How To Use isDisplayed() In Selenium WebDriver
Shalini Baskaran
Posted On: April 22, 2022
![]() 149175 Views
149175 Views
![]() 14 Min Read
14 Min Read
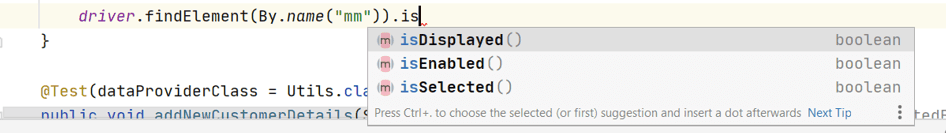
If you use Selenium WebDriver, you are probably aware that there are a number of common ways to loop through and interact with elements on a web page. Among them isDisplayed(), isEnabled(), and isSelected() methods. When a tester needs to ascertain the visibility scope of a web element, they can use these methods.
This article will start by explaining how isDisplayed() in Selenium works and why it is used in testing. We will then explore two other looping and conditional commands, isSelected() and isEnabled().
Let’s get started!
What is Selenium?
Selenium has always been the primary choice of automation framework when it comes to automating the interactions on the web page. It is an open-source framework and has various features like multi-browser and platform compatibility, multi-language support, simple setup, and integration with popular unit testing frameworks like JUnit and TestNG.
When it comes to automation, a tester always looks for a perfect insightful way to capture all the requirements for framing the test cases. But whenever the tests are executed, there would be some cases reported with false failures. We all might have faced such a situation in our work. Sometimes the issue would arise because of the environment, and it would sometimes be the code issue. Overcoming or handling false failures is considered one of the best practices in designing the automation framework.
Also read – Best Practices to Follow in Test Automation
Handling the web elements on the web page in the automation suite might not be as easy as it looks. Locating the web elements has been simplified as we have multiple tools for inspecting them. In some situations, we need to check the presence of the web elements on the web page before proceeding further, as it might throw exceptions in Selenium when the elements aren’t found on the page. It’s not that the element we are looking for is not present on the web page.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around automated browser testing, Selenium testing, CI/CD, and more.
There might be times when it takes some time for the element to be displayed on the page. Even though adding some amount of wait time would save us from such exceptions, it is always good to verify the presence of elements. But handling those elements in automation might throw some unexpected exceptions. So how do we overcome such situations? I have come up with a few suggestions for overcoming such situations. Let us dive in through this blog to understand a few methods to overcome some false failures in our automation suite.
To locate an element present on a webpage, we can use eight different types of locators in Selenium:
- Id
- Name
- ClassName
- Xpath
- CSS
- LinkText
- PartialLinkText
- TagName
With the help of any of these locators, we can locate the elements on the web page and interact with them.
But sometimes, even though we have used the correct web element in our automation scripts, our tests may fail to say that the element is not found on the page. Ever wondered why is it so? There are multiple reasons for getting this exception, but among those, we wouldn’t have checked if the element is actually present on the page or not. There may be times the web page might be loaded completely before which our tests might be looking for the element. In such cases, we might face this exception.
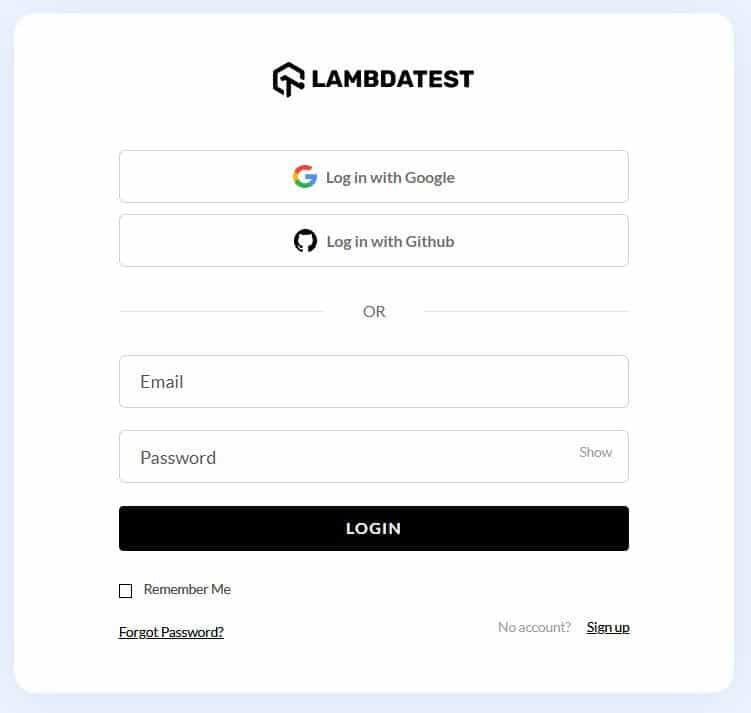
For example, let us use LambdaTest Login Page to verify the login functionality. Sometimes when the email and password elements aren’t loaded within a specific wait time, the tests will throw exceptions stating that the element is not found on the page. So while automating, it is always a good practice to look for the presence of email and password textboxes before actually interacting with them.
In the next section of this article on how to use isDisplayed() in Selenium WebDriver, we will see how we ensure the presence of web elements in Selenium.
How to ensure the presence of Web Elements in Selenium?
There are three different ways to ensure the presence of web elements on a web page:
- isDisplayed()
- isSelected()
- IsEnabled()

In this article on how to use isDisplayed() in Selenium WebDriver, I have used Selenium with Java. So the syntax and code used here is based on Java language. The syntax mentioned below would vary depending upon the programming language you choose.
Syntax for isDisplayed():
The return type of isDisplayed() method is Boolean. Hence by getting the value of this, we can verify if the web element is present or not on the web page.
Syntax for isSelected():
The return type of isSelected() method is Boolean. Hence by getting the value of this, we can verify if the web element is present or not on the web page.
Syntax for isEnabled():
The return type of isEnabled() method is Boolean. Hence by getting the value of this, we can verify if the web element is present or not on the web page.
As the name suggests, each method is different and is designed in a way to serve its own purpose. Let’s see how to use them in our scripts in detail.
What is the isDisplayed() method in Selenium?
This method is used to verify the presence of any web elements on the web page. We can use it for verifying the presence of text boxes, buttons, dropdowns, checkboxes, radio buttons, etc.
Since Selenium Java is used here you can also watch this video to learn how to select multiple checkboxes in Selenium WebDriver Java.
How to use the isDisplayed() method for verifying the text box?
Scenario: Verify if the text boxes are present on the login page to enter the credentials
Step 1: Navigate to https://accounts.lambdatest.com/login.
Step 2: Verify the presence of the Email and Password textbox.
Step 3: Enter the email and password.
Step 4: Click LOGIN.

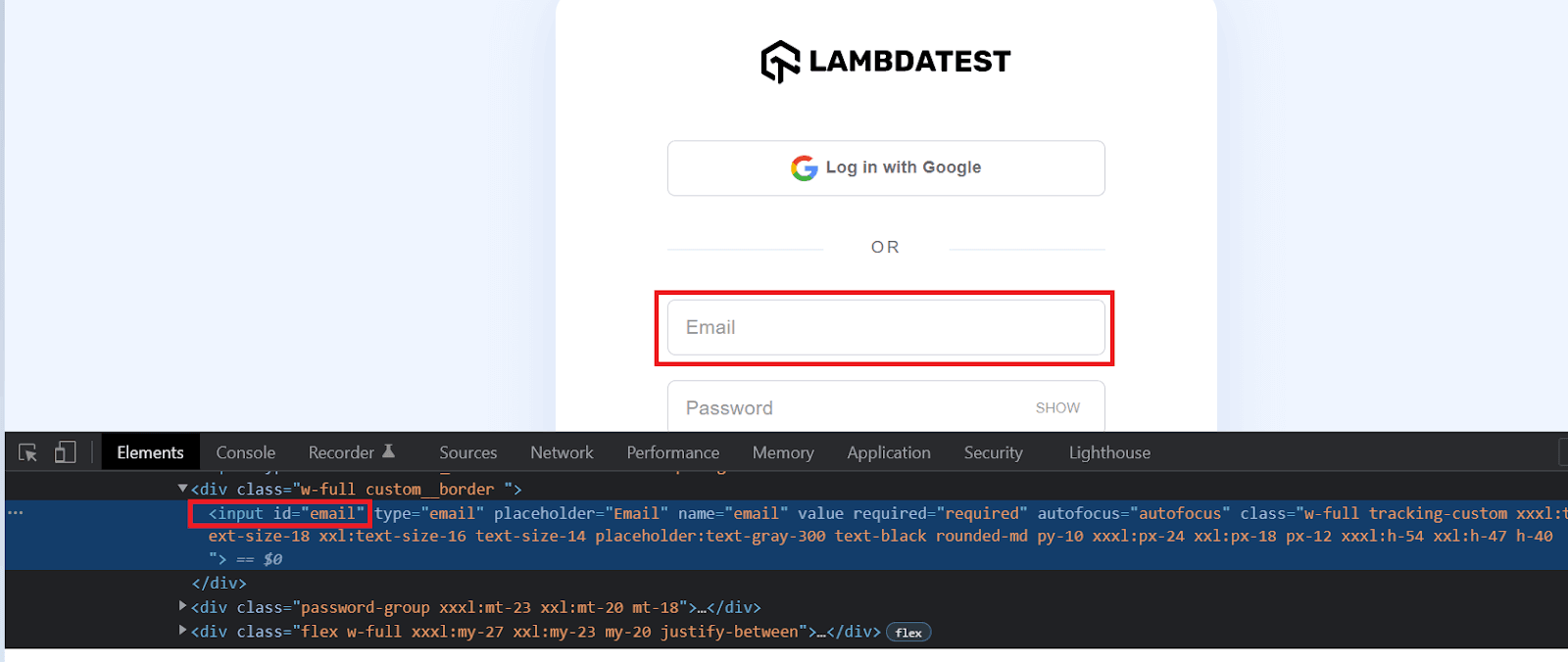
- Let us inspect the Email element.
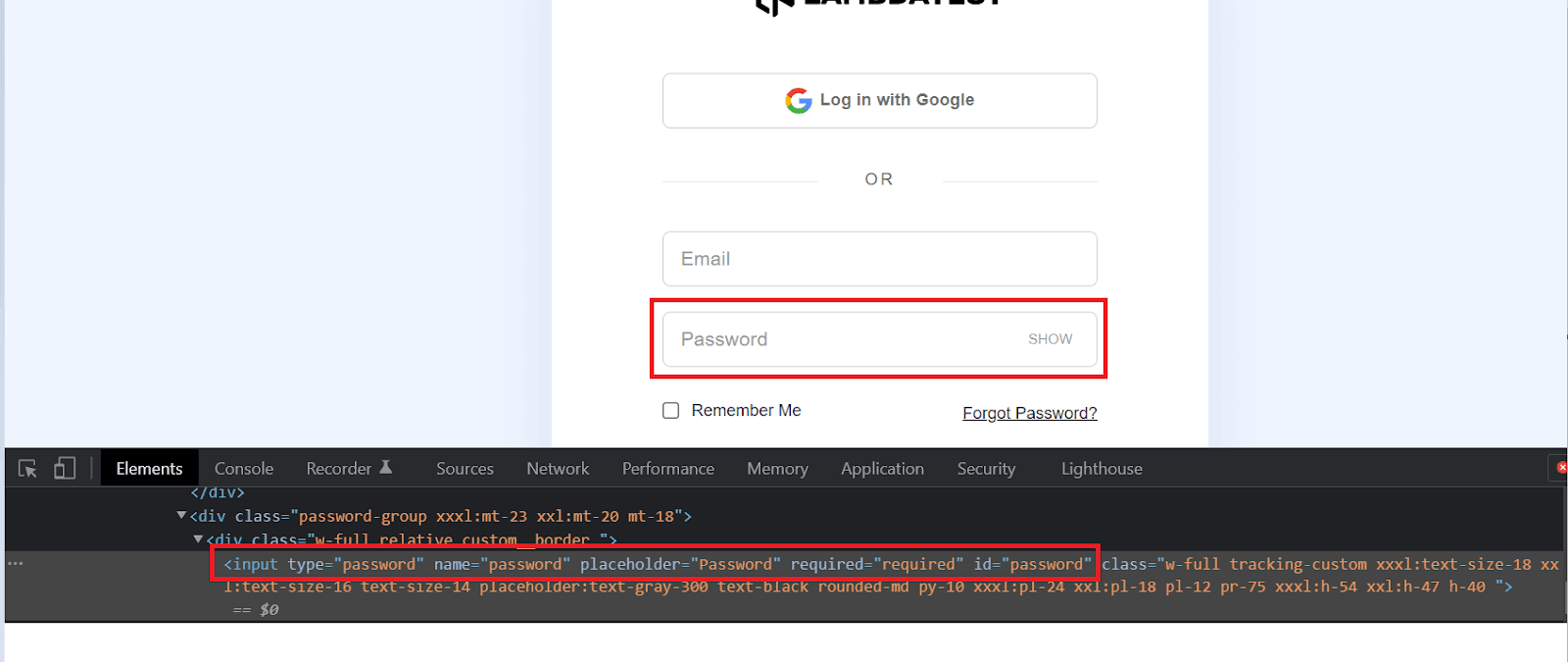
- Now let us identify the Password element
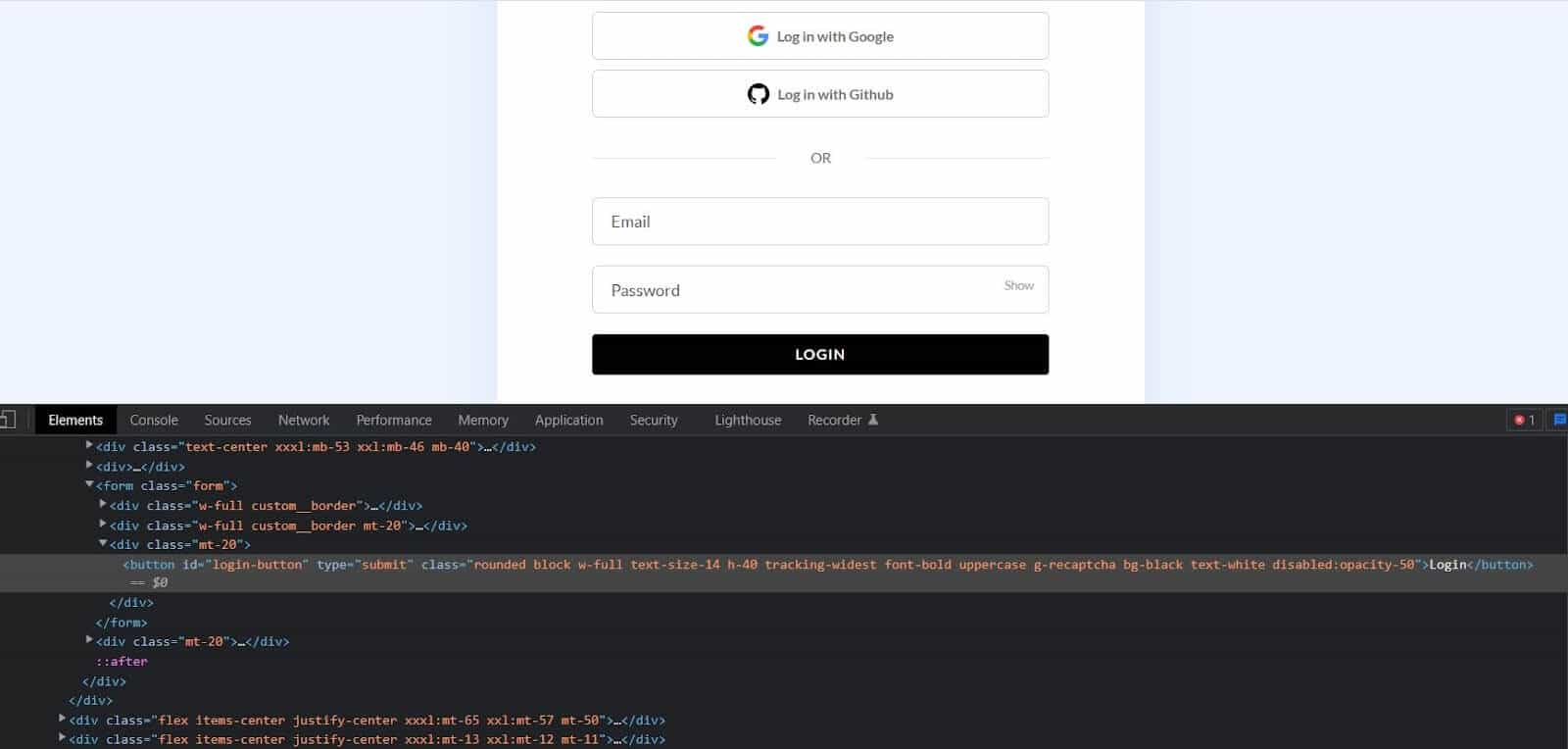
- The final step is to locate the LOGIN button.



Implementation
Code Walkthrough
Now let me take you through the code implementation for verifying the presence of an element using the method isDisplayed() in Selenium.
- Add the required dependencies like Selenium, TestNG, etc. in pom.xml
- In the test class, we have added TestNG annotations like @BeforeTest, @Test, and @AfterTest
- To run our tests in the cloud Selenium Grid like LambdaTest, we need to create an account on LambdaTest. Once we have our account created, we will be provided with a username and access key to run our tests. We can define the username, access key, and grid URL as the global variables.
- We have added some basic setup like defining the desired capabilities for running our tests in different browsers and platforms in cloud Selenium cloud under a method annotated with @BeforeTest. We have also parameterized the test with the parameter browser. Based on the value provided in TestNG.xml for the parameter, the tests will be executed in the respective browsers.
- We have created a method annotated with @Test which has the actual implementation of the test scenario. After launching the login page of the website, we locate the element’s email and password.
- Finally, we have added a method annotated with @AfterTest to close the browser.
- We have to create a TestNG.xml file, which will be used to run our tests. We have to define the test class name along with the package in which it was created. We also have to define the browser parameter and its value which will be leveraged to run our tests.
Then we have to check if the elements are displayed on the webpage or not to ensure that our tests don’t throw exceptions and cause false failures.
We have used the isDisplayed() in Selenium to check the presence of a web element on the web page that returns a Boolean value. This method returns true if the element is displayed on the webpage or returns false if the element is not displayed on the webpage. Based on this Boolean value we can ensure the presence of any web element on the web page and then proceed with our tests.
In our case, we have used isDisplayed() in Selenium to verify the presence of email and password text boxes on the page. If the element is present, then we shall proceed with entering the values.
After entering the values of email and password, we have added a step to click the login button.
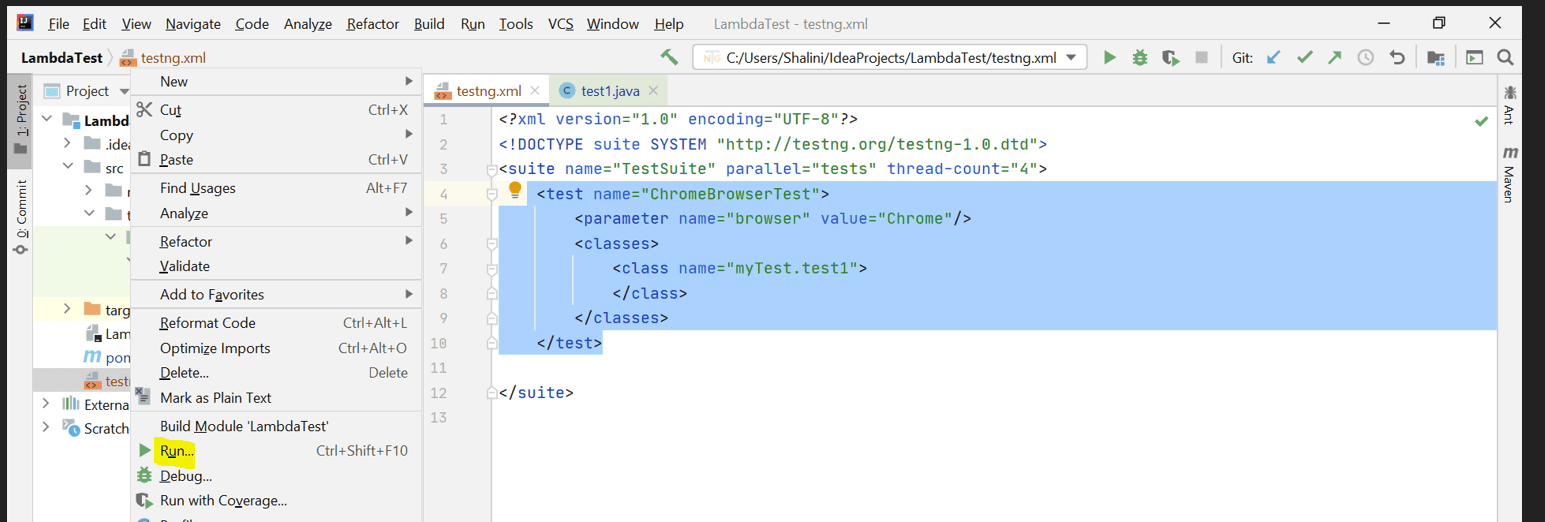
To execute our tests, right-click the TestNG.xml file and click run.

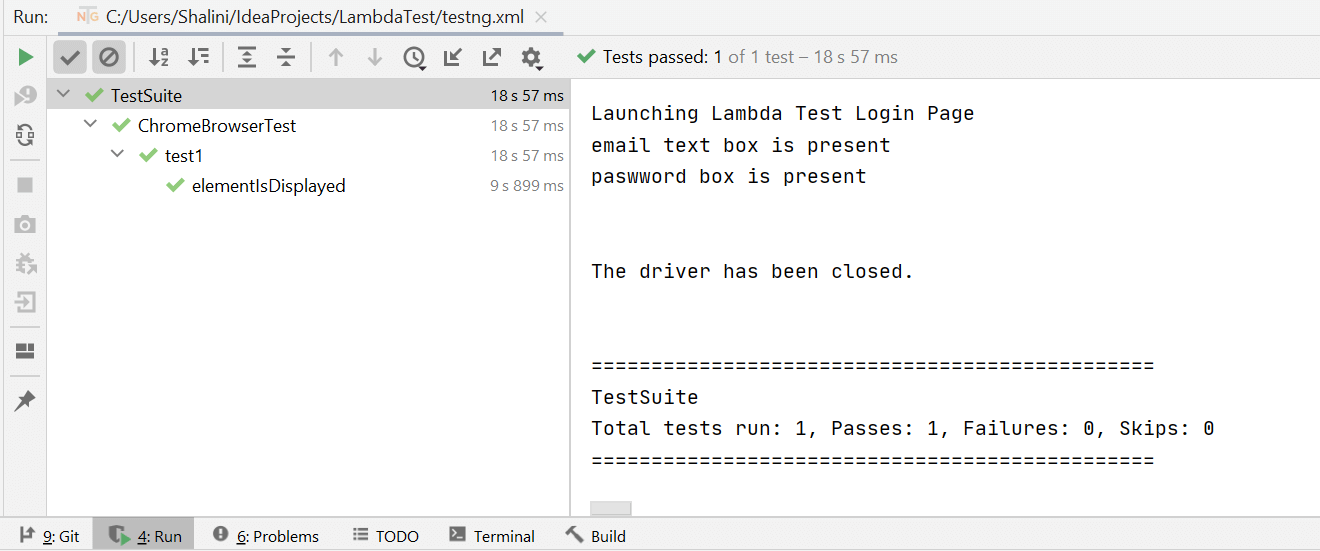
Console Output
On running the tests, we can see the output displayed below

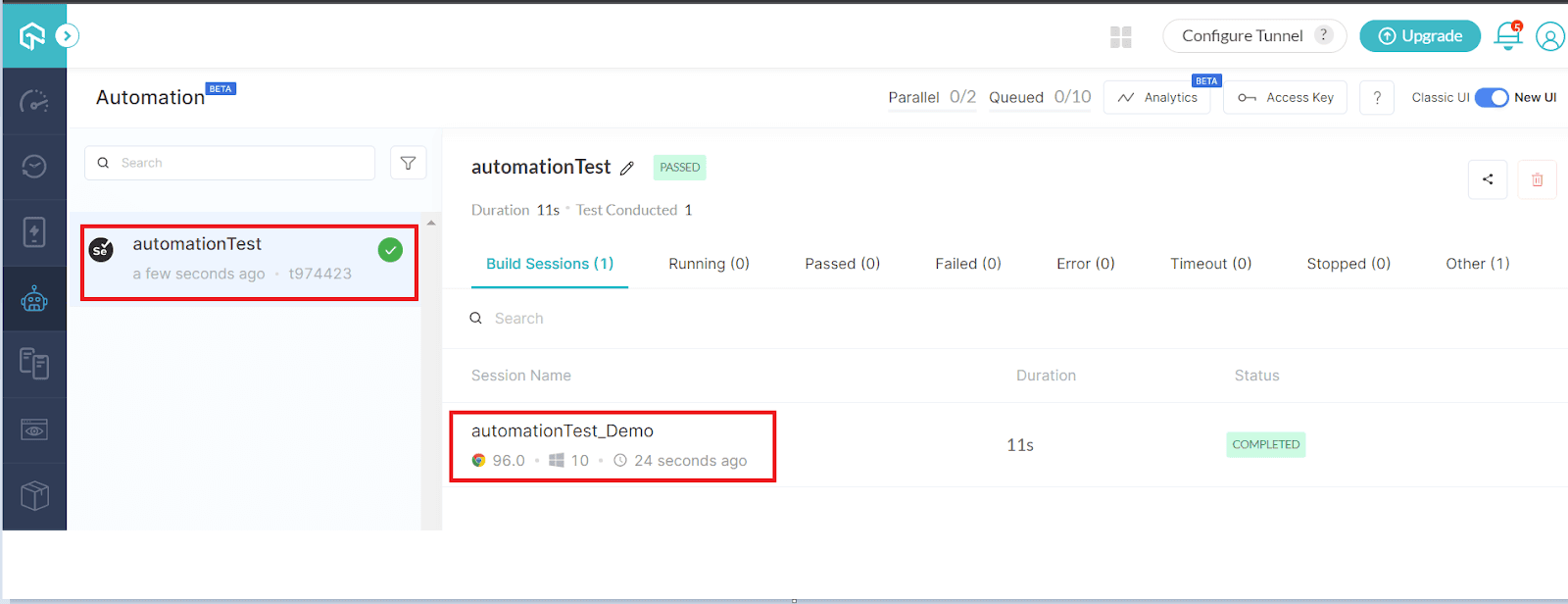
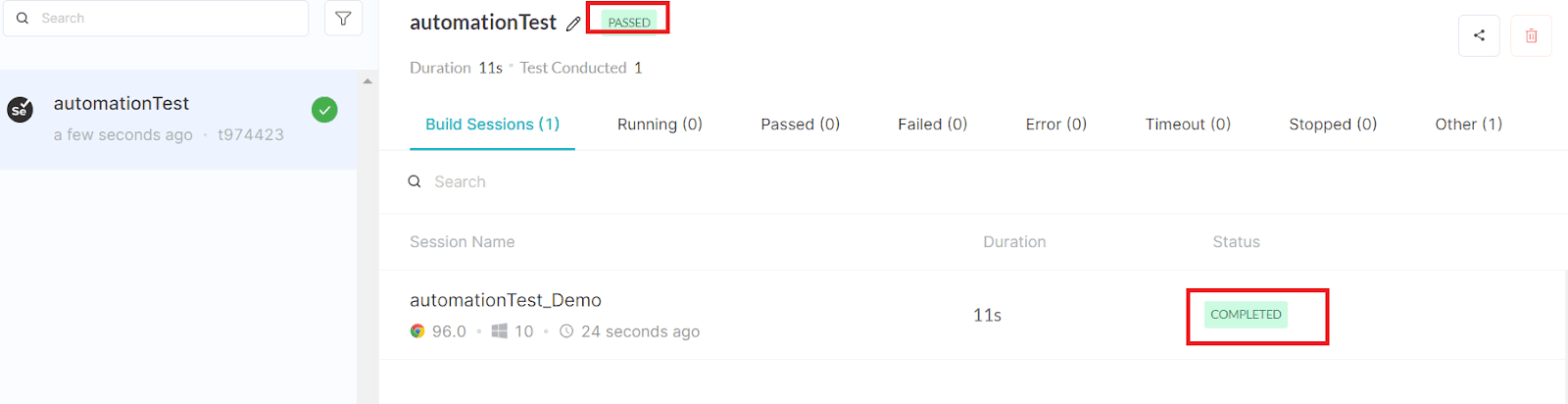
In the LambdaTest Dashboard, we can identify our test by the name provided in the desired capabilities in the code.
LambdaTest is a cross browser testing platform to carry out live and automated browser testing of websites and web applications on an online browser farm of 3000+ browsers and OS combinations.
LambdaTest’s test automation features help you –
- Ship quality builds at a breakneck pace.
- Reduce lead time by multiple folds with parallel testing.
- Hasten your automation testing cycle by integrating test suites with the best CI/CD tools.

We can see the browser and platform in which the tests were run and also find the status of the test.

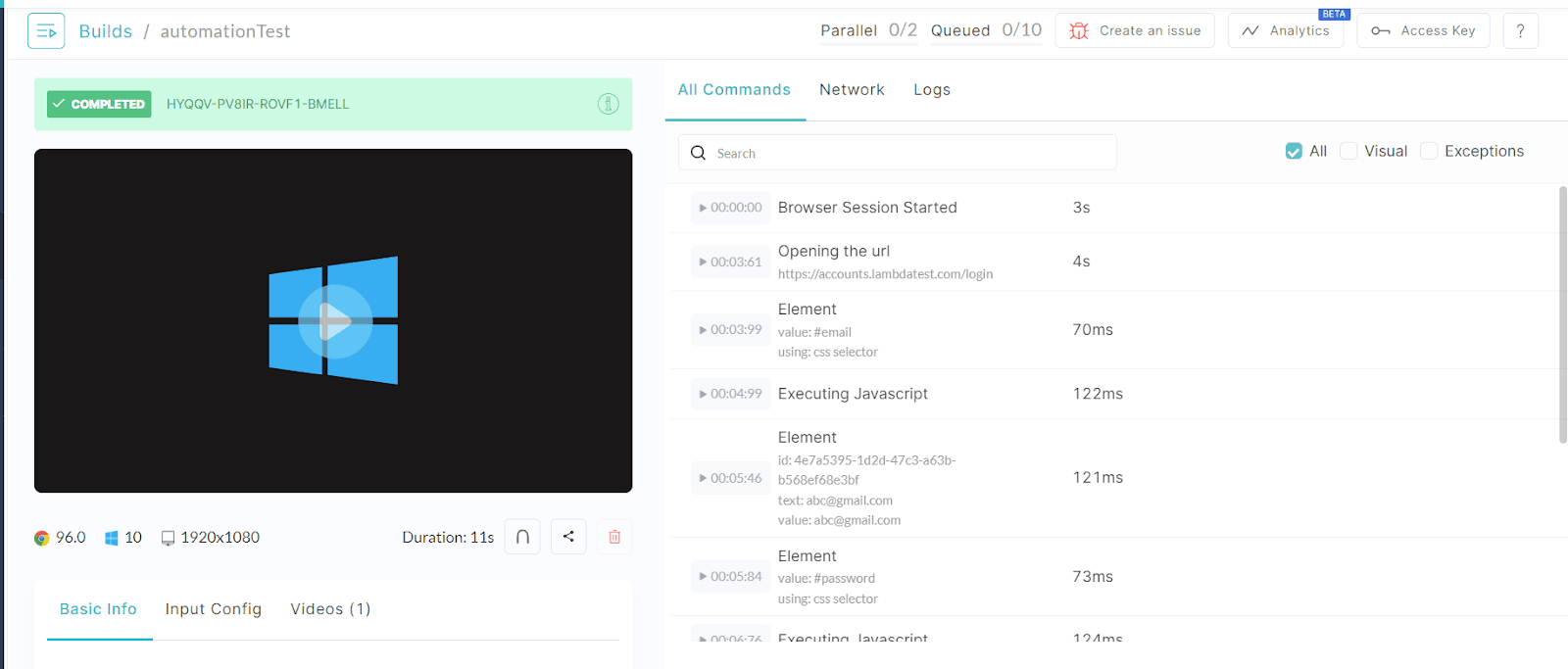
On further clicking the tests, we can see some details like the video recording and the logs of our test.

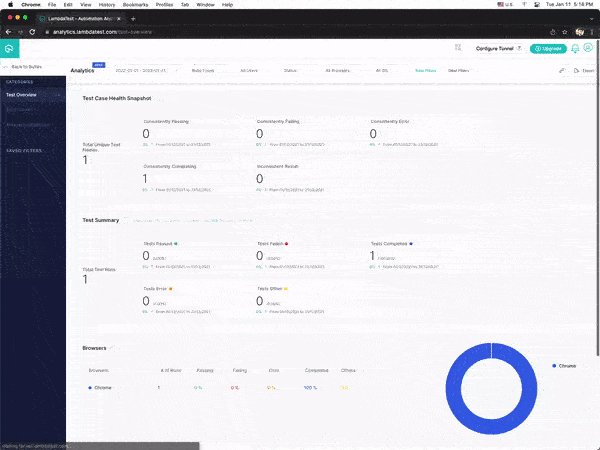
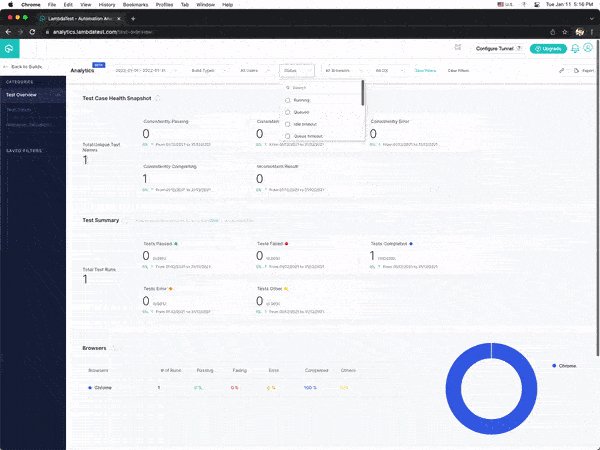
You can also navigate to the LambdaTest Analytics Dashboard to view test performance metrics. The Test Summary will show the total number of tests passed or failed, including completed and pending tests. Whereas the Test Overview will provide a snapshot of consistent tests.

Similar to isDisplayed() in Selenium, we have two more methods – isSelected() and isEnabled() to check if an element is selected or if an element is enabled on the web page, respectively.
What is the isEnabled() method in Selenium?
This method is used to check if an element is enabled on a web page or not. This method returns a Boolean value, and if the value is true the element is enabled in the webpage and it will return false if the element is not enabled in the webpage.
Syntax for isEnabled() method :
On the web page, we might encounter situations where some buttons will be enabled unless some condition has been met.
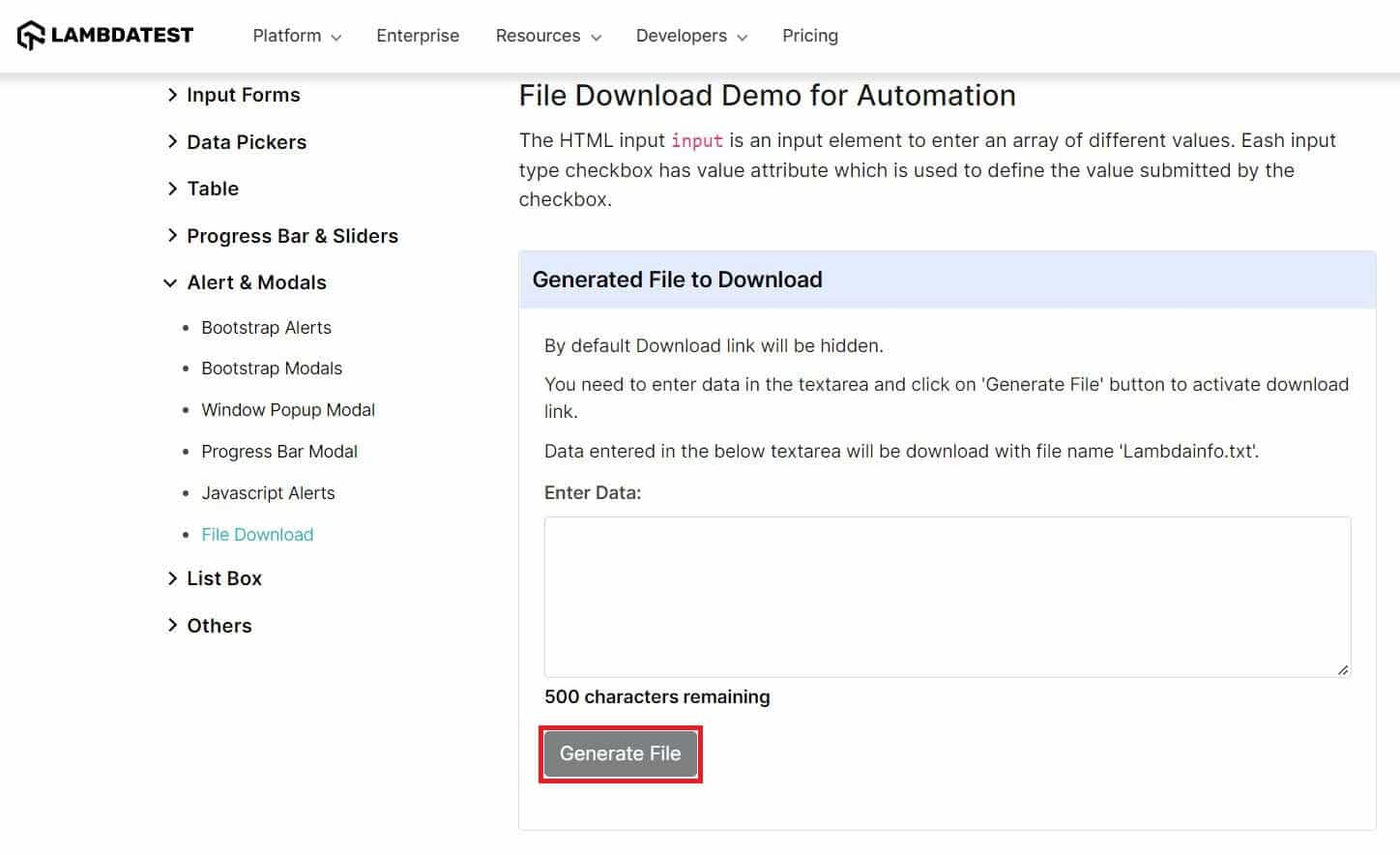
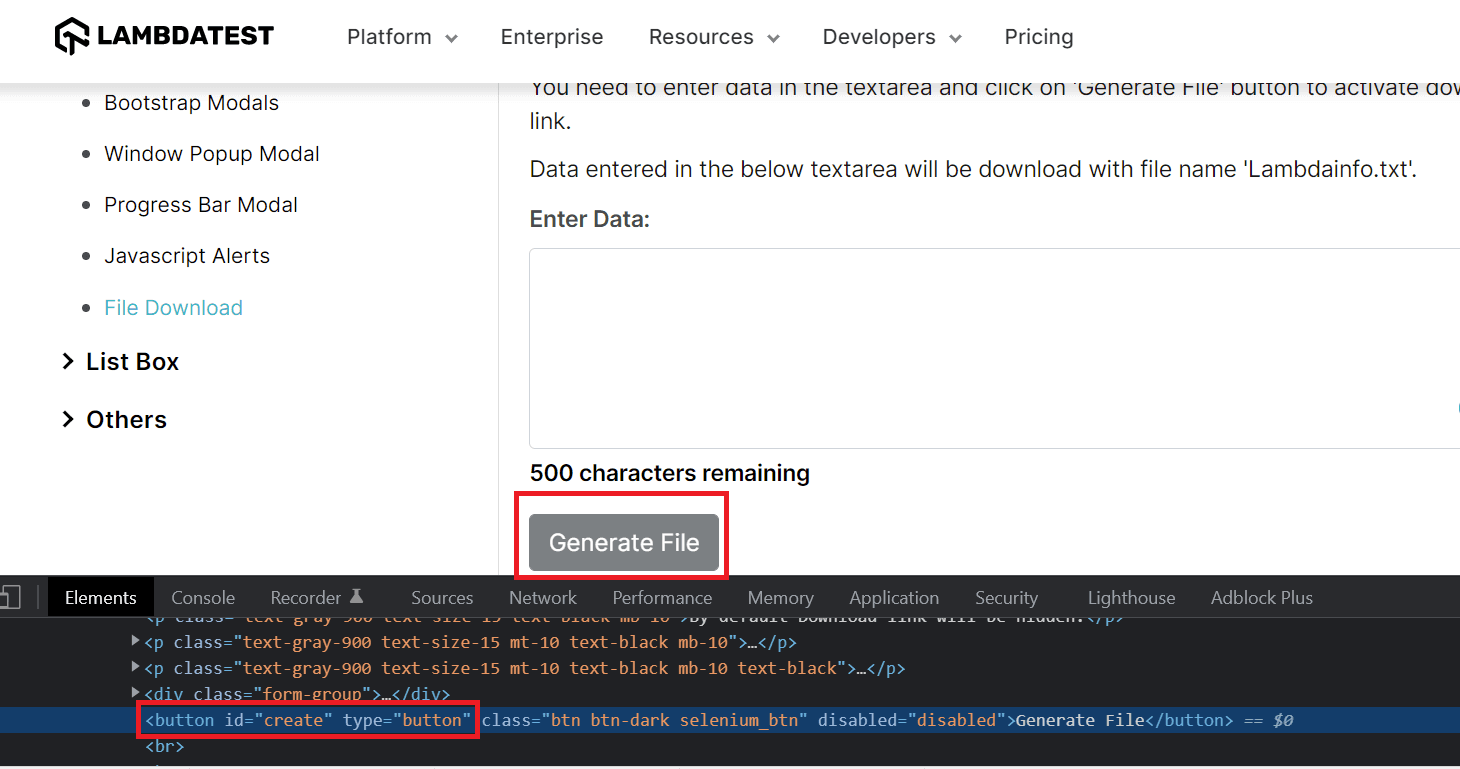
For example, let us navigate to the LambdaTest’s Selenium Playground site, which can be used to download a file. Here, we can see the “Generate File” button disabled unless any value is entered in the Enter Data section. We can implement this in our test and verify if this button is enabled or not on the web page.
Scenario:
- Launch the LambdaTest’s Selenium Playground.
- Verify if the “Generate File” button is enabled or not.

Implementation
The test setup is similar to the one we have implemented in the previous section.
Code Walkthrough
- The setup is similar to one we have done in the previous section for the method isDisplayed() in Selenium.
- In our test, we have located the web element for the “Generate File” button.
- We shall verify if the element is enabled or not on the web page.
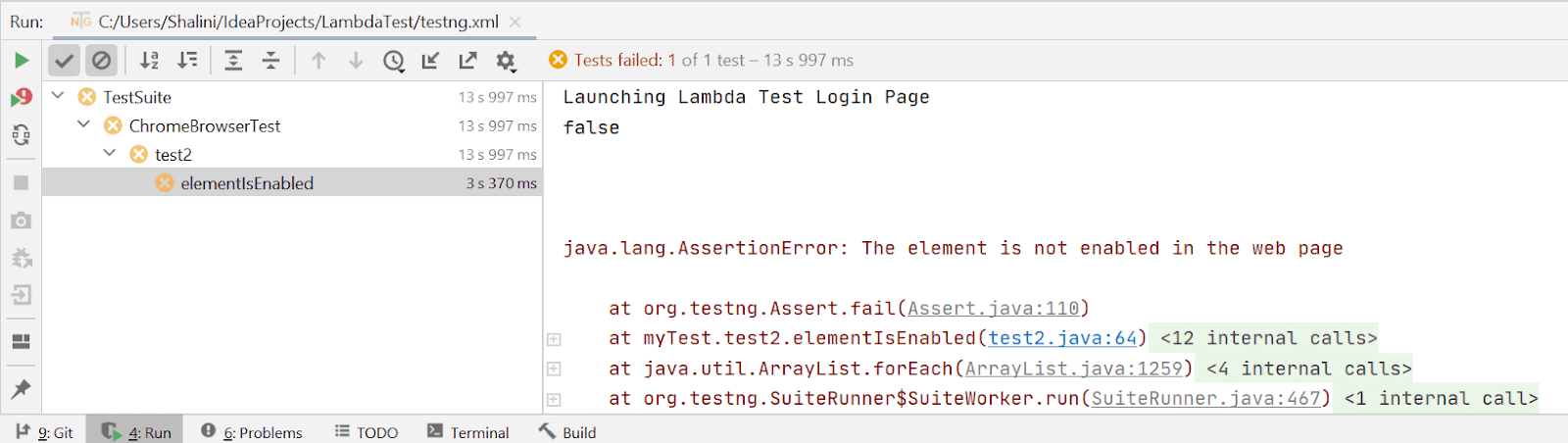
- The isEnabled() method has returned false as the element is not enabled in the web page before entering any text.

Console Output

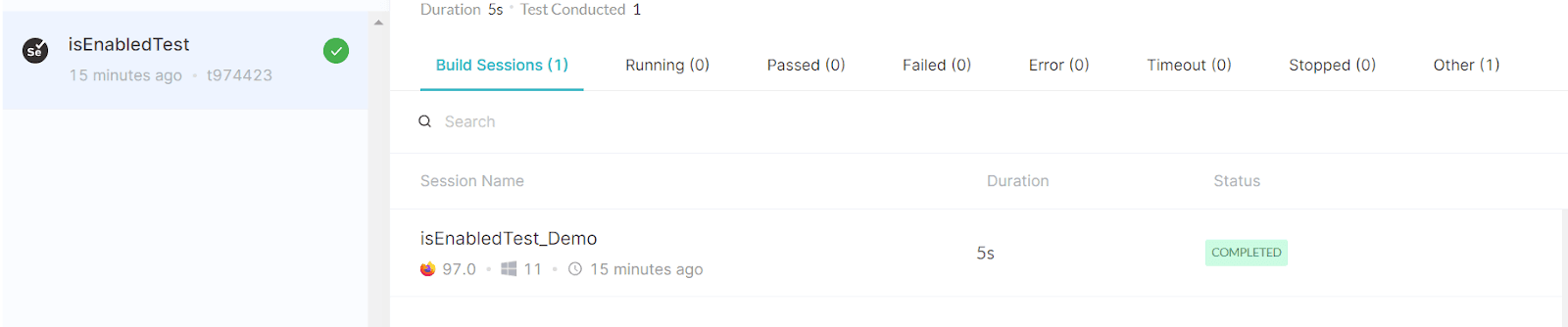
In the dashboard, we can see the test being executed in the Firefox browser as mentioned in our TestNG.xml file

This Selenium 4 complete tutorial covers everything you need to know about Selenium 4.
What is the isSelected() method in Selenium?
The isSelected() method is used to verify if the element is selected or not in the webpage. This method returns a Boolean value. If the element is selected then it will return true and if it’s not selected it will return false. This method is used for checking whether the radio buttons and checkboxes are selected or not.
Syntax for isSelected() method :
Scenario:
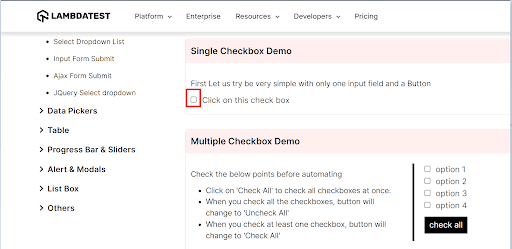
Step 1. Launch the website LambdaTest’s Selenium Playground.
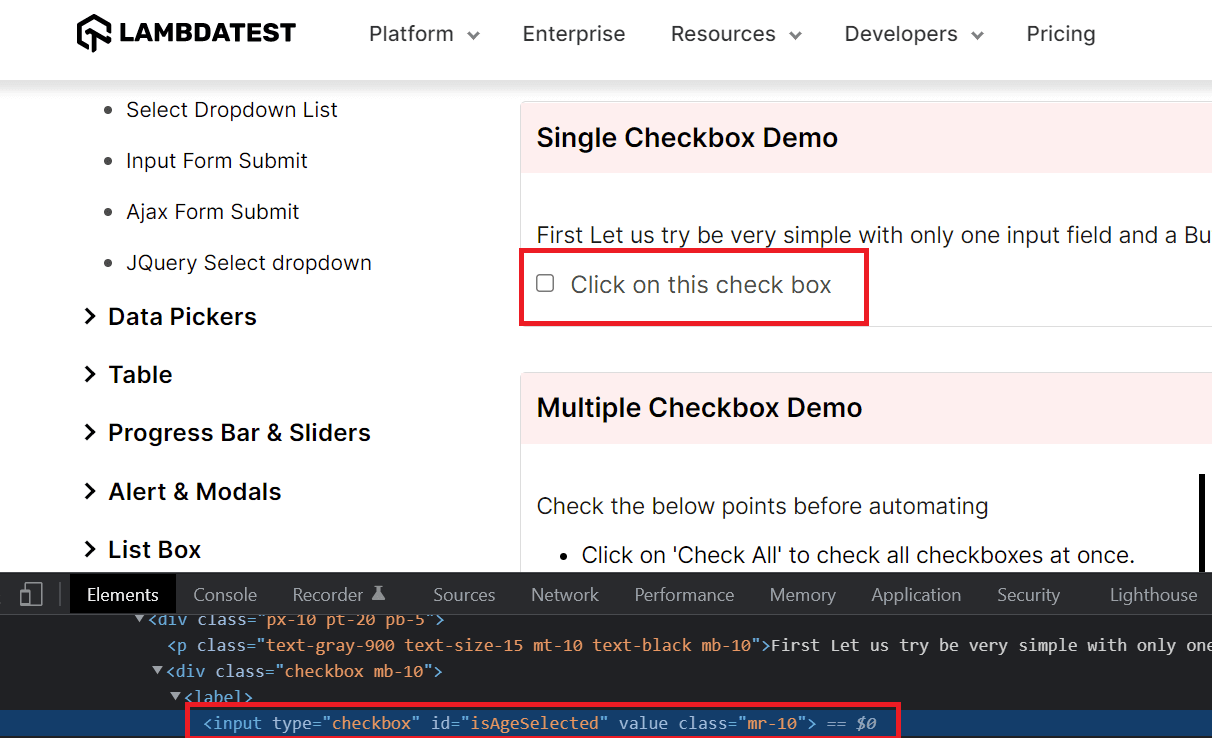
Step 2. Click the “Click on this check box”

Step 3. Now verify if the checkbox has been selected or not.
Implementation
Code walkthrough
- The test setup is similar to the one that has been done in the previous section.
- Inspect the element which has to be selected.
- After clicking the checkbox, let us check if the element is selected or not

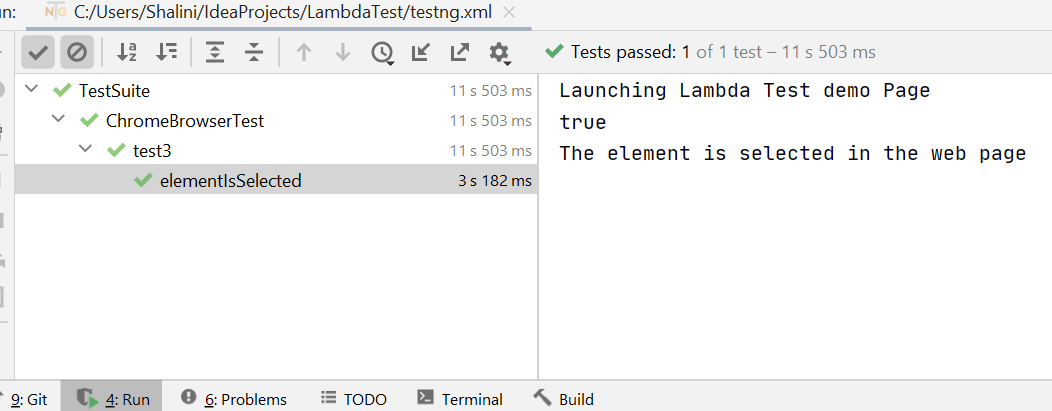
The isSelected() method has returned true as the element has been selected on the web page.
Console Output

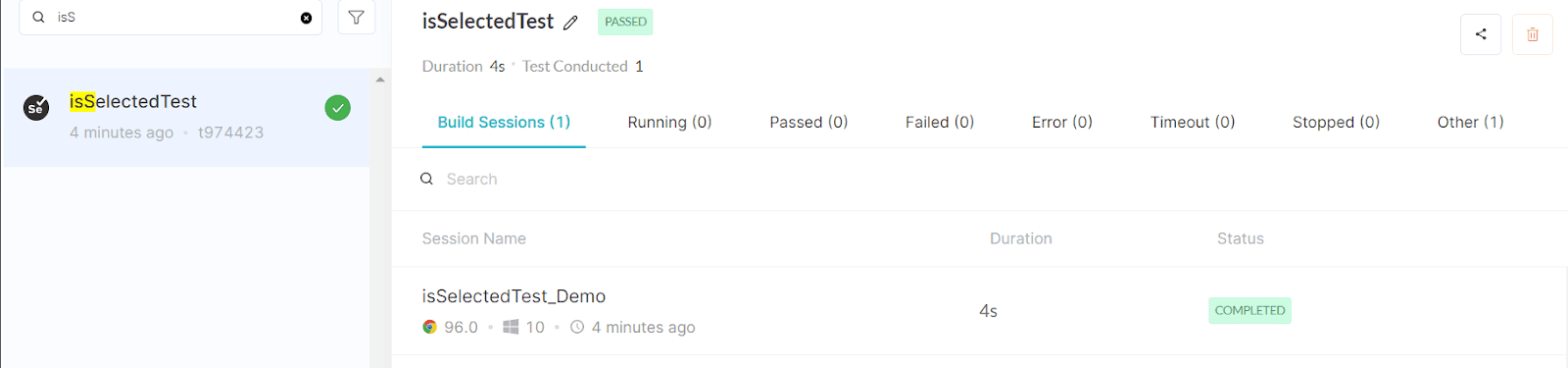
In the LambdaTest dashboard, we can find our tests

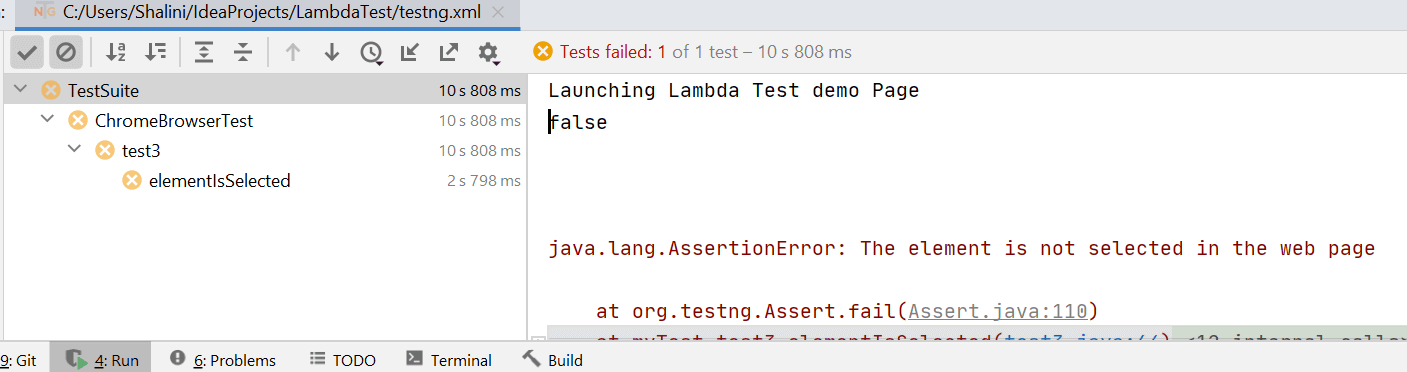
Now, let’s modify our test and see what happens if we don’t select the checkbox.!!
In the above code, we have identified the locator but we aren’t clicking the checkbox. We shall be verifying if the checkbox has been selected or not now.
Now our isSelected() method would return false as the checkbox is not selected. The console output would look like the below.

This certification is ideal for testing professionals who want to acquire advanced, hands-on knowledge in Selenium automation testing.
Here’s a short glimpse of the Selenium Advanced certification from LambdaTest:
Wrap up…!
Now it’s time to wrap up our understanding. So far, we have the implementation of three different methods – isDisplayed(), isEnabled() and isSelected() – serving its own purpose. The isDisplayed() in Selenium is used to ensure the visibility of the web element present on the web page. The isEnabled() method is used to ensure if the element with which we are trying to interact with is enabled or not on the web page.
In case the element is not enabled, then we can’t proceed further on our tests which might return incorrect exceptions. The isSelected() method is to verify if the web element is already selected or not on the web page. This can be applied to the radio buttons and checkbox elements. The return type of all three methods is Boolean, based on which we can conclude the status of the web element.
I hope this article on how to use isDisplayed() in Selenium WebDriver is really informative and helps you efficiently implement your tests. I would like to hear your feedback on this article. Try your hands on this and build up your automation tests logically. Keep exploring…!
Happy Testing…!
Frequently Asked Questions (FAQs)
What is Selenium isDisplayed?
isDisplayed() is a method that can be used to verify if an element is currently viewable or otherwise. The method returns true or false depending on if the element is currently visible to the user or not.
What is the difference between isEnabled and isDisplayed?
isDisplayed() checks whether the element currently has its display attribute set to true (or if it has any display attribute at all) isEnabled() checks whether the element exists at all.
How do I write isDisplayed in Selenium?
The isDisplayed method confirms if the specified element is displayed. If it’s not displayed, then it returns false. If it is, then the value returns true.
Got Questions? Drop them on LambdaTest Community. Visit now