Now Test Your Websites On The All-New Edge 79 & macOS Catalina
Harshit Paul
Posted On: February 7, 2020
![]() 44990 Views
44990 Views
![]() 6 Min Read
6 Min Read
Howdy testers!! Today, we have prepped something special for you. With LambdaTest, you can now test your website on Edge 79 using macOS. We have also added the all-new macOS Catalina on our cross browser testing cloud for both manual and automated browser testing. Both Catalina and Edge 79 have been a matter of discussion in the testing and web development community for long. Edge 79 is the first stable Chromium-based Edge browser, and everyone is excited to see how Microsoft has upped the game in the browser wars. On the other hand, macOS Catalina has been the current major release launched by Apple which offers more stability and performance.
Edge 79, Is It A Game Changer?
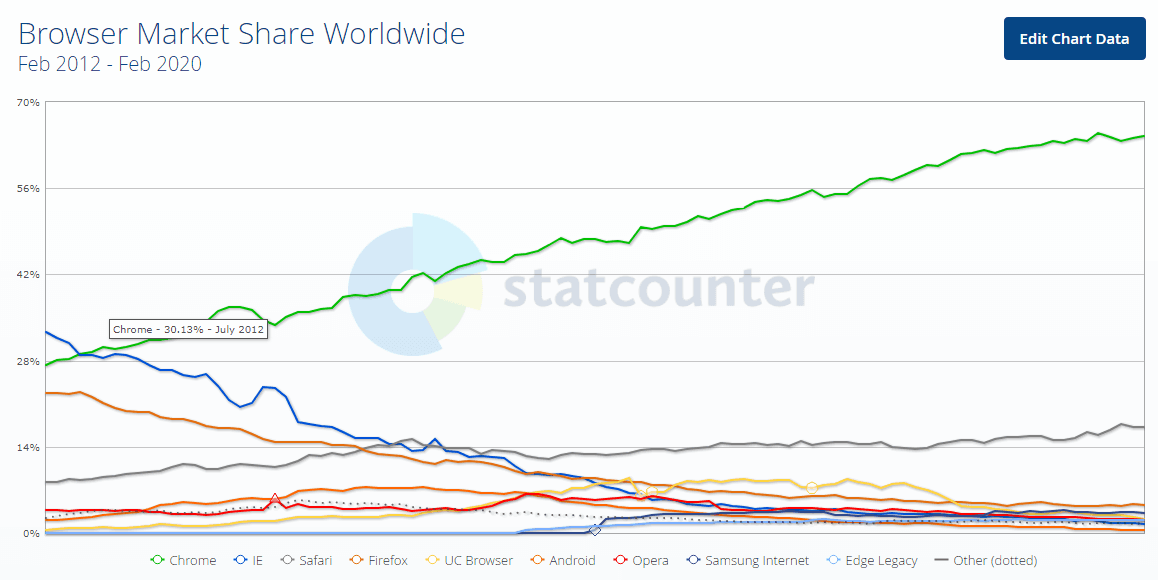
Ever since the downfall of IE, Microsoft has been struggling to dominate the browser market share. They came up with a new browser Edge in 2015, however, even after 5 years, Edge found it difficult to overcome the browser market share of deprecated IE. As a consequence, Microsoft decided to revamp its Edge browser with the open-source Chromium, considering that the Chromium is the root for Google Chrome, the undisputed king in the browser war since 2012.

Microsoft announced last year that they will be coming up with a Chromium-based Edge. They launched alpha version, preview builds for the Edge 79 over macOS. What made it different? Well, the new Edge adopted Chromium as the rendering engine and V8 as the JavaScript engine as it ditched the previous EdgeHTML rendering and Chakra JavaScript engines.
They launched the stable version on January 15, 2020, and received a warm welcome cake from Google.
What a year it's been! Thanks so much to @ChromiumDev for the warm welcome to the Chromium community, and for making today a treat! ?
Big shout out to you all, our #EdgeInsiders and web devs, for your support along the way. ? pic.twitter.com/o0rebubXwS
— Microsoft Edge Dev (@MSEdgeDev) January 22, 2020
Mozilla Firefox also continued the tradition of sending cakes to Microsoft, every time a new browser version got released.
Continuing a tradition that goes back nearly 14 years, our friends at @Firefox sent us an awesome cake! Thanks for the years of partnership and cooperation in service of a better web! pic.twitter.com/OXZxHBtsY9
— Microsoft Edge Dev (@MSEdgeDev) January 18, 2020
Now, Edge 79 not only has a new logo but also has standardized web support similar to Google Chrome 79. All of it has made the all-new Chromium-based Edge a hot topic of debate for browser enthusiasts.
Why didn't you use Gecko instead of Chromium? Would have made the web more diverse and heat up the competition. Congratulations anyway. I'm really liking the new Edge! pic.twitter.com/7tEjFASS6i
— José M. Alarcón Aguín ? (@jm_alarcon) January 18, 2020
Is Edge going to be a game-changer? We think so. Especially, considering the fact that the macOS will now be supporting it. The browser market share ideally should see a graph up for the new Edge 79 also referred with the codename “Anaheim Project”.
Chrome 79 vs Edge 79; Browser Compatibility Differences
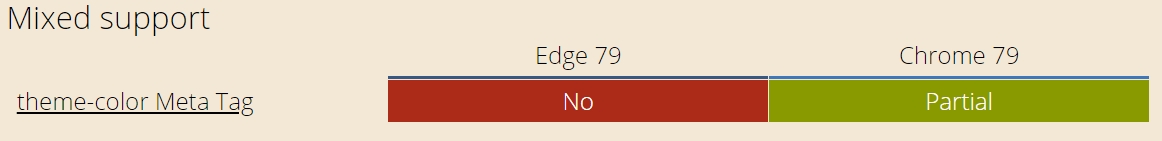
Launching a Chromium-based Edge means there would be a lot less cross browser compatibility issues between Edge and Chrome browsers. As per CanIUse, the only web property that differs is the “theme-color Meta Tag”. But this is still under investigation and there may be chances that a few more stuff does not work. We will keep you update on that as well.

Here are all the elements that are not yet supported in both Chrome 79 and Edge 79.

That means if your website is well rendered across the Google Chrome browsers, chances are it is going to perform well in the new Edge 79 as well. However, you should still give your team a round of smoke testing on the new Edge 79 browser.
How Do I Test My Website On Edge 79?
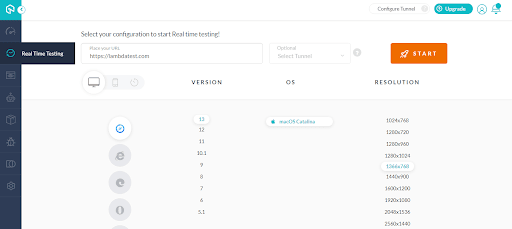
LambdaTest has added Edge 79 browser in real-time testing to help you ensure your web-application renders as intended to your web visitors coming from the new Edge browser. All you need to do is:
- Log into LambdaTest and Go to real-time testing.
- Set the testing URL as your website’s or web application’s address.
- Select the Edge browser, version 79, along with macOS and screen resolution. After that hit the start to open your test session.
New macOS Catalina, A Boon Or Bane For A Website Tester?
Apple has released a major version for macOS and it is called Catalina. Although the new release brings out better performance and stability for the people using it. It might not be so favorable to a website tester, especially if you perform automation testing with Selenium.
Why?
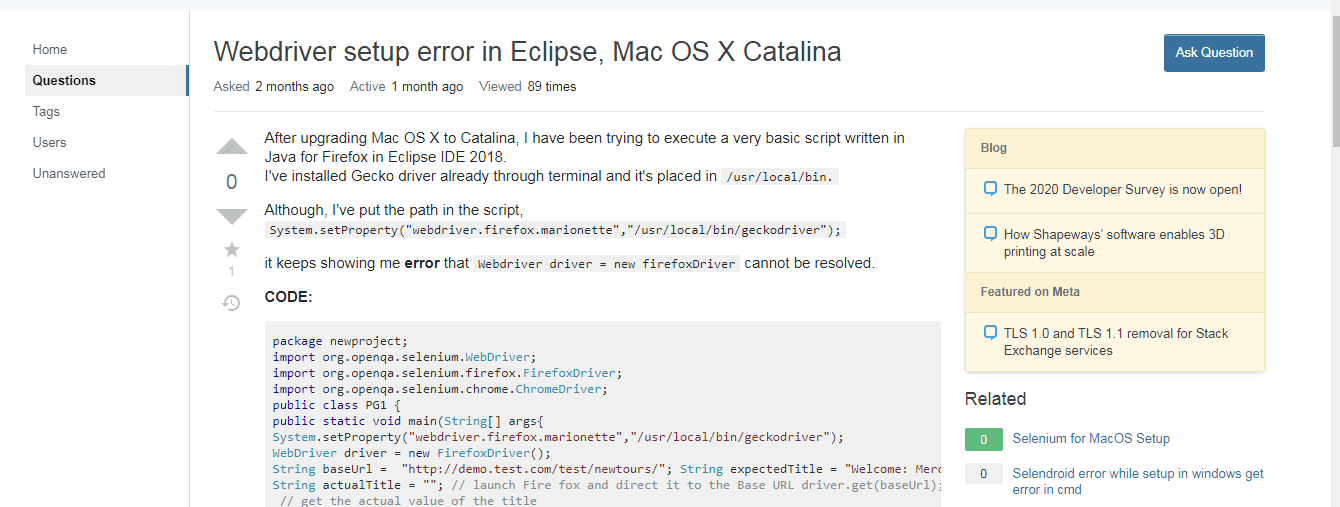
Well, looks like the new Safari 13 in macOS Catalina is not so compatible with Selenium WebDriver. There are many questions raised around the subject on apple discussion.
- Safari Catalina doesn’t support Selenium capability acceptInsecureCerts : true
- macOS Catalina – geckodriver/chromedriver path issue
- Selenium with Safari 13 Mac Catalina
You will also find issues registered on GitHub for Geckodriver not running on macOS Catalina.
The latest macOS Catalina is certainly creating a ruckus for Selenium automation testing, as of now, testers are unable to run basic Selenium scripts as they receive errors through their respective setups in IDE.

How Do I Test My Website On macOS Catalina?
If you are looking to test your website or web-application on macOS Catalina, you are in the right place.! LambdaTest allows you to perform cross browser testing of your web-application on 3000+ real browsers for both desktop and mobile, running on real operating systems, hosted on the cloud. With LambdaTest, you can test your website on macOS manually, or you could leverage our online Selenium Grid to automate your cross browser testing efforts.
To perform live-interactive testing of your website with macOS Catalina, you can leverage our Real-Time Testing.

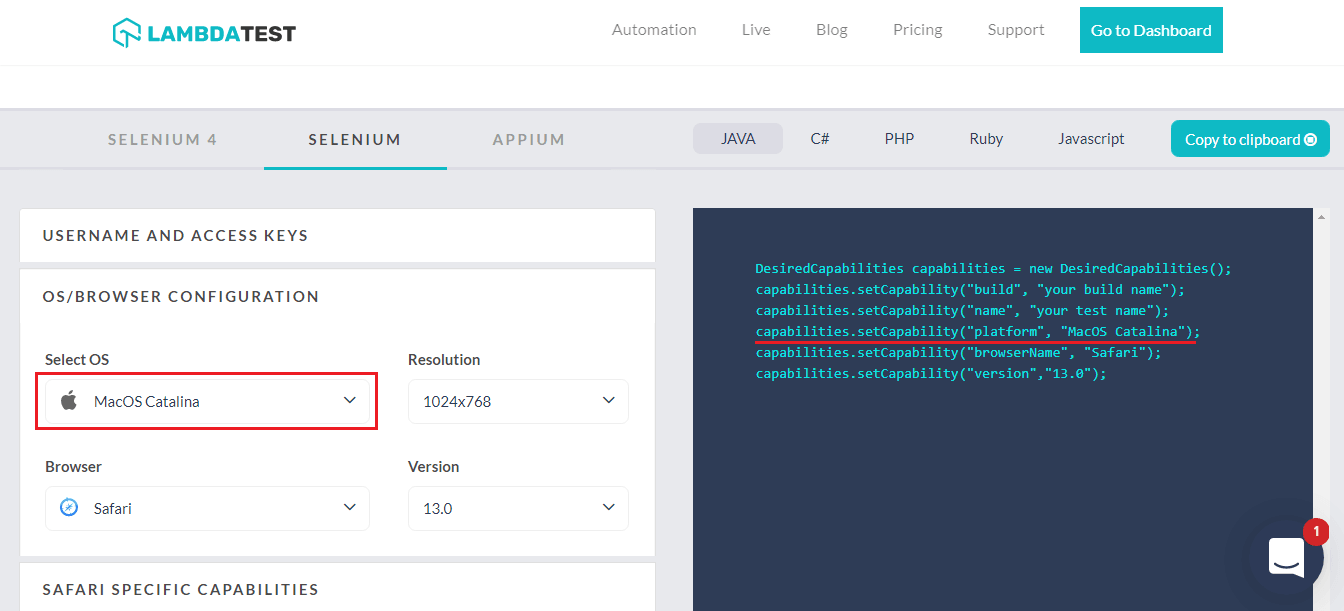
We have also added the latest macOS Catalina in our Selenium Desired Capabilities Generator to help you declare the Selenium automation testing scripts on our platform.

That Was All For Now!
Do leverage our latest additions over the LambdaTest, your favorite cross browser testing tool. We are continuously working on bringing more exciting updates, including all the latest browsers and operating systems for you to test your website with. Share your thoughts on this product update and provide us with your valuable feedback. Happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now














