Seamlessly Capture, Compare, and Analyze Screenshots with SmartUI SDK!
Devansh Bhardwaj
Posted On: February 15, 2024
![]() 42787 Views
42787 Views
![]() 7 Min Read
7 Min Read
Some time back, we rolled out the SmartUI platform, aiming to revolutionize your experience with visual regression testing. Your feedback has been invaluable, driving us to enhance and broaden the capabilities of SmartUI. Now, we’re excited to introduce a breakthrough that will streamline your visual testing workflow: the SmartUI SDK!
By integrating SmartUI SDK into your existing Selenium testing suite, you can seamlessly capture, compare, and analyze screenshots across various browsers and resolutions. It’s designed to ensure your visual testing is both thorough and precise. There’s more to unfold with the launch of this game-changing feature.
TABLE OF CONTENTS
What is SmartUI SDK?
The SmartUI SDK is a dynamic tool that effortlessly captures your website’s or URL’s DOM and renders it across various browsers and viewports in just one go. This feature is a game-changer for ensuring UI consistency, allowing for the smooth testing of websites across multiple environments. Whether integrating it with your existing functional tests or employing it for batch testing numerous static URLs, the SmartUI SDK fits seamlessly into your workflow.
Note: The Document Object Model (DOM) is a programming interface that represents the structure of a webpage, allowing developers to manipulate its content and visual presentation through code.

Why Choose SmartUI SDK?
The SmartUI SDK integrates flawlessly with current testing environments, revolutionizing the method of visual regression testing. This powerful solution enables users to easily capture, compare, and assess screenshots over various browsers and resolutions, guaranteeing thorough coverage and precision in visual testing efforts.
The SmartUI dashboard acts as an effective instrument for detecting deviations from the established baseline screenshots.
Offered by LambdaTest, the SmartUI SDK delivers significant enhancements to the testing workflow, focusing on three principal areas of influence:
Reduced Test Execution Time
The SmartUI SDK drastically reduces the duration of test executions, boosting operational efficiency and hastening the product’s time-to-market. This acceleration in testing phases contributes to more agile release cycles, enabling teams to rapidly deliver updates and new features to their users.
Optimized Testing Resources
The SDK ensures that testing resources are utilized more effectively, fostering a more efficient and lean testing process. This optimization helps maximize testing efforts’ productivity, ensuring that resources are allocated wisely, leading to a more cost-effective and environmentally conscious testing operation.
Simplified Configurations
SmartUI SDK significantly reduces the complexity of managing various configurations. Adjustments can be made swiftly with minimal modifications, eliminating the need for extensive overhauls of the testing infrastructure. This ease of configuration streamlines the setup process, allowing teams to focus more on quality assurance and less on the technicalities of test suite adjustments.
Easily Handle Dynamic Data
When performing visual regression testing, it’s common for certain parts of your application to change between tests, affecting the consistency of your results. To handle this, you can easily use the SmartUISnapshot function to Ignore or Select specific elements during the comparison. This feature allows you to tailor your visual testing process to ensure accurate and relevant results, making maintaining quality across your application simpler.
You can Ignore or Select specific elements in the following way:
- Ignore or Select ID
- Ignore or Select Class
- Ignore or Select XPath
- Ignore or Select CSS Selector
How to Get Started With SmartUI SDK?
Getting started with SmartUI SDK is a breeze! You can integrate it effortlessly with frameworks like Selenium, Playwright, Puppeteer, WebdriverIO, TestCafe, and more. It’s also perfectly compatible with third-party automation testing scripts that install and utilize the SmartUI SDK.
It’s all about simplicity and efficiency, ensuring you can enhance your testing process without hassle.
Note: Support for additional frameworks, such as Cypress and Appium, is on the horizon.
Let us now walk through a sample use case highlighting the capabilities of SmartUI SDK:
Imagine you’re tasked with ensuring that a new feature on your web application looks and functions correctly across Chrome, Firefox, and Safari, as well as at various screen resolutions. Here are the steps you can follow:
Step 1: Configure Your Setup
First, you must integrate your Selenium, Playwright, Puppeteer, or TestCafe suite to support testing across the specified browsers. You can create a Remote WebDriver instance for each browser, allowing you to run your preferred browser and resolution.
Step 2: Streamline Test Configuration
The SmartUI SDK streamlines the setup of visual regression tests by automatically configuring the necessary settings for different browsers and viewports. This significantly simplifies the task of managing diverse configurations. With the SmartUI SDK, making adjustments is quick and requires only minor changes, avoiding the need for comprehensive updates to the testing framework.
Step 3: Enhance Visual Validation
During each test run, employ SmartUI’s SmartUISnapshot function to capture screenshots. This function is crucial for comparing the current test run’s visuals against a baseline, allowing you to spot any discrepancies or visual bugs that may not be apparent through automated tests alone. Here is a sample code:
SmartUISnapshot(< Remote Web Driver >, < Name of the screenshot >)
Step 4: Employ SmartUI SDK Features
Given that your web application might display dynamic content (like ads or user-generated content), use SmartUI’s Ignore/Select features. For instance, you can ignore dynamic sections that change frequently to avoid false positives in your visual regression tests. Conversely, you can select static elements crucial for your UI’s integrity, ensuring they’re always tested for consistency. Given below is the sample code:
options = {
id: [“Your DOM element ID”, “Another DOM element ID”]
}
SmartUISnapshot(< Remote Web Driver >, < Name of the screenshot >, options)
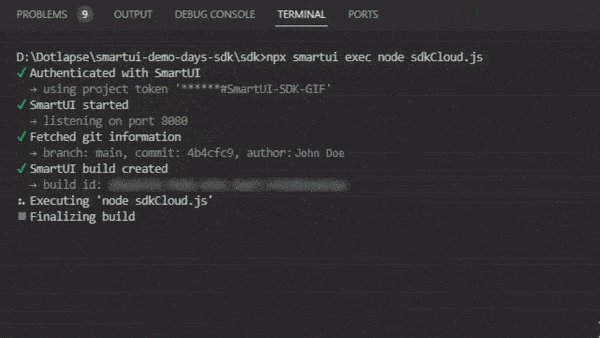
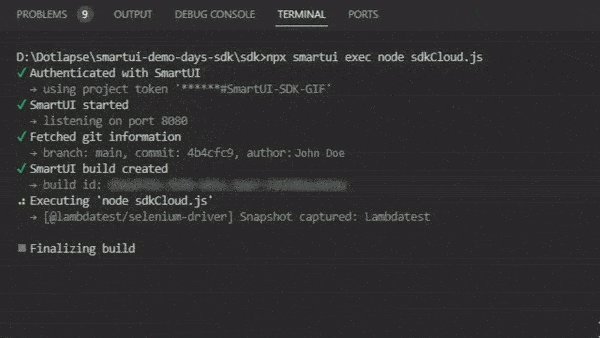
SmartUI SDK efficiently captures the DOM of your webpage and compiles the necessary assets for page rendering.
The next step is to take a screenshot in the browser specified. SmartUI SDK then efficiently renders the page across various browsers and screen widths mentioned in the configuration.

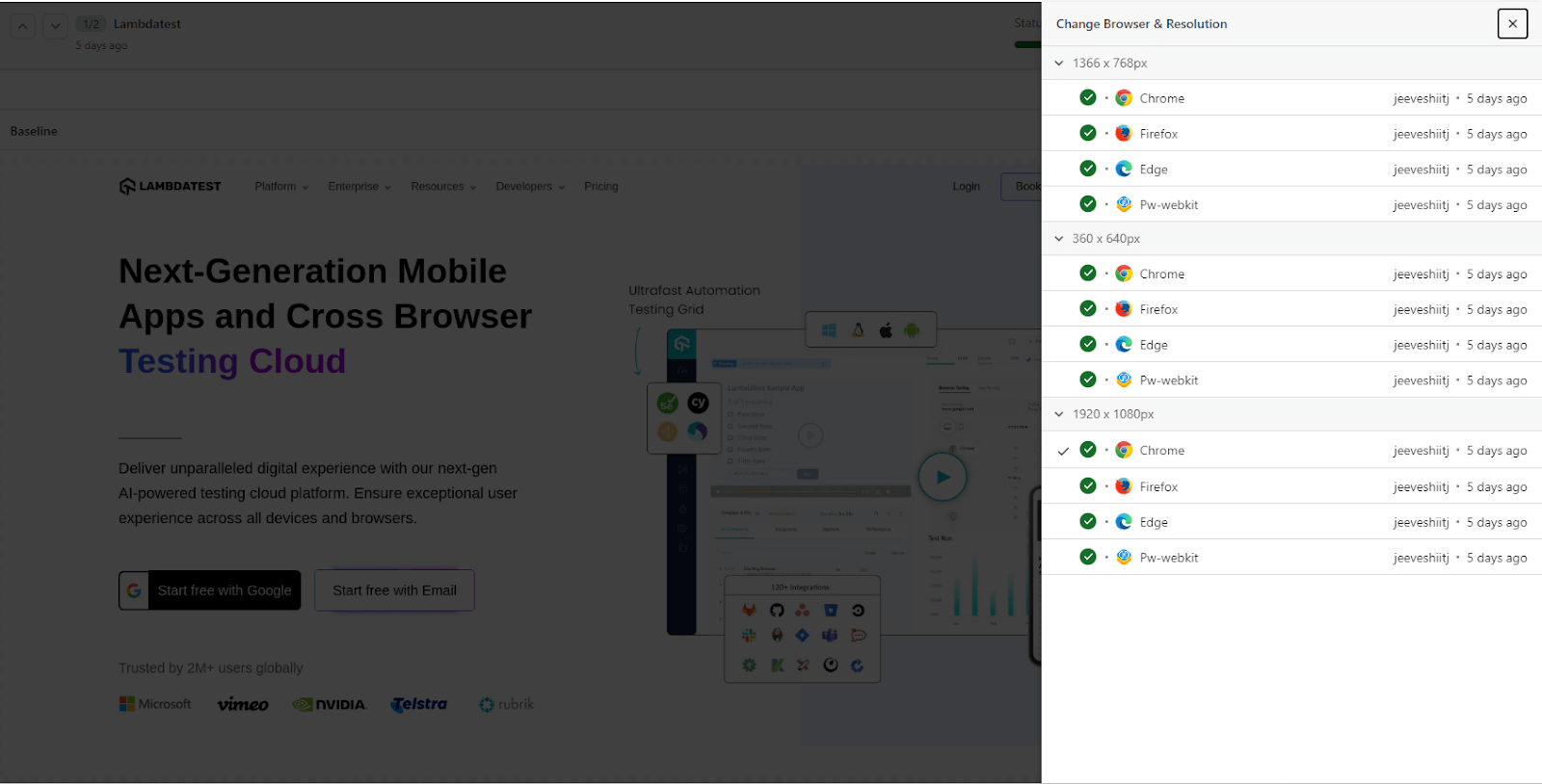
Step 5: Analyze Cross-Browser & Viewports Compatibility
Finally, review the visual regression results on LambdaTest’s dashboard. This step is vital for identifying any inconsistencies across browsers and resolutions. By focusing on these results, you can pinpoint areas where the application’s UI might break or not display as intended, ensuring that all users, regardless of their browser or device, have a seamless experience.
Note: Want to know more about SmartUI SDK? Check out our detailed documentation.
Upcoming SmartUI SDK Features
To help you take your visual regression testing to the next level, we at LambdaTest are already working on the upcoming set of features for the SmartUI SDK.
In the upcoming update, SmartUI SDK will incorporate test runs on mobile devices across apps and browsers. Whether ensuring that a mobile app’s UI elements align perfectly across different devices or verifying that a web application adapts seamlessly to various screen sizes and resolutions on mobile browsers, SmartUI SDK aims to cover it all. This upcoming feature is particularly exciting as it addresses the growing need for thorough mobile testing in a world where mobile usage continues to surge.
Conclusion
The SmartUI SDK transforms visual regression testing with its advanced integration capabilities and precise screenshot analysis across multiple browsers and resolutions. This tool streamlines your testing process and ensures thorough and accurate visual testing.
With upcoming enhancements like selective element focus and expanded mobile device testing, SmartUI SDK is set to become even more essential for maintaining UI consistency across web and mobile platforms.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now














