14 Ways In Which Cross Browser Testing Ensures A Better UX
Harshit Paul
Posted On: August 23, 2019
![]() 83057 Views
83057 Views
![]() 19 Min Read
19 Min Read
In the past few years, the usage of the web has experienced tremendous growth. The number of internet users increases every single day, and so does the number of websites. We are living in the age of browser wars. The widespread use of the internet has given rise to numerous browsers and each browser interprets a website in a unique manner due to their rendering engines. These rendering engines serves as pillars for cross browser compatibility.
A customer who is visiting your website from Google Chrome may have a different user experience than a customer who is visiting your website from Safari, Mozilla Firefox, or any other browser. But wait, there is more!
Rendering engines not only differ from one browser to another, but they also differ from one browser version to another. Meaning, Google Chrome 72 may render a website differently than Google Chrome 65. In the case of legacy or outdated browsers, your modern-day designed website may even fail to render its content properly. That would not put up a good image of your brand in the market.
This is why cross browser testing has been an indispensable part of every SDLC to ensure that your web application works well in all browsers. After all, the users should be able to view the site as intended irrespective of the browser they use, right?
In this article, we will talk about different ways in which web based browser testing can help elevate the user experience of your web-application. But before we do that, we will understand the basics of cross browser testing. Without further ado, here we go!
What Is Cross Browser Testing?

The process of evaluating whether the design and functionality of a web-application remain consistent & intended when visited by the end-user from different web browsers is called cross browser testing. It is used to validate browser compatibility for both desktop and mobile web-applications. By performing cross browser testing, you aim to eliminate UI discrepancies for maintaining a browser compatible website or web application across a variety of browsers.
When To Begin Cross Browser Testing?
When to begin cross browser testing depends completely on the testing timeline of your organization. The best time to start testing is as soon as a single page is undergoing development! It sounds like a lot of effort at such an early stage, right? Well, even though it requires consistency and a few extra efforts at an early stage, the process is worthwhile. It eliminates errors in the initial phase and helps reduce redundancies later.
Cross Browser Testing In The Staging Environment
You can perform cross browser testing on locally hosted web pages to make sure your web application is free from UI bugs when it is moved to the Production environment. Doing testing on the staging environment will help you shift-left more effectively. Shift-left testing methodology focuses on catching bugs as early as possible, which leads to cost-reduction on your overall release cycle. Many times companies are reluctant to even go for a staging environment & the companies who do go for it, end up with failures. The upside of browser compatibility testing on the staging environment is that you will offer your customers a robust & more functional website or web application.
Here Are 13 Reasons Why Your Stage Environment Is Failing For Your Organization
Cross Browser Testing In The Production Environment
Bug, when caught after the deployment in Production, tends to be more costly, and time-consuming. However, it’s better than performing no cross browser testing at all, if you wish to save your customers from a bad UX. When performing testing after a release, you can fix bugs by requesting changes in the web-application. Depending on the bug fixes, this process can call for multiple deployments.
For rigorous cross browser testing, the testing team members should have an in-depth knowledge of testing tools. If there are separate teams for functional and non-functional testing, consider passing the web application to both the teams for browser compatibility testing.
Importance Of Cross Browser Testing And How It Helps In Providing Better UX
There was a time there existed only a handful of browsers all over the internet. At that time, manual testing each of them was fairly simple. But with the introduction of multiple browsers in the era of hardcore internet usage, cross browser compatibility testing has become all the more essential. Not only the number of browsers is uncountable, but numerous browser versions also contribute to the increasing demand for cross-browser testing.
Testing might call for multiple changes in code. It’s good to resolve bugs as soon as testers encounter it. But even the slightest change in the code can affect the way a site operates. Layout, quality, connectivity, accessibility, and performance can vary from one browser to another.
Of course, if a person is using a high-risk browsers like Internet Explorer, you can nudge them to install a different browser. But do you think in today’s fast-paced world, a user will go through all the effort just to view your site? Is there a shortage of competitors itching their hands-on finding ways to beat you? Of course not! Cross-browser testing serves multiple purposes. Let’s take a look at how it helps in providing a better UX.
1. A Better Accessible Website Leads To Happy Customers
Nothing kills customer satisfaction more than compromised accessibility. Properties like CSS Gradients, CSS Opacity, and more vary their behavior from one browser to another. For people who are visually impaired, such cross browser incompatible CSS can lead to a bad UX of your website. Not only will they abandon your web-applications, but they can also post about it on Social media too if they like.
Also, if a website is not accessible then it may hamper its own Google search engine rankings. Let us have a look at the cross browser compatibility of the above-stated CSS properties.
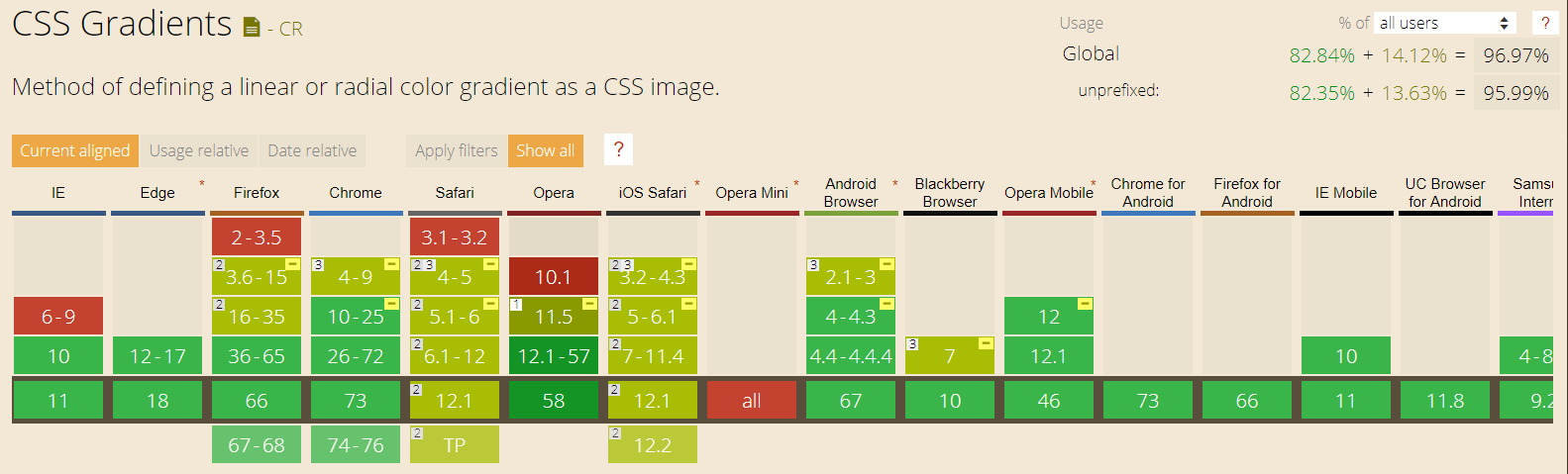
- Cross browser support for CSS Gradients:
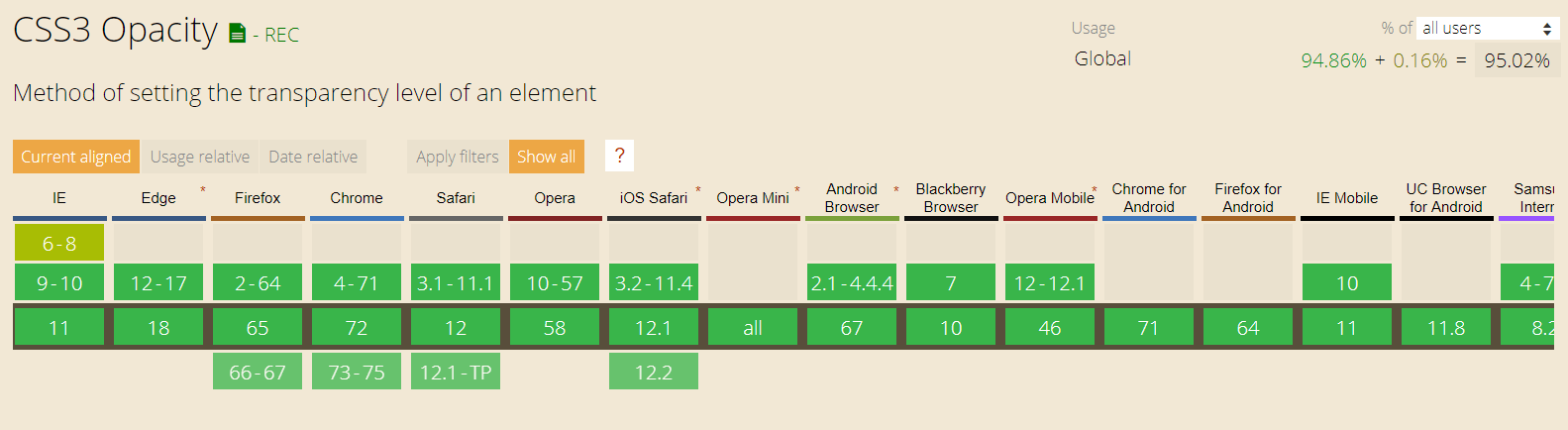
- Cross browser support for CSS Opacity:

Notice, how cross browser incompatible CSS Gradient is? What can you do to fix it? Well, you can refer to our detailed blog on the topic. It will help you come up with fallbacks for unsupported browsers.
Complete Guide To Cross Browser Compatible CSS Gradients

Although, CSS Opacity has been made compatible with almost every browser. There are a couple of legacy browsers that are only partially compatible. If you are a perfectionist and wish to get your website sorted for CSS Opacity to refer to our detailed guide for fallbacks.
Fixing Browser Compatibility Issues With CSS Opacity & RGBA
A bug-filled interface is a nightmare for every customer. Even though cross browser testing might seem rigorous to the Quality Assurance team, it does help to avoid complications at the last minute and greatly reduces the number of bugs. Cross browser compatibility testing can also help you achieve happy customers with better web accessibility, and doing so can help you rank better on Google SEO.
2. Cross Browser Testing Can Help You Make Your Website Smartphone Compatible
Gone are the days when the world ended at a desktop or even a laptop. Thanks to significant strides in technology, we have brought all the information we need just a few smartphones taps away. However, Android smartphones will offer a different browser than iOS. There are third party browsers too that one may download from play stores such as Mozilla Firefox, Google Chrome, and more. So your website should cater to all these customers, irrespective of which browser they choose to visit you.
For instance, a user is booking flight tickets via Mozilla Firefox. The prices are great with excellent facilities on the flight. Suddenly, the browser crashes. What will be your first instinct as a user? Switch to some other browser? Not really! And, even if you do switch to some other browser then you can’t just carry-forward the ticket booking in another browser from the place where your default browser crashed off! Can you see how frustrating this can be? Especially, when finances are at stake!
Cross browser testing can help you get the best out of your website or web application from different platforms i.e. desktop, mobile, tablets. Often testers assume that they have covered this area by performing Responsive testing but that is not the case.
Simply speaking, Responsive testing deals with rendering your website for different viewports offered by different devices. Whereas, cross browser testing will help you be ready for different browsers prepared for different mobile operating systems.
Read More: Understanding The Difference Between Cross Browser Testing & Responsive Testing
3. Seamless Rendering Of CTA
The whole purpose of a website is to attract attention to your products, services, or features, and keep the user engaged. Attractive and intuitive Call to Actions is the features of your website that keeps your users clicking away. However, a unique call to action features would be meaningless if a user is not able to see them or interact with them.
It’s really important to make sure that your CTAs pass both ends to end functional and visual tests across multiple browsers and operating system environments. And the best part is, functional testing of CTAs are also one of the easiest aspects to automate. Using LambdaTest Online Selenium Automation Grid you can perform fast end to end testing of all your page’s CTA.
Read More: 18 CTA Design Tips To Boost Your Website’s Conversion Rate
4. Easy, & Consistent Navigation!
Navigation of your website is one of the most important aspects of presenting your web content to a user and Google agrees with the statement. One of the factors that Google considers when showing results of a search query, is how easy is the navigation of the website. How many steps it takes for a user to navigate from one page to another.
Your website is a story that culminates with the user buying your product, or filling a form, or completing a desired goal. Your navigation is the plot of the story and any technical issue with your navigation would be the plot holes.
Inconsistency with the navigation is a common cross browser compatibility issue and the number one issue related to mobile browser compatibility. It’s really important that your carefully planned user journey is not interrupted by something as simple as incompatibility with a browser or browser version. Which makes cross browser compatibility testing of your navigation a pivotal task on your QA checklist.
Read More: Cross Browser Testing Checklist Before Going Live
5. Browser Compatible Login Forms
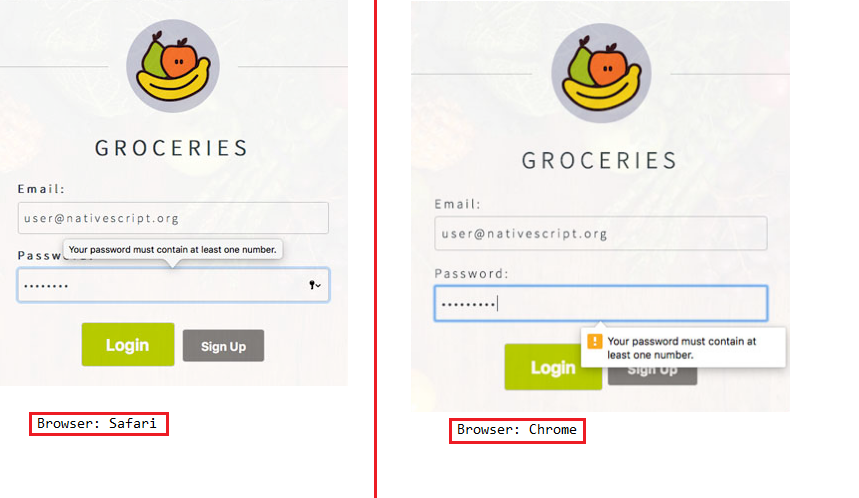
Login forms are an indispensable part of a website. Every company running a business online wants to convert their visitors into customers, and registration comes as the first step of making them a part of your community. It goes without saying, that a login form cannot be neglected when referring to cross browser compatibility testing. Let us take a look at an example login form which is viewed in 2 different browsers i.e. Safari & Google Chrome.

Did you notice the difference in rendering? Both the forms are viewed in the same resolution but one of them(Google Chrome) looks to be taller than the other(Safari). Also, the notification on the Password field is entirely different from one another. You need to look for such differences and validate if they are going to hamper your design requirement or not.
In the above example, in Chrome, the password notification is overlapping the Login button, which is not considered a good practice. On the other hand, in Safari the notification is hovering on the field title, which isn’t a good practice either.
To figure out such cross browser discrepancies in your Login forms is crucial for any successful business.
6. Date/Time Fields Won’t Fail You!
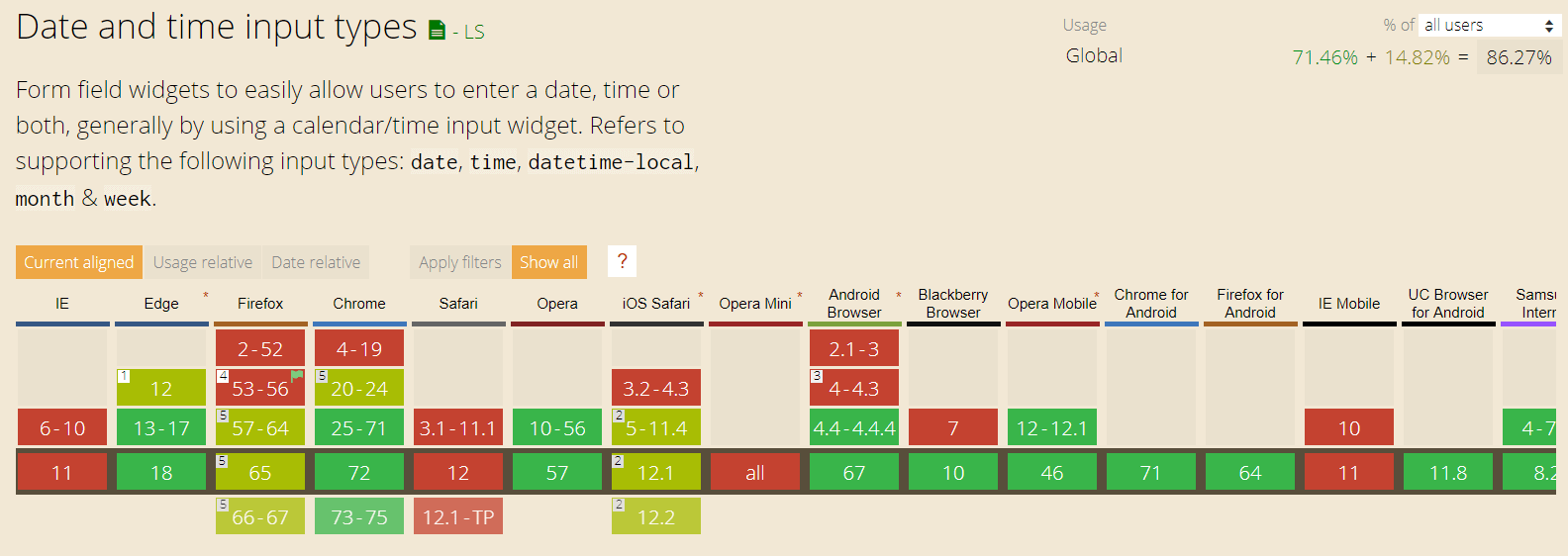
Date/Time field is another one of the most important fields used in web applications. Some use it in form registration, some use it in the user profile section, calendar-based web applications use it all the time. With that said, let us have a look at the cross browser compatibility for Date/Time field:

So what can you do? First, you need to validate browser support of your web-applications using a cross browser testing tool such as LambdaTest. Next, you need to apply fixes, fallbacks for your website.
7. What Is The Point Of Having A User Centered Design That Doesn’t Go With Your User’s Browser?
User-centered design has been one of the best web design trends of 2019. You may have applied this design methodology on your web application to help your audience browser conveniently based on the content according to their preference. However, how effective is user-centered design if it doesn’t offer compatibility with the user’s default browser?
Performing cross browser testing can help in better UX by empowering you with validation of your user-centric design over a variety of browsers.
8. Website Templates Stays Solid Over Different Browsers
Website builders such as WordPress allows you to develop a website without any programming. They offer standard templates that are used by visitors to fill in their personalized content. However, some of these templates may not offer cross browser compatibility. This can lead to incompatible custom menus, sliders, toggles, and more.
If you haven’t tested your website template so far, then make sure you perform an extensive round of cross browser compatibility testing.
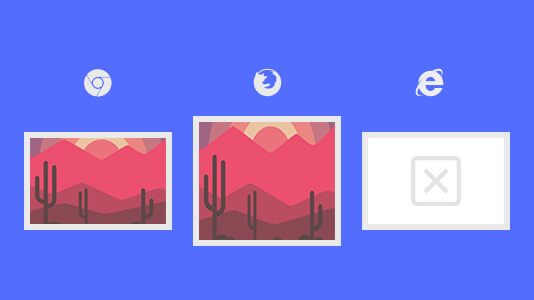
9. Cross Browser Testing Can Help You Ensure Your Images Look Flawless On Every Browser
The images you use on your website may also break in rendering. It could happen because of the data processing rate of your web browser. Many times, you may have noticed it on IE that the images render like a puzzle because of the speed at which IE processes data. Every browser rendering engine has a unique way of rendering elements on the web. Each rendering engine will have a different pace.
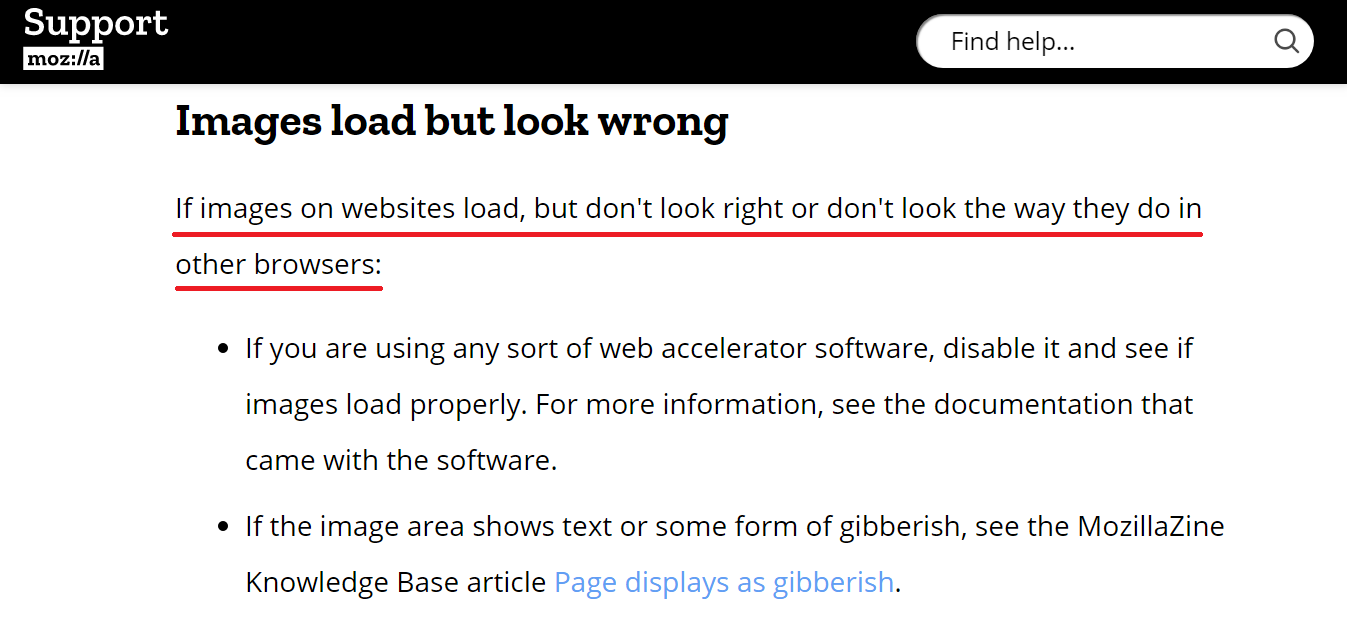
An incompatible browser plugin may also hamper the UX experience by failing images to look as they should. Below is a screenshot from Mozilla support.

10. Responsive Images
Talking about images, we also need to consider the responsiveness. Are the images used on your website responsive? Meaning, do they get auto-adjusted depending on the viewport being used to display them?
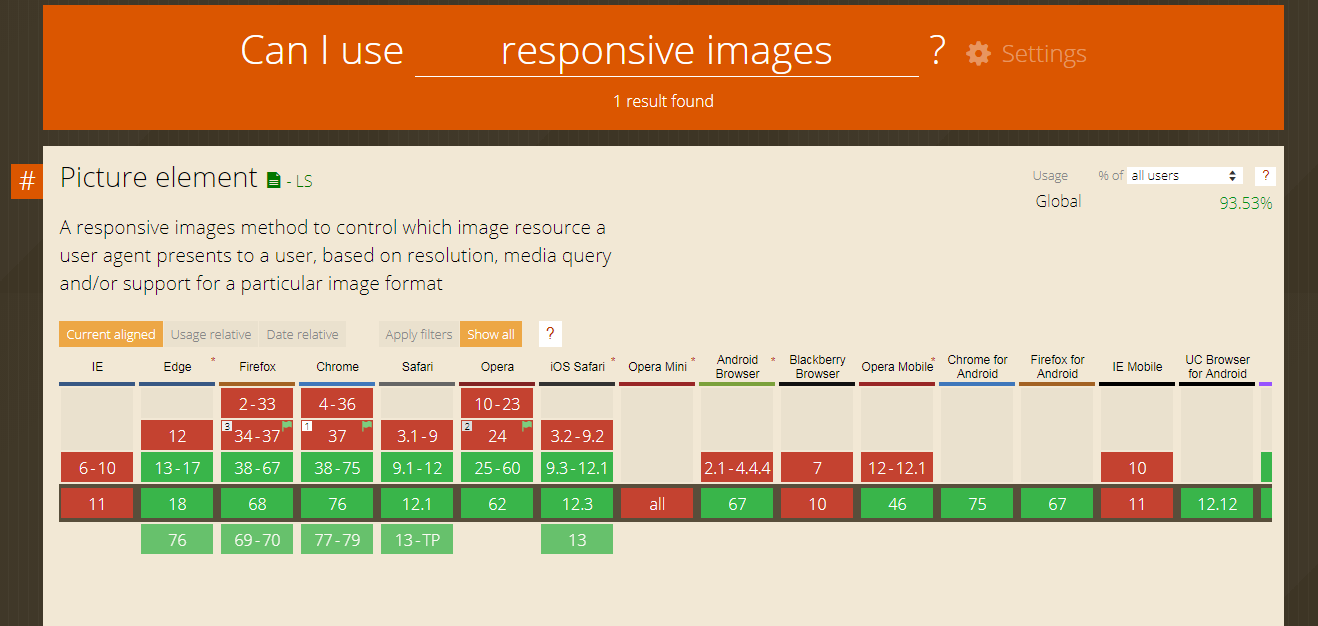
You can embed responsive images using the property called Picture element. Below is a screenshot of caniuse.com which represents cross browser compatibility for the Picture element.

11. Browser Compatible Variable Fonts
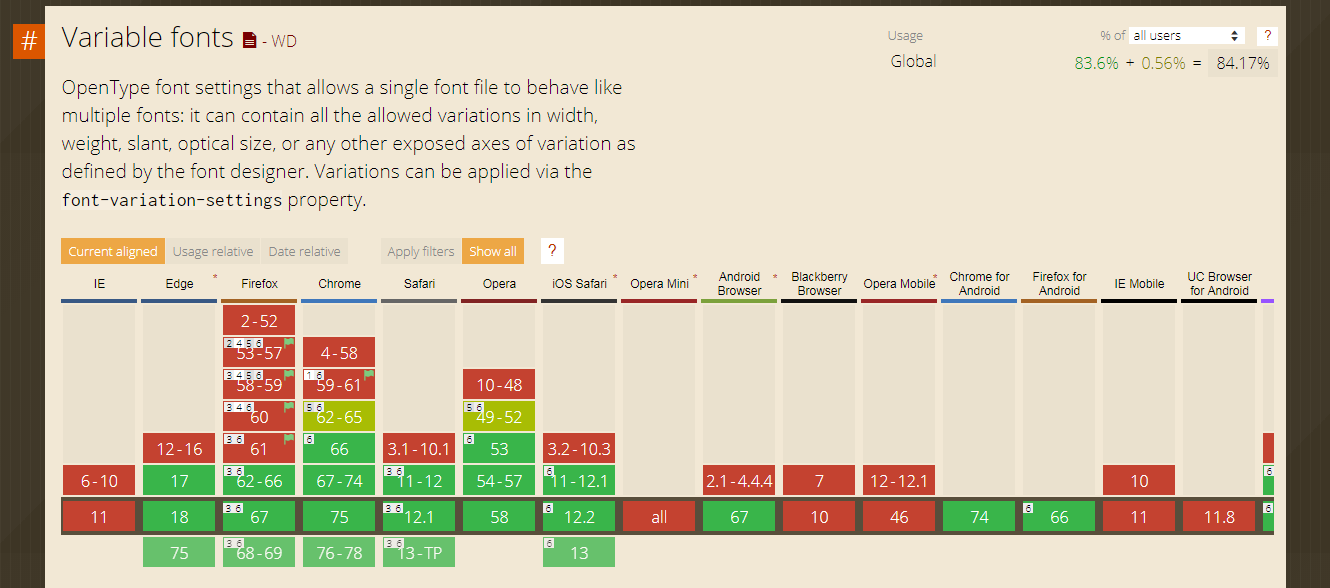
Gone are the days when web development used to rely on traditional Static fonts which offered fixed design limitations. Modern web development encourages the use of Variable fonts to help you utilize unlimited font style variations, including font animations, all from a single font file. With that said, let us gaze upon the cross browser compatibility of variable fonts.

Variable fonts are considered to be one of the most trending aspects of web designs in 2019. However, they are not well supported by legacy versions of major browser vendors. They are also not supported in IE(Internet Explorer) and a few variants of Opera.
Wondering how you can make variable fonts cross browser compatible? We have written a detailed article explaining the key differences between static vs variable fonts. We have also discussed fallbacks related to cross browser testing of variable fonts.
Variable Fonts vs Static Fonts and Cross browser Compatibility
12. Vertical Text Orientation
After considering cross browser testing of fonts, the next thing you would need to add on your checklist would be text orientation. Websites are written in native languages such as Mandarin, Japanese, etc. present the text orientation from right to left or even vertical orientation from top to bottom. However, text orientation is not just limited to native languages, it has been another one of the great trends of web design from the past couple of years. Have you come across a website where the text orientation is vertical? Here is an evident example.

Many times you may have come across a website where the text is vertically oriented but you may have failed to realize! Here is a good example.

CSS text-orientation is a property used to manipulate the text on your website. Should we perform cross browser testing for it?

Yep, as you can see CSS text-orientation is not compatible with multiple browsers including the latest browsers as well as Edge 18.
So if you are implementing CSS text-orientation, cross browser compatibility testing would be pivotal to ensure that your website or web application has workarounds for users who are coming from incompatible browsers. And not just legacy browsers but mobile ones as well.
Read More: Why Vertical Text Orientation Is A Nightmare For Cross Browser Compatibility?
13. Automated Cross Browser Testing To Come Up With More Complex Test Scenarios
Cross browser compatibility testing could be an exhausting validation if conducted manually because you may have to test your website on hundreds of browser + OS configurations. By tapping the potential of automation testing with Selenium, testers can efficiently wrap up their test cycles on time. With parallel execution of Selenium Grid, testers can perform the same tests in multiple supported browsers, simultaneously.
By automating your repetitive testing activities, your manual testers can get more time for writing unique test cases to exploit the UX. So your overall application could be better once the bottlenecks are logged and resolved.
14. More Sales Closure
Cross browser compatibility testing website will also help boost your Sales team conversion rate. Think about it, your Sales rep is making a call to one of the potential leads who happen to use a browser on which your website isn’t compatible. How well do you think that demo would fair? Not well at all. It would damage the credibility of your product. On the other hand, if you are having a cross browser compatible website then the chances of your Sales team closing a lead will boost significantly.
Ways To Perform Cross Browser Testing?
A successful Software Testing Life Cycle is a tactful combination of manual and automated testing. The same goes for cross browser compatibility testing. You can perform it in two-ways i.e. manual and automated.
1. Manual Cross Browser Testing
After identification of the browsers that an application is supposed to support, the team makes test cases and prepares a cross browser compatibility matrix for prioritizing the browser they need to test first. Testers test the same test cases on various browsers + OS combinations. After observing the behavior of the application in each, they report bugs. However, how many browsers can you test manually on your own?
You can test on the browsers installed on your system than what would you do about legacy browser versions, or about the browsers that are not already installed on your computer? Also, what would you do to test your website on macOS or mobile browsers? You can’t possibly buy everything on your own.
You can go for VMware simulation, emulation. However, it would require a great deal of time while you set up. So what can you do?
Don’t worry, we have you covered. LambdaTest offers manual cross browser compatibility testing on 2000+ real browsers and browser versions. You can perform live-interactive testing through VM(virtual machines) hosted on our cloud. You can also go for responsive testing, screenshot testing, and visual regression testing.
2. Automated Cross Browser Testing
As I stated earlier, automated cross browser testing will help you save time so you could come up with even better test scenarios. You can perform automation testing with Selenium Grid for running test scripts in parallel. However, the Selenium Grid you would run in-house will have some setbacks.
- You can only test on browser installed available in your own machine.
- Parallel testing will take a toll on your computer’s processor.
- Test reporting is not available by default in Selenium. So setting up may take a considerable amount of time.
How Can You Perform Automation Testing With Selenium At Scale?
LambdaTest provides you with an on-cloud Selenium Grid of 2000+ real browsers and browser versions to help you execute automated cross browser testing. Empower yourself with abilities to test in parallel, along with LambdaTest integrations to numerous CI/CD tools.
Conclusion
If an application works well on one browser, it doesn’t automatically imply that it will work well on other browsers too. Cross browser testing should be performed by both, developers and testers to ensure their UX stays seamless for the customer. A vital thing to note is that if users are not able to get optimal user experience in various browsers, they will switch to competitors. On the contrary, if they do get a seamless UX then it would not only help your existing customers but would also help your Sales team close more deals. So, to ensure an impeccable end-user experience, cross browser testing is indispensable in modern web development.
With LambdaTest you can perform both manual & automated cross browser testing on-cloud, at scale, without worrying about any maintenance or setting up process. Catch UI bugs in your website by Signing up for free. Happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now














