Webinar: The ‘New Tool On The Block’ Playwright [Voices Of Community]
Sparsh Kesari
Posted On: April 28, 2023
![]() 13066 Views
13066 Views
![]() 10 Min Read
10 Min Read
Staying ahead of the curve in the continually evolving landscape of software development and testing requires adopting and integrating solutions that push the envelope of what is possible. In an industry that thrives on innovation, the arrival of a new tool can usher in a paradigm shift, offering new perspectives and solutions to existing challenges. Playwright, an innovative open-source testing tool, is making waves in the testing world.
Playwright is not just a tool but a powerful ally that empowers developers to automate end-to-end testing in ways previously unimagined. It’s developed by Microsoft and designed to navigate the complex landscape of modern browsers, platforms, and languages. If you’re looking to improve your playwright interview skills, check out our curated list of questions and answers at Playwright interview questions.
Our special guest Butch Mayhew, Head of Quality and Reliability, Tilled & Playwright Ambassador, has teamed up with Manoj Kumar, VP – Developer Relations & OSPO, LambdaTest, to share his hands-on experiences and insights into leveraging Playwright, providing a practical and comprehensive guide to this innovative tool.
From the uninitiated to the seasoned expert, this webinar promises to be a treasure trove of information, insights, and practical advice on Playwright. Whether you’re looking to step up your testing game or stay updated with the latest in the industry, this webinar will delve into the world of Playwright and unveil its power.
What is Playwright?

The webinar starts with Butch introducing Playwright as a powerful open-source tool used for end-to-end API and UI testing of modern web applications. Built by Microsoft, Playwright is a fork of the well-known Puppeteer, a Google tool, and has been progressively improved and expanded upon. This tool allows testers and developers to cover a lot of ground in their day-to-day work, offering functionalities from regression coverage to component and unit-level UI testing.
Playwright has gained popularity, indicated by its 52.7k Stars ⭐ on GitHub. It’s continually updated with a monthly release cycle, bringing new browser versions and features regularly.
Its compatibility spans multiple programming languages, including TypeScript, JavaScript, Python, .NET, Java, and community bindings like Ruby and Go, much like Selenium.

Butch emphasizes the ease of use and flexibility of the Playwright. Unlike Cypress, which needs a dedicated browser for testing, Playwright, akin to Selenium WebDriver, allows for easy interaction with different tabs and browser contexts.
Unlike Cypress, which operates through an in-built browser with integrated dev tools, Playwright and Selenium allow interactions with other tabs or iframes more efficiently. Cypress, while convenient, can pose some challenges when trying to interact with other tabs or iframes, which often necessitates finding workarounds. In contrast, Selenium and Playwright allow you to create a new browser context or tab easily with a couple of lines of code.
Playwright uses the Chrome DevTools protocol to drive Chrome and similar APIs to drive other browsers. It is described as an out-of-process automation driver, operating externally rather than within the scope of a JavaScript execution.
One of Playwright’s key features is its built-in test runner for TypeScript and JavaScript. Playwright has incorporated a similar concept to Cypress by bundling everything together, thus providing a more streamlined experience. It allows users to follow a certain guide with its test runner or use Playwright as an individual library.
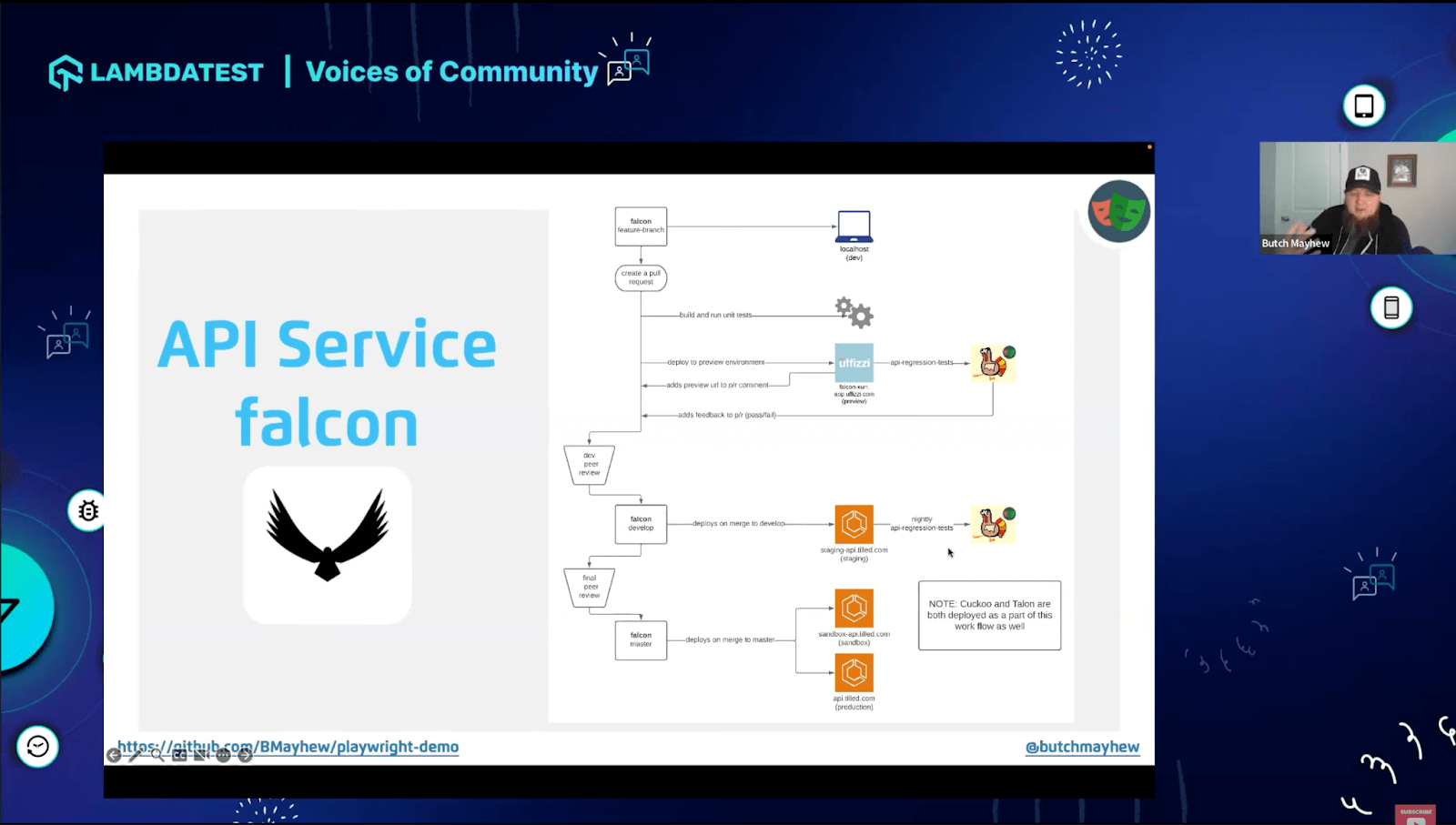
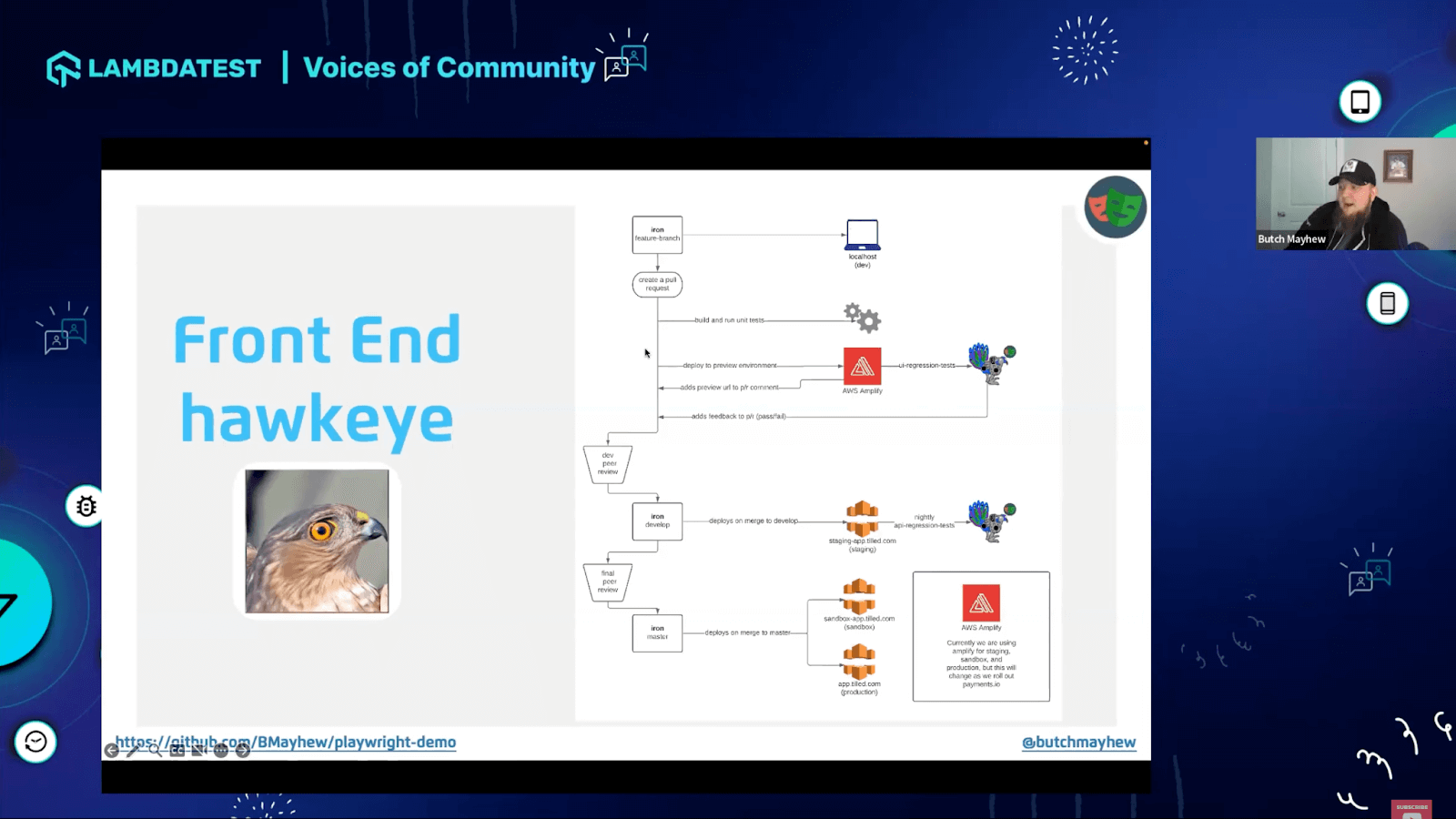
Tilled’s CI/CD Pipeline
Butch discusses the development life cycle and automated testing in their company, Tilled, using two automation frameworks named after birds: Peacock and Turkey.
For ref. Tilled uses Peacock as a UI automation framework and Turkey for API checks. These names were chosen based on the fact that these birds eat bugs, symbolizing the debugging process in software development.

When developers create a feature, they branch off from the development environment, perform testing on their local machine, and run unit tests. After creating a pull request, they use a service called Uffizi to set up a preview environment where they run some automation checks and provide feedback on the pull request.
After merging and deploying, they use automation to detect any changes or bugs. Sometimes, they release up to six times a week, and with automation, this process would be relatively easy.

Their UI uses a similar process and AWS Amplify instead of Uffizi. They conduct exploratory testing before the development starts and throughout the process, including before pull requests, during the peer review process, in the staging environment, before deployment to production, and in the production environment itself.
Butch further emphasizes that automation is a tool to help them get the feedback they need to release high-quality software. However, it’s also important to include human testing as part of the process.

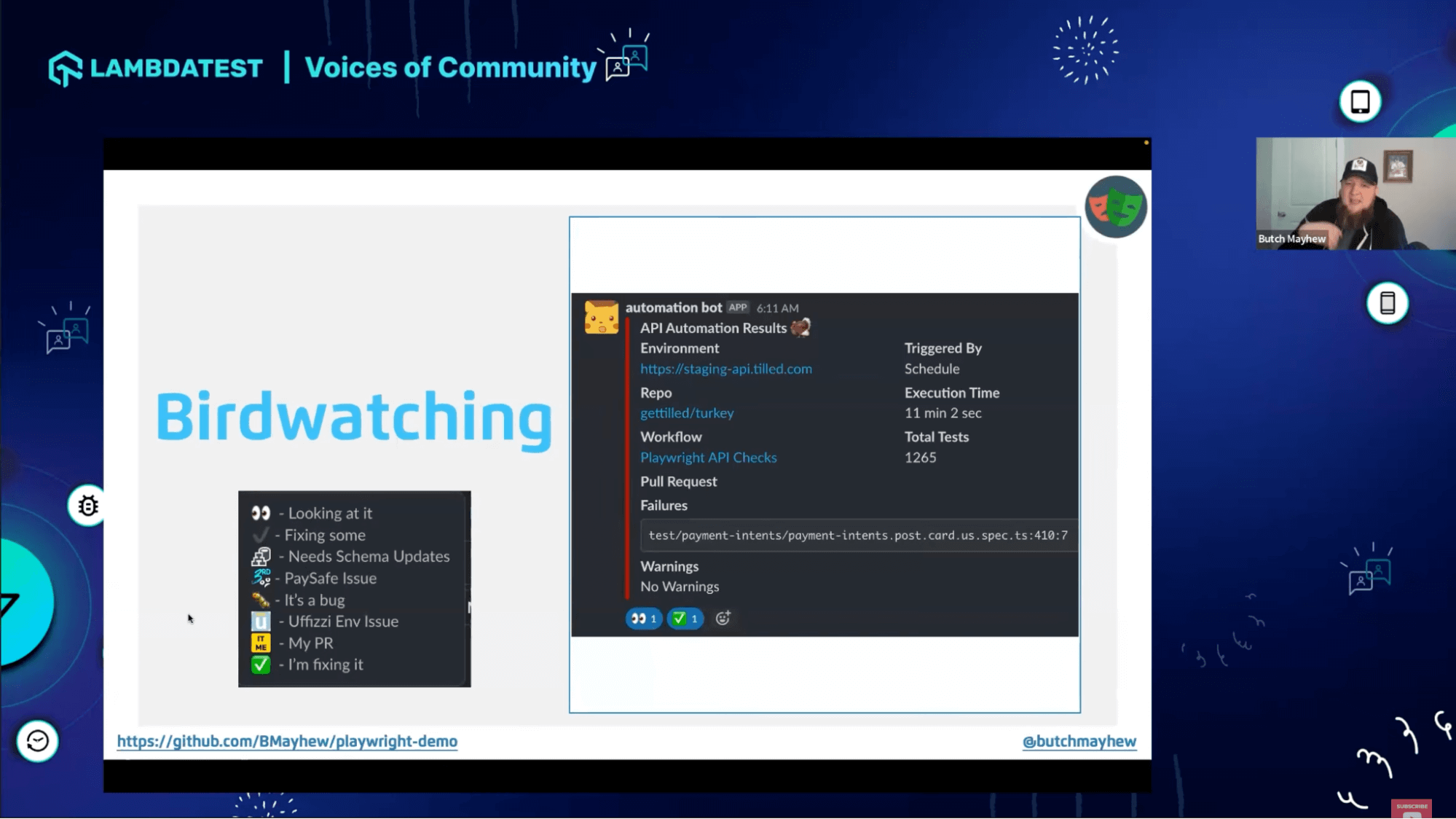
Finally, he mentions the role called “bird watching” – this person monitors their automation runs, looking out for any failures. These are reported in real-time on Slack, where the team can quickly assess and address the issue. Developers are also encouraged to monitor the channel, providing additional scrutiny.
Top Playwright Features
Reporters
Butch mentions reporters in the context of the built-in features of the Playwright. These are tools for creating human-readable summaries or detailed logs of test results. For example, reports are configured to generate a report that presents the test execution results in a user-friendly HTML format. It allows teams to understand test outcomes quickly, identify potential issues, and act upon them.
Videos
The video feature is handy when a test fails. The video recording can be reviewed to see what happened during the test visually. It means any unexpected behavior or issues can be identified and resolved more efficiently than by examining logs or error messages alone.
Retries
The Retries feature allows the system to rerun any failed tests automatically. It is beneficial because some test failures could be transient or sporadic, possibly due to external dependencies such as network instability or temporary unavailability of a service. With the retry mechanism, these occasional failures won’t necessarily cause the entire test suite to fail, and genuine, persistent issues will become more apparent.
Parallelization
Parallelization is an in-built ability to execute multiple tests concurrently. It is particularly valuable when a large test suite needs to run. By running tests in parallel, the total time taken to run the entire test suite can be reduced. It leads to faster feedback and improved efficiency.

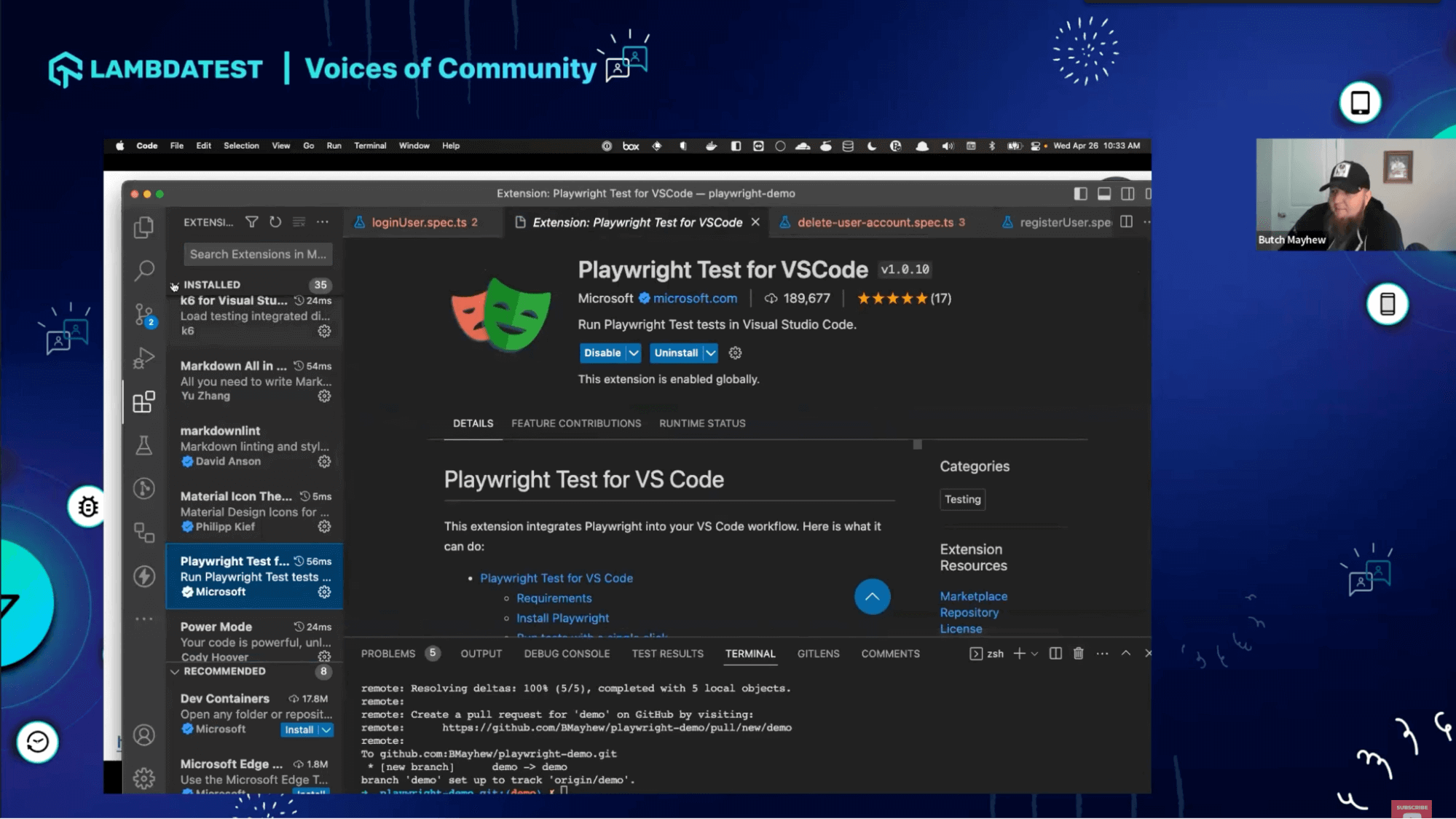
VS Code Extension
This tool is an extension installed in the Visual Studio Code editor, named “Playwright Test for VS Code.” The extension provides a testing beaker icon in the Visual Studio Code interface that shows all the written tests. It allows the user to run, debug, or visit these tests directly from the interface. The extension provides the ability to run all tests or select subsets to run. Furthermore, Butch highlights the debugging capabilities of the tool, such as the option to show or hide the browser when running the test.

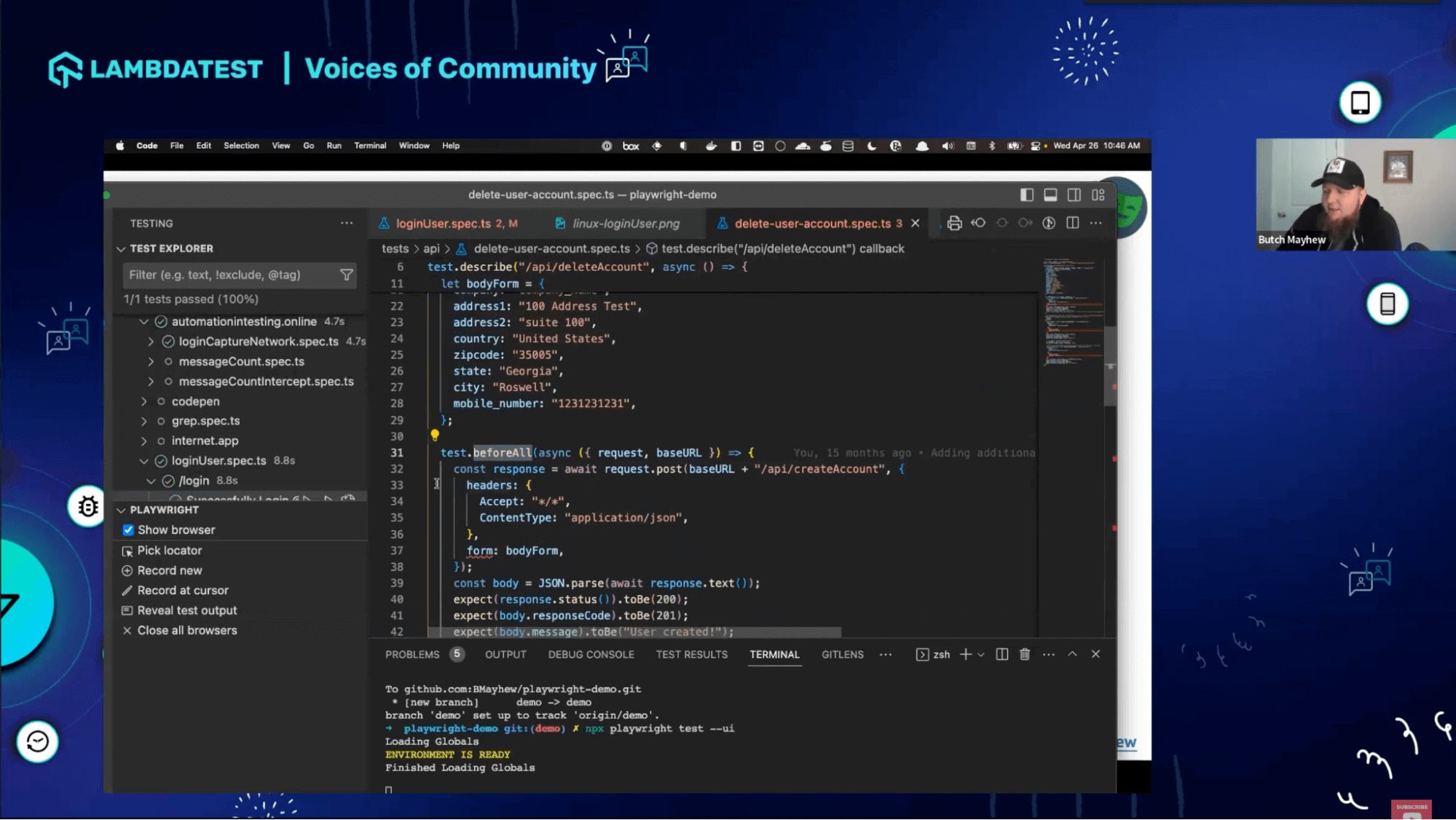
UI Mode
Playwright’s UI mode provides users with a real-time visual platform that lets them see exactly how their test scripts are executing. Running the UI mode directly from the terminal gives a detailed look into the network requests and debugging processes. There is a choice of light and dark themes for user preference. Also, the debugging capabilities offered in the UI mode range from stepping through the test and watching the elements load to observing the network requests and much more.

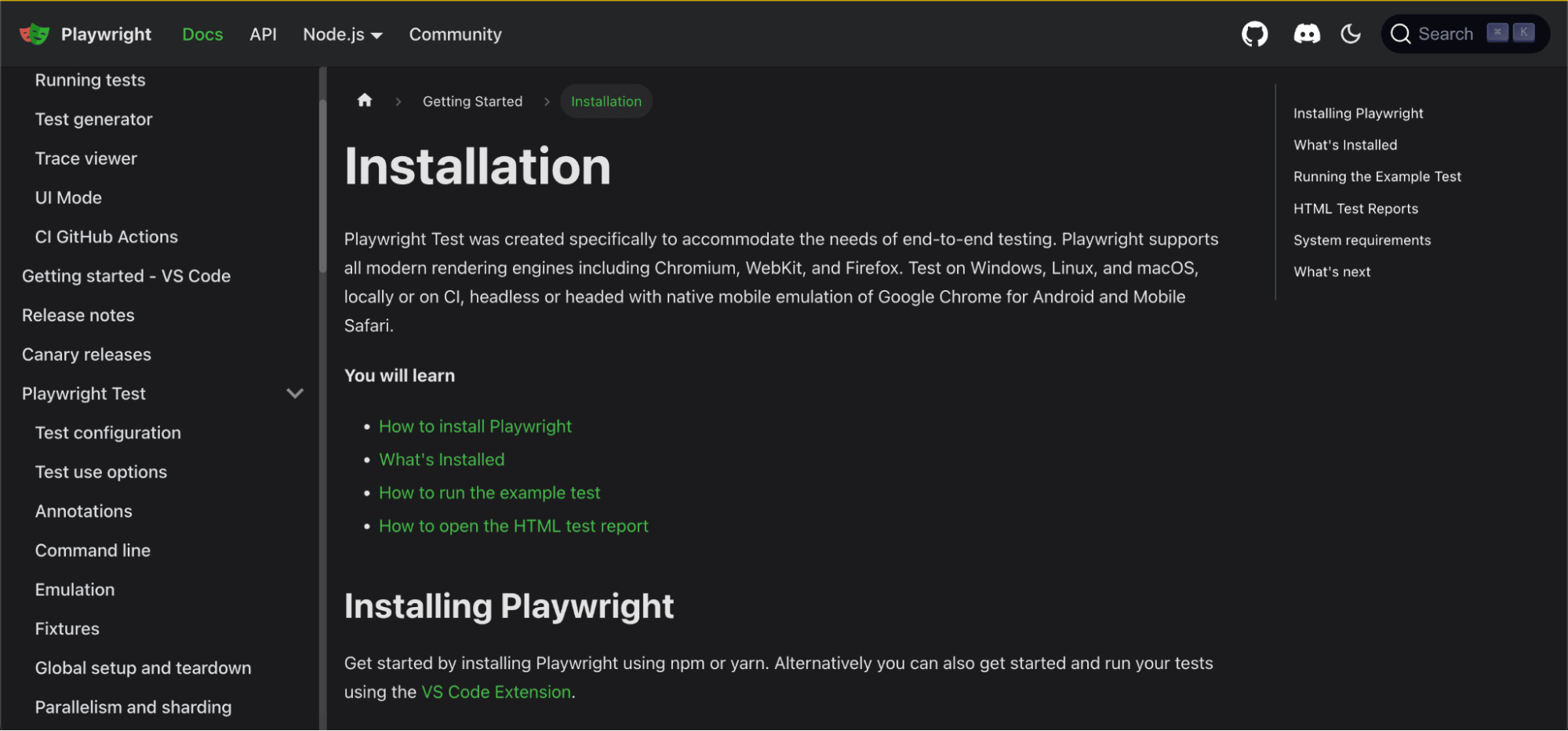
Developer Docs
The Playwright documentation offers users a comprehensive guide to understanding and making full use of the tool’s features. The documentation includes a quick start guide, which provides the necessary assistance for users to get up and running swiftly. Furthermore, for any issues or inquiries, there is a readily available Discord community to support and answer queries.

Ability to Run API/UI Regression
This feature offers a unified testing environment where users can create UI tests to verify how the application’s interface interacts with users and API tests to validate the backend processes. It also includes regression tests which ensure that existing functionality still works as expected after modifications. Playwright’s framework makes it easy to set up, execute, and debug these tests, making it a comprehensive tool for end-to-end testing.
Automated Testing Great Practices

Furthermore, Butch outlines several exemplary automated testing practices.
- Independence of Tests
- Avoid Data Sharing Between Tests
- Use Static Data Sparingly
- Leave the State as You Found It
- Create Reusable Methods and Functions
- Run Tests in Parallel
Ensure each test operates independently; no test should rely on the outcome or state of another.
Refrain from sharing data between tests to maintain their independence and reliability.
Utilize static data only when necessary and carefully manage it when used.
After running each test, the system should be left in the same state it was in before the test or better.
Use methods like the page object model to abstract logic from the test, keeping tests simple and manageable.
By ensuring that tests are independent, they can be run in parallel, significantly speeding up the overall test process.
Q&A Session
Q. How do you feel about utilizing Playwright’s test runner in comparison to using other runners like Cucumber to execute Playwright using SpecFlow?
A.Playwright Runner provides built-in features such as reporting, videos, and trace files, which streamline the process. It even offers customizable reporters and a comprehensive end-of-check report. When you introduce other runners into the mix, you face the task of combining multiple tools, something I’ve aimed to avoid.
If an organization fully embraces Behavior Driven Development (BDD), incorporating it with Playwright could be beneficial. But in our organization, developers and testers work semi-independently, and our focus is on user testing for change detection rather than as a precursor to writing code. The definition and implementation of BDD often spark discussions, but that’s a conversation for another time.
Q. In what way does Playwright manage the sharing of data or state across different browser contexts, especially during the testing of linked user scenarios or workflows?
A. Playwright handles session state and allows for the transfer of cookies and state data between browser contexts. It differentiates between individual action tests and scenario-based tests, allowing for a more comprehensive user journey simulation. With features like ‘soft fail,’ it offers flexibility in handling test failures. However, successfully managing such scenarios requires thoughtful architectural planning for sustainability.
Hope You Enjoyed The Webinar!
We hope you liked the webinar. In case you missed it, please find the webinar recording above. Share this webinar with anyone who wants to learn more about clean coding practices. You can also subscribe to our newsletter Coding Jag to stay on top of everything testing and more! Stay tuned for more exciting LambdaTest Webinars.
That’s all for now. Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now