Tips For Effective Testing Of Progressive Web Apps (PWAs)
Akshay Pai
Posted On: October 25, 2018
![]() 30507 Views
30507 Views
![]() 9 Min Read
9 Min Read
The advancements in technology have paved the path for better user experiences. A staggering 2.5 billion people use smartphones today. The apps built for these smartphones are capable of providing sophisticated and tailored user experiences by making the best use of the device hardware and the visualWhat are Progressive Web Apps?
real estate present on the screen. Until recently, it seemed that building a mobile app for an online business is a must. We are now observing a paradigm shift, thanks to the successful implementation of progressive web apps.
What are Progressive Web Apps?
A term that originated in 2015 from within the heart of Google, Progressive Web Apps (PWA) are a set of design principles. Modern browsers are capable of providing features that are usually utilized by native applications on various operating systems. The design principles that guide the developers to best use the provisional capabilities of the browser encompasses the PWA.
Among all the various attributes of a PWA, Google has narrowed it down to the below-mentioned three primary characteristics.
1. Reliability
The modern browsers have a feature called the service workers. Regular websites need the network connection to be working correctly to load the page and provide service. However, a service worker can load the webpage instantly with some stored content irrespective of the network condition.
This improves reliability as all the user would be able to see some of the page components loaded immediately and with some data as well. The pre-caching of information will allow the web application to provide functionalities even with the absence of a network connection.

2. Speed
Speed is a significant performance metric for a Progressive Web App. When we say speed, it implies how fast the web page will load and provide information that the user is trying to find. A study by Google on website performance found out that a mobile user will navigate away from the website if it takes more than 3 seconds to load.
To make sure users aren’t lost due to the long loading time, PWAs follow the principles of building simple, light components that are faster to load and design the page such that there aren’t any clunky scrolling required to get the right information.
3. Engaging Experience

Mobile phone users are always drawn to engaging experiences and PWAs can now achieve things that weren’t possible before.
- A PWA can be installed on the home screen of the smartphone. A behaviour that was only featured by mobile apps.
- The PWA can provide full-screen experiences like apps without the browser tabs taking away some space that the web page can utilize.
- The Browser’s feature called the web app manifest allows the PWAs to be designed in a way where the web page can load and look in certain ways that make it appear to behave like the other apps.
The acceptance of PWAs
On paper, the concept of a Progressive Web App seems promising. But 3 years after the name was coined, is it being adopted?
The answer is yes. The befits and improvements in business performance metrics because of PWAs has lead to its widespread acceptance and implementation.
An independent study that was conducted to evaluate the growth of PWAs concluded with some fascinating results.
As of today, around 87% of web strategists or web-experience makers adopt progressive web apps.
Serving web pages over Https is one of the key requirements for a PWA. The number of websites that are served over https has increased from 25% to 75%.
The same study also discovered that most of the websites they analyzed had a high SEO score of 85% and the top 1% of these high-scoring websites also had high PWA score. This meant that PWA is being adopted even by large organizations.
Testing Progressive Web Applications
Just like any other web applications, it is imperative to test the PWAs as well. However, testing a PWA is much different from testing traditional web applications.
In traditional web applications, one would test for the features provided by the application. Newer types of testing include checks to see if they render appropriately on various mobile devices and to ensure that the behaviour is predictable and consistent. But now with progressive web applications, the methodology in performing cross browser testing is much different. Here’s why.
Apart from just testing the features or functionality of the application, a PWA must adhere to the guidelines that determine its characteristics. This involves a combination of manual and software-based testing on a lot of different browsers and devices. Let’s look into the process of testing a progressive web app.
1. Testing for reliability

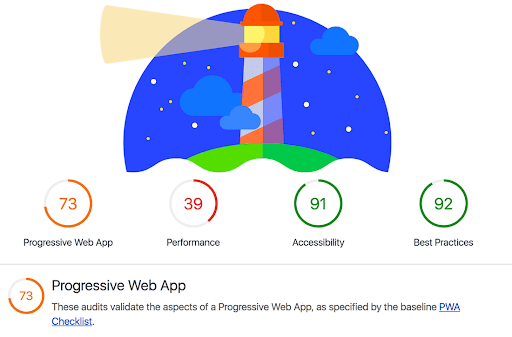
PWA reliability depends on the ability to serve pages over https. Using a tool such as Lighthouse will allow you to ensure all the web pages are served over https.
As we see in the further sections, Lighthouse can be used for more than just testing the reliability of the website.
2. Manual testing for native-like behaviour

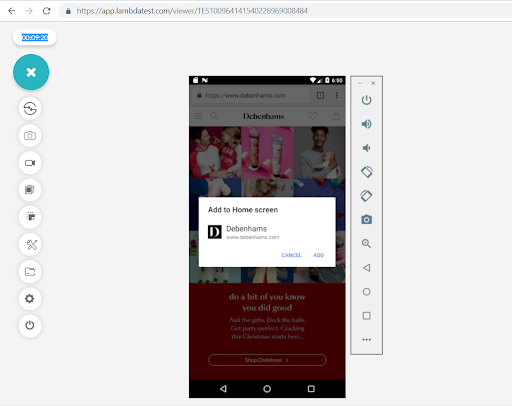
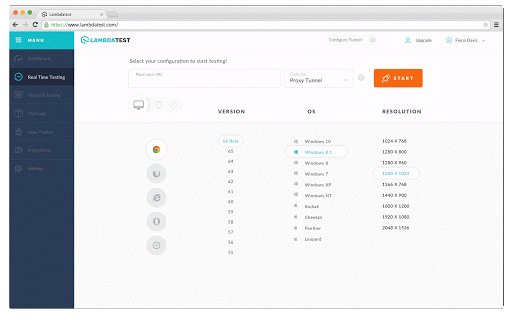
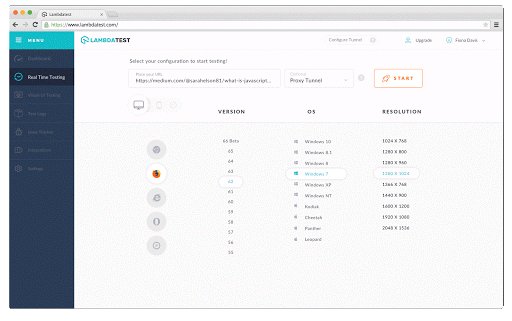
This type of testing requires manual testing on various different browsers and devices. LambdaTest provides real-time cross-browser testing for over 1000 varieties of mobile devices and PCs.
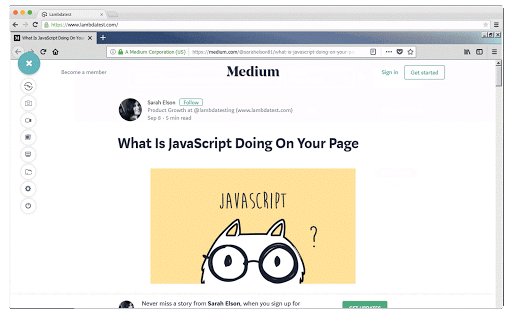
One of the primary behaviour is the capability to add the PWA to the home screen like any other apps. With the web app being added to the home screen, it should start to behave like an app and not like a website. This includes the way it launches, and it’s ability to have some content even when there is no network connection.
With LambdaTest, you will be able to test these functions on a variety of devices. Here’s an example of adding a PWA to the home screen and testing it without any network connection (in airplane mode).

3. Software-based testing for native-like behaviour
Manual testing is recommended for the most common browsers on some of the most common devices. However, since it’s impossible to test on all browsers and all devices, you can use the tool Lighthouse to evaluate some of the native-like features.
For example, The presence of offline functionality and loading of pages for offline mode can be tested using Lighthouse. The software examines these features by looking for the metadata that lets browsers know what to do when the PWA is launched in offline mode.
Lighthouse will also test the loading capabilities of all the web pages in offline mode. It does so by testing if each of the URLs gives a 200 status code as the response when called.
4. Making the best use of URLs
A progressive web app as we have seen can look and behave like an app. However, one must remember that it’s still a website. For this reason, all pages must have a URL which is shareable on social media. All pages having URLs also ensures that the search engine crawlers index the entire website correctly.
There might be some content which might have very similar URLs. Such cases often occur in a PWA and add a canonical tag in the head of the page. This would be a sign to inform the search engines that the content on both the pages is the same. These are called as Canonical URLs.
5. Cross browser testing

PWA heavily relies on the features of modern browsers as we have seen earlier. This makes it extremely important to ensure that the site loads and behaves as expected on all the different types of browsers such as Firefox, Chrome, Safari, etc.
Some of the older browsers such as internet explorer 8.0 and earlier will not support PWAs. It is thus crucial to check how it behaves when loaded on such older browsers.
Browsers are also implemented differently. This means that each browser can handle a particular scenario in its own way. To ensure uniformity, you would have to manually check the loading and rendering of the website on various mobile and desktop devices, along with test on multiple browsers.
Here again, LambdaTest with its vast array of mobile emulators and simulators will help you quickly test your PWA and evaluate its behaviour on all different types of devices.
Cross browser testing has been prevalent for a long time. However, its prominence has significantly grown due to the lack of standards and uniformity in browsers and devices across the world. With billions of devices, most of them running different versions or types of OS and leads to different browsers, makes it unpredictable for the developers to know if a web app would behave as expected or not. Considering the heavy dependency of PWA on modern browsers, cross browser testing of PWA apps holds a major importance in today’s mobile first world. With tools like LambdaTest, it is possible to reduce the risk of unaccounted behaviour significantly.
Conclusion
The growth of PWAs has had a notable impact on many organization’s online growth. It has helped boost user engagement and in some cases assisted in developing trust in the brand.
We have navigated through some of the fundamental testing techniques that are required for assuring that the progressive web app adheres to the standards and specifications. However, some finer details can further improve the experience of using a PWA. Features such as Search Engine Optimization, load time tuning, and fast load techniques can be tested using popular tools.
As we have seen, most part of the PWA testing workflow mostly relies on manual cross-browser testing. With the help of a few tools, the overhead of conducting these tests manually can be significantly reduced.
Progressive web apps have opened a doorway to new ways users interact with websites and allowed online businesses to engage and retain more customers. Testing a PWA is as important as building it, and this is the time to take advantage of this opportunity and open your doors to PWA.
Got Questions? Drop them on LambdaTest Community. Visit now















