Running Selenium Tests in Jenkins
Shalini Baskaran
Posted On: December 14, 2020
13 Min
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Jenkins Tutorial.
DevOps, an organizational approach that has been used immensely for quicker development and deployment of applications, has been the latest technical buzz. Today all the organizations are adopting DevOps as it promises to provide best practices starting right from planning, testing to deployment, and monitoring. CI/CD tools like Jenkins play an integral role in allowing organizations to implement DevOps, and Jenkins integration with Selenium makes the entire process of Selenium test automation so much easier.
In this article, I will take you through a quick introduction to Jenkins & Selenium, followed by the method to integrate Jenkins with Selenium WebDriver. If you are already familiar with the concepts, you can jump to the section explaining Jenkins integration with Selenium directly. You can also explore what WebDriver is, its features, how it works, best practices, and more in this WebDriver tutorial. If you are preparing for an interview you can learn more through Jenkins Interview Questions.
What Is Jenkins?
Jenkins is an open-source DevOps tool that has been popularly used for continuous integration and continuous delivery processes. It is a Java-based application and platform-independent. It is a build tool; used for running builds from the source code repository, running unit tests, and sending the build reports to the respective member or team.
You can refer to our detailed guide on ‘What is Jenkins?’ for more information.
What Is Selenium?
Selenium is an open source automation tool that has been widely used for testing web applications. It is easy to use, and it provides support forums, which makes it popular among the testing community. Selenium has four main components: Selenium IDE, Selenium RC, Selenium WebDriver, and Selenium Grid, designed and used for different purposes. Selenium provides cross-browser testing and parallel testing features, which allows the testers to execute their test cases in different operating systems and browsers, which ensures browser compatibility of the web application.
You can refer to our detailed guide on ‘What is Selenium?’ for more information.
This Jenkins Tutorial for beginners and professionals will help you learn how to use Jenkins, one of the most popular CI/CD tools used in DevOps.
How To Integrate Jenkins With Selenium WebDriver?
Now that I have introduced Jenkins & Selenium briefly, it is time to dive right into the integration. But, do you have it all set up in your system? Before we look into Jenkins integration with Selenium, let us quickly dive into Jenkins and Selenium’s installation and setup.
Steps To Download Jenkins
Step 1: To download Jenkins, you can click the download link on the Jenkins official website. The installation process is explained in detail here in this blog.
Step 2: Download Jenkins.war file and place it in the desired path.
Step 3: Open the command prompt and navigate to the folder containing the war file.
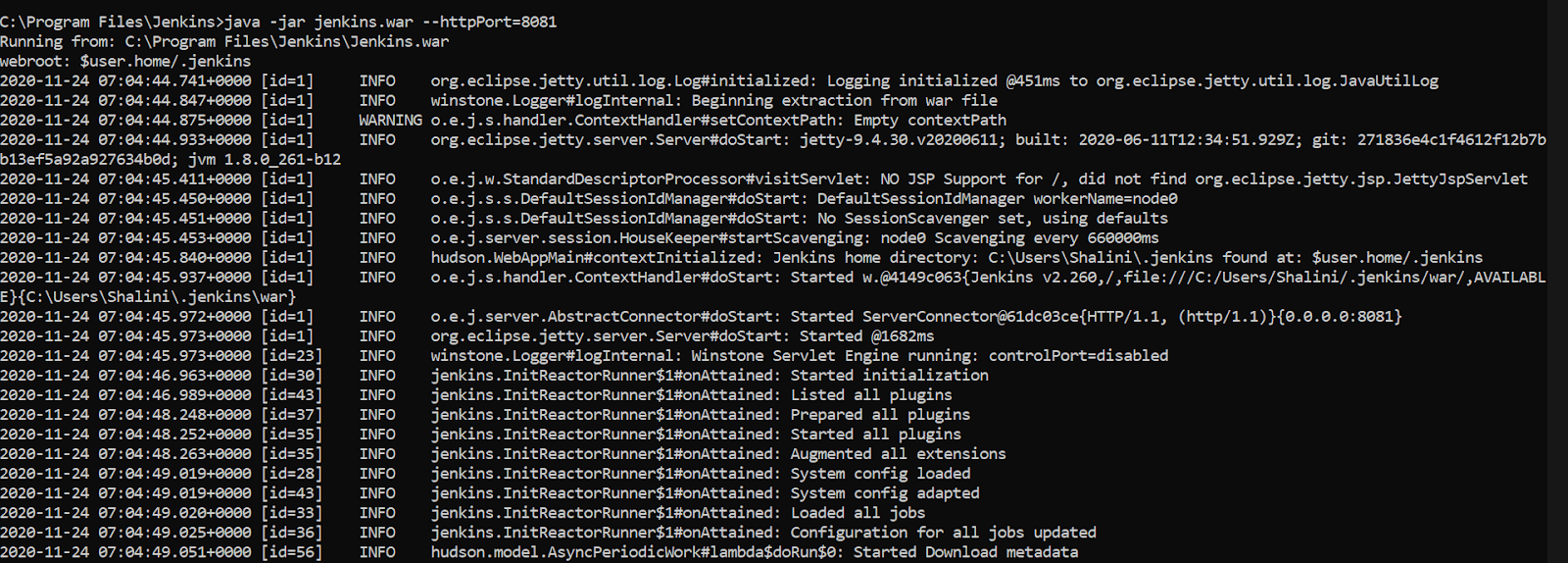
Step 4: Enter the command java -jar Jenkins.war. This would start the Jenkins server.
Step 5: Jenkins would usually start in port 8080 by default. In case if the port is being used by any other service, an alternate port can be defined by using the below command
Any available ports can be defined in the above command and can be used to start the Jenkins server.

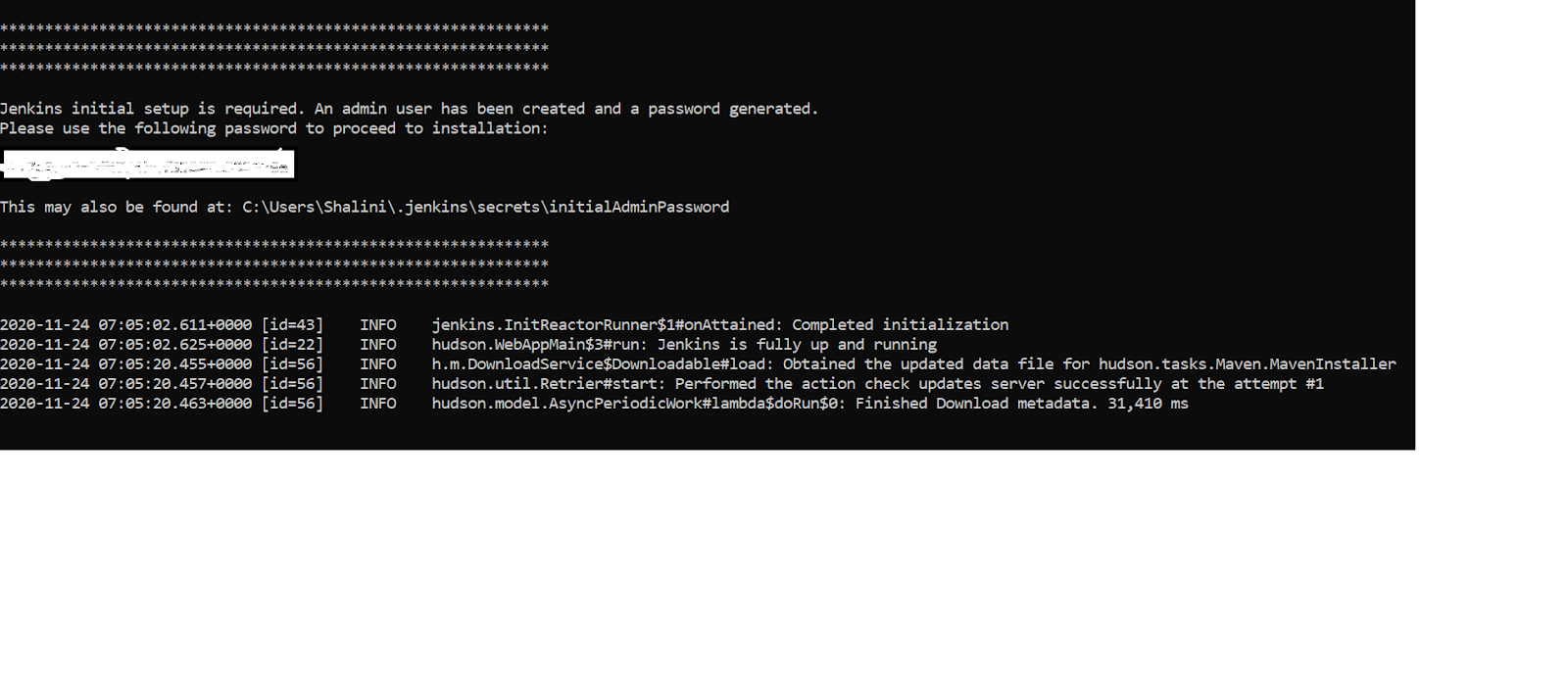
While starting Jenkins for the first time, a secret password will be generated, which will be printed at the end of the console.
The white shaded part contains the secret password for setting up Jenkins in your machine. When the installation is done successfully, you might see the “Jenkins is fully up and running” message in the console.

Step 6: Launch your browser and navigate to the localhost. By default, the port number would be 8080. In my case, I have defined the port as 8081 and hence use that port while navigating to the localhost.
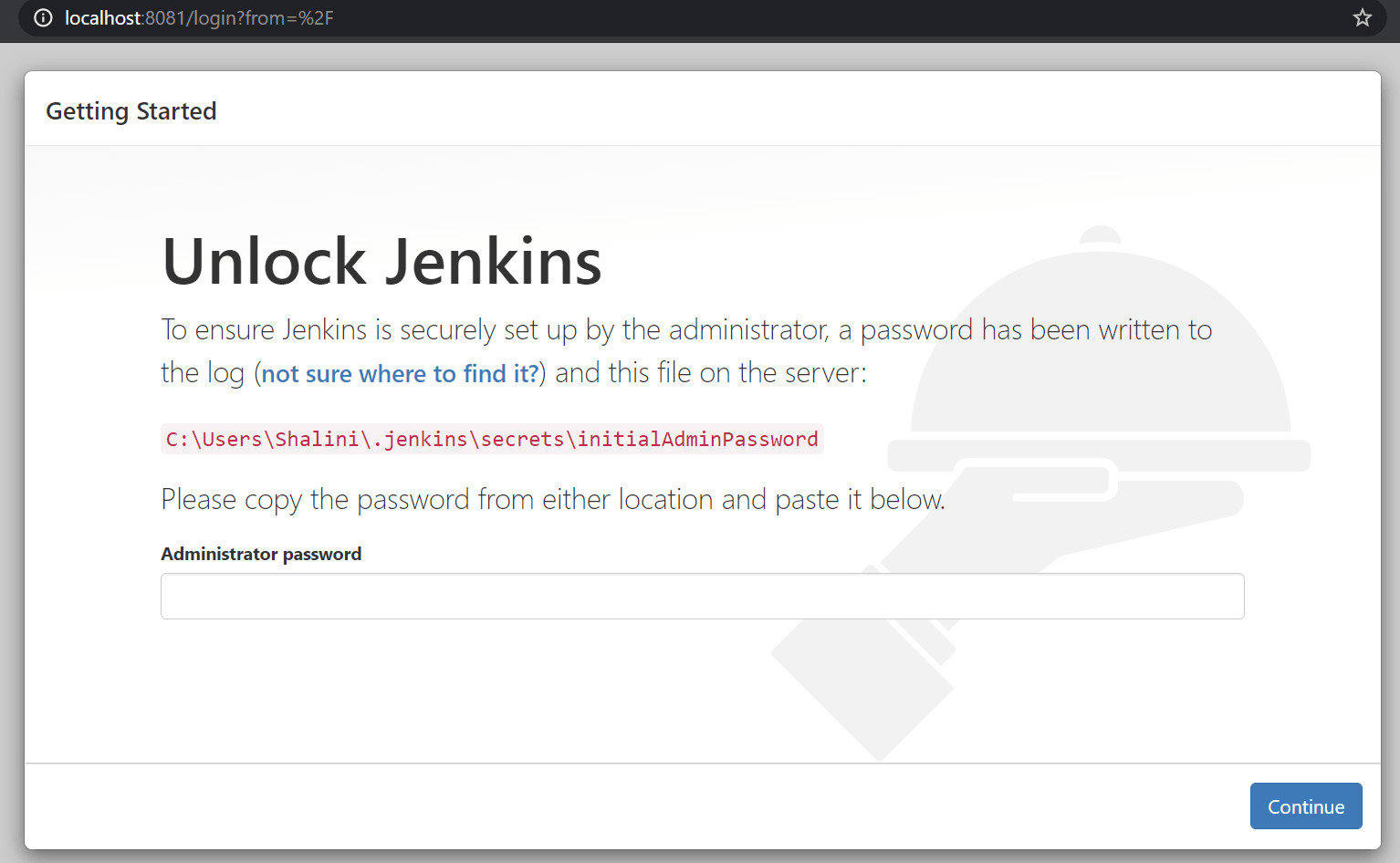
Now the Jenkins setup page will be launched, which is used for creating the admin account for Jenkins.
Step 7: Enter the secret password that was generated and displayed in the console earlier in the setup page and click Continue.

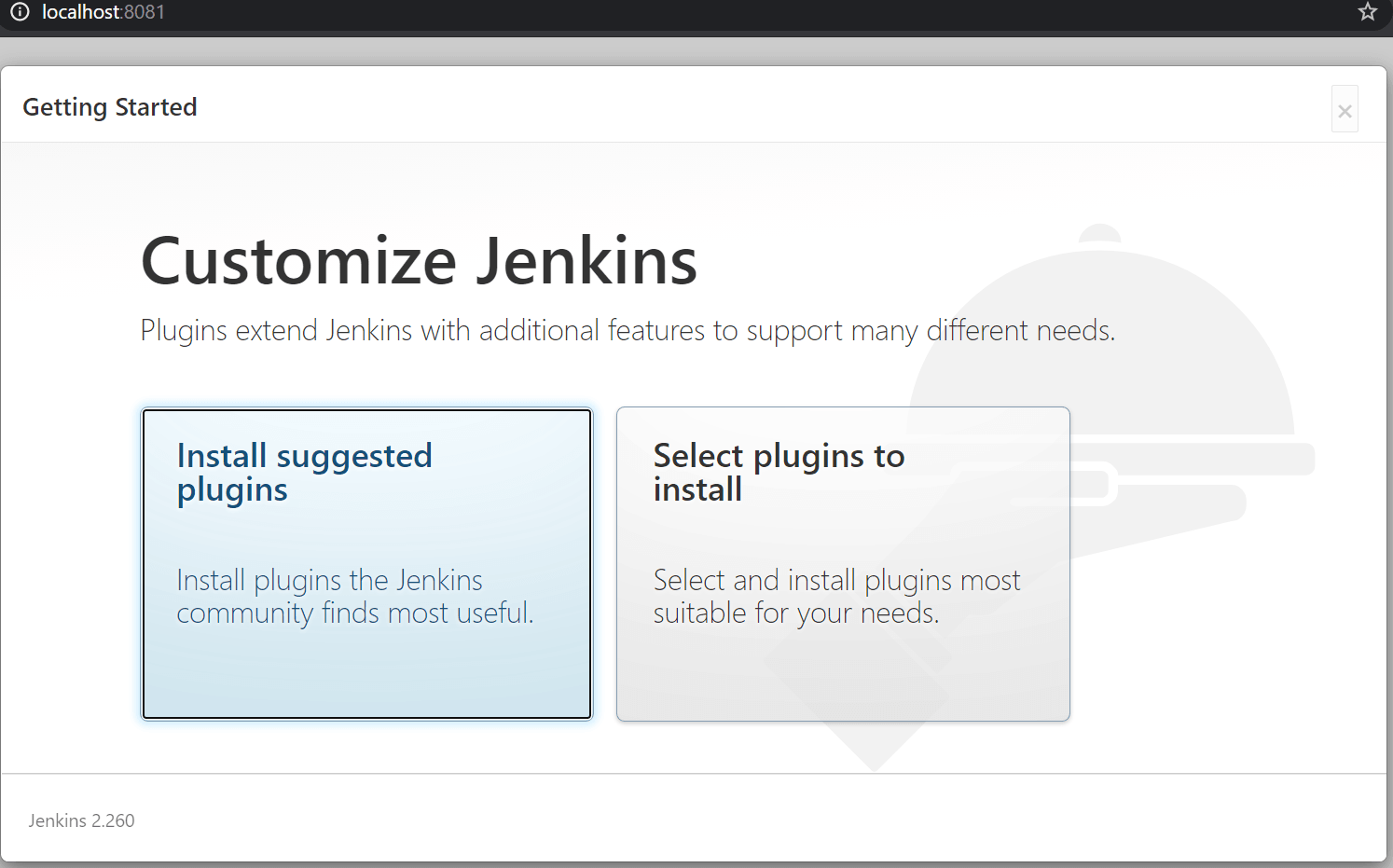
Step 8: After entering the secret password , you will be asked to install plugins.

If you are not sure of the plugins you want, you can select “Install suggested plugins,” which would install a list of commonly used plugins. But if you know the plugins based on the requirement, you can select the plugins to install option and click the required plugins.
Now the plugins would be downloaded and installed.
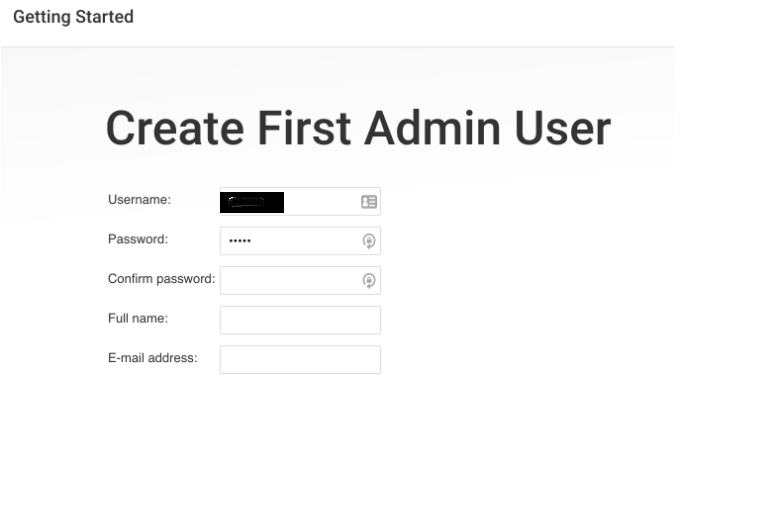
Step 9: Once the plugins are installed successfully, you will be asked to create an administrator account by providing a username, password, and email address. Once the admin profile is created, you will be navigated to the Jenkins dashboard.

Now the Jenkins is installed and set up in the localhost, and you will be able to see the Jenkins dashboard.
There are multiple ways to integrate Jenkins with Selenium WebDriver. I will take you through different ways to do so, which would help implement based on your project requirements.
Read – How To Set Jenkins Pipeline Environment Variables?
Jenkins Integration With Selenium – Method 1
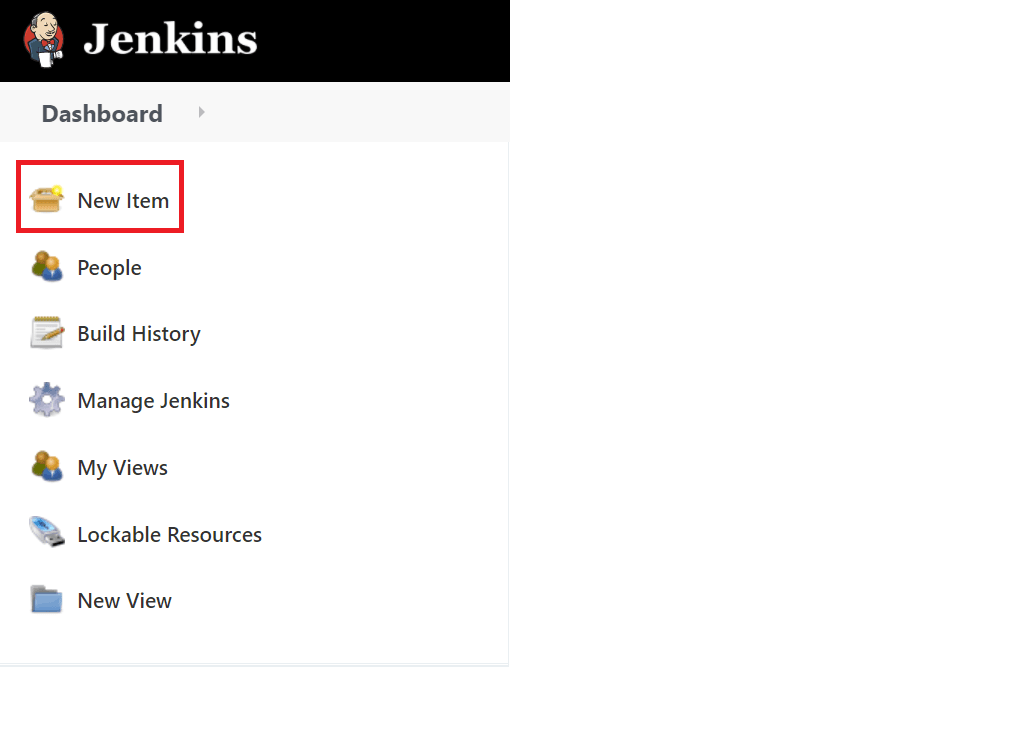
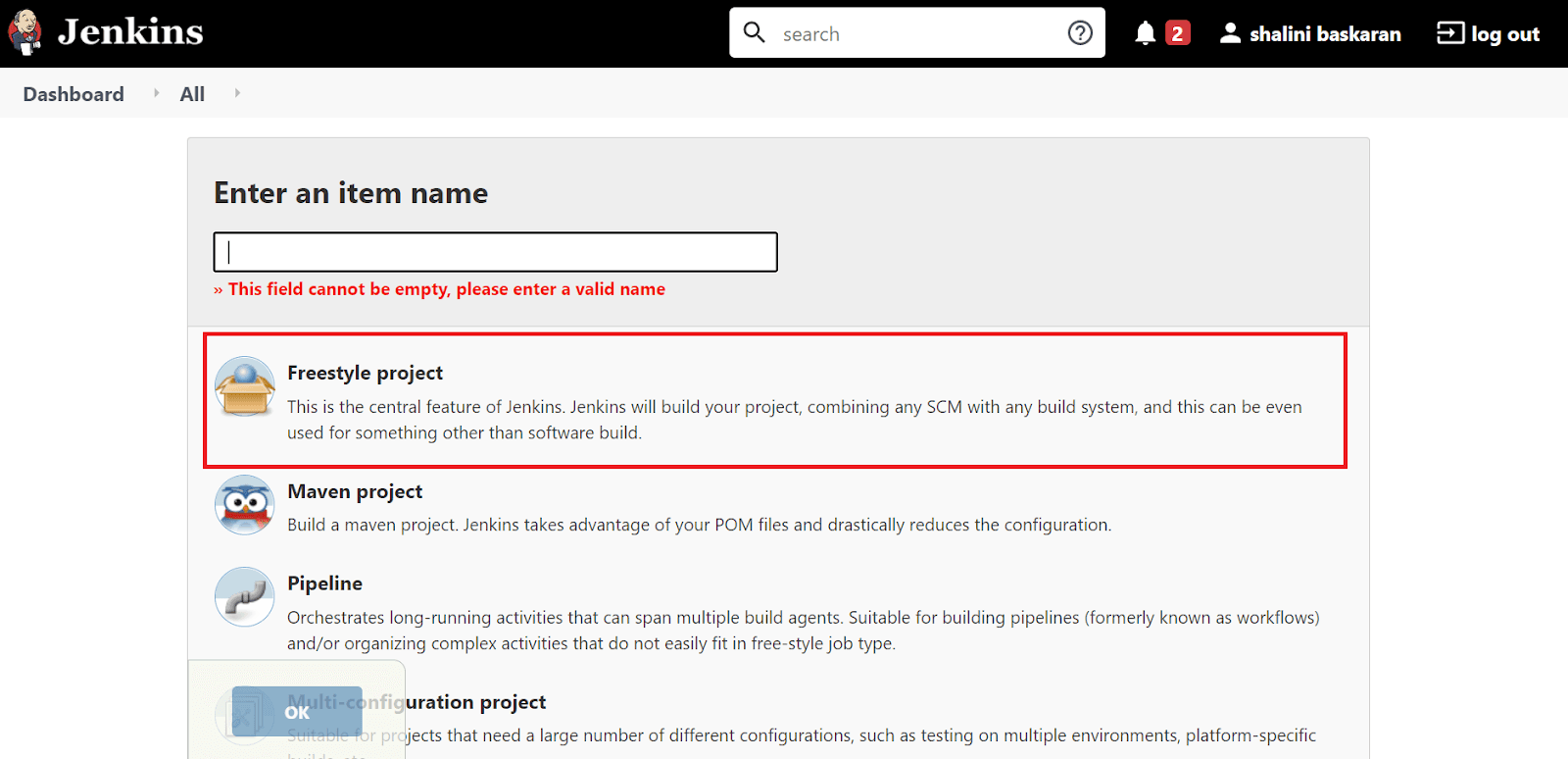
Step 1: In the Jenkins dashboard, click New Item to create a new project. Specify the name of the project and click Freestyle Project option. Click Ok.


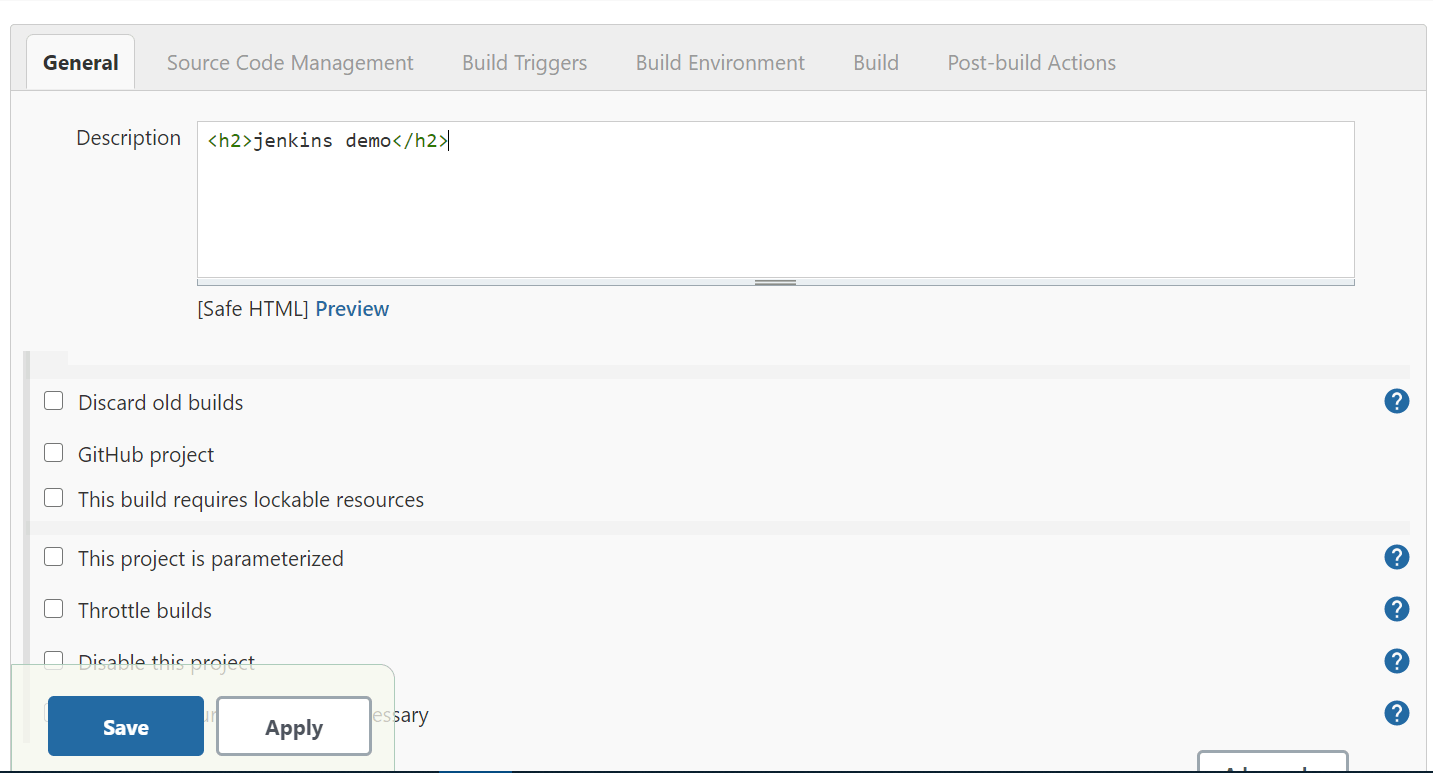
Step 2: In the General section, enter the project description in the Description box.

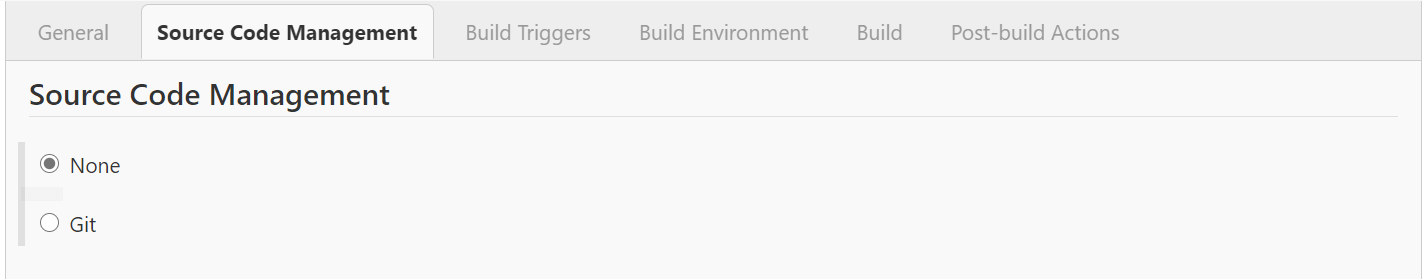
Step 3: In the Source Code Management section, select None.

Step 4: To schedule the jobs, we can select the required option from the list given. Let us now specify the duration to schedule the jobs. To mention the duration, there is a set of rules that has to be followed as below.
Step 5: Create a project for running the tests using Selenium WebDriver and TestNG.
Step 6: Create a TestNG.xml file
Step 7: In the project folder, add all the dependencies in a separate folder. Create a bat file with the below content.
Specify the exact name of the TestNG.xml file that you have created in your project.
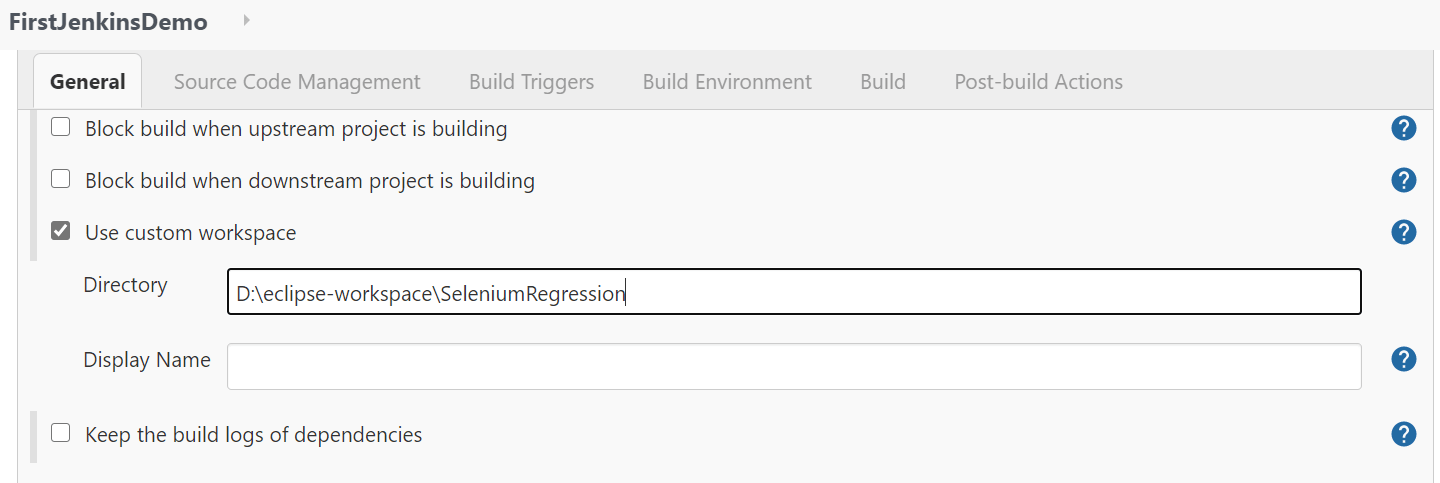
Step 8: In Jenkins dashboard, select the project that we have created initially. Click Configure. In the General section, click Advanced and then check the “Use custom workplace” option. Specify the test project path.

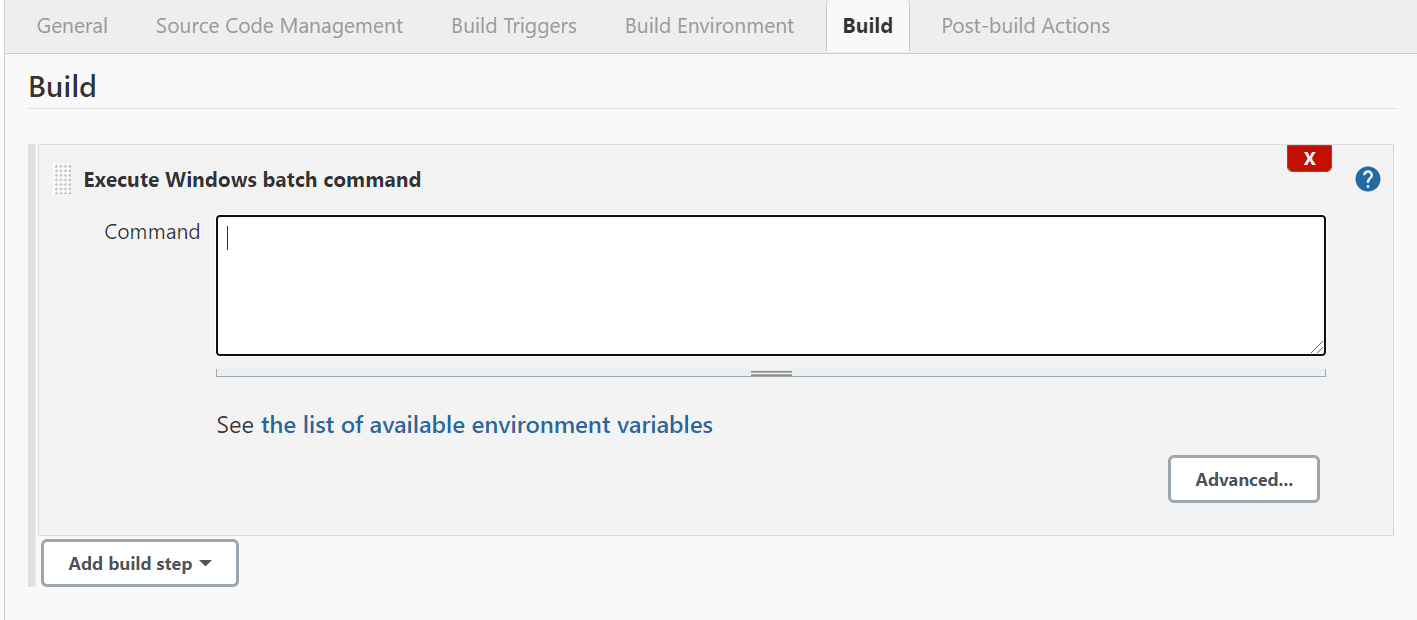
Step 9: In the Build section, click the Add Build Step dropdown box and select the “Execute Windows batch Command” option. Specify the name of the bat file that has been created in Step 7.

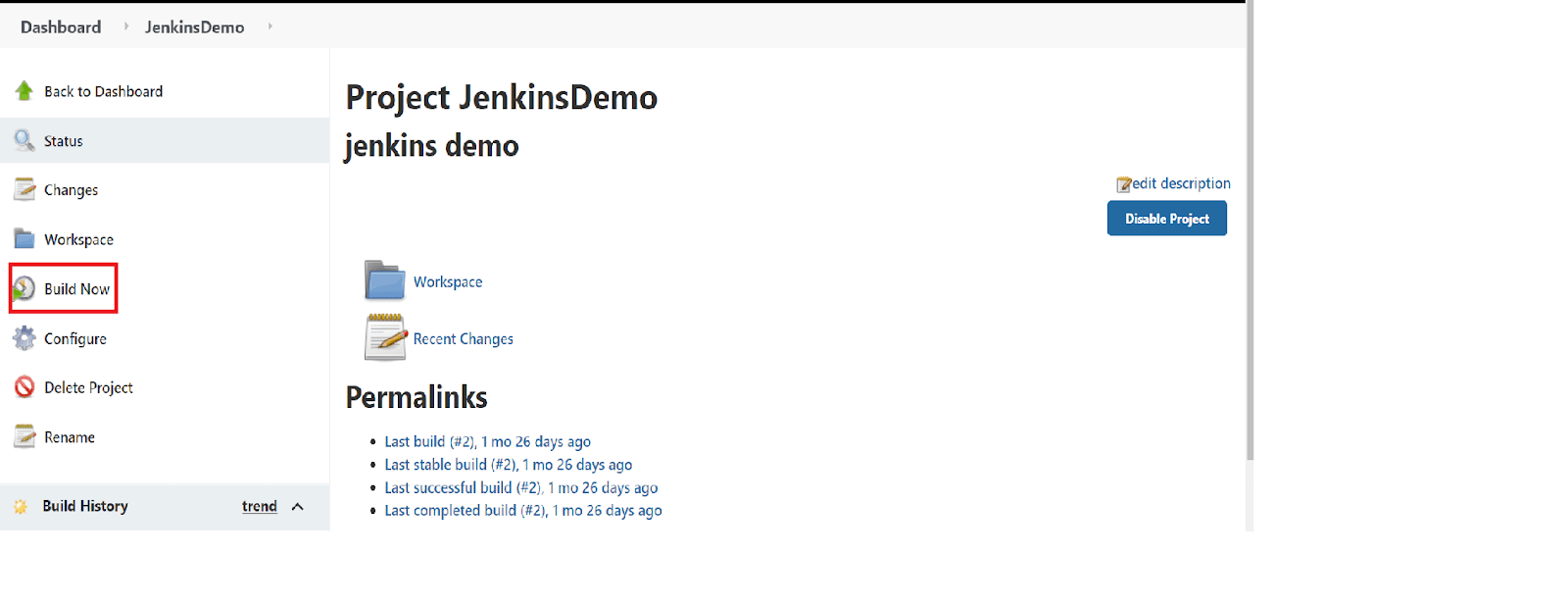
Step 10: Click Apply and then Save to apply all the changes to your Jenkins project. Now Click Build and you will be able to see the tests running on the Jenkins project.

Jenkins Integration With Selenium – Method 2
We can also perform Selenium test automation in Jenkins by integrating with Maven. Before we look into the integration, let us have a quick introduction to Maven and why it is popularly used with Jenkins to run the tests.
What Is Maven?
Maven is a build automation tool that allows us to add and manage all the dependencies in a single pom.xml file. This allows users to reuse the same dependencies across multiple projects. By adding the dependencies in a pom.xml file, the dependencies get automatically downloaded and added to the project, thereby eliminating the manual effort of adding each and every dependency as a JAR file to the project.
Thus, by integrating Maven, Jenkins, and Selenium WebDriver, the DevOps model could be adopted, thereby achieving Continuous Integration in the project.
How To Install Maven?
Step 1: Download Maven from their official website.
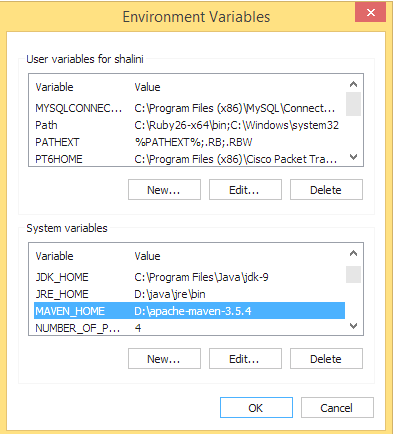
Step 2: Add MAVEN_HOME system variable.

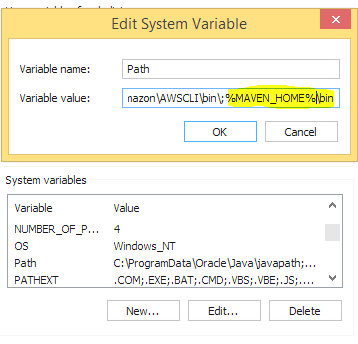
Step 3: Set the path which points to the bin directory of the maven directory.

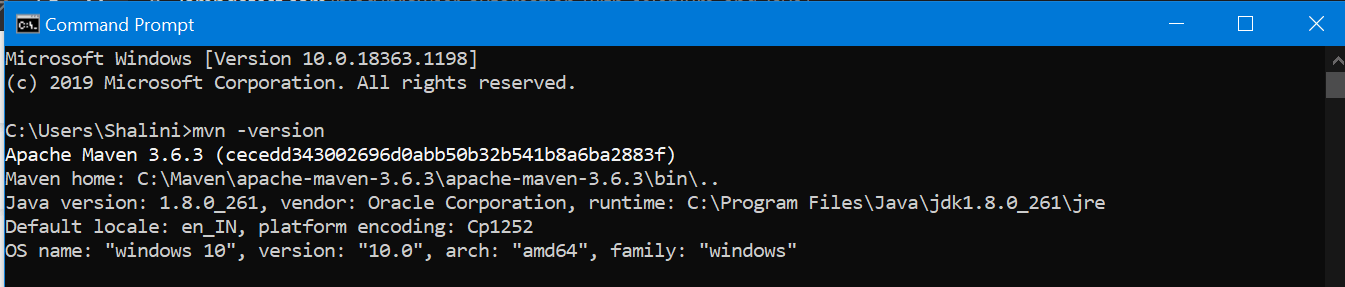
Step 4: To verify the successful installation of Maven, type mvn –version in the command prompt.

Step 5: Create a maven project and add all the maven dependencies in the pom.xml file.
TestNG.xml
How To Integrate Selenium Tests In Maven With Jenkins?
We saw how to integrate Jenkins with Selenium WebDriver in the sections above. The best use case of this integration is to implement it for Selenium test automation. Jenkins integration with Selenium WebDriver makes your cross browser testing scripts sturdier than ever. In this section, I will explain how to integrate Jenkins with Selenium test scripts with the help of Maven.
Step 1: Start the Jenkins server.
Step 2: Open the browser and navigate to the localhost and the port in which Jenkins is running.

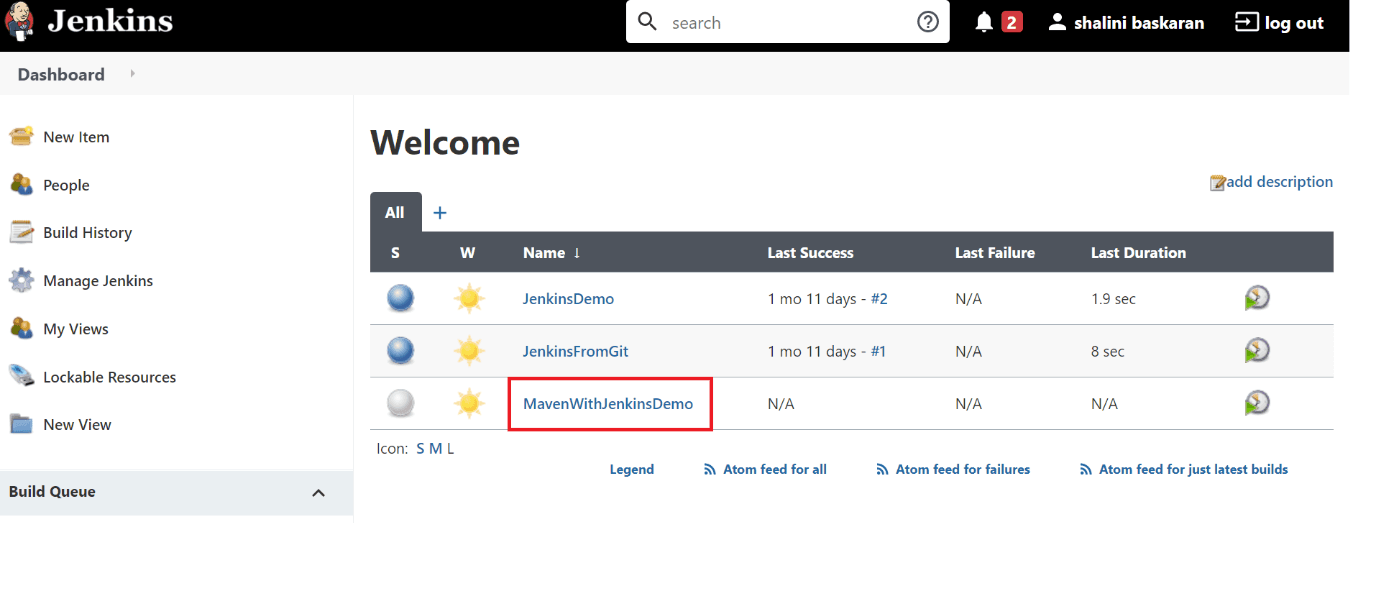
Step 3: Click New Item in the dashboard.

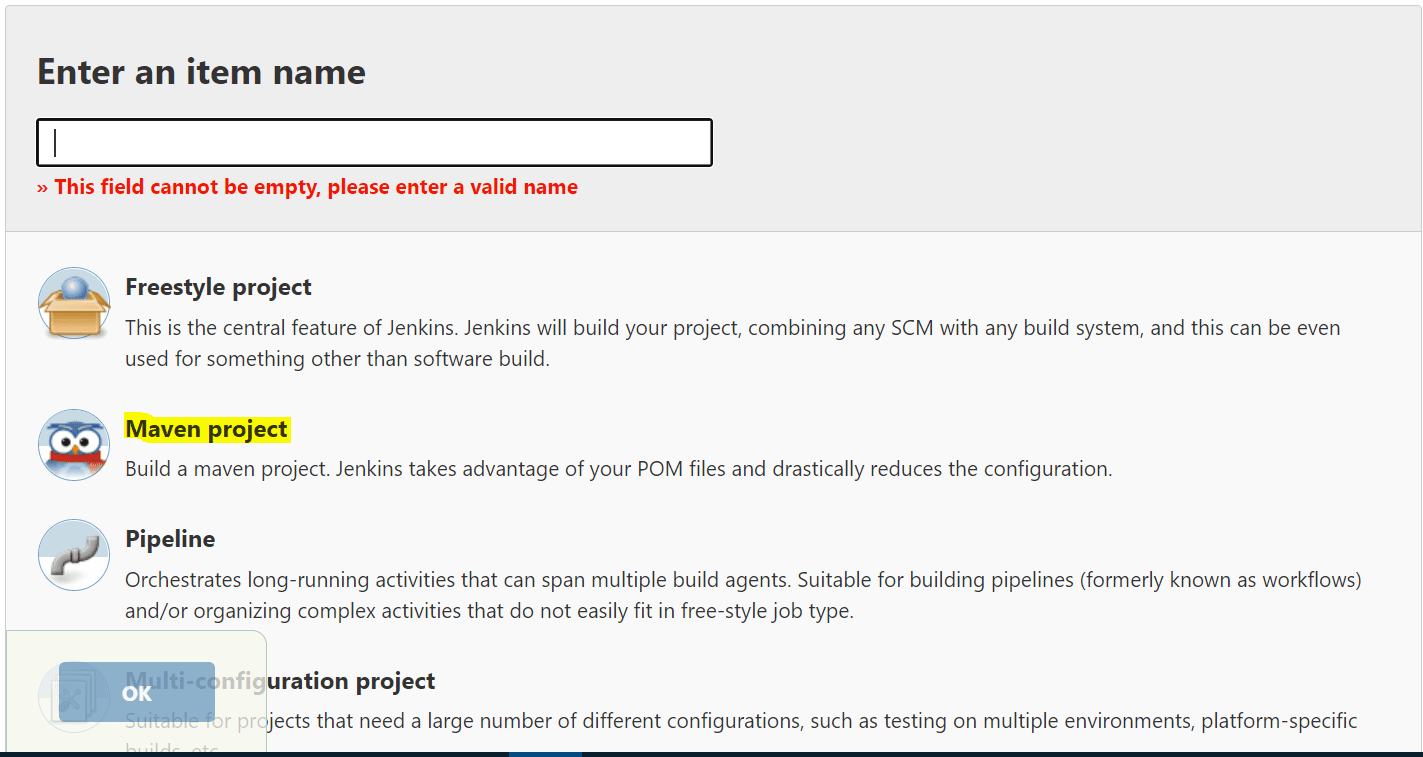
Step 4: Enter the project name and select the project type as Maven project.

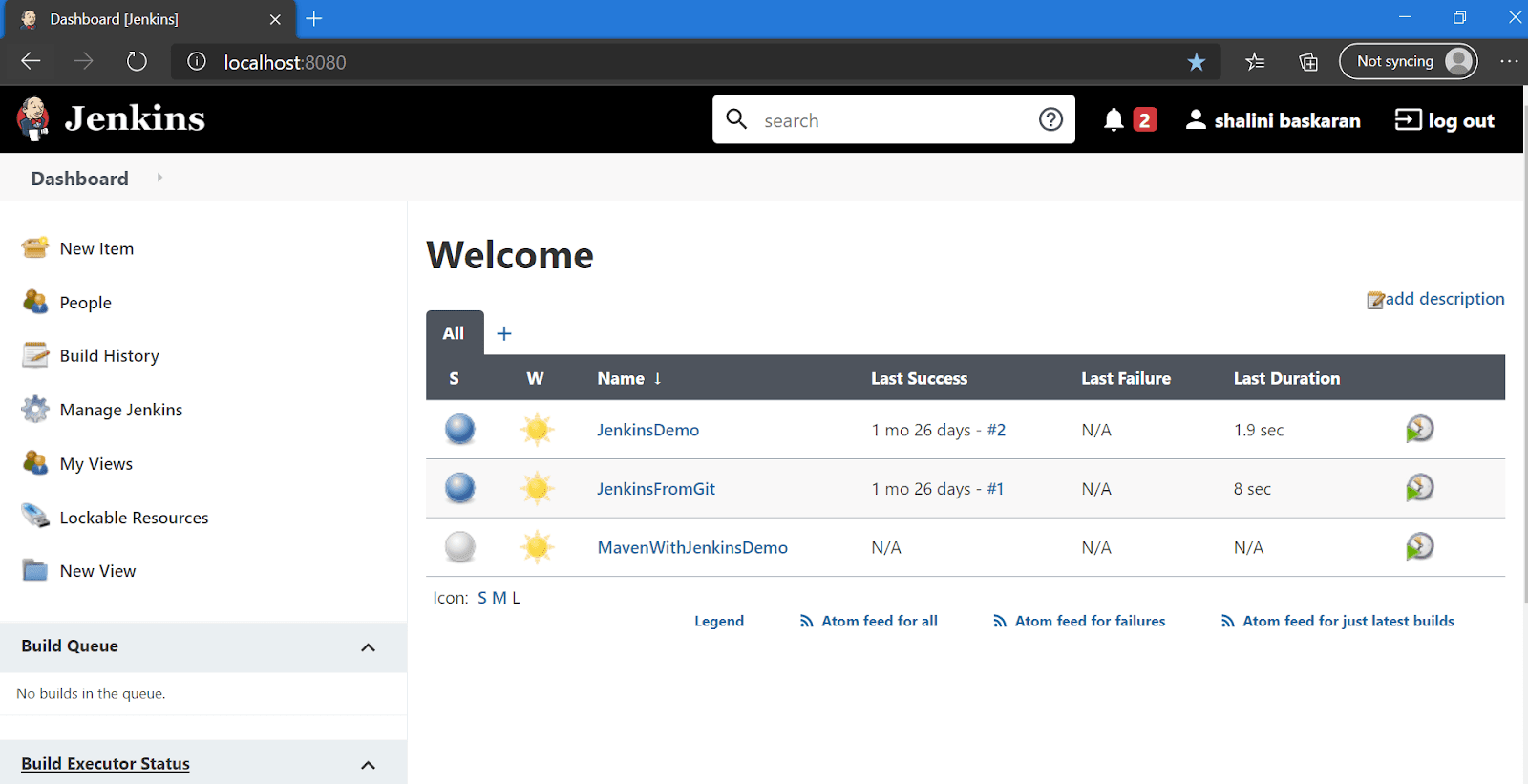
Step 5: Click Ok. Now you could see a job being created successfully in the dashboard.

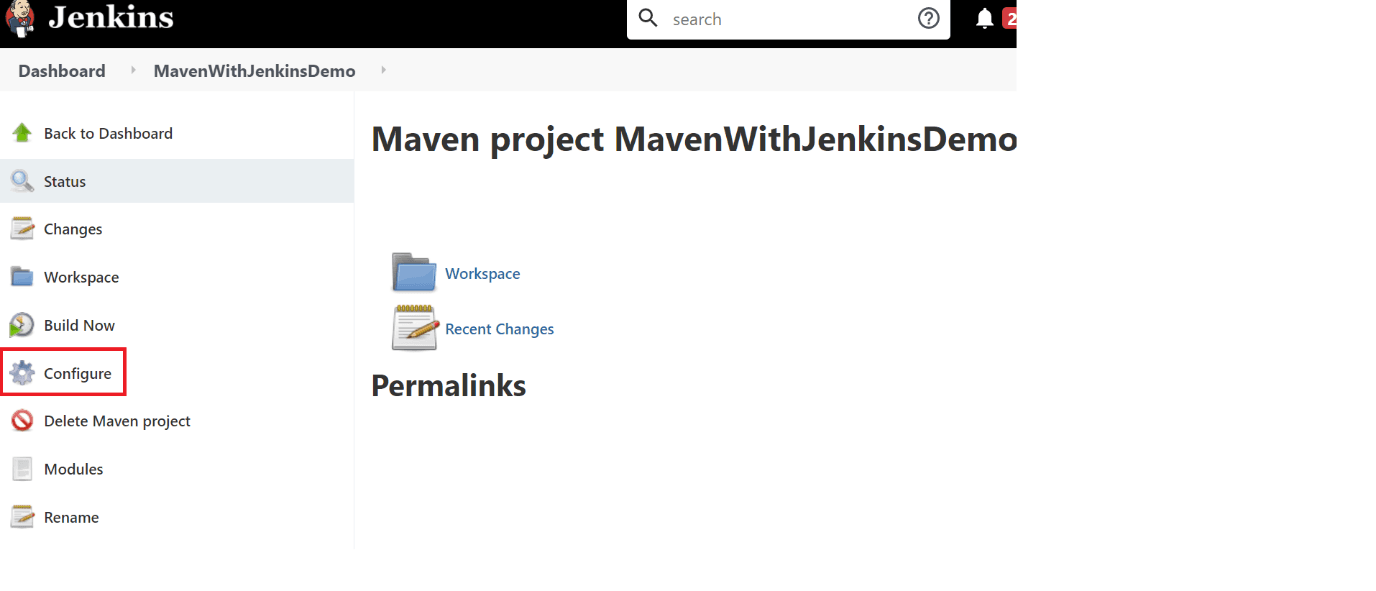
Step 6: Click the project and click Configure.

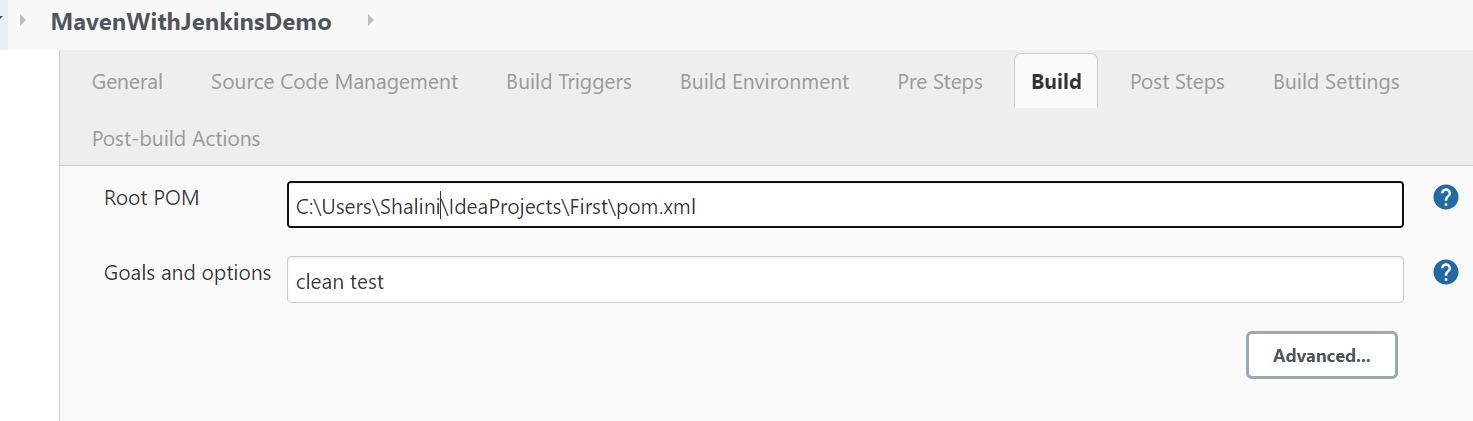
Step 7: Under the Build section, enter the complete path of your pom.xml . In the Goals and options, enter the command clean test.

Step 8: Click Apply and then Save.
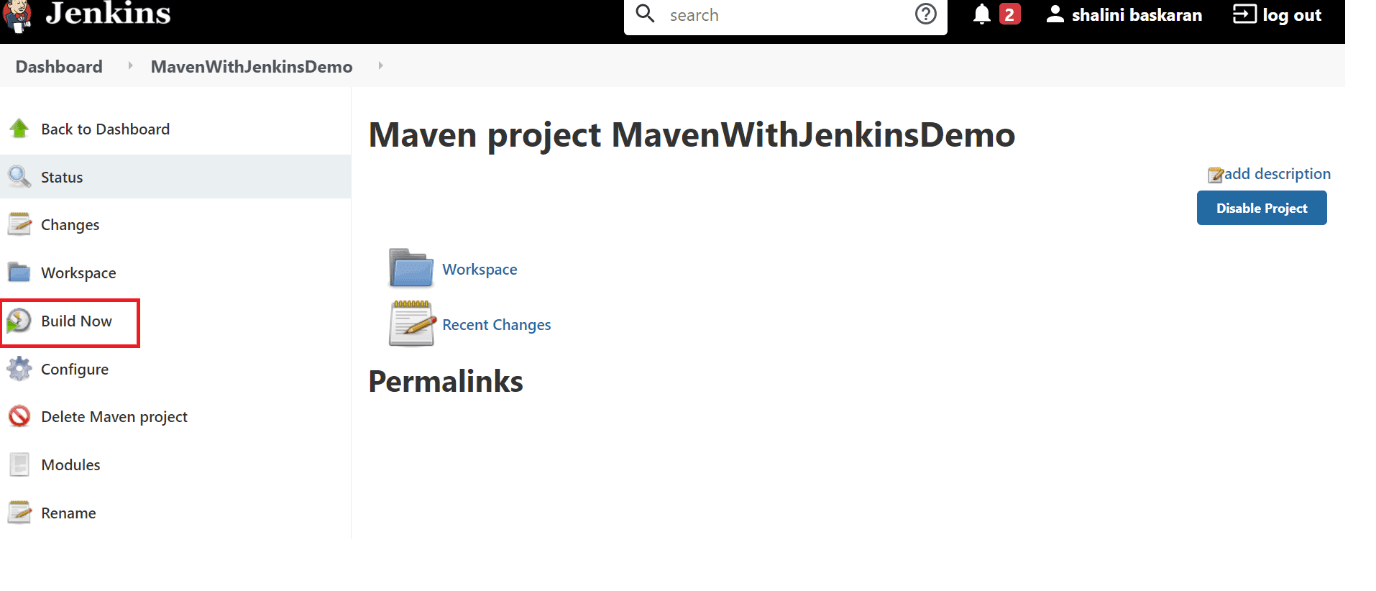
Step 9: Click Build Now.

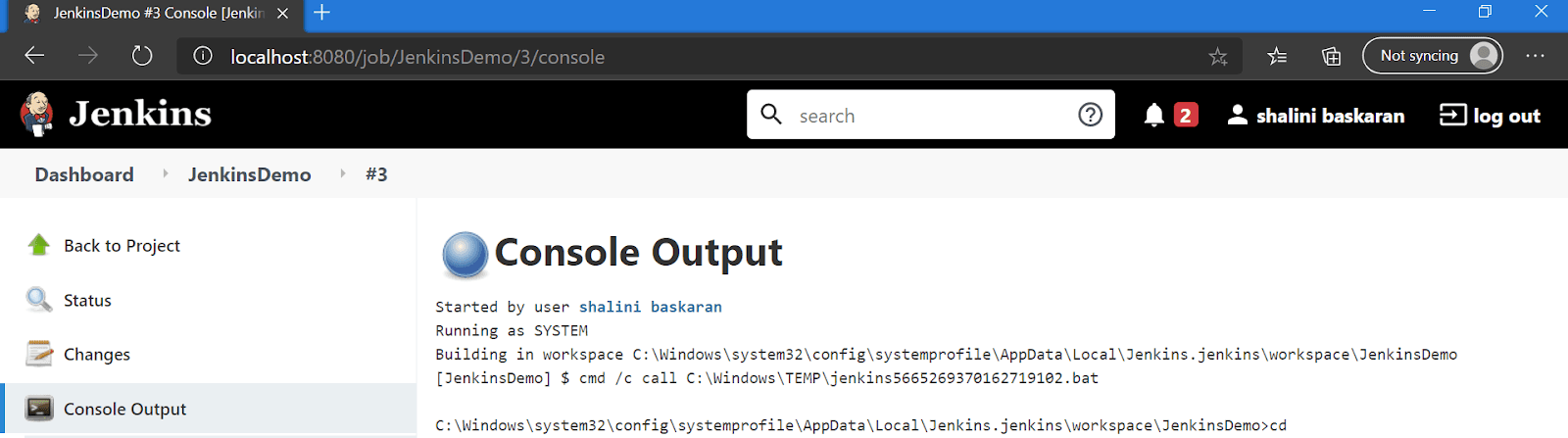
Step 10: Now the build will run and, after successful completion of the build, the results would be displayed. To view the complete logs, click the console output.

Wrapping Up!
To summarize, we have covered why Jenkins is so important and how it can be integrated with Selenium WebDriver to run our tests efficiently and achieve the goal of continuous integration. Using Jenkins to run our tests is time effective, and the results can be visualized with complete logs. It helps fulfill the complete software development life cycle starting from development, deployment, testing, monitoring, and releasing. It supports various plugins for achieving the project requirements. It also supports alerting the user via emails regarding the stability of the build.
I hope now you can easily integrate Jenkins with Selenium WebDriver. Let us know your feedback on this article in the comment section below.
Happy Testing!
Frequently Asked Questions
How does Jenkins integrate with Selenium?
Why do we use Jenkins with Selenium?
Is Jenkins a testing tool?
Is Selenium a DevOps tool?
Author