SelectorsHub – An Innovation for all the unsolved XPath & Selectors problems: Sanjay Kumar [Testμ 2022]
LambdaTest
Posted On: August 31, 2022
![]() 11562 Views
11562 Views
![]() 13 Min Read
13 Min Read
Are you aware that DevTools doesn’t provide accurate XPath & Selectors information? Verifying Selectors for Shadow DOM, nested Shadow DOM, and nested iFrames are practically impossible now. This has long been a source of suffering for testers during UI automation. We thought of DevTools as a standard locator solution; however, did you know that not all WebElements are correctly selected by DevTools?
In this session of the Testμ Conference, Sanjay Kumar, Founder, SelectorsHub, teamed up with Kavita Joshi, Digital Marketer at LambdaTest, to explain how we all lived with these problems and are still doing things in the wrong way.
Sanjay Kumar has more than 11 years of experience and has worked for organizations like IBM, Goibibo, InMobi, etc. His goal is to simplify the lives of developers and testers. Over half a million testers worldwide are using his numerous free tools, such as SelectorsHub, TestCase Studio, TestCaseHub, and ChroPath.
Need to test your XPath expressions? Try Free XPath Tester tool for accurate and efficient web scraping and automation.
XPath and Selectors Myth
Sanjay started his talk by discussing the Myths related to XPath and Selectors. Everybody uses an XPath tool. If you have to write XPath for any Element or Selector, you need to inspect the element, perform control + F, type double forward slash input, and then inspect again. So people who do not use the XPath tool need to use the DevTools to write XPath.
DevTools is a commonly used tool in the developer ecosystem, indicating that it is a complete myth when we say that XPath and Selectors tools are not used. He said that rather than discussing the usage of the XPath and Selectors tool, we should decide on the platform and tool best suited for writing, verifying, and getting the correct information about XPath and Selectors.
He demonstrates this aspect with an example. If you are using control apps in the DevTool where we need to find all the links on a particular page, type double forward slashes, giving the total count of 91. The results related to string matching also show up, which is why the total count displayed is incorrect.
The first feature of Control + F in DevTools is helpful for string search, where a search is performed for a text value. The first purpose of DevTools Control + F is not just to verify XPath and Selectors. According to Sanjay, we need to evaluate if only the matching XPath is returned or if there is some other information along with it as well. The string match, XPath, and Selectors count need to be verified. There are attribute values denoted by @value that are applicable in XPath.
The count for the string match and the XPath match tend to differ as there can be reported inconsistencies. That is why getting the exact count of XPath and Selectors can be a problem despite having a standard platform and doing the required validation. Secondly, it is unclear whether the XPath is right or wrong during the verification. He burst the myths that when verification of XPath is performed in Selectors in DevTools, the matching string results are also returned. This is a misconception when we say that we do not use the XPath tool as no one does not work on it.
Sanjay asked a question,
“How can we be an expert in any programming language or gain software expertise if we have to gain expertise in Java, Selenium, or JavaScript?”
How to become an expert in XPath and Selectors?
If you are writing code in Java or using any of the programming languages in notepad, you can never be an expert since you will only learn the basic concepts and can implement only a part of them. But when you are writing code in any IDE like IntelliJ, Eclipse, or Smart editor, this is where learning is immense. You will be doing hands-on coding and exploring different coding options.
So, when you start writing in a Smart editor where you import a new API, you become familiar with new methods. This is how you become an expert, like writing the code in Selenium. If you execute the code requirements related to Selenium script/Playwright script/Cypress script in notepad, you will not be able to learn all the methods and all methods that exist in the code. We can become experts when we handle exceptions and come across errors.

For example, an error was expected on the argument but found to be zero. This was encountered during the coding. You will think that the find element method requires an argument. Let us assume that a required argument Y dot(.) XPath is passed, and XPath value is passed. But still, the error is not resolved. When we perform further troubleshooting, there is a missing semicolon. This is useful from a learning perspective.

Writing code with a pen and paper results in a lot of mistakes. You cannot become a coding expert when you execute similar coding requirements in notepad. Smart editors help you become an expert in any programming language in any technology domain, and he hoped we all would agree with what he was saying.
To become an expert in XPath and Selectors, exceptions and errors are required to be handled. This is when you will write more about XPath and Selectors and explore more libraries and methods. When XPath is written like in DevTools, it means that XPath and Selectors are written in notepad.
For example, if we need to validate whether the listed XPath double forward slash input @title is equal to search is correct or not. He wanted the audience to guess the path that was listed. There were mixed responses, and then he tried to check if the XPath was correct or not. He copied the XPath and evaluated how SelectorsHub could solve all the required problems.
He was not showcasing the install instructions related to Selective since it is a browser plugin, and people are already aware of how an installation can be performed. He verified the XPath in the select result, and after hitting enter, the system showed that it was an invalid XPath as there was no support for tilted code. It is recommended to use vertical code. He said that this is a common error that people make in writing XPath when the vertical port turns into tilted code.
This is where the maximum amount of time is wasted. He showcased a scenario where this common issue is encountered. The correct XPath is copied and pasted in the SelectorsHub window. When the XPath is edited in Mac, where additional space is added, the single vertical code is converted into tilted code. XPath does not support this, so it is important to learn this unique concept. When you are working with a correct XPath and wish to add a single forward slash showing the correct behavior but want to explore the possible and not possible options in XPath. If XPath is showing 0 of 0, he cannot understand whether it is 0 or is showing an incorrect behavior.
How SelectorsHub solves the problem with XPath and Selectors?
The above scenario can be checked in SelectorsHub, which is a Smart editor that helps to learn the concepts in a much better way. It helps to identify mistakes in real-time. It can help in knowing the element properties, like what kind of element it is. People keep asking how to become an expert in DOM as he used to give training and mentor people to make a great career. He cannot help everyone just by teaching on YouTube or taking webinars. He can reach five, ten, or even 100 people, but not everyone. People do not have experts to rely on every time. To learn concepts related to DOM, when you are new to the automation world, there is always a challenge for testers when they start learning to code.
Testers are unfamiliar with either DOM or any programming language, so it becomes difficult for them to identify comments. It is important to inspect the tags for better understanding and knowledge. For example, the script tag is the element that is not interactable using Selenium automation as it is not visible on the UI. Understanding concepts related to possibilities, automation, and element properties will help in the long run. When you make a mistake, such as API getting updated, Selenium getting updated, or a new version of XPath 2.0 being released, we need to decide on the methods that can be used or which ones we cannot. The error highlights that it starts with XPath 2.0 function, which is not supported by the browser, so it is recommended to use XPath 1.0 version only.
He said that the number of elements is shown when you write double forward slash and perform verification on the SelectorsHub. All 84 links are shown and highlighted in the UI when navigating to the editor code. This is how the actual verification is done. The verification of the CSS Selector provides the required count. For example, when you write XPath and type square brackets, all possible combinations of different attributes and X bar functions are shown automatically.
Different methods like dot contain possible functions, such as starting with a substring, before substring that can be learned to explore possible options. Many XPath types can be written for one element, so the required methods can be known here. For example, if CSS Selector is what excites you, type CSS Selector, and the suggested functions such as in CSS Selector dollar are displayed. So, SelectorsHub helps in learning different functions related to CSS Selectors helping you to learn and write your path in CSS Selector. He discussed that the complex concepts are covered only in tutorials when he is teaching. But the trainers can only teach the user the email ID, password field, submit button, login functionality, and a few more scenarios like add to cart.
The game starts when enterprise applications, banking applications, or complex applications are in the industry. This means real elements inside Shadow DOM and elements inside an iFrame, nested iFrame, etc. This is where you handle real situations. It is important to learn how to perform an inspection of different elements.
He discussed Shadow DOM elements. If a value needs to be entered in the status field, we need to ask the person who is hosting this element or this shadow route. So, div is the required host. The first thing to be done is switching or getting access to this element, and then the required value can be entered. The element can then be accessed. This is how specific handling of elements can be done. There can be a scenario where multiple Shadow DOM could be inside 10 or 15 elements. It is challenging to identify Shadow DOMS with bare eyes.
Watch this video to learn what Shadow DOM is and how to automate it using Selenium WebDriver.
This problem can be resolved using SelectorsHub, where you can easily handle different elements. In the case of more complex elements, the nested iFrame is there as it is easily identified using SelectorsHub. There are even more complex scenarios where the Shadow DOM is inside the iPhone. There is a test page where people, trainers, and interviewers can enter values in all the fields to test their UI automation skills. The more complex scenarios can be easily handled where SelectorsHub can easily communicate the required details in a single click.

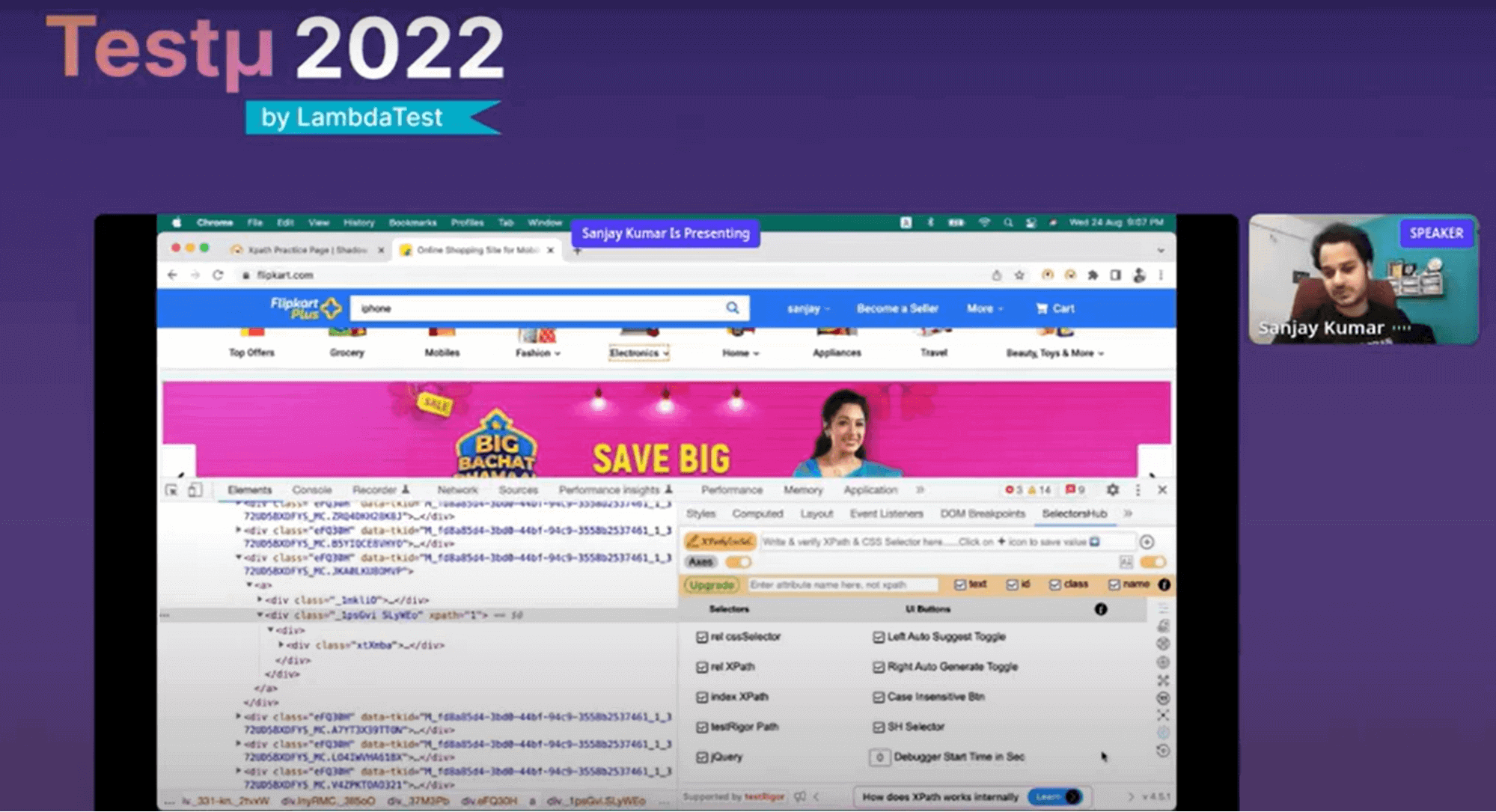
He gave a walkthrough about Dynamic invisible elements. This is a difficult problem that has been encountered many times. Let us assume an application like Flipkart, where there is an element that you can right-click and try to inspect. The drop-down gets hidden, and we can no longer inspect the required element. Let us bring the XPath and Selector for the element that could not be inspected. One way is to right-click and copy the relative XPath or XPath details from the context menu of the select result. This is a simple solution to rely on. Inspecting these elements can be done in different ways, such as by Press F12 or F8 in Windows and running debugger mode.
In some situations, you search and right-click, and the view disappears immediately. Pressing any key to perform an inspection will not work either. So, how to handle scenarios where dynamic elements are available? This is dealt with using a debugger feature in SelectorsHub. The timer settings can be changed for debuggers, like turning on the debugger immediately. You can click on the debugger button for inspection related to the iPhone element. The Selectors of the debugger feature are used for inspecting dynamic elements.

Sanjay briefly discussed Playwright. He also asked how to verify the Playwright Selector. The Playwright script is executed in debugger mode, as explained in the sample screen.
- The Playwright window appears where the execute button is clicked.
- The Page is opened.
- The Console is opened where you can type the Playwright formula.
This is how the complete verification of the Playwright Selector is done, which is way too complicated. You can verify the Playwright Selector in the SelectorsHub without too much hassle.
It was indeed an insightful session with Sanjay. The session ended with a few questions asked by the attendees to Sanjay. Here is the Q&A:
- SelectorsHub is one of the best tools I have used. What is your motivation behind building this?
- What are the IDEs that can be utilized?
- Can SelectorsHub and your other tools write CSS Selectors based on custom attributes (ex: data-cy for cypress)?
Sanjay: My motivation behind building this is because of the previous tool I built for XPath and Selectors. So I always heard from the people that don’t use an XPath tool. You will lose XPath skills, Selectors skills, and writing skills. So I wanted to change that, and there should be something that can help us to teach about XPath Selectors DOM.
And that’s where I got this concept of Smart editor for XPath and Selectors because there was nothing that could help us write Selectors smartly, handling the exception. Over time, we are hitting half a million user downloads. The growth SelectorHub won the Indian Achievers award in 2021. And in 2020 and 2021, we won the younger Achievers Awards.
Sanjay: IDEs in terms of Selectors and XPath, most people prefer the eclipse, IntelliJ for XPath in Selector service.
Sanjay: Yes, they do. You can generate a CSS Selector depending on whatever attribute you want in the filter feature in the SelectorsHub. There is a considerable Time Saver feature, and I would highly recommend and request you guys to watch the detailed tutorial about Selectors. And TestcaseStudio is another excellent tool that can help you automatically generate the manual test cases along with the screenshot.
After the successful Testμ Conference 2022, where thousands of testers, QA professionals, and developers worldwide joined together to discuss on future of testing.
Join the testing revolution at LambdaTest Testμ Conference 2023. Register now!” – The testing revolution is happening, and you don’t want to be left behind. Join us at LambdaTest Testμ Conference 2023 and learn how to stay ahead of the curve. Register now and be a part of the revolution.
Got Questions? Drop them on LambdaTest Community. Visit now
















