Selenium Java Tutorial – Class Name Locator In Selenium
Sadhvi Singh
Posted On: June 14, 2019
![]() 148281 Views
148281 Views
![]() 5 Min Read
5 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium Locators Tutorial.
CSS Locator in Selenium is one of the most important aspects of writing a script. If you cannot locate an element by using any CSS locator in Selenium, then being proficient at Selenium automation will be a tough task. Selenium provides multiple ways of locating an element.
You can check out other articles around different CSS locator in Selenium that helps in locating elements through various ways:
If you are an advanced or medium Selenium Java practitioner, then you can chuck on dedicated articles mentioned above. I have written a complete guide to help you illustrate the practical demonstration of CSS locator in Selenium. If you are preparing for an interview you can learn more through Selenium interview questions.
Check Out My Complete Guide For Every CSS Locator In Selenium WebDriver With Examples
In this Selenium Java tutorial, I will be referencing on Class name locator in Selenium to demonstrate how to locate an element on a webpage via class name.
Getting Started With Class Name Locator In Selenium With Example
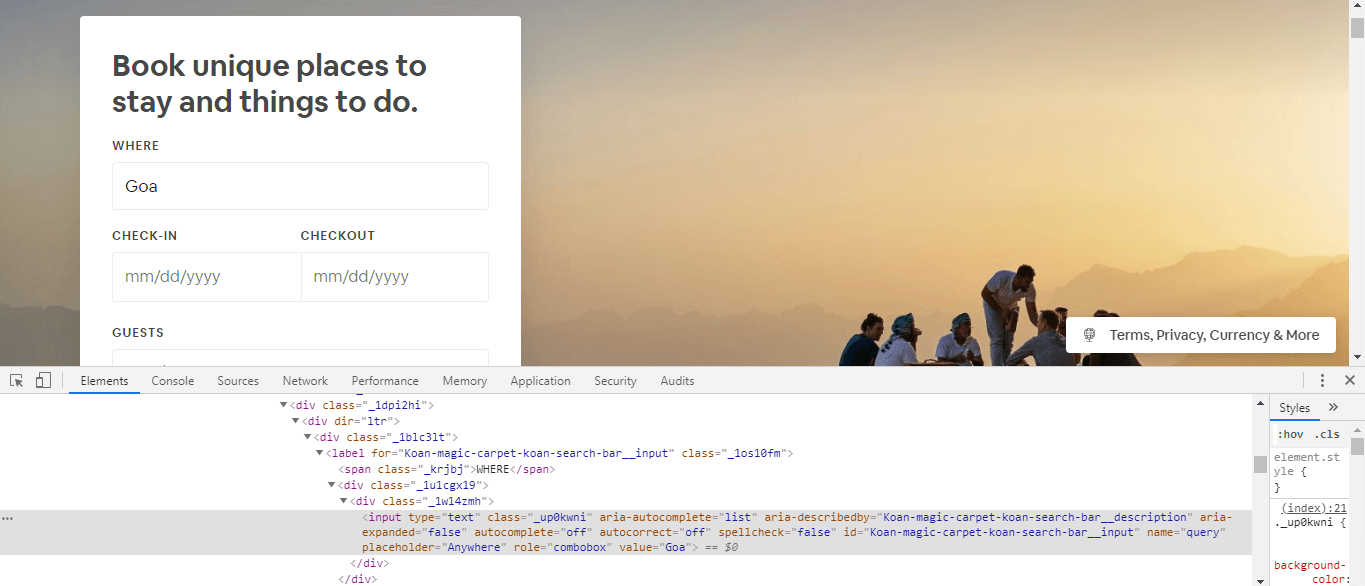
Next, in this Selenium Java tutorial, we will consider the scenario of Airbnb, where we intend to locate the ‘Where’ field in the search form of Airbnb homepage via class name. Below is a screenshot of Airbnb page where we inspect the ‘Where’ field in the form.
image:

In-order to use Class name locator in Selenium we need to use the below syntax:
findElement(By.className("_up0kwni "))
Now, let’s look into the code for finding elements by Class name in locators:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class ClassNameLocator { public static void main(String[] args) { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the air bnb home page driver.get("https://www.airbnb.co.in/"); //Locating location field for the search form via class name driver.findElement(By.className("_up0kwni")).sendKeys("Goa", Keys.ENTER); //Locating check-in field for the search form via class name driver.findElement(By.className("_14fdu48d")).click(); //Locating the date 12th June for check-in field driver.findElement(By.className("_1wh4xpp1")).click(); //closing the driver driver.quit(); } } |
Pretty simple, isn’t it? In the upcoming session of this Java Selenium tutorial we will learn how to handle a common exception for class name Selenium locator.
One Of The Most Common Exceptions For Class Name Locator In Selenium
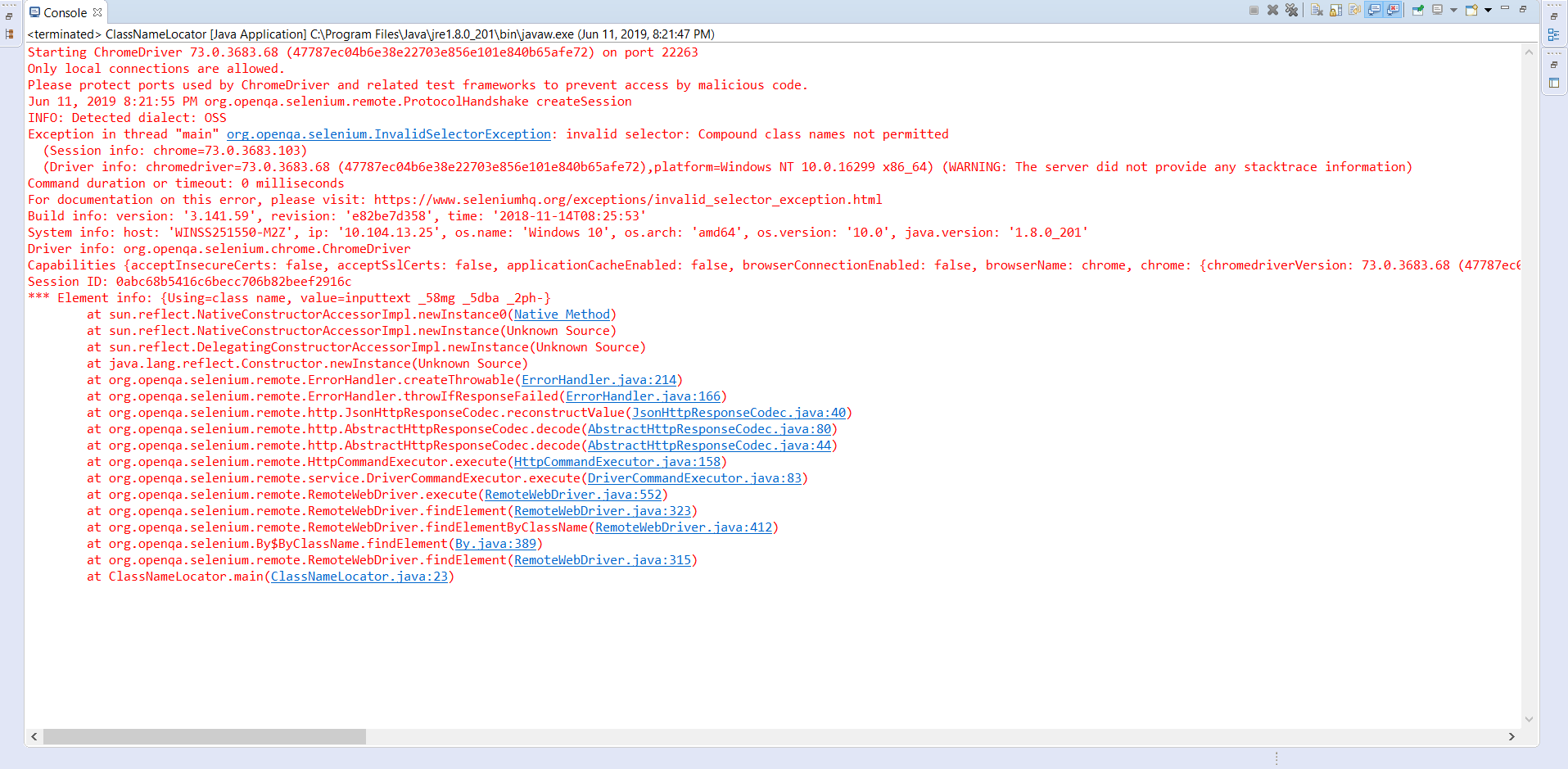
Another interesting fact and a popular error you may come across while using Class name locator in Selenium would be something like:
![]()
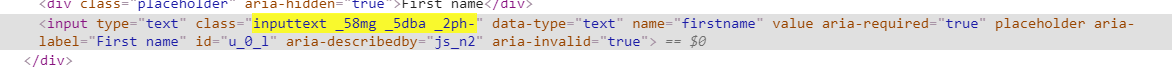
I am sure, you may have come across this error. Lets try to incorporate this scenario in the below code snippet for the Facebook sign up page. Below is the DOM structure for facebook ‘first name’ field with class name attribute highlighted below:

Referenced code snippet, trying to access the first name field using the class name locator in Selenium:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class ClassNameLocator { public static void main(String[] args) throws InterruptedException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the air bnb home page driver.get("https://www.facebook.com/"); //Locating by firstname via class name driver.findElement(By.className("inputtext _58mg _5dba _2ph-")).sendKeys("Sadhvi"); //closing the driver driver.quit(); } } |
Referenced Console error below:

How to handle this error? Well, Selenium considers this as a compound class, which means more than one classes marked through spaces. So, any class name with spaces in it will be considered two or three or more classes.
In this case, this class name marked as ‘inputtext _58mg _5dba _2ph-‘ contains three spaces thereby making it three different classes. Hence, Selenium mentions the error stating it cannot find multiple classes together. In this case, you can opt to locate element by CSS selector in Selenium or by XPath in Selenium using the class name attribute. The referenced code snippet below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class ClassNameLocator { public static void main(String[] args) throws InterruptedException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the facebook home page driver.get("https://www.facebook.com/"); //Locating by firstname via class name driver.findElement(By.xpath("//input[@class='inputtext _58mg _5dba _2ph-']")).sendKeys("Sadhvi"); //closing the driver driver.quit(); } } |
How To Locate An Element When We Have Multiple Elements Sharing The Same Class Name?
Now you know when to use the class name and when you cannot use class names. But did you ever imagine the scenario when you have multiple elements sharing the same class name? How do you tackle that situation? This is again something, you can simply achieve by using the findElements keyword. All you need to do is, locate all elements with that class name using the findElements keyword and iterate through the required element class name via index. Having said so, I would rather suggest looking into an alternative method of locating that element rather than this. As its tendency of breaking will be pretty high and may lead to errors.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Example For Class Name Locator In Selenium For Multiple Elements With A Similar Class Name
Let’s consider the below example, highlighting the scenario above. In this case, we are considering the LinkedIn sign-up page, where all fields share the same class name. In this case, we need to note two important things:
- If no, the index is defined, then by default selenium selects the first element it encounters with that class name. In the code snippet below, it locates the first element which is the first name:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class ClassNameLocator { public static void main(String[] args) throws InterruptedException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the linkedin sign up home page driver.get("https://www.linkedin.com/start/join"); //Locating by firstname via class name driver.findElement(By.className("cell-body-textinput")).sendKeys("Sadhvi"); //closing the driver driver.quit(); } } |
Note: Take a look at the class name, which in this case is cell-body-textinput, since it is not marked with spaces hence it is considered as a single class.
- Locating the different elements with the same class name using index. The referenced snippet below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import java.util.List; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class ClassNameLocator { public static void main(String[] args) throws InterruptedException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the air bnb home page driver.get("https://www.linkedin.com/start/join"); //Locating by firstname via class name List signUpForm=driver.findElements(By.className("cell-body-textinput")); //finding the number of elments with the same class name int size=signUpForm.size(); System.out.print(size); //locating the first name locator signUpForm.get(0).sendKeys("Sadhvi"); //locating the last name locator signUpForm.get(1).sendKeys("Singh"); //locating the email locator signUpForm.get(2).sendKeys("sadhvisingh24@gmail.com"); //locating the password locator signUpForm.get(3).sendKeys("password"); //closing the driver //driver.quit(); } } |
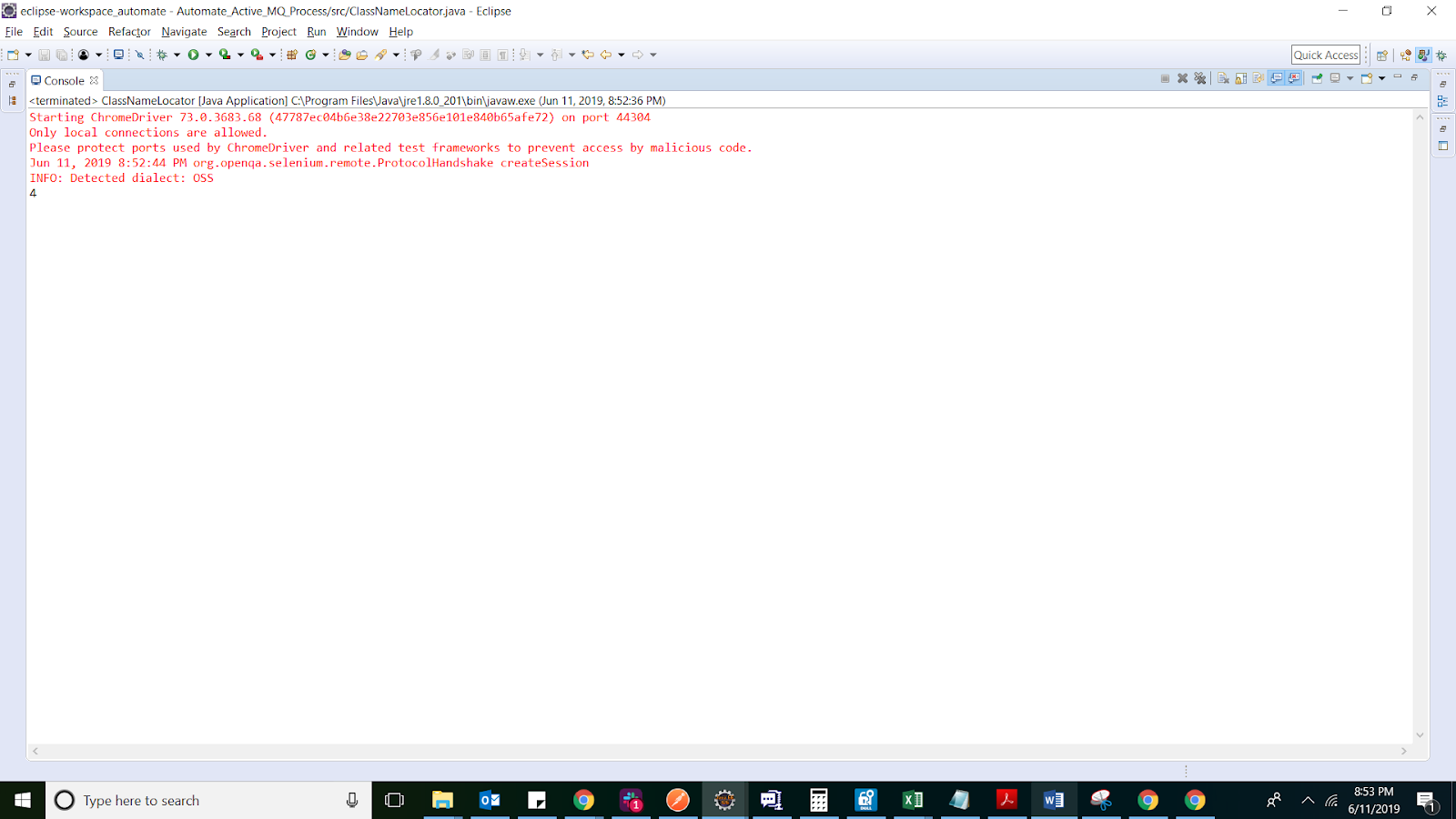
Console output:

Bingo, you are good to go now. This was all about class name locator in Selenium.
What Did We Learn About Class Name Locator In Selenium?
Well, that was all for today’s Selenium Java tutorial for CSS locator in Selenium. I am sure by far you have developed a deep understanding on how to use the Class name locator in Selenium effectively. We came across the most common error across the implementation of Class name locator in Selenium. We also learned how to overcome complicated scenarios where multiple elements are sharing a similar class name. If you are new to Selenium. You can read this tutorial on Selenium Java Introduction. Adios, happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now














