Localization Testing Using Selenium WebDriver: A Complete Tutorial
Himanshu Sheth
Posted On: October 21, 2020
14 Min
Automation testing is vital to the entire process of delivering a successful web product. The challenge associated with testing a web site or web app grows manifolds if it’s built for a global audience (particularly non-English audience). Automation tests have to be performed to ensure that the product features (including the content) cater to specific locales. That’s why Localization testing using Selenium WebDriver has become increasingly relevant when a plethora of software products are being built for the “world”!
We’re sure you must have come across scenarios where some content or portion of the website did not render correctly in a specific location. This is a common dilemma which most Selenium test automation engineers often come across, and it is extremely likely that incorrectly formatted strings are a part of the resource files. As a part of localization testing using Selenium WebDriver Tutorial, we need to verify if the website (or app) looks and functions the same after localization automation testing is applied.
That is precisely what this blog aims to deliver. By the end of this blog, you would be comfortable performing localization testing using Selenium WebDriver as we touch upon the critical aspects of localization, including how to perform localization automation testing. If you are preparing for an interview you can learn more through Selenium interview questions.
- What Is Localization Automation Testing?
- Essential Features Of Localization Testing
- How To Perform Localization Testing?
- Localization Testing Checklist
- Advantages & Shortcomings Of Localization Testing
- Demonstration: Localization Testing Using Selenium WebDriver
- Localization Testing Demonstration On Selenium Grid Cloud
What Is Localization Automation Testing?
Localization testing is a form of non-functional testing where the localized version of the product is cross-checked for a particular culture or specific locale settings. In most cases, the functionalities in a non-localized product are the same as the localized product; hence UI and content are the main areas affected by Localization testing.
Many engineers and testers use Localization testing and globalization testing interchangeably, but there is a vast difference between them. As the name specifies, Globalization majorly focuses on the global (or world-wide) capabilities of the product, whereas Localization majorly focuses on a particular set of users belonging to a given culture or locale. Then, there is Internationalization testing, which helps prepare the product such that it is usable in different languages, regions, and locales globally.
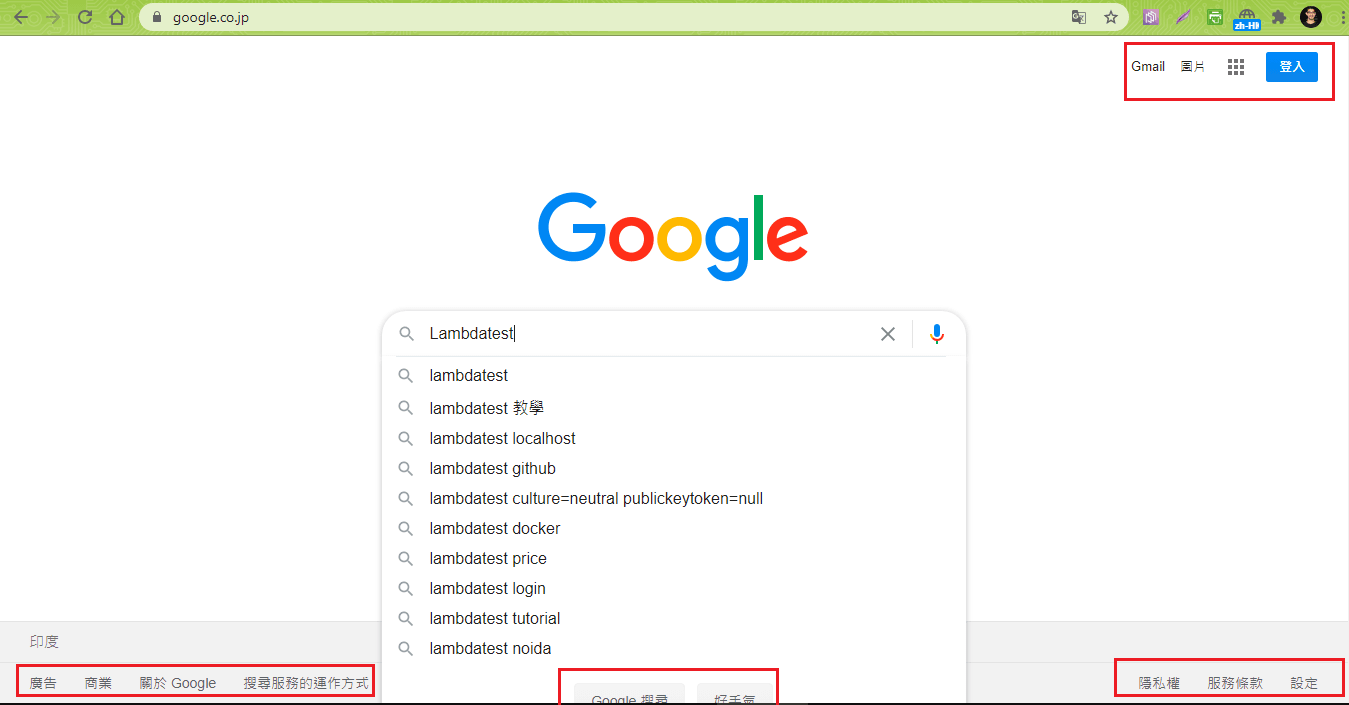
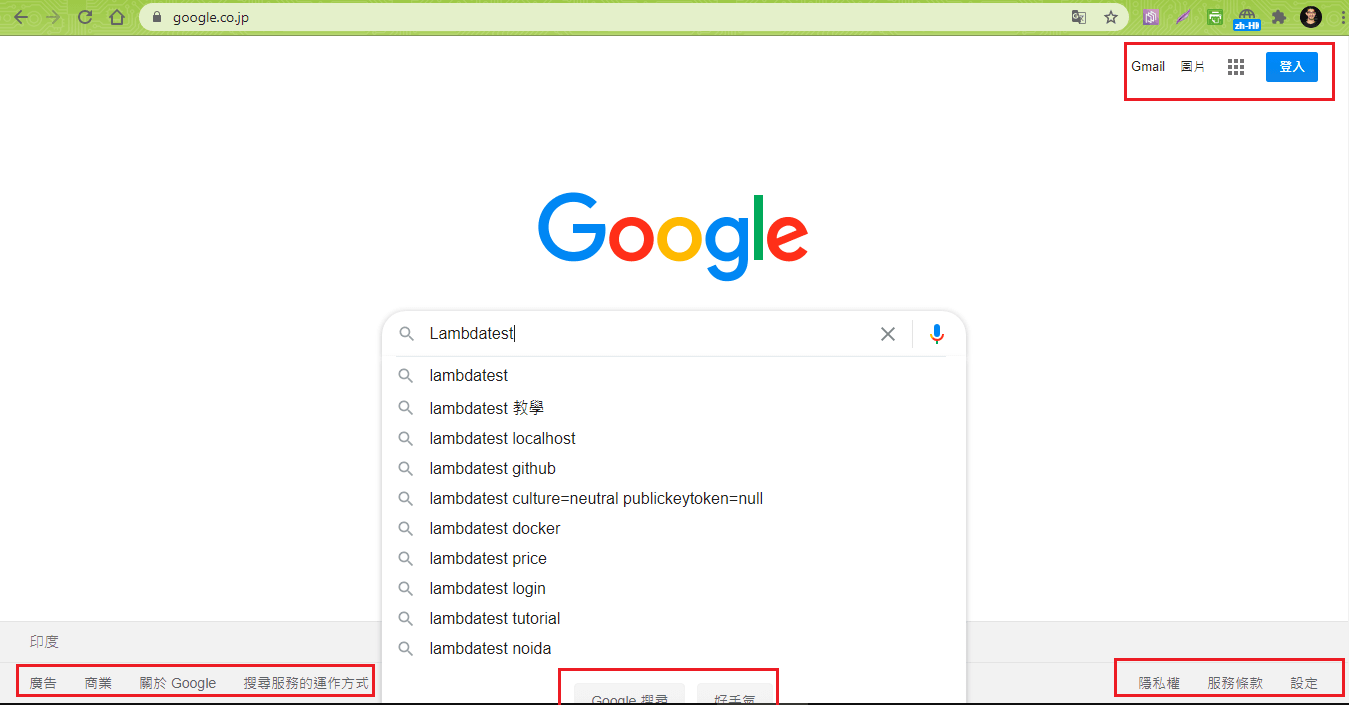
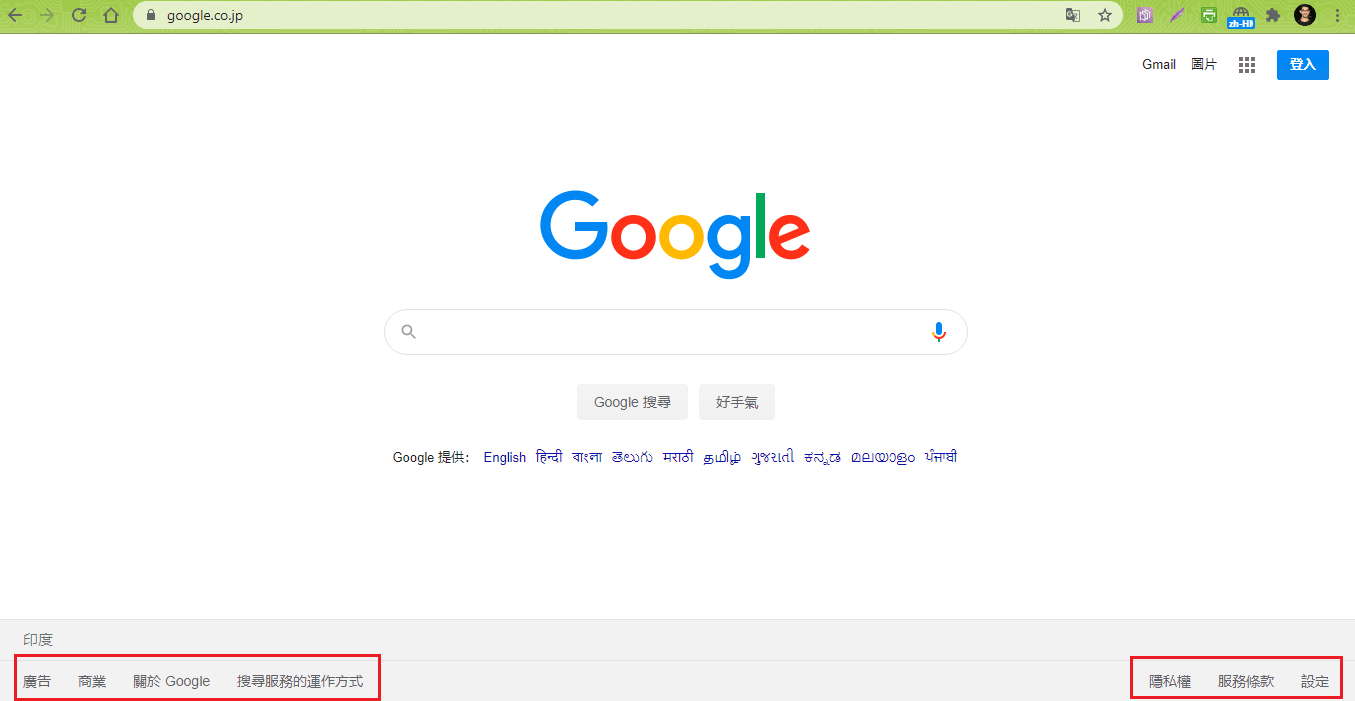
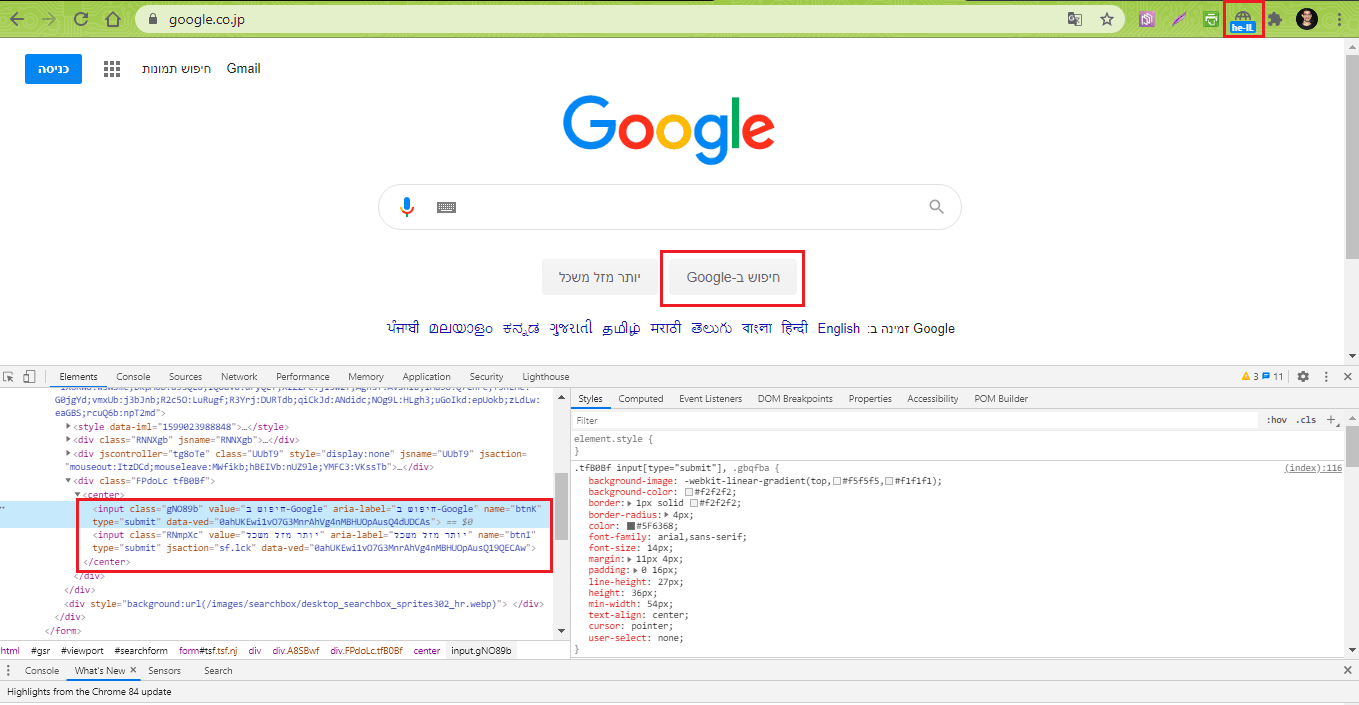
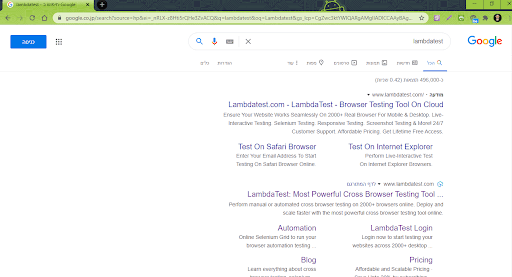
Shown below is the snapshot of Google Homepage with locales set as ‘zh-HK’ (Chinese – HongKong) and ‘he-IL’ (Hebrew – Israel) respectively:


The localized areas are marked for clarity and mainly include the ‘translated strings’ available on the home-page.
Localization testing is also called ‘l10n’ as there are ten characters between L & N in the word ‘Localization.’
Essential Features Of Localization Testing
Localization testing is a non-functional form of testing. That’s why it is used to test the user interface, the display order of address, strings (or language vocabulary), date & time, calendars, currency format, and other elements that are region or locale-specific.
Some key features of localization testing (or why you should perform localization automation testing) are listed below:
Localization Of User Interface
As shown above in the screenshots of Google in two different languages, the user interface has to be tailor-made to be usable by the targeted category of people (or users).
Location Of Content
The critical difference between the two locales is the content, as it needs to be adapted to suit the local culture. Localization testing using Selenium WebDriver should be performed for checking whether it is comfortable for the targeted local category.
The content also includes the localized language that should be in line with the target region’s language. For example, ‘zh-SG’ and ‘zh-HK’, flavors of the Chinese language, should be used for Chinese-Singapore locale and Chinese Hong Kong SAR China locale, respectively.


Hardware Compatibility
This task can be achieved with Selenium test automation by executing localized tests across different combinations of browsers, platforms (operating systems), and devices (or emulators). Rather than using a local Selenium Grid, which is not a scalable option, you should leverage the Selenium Grid cloud on LambdaTest for performing Localization testing using Selenium WebDriver.
The ‘hardware compatibility’ test will check whether there is hardware and software compatibility towards the targeted locale (or region).
How To Perform Localization Testing?
The major difference between test automation for non-localized scenarios and localized scenarios is the targeted locale and culture against which the tests are performed. Apart from these differences, most of the steps remain unchanged between the localized and non-localized (or normal) cases.
You need to follow these steps for performing Localization automation testing:
Prioritization Of Features For Localization Testing
A website (or web app) may consist of an ‘N’ number of pages focusing on UI and Content. Localization testing for pages has to be prioritized by involving the right stakeholders so that issues can be unearthed for pages that matter the most for the localized audience.
Setting Up The Test Environment
Selenium test automation on a local Selenium Grid can hit a roadblock if you want to accelerate the localization testing process and intend to perform testing on a wide range of browsers and platform combinations.
Moving the localization testing to a cloud-based Selenium Grid like LambdaTest helps accelerate the testing process as it takes advantage of parallel test execution. Making it a more scalable approach than performing tests on a local Selenium Grid.
Having a robust test environment is useful in accelerating the GTM (Go-to-market) strategy and is the best way to leverage Localization testing tools.
Selenium Test Automation Script Generation
This is the most critical step in localization testing using Selenium WebDriver. Here, test automation scripts specific to the target locale and region are generated. When designing the script, scalability and usability (across different locales) should be considered.
For example, the locale in the script should be set to ‘he-IL’ if the target region is Israel. The same principle should be applied for automation testing with different locales.
Execution & Result Generation
Similar to non-localized testing, the web product’s localized attributes should be compared against the expected attributes. For example, the UI and content on the test page should be compared with the expected results, and the same should be checked with a linguist expert who has expertise in the target language.
Localization testing tools or plugins for report generation should be used for generating the test report so that all the team members are on the same page. The bugs raised should be fixed by the developers, and the above steps must be repeated until the product reaches the ‘Localized Product Release’ stage.
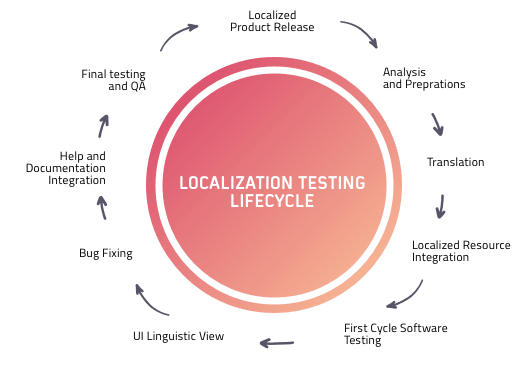
Shown below is the detailed view of the ‘Localization testing life-cycle.’

Localization Testing Checklist
When developing automation scripts that perform localized testing, it is necessary to design scripts in a manner that they are scalable and can be extended to different locales with minimal (or no) changes.
Curated carefully are some of the best practices that should be followed for localization testing:
- Linguists that are well-versed with the local language or a localization firm with proven expertise in ‘i10n’ engineering should be involved in the test & review process.
- The existing implementation should be internationalized for DBCS (Double-Byte Character Set) before the text is sent for translation.
- When designing the Selenium web automation script, you have the option to choose from web locators in Selenium like Name, ID, Link Text, Class Name, XPath, and more. The best-suited web locator that is uniform (or remains unchanged) across different locales should be chosen.
This ensures that code changes are minimal when the same code is used for performing localization testing using other locales.
- Duplication efforts when scripting different test scenarios should be avoided.
- It is recommended to separate the locales from the implementation (i.e. no hard-coding of locale-related information) so that adding (or removing) a locale or region becomes easy. This approach will result in minimal (or no) changes in the implementation, thereby reducing the maintenance effort.
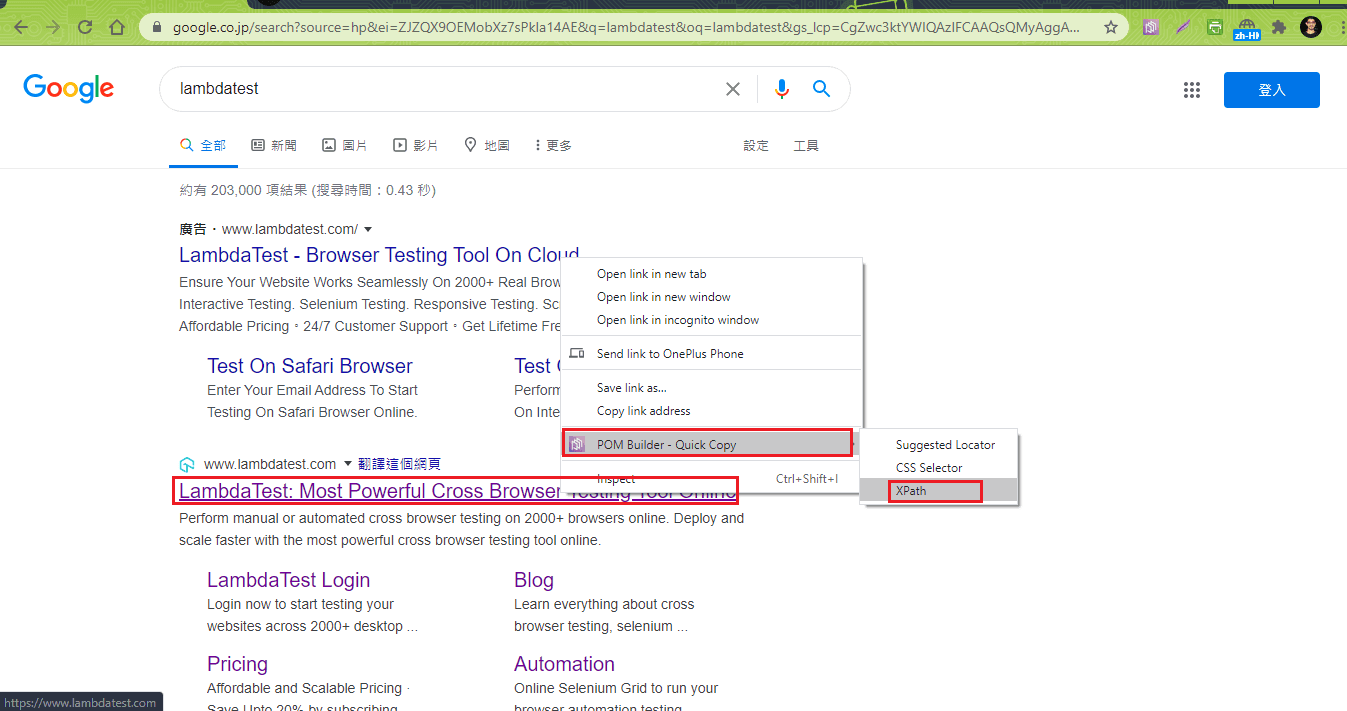
Shown below is the example of the Google Search Page, the XPath of the ‘Search’ button is unchanged across different locales. Hence, the XPath Selenium locator can be used when testing Google search functionality for different locales.

The XPath of Google Search button is //div[@class=’FPdoLc tfB0Bf’]//input[@name=’btnK’] which remains unchanged for different locales. Hence, the XPath of the button can be used for triggering the ‘Search operation’ since it is independent of the region from where search is performed.
Advantages & Shortcomings Of Localization Testing
Localization testing is not a compulsory activity and needs to be performed only if the product is targeted to a particular region or language. Selenium test automation for localization testing has its own share of advantages and shortcomings since it is an activity that requires not only technical expertise but also ‘linguistic’ expertise.
Advantages Of Localization Testing
Let us take a look at the advantages associated with localization testing using Selenium WebDriver:
- It helps in development of scalable test code that can be extended to other locales (or regions)
- Though the roll-out of the first version of localized tests might take time, its subsequent releases and tests to handle other locales would significantly save time.
Shortcomings Of Localization Testing
Localization testing using Selenium WebDriver has significant advantages, but it has its share of shortcomings (or disadvantages) too. Here are the shortcomings of localization automation testing:
- Linguist experts or localization firm with proven expertise in translation have to be involved in the process of localization testing.
- The storage of DBCS (Double-Byte Character Set) can vary country-wise and region-wise. These additional complexities can delay the testing activity.
- On-boarding a local translation firm or linguistic experts result in increasing the overall budget.
Demonstration: Localization Testing Using Selenium WebDriver
In this section, we will understand the ins and outs of performing Localization testing on a Selenium Grid. We will be using the cloud-based Selenium Grid on LambdaTest so that we can use a different browser and OS combinations against which localization automation testing is performed.
In localization testing, the content and UI are tuned to the requirements of a particular region and locale. Hence, the first step in localization testing is to check whether the browser locale is set or not.
For changing the browser’s language for multi-language tests using Selenium WebDriver on Chrome & Firefox is done by providing the necessary options to ChromeOptions & FirefoxOptions, respectively.
Localization Testing Using Selenium Python
Using Chrome Driver Options
|
1 2 3 4 |
chrome_options = webdriver.ChromeOptions() chrome_options.add_experimental_option('prefs', {'intl.accept_languages':'{locale}'.format(locale=language)}) capabilities = DesiredCapabilities.CHROME web_driver = webdriver.Chrome(options=chrome_options, desired_capabilities=capabilities) |
Using Firefox Driver Options
|
1 2 3 4 5 |
ff_profile = webdriver.FirefoxProfile() ff_profile.set_preference("intl.accept_languages", language) ff_profile.update_preferences() capabilities = DesiredCapabilities.FIREFOX web_driver = webdriver.Firefox(desired_capabilities = capabilities, browser_profile=ff_profile) |
Localization Testing Using Selenium Java
Using Chrome Driver Options
|
1 2 3 4 5 |
ChromeOptions chromeOptions = new ChromeOptions(); Map<String, Object> chrome_prefs = new HashMap<String, Object>(); chrome_prefs.put("intl.accept_languages", language); chromeOptions.setExperimentalOption("prefs", chrome_prefs); WebDriver web_driver = new ChromeDriver(chromeOptions); |
Using Firefox Driver Options
|
1 2 3 4 5 |
FirefoxOptions firefoxOptions = new FirefoxOptions(); FirefoxProfile firefoxProfile = new FirefoxProfile(); firefoxProfile.setPreference("intl.accept_languages", language); firefoxOptions.setProfile(firefoxProfile); web_driver = new FirefoxDriver(firefox_options); |
Localization Testing Using Selenium C#
Using Chrome Driver Options
|
1 2 3 |
var chromeOptions = new ChromeOptions(); chromeOptions.AddUserProfilePreference("intl.accept_languages", language); IWebDriver web_driver = new ChromeDriver(chromeOptions); |
Using Firefox Driver Options
|
1 2 3 4 |
var firefoxOptions = new FirefoxOptions(); firefoxOptions.SetPreference("intl.accept_languages", language); ICapabilities capabilities = firefoxOptions.ToCapabilities(); IWebDriver web_driver = new FirefoxDriver(firefoxOptions); |
Localization Testing Demonstration On Selenium Grid Cloud
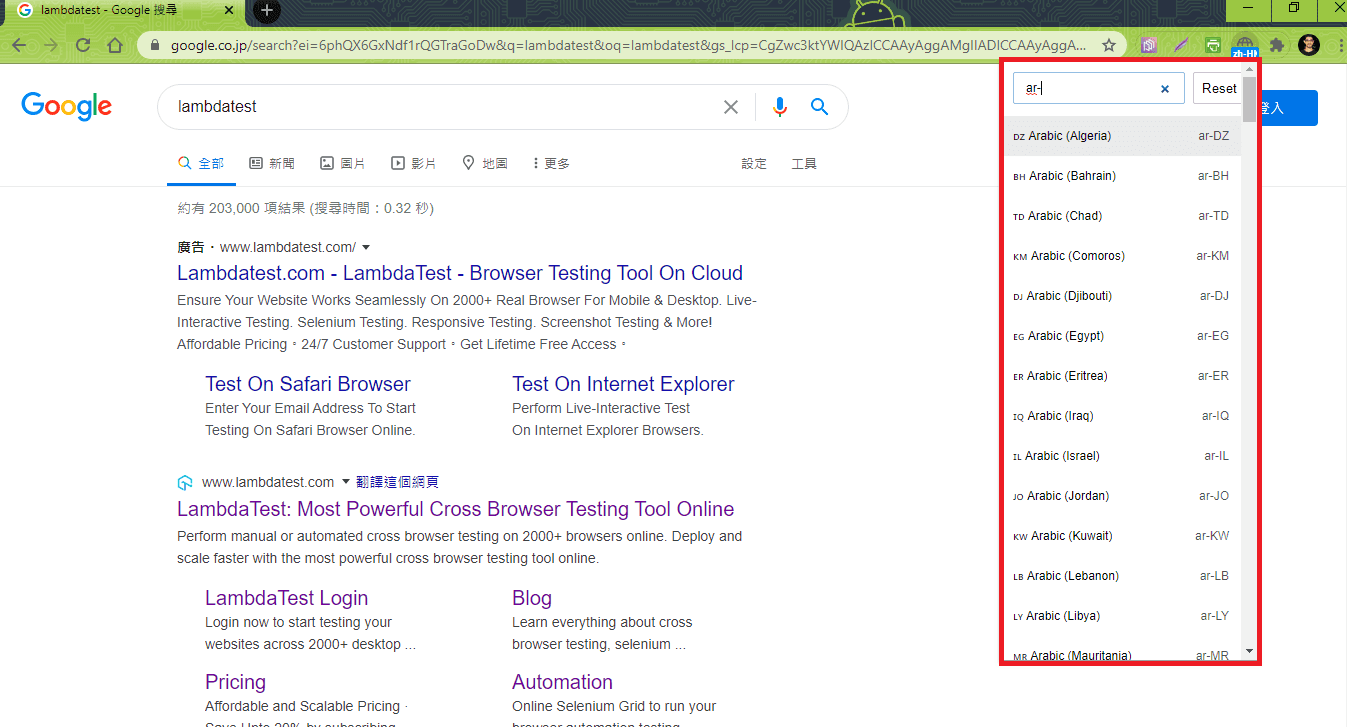
We would be using a real-time scenario of localization automation testing using Selenium and Python on Chrome and Firefox browsers. Here is the test scenario that will be checked against different locales (or regions). We have used the locale switcher extension for Chrome for determining the locale that should be used in the implementation.
Test Combination [Browsers – Firefox 78.0 on macOS Mojave and Chrome 80.0 on Windows 10, Locales – he-IL, ar-BH, zh-HK, and ar-DZ]
- Set the Firefox browser locale to the required locales.
- Set the Chrome browser locale to the locales under test.
- Navigate to the URL https://www.google.com.
- Search for ‘LambdaTest’.
- Click on the first link and open the page.
- Assert if the locale is not correctly set or the title of the pages does not match with the expected title.
Before moving ahead with the implementation, you should create an account on LambdaTest so that you can create the required capabilities for the above test scenario. You should make a note of the user-name and access-key from the profile page as the same would be used for accessing the Selenium Grid on LambdaTest.
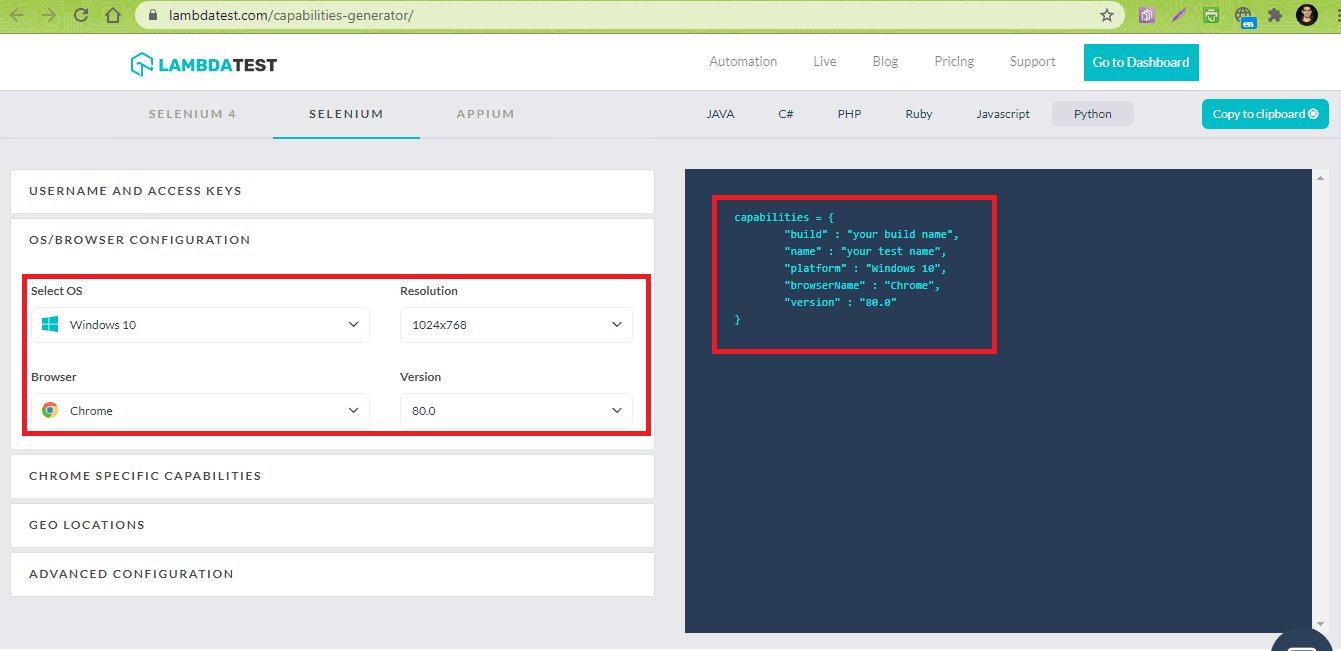
The capabilities for browser and platform combinations are generated using the LambdaTest capabilities generator.

Implementation
Code WalkThrough
Step 1: The capabilities for the two browsers and OS combinations are generated using the LambdaTest capabilities generator. Shown below are the capabilities generated for Chrome & Windows 10 combination-
|
1 2 3 4 5 6 7 |
ch_capabilities = { "build" : "[Python-1] Localization Testing with Chrome & Windows on LambdaTest Selenium Grid", "name" : "[Python-1] Localization Testing with Chrome & Windows on LambdaTest Selenium Grid", "platform" : "Windows 10", "browserName" : "Chrome", "version" : "80.0" } |
Step 2: The marker @pytest.mark.parametrize is used for creating parameterized tests where the inputs are set to (browser capabilities, test URL, test locale).
|
1 2 3 4 5 6 7 8 9 |
@pytest.mark.parametrize( "capabilities, test_url, b_locale", [ (ch_capabilities, "https://www.google.com", "he-IL"), #Chrome - Hebrew (ff_capabilities, "https://www.google.com", "he-IL"), #FF - Hebrew (ff_capabilities, "https://www.google.com", "ar-BH"), #FF - Arabic Bahrain …………………………………….. …………………………………….. ] |
Step 3: The test function test_open_url() has the input parameters (capabilities, test_url, and b_locale). These parameters are in the same sequence as used in the @pytest.mark.parametrize marker.
|
1 |
def test_open_url(capabilities, test_url, b_locale): |
Step 4: Depending on the browser on which the tests are performed, the required Driver Options (or Profile Options) are used for setting the locale. For Chrome browser, the add_experimental_option() method in ChromeOptions is used for setting the intl.accept_languages key to the ‘locale under test.’
The combination of user-name and access-key are used for accessing the LambdaTest Grid URL [@hub.lambdatest.com/wd/hub]. The options argument of webdriver.Remote() is set to chrome_options so that the set ChromeOptions (i.e. chrome_options) are used for automation testing.
|
1 2 3 4 5 |
if capabilities["browserName"] == "Chrome": chrome_options = webdriver.ChromeOptions() chrome_options.add_experimental_option('prefs', {'intl.accept_languages':'{locale}'.format(locale=b_locale)}) remote_url = "https://" + user_name + ":" + app_key + "@hub.lambdatest.com/wd/hub" web_driver = webdriver.Remote(command_executor = remote_url, desired_capabilities = capabilities, options=chrome_options) |
Step 5: For the Firefox browser, an instance of FirefoxProfile is created. The set_preference() method in FirefoxProfile is used to set intl.accept_languages key to the test locale. The update_preferences() method is used to update the profile settings.
|
1 2 3 4 5 |
elif capabilities["browserName"] == "Firefox": ff_profile = webdriver.FirefoxProfile() ff_profile.set_preference("intl.accept_languages", b_locale) ff_profile.update_preferences() remote_url = "https://" + user_name + ":" + app_key + "@hub.lambdatest.com/wd/hub" |
Step 6: The browser_profile setting in Remote WebDriver is set to the Firefox profile that was created (and uses the test locale).
|
1 |
web_driver = webdriver.Remote(command_executor = remote_url, desired_capabilities = capabilities, browser_profile=ff_profile) |
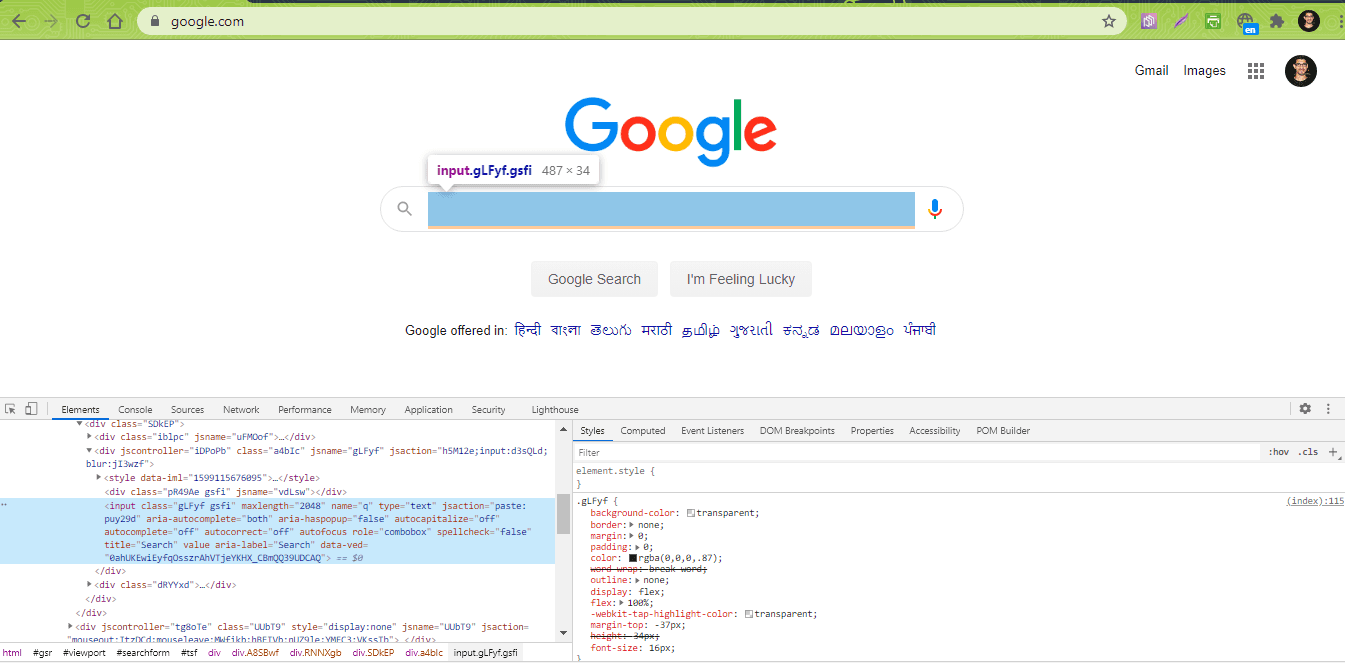
Step 7: The ‘Web Inspector’ option in Chrome is used to locate the required web element on the Google homepage. The send_keys() method in Selenium WebDriver is used for passing the search term (i.e., LambdaTest) to the SearchBox, and the submit() method is used for triggering the search operation.

|
1 2 3 |
elem = web_driver.find_element(By.NAME, "q") elem.send_keys("LambdaTest") elem.submit() |
Step 8: This is the most crucial step where the XPath of the ‘first search result for LambdaTest’ for every locale (he-IL, ar-BH, zh-HK, and ar-DZ) is used for automated testing.
For simplifying and accelerating the process, we used the POM Builder extension in Chrome for finding the XPath for each result.


|
1 2 3 4 5 6 |
if (b_locale == "he-IL"): web_driver.find_element(By.XPATH, "//span[.='LambdaTest: Most Powerful Cross Browser Testing Tool ...']").click() elif (b_locale == "zh-HK"): web_driver.find_element(By.XPATH, "//h3[.='LambdaTest: Most Powerful Cross Browser Testing Tool Online']").click() elif (b_locale == "ar-BH") or (b_locale == "ar-DZ"): web_driver.find_element(By.XPATH, "//span[.='LambdaTest: Most Powerful Cross Browser Testing Tool ...']").click() |
The implementation can be extended easily to handle different dialects, as they are derived from the same language. For example, ar-TD, ar-KM, ar-DJ, etc. are different dialects derived from the Arabic language. The same thing can be extended to handle dialects of different languages (e.g. Chinese, Japanese, etc.).

Step 9: The execute_script() method of Selenium WebDriver is used for executing the JS script for getting the browser locale (i.e. window.navigator.userlanguage or window.navigator.language).
Assert is raised if the locale is not set properly or the page title does not match with the expected title.
|
1 2 3 4 5 |
title = "Most Powerful Cross Browser Testing Tool Online | LambdaTest" assert title == web_driver.title language = web_driver.execute_script("return window.navigator.userlanguage || window.navigator.language") assert language == b_locale |
Execution
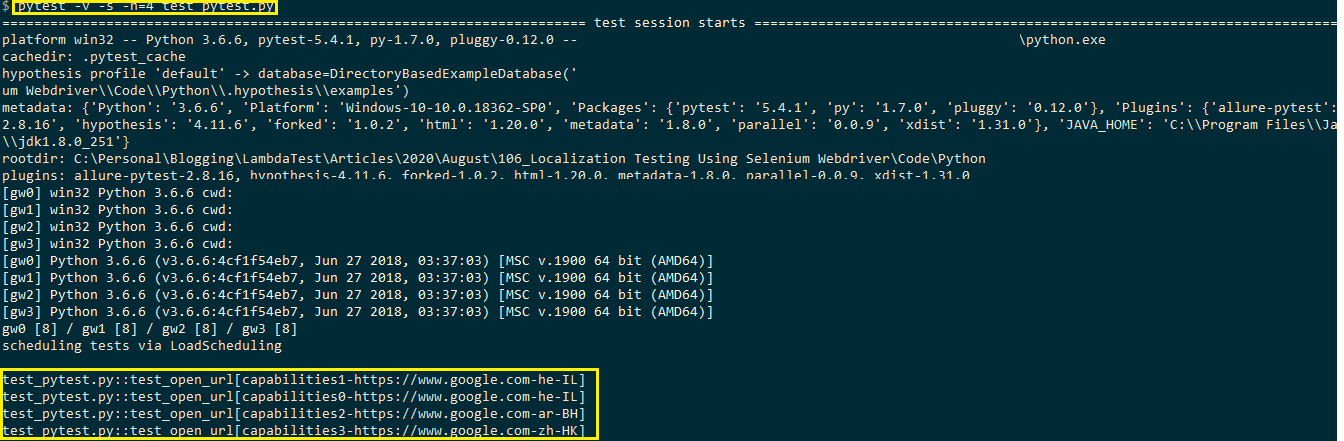
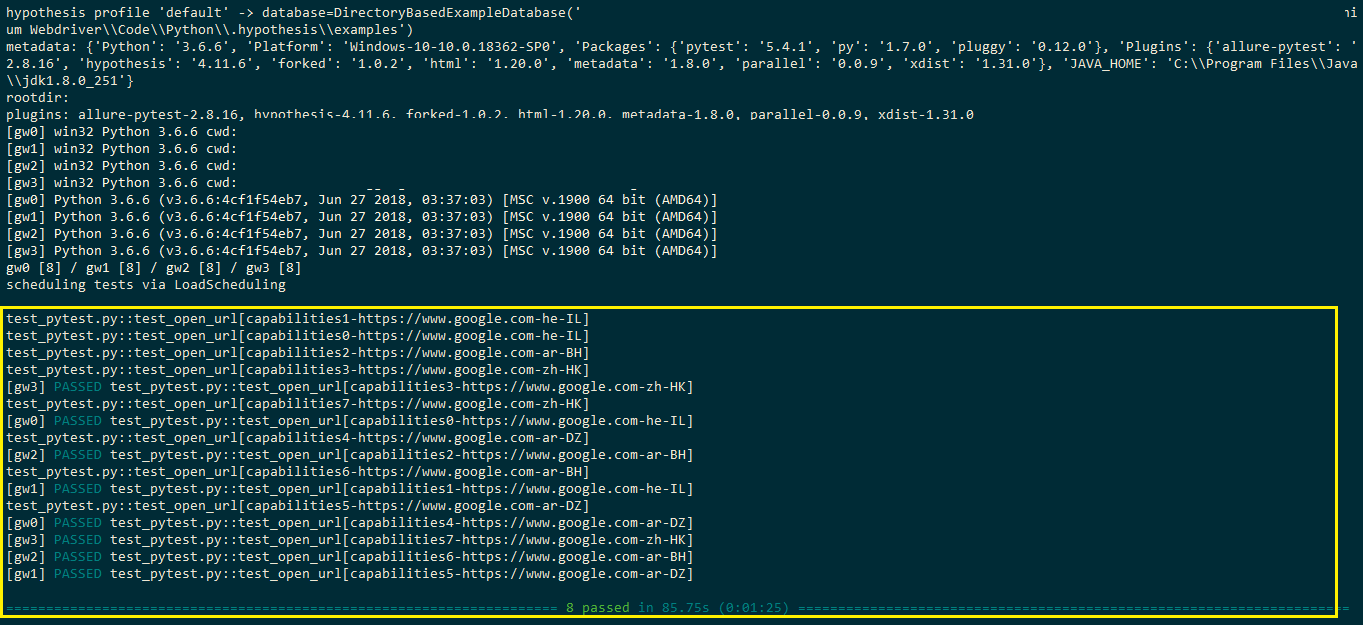
The execution is performed by invoking the pytest command on the terminal. As the tests are run on the cloud based Grid on LambdaTest, we are leveraging parallel testing in pytest for running 4 tests in parallel.
|
1 |
pytest -s –v –n= 4 test_pytest.py |
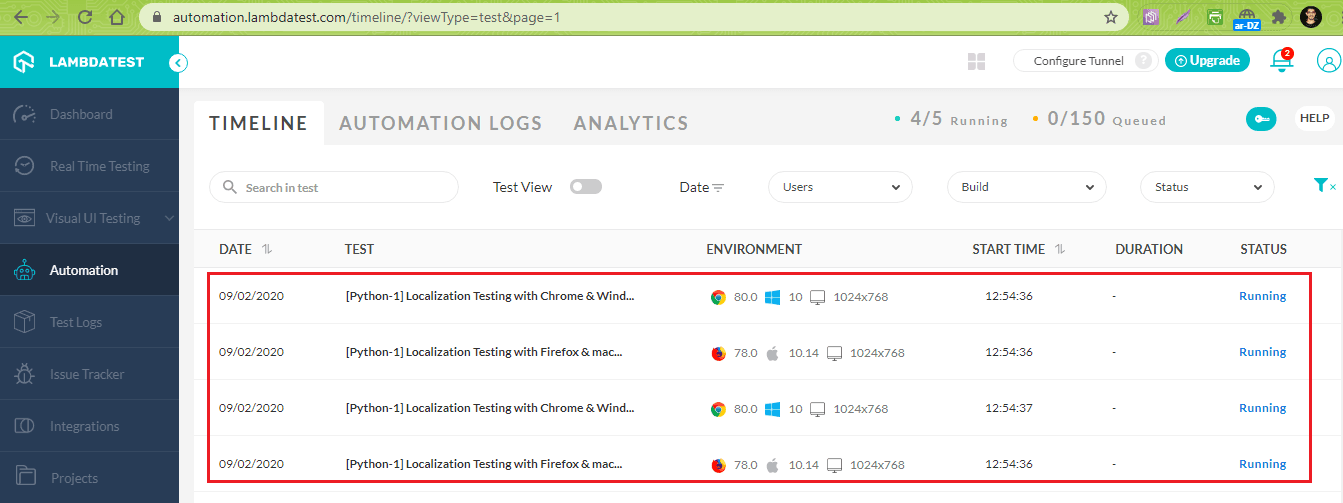
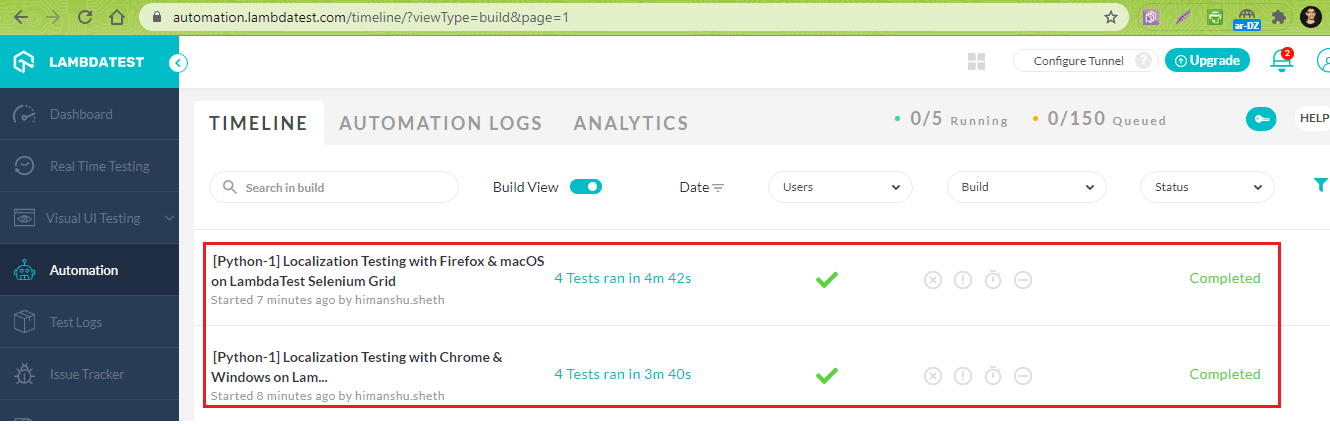
As seen in the execution logs and automation status on LambdaTest, four tests are executing in parallel.


The execution status indicates that the tests have passed without any issues.


Conclusion

Localization testing is one of the most critical exercises if you have to tailor-make the content and UI according to the needs of the target region. Having a linguistic expert or involving a localization firm with proven expertise is necessary for localization; else issues (in language or UI) would be uncovered by the target users, which could hamper the overall experience.
Localization testing using Selenium WebDriver, when used with a cloud-based Selenium Grid like LambdaTest, can be extremely useful, as it would accelerate the testing process. Selenium test automation engineers can exploit the platform’s parallel testing feature and the test framework, i.e., PyTest, Behave, etc. to fast track the localization testing process. We hope you can now implement such Localization testing tools as well! If you face any issues or questions, don’t hesitate to reach out via the comment section.
Happy testing!
Author