10 Top Frustrating Browser Compatibility Issues Devs Face In 2025
Harish Rajora
Posted On: March 10, 2025
![]() 300447 Views
300447 Views
![]() 4 Min Read
4 Min Read
Developers are dealing with cross browser compatibility issues for some time now. The question that always looms in their minds is how we can give the best user experience to everyone despite the differences in the underlying mechanism of the browsers and the features they support?
With many people connected to the internet on different devices using their choice of web browser, web developers don’t see a single browser as their target. Instead, everyone wants to gain a competitive edge by providing the best user experience. Hence, bridging the gap between legacy and modern browsers is an essential task for developers globally.
In this post, we will deep dive into some major pain points that cause browser compatibility issues for developers. Let’s go!
- Internet Explorer: What went wrong?
- CSS: An important factor causing browser compatibility issues
- Browser Compatibility Issues With Old Browsers
- JavaScript Cross Browser Compatibility Issues
- Rendering Issues in Browsers
- Layout and Styling Issues
- Slow Adoption of New Features
- Browser Compatibility Issues With PWAs
- CSS Flexbox Design Issues
- Polyfills Can Often Be Tedious
Internet Explorer: What went wrong?
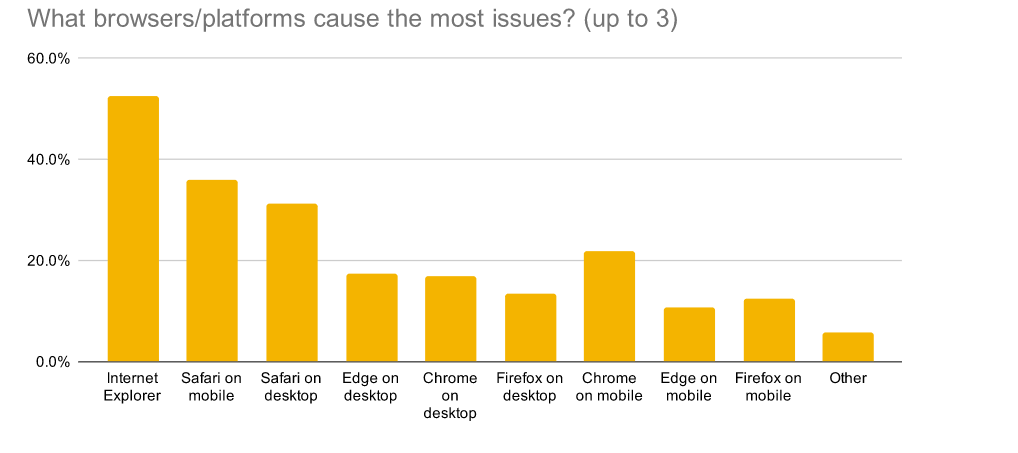
In the survey conducted by MDN, Internet Explorer was found to be the most troublesome browser by 70% of the respondents.

Once dominating the browser market, Internet Explorer has become a pain point for developers. Rapid growth in technology and many other reasons led to the death of internet explorers in recent times. However, there is a substantial audience using Internet Explorer for web browsing that cannot be ignored.
Few years back a guy came to us marketing his Ai+Codeless test automation tool. He said use my tool & boom everything will be automated instantly, even legacy. We gave him our biggest challenge, a app that works only in IE 11, never saw him again. If you find him send to me
— Unmesh Gundecha 💉💉 (@upgundecha) August 12, 2020
Internet Explorer was a great browser, but as time passed and technologies started evolving, it became obsolete. More browsers started coming into the market, having versatility and being feature-rich. Internet Explorer was just dated!
Today in 2025, the problem with Internet Explorer is that it does not support multiple features compared to other browsers. For example, multi-class support (JavaScript) is not available, Form layout designing is a nightmare, and most of the new properties that came in were never updated. CSS Flexbox is supported on Internet Explorer but with multiple issues.
There are a lot more features, properties, and functionalities that are not supported. As a developer, your priority is to test on Internet Explorer for cross browser compatibility issues.

Microsoft retired support for Internet Explorer 11 on June 15, 2022, for certain versions of Windows 10, including desktop applications.
Microsoft Edge will come with an “IE mode” through which you can access and test websites on Internet Explorer.
Why can’t we just leave Internet Explorer and move ahead?
I am sure you must be thinking, why don’t we just drop it from our target browsers and move ahead with the concept of “Change is constant?”
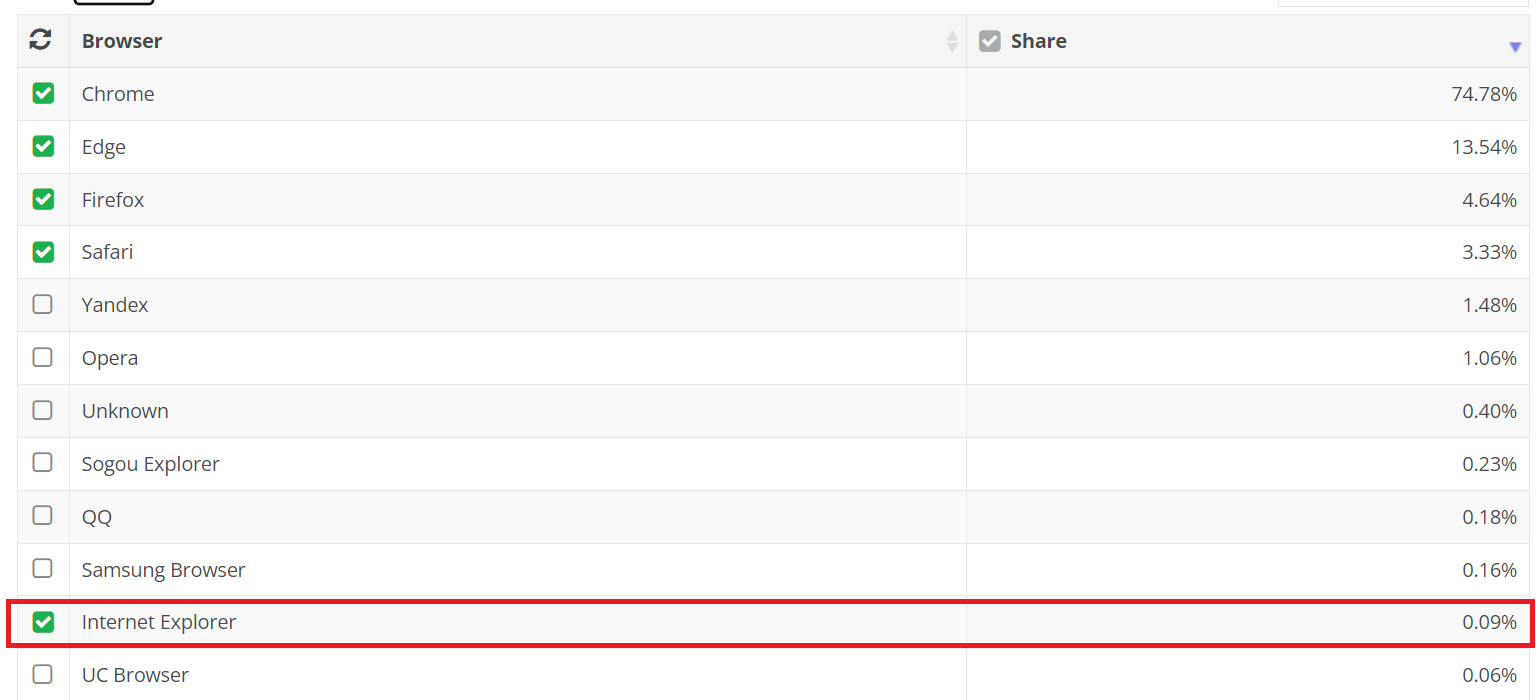
As per netmarketshare, the browser market share of Internet Explorer is still 0.09% worldwide on desktops and laptops.

0.09% is a small percentage, but it still highlights the importance for developers to ensure their websites or web applications are consistent with Internet Explorer. Despite its declining usage, Internet Explorer remains woven deep into many systems.
During its peak, Internet Explorer was the foundation for numerous applications across finance, inventory, accounting, and even critical systems like MRI or CT scan machines. While many have transitioned to modern browsers, the cost of overhauling these systems is significant, leading to Internet Explorer still being used by millions globally.
The message here is that as developers, skipping Internet Explorer is not yet an option. It’s crucial to develop and test websites for cross-browser compatibility issues, including Internet Explorer, to ensure a smooth experience for all users.
CSS: An important factor causing browser compatibility issues
The next browser compatibility issue developers mentioned in the survey is CSS, and it’s not a surprise. CSS is messy and unpredictable!
Web developers are often found criticizing the CSS and supporting their backend development on the web. I have seen developers not preferring CSS because they think that logic is more important than styling during product development.
Bottom line – CSS is messy and unorganized! Several of its sub-branches, such as CSS flexbox and CSS position sticky, are a problem in themselves. They raise browser compatibility issues and have no turnaround. However, they are being fixed by Google, Igelia, Microsoft, and Mozilla combined with the project name Compat21.
To learn more about the browser compatibility issue in CSS follow this guide top browser compatibility issues in CSS and get valuable insights.
Browser Compatibility Issues With Old Browsers
The “old browser” pain point can be seen as a larger umbrella that covers Internet Explorer under it. Old browsers also constitute an older version of the current browsers (which are still actively developed). These may include Google Chrome, Firefox, etc.
The reasons here are still the same. Old browsers often do not come with 100% support of the latest technologies. CSS is changing and adapting for good, but we cannot implement it completely because 0.09% of people still use Internet Explorer (even if I just exclude every older version).
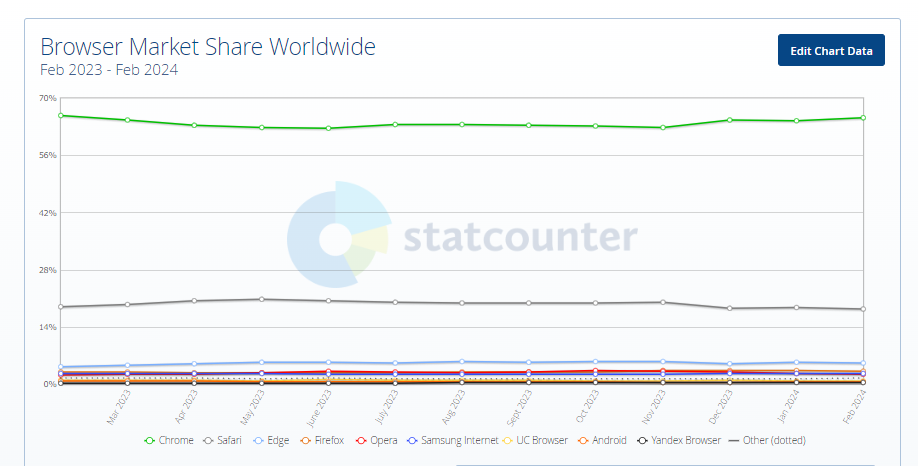
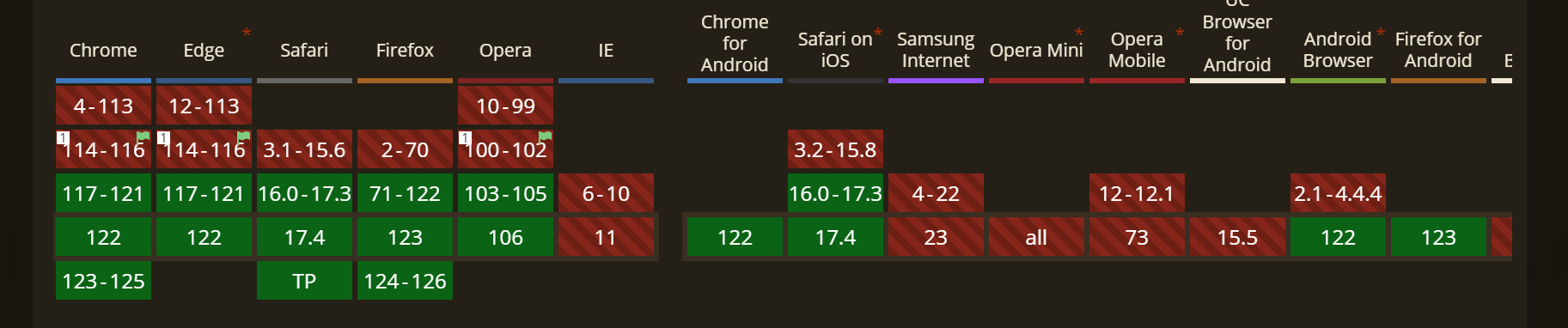
As per the statcounter report the Google Chrome is on version 122, equipped with the latest features and currently it is the most widely used browser with 65.31%.

Chrome 120 was released in the previous year on November 29th, and we would certainly hope that people no longer use it. However, it’s not uncommon for users to work with older browser versions for various reasons. This is why it’s essential to test for browser compatibility issues across all browsers and versions when developing a website.
JavaScript Cross Browser Compatibility Issues
JavaScript is among the top four pain points in terms of browser compatibility issues for developers. As per the survey, around 5% of the people find JavaScript hard to work with.
The main browser compatibility issues in JavaScript are:
- Different ECMAscript versions need to be aligned with different browser versions.
- ES6 features are supported on old browsers but with Polyfills.
- Native support in JavaScript is missing.
- Bloated code due to running code through transpilers.
Another reason is JavaScript also survives on modules and packages. A small application can therefore contain many modules, which affects the speed and makes it slower.
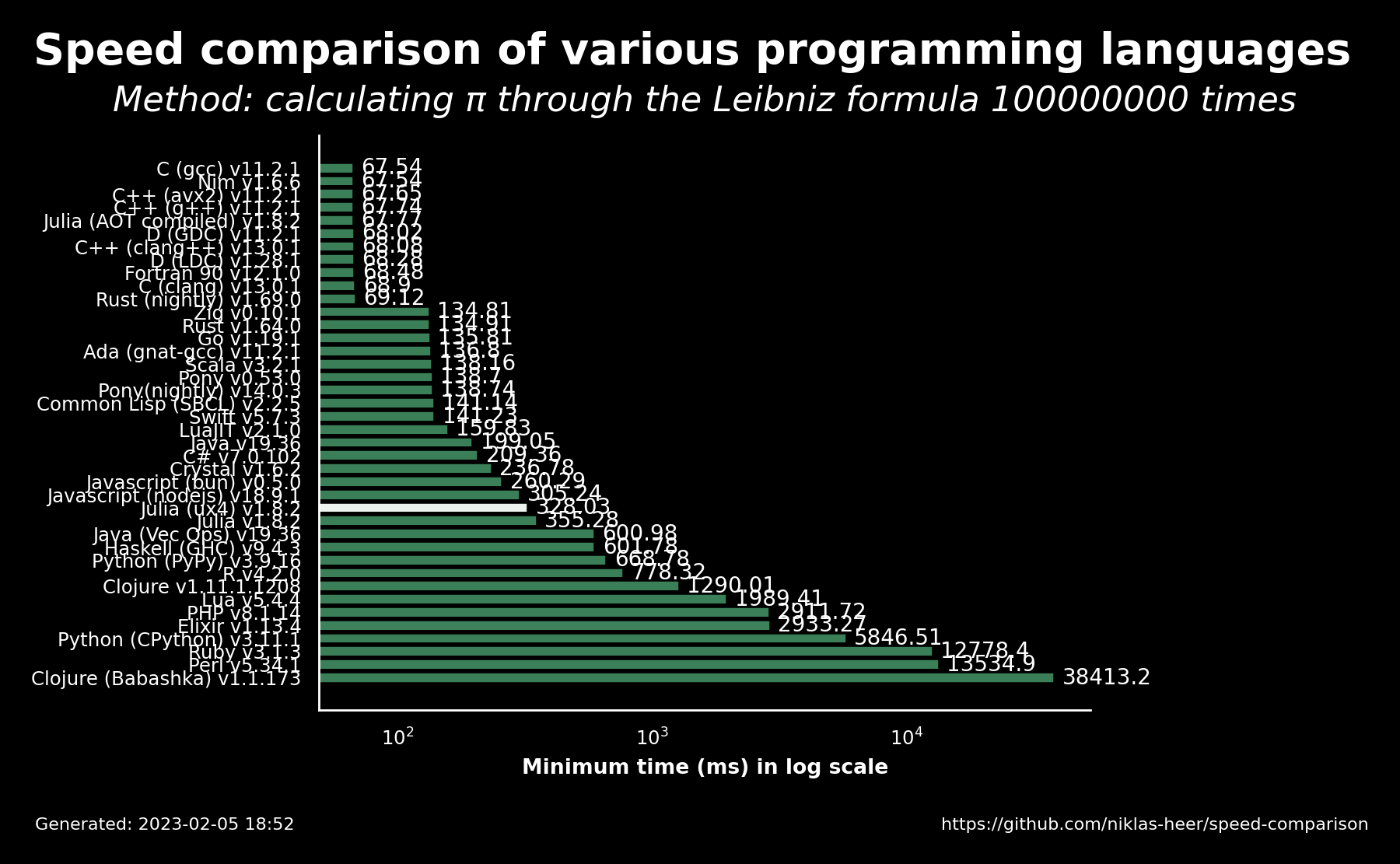
This reminds me that JavaScript is also blamed for being a slow language on the web. For instance, view this graph that shows the time taken by different languages for calculating the value of pie:

JavaScript is below C, C++ (expected), and even Python and PHP!
However, many survey participants mentioned that fixing JavaScript cross browser compatibility issues isn’t very problematic to deal with. Thanks to transpilers and babel that proved helpful in recent years.
Do you want to perform end-to-end cross browser compatibility testing of your website? Watch how to perform cross browser testing in the demo video given below and get your browser inconsistence fixed in no time.
To learn more about various automation tutorial you can Subscribe to the LambdaTest YouTube channel for details guidance on Selenium testing, Cypress testing, and more.
Rendering Issues in Browsers
Rendering issues are more of browser compatibility issues where you have some element working on a single browser but miss it out completely on another one.
The point is, they work on browser engines which are responsible for everything you see on a browser. Unfortunately, browser engines are different in different browsers and render the page differently. This leads to inconsistent font sizes or abrupt image ratios.
Let’s take an example of CSS writing modes. It helps us define the direction of writing with few options. For example, the support for writing-mode “sideways-lr” and “sideways-rl” is as follows:

When I say “does not support,” it means the browser engine is yet not ready to understand what that means and will bypass the property with default values.
How to test web rendering issues?
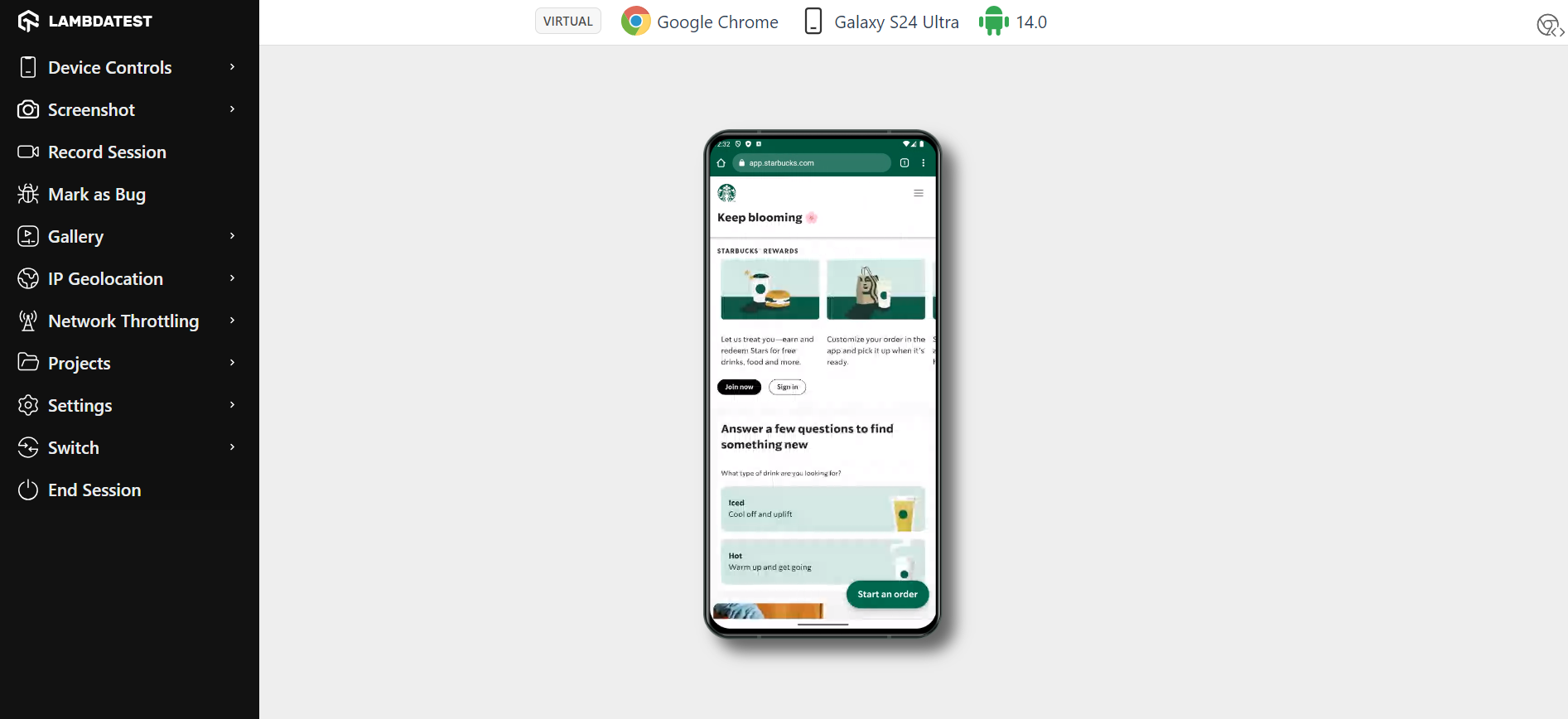
Installing every browser and its version to test websites for cross browser compatibility is practically not possible. However, cloud testing platforms like LambdaTest. LambdaTest is an AI-native test orchestration and execution platform that lets you run manual and automated tests at scale with over 10,000+ real devices, browsers and OS combinations.
This platform helps you conduct cross browser testing with ease, you can test your application on various browsers and OS combination without having to worry about infrastructure.

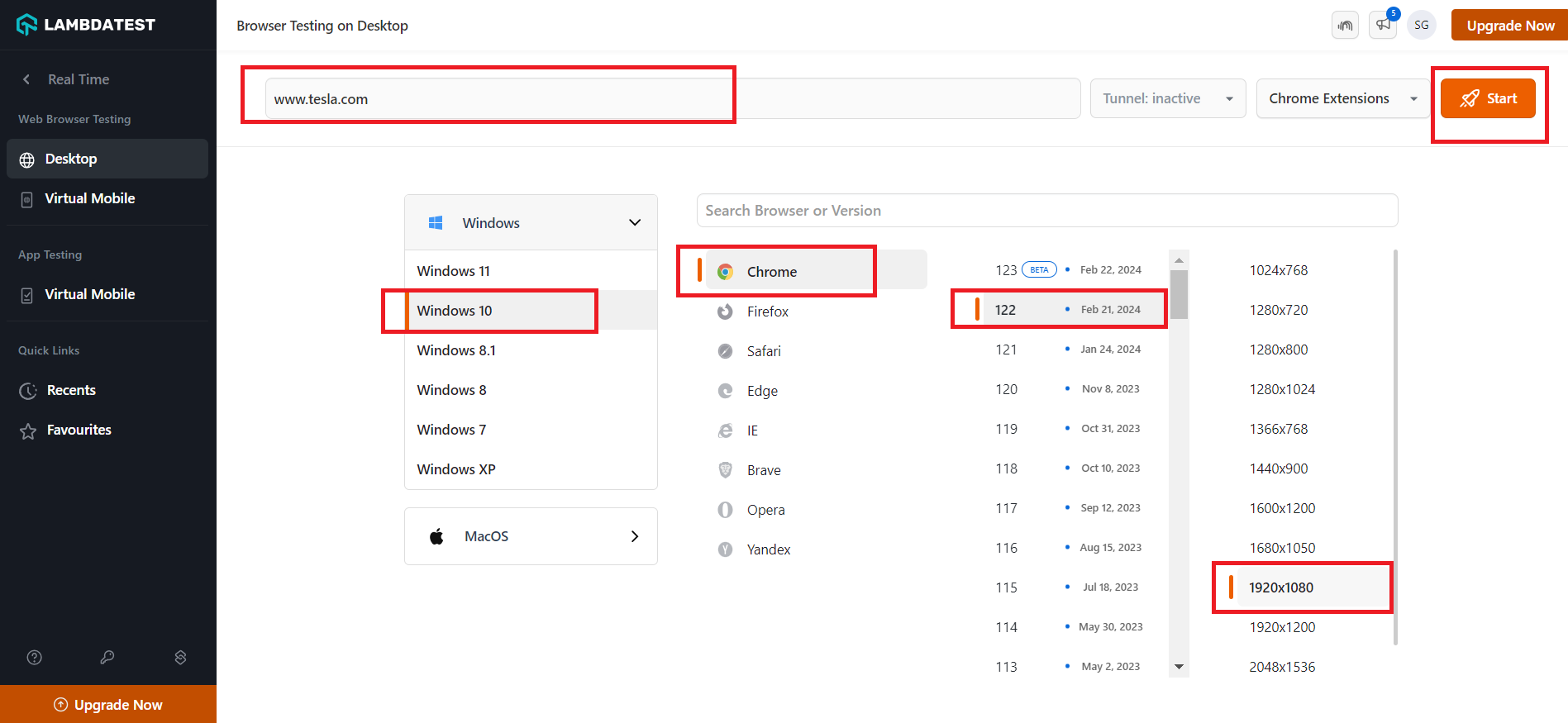
LambdaTest is an online platform equipped with all the combinations of browsers and platforms installed on their cloud infrastructure. As a user, you just need to choose the target platform (such as Chrome 122 on Windows 10) and enter the URL to launch it on that combination. Being a cloud platform, you can perform tests irrespective of the device you are using. For example, you can even test Internet Explorer on Mac using LambdaTest platfrom.
Layout and Styling Issues
From the MDN survey, it was found that the majority of developers are struggling specifically with layout and styling issues. For example, CSS Flexbox & CSS Grid are troublesome in achieving layout consistency across different browsers.

It was also observed that responsive design or responsive layouts have issues with supporting dynamic viewport sizes and scrolling issues. Thus making it one of the critical browser compatibility issues for developers.
To learn more about how to deal with responsiveness and how you can manage it better by ensuring that your website is responsive in any view point you can prefer trying out LT Browser offered by LambdaTest to resolve the responsive issue. With this detailed guide on responsive testing get started with resolving responsive issue and build a consistent application.
Slow Adoption of New Features
Many features are released by JavaScript and CSS developers but are delayed in adoption by browsers. As a developer, I would like to include some cool new things on my web page. However, slow adoption leads to delay in implementation and higher browser compatibility issues.
For instance, CSS subgrids is a cool feature where a grid can be implemented inside another grid. It solves a lot of problems for front-end developers and designers. But the current support for subgrid is as follows:

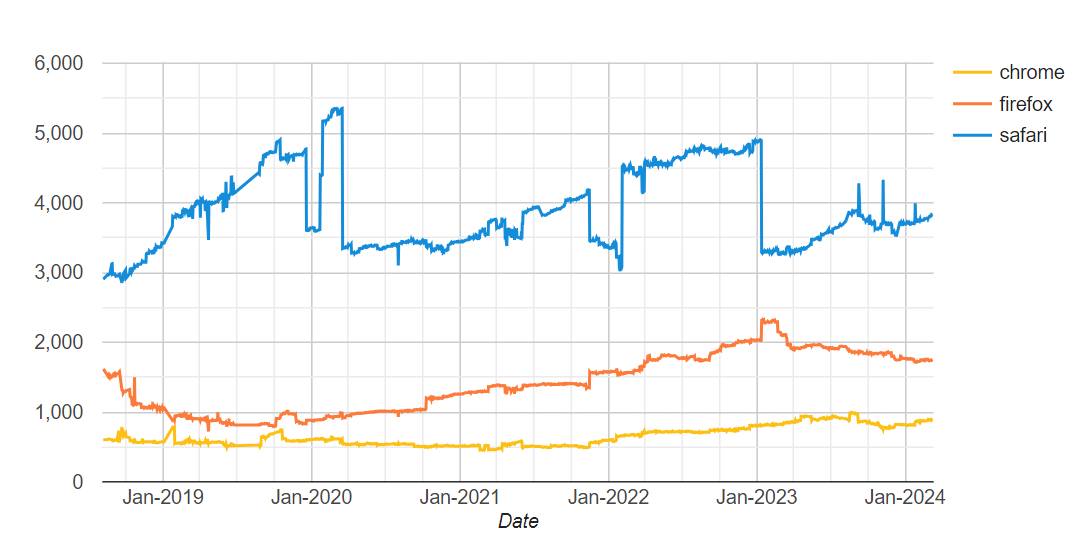
Which is not even “okay.” Only Mozilla Firefox currently supports subgrids. If an engine is lagging in terms of feature adoption, it can make the website less competitive. The below graph depicts how tests are failed, particularly on Safari (including the latest version of Safari browser) and not on Chrome & Firefox. Even though Safari is very popular, it still supports lesser features as compared to its competitors.

Browser Compatibility Issues With PWAs
A small percentage of people on the survey (around 3%) hinted at PWAs as a pain point in their development journey. A progressive web app is an application that is not native and neither a web app. This is the strength of PWAs and probably the weakness too.

Since PWAs are not native applications, they cannot take advantage of the native properties of any device, such as a camera or file access, etc. For this, they need support from the browsers, which are currently evolving.
Google is however determined to make PWAs popular in the near future. Therefore, you always get a list of Web APIs being released for the PWA development. So if you hear someone say their browser is not supporting PWAs, they could mean that API support is still in the dark.
Also, PWAs need to have a fixed icon (dimension rules, etc.) and a manifest personal to the browser. So browser compatibility testing plays an important role when you develop PWA’s. This is not something that cannot be done, but repetitive tasks and fixing icon images does hurt a little bit.
To learn more various type of apps such as hybrid, native, progressive web apps and more follow this guide on different types of mobile apps and get valuable insights.
CSS Flexbox Design Issues
Another important pain point for cross browser compatibility issues is CSS Flexbox. It comes with a long list of properties that determine how these items can be distributed and the role of the container in it. We have created a CSS Flexbox tutorial that can come in handy for those new to CSS flexbox or CSS if that matters.

Flexboxes are a part of the Compat21 project, which focuses on today’s five most important issues in browser compatibility. Although Flexbox is performing well currently, as long as the developers like you keep logging those issues, 2025 will see much better browsers. Some of these issues are vertical flexbox and images as flexbox items (which are resolved now).
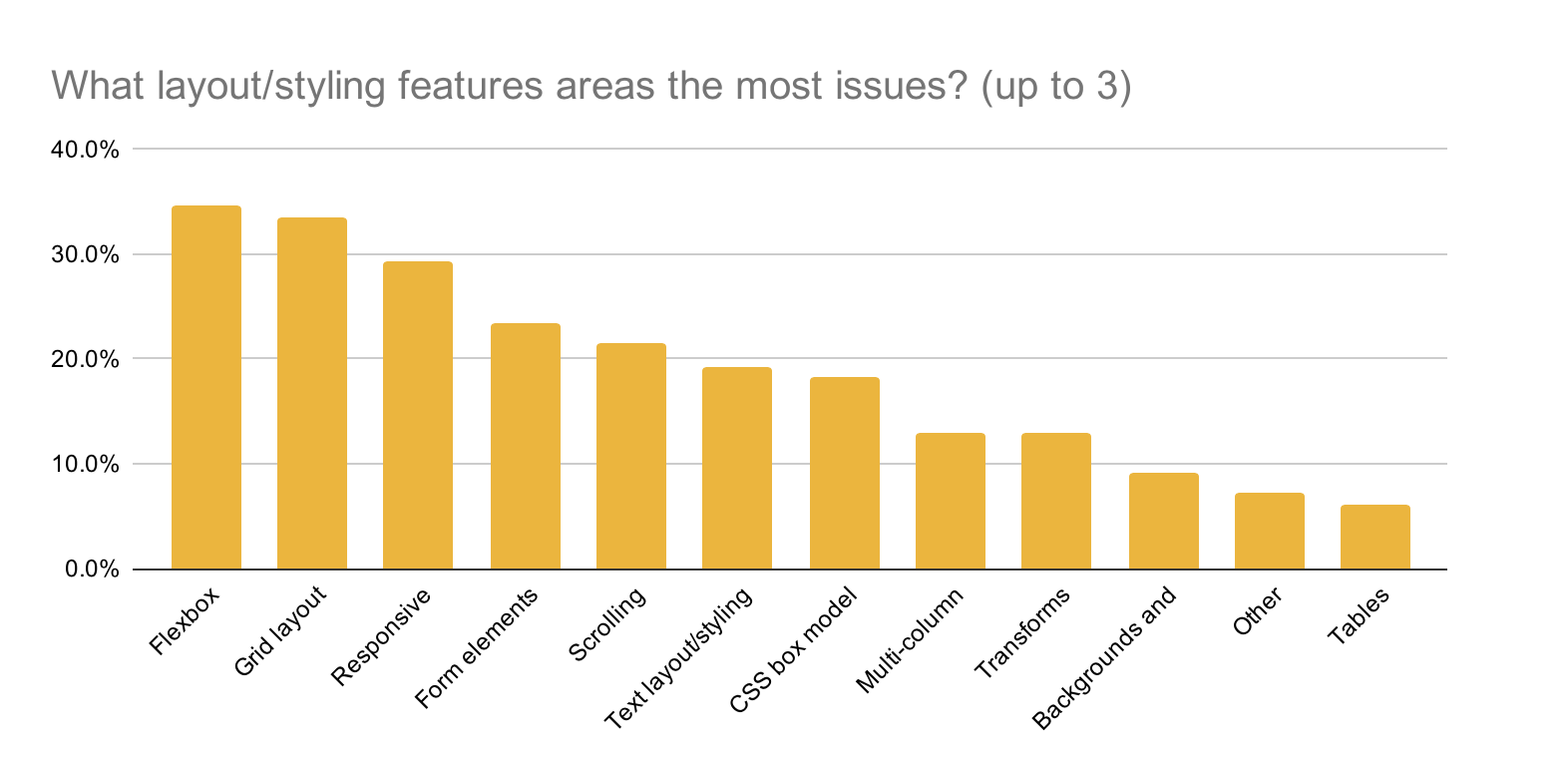
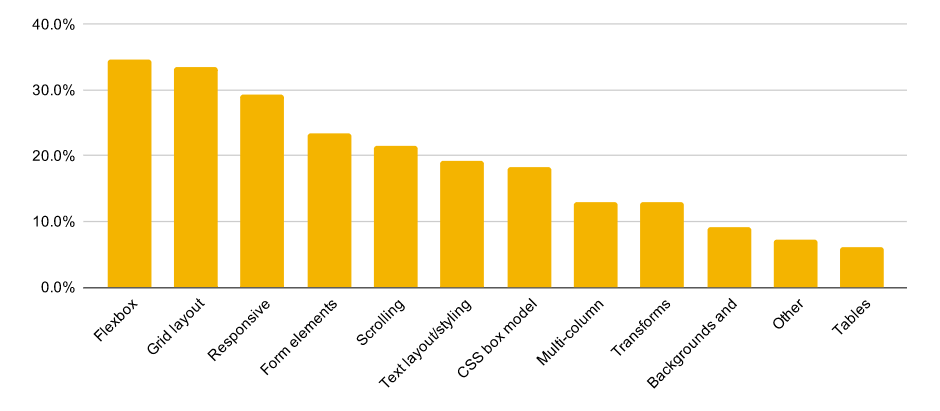
Flexbox has also topped the survey’s layout issue part where Flexbox is considered to be the most troublesome layout issue currently:

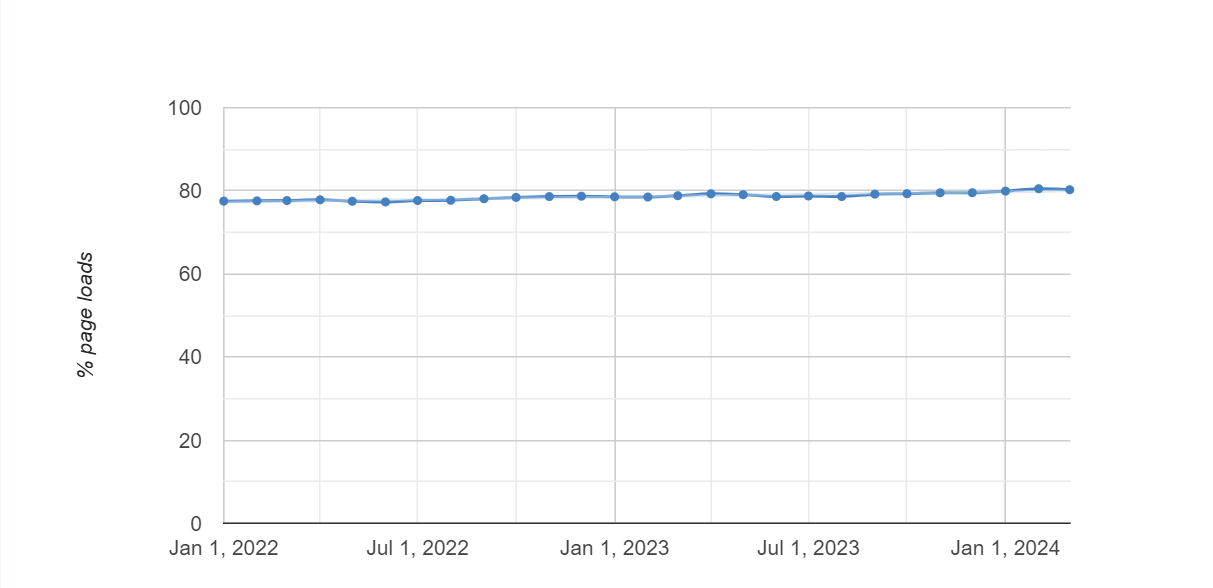
So, yeah! Flexbox creates design issues and is infamous for it at the same time is extremely popular among developers. It is something that gives content structure on a web page. As per Google, 77% of pages contain CSS flexbox in the source code:

As far as the browser compatibility issues are concerned, developers see many inconsistencies in design in different browsers. Also, not all the flexbox properties are supported by all the browsers currently.
All this makes us think twice before writing display:flex on the web page. But the only other option we have is the CSS grid, which is not a smooth road either. CSS flexbox reminds me of the popular quote, “Love it or hate it, you cannot ignore it!”.
Improve and resolve browser compatibility issue by preforming cross browser testing seamlessly over the cloudTry LambdaTest Now!
Polyfills Can Often Be Tedious
Polyfills are the code segment that is applied when an actual property fails to implement. For example, if a browser does not support vertical alignment, then I might have to write JavaScript code for aligning it manually.
In a way, they are the fallback option that works when everything fails. Polyfills are extremely important in web development because, as we discussed above, many things fail across browsers. Honestly, browser compatibility is a mess, and it becomes a developer’s job to maintain a consistent web application across all platforms.
Polyfills are often written in JavaScript because that is where all the manual work has to be done. But polyfills are in no way confined to JavaScript. They are part of a generic term, and the misconception lies in the community. Polyfills become the pain from their existence in the market. They are perceived as “extra code” or “extra work” that has to be done by the developers even though it would not have been required with consistent browsers.
So, how would you approach writing polyfills? First, implement the property in the most straightforward way you think. Then check for browser compatibility issues and write polyfills. This extra work results in a larger user base, but no one wants to write the same thing with two methods at least 10-20 times a day. It’s a pain! Especially if older browsers are a part of your browser matrix.
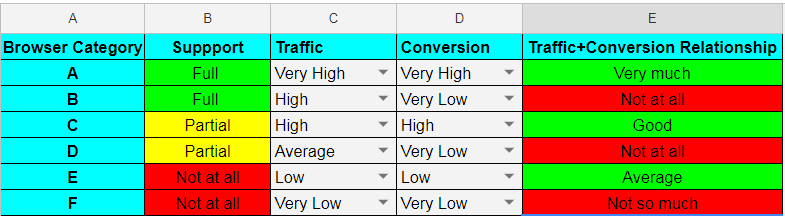
You can download the template provided to create a browser matrix, which can help you determine the necessary steps to make your website compatible with various browsers.

This matrix can also assist in creating a comprehensive test strategy for your website.
Conclusion
If something does not work in Chrome or Safari, you cannot do anything in it. You just have to deal with it by applying some polyfills, writing a unified code, or maybe changing the feature altogether. This dependence has resulted in a survey that explains a few loopholes in the system and its progress. I am sure browsers have their reasons, but cross-browser compatibility is one such thing that annoys a developer more than anything. But I guess a perfect world does not exist, and here we are complaining about its imperfections. I hope this post will make you feel great that millions of developers are frustrated with the same things as you.
By the way, I am quite sure that “Security” is the latest trend these days as every browser developer launches or deprecates a feature and writes the reason as “security”. But who suffers in the end by all this?
Got Questions? Drop them on LambdaTest Community. Visit now













