Chromium web framework.
The Playwright automation framework was first introduced in January 2020; however, in such a short time, it gained massive popularity among testers and developers. Because of Microsoft’s continuous improvements and updates as per reviews from users. There will be no wonder if it will be ranked as one top of the best JavaScript frameworks in the near future.

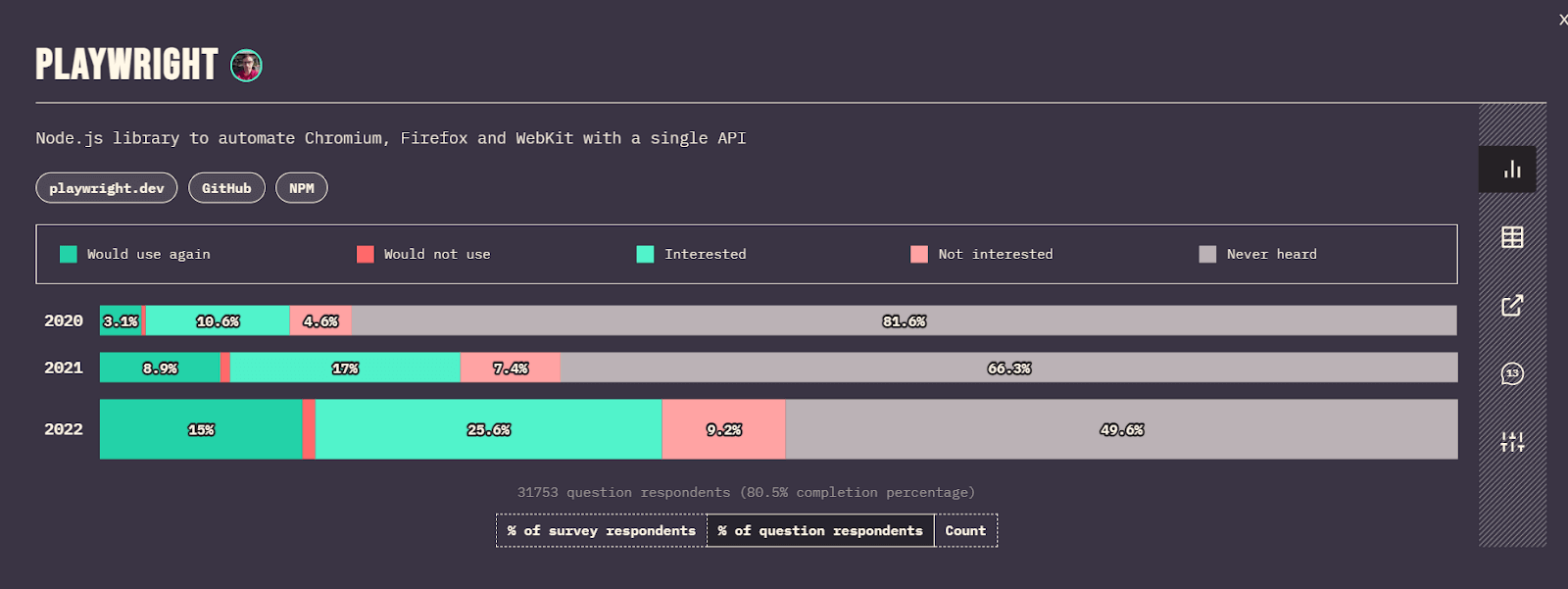
Playwright Usage Statistics:
- As per the State of JS 2022 stats, Playwright is the only framework that has shown a drastic hike, i.e., usage has increased to 16%, which is relatively small apparently for now but showing huge potential for the future.
- Current version – v1.50.1
- GitHub – 69.8k+ Stars, 3.9k+ Forks, 600+ Contributors, which is 3x more than Jasmine, which has been in the market for a very long time.
- NPM – Playwright has recorded an average of 12.72M+ weekly downloads on NPM.
Pros of Using Playwright:
-
- Includes capabilities for step-by-step debugging, exploring selectors, and recording new tests.
- Installation just takes a few minutes because it needs to be configured. However, the installation procedure may vary depending on the programming language you use with Playwright to perform the tests.
- It supports end-to-end, functional, API, and regression testing.
- Visual Regression Testing is possible in Playwright, where you can create and compare screenshots using the command
|
1 |
await expect(page).toHaveScreenshot(). |
- Builds HTML reports for testing, which could be accessible locally and in both CI.
- It automatically waits for each necessary check to be complete before executing the required action. An action fails with a TimeoutError if the necessary checks are not passed within the allotted time.
Cons of Using Playwright:
-
- Unclear documentation. Unquestionably, its documentation is excellent, but finding legend requires work and has subpar examples.
- Permits API testing; however, its request technique is not sufficiently sophisticated. For instance, unlike Cypress, it does not permit following redirects.
Watch our full-fledged 5+ hours of video tutorial on end-to-end testing with Playwright.
You can take this Playwright 101 certification as proof of expertise in test automation with JavaScript to empower yourself and boost your career.
WebdriverIO

WebdriverIO is a popular JavaScript testing framework built on top of WebDriver, which allows for automated testing of web applications. It provides a simple and concise API for interacting with web elements and performing various actions, such as clicking buttons, filling forms, and validating content.
WebdriverIO Usage Statistics:
- WebdriverIO gained 11th position among the most used testing JavaScript frameworks as per State of JS 2022.
- 3.9% of the Testers and developers showed their loyalty toward WebdriverIO, and 5.7% of testers showed interest in learning or using it.
- Current version – v7.37.0
- GitHub – 9.2k+ Stars, 2.6k+ Forks, used by 68.5k+.
- NPM – WebdriverIO has recorded an average of 1.66M+ million weekly downloads on NPM.
Pros of Using WebdriverIO:
- WebdriverIO supports multiple frameworks (e.g., Mocha, Jasmine) and programming languages (e.g., JavaScript, TypeScript), providing flexibility for developers to choose according to their preferences and project requirements.
- WebdriverIO offers extensive documentation and a supportive community, making it easier for users to learn and troubleshoot issues efficiently.
- With WebdriverIO, users can automate testing across various browsers and platforms, facilitating comprehensive testing of web applications and ensuring consistent performance across different environments.
Cons of Using WebdriverIO:
- WebdriverIO may have a steep learning curve for beginners, especially those who are new to test automation or JavaScript-based frameworks.
- Setting up WebdriverIO for a project may involve configuring various dependencies and installations, which can be time-consuming and challenging, particularly for less experienced developers.
- Maintaining WebdriverIO tests requires continuous updates and adjustments to keep pace with changes in web applications, browser versions, and WebDriverIO itself, which can lead to additional overhead for development teams.
Cucumber

Cucumber is a popular behavior-driven development (BDD) tool used primarily for testing software applications. It allows for collaboration between developers, testers, and business stakeholders by defining application behavior in plain text. This behavior is written in a syntax known as Gherkin, which is human-readable and easy to understand.
Cucumber Usage Statistics:
- GitHub – 3.4k+ Stars, 680+ Forks, 130+ Contributors.
- NPM – Cucumber has recorded an average of 352K+ weekly downloads on NPM.
- Current version – v10.6.0
Pros of Using Cucumber:
- Cucumber allows writing tests in plain English using the Gherkin syntax, making them easily understandable even to non-technical stakeholders.
- Its feature files serve as living documentation, facilitating collaboration between developers, testers, and business analysts.
- Cucumber encourages focusing on the behavior of the software, promoting clearer communication and aligning development efforts with business requirements.
Cons of Using Cucumber:
- Adopting Cucumber requires understanding its syntax and the principles of BDD, which can be challenging for teams unfamiliar with these concepts.
- Executing Cucumber tests may introduce additional overhead, slowing down the testing process compared to other testing frameworks.
- As the project scales, maintaining Cucumber feature files can become cumbersome, especially when dealing with large test suites or frequent changes in requirements.
Karma

Karma is a popular test runner developed by the AngularJS team, though it can be used for testing any JavaScript codebase. It provides a simple and efficient way to run tests in multiple real browsers and capture results back into the development environment.
Karma Usage Statistics:
- GitHub – 12k+ Stars, 1.7k+ Forks, 360+ Contributors.
- NPM – Karma has recorded an average of 2.90M+ weekly downloads on NPM.
- Current version – v6.4.4
Pros of Using Karma:
- Karma facilitates automated testing of web applications across multiple browsers and platforms, saving time and effort for developers.
- It provides real-time feedback on test results, enabling developers to quickly identify and fix issues during the development process.
- Karma seamlessly integrates with popular testing frameworks like Jasmine and Mocha, offering flexibility and compatibility for various project requirements.
Cons of Using Karma:
- Setting up Karma and configuring it for specific testing needs can be complex, especially for beginners, requiring time and effort to understand its various configurations and plugins.
- Running tests with Karma can consume significant system resources, especially when testing large codebases or running tests across multiple browsers simultaneously, potentially impacting development workflow.
- Developers unfamiliar with Karma may face a steep learning curve, as mastering its concepts and configurations requires time and effort, potentially slowing down the adoption of automated testing practices within a team.
TestCafe

TestCafe is a comprehensive and easy-to-use JavaScript-based testing framework primarily designed for web applications. Developed by DevExpress, TestCafe eliminates the need for WebDriver or other testing plugins, as it operates directly with the browser.
TestCafe Usage Statistics:
- GitHub – 9.8k+ Stars, 670+ Forks, 120+ Contributors
- Current version – v3.7.2
Choosing the Right Framework for your Project?
It is important to select the best JavaScript frameworks for front-end, back-end, and testing. It’s crucial to remember that every framework may have distinct benefits and drawbacks, and what works for one project might not for another. It is essential first to comprehend the project’s requirements, including the kind of application you want to create, your preferences for features, and your needs for scalability. After that, think about the framework’s functionality, the level of community support offered, your team’s learning curve, and how simple it is to use.
Testing for scalability is also a crucial factor to consider, especially if you anticipate your project growing over time. Additionally, it’s essential to consider any integrations you may need, such as payment gateways, databases, or APIs, and whether the framework you are considering has the necessary tools and plugins. Lastly, budget is also a factor to consider. Some JavaScript frameworks may be free and open-source, while others may require a license or subscription. It’s important to carefully evaluate your options and weigh the pros and cons of each framework before making a final decision.
It’s worth mentioning that there is no one-size-fits-all answer to this question, and the proper framework for your project will ultimately depend on your specific needs and requirements. It is crucial to thoroughly evaluate your options and seek the advice of experts in the field if necessary.
No matter whatever JavaScript framework you choose, it is recommended to test your JavaScript-developed applications on a real device cloud to test them in real-world environments.
This is where cloud-based testing platforms like LambdaTest come into the picture. It is an AI-native test orchestration and execution platform that allows you to test JavaScript applications and perform JavaScript automation testing on an online browser farm of 5000+ browsers and OS combinations. LambdaTest supports a wide range of JavaScript testing frameworks, like Selenium, Cypress, Playwright, Mocha, TestCafe to run automated tests at scale.
Wrapping It Up!
JavaScript will continue to be the dominant force powering the development of all kinds of web applications. But choosing the best JavaScript frameworks for your requirement out of dozens of available options is by no means easy. Every framework is packed with its unique forte and shortcomings.
Carefully pay heed to your project’s requirements and understand which set of frameworks complements your needs and can deliver the best performance at the lowest development cost and time. The learning curve, complexity, compatibility documentation, and community support should also be considered as deciding factors apart from just performance.
Javascript is a simple object-oriented programming language to gain deeper insights of it you can read oops interview questions.
What did you think of our list of the 27 best JavaScript frameworks for 2025?
Leave your comments below to let us know if your favorite JavaScript framework made it to the list or if there is any other framework that you would like to be added here. I hope you liked this article on the best JavaScript frameworks, feel free to share it with your peers and colleagues by retweeting us or sharing this article on LinkedIn.
Happy Testing!
Frequently Asked Questions (FAQs)
What is a JavaScript framework?
A JavaScript framework is a pre-written library of JavaScript code that provides a structure for developers to build dynamic web applications. It is designed to simplify the process of building web applications by providing a set of reusable components and tools that can be easily integrated into a project.
Which JS framework is best and why?
Because the finest JavaScript framework mostly relies on the type of application you create, there isn’t just one that you can name. However, a few of them are frequently employed in the sector. React Angular, React, Vue.js, and Ember are among them.
Which is the hardest JavaScript framework?
One of the most challenging JavaScript frameworks for front-end web development is Ember, undoubtedly. Despite Ember’s complex architecture, you can easily create sizable client-side applications.
Which JS framework is easiest?
React is easier to learn than Angular and offers more work chances if you’re a newbie or junior developer. Learning React also makes it simple and quick to learn React Native, which is used to create mobile applications.
Can you create web applications without using JavaScript frameworks?
Yes, it is possible to create web applications without using JavaScript frameworks. JavaScript itself provides a powerful set of tools for building dynamic web applications, and you can use raw JavaScript to handle tasks such as dynamic updates to the HTML document, event handling, and asynchronous communication with a server.
What is the difference between a JavaScript library and a JavaScript framework?
A JavaScript library is a collection of pre-written functions for specific tasks, while a JavaScript framework is a pre-written structure for building web applications with a set architecture and design pattern. Libraries provide flexibility, allowing developers to pick and choose features, while frameworks provide a complete solution with less control for the developer. Both libraries and frameworks are commonly used in web development for their complementary benefits.
Got Questions? Drop them on LambdaTest Community. Visit now














