syntaxerror: unexpected reserved word
Robin Jangu
Posted On: April 16, 2018
![]() 42145 Views
42145 Views
![]() 1 Min Read
1 Min Read
Remember when you were a mere beginner in JavaScript, while learning you must have come across the term ‘reserved words’. These are the words that you can’t use as names for variables. Apart from mainstream keywords like break, var, if…else etc. there are many more reserved keywords.
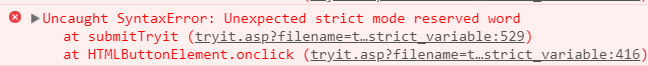
Following will be the error messages you will receive if by accident you use such words. Seasoned JS developers too commit such blunders while scripting.
Strict mode
Strict mode has become a necessity because of its many benefits. It keeps in check and streamlines the code flow, error debugging too becomes very easy. I wouldn’t say that it has shortcomings but you need to be extra careful while implementing this.
In addition to the already existing reserved keywords, Strict mode reserves a few more keywords like implements, interface, let, package, private, protected, public, as, yield and static.

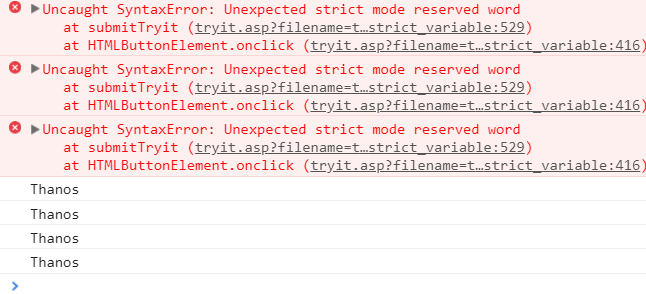
Now we change the variable name to avengerEnemy, now it will work.

If you still get the same error, it may be due to the outdated browser version. Try updating the browser, as the old versions have old reserved words that need to be revised.
Happy scripting!
Got Questions? Drop them on LambdaTest Community. Visit now