How To Maximize Browser In Selenium Ruby
Roselyne Makena
Posted On: July 25, 2022
![]() 22351 Views
22351 Views
![]() 14 Min Read
14 Min Read
As testers, we’ve probably all encountered bugs that occur when a browser is resized. Although many browsers nowadays have improved the quality of their resizable windows, I am sure every tester should know how to create a resizable window on purpose while performing automation testing.
For example, how can you make the browser window smaller to accommodate certain elements? Conversely, can you maximize the browser? This entire blog delves into how you can minimize and maximize browser in Selenium Ruby.
Selenium is a great automation testing tool, but it works best with Ruby to create a powerful automation solution. Ruby offers clean syntax and enhanced library support, making it an ideal choice for automated browser testing of web applications.
This Selenium Ruby tutorial will teach you how to maximize browser in Selenium Ruby and minimize and resize it to different sizes. If you are preparing for an interview you can learn more through Selenium interview questions.
TABLE OF CONTENTS
Why do we need to maximize the browser window?
A browser window is a limited storage space used to display web pages. The browser window size and position may change depending upon the size of your monitor display and the operating system you are using. For example, if you are using a large screen monitor, your window size will be larger than that of a small screen like a mobile phone or a tablet.
If you are wondering how to check whether your website is responsive across different screen sizes, you can try this free responsive checker by LambdaTest.
Depending on the operating system, the browser window may not fill up your whole screen. If a browser window is not maximized, the user can only see a portion of the window, reducing your site’s visibility and consequently affecting the testing process.
It’s always good to incorporate Selenium best practices and maximize your browser when running automation tests because it is much easier to test many different elements on your page. It is also the default behavior for most users when viewing your webpage.
There are very many screen sizes available in the market today. The different sizes are determined between the designers of a website and the developer of a browser. While working, many people do not want to see only a small portion of the web page. They need to see what is being displayed at that particular moment.
At any given time, users would use their choice of the device when accessing your website or the web app. This fragmentation in using devices, smartphones, tablets, and laptops creates a need to ensure that your automation tests cover those possible scenarios.

If a certain browser is only tested with just one browser window size, it might not work as expected if users use different browser window sizes. Therefore it is important to test your application using multiple browsers and viewport sizes to ensure that it works as expected on any screen size.
Having said that, if you are testing your application, it is important to see the full web page to ensure that everything is being displayed as expected so that you can test all possible scenarios. To achieve this, you need to maximize your browser window. Maximizing the browser window simply means that it fills up the screen, and you can see more of your site.
Viewing a link or element outside the browser window
What happens when you click on a link that loads a web page outside your browser window?
To view a link or element outside the browser window, you can approach this in different ways. We may need to scroll the page to find that element in scrollable web pages. However, if your window is maximized and the element is in view, you can click on the link and navigate to the new page.
In our test demo code, we will look at the following test scenarios to see the different screen sizes in which a browser can be minimized during web testing.
- Load our test page and maximize the browser.
- Minimize our browser to the tab.
- Resize our browser to a defined size.
What is minimizing the browser?
Minimizing refers to docking the browser to the taskbar so it is not visible on the screen. This is common when using other applications while you want to access the browser at some later stage.
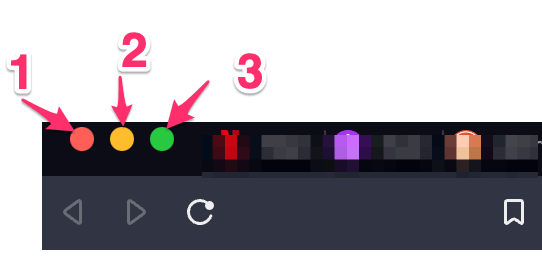
Most browsers have three buttons at the top bar to handle this by default. One button will maximize the browser, the other will minimize it, and another will close the browser – as shown below.

- Button used to close the browser.
- Button used to minimize the browser.
- Button used to maximize the browser.
Note that different operating systems and browsers may present this in a different order or design, but the basic concept remains the same.
What is browser resizing?
Resizing refers to changing the browser window’s size to a specified size. A user resizes a browser window by clicking one of the edges of the browser window and dragging it to a different size. The default buttons for resizing are the two hands of a window, as shown above in the picture.
During resizing while writing our Selenium Ruby demo code, we will provide a height and a width for the browser window. We will then be able to use the height and width to change the size of our browser window by using the WebDriver API.
Scenarios where you need to resize or minimize the browser when testing
When designing a website, it’s important to consider what happens when your design is viewed on various platforms, browsers, and screen sizes. While you may be able to design a site that works perfectly fine on your computer with its 1920×1080 resolution and Retina display, other devices and settings may affect how your design looks.
With the wide variety of platforms and browsers available today, it’s essential to test your designs on all of these settings before you launch them to the public, whether you’re launching a new website or just making adjustments to an existing one. To do this type of testing effectively, you need to know how to resize your browser so that it matches the size of other devices and adjust each browser’s default zoom.
Below are some scenarios where you’ll want to resize or minimize the browser:
- When you cannot see the element you are trying to test, you can maximize the browser window and scroll down to find that element.
- If you want to ensure that the tested element is visible on the page for a maximized/minimized window size, then resize your browser window to the size being tested for.
- You can zoom in and out of a web page when you rotate the view of a web page or a map using the mouse. Therefore we need to resize our browser window for this purpose.
- Ensure that the page fits into your browser window when simulating a view on a mobile device.
- Your web page may have scroll bars, and you need to scroll down at a certain browser size to view what is showing in that view (or window).
- When you resize your browser, some websites automatically fit the webpage (to reduce white spaces). Padding sizes change when browsers change sizes and might affect the visibility of content. In addition to padding-top and padding-bottom, there are several other CSS properties for positioning siblings. You can refer to this CSS Cheat Sheet to learn more about those properties.
Note that not all browsers conform to the standard. For example, Opera and Webkit do not implement margin auto, or the four sides of a box have different effects depending on the implementation. Therefore, the precise behavior of margins may be different in a browser’s implementation, thus the need to test this for different browser window sizes.
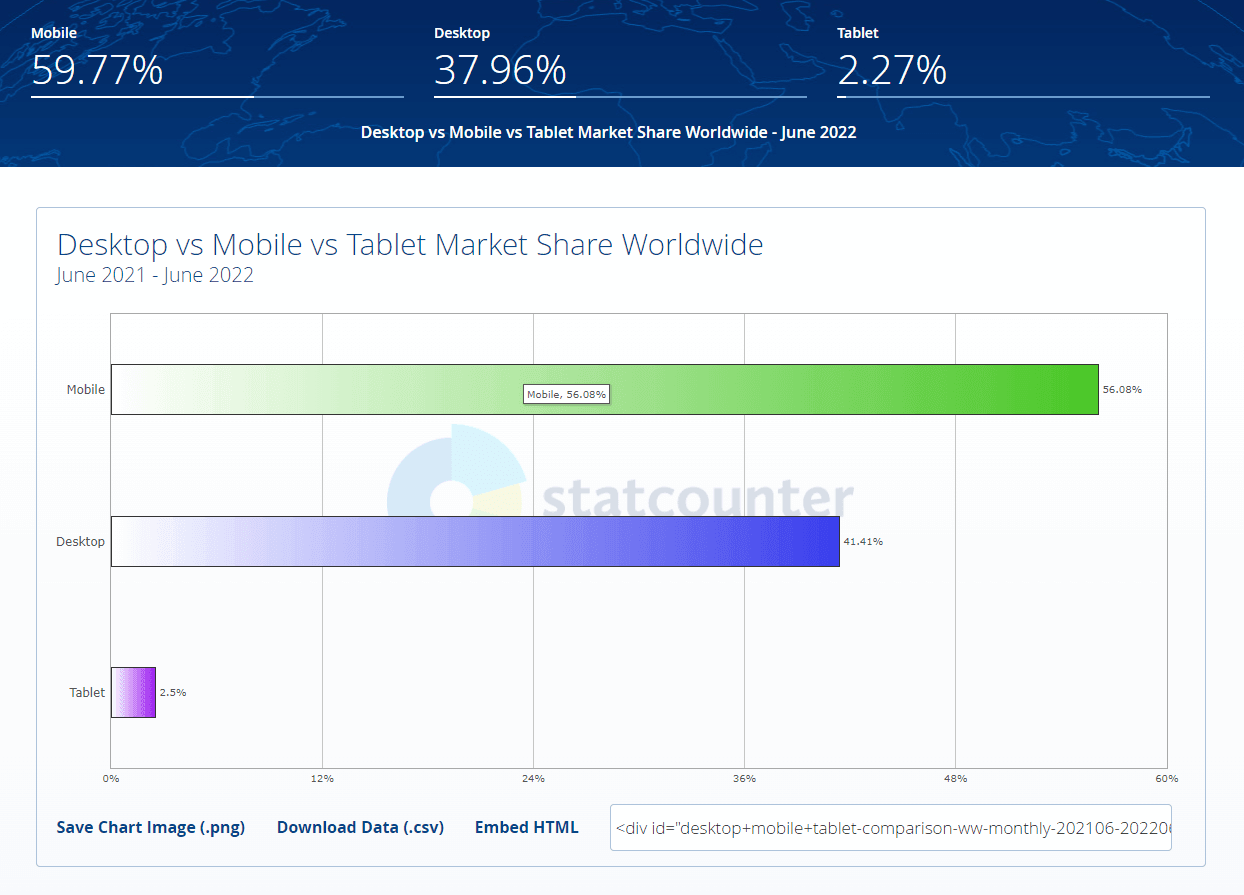
For example, a maximized vs. a minimized window size clearly shows that different elements are shown by displaying more spaces in the minimized window size.

Minimized browser windows showing white spacing and less content in the viewport.

Maximized browser windows showing less white spacing and more content in the viewport.
How to maximize browser in Selenium Ruby with code examples?
In this section of this blog on how to maximize browser in Selenium Ruby, we will learn about the prerequisites and see the implementation with code examples.
Pre-requisites
Here are some prerequisites before we see how to maximize browser in Selenium Ruby on the cloud.
IDE
We will be using Visual Studio Code, but you could use the IDE of your choice. Other popular Text editors include RubyMine, Sublime, Atom, etc.
Selenium Cloud Grid
Selenium cloud grid is a hosted Selenium Grid solution. This system provides an easy way to run your tests on multiple platforms without running all browsers on your desktop.
It allows you to perform parallel testing distributed over multiple cloud providers. If you have a team of testers running Selenium IDE tests for multiple projects, you can now utilize the cloud to scale up your testing capacity. You can also speed up your development cycle by running the same test against different environments with different browsers. For this blog on how to maximize browser in Selenium Ruby, we will run our test on LambdaTest’s cloud Selenium Grid.
Cloud-based cross browser testing platforms like LambdaTest provide you with an online browser farm of 3000+ browsers and operating systems to perform Selenium Ruby automation testing at scale. Here’s a glimpse of LambdaTest grid for Selenium automation testing.
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress E2E testing, CI/CD, and more.
In order to maximize browser in Selenium Ruby on the cloud grid, we would need to define capabilities and replace our driver with a remote webdriver by having a cloud grid remote webdriver configured.
Implementation
We will write our tests, and instead of using the local Selenium WebDriver, we will directly use the Selenium Cloud Grid to maximize browser in Selenium Ruby and view the test result on the dashboard.
| require 'selenium-webdriver' | |
| require 'test-unit' | |
| class BrowserWindowTests < Test::Unit::TestCase | |
| def setup | |
| username = "#{ENV['LAMBDATEST_USERNAME']}" | |
| access_token = "#{ENV['LAMBDATEST_ACCESS_KEY']}" | |
| grid_url = "hub.lambdatest.com/wd/hub" | |
| capabilities = { | |
| 'LT:Options' => { | |
| "user" => username, | |
| "accessKey" => access_token, | |
| "build" => "Browser Maximizing Test v.1", | |
| "name" => "Browser Maximizing Tests", | |
| "platformName" => "Windows 11" | |
| }, | |
| "browserName" => "Firefox", | |
| "browserVersion" => "100.0", | |
| } | |
| @my_driver = Selenium::WebDriver.for(:remote, | |
| :url => "https://"+username+":"+access_token+"@"+grid_url, | |
| :capabilities => capabilities) | |
| @url = "https://ecommerce-playground.lambdatest.io/" | |
| #get url | |
| @my_driver.get(@url) | |
| @wait = Selenium::WebDriver::Wait.new(:timeout => 30) | |
| end | |
| def test_page_resizing | |
| # Assert that title is loaded | |
| @wait.until { @my_driver.title.include? "Your Store" } | |
| sleep(2) | |
| # We maximize the window to occupy the full page | |
| @my_driver.manage.window.maximize | |
| # Here we minimize the browser window to the taskbar | |
| @my_driver.manage.window.minimize | |
| sleep(2) | |
| # Here we resize the browser window to a width and height of 500(width) by 1000(height) | |
| @my_driver.manage.window.resize_to(500, 1000) | |
| sleep(2) | |
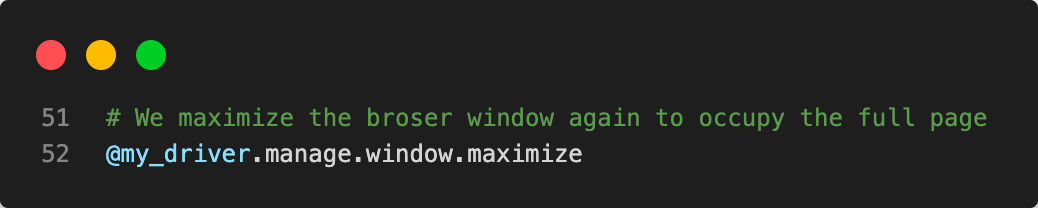
| # We maximize the browser window again to occupy the full page | |
| @my_driver.manage.window.maximize | |
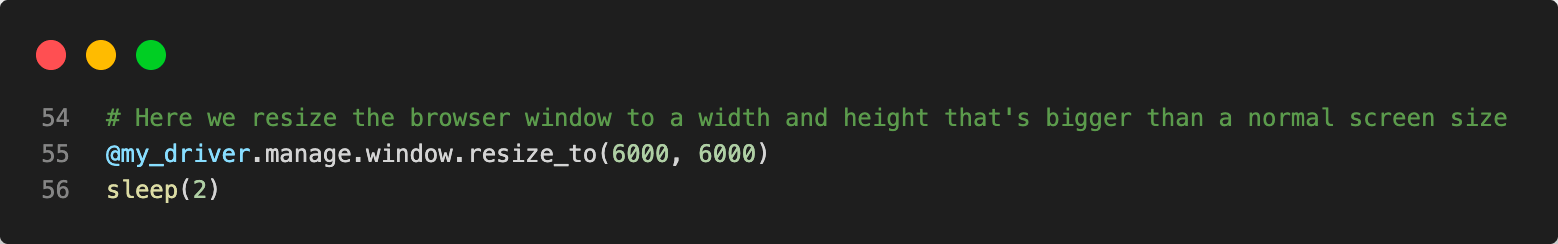
| # Here we resize the browser window to a width and height that's bigger than a normal screen size | |
| @my_driver.manage.window.resize_to(6000, 6000) | |
| sleep(2) | |
| end | |
| def teardown | |
| @my_driver.quit | |
| end | |
| end |
Remember to replace your LAMBDATEST_USERNAME and LAMBDATEST_ACCESS_KEY with the ones you obtained after signing up on LambdaTest. You can get these details from the LambdaTest Profile Section.
Export your variables to your environment:
For Linux/macOS:
For Windows:
Code Walkthrough
The manage() method gives us an instance of browser menu methods from the Selenium WebDriver that we will use to control our browser window.
After the browser loads, we use the Selenium maximize method to maximize the browser window, as shown below.

To minimize the browser, we call the minimize method, and on running the test, the browser will be minimized and hidden from view.

When we want to resize the browser window, we will call the resize_to method with the width and height of our browser. The height and width values that we specify in the arguments are then used by the resize_to method to change our browser window to a different size when resizing is required. The first argument is the width, and the second is the height of the browser window.

Calling maximizes on the browser instance will resize it to its full size that occupies the entire width and height.

What happens if we resize a browser to a larger height and width than our actual screen size?
To demonstrate this, let us resize the height to 6000px and the width to 6000px. Run the test, and you will notice that the browser window will adjust the height and width to the maximum size without showing any warning.

Determining the current size of your browser window
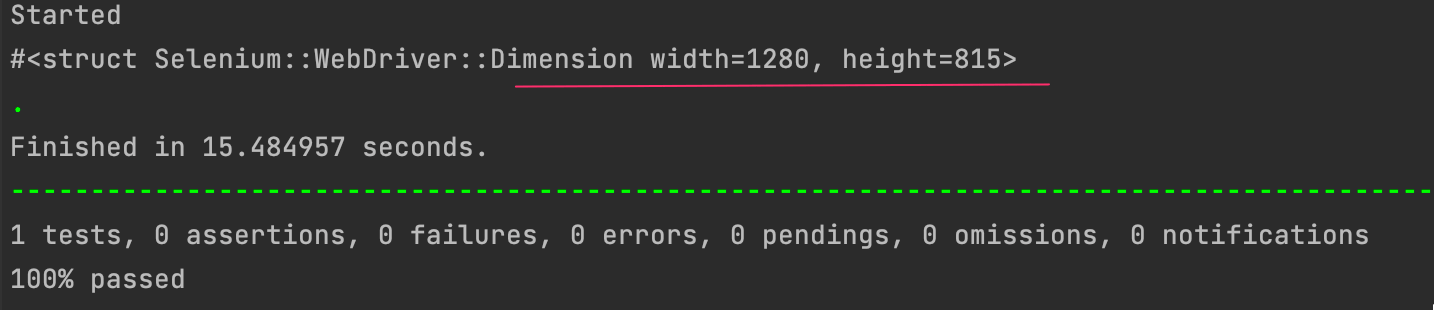
To determine the current height and width of your browser window in Selenium Ruby, you could use the following method.
This would give you results similar to the below, which shows the width and height at the time that method ran. This can be useful in cases where you want to ensure that you are resizing your browser window to a certain size before running a full-screen test.
For some browsers – In cases where you try to resize your browser window while running a test and it doesn’t work, ensure that you are using appropriate values in the resize_to method.

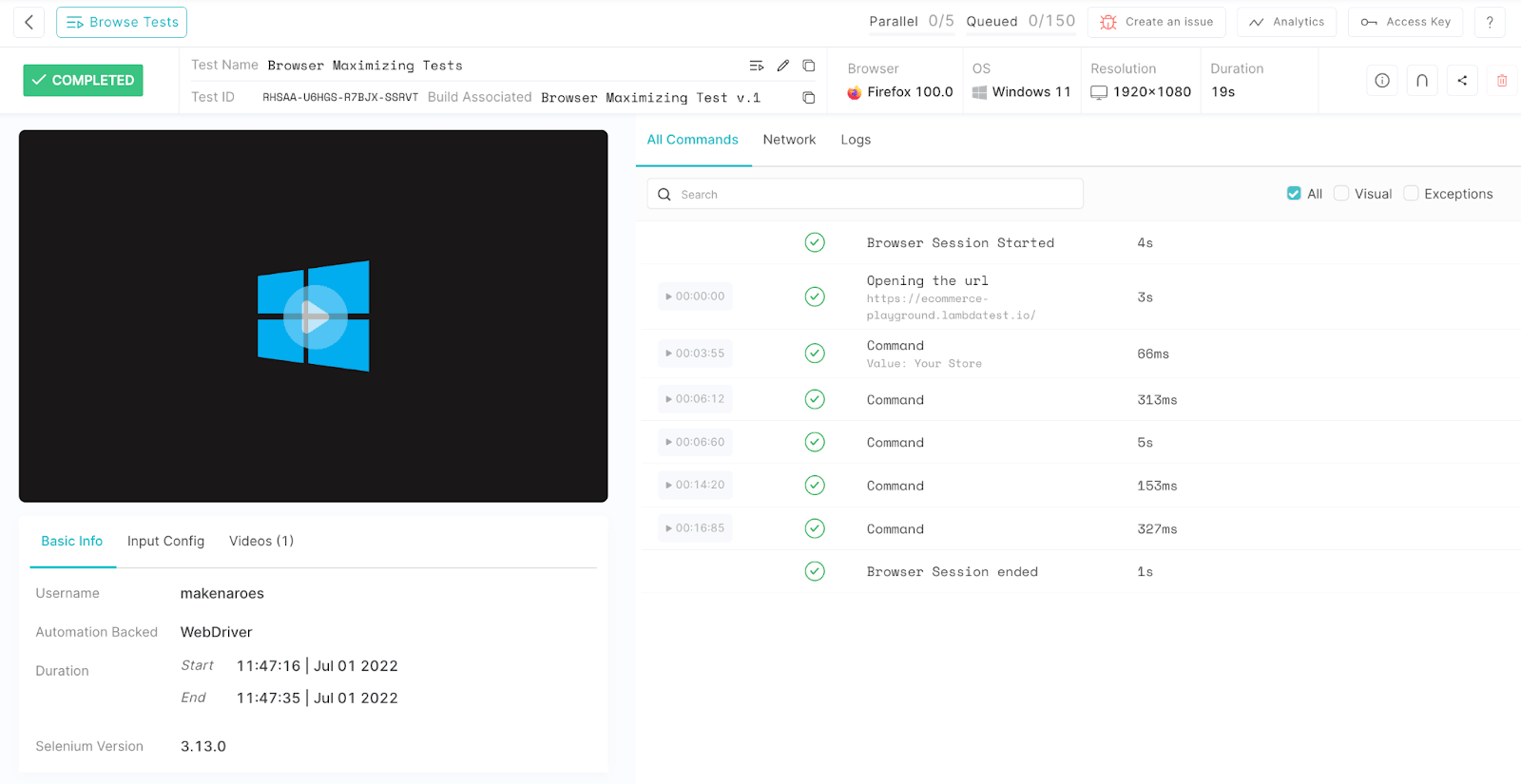
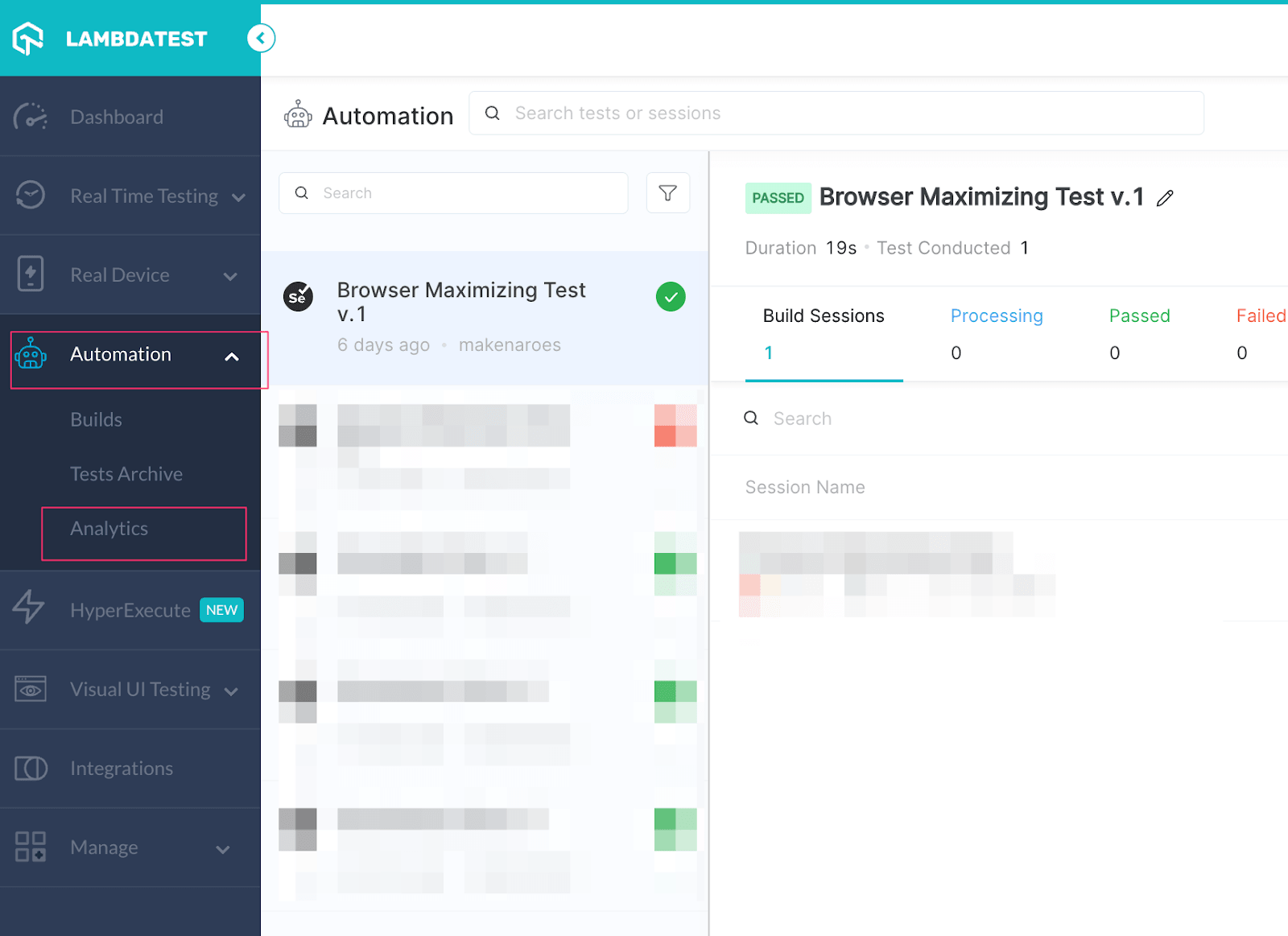
Checking our tests on LambdaTest
- Login to LambdaTest to access the LambdaTest Dashboard.
- Check on the Automate tab for your test run.
You should see results similar to the screenshot below, indicating that your tests have run successfully. You have the option to watch the video to see how your test ran. In addition, you have a list showing the execution steps during the test process on the right-hand side pane.

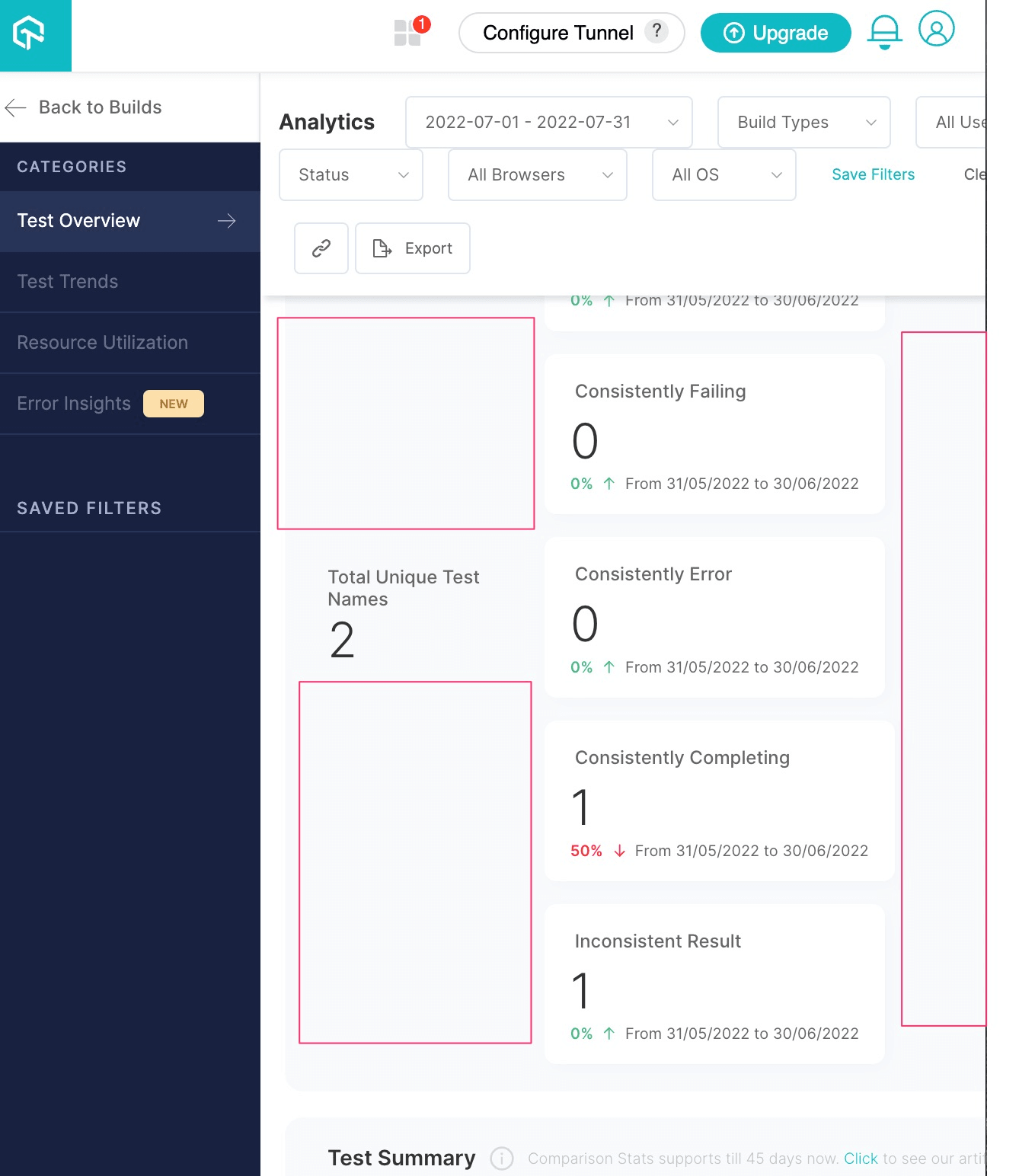
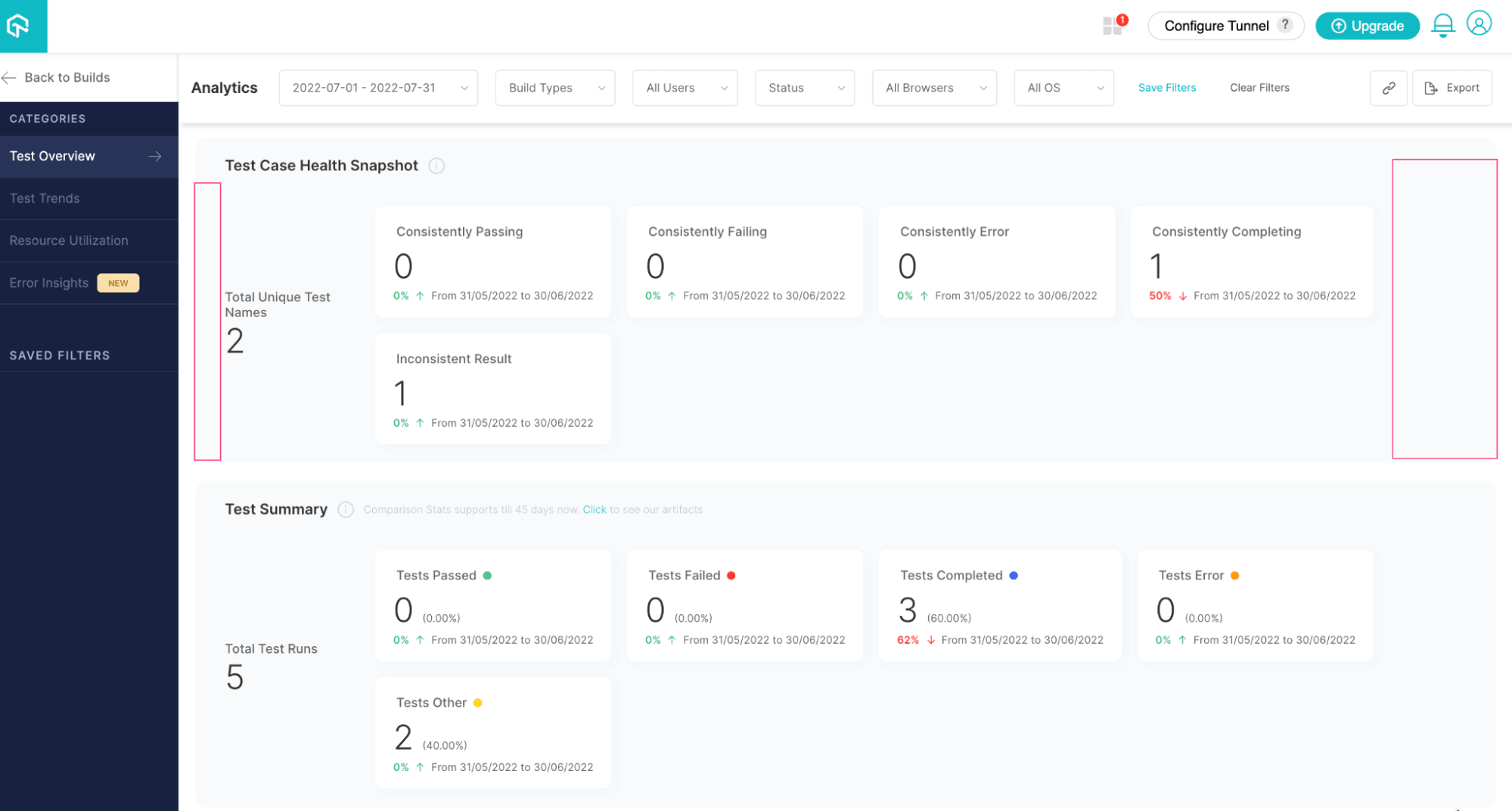
Checking Analytics on LambdaTest
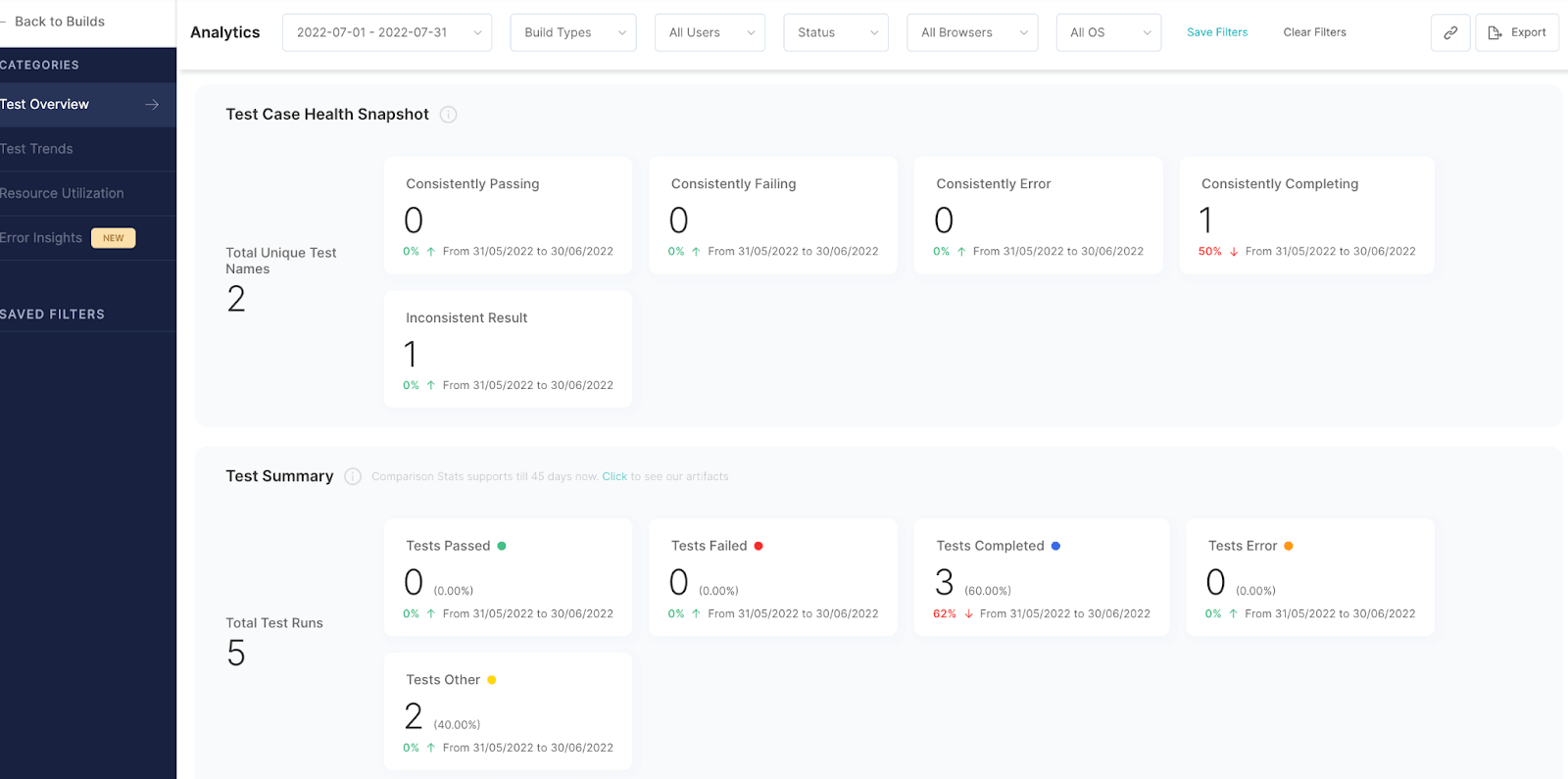
To view the test overview and get a summary of all the tests recorded on LambdaTest, click Automation > Analytics on the left side menu. The LambdaTest Analytics Dashboard will provide a summary of all builds and test runs that you have submitted.You can find elusive bugs with a visual testing tool Selenium.

You will see results similar to the below.

For any developer or tester looking to start, or advance their career in the technology industry, then you need to look no further. This Selenium Ruby 101 certification will set you apart from the rest of your peers and get you an edge at any job.
Here’s a short glimpse of the Selenium Ruby 101 certification from LambdaTest:
Conclusion
Having the convenience to modify a browser size to the size that suits your testing needs is crucial to accurately test your application for the real world since it allows you to test your application in its entirety.
Most of the time, using a browser with a width and height of 500px or less will allow you to see what is being shown on the page on smaller screens. This can help you understand how our web application will look at scale – especially on mobile devices.
You can resize, minimize, or even maximize browser in Selenium Ruby using different methods while testing. This ensures that your application will function properly or even give you insights into what the application will look like on various browser sizes.
Frequently Asked Questions (FAQs)
What is the Selenium command to set the browser maximized?
To maximize your browser window, use the maximize() Selenium command and call the maximize() method in the getWindow() method.
How do I set Chrome to maximize browser?
If you use a ChromeOptions object, you can use its setMaximized property to specify whether the browser is launched in windowed or maximized mode.
What is the difference between maximize and full screen in Selenium?
A maximized window is not the same as a full-screen window. When maximized, the title bar and other areas of the window controls are still there. In full-screen mode, they are not visible.
Got Questions? Drop them on LambdaTest Community. Visit now




 by
by