How To Use DataProviders In TestNG [With Examples]
Kritika Murari
Posted On: August 18, 2020
![]() 114161 Views
114161 Views
![]() 8 Min Read
8 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on TestNG.
In our earlier posts, we learned about using TestNG parameters in our TestNG scripts. To jog your memory, Parameterization In TestNG helps us pass data through the code and prevent hard-coding. However, TestNG parameters enable us to pass the values only once per execution cycle. To overcome this, we can use DataProvider in TestNG that allows us to pass multiple parameters to a single test in a single execution. Using DataProviders, we can easily pass multiple values to a test in just one execution cycle.
Let us quickly jump onto understanding more about DataProvider in TestNG and how we can efficiently use them in our test scripts for Selenium test automation.
Looking to deepen your TestNG knowledge? Explore our expertly curated TestNG interview questions answers to master DataProvider and other key TestNG concepts
TABLE OF CONTENT
What is a DataProvider in TestNG?
Similar to TestNG Parameters, DataProviders are a means to pass data to test scripts in TestNG. Using DataProvider in TestNG, we can easily inject multiple values into the same test case. It comes inbuilt in TestNG and is popularly used in data-driven frameworks.
The syntax for a DataProvider in TestNG is as follows:
|
1 2 3 4 5 6 |
@DataProvider(name = ”name of the data provider”) public Object[][] dataProviderfunc(){ Return new Object[][]{ values } } |
Now, let’s try to understand the different components of this syntax.
- The DataProvider annotation has a single attribute called name, which you can select as per your convenience.
- DataProviders are separate methods used in test functions, which means that this annotation is not used on test functions like the testNG parameters.
- The DataProvider method returns a 2D list of objects.
- In case you do not define a name for the DataProvider, the DataProvider method name is considered its default name. So, the name of the DataProvider calls the DataProvider method.
Read: TestNG Annotations Tutorial With Examples For Selenium Test Automation.
With TestNG certification, you can challenge your skills in performing automated testing with TestNG and take your career to the next level.
Here’s a short glimpse of the TestNG certification from LambdaTest:
Using DataProvider in TestNG
Now that you understand the basics of DataProviders, it is time to know how to use DataProvider in TestNG. DataProviders are most useful when you need to pass complex TestNG parameters. Shown below is a basic example of using the DataProvider in TestNG script.
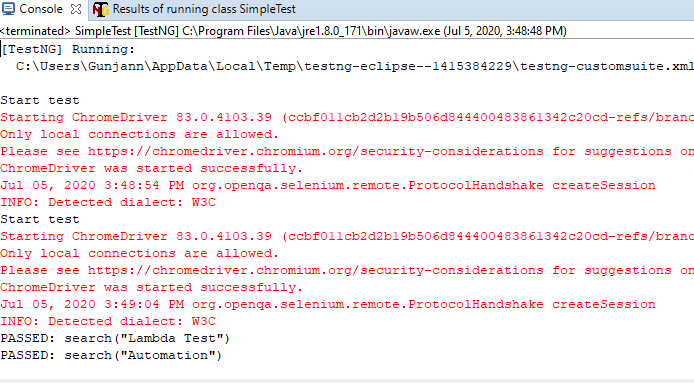
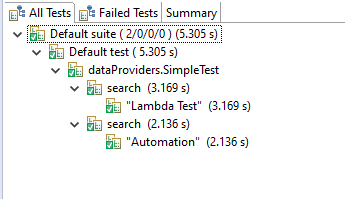
In the code above, I am passing two search keywords, viz “Lambda Test” and “Automation” to my test method using the DataProvider method. You can run the code and check the output. It will be as shown below-


Did you notice two values being passed to the search method while we ran the test just once?
That is the beauty of DataProvider! Let us try to clean up our code and inherit this DataProvider from another class. This is important because keeping everything in one place might become messy. Inheritance would come to our rescue then, let us see how in the next section.
You might also like TestNG Listeners In Selenium WebDriver With Examples.
If you want to know more about Event Listeners In Selenium WebDriver watch this video to learn how the Listeners “listen” to the event defined in the Selenium script and behave accordingly.
Inheriting DataProvider in TestNG
As mentioned above, DataProvider in TestNG plays an essential role in writing codes for complex projects or objects. While writing test cases, the code tends to get very messy. It is always preferred to declare the test case in one class and define TestNG parameters like DataProviders in another class. In other words, we are inheriting DataProvider from another file, and that is what inheriting a DataProvider in TestNG is all about. Let us create separate classes for the DataProvider method and the test method, as shown below:
DataProvider Class-
|
1 2 3 4 5 6 7 8 9 10 |
package dataProviders; import org.testng.annotations.DataProvider; public class DPClass { @DataProvider(name = "test-data") public static Object[][] dataProvFunc(){ return new Object[][]{ {"Lambda Test"},{"Automation"} }; } } |
We can see that all we did was mark the DataProvider method as static and create a new class.
Test Class-
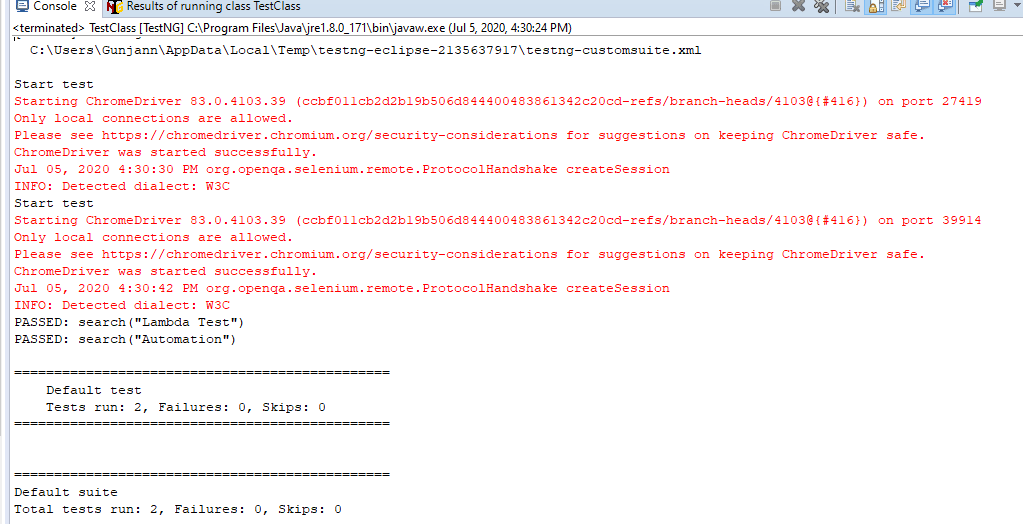
As you can see, to handle the inheritance, all we did was add an attribute to the test method (highlighted above), which specifies the class that has the DataProvider method. On running the above test, you will see the results similar to what we saw in our first execution.

Next, we will see passing multiple values for a single TestNG parameter using DataProvider in TestNG.
Passing Multiple Parameter Values in TestNG DataProviders
Passing multiple values is pretty similar to passing numerous parameters. The only difference is that we will pass various values to a single parameter so that a string of input(s) is sent in one go. Let us quickly understand it with the help of the code.
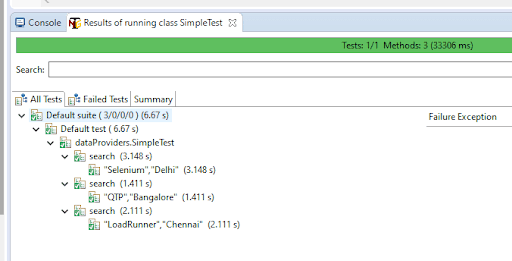
Run the test script, and you will see both the values for the TestNG parameters being passed in one go, the output for it would be as follows-

You might not know, but this is not the only way to read data in DataProviders. You can use external files to read the data and pass on to the test script through the DataProviders; one such external file is an Excel File. Next, we will see how to use an Excel file to fetch data and subsequently pass on to the DataProvider method. Without wasting any more time, let us walk through how this can be done.
DataProvider in TestNG using Excel
Using Excel for DataProvider in TestNG is one of the most convenient ways to read the data. By doing so, our job becomes extremely easy when dealing with vast amounts of data. To do so, we need to follow some simple steps in order to achieve our target of using Excel as a DataProvider.
Create a Test Data Sheet
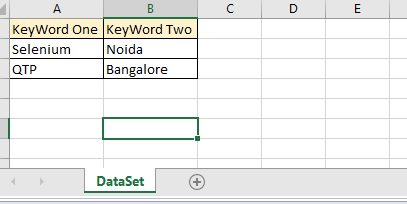
Simply create a new package under your project directory and keep the external files under the same project. I have named my package as “testData” under which I am saving my data excel file “TestData.xlsx.” So, my datasheet looks like below-

Next, we will create a DataProvider method that will use another method to read the excel file & create a 2D object from the row & column values of the excel and return the same value, so that our test script can use it. The code for it would look like below-
After doing so we can simply pass the Data Provider in TestNG to our test method and our final code would look like below:
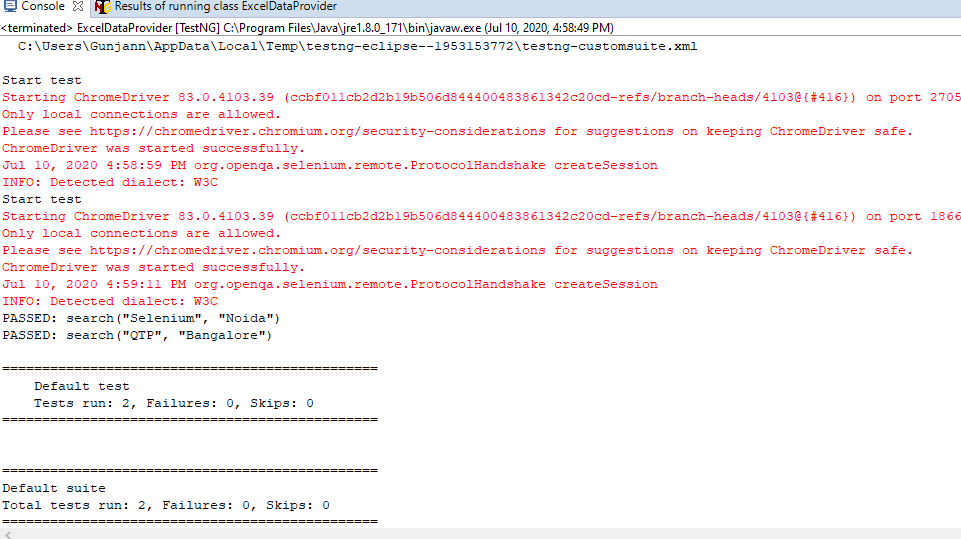
Now on running this code you will see results like below-

Conclusion
In this tutorial, we saw how easily TestNG parameters or utilities, like the DataProviders, enable us to execute our test scripts. When we might have n-number of data combinations to test, DataProvider in TestNG can be used without the hassle of hard-coding any test value in the scripts. This TestNG parameter is especially useful when you want to integrate your external data files like an Excel file into the same code. That is how DataProvider in TestNG plays a vital role in Selenium test automation scripts. I recommend you to run all the above codes and check the output. We must also note that a DataProvider in TestNG returns a 2-D array, unlike other TestNG parameters. We can leverage these TestNG parameters to make the best of existing Selenium test automation scripts or create new scripts. LambdaTest helps you perform Selenium test automation for TestNG scripts on an online Selenium grid for a combination of 3000+ browsers and operating systems.
Do you know how to create a TestNG XML file and execute Parallel testing?
Go ahead and try out some login functionality with different sets of data all passed into a single DataProvider method on your own and see how efficient the execution becomes.
Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now















