Wait Function In Selenium WebDriver Using JavaScript
Harita Ravindranath
Posted On: August 31, 2021
![]() 189115 Views
189115 Views
![]() 17 Min Read
17 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium JavaScript Tutorial.
There are many options when it comes to putting your program to sleep (or insert delays in the program). When performing Selenium, the Sleep function will cause the execution of your code to halt for a specified number of seconds. However, using Sleep is not considered a good Selenium testing best practice, due to which QA engineers use other forms of wait in the source code.
Selenium has bindings for a wide range of programming languages which includes JavaScript. Selenium supported languages like Java support different waits in Selenium, but JavaScript does not have that native function for inserting waits in the code. Hence, we need to use alternatives for realizing JavaScript wait. For example, you can use the combination of Async/Await, setTimeout(), and Promises to implement the JavaScript wait function that will work as you would expect it should.
Meanwhile, if you want to execute your JavaScript test scripts over a Selenium Grid online, use LambdaTest for test automation.👇
Starting your journey with Selenium WebDriver? Check out what WebDriver is, its features, how it works, best practices, and more in this WebDriver tutorial.
This Selenium JavaScript tutorial will dive deep into the Async and Await in JavaScript, followed by practical examples. Preceding that, we will also discuss the synchronous and asynchronous nature of JavaScript. By the end of this tutorial, you will be able to use the JavaScript wait function in your Selenium WebDriver tests.
Let’s get started!
TABLE OF CONTENT
Synchronous Function In JavaScript
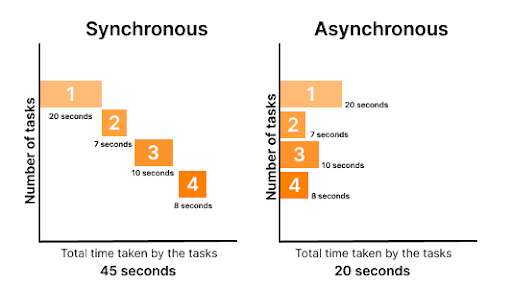
JavaScript, at its core, is a synchronous, blocking, and single-threaded programming language. It means that only one task can be in progress at a given time, and the code gets executed in the order of its appearance. For example, consider the following code:
Synchronous code is also called “blocking” because it blocks code execution until all the resources are available. It is easier and simpler to write code synchronously as we don’t have to worry about concurrency issues.
However, when it comes to performance, synchronous code can make a programmer’s life difficult. When performing long operations such as database requests, the main thread will be blocked when the server processes the request, and the program execution will be halted. In addition, it can create a “freezing” effect on the screen, equating to an unresponsive user experience. Now we don’t want that! Do we? This is where asynchronous JavaScript comes into the picture.
Asynchronous Function In JavaScript
Asynchronous code does not wait for I/O operations to complete. It allows the main execution thread to continue while waiting asynchronously for the completion of the costly I/O operations. Here the main thread is not blocked while the asynchronous requests wait for a request to respond or a timer to finish. In the meanwhile, execution proceeds with the rest of the program. Once the requests are processed, they are handled elegantly.

JavaScript provides you the ability to manipulate it to behave asynchronously. Here are some of the most common ways to implement asynchronous code in JavaScript:
- Callbacks
- Promises
- Async/Await
- Generators
Let us explore the journey from Callbacks to Async/Await in JavaScript.
Callbacks In JavaScript
One of the earliest and straightforward solutions for synchronous blocking is the callback mechanism. Here, a callback function is passed into another function as an argument, which is then invoked or “called-back” later inside the outer function to complete some kind of routine (or action).
Consider the example of a database request used for fetching some data. While the server processes the request and waits for a response, the main thread can execute the rest of the code. Once the request is completed, the results are sent to the queue and then processed through the event loop, i.e., the callback functions get executed.
A simple implementation of the callback function using setTimeout() is given below. However, you can go through our complete guide on Handling Timeouts With Selenium.
However, the callback functions come with a major drawback. We need to nest all the dependent functions since we cannot exactly estimate when a request gets resolved. Otherwise, the code quickly gets messy and unmanageable, leading to infamously known as the callback hell.
Now that is undesirable, isn’t it? Hence to manage callbacks, the Promise mechanism was developed as a substitute.
Read – Closure and Callbacks in JavaScript
Promises In JavaScript
A Promise is an object used to handle asynchronous operations in JavaScript. They help you to write callback code in a more readable manner. Also, it provides a better error handling mechanism in comparison to callbacks or events. JavaScript Promises offer a much better flow of control definition in asynchronous logic.
In real life, a promise is made for the unpredictable future. Thus, it has only two possible outcomes – it will be either kept when the time comes or won’t. Similarly, the Promise object represents an asynchronous operation’s eventual completion (or failure) and its result of execution.
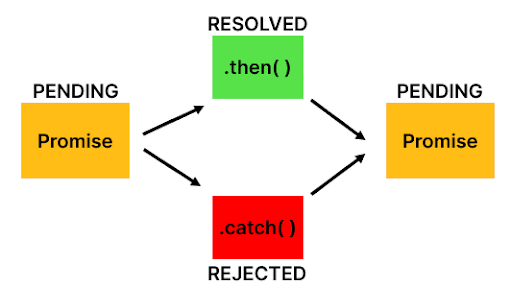
A promise in JavaScript has three states:
- Pending – It is the initial state, i.e., neither fulfilled nor rejected
- Fulfilled (Resolved) – It means that the operation was completed successfully
- Rejected – It means that the operation failed
When the pending promise gets resolved successfully, the code within the .then() block gets executed. In similar terms, when a promise is rejected with a reason (error), the code within the .catch() block gets triggered. Lastly, the .finally() gets called only when the promise is settled. Thus, it will always get executed no matter whether the promise is fulfilled or rejected. However, finally() is an optional handler.

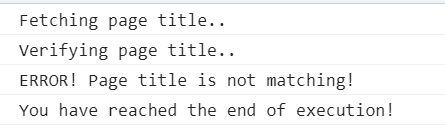
A simple implementation of Promise is given below. In this example, we are trying to mimic a scenario for comparing the actual page title with the expected page title and seeing whether they match. Based on the status, resolve() or reject() gets invoked, and an appropriate message gets logged.
Console output:

Chaining is another best feature of Promises in JavaScript. Instead of bundling all dependencies into a single code block, we can separate them using multiple linked .then() and .catch() handlers, as shown below:
The Promise objects became a part of the ES2015 language standard. As an advanced way of handling Promises, the concept of Async/Await in JavaScript was introduced in ES2017. The next section will cover the Async/Await clause in detail.
Watch this video to learn what are waits in Selenium and how to handle them using different methods like hard-coded pauses and by combining explicit waits with different design patterns.
Async and Await Functions In JavaScript
The promise mechanism offered a better way of handling callbacks. Still, it was pretty obfuscated. Consequently, the async-await in JavaScript was introduced, which acts as syntactic sugar on top of Promise. But how? Let us understand.
The async/await features enable the programmers to write promise-based code synchronously without blocking the main thread. In addition, they offer a way to inform JavaScript to wait on that Promise and then continue execution from that location once the promise resolves and has a value.
The async/await in JavaScript allows you to:
- Continue using the promises but in a more comfortable fashion
- Write asynchronous code that looks and feels like synchronous codes
- Clean up the syntax and make the code more readable
Async Function In JavaScript
The async keyword is used to mark a function as an asynchronous function. An asynchronous function operates in a different order than the rest of the code through the event loop and always returns a Promise. But the syntax and structure of the async function code will only look like a standard synchronous function, as shown below:
If you are wondering how we work with the Promise.reject() scenario, just utilize a try-catch block for it. We will see an example implementation later.
Await Function In JavaScript
The advantage of an async function becomes only apparent when it is combined with the await keyword. The keyword await makes the function wait for a Promise. When you await a Promise, the function is paused in a non-blocking way until the promise settles. If the Promise fulfills, a value is returned. If the Promise rejects, the rejected value is thrown.
However, the await keyword works only inside async functions, as shown in the below sample code:
Let us now see how we can rewrite the example code given for Promise using async/await in JavaScript.
Now, this pattern looks more familiar and neat, right? The next section will see how to write Selenium WebDriver automation tests using Async/Await in JavaScript.
Read – Types of Waits in Selenium C#
Developed by LambdaTest, Selenium JavaScript certification is a great opportunity for you to take your JavaScript development and test engineering skills to the next level. Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
Writing Tests In Selenium WebDriver For Automation Testing
In the previous sections, we looked at the asynchronous way of writing codes in JavaScript. Now it’s time to write and run an end-to-end test scenario!
We will be using only a basic Selenium JavaScript project set-up for the demonstration. In case you are looking out for JavaScript frameworks for automation testing, make sure to check out our blog on the best JavaScript frameworks. Also, we would be utilizing the Online Selenium Grid provided by LambdaTest to run our tests. LambdaTest Selenium Automation Grid is a cloud-based, scalable cross browser testing platform that enables you to run your automation scripts on 2000+ different browsers and operating systems online.
Pre-requisites
First and foremost, make sure that your system is equipped with the following:
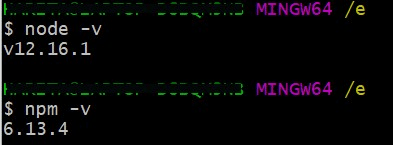
- NodeJS and NPM – Verify if NodeJS and NPM are already installed in your system by running the commands node -v and npm -v on the terminal, as shown below:

If Node JS (or Node.js) is not present on your machine, you can download and install the latest LTS version. You need not have a separate installation, as NPM will be installed along with Node.js.
- IDE of your choice – For implementation, we will be using Visual Studio Code as IDE. However, you can choose any IDE of your choice.
Project Setup For Selenium WebDriver With JavaScript
With the prerequisites checked, let’s move on to the project setup. Here are the step-by-step instructions.
Step 1: Create a folder for the project in the desired location and open it in your IDE.
Step 2: Initialize the project in this folder and give the following command in the IDE terminal.
npm init-y
The project gets initialized, and the “package.json” file will be created.
Step 3: Install project dependencies. We need to install Selenium WebDriver as we are running scripts on remote Selenium Grid; however, no need to install browser drivers. We can declare the capabilities object for the browser configuration later.
Step 4: We will be running our tests on the remote cloud-based Selenium Grid provided by LambdaTest. So log in or create a free account with LambdaTest and obtain your unique username and access key from the LambdaTest profile section.
The project setup is completed!
Read – How To Use JavaScriptExecutor in Selenium WebDriver?
Writing Our First Test Script In JavaScript
We will be writing code for the following simple test scenario.
- Launch the browser.
- Go to Selenium Playground (https://www.lambdatest.com/selenium-playground/).
- Select ‘Simple Form Demo.’
- Enter input message and submit the form.
- Verify the displayed message equals the input message.
Before we demonstrate how to write the first test script in JavaScript, it’s important to have the basic setup ready for Selenium test automation. You have already seen in our earlier blogs titled Automation Testing With Selenium JavaScript to set up an environment for writing tests in Selenium with JavaScript bindings.
However, you can also visit the LambdaTest YouTube channel for videos that will guide you through the Selenium JavaScript journey.
Implementation:
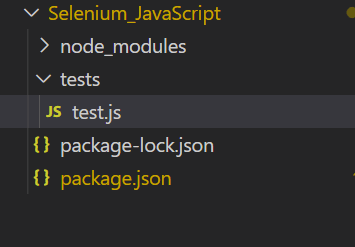
Step 1: Create a folder named “tests” in the project root. Inside this folder, we will create our first test file named “test.js,” as shown below:

Step 2: Inside test.js, pull all the required functions from node_modules.
Step 3: Configure the test script to run in a remote Selenium Grid hosted by LamdaTest. Inside test.js, provide your unique username, access key, and Grid host details.
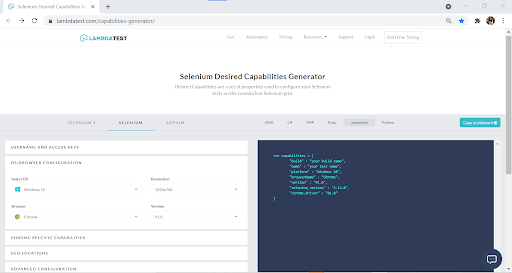
Step 4: Fetch capabilities by generating the desired browser capabilities using LambdaTest Capabilities Generator.

For demonstration, I am choosing Chrome as the browser, and the capabilities object will look like this:
Step 5: Write the test function using Async/Await feature. Here we are defining an async function called example(), and await is given at the beginning of every step.
Also, declare the capabilities and Grid URL inside the async function. The function call is given at the end.
Step 6: And finally, it is time to run the test! Give the following command in the terminal.
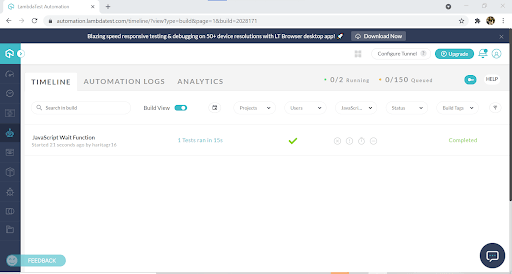
The test starts running and gets executed successfully!

The live running status, along with the detailed reports and logs, can be viewed from the LambdaTest Automation dashboard.

Conclusion
Though synchronous at its core, JavaScript can be manipulated to behave in a non-blocking asynchronous way to improve performance. Callbacks, Promise, Async/Awaits are the popular features that let you asynchronously code JavaScript.
In this Selenium JavaScript tutorial, we did an in-depth exploration of the JavaScript wait function. We also looked into async and await in JavaScript with examples. And finally, we learned how to write Selenium WebDriver tests using async and await. I hope this tutorial turned out to be beneficial!
Happy Testing!
Frequently Asked Questions (FAQs)
Is there a wait function in JavaScript?
JavaScript has no “wait” function, but you can achieve the same result by using a delay method called setTimeout().
What is delay() in JavaScript?
The delay() in JavaScript can be used to delay completing an action for some specified amount of time. A common method for creating an interval in JavaScript is the setTimeout() function.
What is sleep function in JavaScript?
The sleep() function in JavaScript suspends the execution of a program or process for the number of seconds specified by its parameter.
How to wait for a function to finish in javascript?
To wait for a function to finish in JavaScript, use async/await or Promises. Wrap the function call in an async function and await its completion. This ensures sequential execution. However, keep in mind that waiting too long can impact performance.
How to make javascript wait?
To make JavaScript wait, you can use asynchronous programming techniques such as Promises or async/await. By wrapping your code in a Promise or using the await keyword, you can pause the execution until a certain condition is met or a specified time has elapsed.
How to make code wait in javascript?
To make code wait in JavaScript, you can use the setTimeout function. It allows you to delay the execution of a specific block of code. By providing a time interval in milliseconds, you can control how long the code should wait before executing.
What does wait () do in JavaScript?
In JavaScript, the wait() function doesn’t exist in the core language. However, there are ways to achieve similar functionality using asynchronous programming techniques such as Promises or async/await. These techniques allow you to delay the execution of code or wait for an asynchronous operation to complete before proceeding.
What does wait () mean?
“Wait() is a programming method that halts the execution of a program until a specific condition is met. It allows the program to pause and wait for a signal, event, or process to complete before proceeding further.”
Is JavaScript sleep or wait?
JavaScript does not have a built-in sleep or wait function. However, you can simulate a delay using techniques like setTimeout or setInterval. These functions allow you to pause the execution of code for a specified duration, giving the illusion of waiting or sleeping.
how to wait in javascript?
To implement waiting in JavaScript, you can use functions like setTimeout() for delayed execution, setInterval() for repetitive actions, or employ async/await with setTimeout() to pause execution for a certain time before proceeding.
Got Questions? Drop them on LambdaTest Community. Visit now