A Beginner’s Guide to Static Site Generator
Harish Rajora
Posted On: November 30, 2023
![]() 81644 Views
81644 Views
![]() 26 Min Read
26 Min Read
When someone creates a website, they have two paths to choose from – dynamic or static. For people who are clear about the architecture of their application, this choice is easy to make. However, an extremely large portion of web creators, including organizations that provide such services, would generally jump on a framework they have previously worked on (or have expertise in). For instance, WordPress developers would generally always start with the CMS, even if the website should have been static.
While both paths will eventually present your index page when the domain name hits the browser, a wrong choice would create irreversible weaknesses unless the developers are ready to recreate the complete website on a different platform. To eliminate this confusion and enlighten the readers on both choices, this guide will help them make the correct decision in the future.
In this blog, you will learn everything you need to know to start with Static Site Generator, including its importance, types, and examples.
TABLE OF CONTENTS
- What are Static and Dynamic websites?
- Advantages of a Static Site
- Disadvantages of a Static Site
- What are Static Site Generators (SSG)?
- Why should we use Static Site Generators?
- Popular websites built using Static Site Generators
- How do you choose a Static Site Generator?
- Static Site Generator with Partial Rendering
- Frequently Asked Questions (FAQs)
What are Static and Dynamic websites?
A website contains three elements:
- A presentation layer that contains the user interface part.
- A logical layer that contains the logic, such as what would happen if the user clicks this or the other element on the presentation layer.
- A database (storage layer) on which queries are executed and data is fetched out according to the query.
Out of these three elements, the website is termed static if only one is present, i.e., the presentation layer. Otherwise, it is a dynamic website.
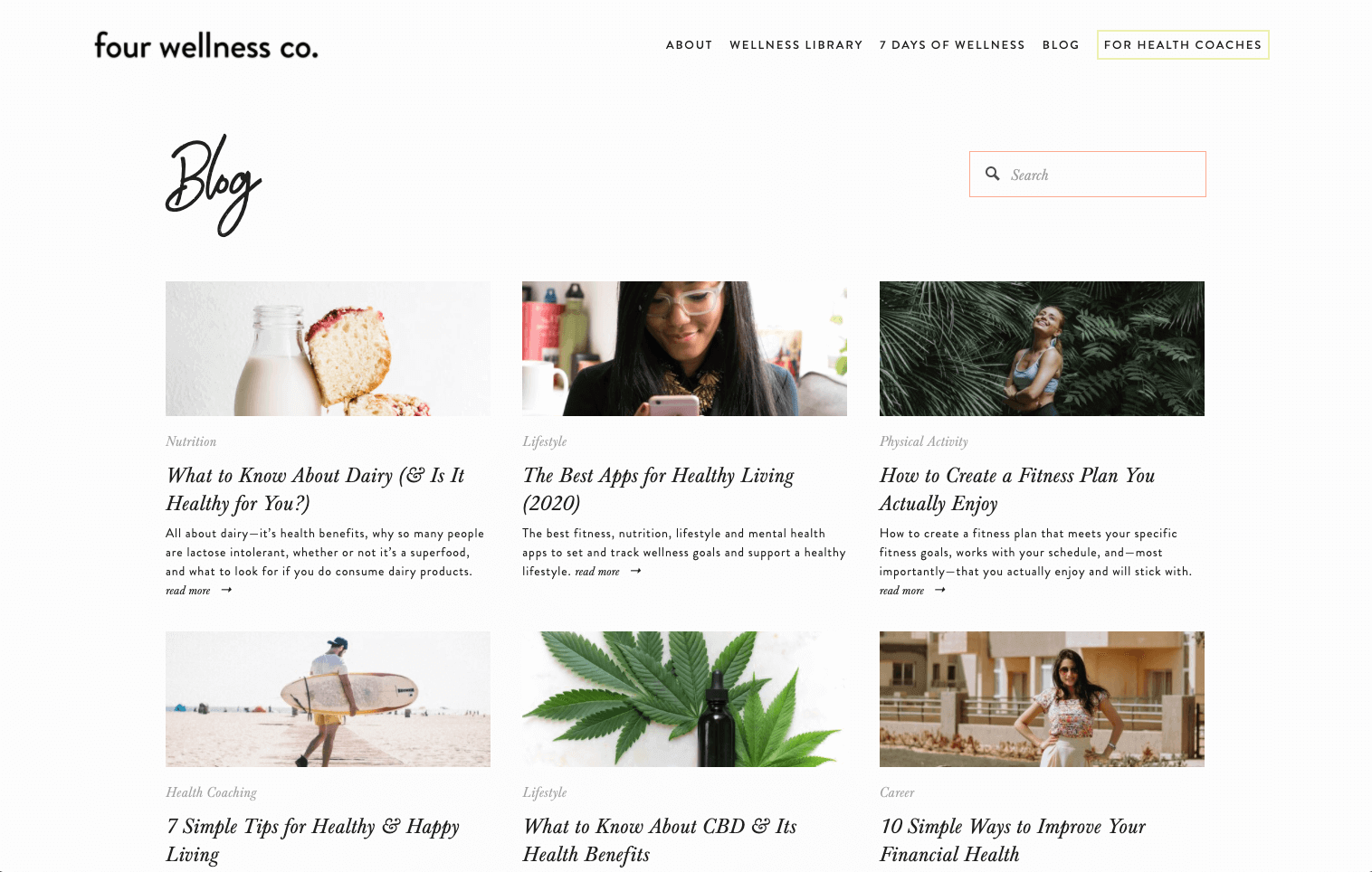
So, what is the difference an end-user would see? A static website has only static web pages displayed through the presentation layer. By being static, they exhibit a constant behavior to all the users who access them, as they do not have to implement any logic behind the scenes. For instance, a blog or news website will always show all users the same pages and content. Although, this is not true with dynamic web applications.

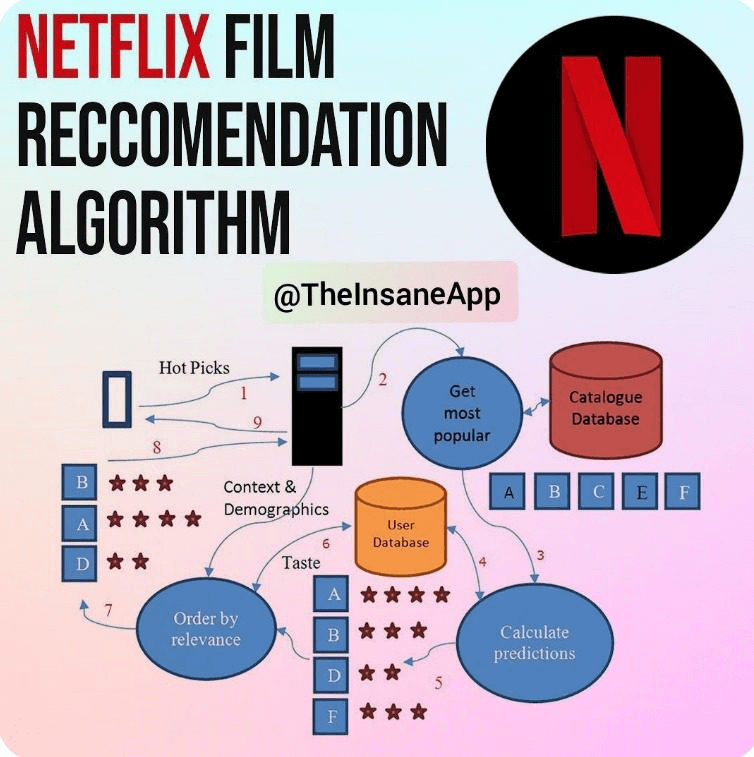
Dynamic web applications take the user’s actions as input, implement certain logic, query the database, and then provide the output. As a result, the output could be different for different users. For instance, a popular content streaming website, Netflix, shows different recommendations on the home page and to other users. This output consistently changes as the user interacts with different content over time.

Although this is just one of the applications of dynamic web applications, a user’s interaction might not always be needed, as in Netflix or Instagram. Some dynamic web applications use content and databases to apply logic independently and then provide the results. For instance, a real estate web application that provides live bid support needs to consider each bid and show it to other users. Even if the website doesn’t have the bid feature but shows the currently available properties by first filtering out sold properties, it becomes a dynamic website.
The concise filtering of the properties of static and dynamic websites looks as follows:
| Static website | Dynamic website |
| The website's content is static, i.e. does not change. | The content of the website can change at runtime. |
| Database connections do not exist. | The webpages can connect to the database and query the data as per actions. |
| The languages used are HTML, CSS, and Javascript. | The languages used are static website languages and a backend server language such as PHP, Python, Java, etc. |
| The user’s actions do not manipulate the content. | User’s actions can manipulate the content depending on the website logic. |
Dynamic websites may also contain other features (such as machine learning for recommendations) that will not be available in static websites. These should be included in the above scenario as well.
So, in short, Static websites are a type of web architecture where the content is fixed and remains the same for all users. These websites present pre-built, unchanging information to visitors and do not dynamically generate content based on user interactions or inputs. Dynamic websites are web architecture where the content is generated on the fly in response to user requests and interactions. Unlike static websites, dynamic websites use server-side technologies to assemble and deliver content dynamically, allowing for a more interactive and personalized user experience.
 Note
NoteTest your Static websites on 3000+ real environments. Try LambdaTest Today!
Advantages of a Static Site
Static websites have various advantages over dynamic websites:
- Speed: No pre-processing and no querying of the database means that static websites are extremely fast, a factor which is extremely important today considering that the users expect the load time to be 1 to 2 seconds. In addition, the developers get the added advantage of hosting their website on a slower connection.
- Economic development: A static site involves fewer components corresponding to the application’s presentation. From a web application’s point of view, logical and database parts are harder to create and manage, so developers charge more for these services. A static site is easier and cheaper to create, therefore.
- Easy to build and maintain: Owing to fewer connections and complexities, static websites are extremely easy to build and maintain in the future, including regular updates that can be done quickly. This will save a lot of time and costs.
- Secure: Static websites do not connect to the database or contain sensitive information, including personal information such as credentials. Hence, there is not much left for the hackers, and if a user is surfing on a static website, they can be sure of their safety.
- Better SEO rankings: Static websites are faster; therefore, they are automatically preferred by search engines due to their speed. They are also extremely specific, so the user rarely lands on them unnecessarily, increasing the session time. All this contributes to the search rankings.
These advantages are crucial in bringing revenue to the organization and reaching as many users as possible.
Disadvantages of a Static Site
While there are weighted advantages to developing and owning a static website, it also has disadvantages.
- Restricted: As one may already guess, a static website’s flexibility may restrict a developer from providing rich functionalities. This is an important factor to consider when referencing long-term.
- Limited user experience: Due to the restrictions posed in the first point, the features that could enhance a user’s experience (such as personalized content) cannot be implemented on a static website. Since user experience is one of the contributing factors to the growth of a website, static websites have to compensate for it through content and limited resources.
If these disadvantages do not bother a developer or the owner, a static website can be the best decision.
What are Static Site Generators (SSG)?
For a developer thinking of moving ahead directly by creating static web pages, this approach has a big problem. While it may look like a straightforward job for the first time, consider what would happen when a slight change is requested after publishing the website. Since no engine is used to create these pages, they behave as independent entities, so each will require the same change. The scale of this problem will be as big as the website itself and will consume a lot of time for the team.
A better way to construct a static website is using static site generators. As the name suggests, static site generators build a static website using a templating engine. This templating engine (that differs from generator to generator) provides a basic skeleton for the web pages on which the actual code written for each of them is rendered. These pages are expected to be in HTML commonly, although depending on the generator, Markdown, reStructuredText, AsciiDoc, and others can also be accepted.
The nature of fitting the page into the template and not having any backend connections with a server language or the database enables static site generators to eliminate any pre-processing involved in the process. This is why static websites can load at lightning-fast speeds compared to dynamic websites. Technically and ideally, the webpage is ready to be served even before any request is made, and the page is always reliable as the content is static. This is also called “advanced web page generation” and “on-demand web page generation” in dynamic websites.
A Brief Introduction to Templating Engines
In the definition of static site generators, the term “templating engine” seems to be the core part of generators. For unfamiliar people, a templating engine is developed to provide a basic template for the web pages involved in the website.
To understand this, first, we need to sort out things we know will be common among all the web pages before starting the development. For a basic website, they could be as follows:
- A header such as a navigation bar.
- Design of the header.
- Options are available on the header.
- Footer.
- Design of the footer.
- Options are available on the footer.
- The design of the main content.
These are quite standard across all the web applications. So, a templating engine asks for these common elements to be designed as a single page, which is separate from others. Let’s call this page as base.html
This is our base.html, written in the Nunjucks templating engine, and has already included all the CDN links and other files required on each web page. Notice something unique in this HTML file that is not seen normally – use “{% %}”. These are called “blocks” in the templating engine and are implemented so the engine can recognize at which point it needs to insert which content. A block is written as a “block” keyword followed by the block’s name, which can be anything. The same name needs to go on each page where the developer uses this block.
For instance, let’s say a page needs to add this template. It will make use of the block part as follows:
On this page, the developer uses the title block and inserts the < title > tags within. By looking at the block name, the templating engine will match its location with the base template and insert this content within the block limits.
This method allows a templating engine to easily reuse the template and apply the same to all the web pages. Please note here that templating engines are also used in dynamic websites, and they exhibit extended features in those applications. For instance, the Jinja templating engine can apply logic such as
To only render certain content when the user is logged in. However, such functionalities are not involved in static websites, making this an easy-to-learn and quick-to-develop process.
Why should we use Static Site Generators?
Everything on the Internet started with a static website when Tim Berner’s Lee published the official home page for the World Wide Web. The website space was growing but was constrained to unidirectional knowledge transfer, i.e., showing information from the website to the user. There were fewer inputs from the user, and none would extract them, churn them out, or design logical patterns.
Slowly, there was a need to enhance the user experience by dynamically changing the content based on the end user. This devised complex techniques and design mechanisms that were highly popular during the second decade of the 21st century. SQL had also started to become a mainstream thing in the website space, and combining both of them would prove to be the most effective cocktail, even if it was highly complex and messy at the back end.
Today, times have changed. Developers and organizations want to enhance the user experience, but not at the cost of a developer’s experience. A web application’s management and designing should be fun and easy to innovate new technologies as time goes by. Today, we see a dramatic shift from dynamic to static space because technologies have started to convert them accordingly.
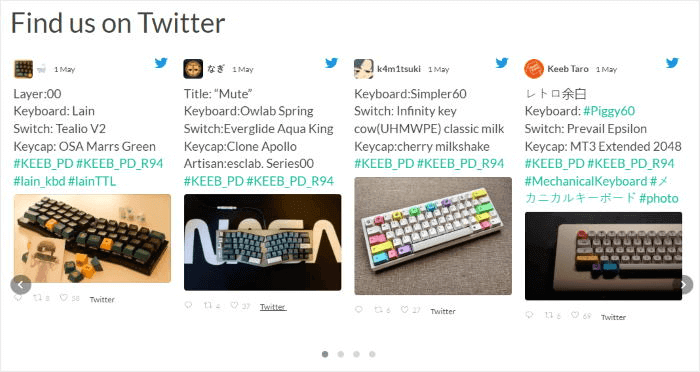
Take the example of CDNs. A CDN has completely changed how we connect many heavy elements to our websites. What required a block of code, processing to check the availability, updates, etc., is now just a single line in the HTML page. If a developer wants to connect social media tweets, just a link is enough!

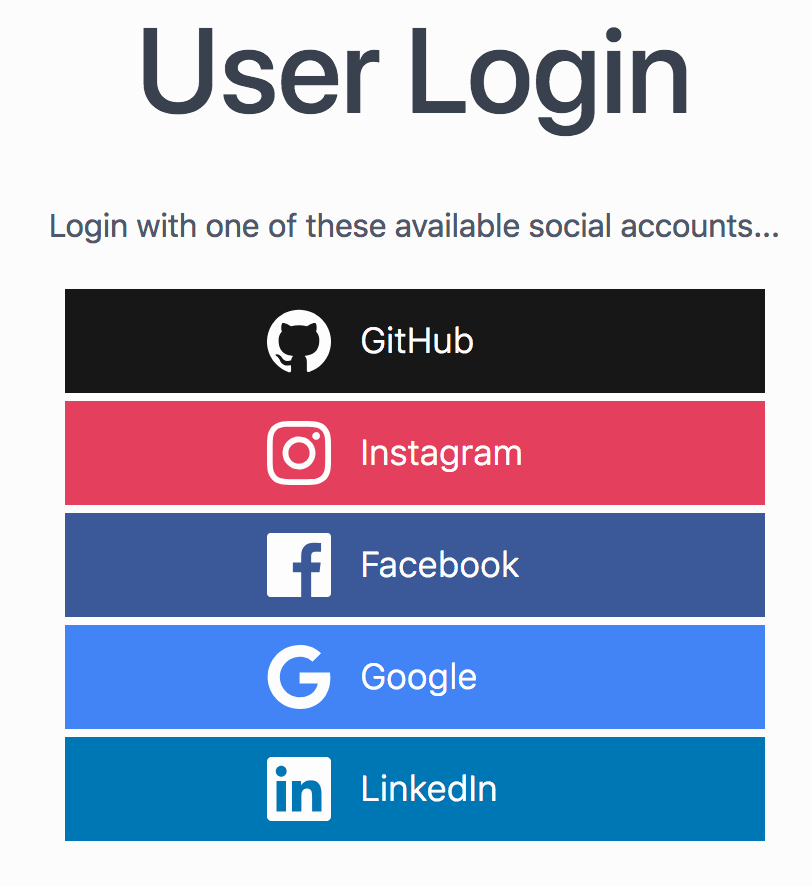
Another example is login mechanisms that have changed over the past ten years. The user is always looking to keep their password counts to a minimum, a nightmare in the 2000s. Every website requires a password, and creating an account and keeping records is not so comforting. An alternative method is to use OAuth to get a third-party login instead; in this way, a user can access hundreds of websites by remembering one’s password. These days, passkeys have eliminated that process as well, but that is the talk for another day.

Eliminating such codes has resulted in a shift from dynamic to static applications. If we could achieve the same level of functionality and manage to load the website within the first second, there is nothing better than that. All this can be achieved by building static websites using static site generators. Along with it, during the development process, there are additional benefits:
Minimum steps to major changes
Static site generators come with a templating engine. As demonstrated above, they provide blocks to relate each web page’s location and insert data accurately. Due to this, changes are done only at a single place (commonly on base.html) and will reflect on all the subsequent pages.
Faster maintenance and quick development
As the code is minimized by eliminating repetitiveness, developers can accomplish much more in less time. This is true not only for first-time development but also for the changes to be made in the future as the cost of maintenance.
Easily scalable
Two different things happen at dynamic websites and static websites, respectively. When we add a new page to a dynamic website, we eventually add more pre-processing logic for the server and the database. Would that slow down the overall experience? Definitely! A single page will have a minor effect (although it depends on the logic), but it will soon combine and become noticeable to the end user.
On the other hand, when we add a new page to the static website using a static site generator, we add just the static light-weight code, which is also done by removing the code already added into the base.html (as an example). Moreover, no processing is involved except for the client side, which is lightning-fast anyway. Hence, developers and website owners need not worry about adding large resources and expanding teams when developing their web applications.
Highly secure
The use of static site generators creates a website with static assets. These assets are exactly presented as they are available and can even be handled by CDNs. Moreover, these websites are built and ready to be displayed even before the request, as there is nothing to fetch and process from the server or the database. All this leaves very few holes as the most vulnerable point of attack is often the server or the database and its data.
Version controlling
Static site generators often come with their version control system. They provide historical data about the changes and are extremely easy to run (often pushing changes with a single command through the shell). Sometimes, these version control systems are connected to the deployment process, providing hosting services, easy website deployment, and making changes easily through the UI (dashboard).
With people shifting towards static websites and static site generators facilitating this process, these reasons are probably enough to start our static site journey, even if for experimental purposes as an experience.
Popular websites built using Static Site Generators
A few examples of websites built using static site generators are:
Bootstrap
The official website of Bootstrap is made using Jekyll.

Kubernetes
The official website of Kubernetes uses Hugo’s static site generator.

OpenAI
The website openai.com is built on Nuxt – a powerful generator for Vue components.

National Geographic
The UK version of National Geographic is built on the Gatsby static site generator.

WebdriverIO
The official website of WebdriverIO is built using the Docusaurus static site generator.

These are a few from a long list of popular websites that may look dynamically built but, in reality, are executed through the magical spin of static site generators.
Types of Static Site Generators
The shift to static websites and their exigent strengths has attracted many developers (especially open source) to collaborate and develop static site generators in large numbers. For someone active on open source contribution, a long list awaits on the repository hosting platforms such as GitHub. To filter out the work for beginners, here we have listed the most popular (by their usage) static site generators available for free today.
Jekyll
A static site generator of 2008, Jekyll has been into popular web development since then and has only become popular. By 2017, it was ranked the most popular generator and has been adopted by GitHub to host static websites, also officially called GitHub pages. The static site generator is made in Ruby and can take Markdown, Liquid, and Textile inputs. This could be one of the best options for people just starting their journey of static site generators.
Nuxt
Another easy-to-deploy static website generator is Nuxt, a Javascript library largely based on Vue.js and uses its components-based methodology to develop static web pages. The library is always praised for its “intuitive” nature, can be used for full-stack development, and allows the development of server rendering pages. Nuxt is fast and simple and has an extremely easy list of standards and conventions.
Next.js
Next.js is a static site generator. It is better known as a “complete framework for static websites” because it can create a complex web application with server-side code. Next.js is based on React and requires Node.js to be installed on the system.
The main strength of Next.js is that the generator builds the application on the server side first and then renders the same to the client side. Therefore, it does not deal with the issues dealt with by other Javascript-based generators, such as security loopholes, large load times, and search engine optimization issues.
One of the best examples of how to leverage the full abilities of Next.js is seen on LambdaTest, an online cross-browser testing platform, as shown below:

The website is equipped with different functionalities that, in a way, showcase the power of Next as a support on a full-fledged website serving millions of users. Exploring the website and its complex features is recommended for more experience.
Hugo
Promoting itself as “The world’s fastest framework for building websites”, Hugo has always been highlighted as fast in development (with less than 1 ms page build time) and great at writing visual elements. The generator boasts its security feature: secure sandboxing elements and access-based solid restrictions. For instance, a security policy in Hugo declares the list of features that can access the build. Anything outside that does not allow access or build functionalities for the Hugo executable. Another example is the virtual file system provided by the generator that only allows the main project (not third-party components) to mount them outside the project.
Hugo supports multiple metadata types, such as JSON and YAML, along with a Live Reload feature to reflect the changes as they are made on the codebase. For data-related activities, the developers can also use RSS and Google Analytics to gather and infer certain patterns based on the data.
Gatsby
Gatsby is a react-based static site generator. Hence, it comes with the power of React and ease of working as it is made for static sites. It is free to use, open-source, and capable of creating highly scalable applications quickly. One of Gatsby’s main strengths is the support for loading data from any source and using it in the application. It provides a centralized data layer and an option to choose the rendering option for better control over the application.
Pelican
Pelican is a static site generator using Python programming to generate a website. It is widely used because the website created using it can be hosted on any web server or hosting service. Pelican is efficient enough to take simple text files (such as Markdown) as input and use the command line to regenerate HTML, CSS, and Javascript out of it.
Pelican also provides a unique feature of selective output and content caching, making the build and rebuild much quicker. For people migrating from CMS-based frameworks such as WordPress, Pelican can import the existing data and connect the plugins to the static website for extended functionality.
This list just represents the most popular static site generators (based on GitHub forks and stars) available for free to use for the programmer. All of them are diverse, actively developed, and easy to learn and use, which saves a lot of time, especially when the developer is not experienced with static site generators.
How do you choose a Static Site Generator?
Many static site generators are available today that need to be clarified for the developers or the organizations as to which one to pick for the best results. By the nature of static site generators, they will all be much quicker to build and run the static web pages, especially if the comparison is with CMS frameworks and other such dynamic website creators. So, what parameters could we highlight that help the developers shortlist the most optimum generators for their project?
- Scalability: The first parameter is the ability to scale the applications in the future. A web application can occasionally be moved to another framework or technology yearly. It would take a lot of work and costs to perform this task. Hence, developers are always advised to adopt only those technologies that won’t hinder the scalability programs.
- Ease of use: Team members would join and leave the team regularly with time. If a technology is not easy to learn and use, a lot of the time will go into training the new members and will become a regular cost in the balance sheet. Such high costs can be avoided by adopting technologies that are easy to use, as per the team members.
- Community: A big community in static site generators or any other software will always help the developers at any time of the day. Therefore, Choosing a generator with an established community is always advisable, and the developers do not wander around spending too much time on small issues.
- Underlying versatility: Finally, the last thing a developer should consider is the different types of websites a static site generator supports. Some generators only allow extremely simple content-based websites like blogs and news-based applications. Others may even allow server scripting with CDN support. It all depends on the target application in the end. If the motive will be content-based, it is recommended not to adopt complex static site generators because they bring complex methods and execution flow with them along with flexibility. This could disrupt the learning curve for the teammates.
Such parameters must always be considered before selecting a new static site generator, as it will be with you for a long time.
Static Site Generator with Partial Rendering
Finally, when searching for that perfect static site generator, you will come across the “new-age” generators made on top of libraries and frameworks that have already proven their mettle on the ground. The most common among those will be Next.js and React.js, which are common and popular and provide a multi-directional working method including server, serverless, and client-side code.
When generators are made on top of such technologies (such as Nuxt), developers try to provide additional features that may be adopted as per convenience. Their most popular feature will be seen in the rendering department. While static site generators need static pages, partial rendering provides a server-based approach with the help of CDNs. In such cases, a few files must be kept on the server with the help of static web pages generated in the directory during the build process. The internal mechanism will depend on the underlying technology here.
Partial rendering and dynamic capabilities are not like static site generators but have eventually been incorporated into them for a better development experience. Developers do pay for this by sacrificing the page load time and, ultimately, the user experience. If this matches your project’s requirements, we recommend exploring this area of static site generators in detail through official documentation.
Testing a Simple Static Website
A basic static website presents identical content to all visitors and relies heavily on its user interface with limited functionalities. Examining various design elements across different browsers and operating systems is crucial when testing such a website. This involves assessing components like font size, spacing, font style, and color for consistency. Additionally, thorough testing includes verifying the functionality of contact forms, ensuring that images are displayed correctly, and checking for any broken links on the site.
Given the variations in how different browsers render websites, it is crucial to conduct testing across a wide array of browsers and their various versions. However, staying current with the latest browser updates can be challenging. In this scenario, a cloud-based testing platform like LambdaTest is the most favorable choice.
LambdaTest is an AI-powered test orchestration and execution platform to perform manual and automation testing on an online browser farm of 3000+ real browsers, devices, and platform combinations.
To start manually testing your static website, please follow the steps below:
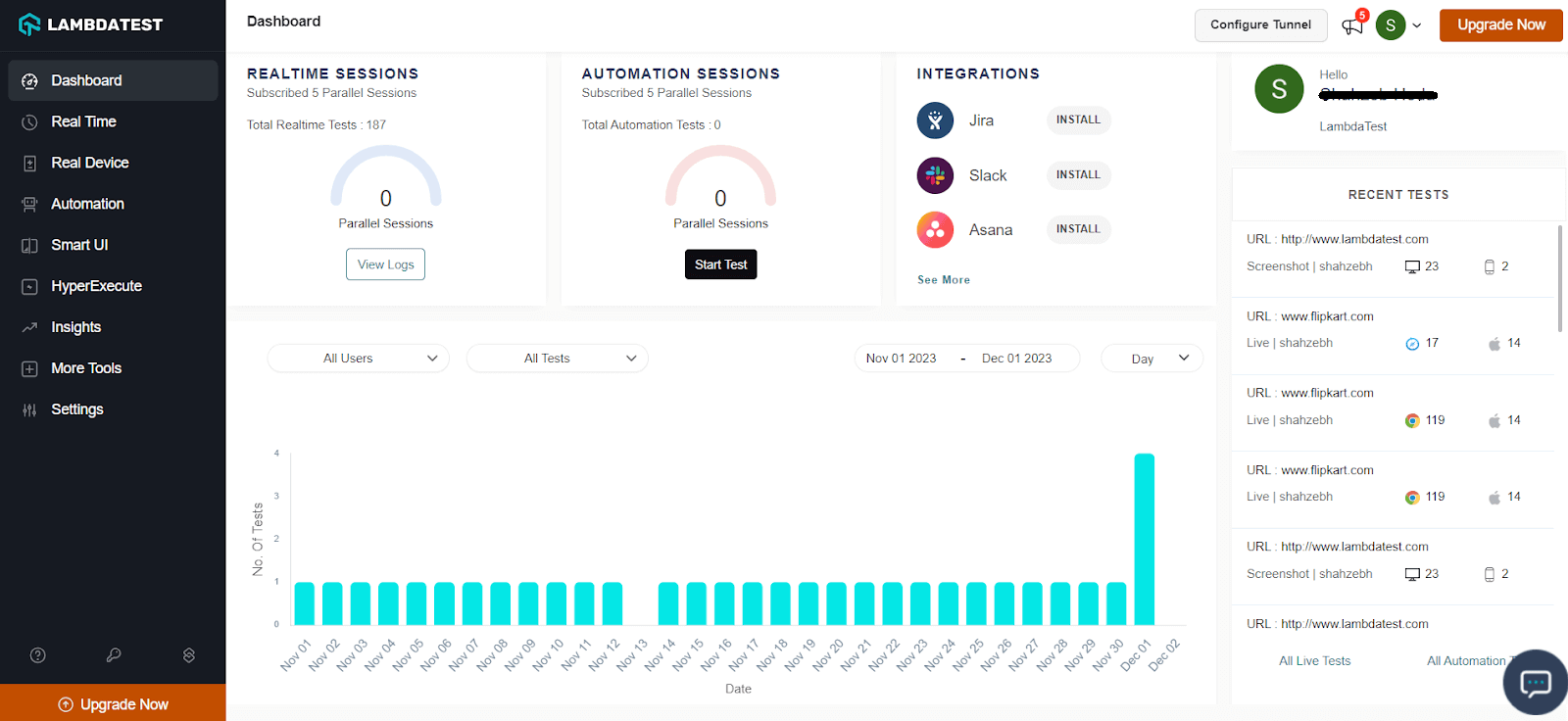
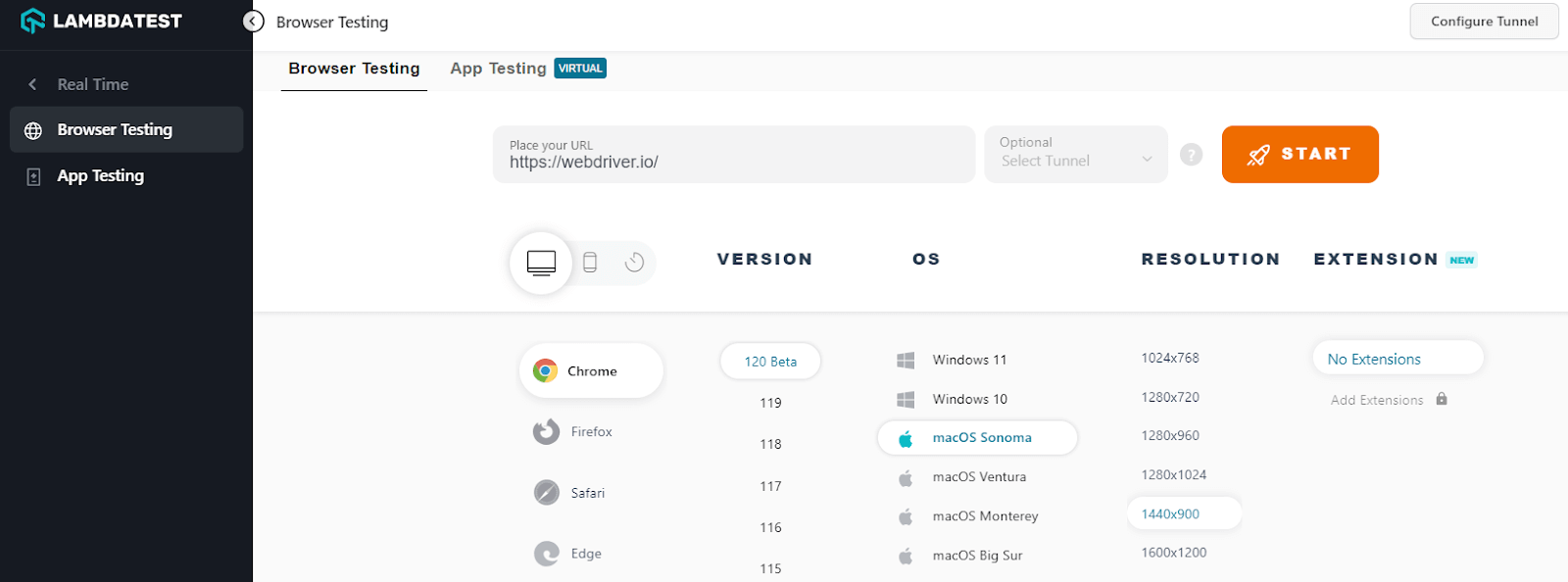
- Log in to your LambdaTest account.
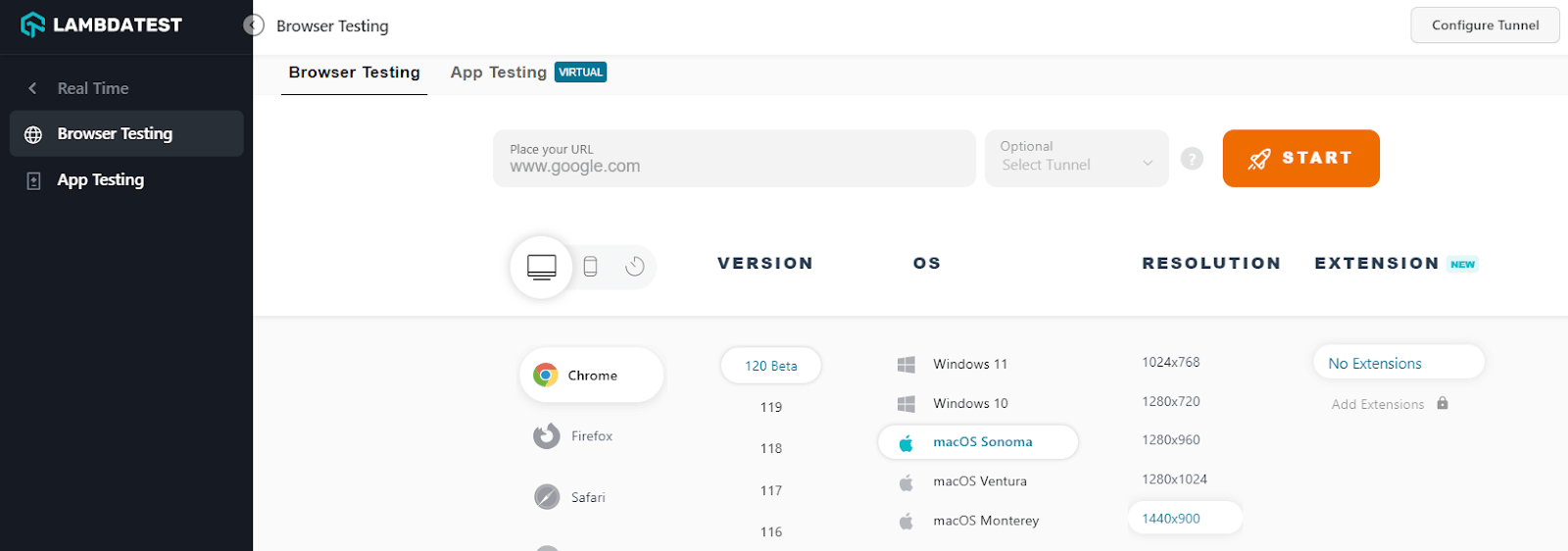
- Select Real Time > Browser Testing.
- Select the preferred browser, its version, operating system specification, and resolution from the list of choices. Click START after entering the target web URL.



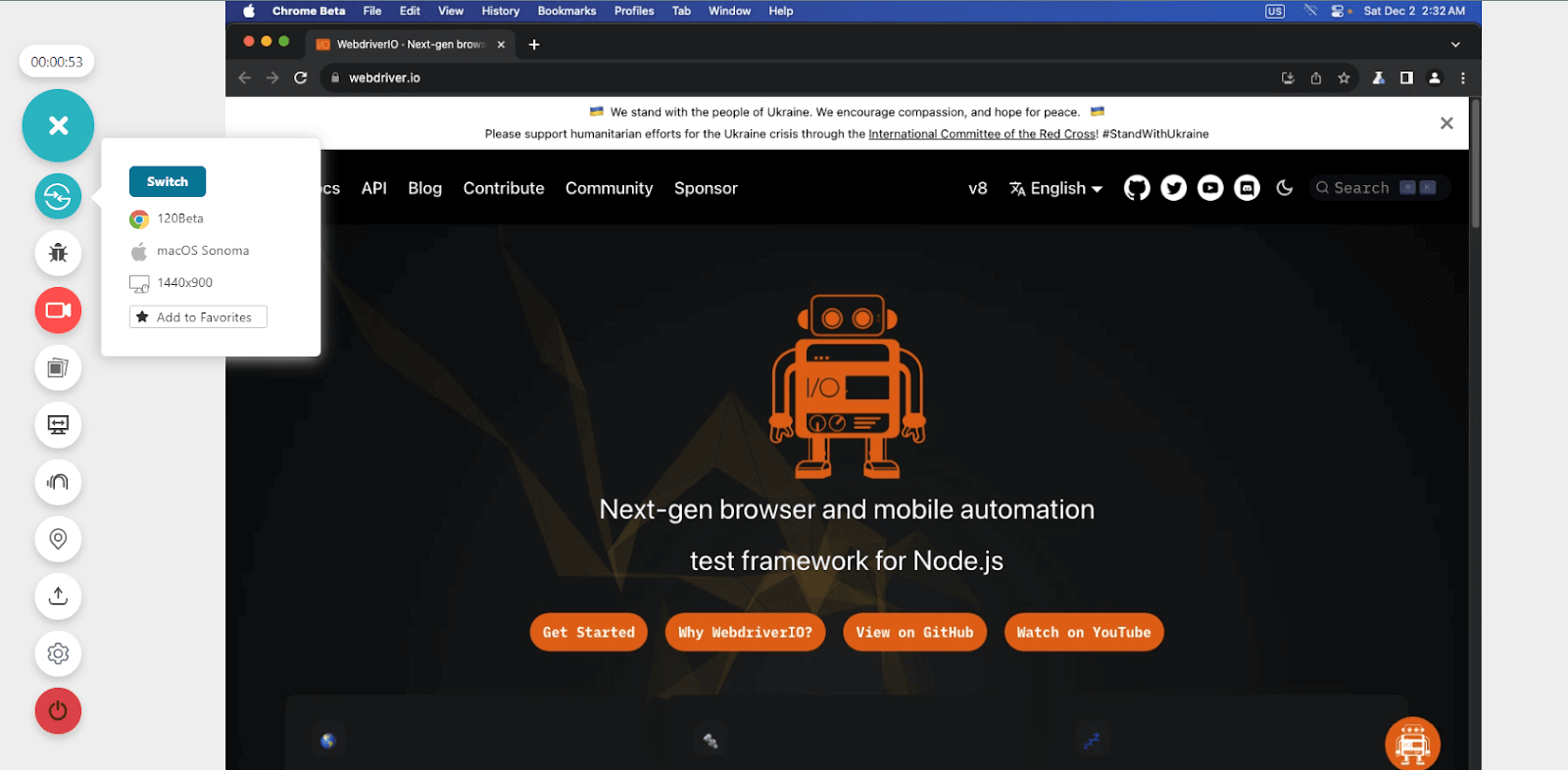
The web application will start running on the cloud machine with the selected specification in a couple of seconds.

Moreover, you can also perform automation testing through the LambdaTest cloud, which supports a wider range of frameworks, including Selenium, Playwright, and Cypress.
Subscribe to our LambdaTest YouTube Channel for the latest tutorials on Selenium automation testing, mobile app testing, and more.
Conclusion
The Internet world started with static websites – simple textual websites with no “experience” but just information for the user. However, when the competition became fierce and newer ideas started to get converted into digital form, web applications evolved astronomically within twenty years. A significant step in this evolution was the connection of databases and backend logic into the web application.
With both elements incorporated into the application, the website does not exhibit a constant behavior. It starts to act according to the user’s actions, storing sensitive user details (such as their photographs) and creating their personal spaces through the login system. As one can easily guess, this architecture is complex to develop and highly vulnerable to hackers. Due to these issues, the world is again moving towards static sites for good. However, it is not the 1990s, and we are not required to code everything from scratch. This is where static site generators come into play.
Static site generators are the engines that build and generate static web pages to show to the user. They eliminate repetitiveness from the system and provide a robust skeleton on which developers can focus just on website designs and architecture. Today, they are numerous and provide great features for developers. This post explores all those angles of static site generators and defines their importance and methods of execution in the market today. With this, the developers will be able to measure the weight of each site generator by themselves and select the most optimum one for their next project.
Frequently Asked Questions (FAQs)
Is React a static site generator?
No, React is a JS library that helps in building user interfaces as a single-page application. However, React Static is a static site generator based on the React library.
What is an example of static sites?
Blog websites, resume hosting websites, travel itinerary websites, and news websites are examples of static sites.
Do I need a static site generator?
If you are building a static site, doing so with a static site generator would be the best choice. It will reduce creation and maintenance time, optimize SEO, and improve overall performance.
Got Questions? Drop them on LambdaTest Community. Visit now















