Automated Testing with Jasmine Framework & Selenium
Kritika Murari
Posted On: June 22, 2021
![]() 350381 Views
350381 Views
![]() 13 Min Read
13 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Jasmine JS Tutorial.
In today’s fast-paced world of software development, we have new technologies and languages for development coming on very frequently. With this comes several testing and automation tools and frameworks in the related market. Choosing the right set of tools and frameworks becomes an absolute necessity because it impacts the accuracy and TTM (Time to Market).
JavaScript is one of the widely used programming languages for web automation testing. It also supports a number of Selenium test automation frameworks for web UI testing. Of all the available ones, Jasmine framework is a JavaScript automation testing framework turns out to be the best-suited, as it provides a stable and functional architecture. It is easy to get started with Jasmine framework and is also easy to implement test scenarios with the same.
In this tutorial of Selenium automation testing with Jasmine, we look into the nitty-gritty of the Jasmine JavaScript testing framework from an automation testing standpoint. We will also learn how to set it up, followed by a sample code writing and execution. In subsequent sections of this Selenium Jasmine framework tutorial, we will also learn how to run Jasmine Framework JavaScript tests at scale on a cloud-based Selenium Grid like LambdaTest but first understand What Is Selenium?

So let’s get started!!
TABLE OF CONTENT
- Introduction to Jasmine Framework
- Getting Started with Jasmine Frameork
- Using Standalone Jasmine Distribution For Selenium Automation Testing
- Setting Up Jasmine Framework Environment using npm for Selenium Automation Testing
- Using Jasmine JavaScript Framework to run Selenium Tests on cloud-based Selenium Grid
Introduction to Jasmine Framework
Jasmine Framework is an open-source JavaScript testing framework. It is a behavior-driven (BDD), development-inspired framework that is independent of any other frameworks. It is used for unit testing of both synchronous and asynchronous JavaScript test scenarios. In addition to its outstanding support for JS, it also provides extensive support for Python, Ruby, and other JavaScript-based languages. Furthermore, it is available for different versions like standalone, node.js, etc. An additional benefit of using Jasmine is that it is an independent framework with minimal (to no) dependency on language, browser, and platform.
Jasmine framework does not require a DOM and is very easy to set up. Also, it provides an immaculate and easy to read syntax like below example-
|
1 2 3 4 5 6 7 8 9 |
describe("A suite is just a function", function() { var a; it("and so is a spec", function() { a = true; expect(a).toBe(true); }); }); |
Why use Jasmine Framework as a Testing Framework for JavaScript Tests?
Having understood what Jasmine Framework is, let us look at the key features (or advantages) of using JavaScript Selenium automation testing for Web UI testing:
- Easy to set up and easy to write tests.
- Very fast as it has almost zero overhead and no external dependencies for Jasmine core.
- It comes with out-of-the-box support to fulfill all the test needs.
- Can run the browser and node.js tests with the same framework.
- An extensive & active community and regularly updated documentation for support and development.
- Support for usage of spies for test doubles implementation in the framework.
- It even supports testing of front-end code using the Jasmine-jQuery extension.
- It also supports test-driven development in addition to behavior-driven development.
- Unlike other JavaScript testing frameworks, the Jasmine framework has built-in assertions.
- It comes with an inbuilt test runner, which can be used to run browser tests.
- Provides a rich number of built-in matchers that can be used to match expectations and add asserts to the test cases. Some examples are toEqual, toBe, toBeTruthy, toBeFalsy, toContain, toBeDefined, toBeUndefined, toBeNull, toBeNaN, etc.
Advantages of using Jasmine Framework with Selenium
Jasmine and Selenium are popularly used for JavaScript automation testing and web UI automation testing respectively, check here to know more about What Is Selenium?. When working on a JavaScript-based web UI project, it is better to combine both the forces to take the advantage of both of them:
- Jasmine framework and Selenium automation testing complement each other in being open-source, easy to implement, and scale.
- Their capacity to work with almost all browsers and platforms is another added advantage.
- By using a Selenium Grid, Jasmine framework tests can be executed more quickly through parallel execution. You can refer to our earlier blog on Importance of Parallel Testing in Selenium to get a detailed understanding about the advantages offered by parallel test execution.
Getting Started with Jasmine Framework
Having gathered some knowledge around the what & why of the Jasmine framework in JavaScript, let us now dig deeper and get our hands dirty with the implementation. In this section of the Selenium Jasmine
framework tutorial, we will learn about the workflow of Jasmine and understand the basics of writing test scenarios.
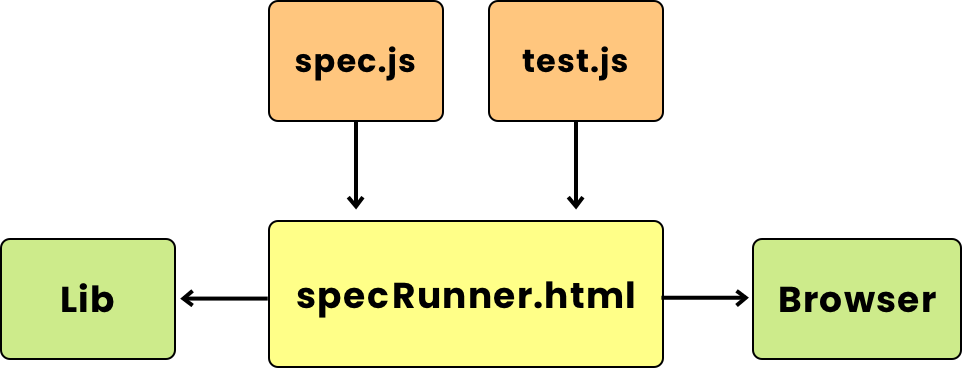
Let us assume we need to test a file test.js using Jasmine framework. SpecRunner.html would be the output file that will run all test cases from spec.js taking Lib as an input and then show the results in the browser.

- Lib : Consists of built-in JavaScript files that help to test varied functions and other JS files within the project.
- SpecRunner.html : A usual html file that will render the output of the test run in the browser.
- test.js : This file comprises the actual functionalities/code under test, which is to be tested with the help of spec.js and lib file.
- spec.js : Also referenced as the test case file, this contains all the testcases in a prescribed format for the file to be tested.
Here are the basic building blocks of Jasmine framework tests:
- Suite Block
- describe()
- it() – contains specs/test cases
- Expectations or Matchers
Suite forms the basic building block of the Jasmine framework. One suite is composed of test cases or specs written to test a particular file and is made up of two blocks: the describe() block and it() block.
This is used to group related test cases written under it(). There is only one describe() at the top level, unless the test suite is a nested one. In which case, it takes a string parameter to name the collection of test cases in that particular describe() block.
This is used to define the specs or the test cases inside the describe() block. Like a describe(), it takes similar parameters – one string for name and one function that is the test case we want to execute. A spec without any assertions is of no use.
Each spec in Jasmine framework consists of at least one assertion, which is referred to as expectation here. If all expectations pass in a spec, it is called a passing spec. On the other hand, if one or more expectations fails in a spec, it is called a failing spec.
Note: Since both it() and describe() blocks are JavaScript functions, all the basic variable and scope rules apply to them as per js code. Also, they can contain any valid executable code. This means variables at describing() level are accessible to all and it() level within the test suite.
|
1 2 3 4 5 6 7 8 9 |
describe("A suite is just a function", function() { var a; it("and so is a spec", function() { a = true; expect(a).toBe(true); }); }); |
Expectations or matchers are a way to implement assertions in the Jasmine framework. This is done with the help of expect function, which takes the actual value produced by the test case as output.
It is then chained with a matcher function that takes expected results for that test case and then evaluates them to give a boolean result. The returned value is true if the expectation matches, else it is false. Jasmine framework also provides the utility to check for negative assertions by adding not before the matcher for a required expect function.
All the expect functions come under it() block, and each it() block can have one or more expect() blocks. Jasmine framework provides a wide range of in-built matchers and lets you extend matchers via custom matchers.
|
1 2 3 4 5 6 7 8 9 10 11 |
describe("This is a describe block for expectations", function() { it("this is a positive matcher", function() { expect(true).toBe(true); }); it("this is a negative matcher", function() { expect(false).not.toBe(true); }); }); |
Here is a small example to understand the usage and implementation of describe(), it(), and expect() blocks. We will be testing a file named Addition.js having a corresponding spec file with test cases as AdditionSpec.js.
Jasmine framework also provides support for nested suites utilizing nested describe() blocks. Here is an example of a spec file with nesting for the same Addition.js.
Using Standalone Jasmine Framework Distribution For Selenium Automation Testing
To get started with Jasmine framework, follow the below mentioned steps to complete the system setup.
Step 1 : Download the latest version of Jasmine from the official website.

Step 2: Download the standalone zip for the selected version from this page.
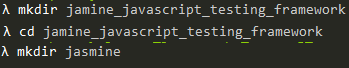
Step 3: Create a new directory in your system and then add a sub directory to it.

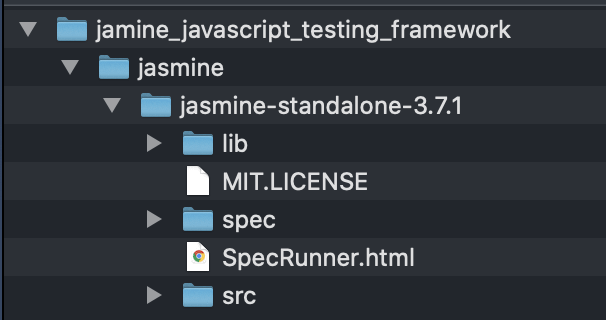
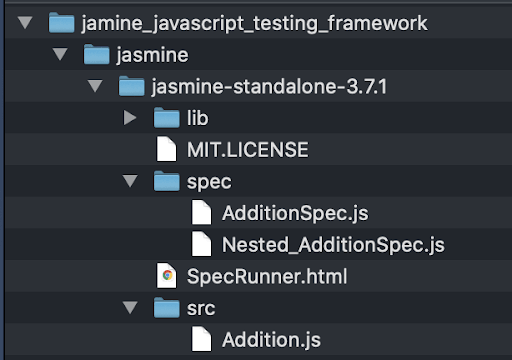
Step 4: Move the downloaded standalone zip inside this sub directory and unzip it here. Once unzipped, your directory structure should look something like this.

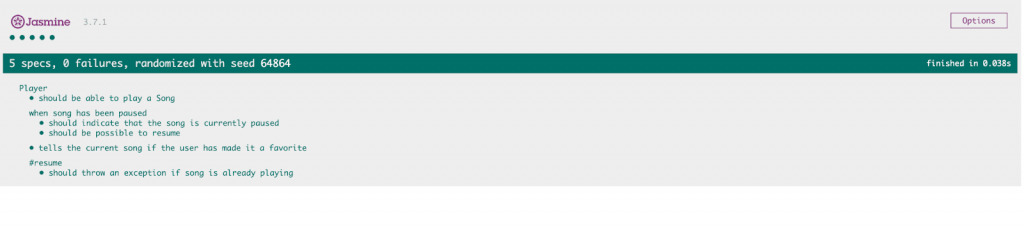
Step 5: In order to verify the setup, load the SpecRunner.html in your web browser. If you see an output something like below, it means that you have completed the setup for Jasmine framework on your system.
Let’s see how to modify this to run our test case for Addition.js using AdditionSpec.js and Nested_AdditionSpec.js.

Firstly, we will remove all the existing files from src and spec folder and add the files for our example which we have understood already. After doing this, the folder structure would look something like this.

Having updated the files, we need one more step to execute our specs, which is to update references to files under spec and src folder as per our changes in SpecRunner.html.
For this open the SpecRunner.html and it would look like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.7.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.7.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.7.1/jasmine.css"> <script src="lib/jasmine-3.7.1/jasmine.js"></script> <script src="lib/jasmine-3.7.1/jasmine-html.js"></script> <script src="lib/jasmine-3.7.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script> </head> <body> </body> </html> |
Just update the file name in the src and spec section and save it, and you are ready to load the SpecRunner.html again to see the results.
Setting Up Jasmine Framework Environment using npm for Selenium Automation Testing
In order to get started with Selenium automation testing using Jasmine framework in JavaScript, we need to have some prerequisite setup in our system:
Step 1: Make sure the latest JavaScript version is installed on the system. Also, check for node.js and npm on your system and upgrade to the newest version if required.
|
1 2 |
brew install node npm install npm@latest -g |
Step 2: Navigate to the directory where you want to create your test case, execute it, and install Jasmine framework by triggering the npm command.
|
1 |
npm install -g jasmine |
Step 3: Once this is done, we will install Chrome Driver and Selenium WebDriver in the same directory to execute Jasmine framework Selenium test cases on the local Selenium Grid.
|
1 2 |
npm install --save chromedriver npm install --save selenium-webdriver |
Step 4: Once all this is done, we are good to initialize our Jasmine framework project using the init command.
jasmine init
You should be able to see a spec folder which will be further used for adding test case files. For this Selenium Jasmine framework JavaScript tutorial, we will be using the following .js file.
In this example file, we have automated a scenario to navigate to the LambdaTest login page and then verify the welcome message on the page. We have used a local Selenium WebDriver and running the tests on the Chrome browser. To execute the test case, use the following command if you are at the same directory level as the file.
|
1 |
jasmine exampleSeleniumSpec.js |
Once triggered, you will see a chrome browser tab open up on your system and get redirected to a given page, and after successful verification, the browser is closed, and the terminal shows logs like below.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
⇒ jasmine example-spec.js Randomized with seed 07075 Started <----- Starting to execute test case -----> Login screen loaded. <----- Test case execution completed -----> . 1 spec, 0 failures Finished in 7.882 seconds Randomized with seed 07075 (jasmine --random=true --seed=07075) |
Using Jasmine JavaScript Framework to run Selenium Tests on cloud-based Selenium Grid
Running tests on a local Selenium Grid is not a scalable and reliable approach. You would need to invest significantly in building the test infrastructure if the tests have to be run across a number of browsers, platforms, and device combinations. This is where cloud testing can be useful as it offers the much-needed benefits of scalability, reliability, and parallel test execution.
Read – What Are The Benefits Of Website Testing On The Cloud
We will run the Jasmine framework tests on Selenium Grid Cloud on LambdaTest. You would need to have your LambdaTest username and access token handy to continue with the execution, details are available in the LambdaTest profile section. Set the following environment variables on your machine:
- For Mac/Linux
- For Windows
|
1 2 |
export LT_USERNAME="YOUR_USERNAME" export LT_ACCESS_KEY="YOUR ACCESS KEY" |
|
1 2 |
set LT_USERNAME="YOUR_USERNAME" set LT_ACCESS_KEY="YOUR ACCESS KEY" |
Once this is done, we modify the spec file to have a remote web driver configuration for the LambdaTest Hub to execute test cases on the grid.
For this, we will be adding the required browser capabilities for execution on the LambdaTest Grid and use a remote web driver on their grid. Modified exampleSeleniumSpec.js as per our requirements would look like this:
This would also have a similar command to execute and would give the same output as follows on the terminal.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
⇒ jasmine lambdatest.js Randomized with seed 11843 Started <----- Starting to execute test case -----> Login screen loaded. <----- Test case execution completed -----> . 1 spec, 0 failures Finished in 15.777 seconds Randomized with seed 11843 (jasmine --random=true --seed=11843) |
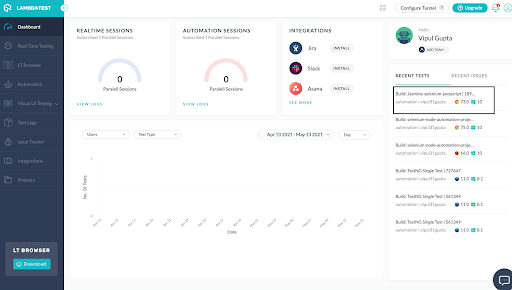
You can now navigate the LambdaTest dashboard for the user account and view the execution results and logs on various tabs.
Under Recent Tests on the left side, you can see the latest execution on the Dashboard tab.

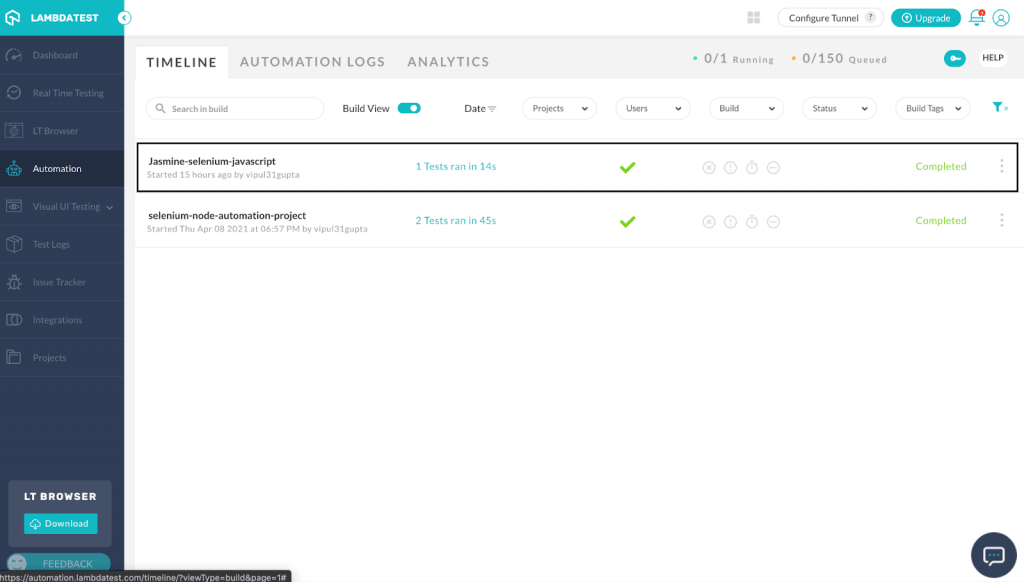
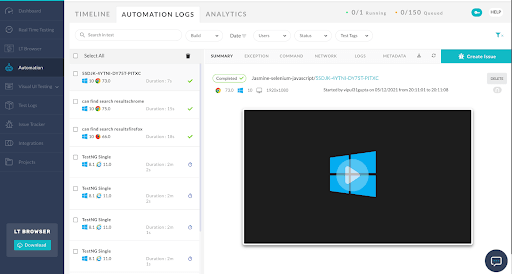
To analyze the complete timeline for your different test case runs, we can navigate to Automation Tab.

On Automation Tab only, go to the Automation Logs section to view the entire execution logs and the video of our test case. This helps in debugging the issues by analyzing the run.

You can also navigate to other tabs and per the requirement to add/view data for the execution.
With this, we have completed our Jasmine framework JavaScript Selenium tutorial to understand the setup and execution with Jasmine framework on the local and LambdaTest Grid cloud. Check out JavaScript video tutorials on LambdaTest YouTube channel to get a deeper understanding about test automation with JavaScript.
Furthermore, delve into an extensive compilation of commonly asked Jasmine Interview Questions in 2023. This resource is designed to aid interview preparation and enhance your Jasmine framework proficiency.
Also Read : Guide To Cross Browser Testing On Older Browser Versions
It’s a Wrap

So, in this Jasmine framework tutorial with Selenium, we learned about the whats and whys of Jasmine and Selenium, how they make a good combination for automation web UI-based code using JavaScript, and all advantages it provides. Having done the setup and understanding the test case basics, we have successfully executed our test case on local and Selenium Grid with the help of LambdaTest, which provides us with 200+ browsers and OS combinations to fulfill all our testing needs. So, get started and write your first Selenium automation testing code with Jasmine and JavaScript.
Happy Testing!!
Got Questions? Drop them on LambdaTest Community. Visit now













