What Is The Importance of Accessibility Testing?
Laveena Ramchandani
Posted On: April 18, 2024
![]() 43277 Views
43277 Views
![]() 11 Min Read
11 Min Read
In today’s digital age, accessibility testing has been spoken of and taken more and more importance recently, especially as the EU 2025 law. It is vital to think of accessibility for all components that are being created ensuring digital products are usable by customers regardless of their disability. With the enforcement of regulatory standards such as the Web Content Accessibility Guidelines (WCAG), the spotlight on accessibility has never been brighter.
In this blog, I will showcase the importance of accessibility testing, explore the WCAG standards, and discuss why accessibility testing should shift to the left in the development process. Let’s aim for a more inclusive product as well as being socially aware.
 Note
NoteTry the LambdaTest’s Accessibility DevTools Chrome extension to resolve your accessibility issues. Add to chrome now!
Understanding Accessibility Testing

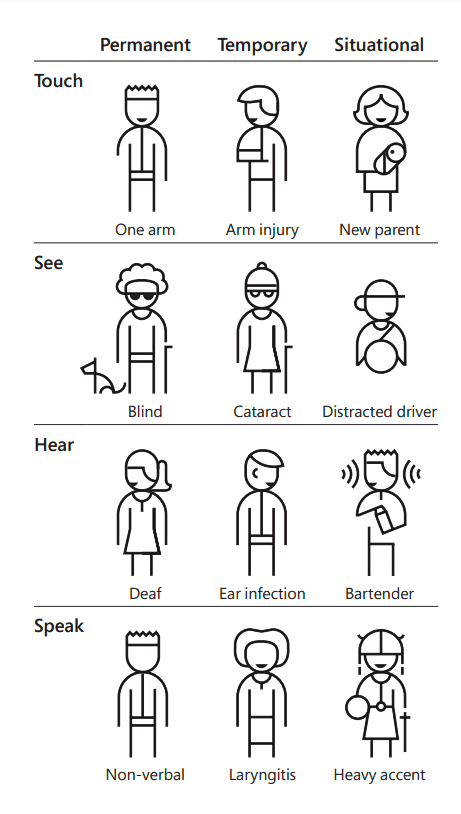
Accessibility testing is the process of verifying digital products such as websites and applications to ensure they are usable by individuals with disabilities that can be situational, temporary or permanent. Accessibility testing is a non-functional type of testing which includes working with assistive technologies such as screen readers, voice recognition tools as well as user interface tools to help understand if the application uses accessible elements.
When performing usability sessions, you can invite individuals with disabilities too to help get better feedback about the application.
Here are some tips to start understanding accessibility testing:
- Research accessibility testing which can also be done via testing communities blogs/webinars
- There are various books one could read too especially ‘The Design of everyday things’
- Understand if this already is being looked at in your project or not
- Speak to team members to see if anyone is aware of it and learn from them
- If this does not exist within your project, try to see if the product is accessible or not

Importance of Accessibility Testing
Many times we get asked why are we looking at accessibility so deeply and why cant we just carry on as is as we are a B to B product and not B to C. Well, this outlook is the one that really causes lawsuits in the future. Even if a product is B to B your colleagues could be colour blind who could be coders/testers/business analysts, etc .
Have we thought about them? Have we thought about our end client who will be using it, they could have a disability we are unaware of. Therefore, accessibility is not just a non-functional requirement but a social responsibility.
Always think about being inclusive, extend your market research and reach more individuals who would benefit from your application. Invite people with disabilities to give you honest feedback and their user experience as this would help your product reach more individuals as well as you will be abiding by legal requirements. It is a corporate responsibility at the end of the day to prioritize accessibility, leading to a more diverse and inclusive environment.
Demystifying the WCAG Standards
The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognized standards and servewqa` as a guide to ensure the accessibility of web content. The best thing you can do is always refer to WCAG when planning accessibility testing and making a checklist of things your code and application has and the criterias you still need to work on. Within the WCAG we have three standards that applications should comply with today and those are known as the conformance levels.
A (Basic) : The success criteria at Level A is designed as the easiest conformance, without much impact on the website design or structure. Many web applications today have this conformance level.
AA(Strong) : This level is like a benchmark conformance Level. AA requires a bit more commitment and complexity. The product has to ensure that all the text meets color contrast requirements. You need to review the contrast across the whole site, and revise colors where needed, even if they are your brand colors. It is a good idea to embed this level for your applications.
AAA(Excellent) : At Level AAA, if we continue to consider the colors on websites, the requirement is taken further with an even more strict color contrast requirement for text. AAA conformance is for specialist sites as the criteria are really strict such as for government websites, news, or medical organisations.
The big question now is what conformance to aim for? Level AA is the level that most development teams are aiming to meet. This is the level that is legally required for certain sites and is the one that is typically referred to when you’re tasked with “making a website accessible”.
Furthermore, It is always best to go for a conformance level that is a bit higher than A, because if you can comply with all re-requisites of AA that’s great, however if you miss one requirement you still have A conformance and the same can work with AAA. If you aim for AAA but miss a requirement then at least you have AA. S
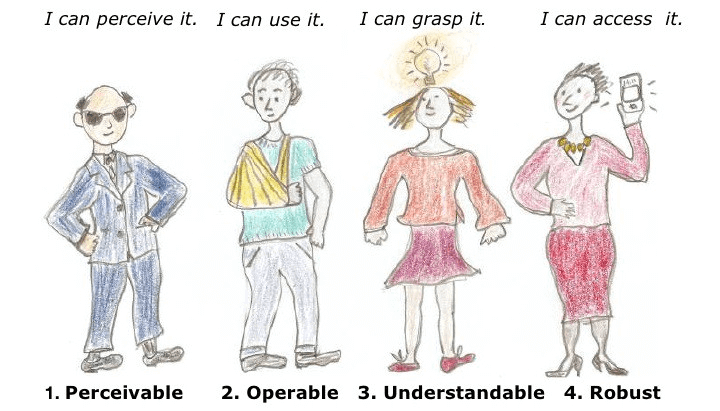
Key Principles of WCAG(Web Content Accessibility Guideline)

Perceivable: This is the information on a UI that should be presented in a way that users can recognize regardless of the sensory ability of a person.
Operable: Components and the navigation of the application must be easily operable by all users including users who use assistive technologies to help them use your application.
Understandable: All the content on your application must be clear and comprehensive to users so that the users can interact with it correctly.
Robust: The content should be robust enough to be interpreted to a wide range of customers as well as via assistive technologies.
How to Make a Website/Application More Accessible?
There are various things we can do as a team for making an accessible website/content in general. It is important that we identify the need to embed accessibility best practices into our code base as well as for testing the product. The best way would be to have a read of the WCAG guideline and understand where our product sits when it comes to conformance level and then start making a checklist of items that could make the application an accessible one.
For instance it would be a good idea to start thinking about:
- Alternative Text for Visual Media: Usage of alternative text for images if your application is heavily based on images/videos as well as for links on your website, make use of descriptive text for it so screen readers can read it
- Keyboard-Only Navigation: Make sure the application can be used with a keyboard only and we don’t get trapped on the website
- Use of Semantic HTML for Content Structure: HTML elements to structure the content appropriately when it comes to headings and paragraphs for example
- Content Resizability Across Devices: Allow content to be resizable so users can zoom in and resize the content to different products like phones/tablets/desktop computers
- Transcripts for Audio and Video Content: If you are using videos/news or anything that is providing information to your customers, remember to have a transcript to provide context so someone who may be deaf or temporarily have an affected ear
- Ensuring Sufficient Color Contrast: Make sure you are following the correct colour contrast and have sufficient colour between text and background elements, there are plenty of tools online to support this
- Implementing ARIA for Enhanced Accessibility: Have Accessible rich internet applications(ARIA) embedded into your code to help define structure and functionality of the application with assistive technologies

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Shifting Accessibility Testing to the Left
Traditionally, accessibility testing has been performed towards the end of the development lifecycle, often as a separate and isolated process. However, the concept of shifting accessibility testing to the left advocates for integrating accessibility considerations early and consistently throughout the development process. Of course, by shifting accessibility to the left we not only embed this as part of our strategies for testing and developing code, but also avoid a monolith being affected in the future.
Some more benefits of shifting accessibility to the left include many things like detecting bugs earlier in the lifecycle and understanding accessibility issues sooner, allowing greater and improved collaboration within the engineering team, fostering a good understanding of all accessibility requirements and best practices. Helps tremendously with cost savings as accessibility is part of the development workflow rather than a monolith. Finally it helps with compliance assurance as organisations follow WCAG standards and regulatory issues as well as work towards an enhanced quality product.
Conclusion
Accessibility testing is not just a legal requirement or a technical checkbox, it’s a moral imperative and an essential aspect of creating inclusive digital experiences for all users. Also isn’t it better to reach out to a wider audience and be socially aware? By understanding the importance of accessibility testing, embracing the WCAG standards, and shifting accessibility testing to the left, organizations can ensure that their digital products and services are accessible, usable, and equitable for individuals of all abilities.
Accessibility testing tools like LambdaTest’s Accessibility DevTools Chrome extension help organizations identify and resolve accessibility issues throughout the development lifecycle.Installing the extension helps reduce compliance risks, increase audience, boost brand commitment to inclusivity, and improve SEO and conversion rates. Easily test, manage, and report accessibility issues in one place. Add the extension to Chrome today!
To get started with accessibility testing using Screen Reader with Accessibility DevTools, watch the video tutorial below and get detail insights.
LambdaTest also let you automate accessibility with popular frameworks like Selenium, Playwright, and Cypress, enabling automated accessibility testing to ensure compliance with ease. The platform also supports screen readers, making it accessible for users with visual impairments to navigate smoothly. With the LambdaTest Accessibility Automation platform, you can easily customize your accessibility checks—choose from various WCAG versions, set reporting preferences, and define test scopes using tags for targeted coverage.
Watch this video to learn how you can automate and schedule recurring accessibility test runs with the Accessibility Scheduling feature on LambdaTest.
For more information, check out the documentation on Accessibility Automation.
Speaking of accessibility testing, the LambdaTest Accessibility Testing Suite was launched on Product Hunt in April 2025 and recognized as Product of the Day, securing the top spot, highlighting the growing industry demand for comprehensive accessibility solutions.

Got Questions? Drop them on LambdaTest Community. Visit now