Automation Testing With Javascript Disabled in Selenium
Ramit Dhamija
Posted On: August 29, 2019
![]() 229893 Views
229893 Views
![]() 10 Min Read
10 Min Read
Selenium has been a pinnacle for open-source software in the industry of automated website testing. The automation testing framework is widely adopted by the testing community to help them in automating interactions with their web-application for desktops.
Recently, I was pondering about a few questions though! What would happen if I disabled JavaScript and then perform Selenium? How would a website react then? Is it even possible? Is it even required? As I have been an automation tester from couple years now, and have been fondly towards Selenium ever since I knew what it’s capable of.
The only way to know the answers to these questions was to have them tested myself. And I came up with interesting results. Which is why I am writing this article to share these results with you.
If you’re new to Selenium and wondering what it is then we recommend checking out our guide – What is Selenium? If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
TABLE OF CONTENTS
- Things That Can Be Done With JavaScript & Things That Can’t Be!
- Why Would A User Visit Your Website With Disabled JavaScript?
- Why Testing With Disabled JavaScript Should Be A Part Of Your QA Checklist?
- How To Disable JavaScript For Manual Testing
- How To Disable JavaScript For Automation Testing with Selenium
Things That Can Be Done With JavaScript & Things That Can’t Be!
I am sure you must be intrigued to know if there is a need for testing a web application after disabling the JavaScript? However, before I answer that question we need to understand what you can do as a tester with JavaScript & what you cannot!
Things You Can Do With JavaScript
- Access and modify all the content visible on the web page such as text, images, videos or any other kind of private data.
- Access the cookies sent by the web server.
- Make request to other servers for data capturing.
Things You Can’t Do With JavaScript
- Accessing files stored in your local system other than those uploaded on a web page.
- Accessing data from other web pages open in other tabs or on different browsers.
- Accessing and controlling the hardware capabilities of your system.
- Accessing any kind of stuff related to extensions and plugins which have been installed.
Now that you know the purpose of JavaScript. You may be wondering about the reason for your end user to disabled JavaScript in their browsers while surfing the internet?
Why Would A User Visit Your Website With Disabled JavaScript?
Believe it or not! Some of us actually prefer to surf the internet with disabled JavaScript in our browsers. Why?
Well, by disabled JavaScript we aim to achieve an interrupted user-experience of a website’s content. Doing so eliminates of the pop-ups, advertisements, warnings etc.Let us take a scenario to understand this better.
Mike, a web developer, is a curious reader who wishes to keep him up-to-date on the latest technologies by reading blogs, webinars, video tutorials. Mike visited your website from search engine and is curious to read your blog around cross browser testing. However, the moment he lands on your website, he encounters a huge pop-up asking him to enroll to your newspaper. He closes the pop-up, clicks on your cross browser testing article, and scrolled further below. Now, he unintentionally clicked on a sponsored content. As a result, a new tab opened which routed him somewhere he never wanted to be.
What do you think Mike would be feeling right now?
Well, he may feel disappointed with the overall experience of the website. And such pop-ups are quite common to encounter on any website over the internet. Which is why, Mike made sure to disabled JavaScript to ensure he doesn’t encounter more pop-ups, alerts, warnings, advertisements etc. from your website.
However, the moment Mike disables JavaScript, your website collapsed entirely! The content rendered in an absurd manner. Your website images with embedded hyperlinks to related articles broke down & started showing the links separately than image.

Looks nightmarish isn’t it? Now, it would be impossible for you to stop users like Mike from disabling JavaScript in their browsers. I agree, there won’t be many who would be surfing the internet as Mike. There are some websites that are fully dependent on JavaScript which is really a bad practise and fails to load any resources or makes UX downgraded when JavaScript is disabled.
Read More: 14 Ways In Which Cross Browser Testing Ensures A Better UX
However, it depends entirely on how well you want your business to look like, more importantly to how many. As a best practice, it would be in the best interest to test your website with disabled JavaScript . The best part is that you don’t need to install any plugin or any other third party application in order to disable JavaScript, you have this option in your browser preferences itself. In further sections, I will show you how you can test with disabled JavaScript . However, before we do that, there are some other reasons for you to consider disabling JavaScript as you test your website.
Why Testing With Disabled JavaScript Should Be A Part Of Your QA Checklist?
Increase the testing speed: Since the main purpose of JavaScript is to bring interactive patterns to a webpage which require higher bandwidth to load and when you have a lower bandwidth connection, it either loads very slow or downgrade the user interaction with the website. So, testing after disabling JavaScript increases your testing speed by avoiding unnecessary JavaScript resources to load and doesn’t fail your automation testing script because of web page load failure.
As a conclusion to this, you would get your testing results in every short period of time without any chances of getting your test flow disturbed because of any third party resources.
Ease of accessibility: Many end users don’t want any kind of advertisements or pop-ups while accessing any website since this kind of stuff makes them distracted from their desirable content. So, many times these kinds of JavaScript resources are closed by the end users while accessing a particular website. This force a website owner to test their website after disabling JavaScript to verify that their users are getting easy accessibility to their website.
Also, keep in mind that some websites are fully dependent on JavaScript to make their UI more interactive, testing of such web applications after disabling JavaScript would not make any sense, than it would be better if you go for headless browser testing.
Cross Browser Compatibility: Common cross browser compatibility issues for JavaScript can be noticed such as:
- Browser JavaScript Interpreter is not able to parse and execute JavaScript code.
- New JavaScript features such as ECMAScript6 / ECMAScript Next and modern Web API fails to work in older browser versions.
Handling such JavaScript issues can cause a nightmare for web developers. Hence, it is necessary for testers to perform cross browser testing for verifying how their website renders without JavaScript and then the development team can proceed with the resolution of JavaScript issues. Some developers prefer progressive enhancement technique and some prefer graceful degradation technique for cross browser compatibility testing.
You can test your website on LambdaTest with and without JavaScript to know how your web page renders in different scenarios.
Security: As discussed, JavaScript is an executable code of a website which gets downloaded to your system local browser whenever we visit the website and then runs. Many advertisements visible on a webpage are basic intent of hackers to spread malware. This kind of online ads are commonly known as malvertising and planting of zombie cookies in the user’s machine. This forces end users who are highly concerned with security to disable the website JavaScript for further accessing.
Hence, it becomes necessary now to test a web application for such end users who prefer accessing websites without JavaScript.
Now, we will look into the process of disabling JavaScript for website testing.
How To Disable JavaScript For Manual Testing
I will be demonstrating the process in 2 browsers i.e. Google Chrome & Mozilla Firefox to help you integrate the process in your cross browser testing checklist. I would be using LambdaTest to help me access different browser without going through the trouble of installing them.
1. Google Chrome
Testing in Chrome browser has always been a priority for testers. Here is how Google search represents itself by default. Meaning, when JavaScript is enabled.

Below are the steps that can help you disabling JavaScript in Chrome:
- Launch a webpage for which you need to disable JavaScript.
- Right click on a page and direct to Inspect Elements.
- Once you get the developer tools open, then press CTRL+SHIFT+P.
- Type “Disable JavaScript” and click on the first option that says debugger.

2. Mozilla Firefox
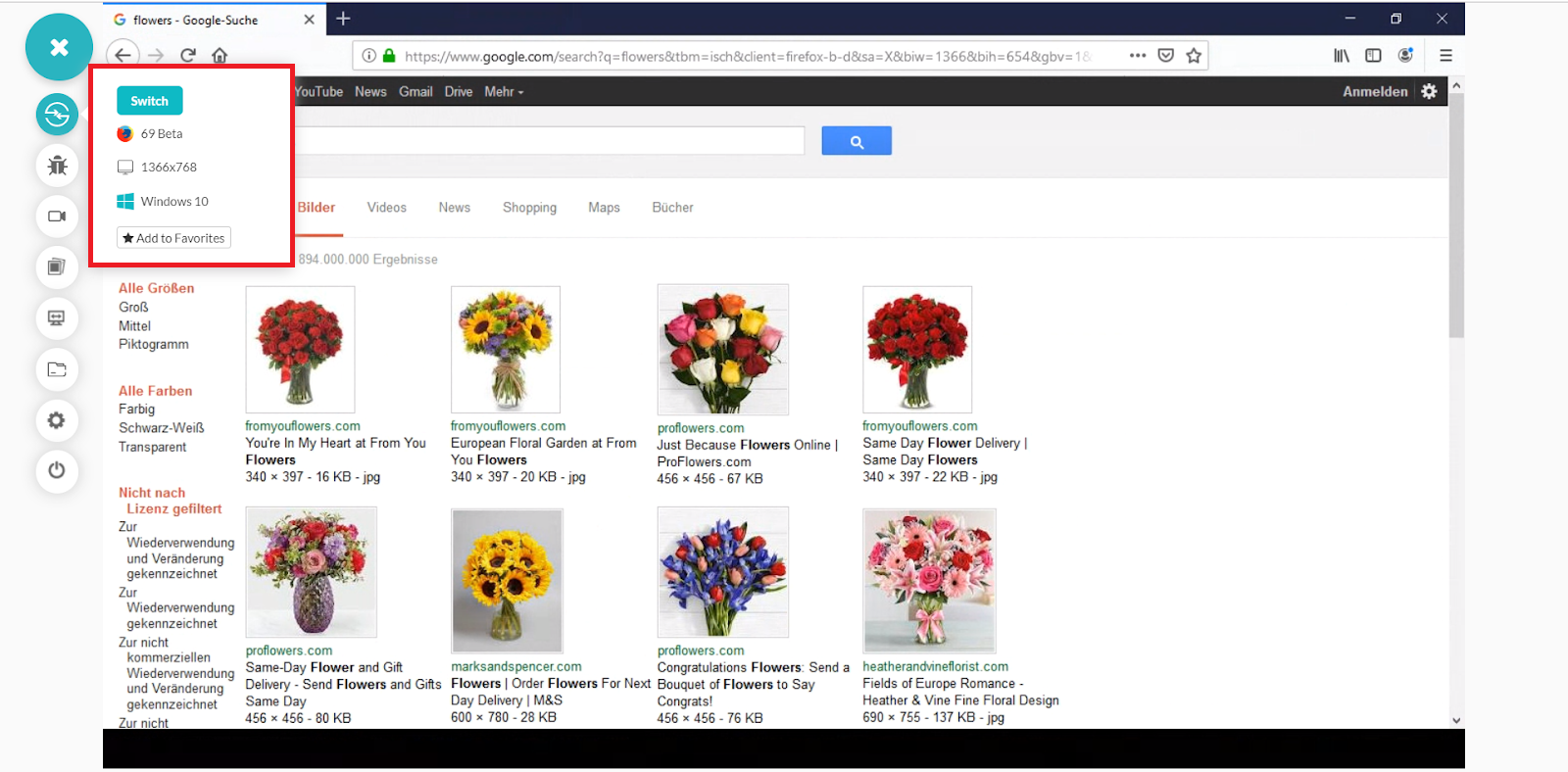
Similarly to Google Chrome, Here is how Google search represents itself by default with enabled JavaScript.

Follow the below steps to disabling JavaScript for website on Mozilla Firefox:
- Launch a browser and enter “about:config” in URL address bar
- Click on “I accept the risk!” to see the configurations
- Enter “javascript.enabled” in search field
- Double click on “javascript.enabled” available entry to set boolean value as false
 JavaScript Enabled
JavaScript Enabled
Note: You can use this website for confirming if your JavaScript is enabled or disabled.
How To Disable JavaScript For Automation Testing with Selenium
Now, we get down to automation testing with Selenium. Below is the code that helps to disable JavaScript on Chrome and Firefox browser. We have used ChromeOptions and FirefoxOptions class to handle the preferences of the browser. These classes further help in setting ChromeDriver and FireFoxDriver specific capabilities such as browser version, disabling extension, start maximized, start headless and making browser default.
Code To Run Automation Testing with Selenium In Mozilla Firefox
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
package DemoAutomation; import java.util.HashMap; import java.util.Map; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.firefox.FirefoxOptions; public class JSdisableFirefox { //Disabling JS in Firefox @Test() public void Firefox_javascript_disable() throws InterruptedException { System.setProperty("webdriver.firefox.driver", "C:\\geckodriver.exe"); FirefoxOptions options = new FirefoxOptions(); options.addPreference("javascript.enabled", false); WebDriver driver = new FirefoxDriver(options); driver.get("https://www.google.com/imghp"); driver.findElement(By.name("q")).sendKeys("flowers"); driver.findElement(By.className("Tg7LZd")).click(); Thread.sleep(5000); driver.quit(); } } |
Code To Run Automation Testing with Selenium In Google Chrome
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
package DemoAutomation; import java.util.HashMap; import java.util.Map; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class JSdisableChrome { //Disabling JS in Chrome @Test() public void Chrome_javascript_disable() throws InterruptedException { System.setProperty("webdriver.chrome.driver", "C:\\Users\\Lenovo-I7\\Desktop\\Selenium\\chromedriver.exe"); ChromeOptions options = new ChromeOptions(); Map<String, Object> prefs = new HashMap<String, Object>(); prefs.put("profile.managed_default_content_settings.javascript", 2); options.setExperimentalOption("prefs", prefs); WebDriver driver = new ChromeDriver(options); driver.get("https://www.google.com/imghp"); driver.findElement(By.name("q")).sendKeys("flowers"); driver.findElement(By.className("Tg7LZd")).click(); Thread.sleep(5000); driver.quit(); } } |
Conclusion
JavaScript has been an integral part of web development, and it definitely helps to provide us with an eye-appealing website. However, it is important that we test what we build. In my opinion, the results were a bit devastating from UX point of view. Few websites that I tested turn out to be completely blank. Reason being, the website was entirely dependent on JavaScript rendering. Even if the website is partially dependent on JavaScript, it is the responsibility of the tester to test their product with and without JavaScript according to the user perspective. Not to forget browser compatibility testing with JavaScript disabled will help you ensure a robust website for a wider set of audience. If you are using a cloud-based cross browser testing tool such as LambdaTest, then you get to test on 3000+ real browsers hosted by VM on cloud. So you don’t get to worry about maintaining your own browser library, as we do it for you. Happy testing! 🙂
Frequently Asked Questions (FAQs)
How do I enable disable JavaScript in Chrome?
To manage JavaScript in Chrome:
- Open Chrome.
- Click Settings.
- Choose Security and Privacy.
- Select Site settings.
- Pick JavaScript.
- Toggle Sites can run JavaScript on/off.
Got Questions? Drop them on LambdaTest Community. Visit now















