Complete Selenium WebDriver Tutorial: Guide to Selenium Test Automation
Ria Dayal
Posted On: November 23, 2021
![]() 422993 Views
422993 Views
![]() 32 Min Read
32 Min Read
This article is a part of our Learning Hub. For more in-depth resources, check out our hub on Selenium Tutorial.
When it comes to web automation testing, there are a number of frameworks like Selenium, Cypress, PlayWright, Puppeteer, etc., that make it to the ‘preferred list’ of frameworks. The choice of test automation framework depends on a range of parameters like type, complexity, scale, along with the framework expertise available within the team. However, it’s no surprise that Selenium is still the most preferred framework among developers and QAs.
For starters, Selenium WebDriver is the core of the Selenium automation framework. In this Selenium WebDriver tutorial, I deep dive into the integral aspects of Selenium WebDriver along with touching upon the Selenium WebDriver architecture.
Here’s this complete Selenium WebDriver Tutorial series that will help you learn everything you need to know while performing Selenium automation testing with real-time use cases and examples.
By the end of this Selenium WebDriver tutorial, you will be in a better position to know what is selenium grid, know how to run Selenium WebDriver tests on local Selenium Grid and cloud Selenium Grid.
TABLE OF CONTENTS
- What is Selenium?
- What is WebDriver?
- What are the components of Selenium?
- Selenium WebDriver architecture
- Benefits of Selenium WebDriver
- Limitations of Selenium WebDriver
- Selenium WebDriver: Installation and set up
- How to setup Eclipse for Selenium WebDriver
- Running test automation script using Selenium WebDriver
- Automated browser testing using cloud Selenium Grid
- What’s new in Selenium WebDriver 4?
What is Selenium?
Selenium, an open-source tool, enables seamless automation of web browsers, empowering testers to write test scripts effortlessly in a multitude of programming languages, including Ruby, Java, NodeJS, PHP, Perl, Python, C#, and many more.
During my QA career, I had the fortune to try out and use a number of test automation frameworks. So far, none of the frameworks come close to the Selenium automation framework in terms of framework features, supported languages, CI/CD integrations, and more. Nevertheless, as per a survey, Selenium automation testing is still the most preferred mode for realizing web automation testing.

One of the major advantages of Selenium WebDriver over other test automation frameworks, is it’s support for all popular programming languages like Python, Java, JavaScript, C#, PHP, and Ruby. Therefore, referring to individual Selenium language tutorials like the Selenium Python tutorial can be a good starting point to make the most out of Selenium and Python for web automation testing.
What is WebDriver?
WebDriver is one of the components of the whole Selenium framework that helps in overall browser based test automation. WebDriver is the remote control interface component that allows programs to interact and instruct browsers, manipulate DOM elements in a web document, and control the behavior of the User Agent. WebDriver’s is language neutral protocols, i.e. protocols that is not dependent on any one language, is leveraged by Selenium framework to automate testing steps. So in nutshell WebDriver is the bridge between the Selenium framework and the end browser over which the test is being executed.
Today Selenium and Webdriver are usually spoken together and are even used interchangeably to identify the same framework, Selenium WebDriver. However that has not been the case always. In the beginning Selenium and WebDriver were separate open source projects, however in 2008 both teams came together to create a joint project which in turn helped eliminate inherent issues of then Selenium RC version.
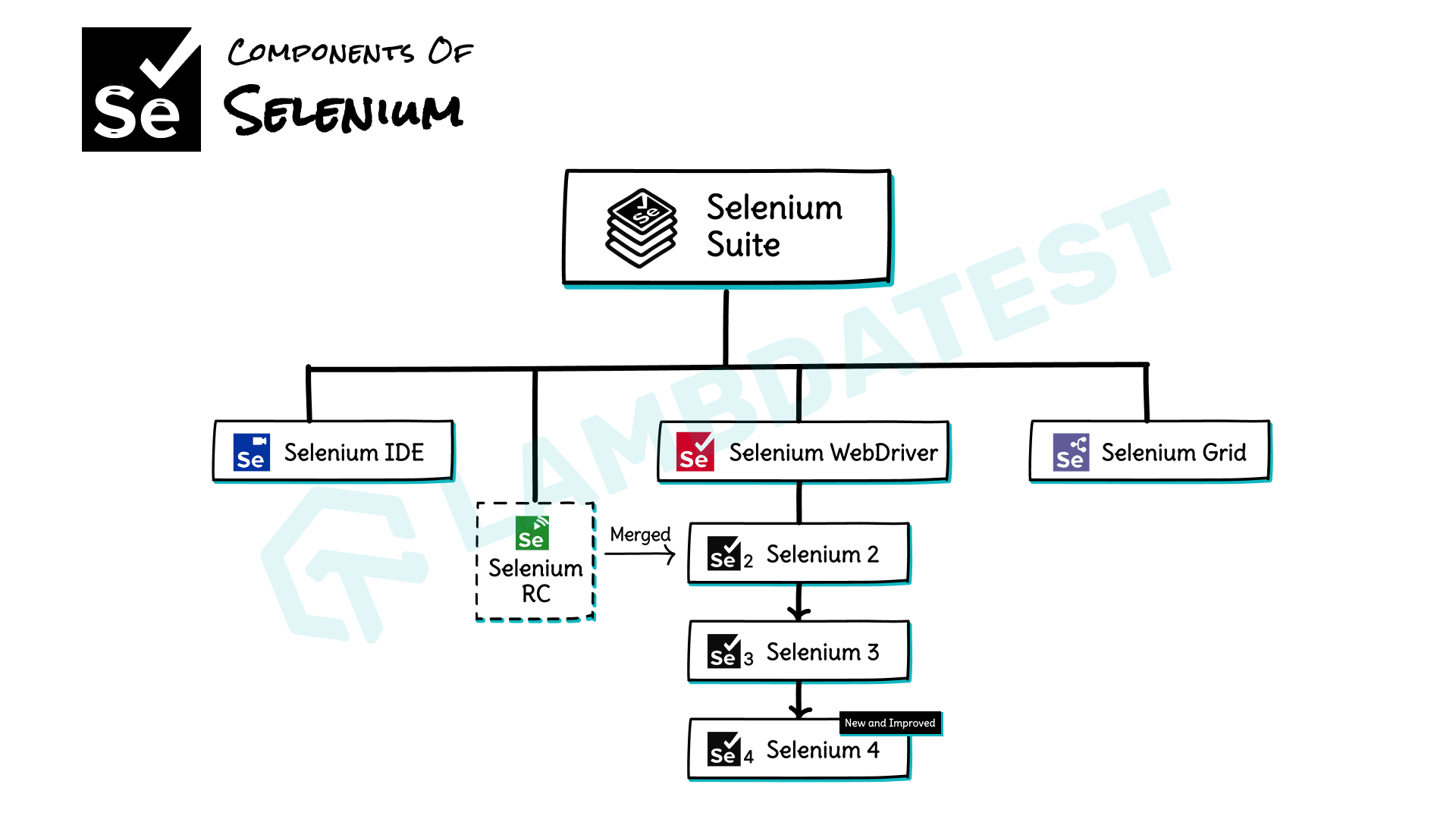
Shown below is the evolution of the Selenium automation framework:

Apart from Selenium WebDriver, Selenium IDE and Selenium Grid are other key components of the Selenium framework. Selenium 4 is the latest Selenium version at the time of writing this blog. If you are curious about Selenium 4, you can further deep-dive into our blog on what is new in Selenium 4.
Also, you can follow the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
Features of Selenium automation framework
Now that we have covered the basics about what is Selenium, lets me walk you through some of the major features of the Selenium automation framework in this section of the Selenium WebDriver tutorial:
- Selenium supports popular programming languages like Java, Python, C#, JavaScript, Ruby, PHP, and Perl; through the use of specific browser drivers.
- Selenium is also a platform-agnostic test automation framework. For example, running Selenium tests on macOS is very much similar to running Selenium tests on Windows OS.
- Selenium tests can be executed across multiple browsers (e.g., Firefox, Chrome, IE, Safari, etc.) and multiple operating systems (e.g., Windows 10, macOS, etc.). Running Selenium tests in IE is still relevant even in 2021 🙂
- Parallel testing in Selenium using the Selenium Grid helps achieve improved browser and test coverage. This eventually helps in expediting the time to market.
- Selenium integration with test automation frameworks supported by Python, Java, JavaScript, etc., helps make the most out of Selenium and the corresponding test automation framework. For example, the TestNG framework for Selenium helps achieve the best out of Selenium and TestNG frameworks.
- Selenium and Continuous Integration lets QA engineers run Selenium automation tests as a part of the CI/CD pipeline. For example, Selenium Continuous Integration with Jenkins helps run Selenium automation tests as a part of Jenkins pipelines.
- Selenium integration with reporting platforms like Extent, Allure, etc., helps generate and manage test reports. In addition, reporting tools in Selenium provide information about the overall behavior of tests, which helps improve the quality of tests.
- Running Selenium tests in Docker containers cuts down the test execution time and minimizes the differences that might arise among different test environments (e.g., staging, production, etc.)
Now that you already know what is Selenium, let’s deep dive into various components of Selenium in the next section of this Selenium WebDriver tutorial.
What are the components of Selenium?
As already stated, Selenium is a framework (i.e., it is not a single software but a suite composed of different components).
Selenium is composed of the following components:
- Selenium IDE
- Selenium WebDriver
- Selenium Grid
It’s important to understand these main components in depth before getting started with a hands-on in this Selenium WebDriver tutorial.
Selenium IDE
Selenium IDE is basically a Record/Run tool that is available as a browser plugin for Mozilla Firefox and Google Chrome. You need not have any programming language experience to work with the IDE.
It follows a record-and-playback approach wherein you can record your test steps and export the tests in the preferred Selenium-supported programming language. These exported tests can then be used with Selenium WebDriver.
Selenium IDE in Selenium 4 is more than a playback & recording tool, the features of which can be leveraged to make the most out of Selenium automation testing.
Also read our comprehensive Selenium IDE Tutorial
Selenium WebDriver
Selenium WebDriver is an enhanced version of Selenium RC and overcomes the limitations faced in Selenium RC. It controls the browser by direct communication. It has a faster execution time as compared to IDE and RC.
Selenium RC and WebDriver were merged into one single unit known as Selenium WebDriver 2.0. Over time it has been enhanced for more features and functionalities. In Selenium 3, the JSON Wire protocol was the primary mode of communication between the test code and web browser.
With Selenium 4, JSON Wire protocol is replaced with W3C protocol, which means that encoding and decoding of test requests are no longer required in WebDriver W3C protocol. Therefore, as QA engineers, we can expect less flaky tests with W3C WebDriver Protocol in Selenium 4.
Selenium Grid
Selenium Grid enables the users to perform parallel test execution. It is used along with Selenium RC to run parallel tests across different browsers and machines.
Users can run simultaneous tests in multiple environments, thereby saving a lot of time and expediting the time to market.
Selenium Grid is based on the Hub-Node concept. Until Selenium 3, the Hub and Node jars had to be started separately. With Selenium 4, all the necessary dependencies are available in a single Jar file. Therefore, to use the Selenium Grid on Selenium 4, you need not start the Hub and Node separately.
That’s not all. Selenium Grid on Selenium 4 supports different operating modes like Standalone Mode, Hub & Node Mode, and Fully-Distributed Mode.
Also read – Selenium Grid set up tutorial
Selenium WebDriver architecture

In this Selenium WebDriver tutorial so far, we have covered the basics of Selenium and its components. Now, let’s try to understand Selenium WebDriver in a detailed manner.
As mentioned earlier, Selenium WebDriver is an enhanced version of Selenium RC. It is a web framework that helps us in executing cross browser tests. It also allows us to choose a programming language to create the test scripts.
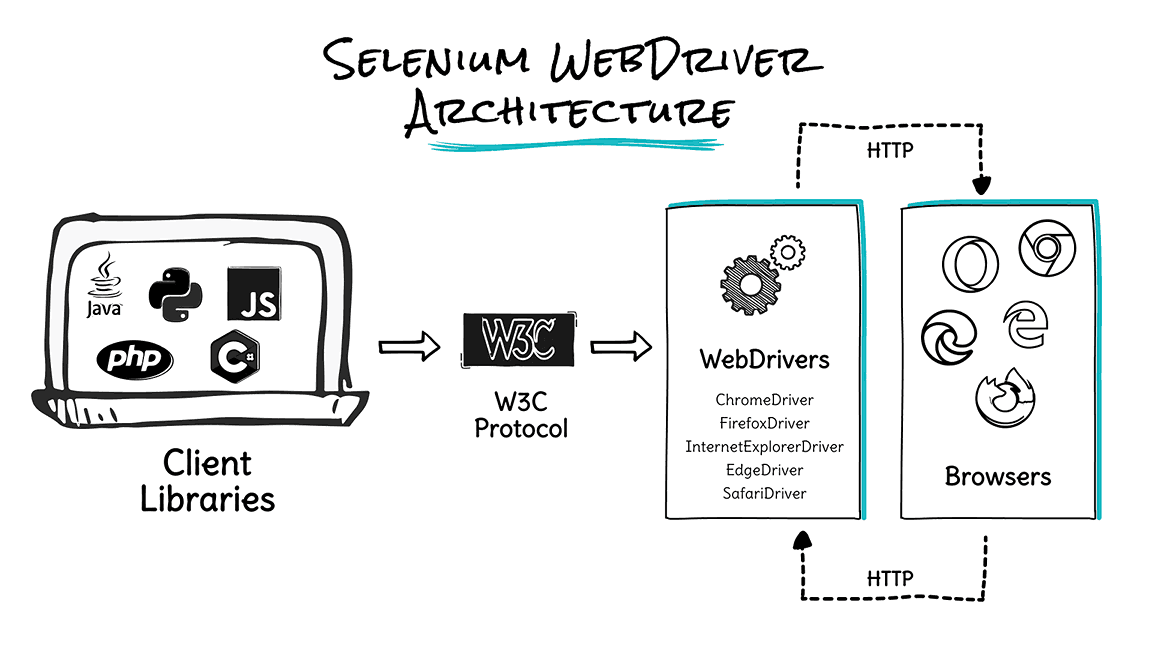
Selenium WebDriver architecture in Selenium 3
The Selenium WebDriver architecture in Selenium 3 constitutes of four major components:
- Selenium Client Libraries/ Language Bindings
- JSON Wire Protocol
- Browser Drivers
- Real Browsers
Selenium Client Libraries
In order to support multiple languages, Selenium developers have built the language bindings. For example, if you are writing your tests in Java, you can use the Java bindings. Client libraries can be downloaded from the official Selenium website.
JSON Wire Protocol
JSON is an abbreviated form of JavaScript Object Notation. It transfers the data between client and server. It provides support for data structures like objects and arrays, hence doing data reading and writing easier.
It acts as a REST(Representational State Transfer) API to transfer information between the HTTP servers.

Selenium WebDriver Architecture in Selenium 3
Browser Drivers
In order to develop a secure connection with the browser, Selenium uses Drivers. Each browser has its own driver that hides the internal logic of the browser’s functionality.
In addition, each automation language has a corresponding browser driver. The following series of actions are performed when a Selenium automation test is triggered:
- Every Selenium command generates a corresponding HTTP request, which is sent to the browser driver.
- This request is routed through the HTTP Server.
- The HTTP Server now drives the instruction execution on the browser.
- The browser sends back the status to the HTTP Server, which forwards it to the automation script.
Some of the browser drivers are ChromeDriver, GeckoDriver, MicrosoftEdge driver, etc.
Browsers
Browsers are the end-point of our test execution. Selenium supports all major browsers like Firefox, Chrome, Safari, Edge, etc.
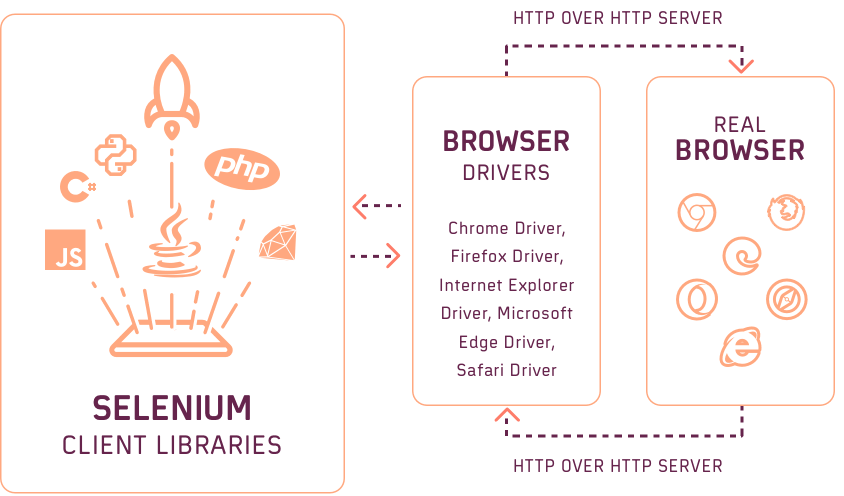
Selenium WebDriver architecture in Selenium 4
One of the major differences between Selenium 3 and Selenium 4 is that Selenium WebDriver in Selenium 4 is W3C Compliant. As seen in the WebDriver architecture in Selenium 3, encoding and decoding of API requests had to be done due to the involvement of the JSON Wire protocol.

Selenium WebDriver Architecture in Selenium 4
With W3C WebDriver in Selenium 4, the tests can directly communicate with the web browser. Since the Selenium WebDriver and web browsers are on the same page (as far as W3C protocol is concerned), you can expect less flakiness and more consistency as far as Selenium automation testing is concerned.
This certification is ideal for testing professionals who want to acquire advanced, hands-on knowledge in Selenium automation testing.
Here’s a short glimpse of the Selenium Advanced certification from LambdaTest:
Benefits of Selenium WebDriver
Now that we know about the entire architecture of Selenium WebDriver, let’s take a quick look at its advantages in this part of the Selenium WebDriver tutorial.
Here are the major advantages of Selenium WebDriver:
- It supports multiple operating systems like Windows, Mac, Linux, etc.
- It supports multiple programming languages like Java, Python, JavaScript, PHP, C#, etc.
- It is compatible with all modern browsers like Chrome, Firefox, Opera, Safari, and Microsoft Edge. It is also compatible with the near-retiring Internet Explorer (IE) browser.
- It provides faster completion of test scripts as compared to other tools.
Limitations of Selenium WebDriver
The advantages of Selenium WebDriver outnumber its shortcomings. However, as a QA engineer, it is important to make an informed choice before choosing the best-suited framework for the project.
Here are some of the potential shortcomings of Selenium WebDriver:
- It does not support the automation of Windows-based applications.
- It does not have any in-built reporting mechanism.
- There is no test tool integration for test management in Selenium.
- Out of the box, Selenium WebDriver does not support parallel testing, which makes it very challenging to run larger and complex test suites. If you wish to perform parallel testing with Selenium, then you need to use the Selenium Grid.
However, you can eliminate the above-mentioned drawbacks by adopting cloud Selenium Grid for test automation where Selenium tests can securely run at scale, that too at a rapid pace! Cross browser testing platforms like LambdaTest provide a secure, scalable, and reliable online Selenium Grid that lets you run Selenium tests in parallel on 2,000+ browser and platform configurations.
In the latter sections of this Selenium WebDriver tutorial, we will deep dive into how to run Selenium tests in parallel on LambdaTest cloud Selenium Grid.
Selenium WebDriver: Installation and set up
In this section of the Selenium WebDriver tutorial, we look at setting up Selenium WebDriver for the Windows Operating System with Java as the programming language.
For demonstration, I have used the Eclipse IDE. However, you can choose to use the IDE of your choice. Now we are about to get our hands dirty with some code 🙂
Starting with the prerequisites:
- Install Java
- Install Eclipse IDE
- Install Selenium WebDriver
Install Java
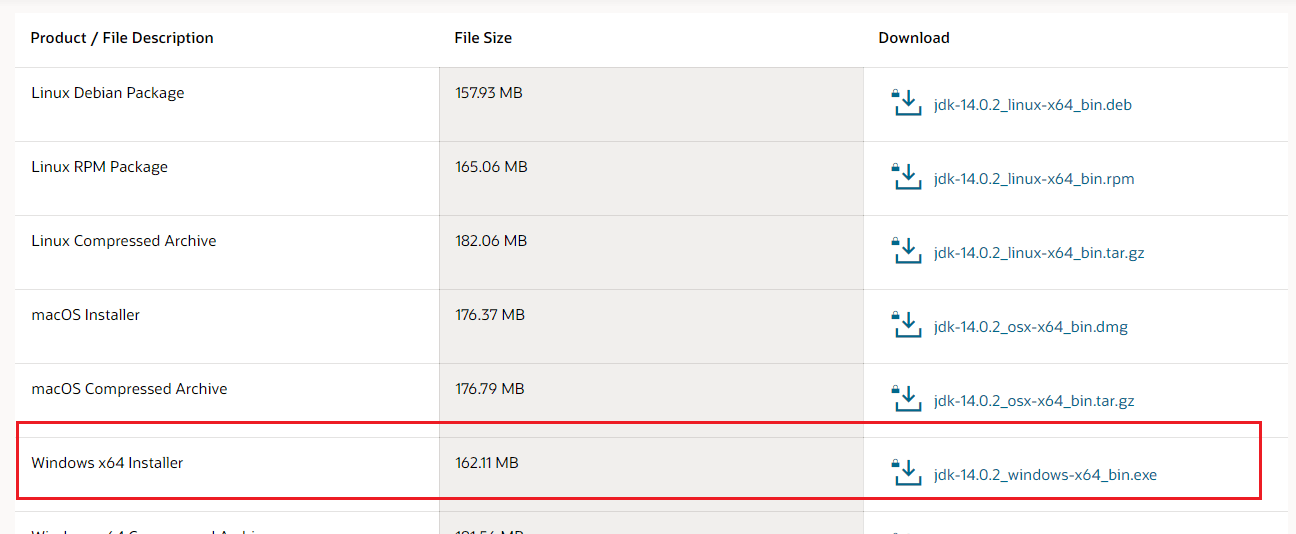
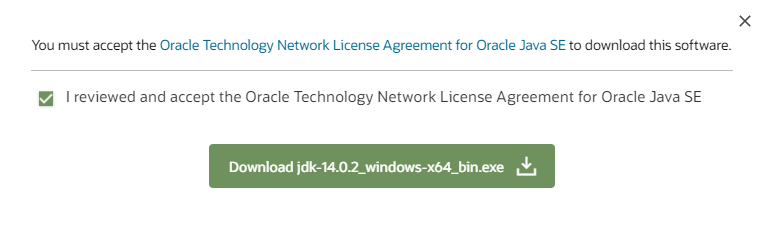
Step 1: Go to the official Java Downloads website and download the JDK for Windows x64 Installer.

Step 2: Accept the license agreement in the pop-up next and click on Download.

Step 3: Once the download is done, navigate to the Downloads folder and double click the executable so that Java is installed in your system.
Set Up Environment Variables
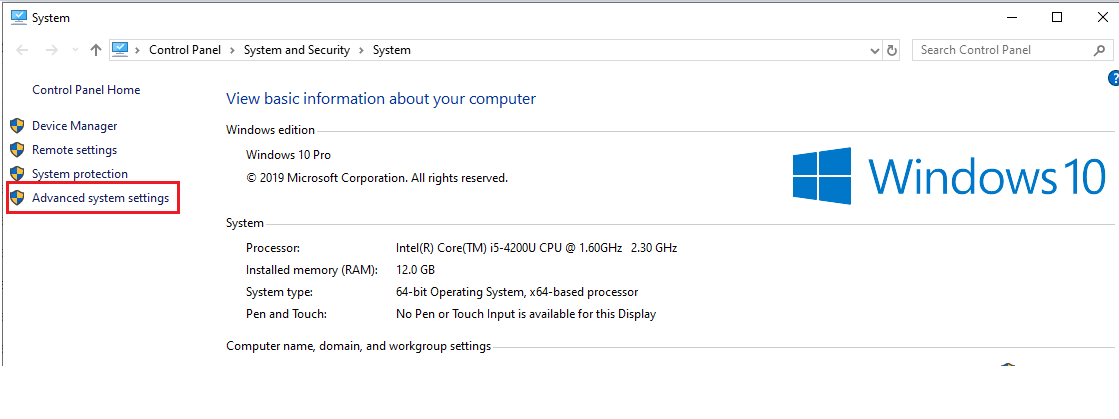
Step 1: Open your PC settings and select ‘Advanced system settings’ from the System dialog window.

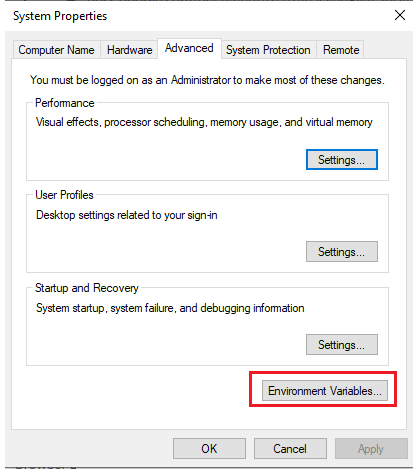
Step 2: Click on the Environment Variables button on the next window.

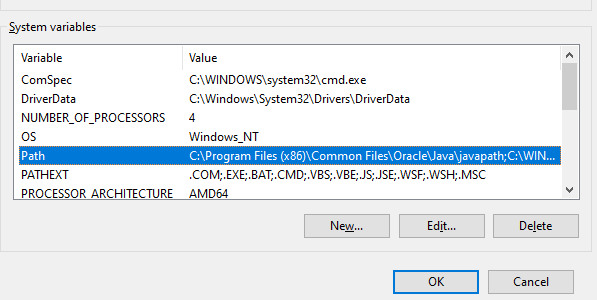
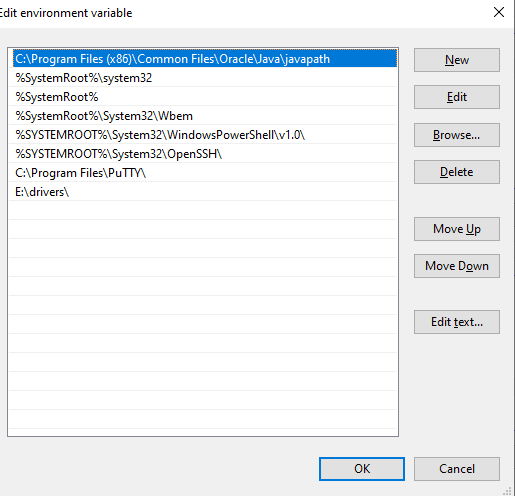
Step 3: Now, under the System variables, double-click on Path.

Step 4: Add the complete path of the Java installation directory as per your system location and click OK.

Step 5: That’s it. You can now see the topmost path in the screenshot is the Java path in my system.
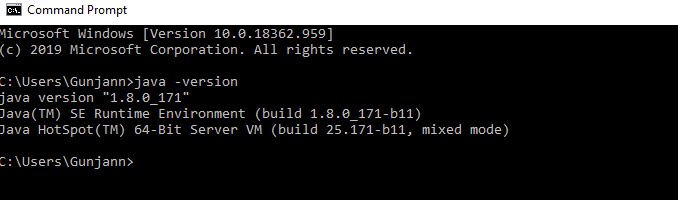
To verify that the Java is installed and variables are set correctly, open Command Prompt and type: java -version. You will see the Java version installed in your system.

And there you go, your first prerequisite is fulfilled. The next step is installing Eclipse.
Install Eclipse
Step 1: Download Eclipse IDE for Java Developers from the official Eclipse website. I would suggest downloading the last stable release. Select the download based on your system architecture. I am using eclipse Mars, but you can choose any of the latest versions.
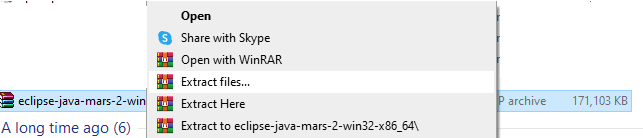
Step 2: Once the download is complete, extract the zip file at a location at your convenience.

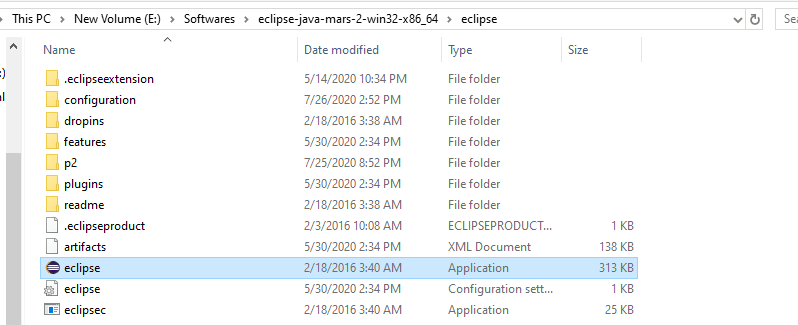
Step 3: Now open the extracted folder and double click on eclipse.exe.

The Eclipse will open up, and there you are done with your second prerequisite of this Selenium WebDriver tutorial.
Install Selenium WebDriver
The last step in this Selenium WebDriver tutorial is to install the Selenium Standalone Server, which is shown in the steps below:
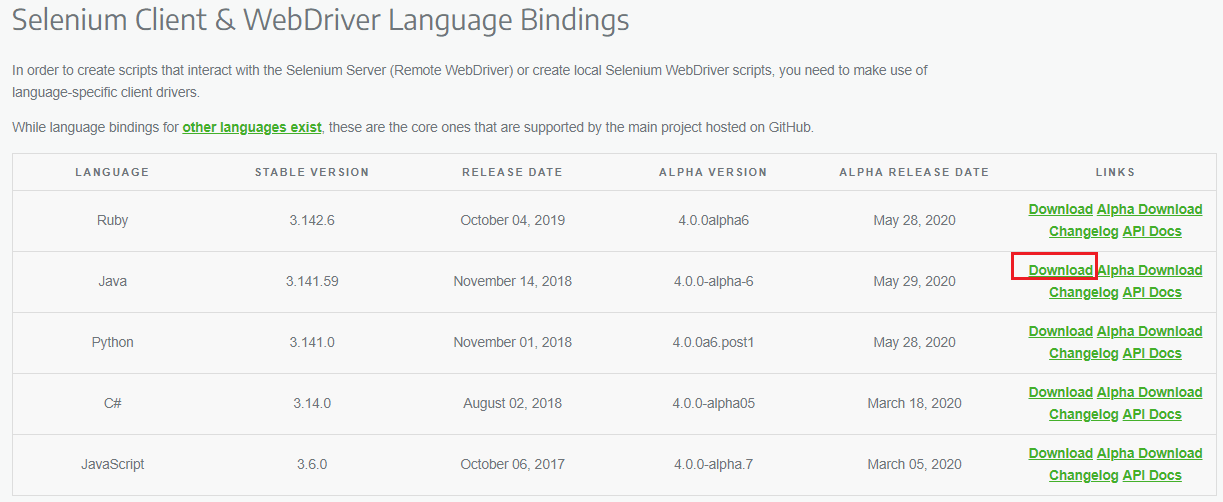
Step 1: Download Selenium Client & WebDriver Language Bindings from the Selenium website. You can download the client libraries corresponding to your language preference. We will be working with Java Client Bindings in this blog.

Step 2: Once the file is downloaded, extract it to a folder of your choice from where you can use it later.


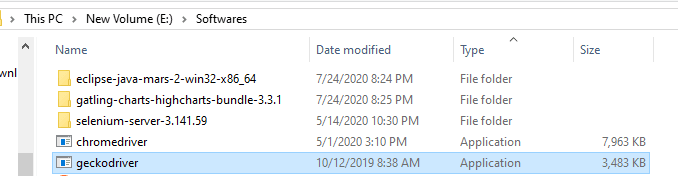
Step 3: You can now see the corresponding extracted file at the selected destination folder.

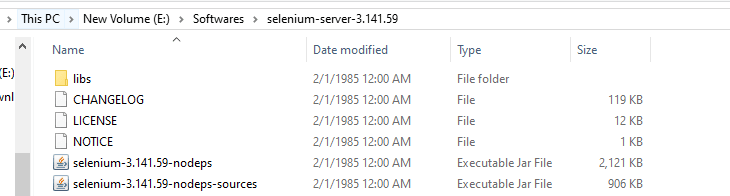
Step 4: On opening the folder, you will be able to see the jar files, a libs folder(which contains some more jar files), and a CHANGELOG file.

Step 5: Next, you need to download the browser drivers that will help you instantiate the browser. Below are the links to download the drivers for some major browsers:
There is a difference between WebDriver and Remote WebDriver since there is no necessity to download browser drivers when running Selenium tests on a cloud Selenium Grid.
Step 6: Next, simply extract the downloaded driver and store it at a location where you can use it.

Now we are done with setting up the prerequisites, let’s look at how to configure Eclipse with the Selenium Libraries that we have just installed.
How to setup Eclipse for Selenium WebDriver
The following steps in this Selenium WebDriver tutorial will guide you in configuring and installing the Eclipse IDE:
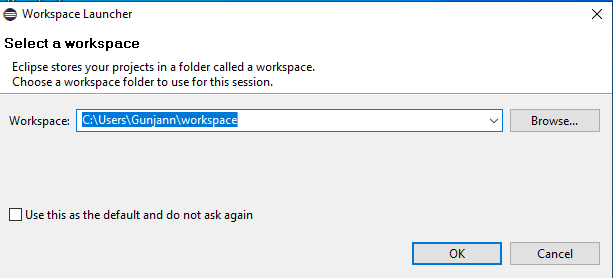
Step 1: Launch eclipse.exe that was saved in the steps to install Eclipse.
Step 2: Select your workspace manually, or let the default location be there and click on OK.

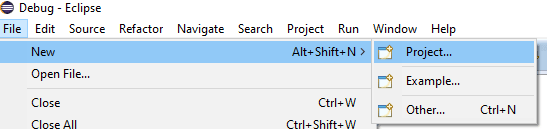
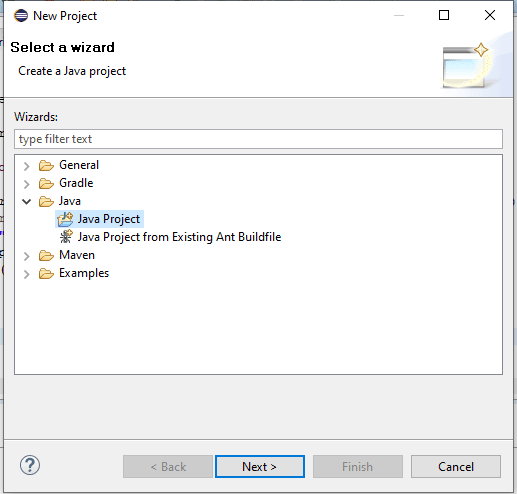
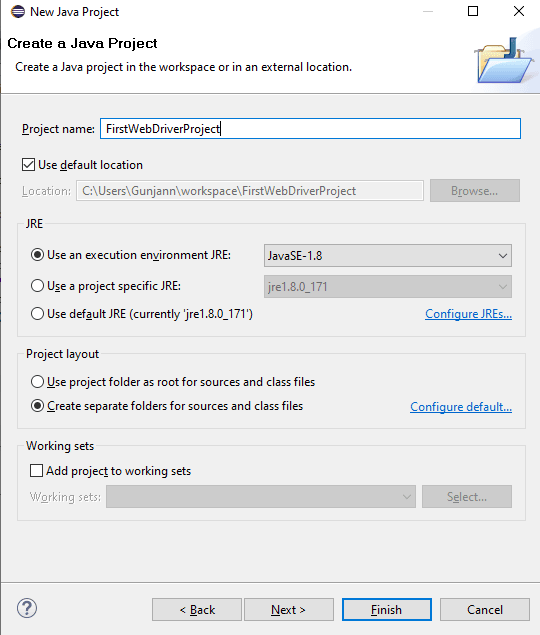
Step 3: Create a New Project by navigating to File > New > Java Project.


Step 4: Click on Next and give a name to the Project. Click on Finish.

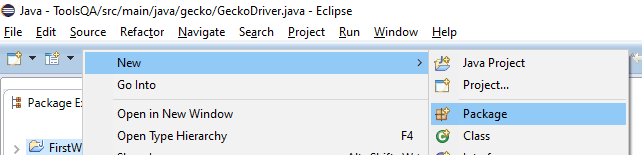
Step 5: Now that your project is created, Right-click on the project and select New > Package.

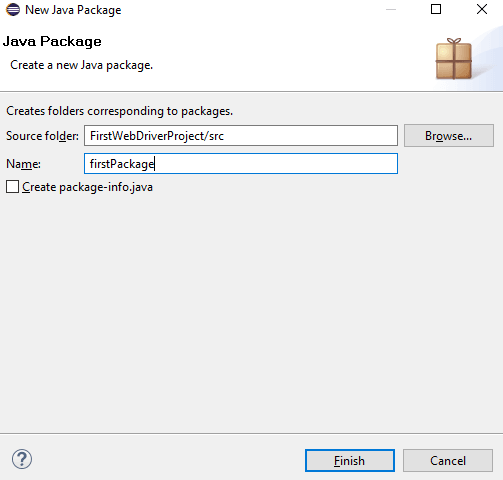
Step 6: Enter the package name in the New Java Package dialog box and click on Finish.

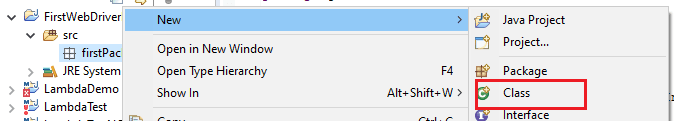
Step 7: You need to create a class under the package now. To do so, right-click on the package name, go to New > Class.

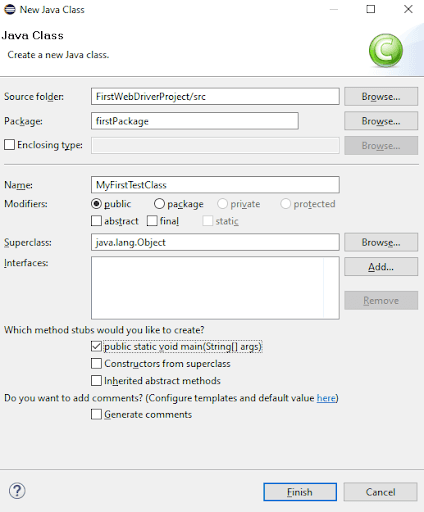
Step 8: In the New Java Class dialog box, enter a name for your class, select a method stub viz, public static void main(String[] args) and click on Finish.

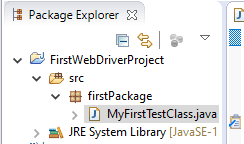
Your Explorer would look like below:

Step 9: Now that we have created an outline for our test project, we need to import the libraries we installed for the Selenium WebDriver tutorial in the section above.
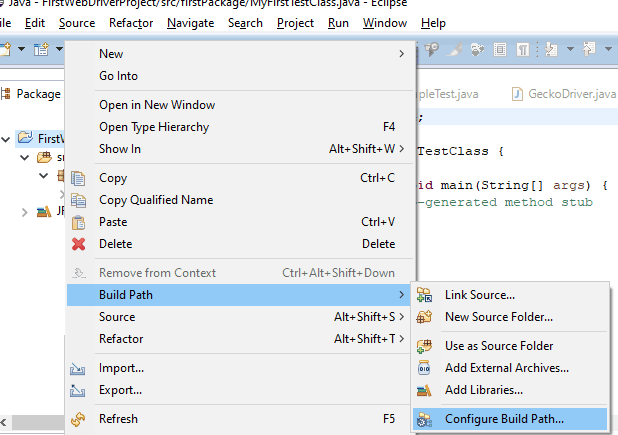
To start with, right-click on the project and go to Build Path > Configure Build Path.

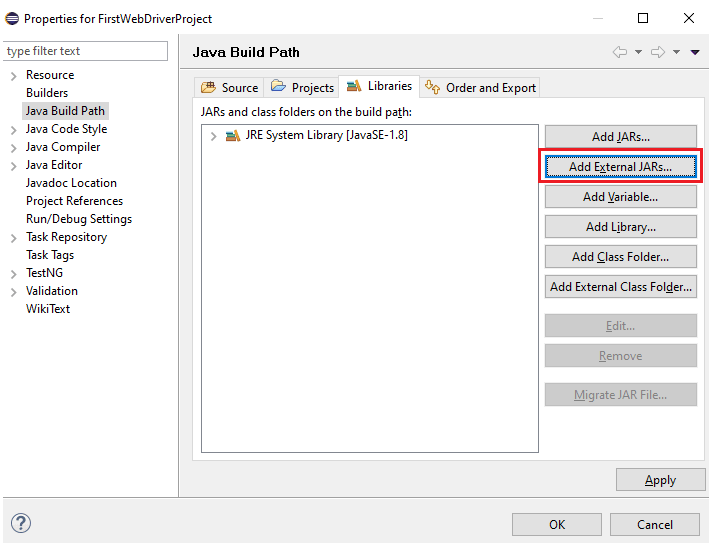
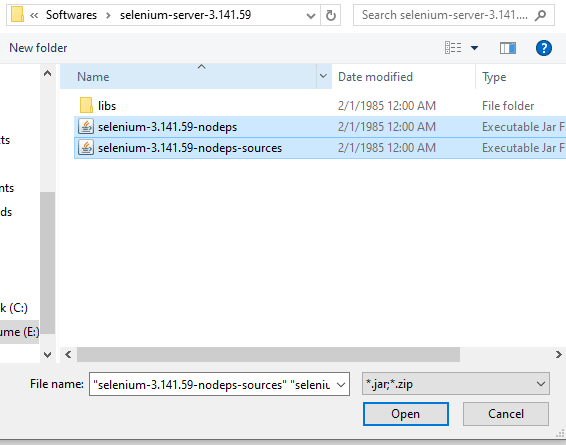
Step 10: Click on Add External JARs and navigate to the location where your downloaded JARs were saved.

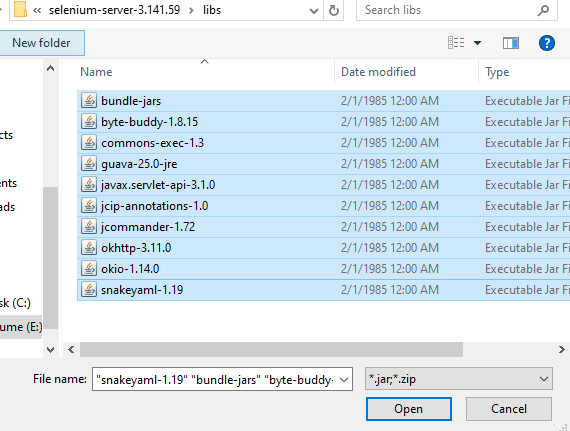
Step 11: Select the two jars installed in the Selenium Client folder and the jars under the libs folder.


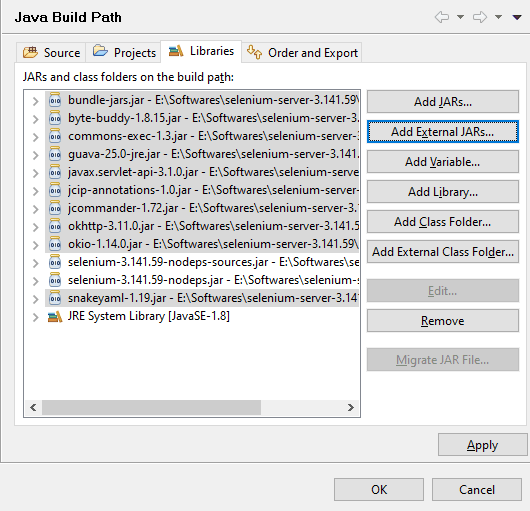
Step 12: Once added, you will see the jar files under the Libraries:

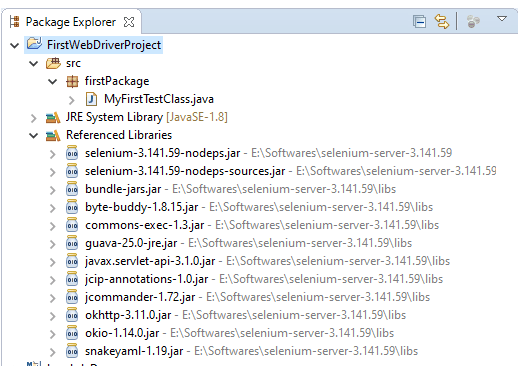
Step 13: Click on Apply and then OK. You can now see the Referenced Libraries populated in the package explorer.

We have now configured Selenium WebDriver in our Eclipse Project and are good to write our first test script.
Watch this video to learn about collecting performance metrics in Selenium 4 using the Chrome DevTools Protocol on the LambdaTest platform.
Running test automation script using Selenium WebDriver
Now that I have touched upon Selenium Webdriver and its architecture, let’s write our first automation script using Selenium Webdriver in this section of the Selenium WebDriver tutorial.
Problem Statement
To demonstrate the usage of Selenium WebDriver, I will perform the following use case:
- Launch Chrome browser.
- Open LambdaTest sign up page.
- Click on the Sign In button.
- Close the web browser.
Implementation
You will need the below pom.xml for importing the necessary dependencies.
And the below testng.xml file will be needed for running the test case.
Code Walkthrough
Import Dependencies: Here, we have imported all the necessary classes for using WebDriver, ChromeDriver, and the related annotations in TestNG.

@BeforeTest: Typically, for running any Selenium test script, you will need a browser driver, and to use it, you need to set the browser driver executable path explicitly. After that, you need to instantiate the driver instance and proceed with the test case.

However, managing the browser driver can become cumbersome over time as their versions keep changing, and you need to keep updating the drivers. Hence, to overcome the same, I have used the WebDriverManagerClass.

Here, WebDriverManager.chromedriver.setup() checks for the latest version of the specified web driver binary. If the binaries are not present, it will download them and later instantiate the Selenium WebDriver instance with the ChromeDriver. Isn’t it easy? 🙂
The below two classes will help you in using WebDriver and ChromeDriver.

@Test(firstTestCase): In the test case, I opened the LambdaTest sign up page in the Chrome browser using the driver.get() statement. The findElement method in Selenium is used for locating the SignIn WebElement.
Here, I have used XPath in Selenium for locating the ‘Sign In’ button. To investigate the XPath of any element, you can simply right-click on it and click on Inspect. You will be able to spot the locator in the Elements tab. The click method in Selenium is used for clicking on the Sign In button.

@AfterTest: In the AfterTest method, close the browser using the driver.close() method.

Read – Parallel Test Execution in Selenium using TestNG
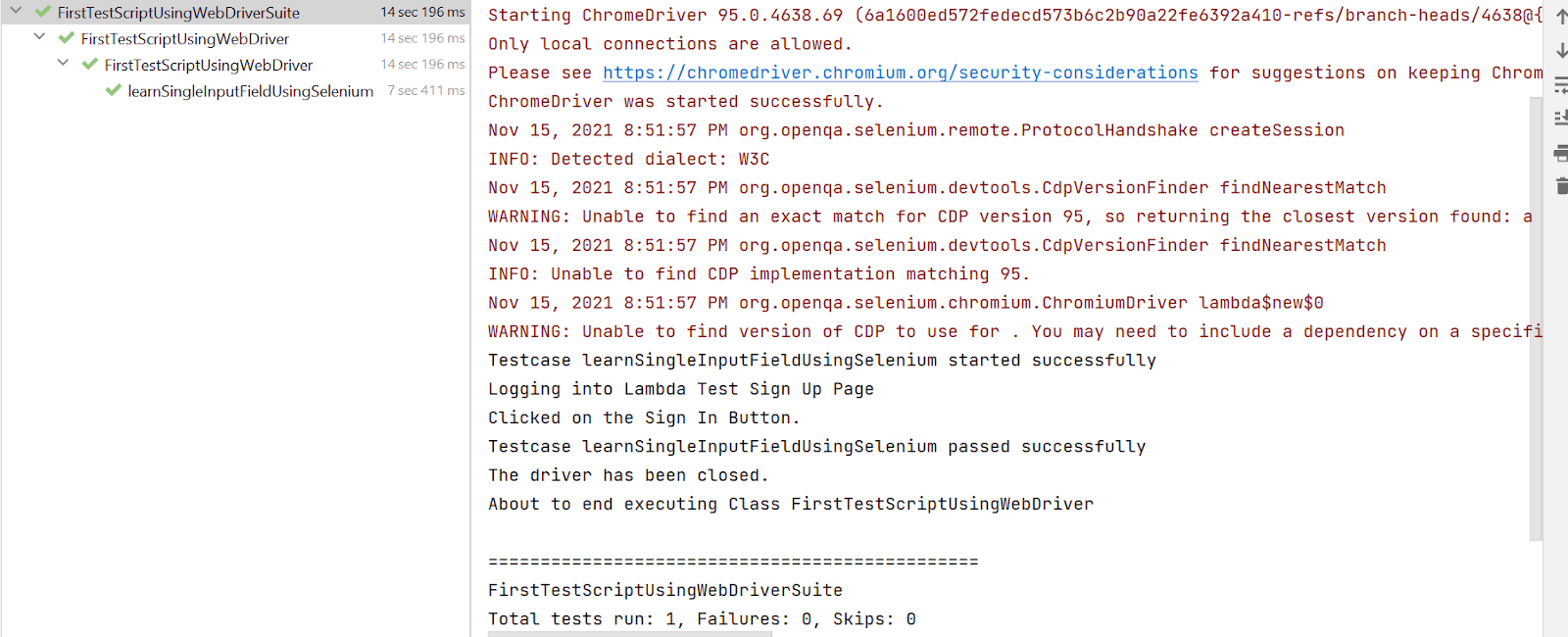
Test Execution
You will see the below output once you run the testng.xml file.

Automated browser testing using cloud Selenium Grid
So far, in this Selenium WebDriver tutorial, I used the local Selenium WebDriver to run a particular test case. Now, as the number of test cases increases, running them parallel with a higher number of threads on a single VM would start giving automation failures.
However, a realistic scenario is where a single test case (or multiple test cases) has to be run across different browser and OS combinations. This is where the Selenium Grid comes into the picture. Selenium Grid eases our setup-related woes, along with helping us run tests at scale on a local (or cloud) grid setup.
Selenium Grid makes parallel execution possible by sending commands to remote Web Browser instances from a hub server.
Selenium testing tools like LambdaTest offer a cloud Selenium Grid that lets you run parallel tests across 3000+ different browsers and operating systems. All you need to do is instantiate the remote Selenium WebDriver instead of the local Selenium WebDriver.
With LambdaTest, you don’t have to worry about downloading and configuring hundreds of browsers on your machine as they are readily available on the online Selenium Grid. Instead, all you need to do is register on LambdaTest for free and claim your 100 free automation testing minutes.
Now that I have covered the basics of cloud Selenium Grid, let’s implement the same example using LambdaTest Selenium Grid.
Problem Statement
In the below example, I am running the same test case on Chrome (latest) + Windows 10 combination.
- Launch Chrome browser on Windows 10
- Open LambdaTest sign up page.
- Click on the Sign In button.
- Close the web browser.
Implementation
Code Walkthrough
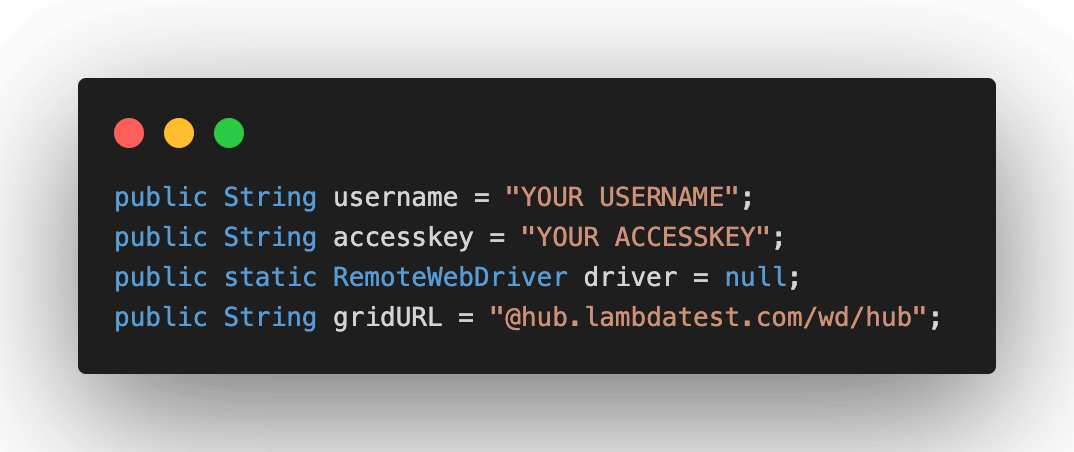
Global Variables: As tests have to be run on LambdaTest cloud Selenium Grid, we would be using the below-shown variables.
Here, you can populate the values for your corresponding username and access key, which can be collected by logging into your LamdaTest Profile Section. However, the gridURL will remain the same.

@BeforeTest(Setup Method): In Selenium, the RemoteWebDriver class implements the WebDriver interface to execute test scripts through the RemoteWebDriver server on a remote machine.
The below-imported class will help you in using the RemoteWebDriver class.

Here, I have used the LambdaTest Desired Capabilities Generator and have set the necessary capabilities of browser name, version, platform, etc.

The implementation under @Test and @AfterTest annotations remain unchanged since only the end-point of execution have changed from Selenium Grid’s load to cloud Selenium Grid.
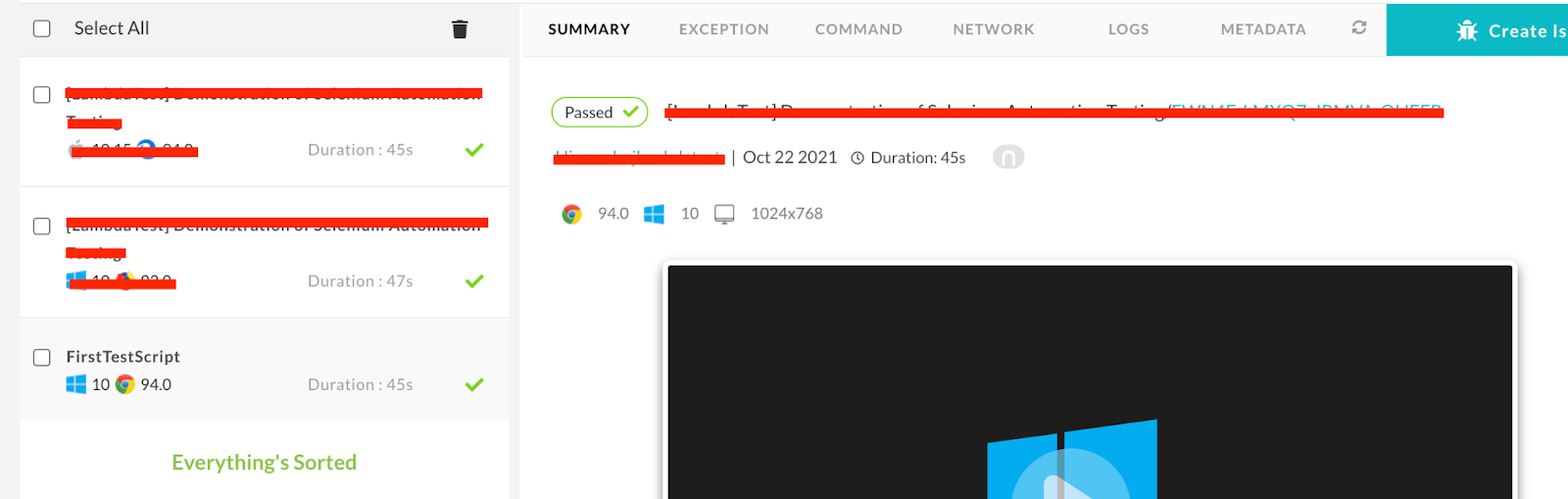
Execution
Log on to LambdaTest Automation Dashboard to check the status of the test execution on LambdaTest.

Read – Parallel Testing in Selenium using JUnit 5
What’s new in Selenium WebDriver 4?
So far, in this Selenium WebDriver tutorial, I have covered the essentials of Selenium WebDriver and its architecture in Selenium 3 and Selenium 4. However, as a QA engineer, the innumerable features offered by Selenium 4 fascinate me a lot!
🚨 Release 🚨
🎉🎉 Selenium 4.0 is here! 🎉🎉
Read all about in our blog post:https://t.co/E8ntH7OdaB
We hope you enjoy Selenium 4, and we can’t wait to see what you do with it!#selenium4
— Selenium (@SeleniumHQ) October 13, 2021
Apart from the renewed Selenium WebDriver architecture, here are some of the other major enhancements in Selenium 4:
W3C Standardization
A significant change in Selenium 4 is the complete W3C compliance of the WebDriver APIs. This eliminates the need for encoding and decoding the API requests by the JSON wire protocol responsible for communication between browsers and test scripts.
The implementation of this standardization means the WebDriver will now interact directly with the target browser.
Enhanced Selenium Grid
The earlier versions of Selenium Grid were complex to set up and maintain. However, the new Selenium Grid is easy to set up as there is no need to maintain Hub and Node separately.
The Grid even has an improved GUI, and the support for Docker helps the developers (and testers) to use it on Virtual Machines(VMs). The Grid can also be deployed now on Kubernetes. Running Selenium tests in Docker is now a cakewalk with the Selenium Grid setup on Selenium 4!
Relative Locators in Selenium 4
Relative locators (or Friendly locators) help locate WebElements relative to a particular WebElement. For example, the required element could be near to, left of, right of, above, or below a specified element.
Relative locators in Selenium 4 can help save a lot of time when locating tricky WebElements. Above, Below, To Right Of, To Left Of, and Near are some of the relative locators that can be leveraged to reduce the lines of code when it comes to locating WebElements.
Better Browser and Tab Management
Selenium 4 provides a new API newWindow that lets you create a new window (or tab) and switch to it without creating a new WebDriver object.
Opening a new Window in Selenium 4
|
1 2 3 4 5 |
driver.get("https://www.google.com/"); // Opens a new window and switches to new window driver.switchTo().newWindow(WindowType.WINDOW); // Opens LambdaTest homepage in the newly opened window driver.navigate().to("https://www.lambdatest.com/"); |
Opening a new Tab in Selenium 4
|
1 2 3 4 5 |
driver.get("https://www.google.com/"); // Opens a new window and switches to new window driver.switchTo().newWindow(WindowType.TAB); // Opens LambdaTest homepage in the newly opened tab driver.navigate().to("https://www.lambdatest.com/"); |
Deprecation Of Desired Capabilities
In Selenium 4, Desired Capabilities are getting replaced with Options, and we need to create an Options object to use the Driver class.
The below-mentioned Options objects will be used in Selenium 4 for defining the browser-specific capabilities.
- Chrome – ChromeOptions
- Firefox – FirefoxOptions
- Safari – SafariOptions
- Internet Explorer (IE) – InternetExplorerOptions
- Microsoft Edge – EdgeOptions
Chrome DevTools Protocol (CDP)
Chrome DevTools Protocol is the new addition in Selenium 4. The new feature provides Chrome and Microsoft Edge’s debugging protocol for debugging, simulating poor network conditions, and emulating geolocation for automation testing.
Geolocation testing with Selenium helps in mocking browser’s geolocation for the purpose of web browser testing. This feature in Selenium 4 can be leveraged to test the website’s functionalities by mocking different geographical locations.
Conclusion
In this Selenium WebDriver tutorial, I deep-dived into the basics of Selenium WebDriver, its components, and Selenium WebDriver architecture. I also implemented test scenarios using WebDriver as well as cloud Selenium Grid. In the end, we also glanced upon the new and improved features which Selenium 4 offers. I believe you are now all geared up to start on your Selenium automation journey.
Happy testing! 🙂
Frequently Asked Questions
What is Selenium WebDriver used for?
Selenium WebDriver is an open-source software to automate web testing by controlling browsers based on your test scripts. Selenium WebDriver is compatible with every major programming language such as Java, JavaScript, C#, Python, Ruby, PHP, etc.
How can I learn Selenium testing?
Selenium testing requires a basic understanding of any prominent programming language such as Java, C#, Perl, Python, PHP, and Ruby to get started. Start your journey of learning Selenium by following our readily available resources:
- LambdaTest Learning Hub
- Video Tutorials
- Top 17 Resources to Learn Test Automation
Is Selenium easy to learn?
Learning Selenium is the same as learning a new skill. It will require discipline and a learning mindset. To make the process fast, you should focus on these four things – Java, Selenium WebDriver, Frameworks, and TestNg. Get started with your journey of learning Selenium with the help of our complete Selenium WebDriver Tutorial.
What are the advantages of using Selenium?
Using Selenium for automation testing holds many advantages:
- Open Source
- Works Across Multiple OS
- Cross-Browser Compatibility Testing
- Supports Multiple Frameworks and Languages
- Huge Community Support
- Easy to Implement
- Add-Ons and Reusability
- Mouse Cursor and Keyboard Simulation
- Server Starting Not Required
- Advanced Browser Interactions
Why is Selenium so popular?
Selenium is popular for the following reasons –
- Free and open-source framework
- Has huge community support
- Provides a basis for creating other browsers
- Has great demand in the market
Are there any certifications offered by LambdaTest?
Flaunt your Selenium skills with LambdaTest Selenium Certifications –
Is Selenium considered a code?
Selenium is an open-source framework consisting of automation tools for browser testing. This framework is compatible with all the prominent programming languages and allows users to use any language they are comfortable with to create test scripts. Selenium WebDriver is considered an advancement over the Selenium RC as it overcomes a few limitations.
What are the pros and cons of Selenium?
Selenium is the leading open-source automation framework for realizing automation of interactions with the elements in the DOM. It allows you to automate cross-browser tests with six major Selenium-supported programming languages. However, Selenium cannot extend support to any platform other than the web. For example, Selenium cannot be used to write mobile automation codes or desktop applications, as it can only work with web applications.
Is Selenium still the best automation tool?
Selenium is one of the best and most exciting tools in the QA industry. Despite being open-source, it offers a wider range of features, including recording and replaying your actions in a browser. It has multiple uses, ranging from functional testing to performance testing and everything in between.
What cannot be automated using Selenium?
Some of the actions that cannot be automated using Selenium WebDriver includes
Bitmap comparison, automating Captcha, reading bar code, etc. These can also be considered as the Selenium bad practices.
What are some of the best Selenium practices?
Some of the best Selenium practices include testing early and often, using a BDD framework, using Page Object Model (POM), setting up Selenium test automation reports, using parameterization, and more.
What is the difference between Selenium 3 and Selenium 4?
The introduction of the WebDriver W3C protocol and the retirement of JSON Wire Protocol is one of the major architectural changes that redefine Selenium 4. Further, Selenium 4 provides for better web-driver testing than Selenium 3 by including features such as relative locators, support for the CDP protocol, and optimization of the Selenium Grid.
What are relative locators in Selenium 4?
Selenium 4.0 boasts a slew of new features that make coding a breeze. One new feature is a family of friendly locators or relative locators that let you track down elements relative to their position with other elements on the page. (above, below, toLeftOf, toRightOf, and near)
What is the timeline of stable release of Selenium 4?
Selenium 4 is currently in the RC-1 (Release Candidate) stage and should be released soon. Like you, we are awaiting the public release of Selenium 4!
Where is Selenium tool used?
Selenium is used to automate web browsers and ensure high-quality applications – whether they are responsive, progressive, or static. It is extensively used by QA professionals to make sure websites are properly functioning across different browsers and OS combinations.
Does Selenium testing require coding?
Yes, Selenium testing does require coding for setting it up and maintaining it, along with some third-party integrations for executing multiple testing processes. However, Selenium provides many great features, such as an open-source web framework for automated cross-browser testing.
Do I need to learn Java for Selenium?
Selenium does not require learning Java necessarily, as it allows you to use any programming language you are comfortable with. If you’re not comfortable with programming languages, you can also rely on Selenium IDE’s codeless automation.
Got Questions? Drop them on LambdaTest Community. Visit now















