Our Top 10 Articles Of 2021!
Salman Khan
Posted On: February 23, 2022
![]() 21065 Views
21065 Views
![]() 11 Min Read
11 Min Read
The year 2021 can be encapsulated as one major transition. In 2022, the current breakthroughs in the elusive fight to eliminate the COVID-19 pandemic are top of mind for enterprises globally. At the same time, we are witnessing recent strides in technological advancements as the world gets digitized. As a result, the year 2022 will see the resumption of massive changes in technology and digital transformation, driving firms to adapt and transform themselves perpetually.
As we rang in 2022, we glanced back to see which articles grabbed you, our dear readers, throughout 2021. Therefore, we’re revisiting some of our top 10 popular articles from last year. Our experts delivered a wealth of knowledge and insight around automation testing, real-time testing, CI/CD, mobile app testing, and much more.
Without further ado, let’s start with our top 10 articles of 2021!
1. Cross Browser Testing In Selenium [Tutorial]

Cross browser testing is essential before releasing a website or web application. It ensures that you reach the target audience with a consistent and adaptable approach to web browsing. However, the most critical challenge for businesses is accomplishing cross browser testing. Manual testing can be strenuous, time-consuming, and expensive for modern enterprises.
Selenium is a popular automation testing framework widely used for cross browser testing. It is an open-source framework mainly used to automate testing of websites and web apps across a range of browsers like Google Chrome, Safari, Mozilla Firefox, Microsoft Edge, Opera, Internet Explorer, etc.
This Selenium WebDriver tutorial will explore the fundamental components of the Selenium (with Selenium WebDriver architecture), perform cross browser testing with Selenium, and the most valuable features of the Selenium 4 framework. This cross browser testing tutorial in Selenium is for beginners and experts to help them learn what’s new in Selenium 4 and how to use it.
Also, Read – What is Selenium?
2. Guide To Selenium WebDriver: Getting Started With Test Automation [Tutorial]

There are a variety of best test automation frameworks available for web automation testing like Selenium, Cypress, PlayWright, Puppeteer, etc. The selection of a test automation framework is shaped by many factors like type, complexity, scalability, and the framework expert member. It’s no wonder that Selenium is still the most popular framework among developers and QAs. For beginners, the Selenium automation framework is built around Selenium WebDriver.
This Selenium WebDriver tutorial will go over the basics of Selenium WebDriver and the Selenium WebDriver architecture. In addition, this tutorial will show you how to run Selenium WebDriver tests on local and cloud Selenium Grid.
3. How To Build An Automated Testing Pipeline With CircleCI & Selenium Grid

Continuous Integration and Continuous Deployment is a critical component of the software development lifecycle (SDLC) and is strongly linked to agile methodologies. The faster products are shipped to end-users, the more prominent will be a competitive advantage! However, complexity arises when the product delivery must be bug-free to sustain the customer experience. This is where automation testing comes into the picture, and when combined with deployment pipelines, the entire quality assurance process becomes seamless.
The best CI/CD tools like Jenkins, Travis CI, TeamCity, etc., help in these CI/CD procedures. CircleCI, on the other hand, integrates effectively with popular version control systems such as GitHub, GitLab, and others. CircleCI automates the build, testing, and deployment of apps, allowing quicker development and smoother collaboration between teams. This enables developers to confidently provide source code for the automation of the entire CI/CD process.
In this blog on building an automated testing pipeline with CircleCI & Selenium Grid, you will learn more about CircleCI, how to create a CircleCI pipeline, and how to execute automated testing on Cloud Selenium Grid using a CI/CD pipeline.
You can follow the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
4. Selenium SendKeys: All You Need To Know

Selenium automation testing is more than just navigating and clicking on links. You can also use it to switch tabs, discover broken links, and drag & drop. Passing values to text fields is an integral part of test automation. For example, to input content into editable text fields or password fields on a webpage, Selenium provides the sendKeys() method. These fields are similar to the standard web elements found on a website and can be detected using Selenium locators.
This post on Selenium SendKeys will look at how the Selenium sendKeys() method can enable us to pass values to text fields. Besides, you’ll learn how to use the clear() method to delete any string that is already present or entered in a text field and how to utilize the JavaScriptExecutor to enter text or string in a text field if the sendKeys() method is not used. Finally, how to perform parallel testing across 3000+ browsers and OS combinations on the LambdaTest cloud grid.
5. How to Write Test Scripts in Selenium
Selenium is a robust automation framework widely used by automation testers to create tests and design automation frameworks. It works with a variety of programming languages, including Java, Python, JavaScript, etc., and allows running tests across a variety of browsers, including Chrome, Firefox, Microsoft Edge, Internet Explorer. When writing this article, the Selenium GitHub Page has 22.8k Stars and 6.8k Forks, indicating its popularity within the developer community.
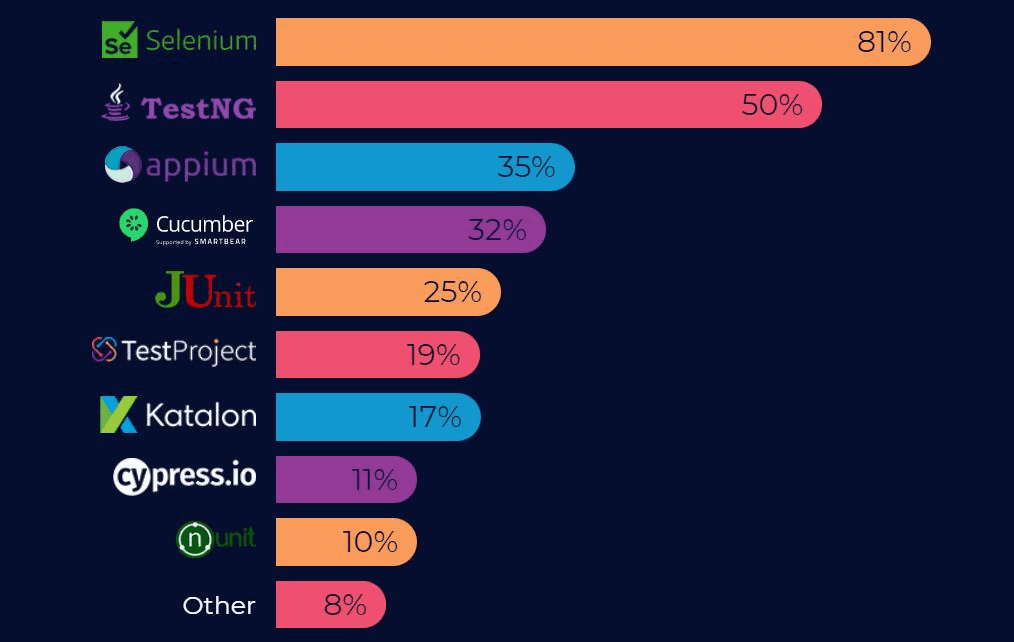
Due to significant advancements in modern web automation frameworks, enterprises prefer Selenium for automated browser testing over other new frameworks like Cypress. In addition, Selenium has a diverse and sophisticated set of tools. As per the State of Open Source Survey, Selenium is still the go-to framework for automated browser testing.

This blog post will help you learn how to write test scripts in Selenium, essential steps in configuring the requirements for running simple tests in Selenium, steps to write the first Selenium test, and the different ways to execute our tests on the LambdaTest platform.
6. How To Scroll a Page Using Selenium WebDriver?

When it comes to Selenium automation testing, one of the most commonly utilized actions is automating the page scroll process with the JavaScriptExecutor interface. Therefore, Selenium WebDriver is the most essential component for performing test automation in terms of the framework.
You can use JavaScriptExecutor in Selenium WebDriver to run the code written in Javascript within the Selenium framework. This interface contains two for executing JavaScript code: ExecuteScript and ExecuteAsyncScript.This article delves into how to do scroll operations (e.g., scroll down, scroll up, horizontal scroll, etc.) using Selenium Java. For more details, please refer to our blog on how to scroll a page using Selenium WebDriver.
To know more about Selenium Java, refer to our learning hub – Selenium Java tutorial.
7. Building A CI/CD Pipeline With Travis CI, Docker, And LambdaTest

Continuous Integration (CI) is the technique of constantly pushing small sets of code changes to the common integration branch rather than integrating all changes at once. This eliminates the need for a big-bang integration before a product release. Continuous Integration and Selenium test automation are essential software development life cycle components. As the benefits of implementing the DevOps technique in a development team become more apparent, teams have begun to use various tools and libraries, such as Travis CI with Docker, to carry out this activity.
Travis CI is a cloud-based tool for teams that allows them to develop and test apps. Travis CI, as a continuous integration platform, aids the development process by automatically building and testing code changes, delivering immediate feedback if the change is successful. It can also help us in automating other processes in the software development cycle, such as deployment and notification management.
In this tutorial on building CI/CD pipeline with Travis CI and Docker, we will look at the importance of Travis CI in Selenium test automation and how to use it with Docker with examples. In the end, we will automate Selenium tests with Travis CI on the LambdaTest cloud grid.
8. E2E Headless Browser Testing Using Nightwatch JS

Headless browsers are a feasible option for web app testing. Web browsers are an essential aspect of automation testing using Selenium WebDriver. Headless browsers are preferred in situations when the visuals do not need to be rendered. For example, they may not be suitable for surfing but can be an excellent tool for testing. During a Selenium automation test execution, Selenium runs the relevant browser defined in the script and then conducts test steps. However, difficulties such as slow web page rendering may cause the test execution pace to be delayed. Headless browser testing was introduced as a method to reduce test execution time.
In this post, we will discuss headless browser testing, its benefits and limitations, and also circumstances in which headless browser testing should be used or avoided. In addition, we will look at how to perform headless testing using Nightwatch.js. This will help you run tests in popular browsers in headless mode using the Nightwatch.js framework.
9. Parallel Testing With JUnit 5 And Selenium [Tutorial]

One of the key aspects that can influence test execution performance is parallel test execution with Selenium. Serial execution in Selenium automated testing is only useful if the tests should be run on a limited set of browser and operating system combinations. As a result, parallel execution should be used early in the QA process to accelerate test execution.
Though parallel testing with Selenium can be benefited by using a local Selenium Grid, it may not be a viable solution if you wish to test on a plethora of browsers, operating systems, and devices. This is where testing on a cloud-based Selenium Grid, such as LambdaTest, can be extremely beneficial. It can also help to accelerate parallel test execution by harnessing the Selenium Grid’s features. In this JUnit 5 tutorial, we’ll cover how to run parallel tests with JUnit 5 and Selenium in a variety of methods on the LambdaTest cloud grid that offers 3000 browser and operating system combinations.
10. How To Find Broken Images Using Selenium WebDriver?

A broken image is a link or image that does not appear as a picture, and clicking on it brings the user to a defunct image. One user clicks on the broken image and receives a 404 error. This error indicates that there is a problem with the image URL, and the image is not correctly loaded due to various reasons.
Fixing broken images on websites is just as important as fixing broken links in terms of end-user experience and retention. Broken images on web pages can be found using Selenium WebDriver. However, depending on how the images are fetched from the server, the internal logic for finding broken images may differ.
In this Selenium Tutorial, we’ll look at how to find broken images using Selenium WebDriver on websites. This will help you in finding broken images with Selenium WebDriver using programming languages like Python, Java, C#, and PHP.
Bonus Articles – Mobile App Testing & Cypress Test Automation
In addition to dozens of articles, we received good traction on mobile app testing and Cypress testing blogs.
Real Device Cloud For Native App Testing

Mobile app testing offers several challenges for testers and the organization. The actions you take at each stage will define the result in the form of an app. According to Statista, the global amount of app downloads in 2020 will be 218 billion. As a result, mobile app testers will have to do more testing and optimization. Testers are constantly on the lookout for services that provide real device cloud or virtual testing platforms for testing their apps on different devices.
This blog will address virtual device vs real device cloud testing and emphasize real-device cloud and real-device in-house configuration. For more information, please check our blog on real device cloud for native app testing.
How To Perform Cypress Testing At Scale With LambdaTest

Cypress is a JavaScript-based automation testing framework used for end-to-end testing of web apps. It is now a worthy competitor to Selenium. However, despite Cypress’s robust feature set, the true potential of Cypress testing can only be realized by executing tests on a scalable and reliable cloud grid.
If you want to perform cross browser testing with Cypress on LambdaTest at scale, then this tutorial is for you.
In this blog, we will discuss important features of Cypress testing from the standpoints of scalability, reliability, and maintainability. Other than this, we will go over how to use the Cypress testing framework in tandem with the LambdaTest Cypress CLI to execute Cypress tests at scale on the LambdaTest cloud Grid.
What was your most loved article?
That brings us to the end of our top articles of 2021. We’d like to give big thanks to all of our readers and customers for their love and support over this unprecedented year.
And, what was the most interesting article you read in 2021? Please let us know in the comments section.
In 2022, we’ll be rolling out a bunch of more fascinating blogs for our testing fraternity. So stay tuned to the LambdaTest blog. You can also visit the LambdaTest Learning hub – a free resource for users, customers, and readers to strengthen your knowledge around test automation, cross-browser testing, mobile testing, and much more.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now
















