How to Use Breakpoints for Debugging in Selenium WebDriver
Faisal Khatri
Posted On: June 21, 2024
7 Min
Testers using Selenium WebDriver often deal with flaky tests, tricky element locators, and the unpredictable timing of WebElements. Therefore, debugging in Selenium WebDriver becomes essential to stabilize tests, ensure everything works across different browsers, and handle complex data interactions.
Here, the aim is to ensure that test automation scripts are executed in the best possible time. This can be done by breaking the normal code flow by inserting breakpoints at strategic points that are further used for debugging in Selenium WebDriver.
What Is Debugging?
Debugging is a process that involves a deep inspection of the source code. For example, the code execution failed, or there is a need to take a deep dive into the framework code to understand execution steps in a much better way.
In the first stage of debugging, we have to identify and understand the issue or failure in the code. This would help us perform root cause analysis, which is one of the key skills of a tester or developer. If one has identified the issue and understood its root cause, it would be easier to develop an approach to resolve the issue.
Now comes the second stage, where we have to isolate the portion of the code on which debugging has to be performed. However, debugging every line of code is only necessary if required. Therefore, we have to separate the faulty code into smaller chunks and perform debugging.
Then, by understanding the cause of the failure, a fix can be provided to the buggy code, which can be finally reviewed and merged.
Debugging Techniques in Selenium WebDriver
The following are some of the important techniques of debugging in Selenium WebDriver that can be used to debug the test scripts. If you are a novice in Selenium WebDriver, please refer to our detailed tutorial to understand what is Selenium WebDriver.
Adding Breakpoints
IDEs such as IntelliJ and Eclipse have built-in code debugging utilities. Breakpoints are one such utility that helps stop code execution. The tester needs to add a breakpoint on the respective line of code where he wants to stop the execution for further code analysis. Debugging with breakpoints helps the automation testers to fix the issue in interactive mode.
The following steps can be handy to add a breakpoint to the code:
- Set up the breakpoints on the line of the code where troubleshooting is required.
- Run the code in debug mode.
- Analyze the data in the debugger window.
- Step in/over the code in case a deep analysis of the root cause is needed.
- In case multiple breakpoints are added in the code, the option is available to resume the debugging.
- When the issue is found, stop the execution of the code in debug mode.
- Fix the error, review the code, and deploy.
The following image shows the breakpoint in IntelliJ:

The following is the screenshot of the code execution in debugging mode.

Logging Utilities
Logging is a powerful technique for debugging. Logs capture the important data that can be used for further analysis and help troubleshoot and fix the issue in the code. It can be written and displayed on the console or in the file. It is often chosen to write the logs in the file as it comes in handy while checking the test failures and can be referred to as the root cause of the failures.
The following three steps can help in enabling logging in the code:
- Addition of the required libraries.
- Configuring the loggers.
- Adding the log statements in the appropriate lines of code.
Let’s consider the example of the Log4J2 logging framework that can be used to enable logging in the project. The following five types of severity log levels can be used in the code for logging purposes:
- DEBUG
- INFO
- WARN
- ERROR
- FATAL
These severity log levels need to be supplied in the log statements to log the details of the code execution. The following screenshot shows the log statements placed in the code.

The above code will log the error details in the console when the program fails to create the Chrome driver instance.
Debug Your Selenium Scripts Across 3000+ Real Browsers. Try LambdaTest Now!
Adding the capability to capture screenshots of test failures gives an added advantage for analyzing the root cause of the test failure. Typically, all the automated tests are executed using the CI/CD pipelines, and the test execution is triggered as soon as someone commits a code to the repository.
The test execution is then monitored over the pipeline by checking the logs or monitoring the red/green status. The UI usually is not available to check the current test execution. Running the tests in headless mode also has other advantages, such as fast execution, as UI is not involved.
For instance, taking screenshots in Selenium can be beneficial in case any tests fail. Selenium WebDriver provides the interface TakesScreenshot that could be utilized to capture screenshots of the web pages. The idea of capturing a screenshot helps the automation engineer identify where the test failed, whether the web page was loaded or not, or if the error is related to a particular WebElement. Is that WebElement available on the web page at the time of failure?

For more such videos, subscribe to the LambdaTest YouTube Channel for quick updates on the tutorials on Selenium testing and more.
Recording Test Sessions
Recording the test execution session is another technique that could be used for debugging test automation scripts. Consider that 50+ web automation tests are running using Selenium WebDriver, which are part of the end-to-end testing journeys of the website under test. As it would take a good amount of time to execute these tests, it would be difficult and tiring to sit back and check out every test executed and monitor the failed test cases.
In such situations, recording the test execution session can come in handy to analyze the failing test cases, which will provide insight into which step the test failed. This will help the test team further dive and find the root cause of the issue.
Selenium WebDriver does not provide direct support for recording test sessions. However, libraries like Monte Media could be integrated with the project to record the session.
Another way is to use the cloud platforms to execute the automated tests across various web browsers online. These platforms record every test execution session when required desired capabilities are supplied in the test scripts. The video recording of the tests can then be viewed on the dashboard or the build details window.
Using Print Statements
Print statements such as System.out.println() in Java can also be used as an alternative to logging while debugging. This helps the debugger know that the code was executed on the respective line of code where the breakpoint was added.
Likewise, the print statements can be used to print the value of the variable at run time during code execution, thus helping the automation test engineer analyze the code quickly.
There are multiple ways to debug the code: having a code walkthrough, getting peer support, refactoring and restructuring, etc. Debugging is often considered the easiest and most efficient way to debug the issue in the code. Several IDEs for web development provide the option of running the code and inserting breakpoints to debug the source code.
You can also enhance your debugging in Selenium WebDriver with AI-driven testing assistants like KaneAI.
KaneAI by LambdaTest is a GenAI native testing agent that streamlines test creation, debugging, and refinement through natural language. Easily integrate it into your workflow for quicker, smarter test execution, and take your quality engineering to the next level with ease using KaneAI!
What are Breakpoints in Selenium WebDriver?
The breakpoints in Selenium lets you temporarily pause (or stop) the execution of the code. A breakpoint is added before a single or multiple lines in the code. By setting or inserting a breakpoint, the code will be executed up to the breakpoint, and the execution will halt once the breakpoint is encountered.
When the test script reaches the breakpoint, it enters the debugging mode, allowing the developer to inspect the minute details of the code and step deeper into the code to debug and troubleshoot the issue.
When debugging in Selenium WebDriver, breakpoints should be inserted at appropriate places to check the required variable values (and other details) in detail. Whether using the Eclipse IDE or IntelliJ IDE, breakpoints are shown alongside the UI.
Debugging in Selenium WebDriver With Eclipse
Let’s see how to insert a breakpoint in Eclipse IDE for debugging in Selenium WebDriver.
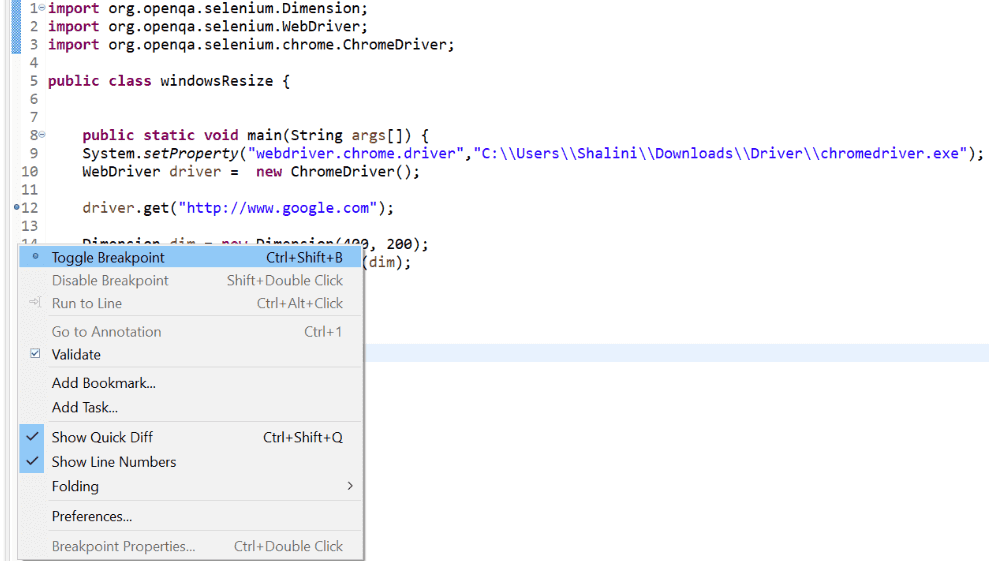
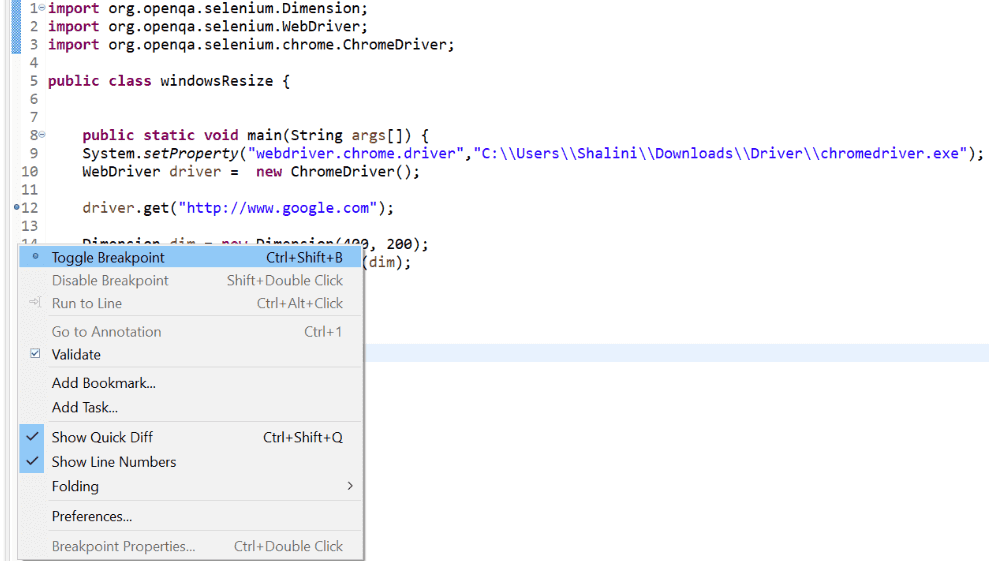
- Perform a right-click in the left side margin and click the Toggle Breakpoint option.

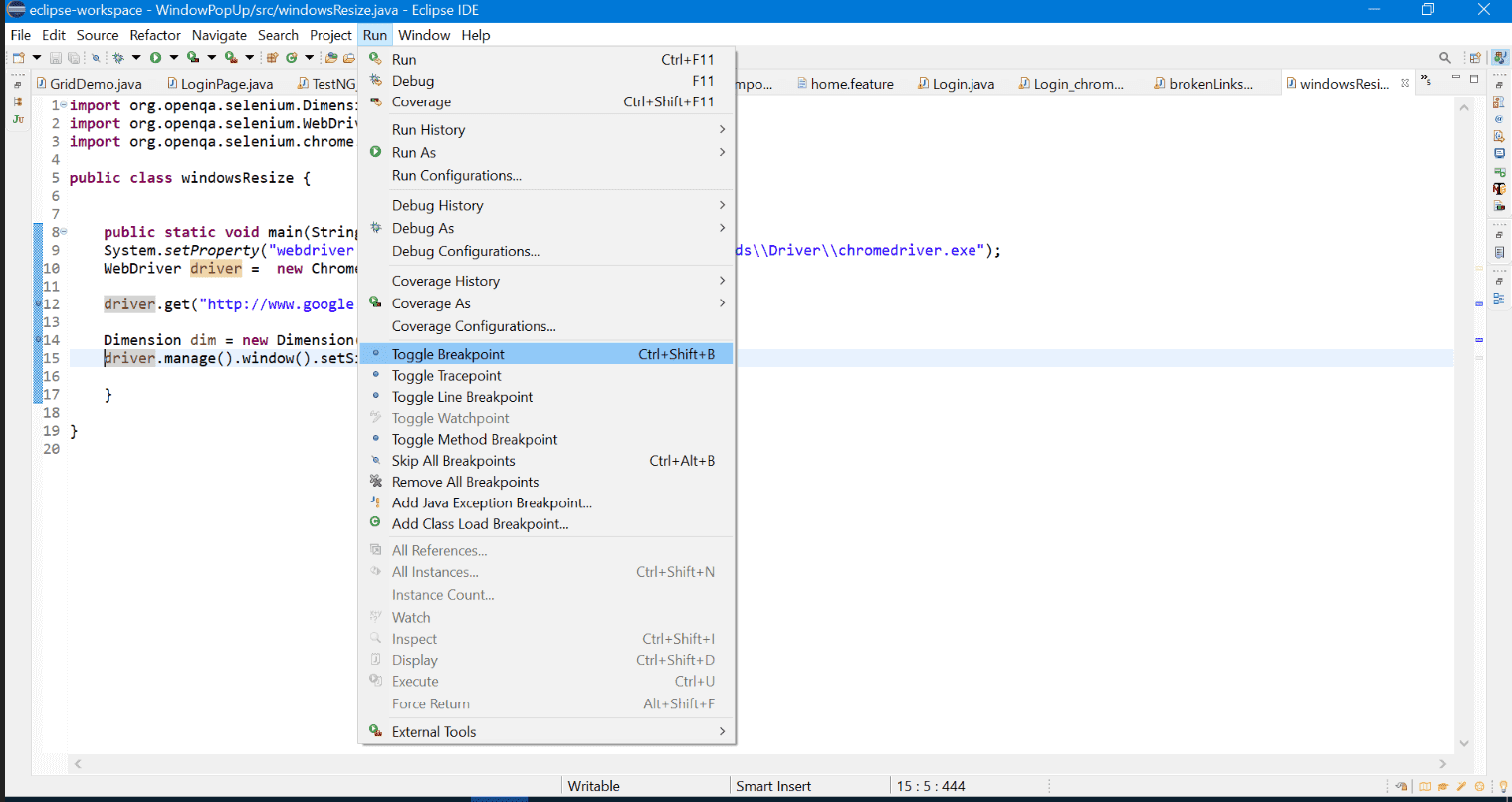
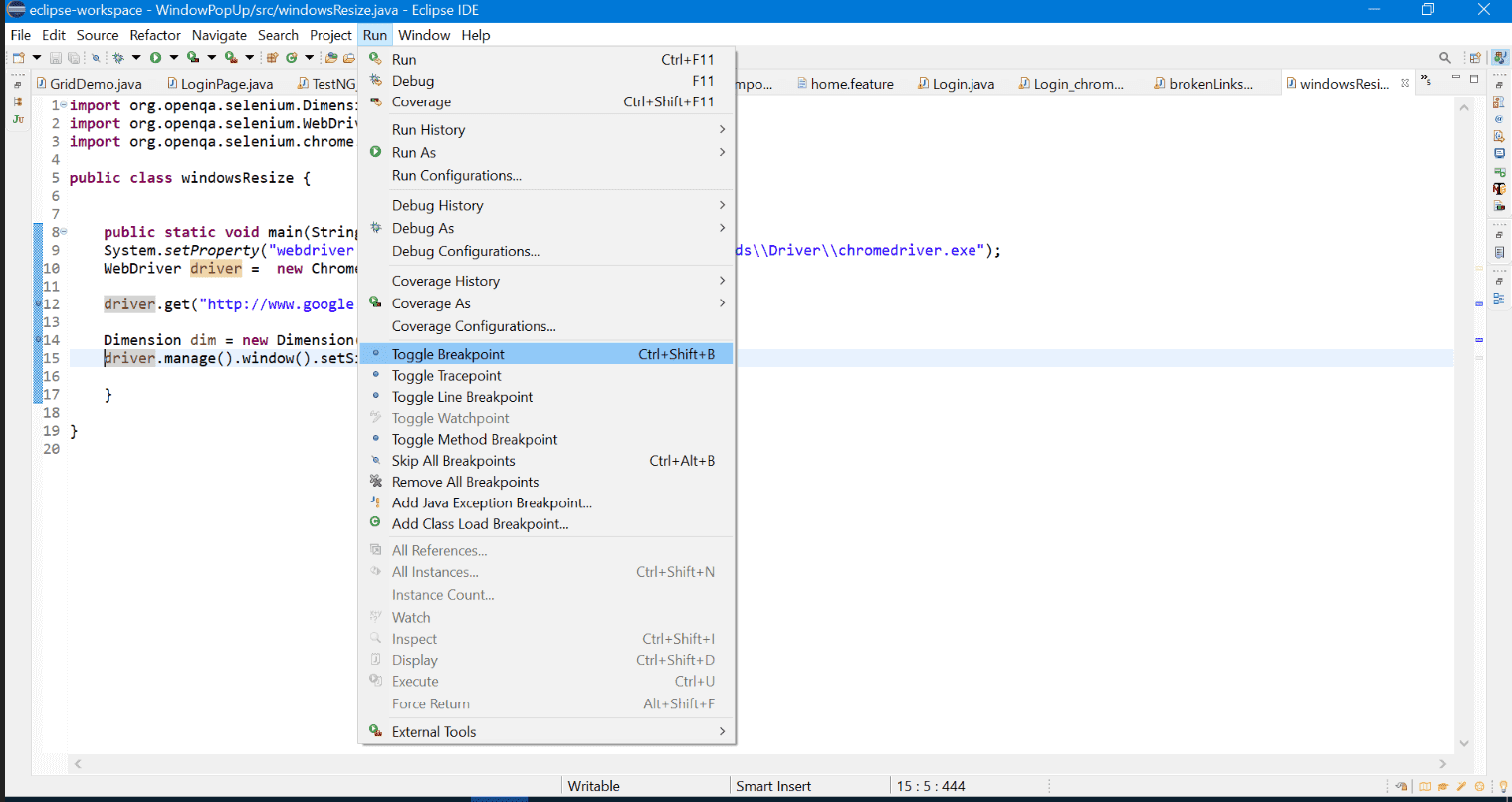
- Move to the line where you need to insert the breakpoint, click the Run menu, and click the Toggle Breakpoint option.

This way, you can add multiple breakpoints in your code. Once the breakpoint is added, you will see a blue circle on the left margin where you tried to insert the breakpoint.
Now that the breakpoint is added to the source code, it’s time to debug the issue.
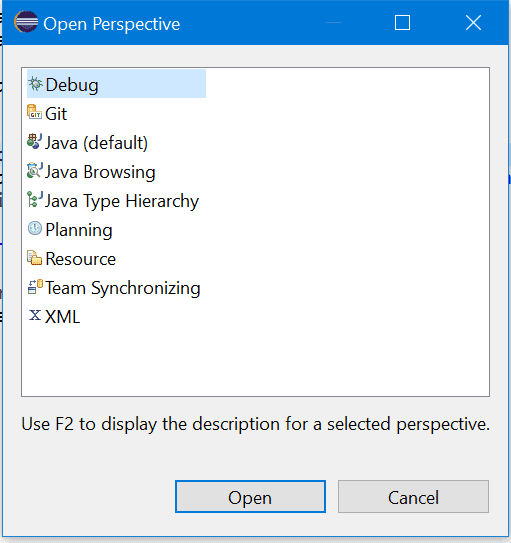
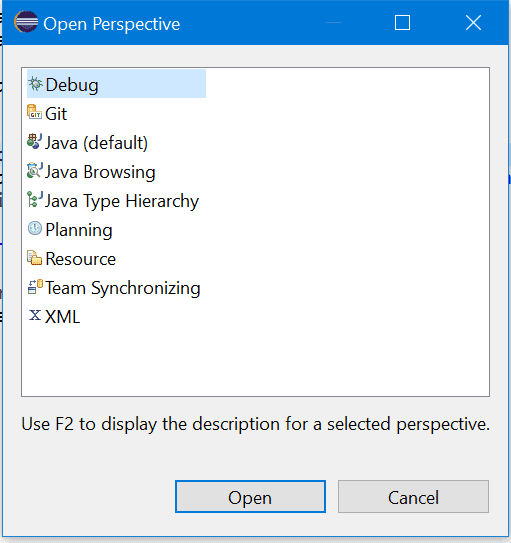
Before running the code, we have to switch to the Debug perspective. To do this, navigate to the Windows menu → Perspective → Open Perspective.
Here, choose the Debug option.

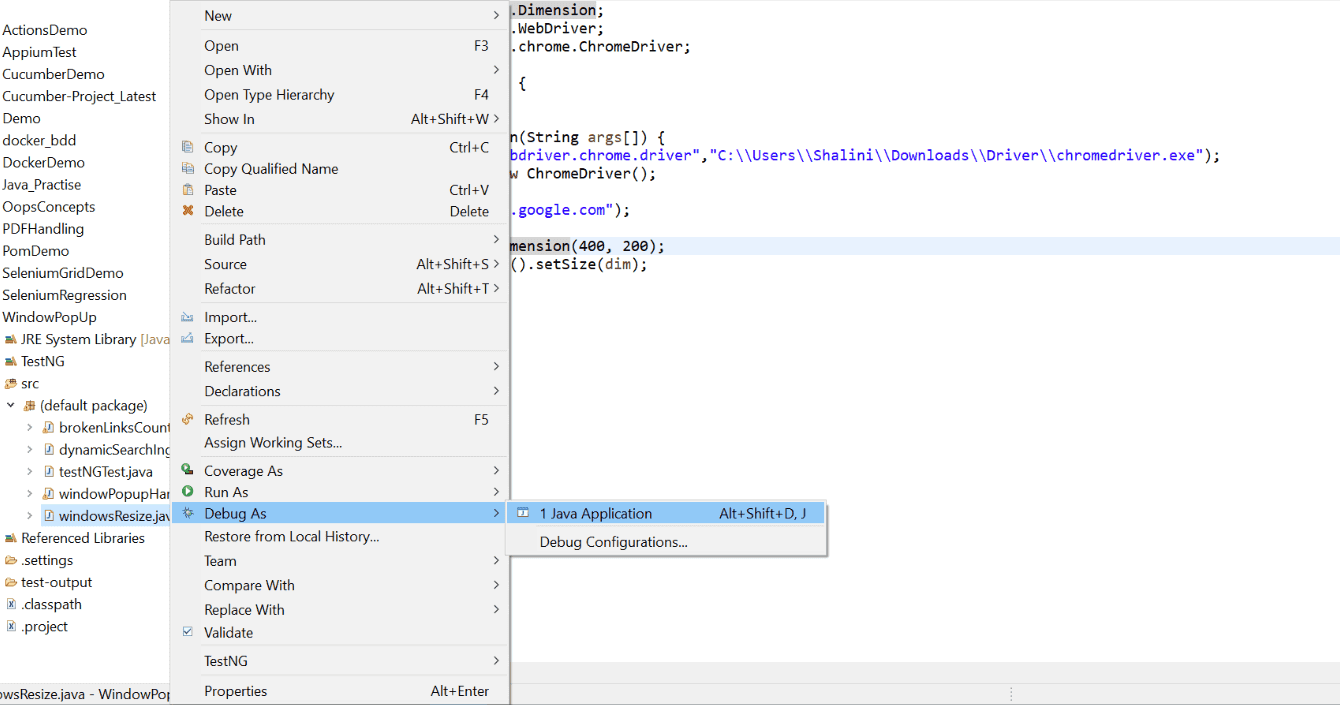
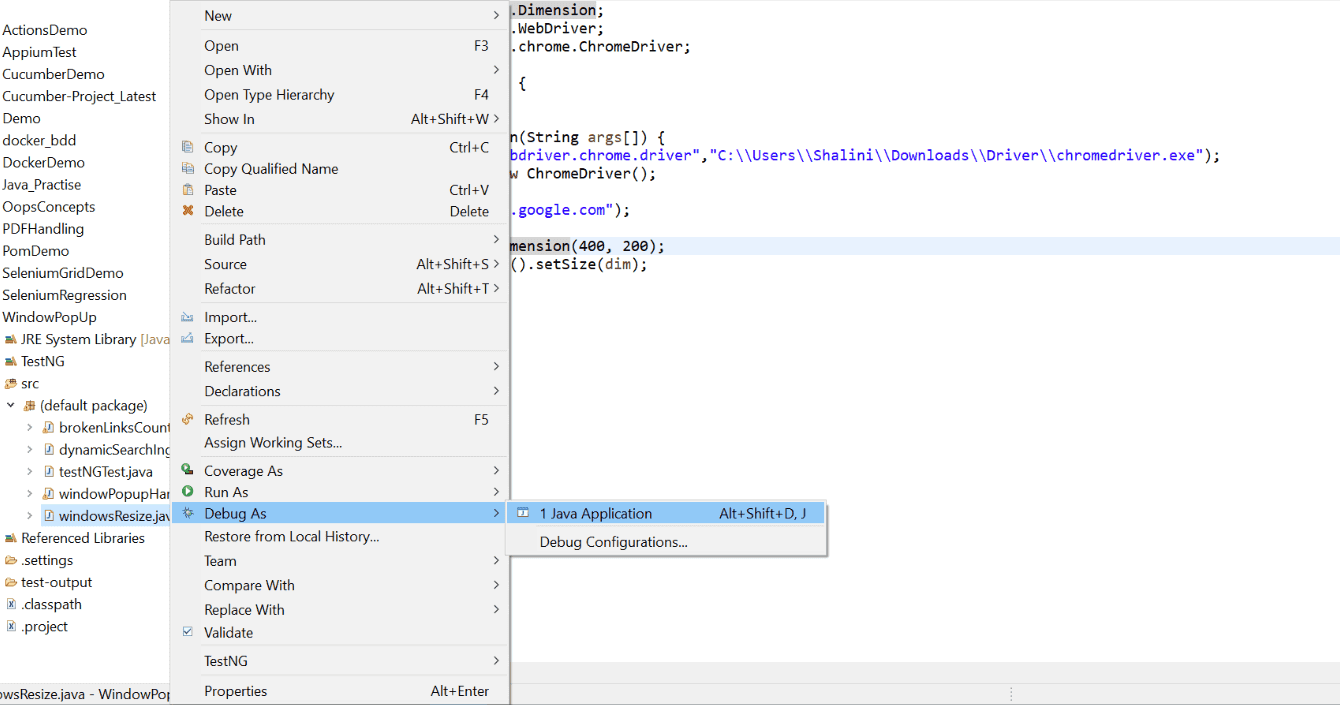
To run the code, select the Java class, which has to run in debug mode. Next, right-click on the class, move to Debug As an option, and click Java Application.

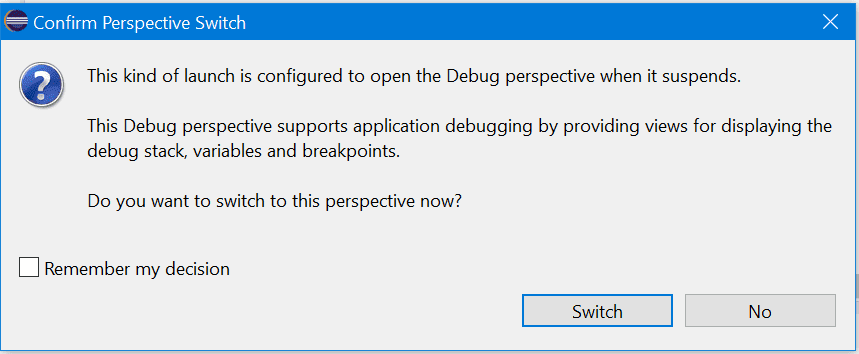
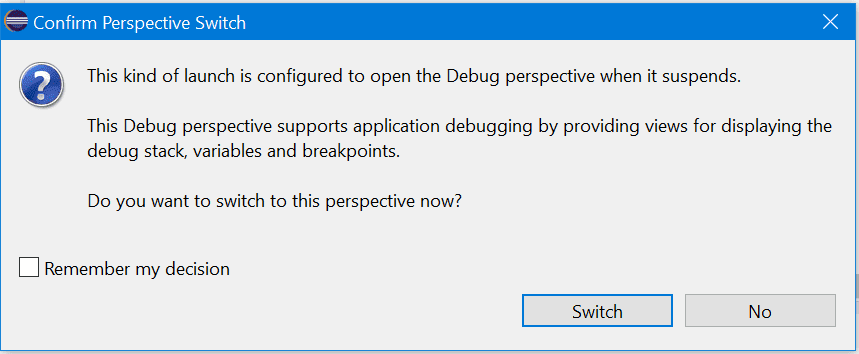
If you haven’t switched to the Debug perspective view before running the code, you will get a switch notification prompting you to switch to the Debug perspective before running the code. Click Switch.

Now, the code starts running in debug mode.
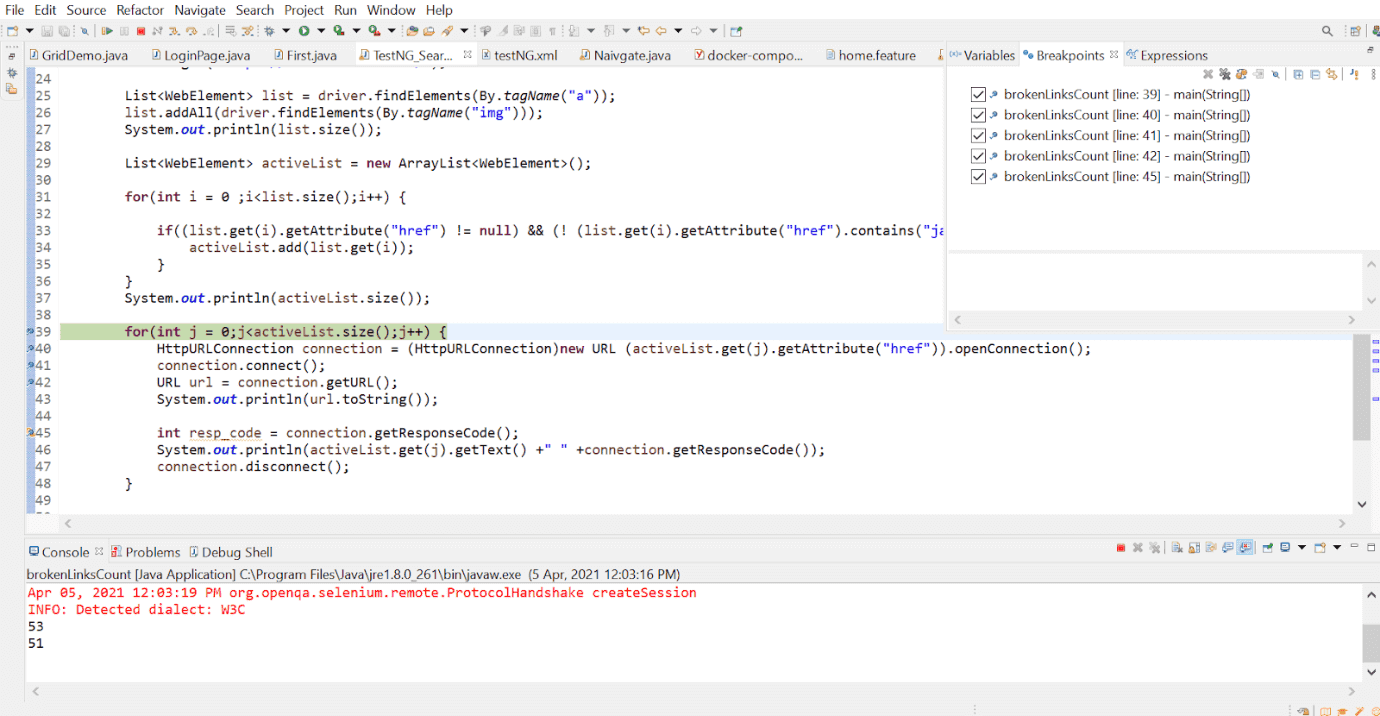
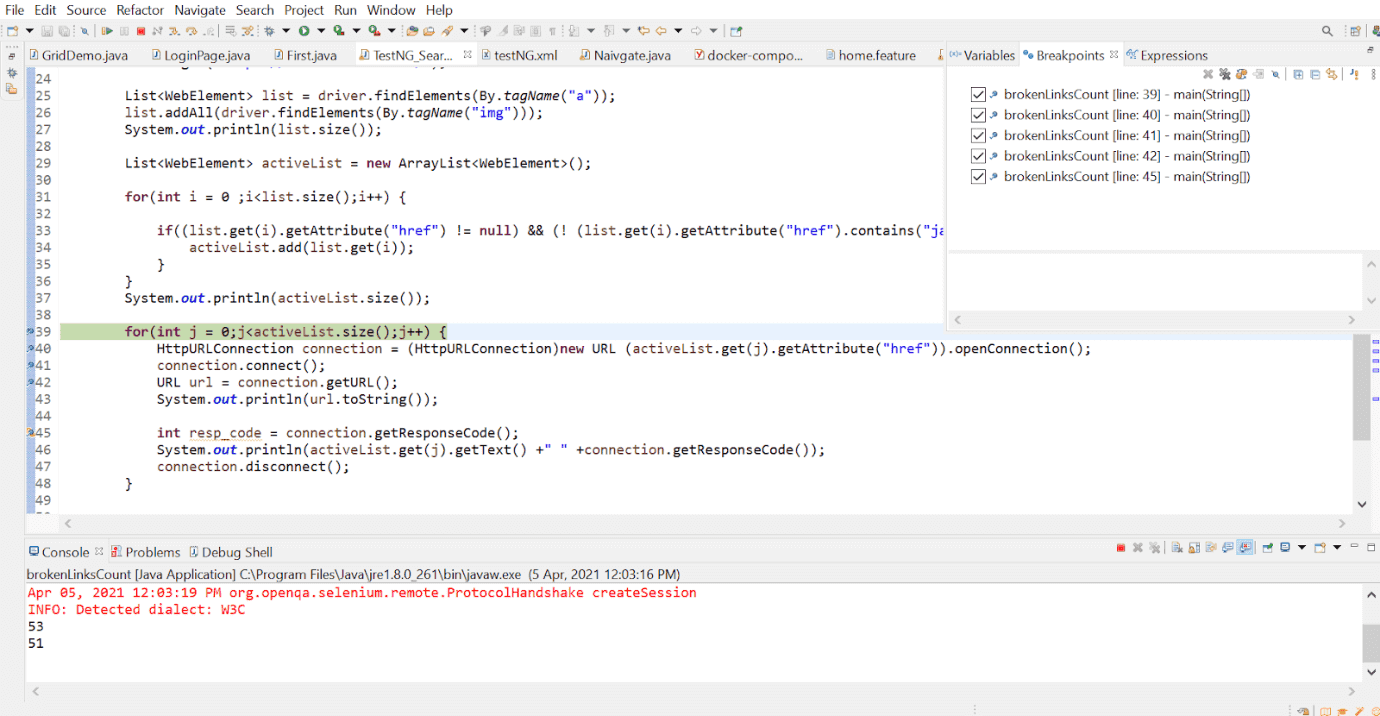
The code will be executed and stop when it reaches the line where the breakpoint has been added. For example, in my code, I have added breakpoints in lines 39, 40, 41, 42, and 45. So, while running the code, the execution stops at line 39, as it is the first breakpoint in the code, and then moves ahead one by one.
When the breakpoint has been reached, it will be highlighted, as shown in the below screenshot.

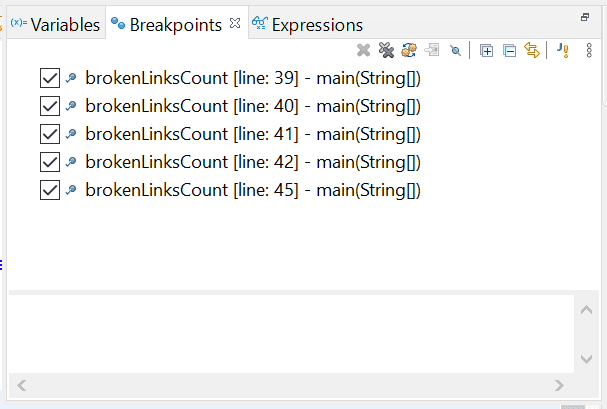
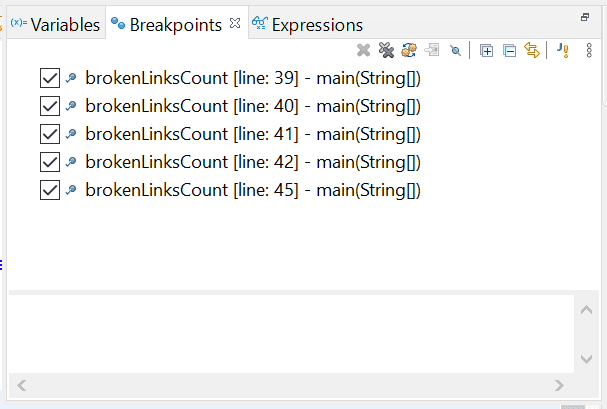
Once the execution starts, you can see a window that shows the variables, Breakpoints, and Expressions tab.

The Breakpoints tab shows the lines in which the breakpoint has been added. For example, this shows that the breakpoint has been added in lines 39, 40, 41, 42, and 45 in the Java class brokenLinksCount.
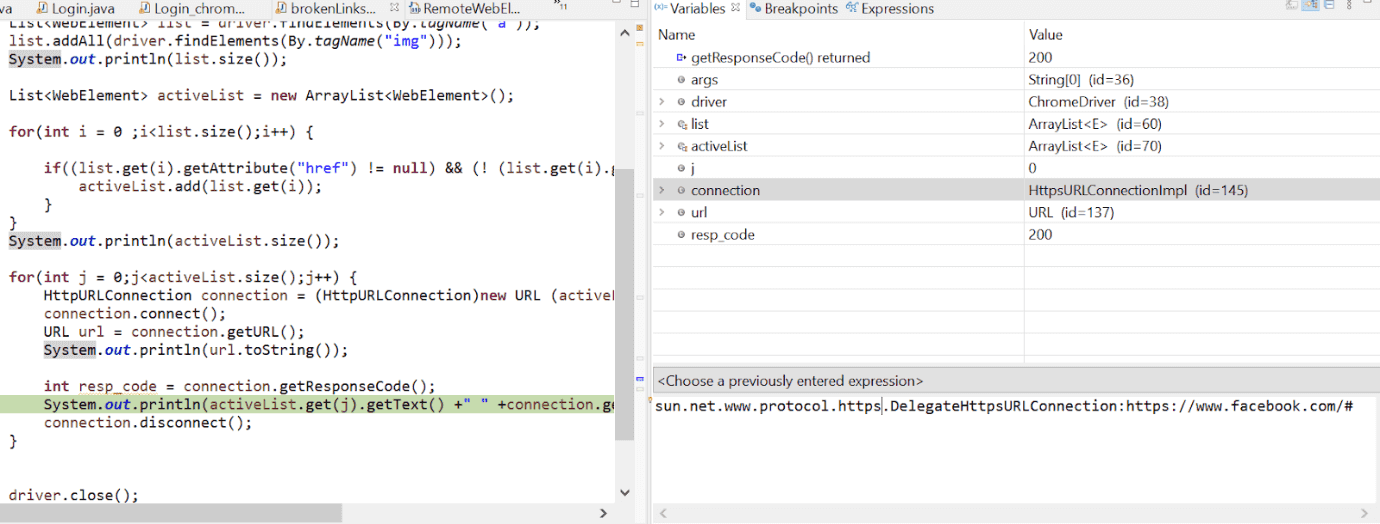
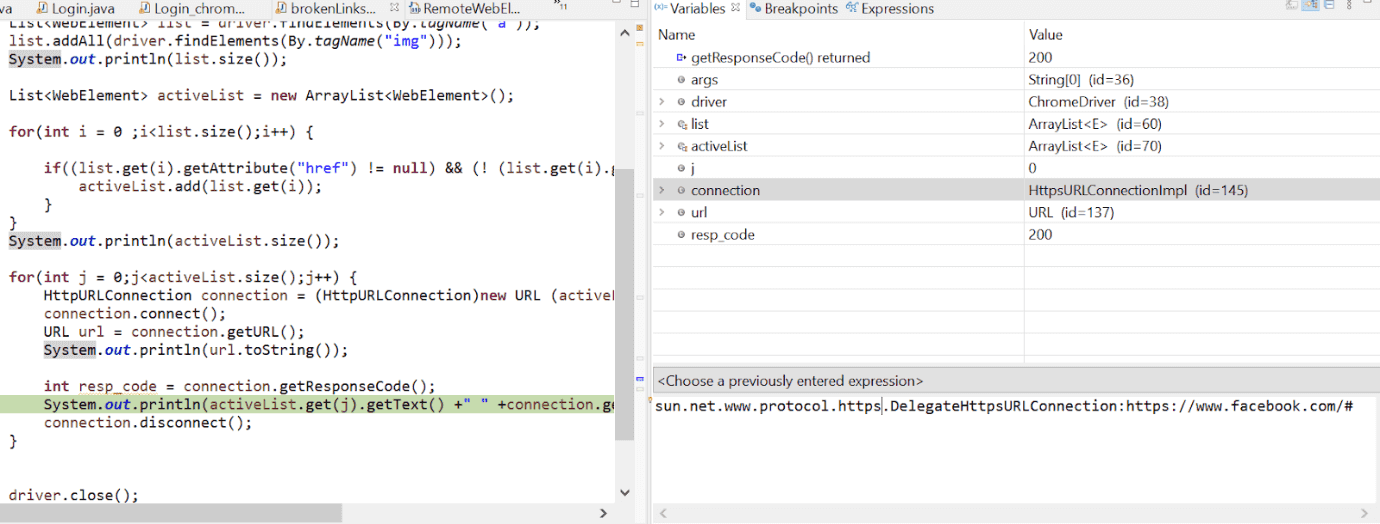
The Variables tab shows the values being assigned to the variables in the line where the breakpoint has been added.

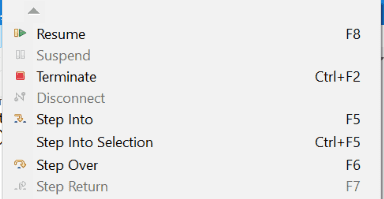
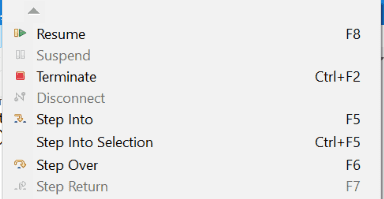
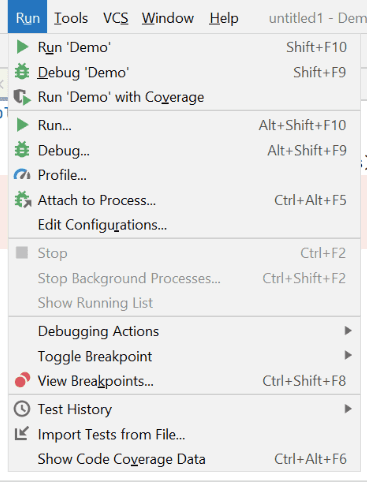
To control the execution, we have various shortcut keys in the editor. You can see them under the Run menu.

You can also view them in the submenu bar.

Let us understand their usage:
- Step Into (F5): The line where the breakpoint has been added will be executed, followed by the next lines. For example, if the breakpoint has been added to a method, the control reaches inside the method and debugs the code written within that method.
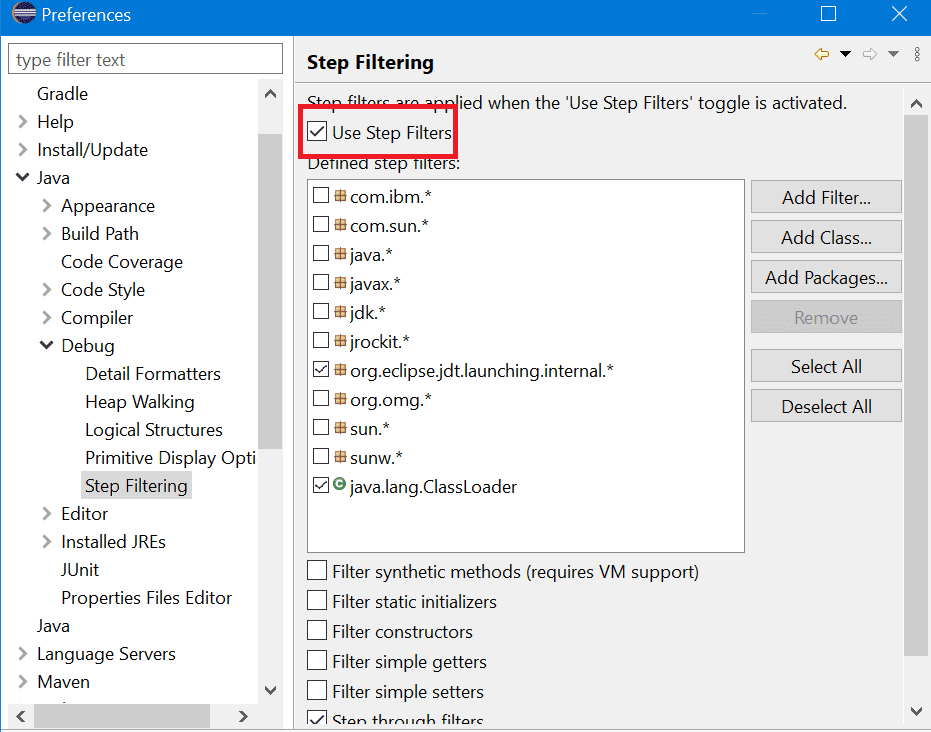
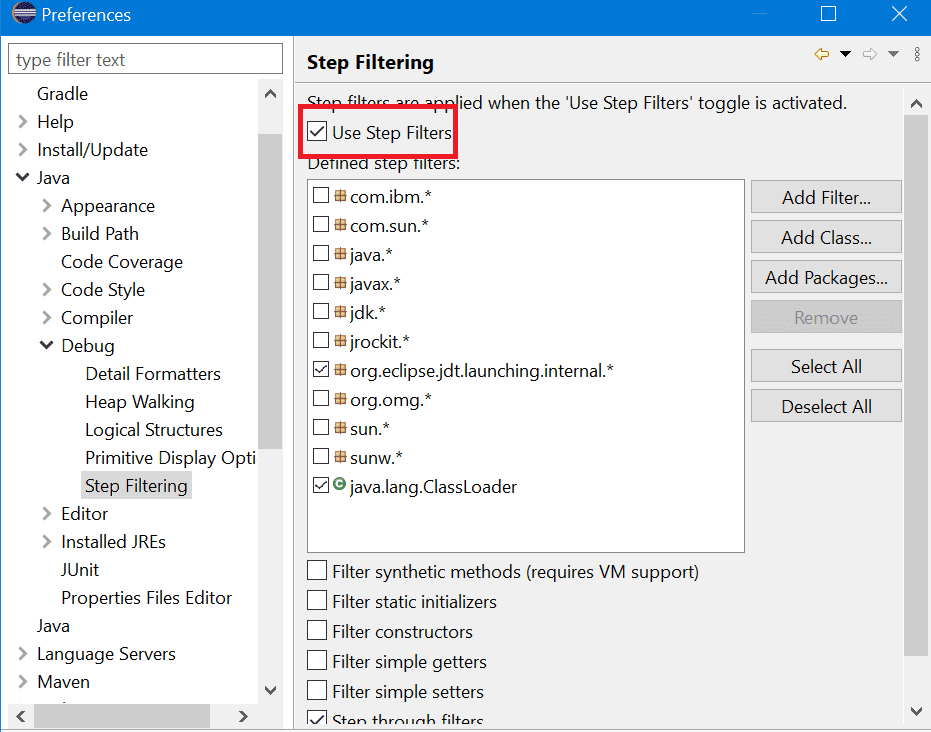
Sometimes, the control might reach deep into the libraries and JDK classes, which could be skipped by checking the Use Step Filters option.

- Step Over (F6): When the control reaches the method where the breakpoint has been added, it steps to the next line after the method without getting into the method.
- Step Return (F7): The control returns to the caller of the method once the breakpoint inserted in the method is executed.
- Resume (F8): The code is executed until the control reaches the next breakpoint.
- Terminate (Ctrl+F2): This is used to terminate the debugging or execution of the code forcibly.
- Skip All Breakpoints (Ctrl+Alt+B): This is used to skip all the breakpoints inserted in the code.
Debugging in Selenium WebDriver With IntelliJ
Let’s see how to insert a breakpoint in IntelliJ IDE for debugging in Selenium WebDriver.
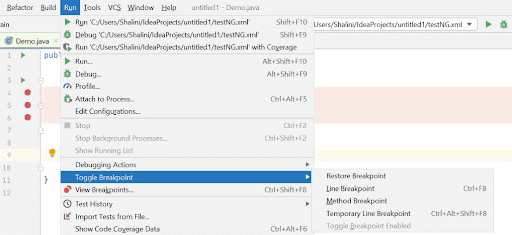
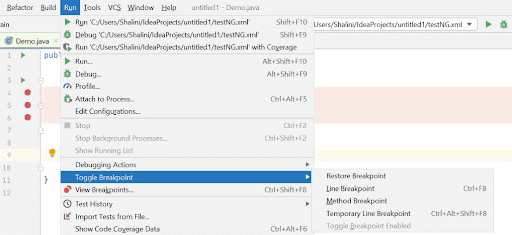
- Move to the line in which the breakpoint has to be added. Then, navigate to the Run → Toggle Breakpoint → click Line Breakpoint.

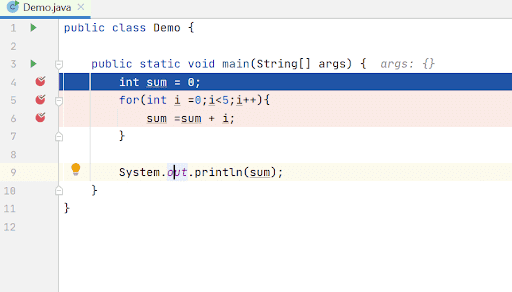
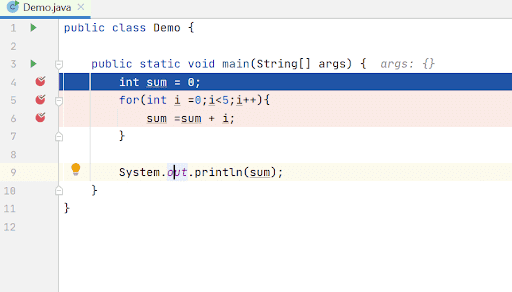
Once the breakpoint has been added, you can see a red circle on the left margin.
Similarly, you can add a method breakpoint to debug the methods in the framework.
To debug the code, right-click on the class and select Debug.

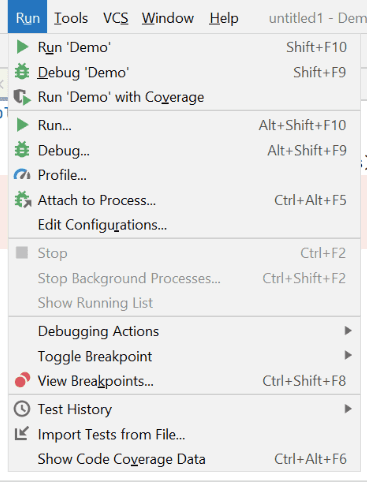
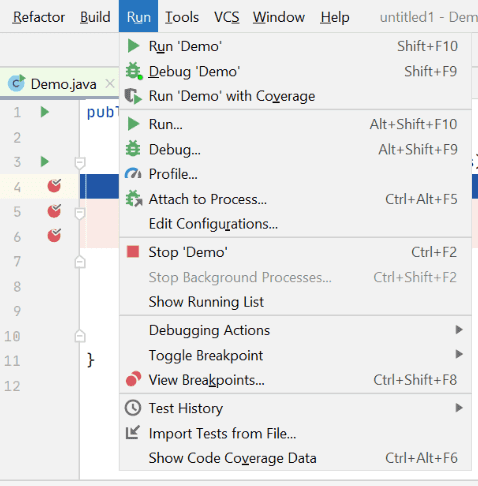
You can also run in the debug mode by clicking the Debug option under the Run menu.

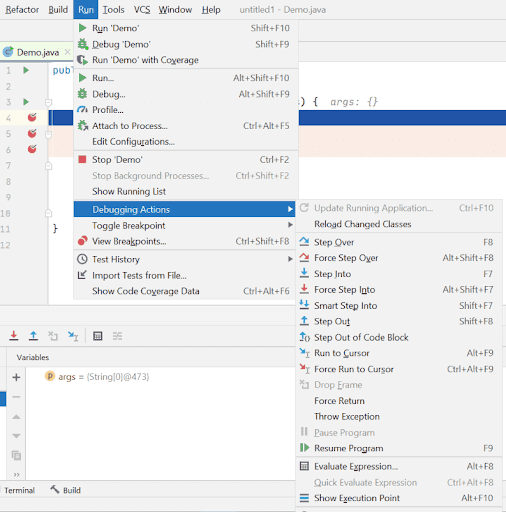
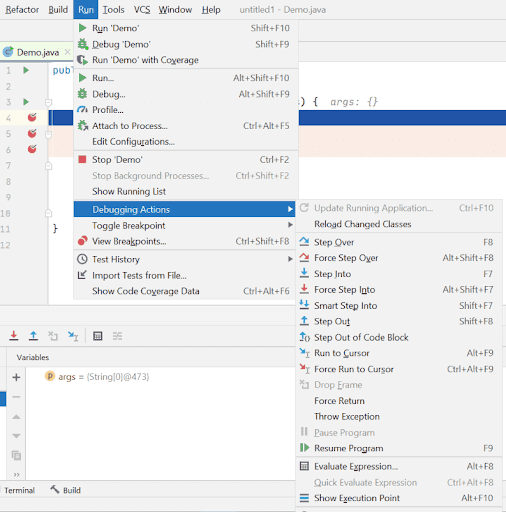
After clicking the Debug option, you will see various options to control the execution under the Run menu.

Once it reaches the breakpoints and executes the code, you can see tick marks on the breakpoints.

To terminate the Debug mode, click the red square icon or the Stop option under the Run menu.

Debugging in Selenium WebDriver on the Cloud
Debugging in Selenium WebDriver on the cloud offers easy access to scalable resources, enabling faster and parallel test execution. It enhances collaboration by allowing team members to access and debug tests from any location.
AI-powered test orchestration and execution platforms like LambdaTest allow you to perform automation testing on the cloud across 3000+ real environments. You can even debug your Selenium automation scripts while running your test.
Let’s understand how to perform debugging in Selenium WebDriver on the cloud grid that LambdaTest offers.
Test Scenario:
- Navigate to the LambdaTest eCommerce Playground.
- Click on the Shop by Category menu.
- Check all the broken links in the Shop by Category menu.
- Use breakpoints to debug the test scripts and find the broken links.
Test Implementation:
Let’s create a new class with the name SeleniumECommerceTests that will have the above mentioned test scenario covered.
The RemoteWebDriver class will be used to implement the Selenium WebDriver. The following getChromeOptions() method is created inside the class with all the required capabilities, such as browser name, version, platform name, etc., for running the tests on the LambdaTest cloud grid.
You can generate these capabilities using the Automation Capabilities Generator.
A setup() method is created to set up the configuration, such as the LT_USERNAME, LT_ACCESS_KEY, and other required capabilities. This method will run before any test runs.
The setup() method will also implement the implicit wait of 20 seconds. Similarly, the tearDown() method updates the test status to pass or fail on the cloud platform and will quit the Webdriver session.
Code Walkthrough:
The testBrokenLinks() method is created to implement the test scenario. It will navigate to the LambdaTest eCommerce Playground website. Next, it will search and locate the Shop by Category menu and click on it.
After the Shop by Category menu opens, the css selector “#widget-navbar-217841 ul li a” will locate all the links available inside the Shop by Category menu.
A for loop is implemented to iterate through all the links inside the Shop by Category menu to connect with the URL of the menu links to check if it is working or broken.
The responseCode variable will store the response codes of the links after hitting it. This will help us in knowing if the link is working or it is broken. Ideally, if the response code 200 is returned it means that the link is working.

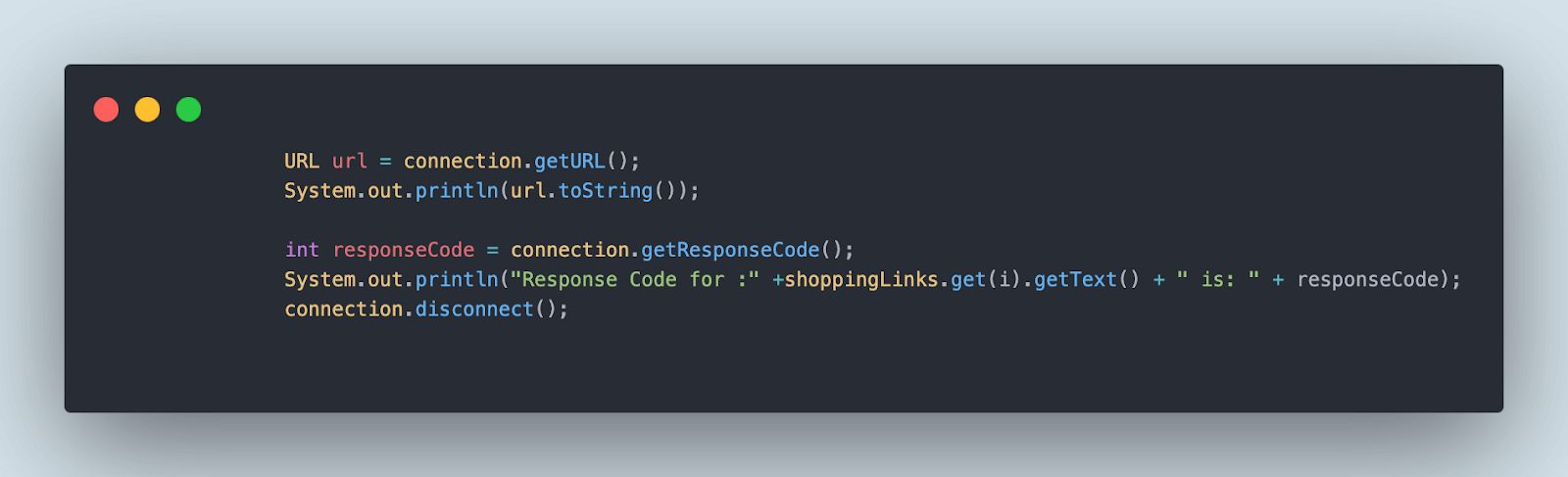
There are multiple System.out.println() statements in the code to help us know the actual state of the code execution while debugging the code. The first print statement will print the URL, which will help us know which URL was hit first. The second print statement will print the response code.
The status variable value will be set to “passed” if all the links are working, else it will be set to its default value “false” which is assigned at the top of the class while declaring its value.
Test Execution:
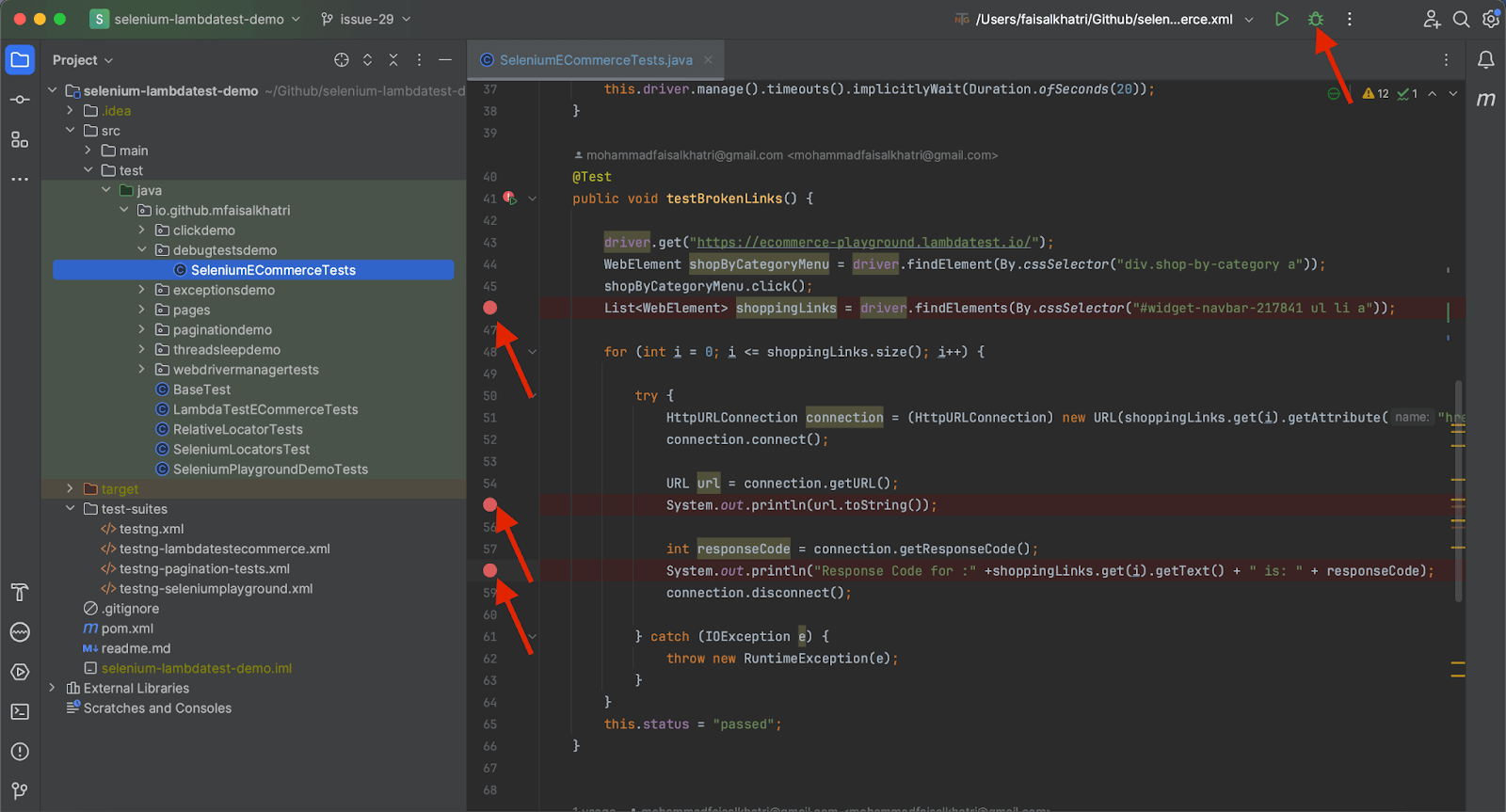
The code will be executed using the IntelliJ IDE. Let’s put the debugging breakpoints in the code on lines 46, 55, and 58, as shown in the screenshot below, and run the test in debug mode.

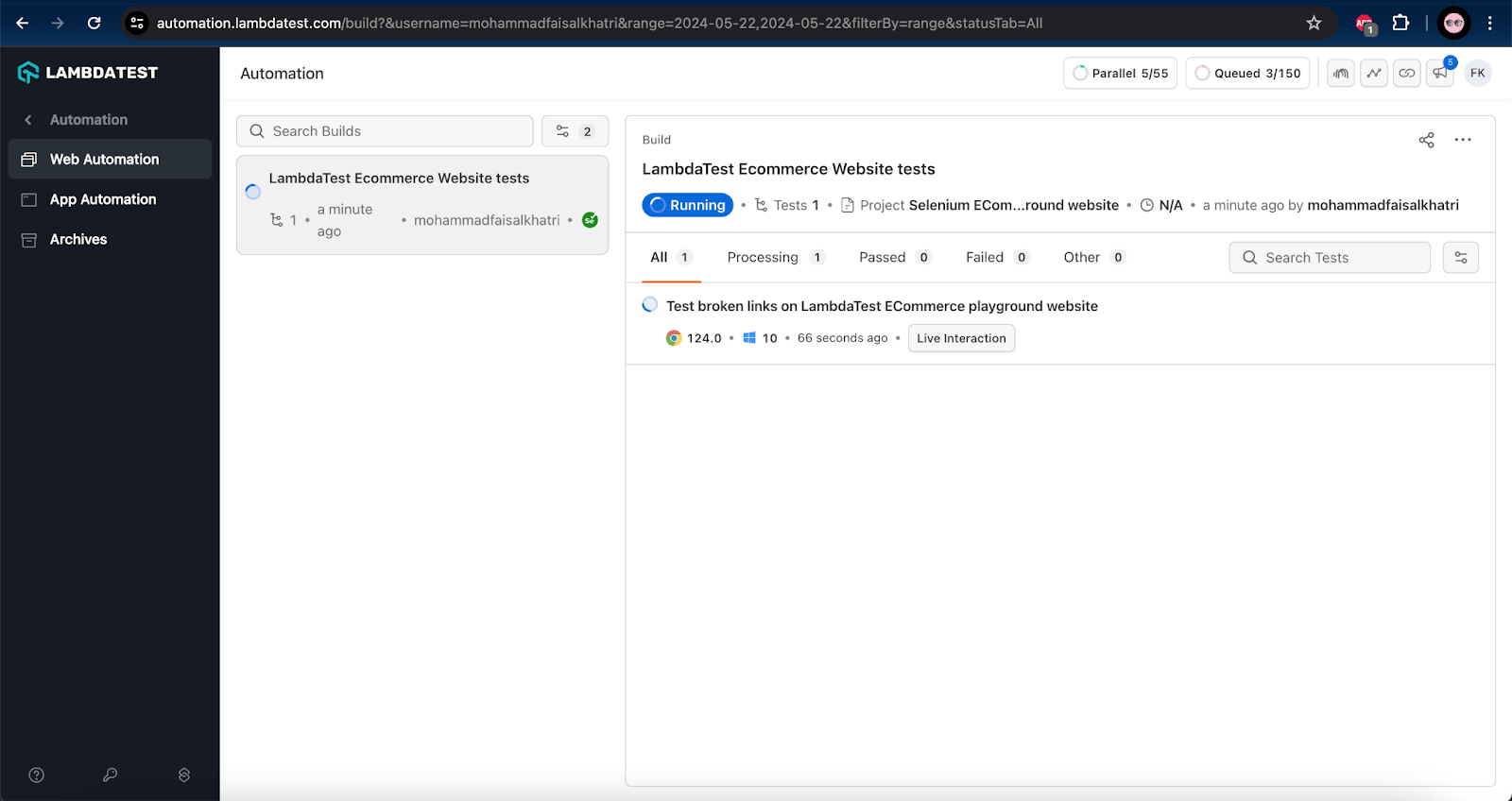
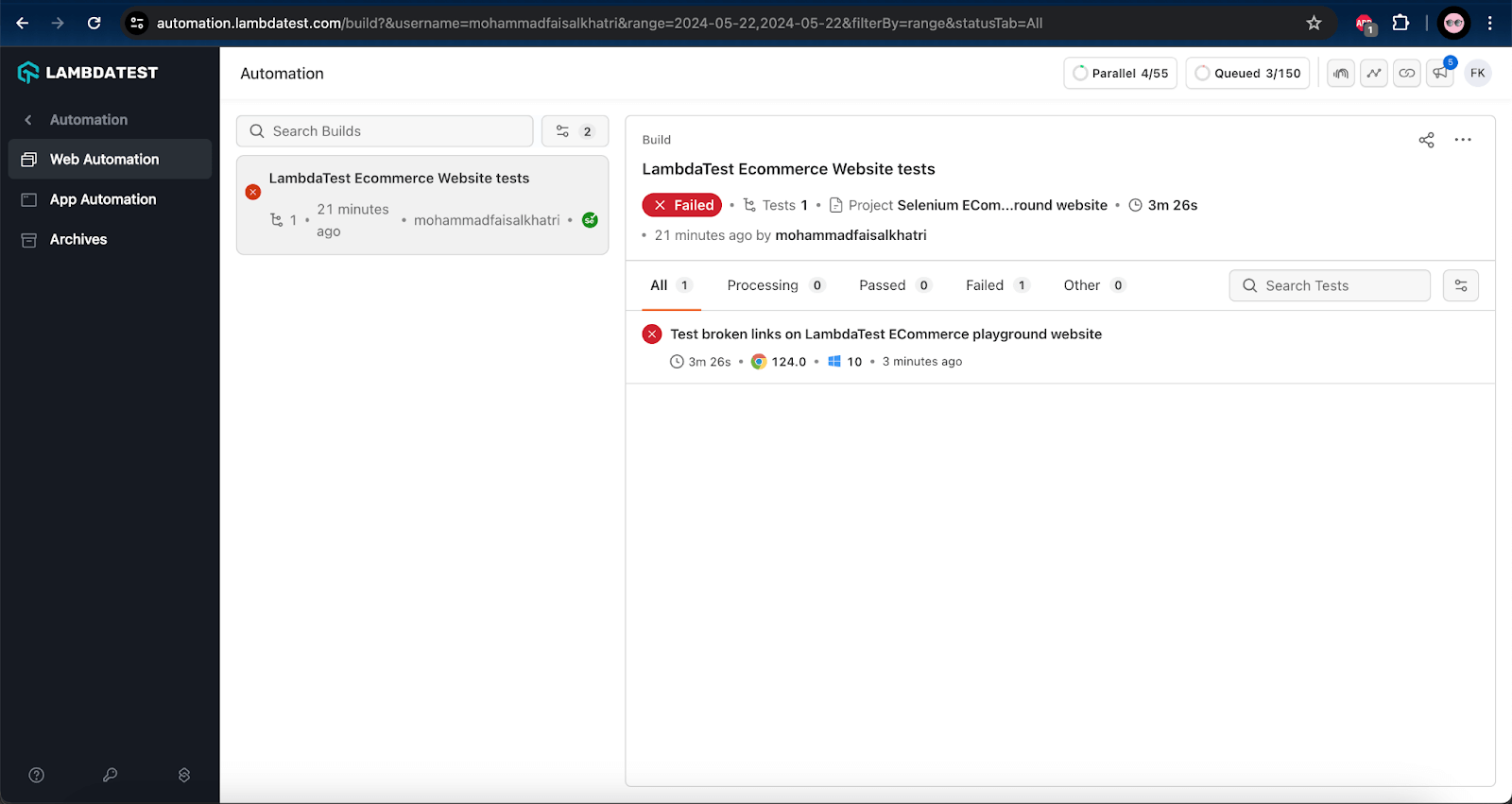
The test execution will be started on the LambdaTest cloud grid that can be viewed on the LambdaTest Web Automation Dashboard.

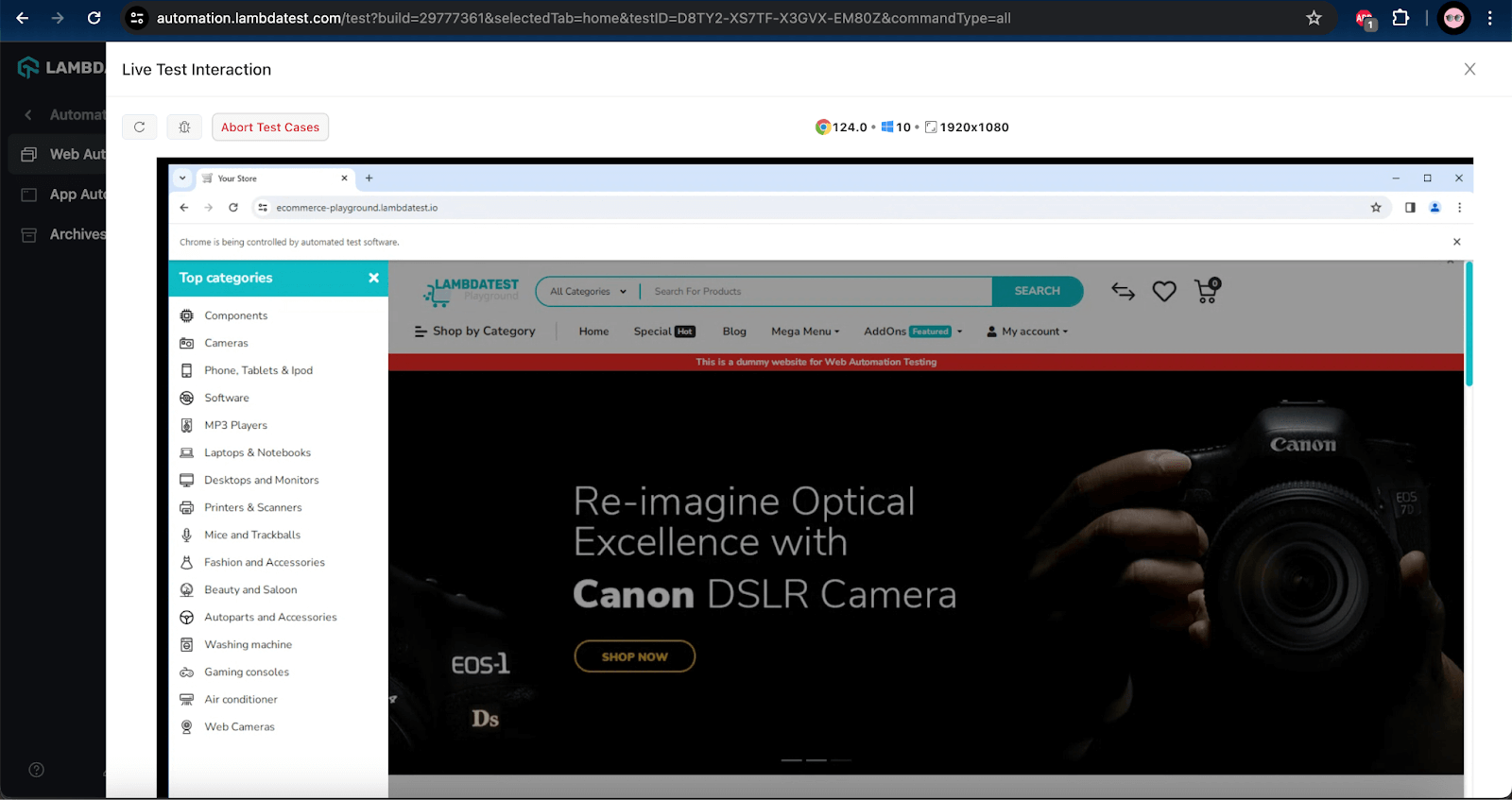
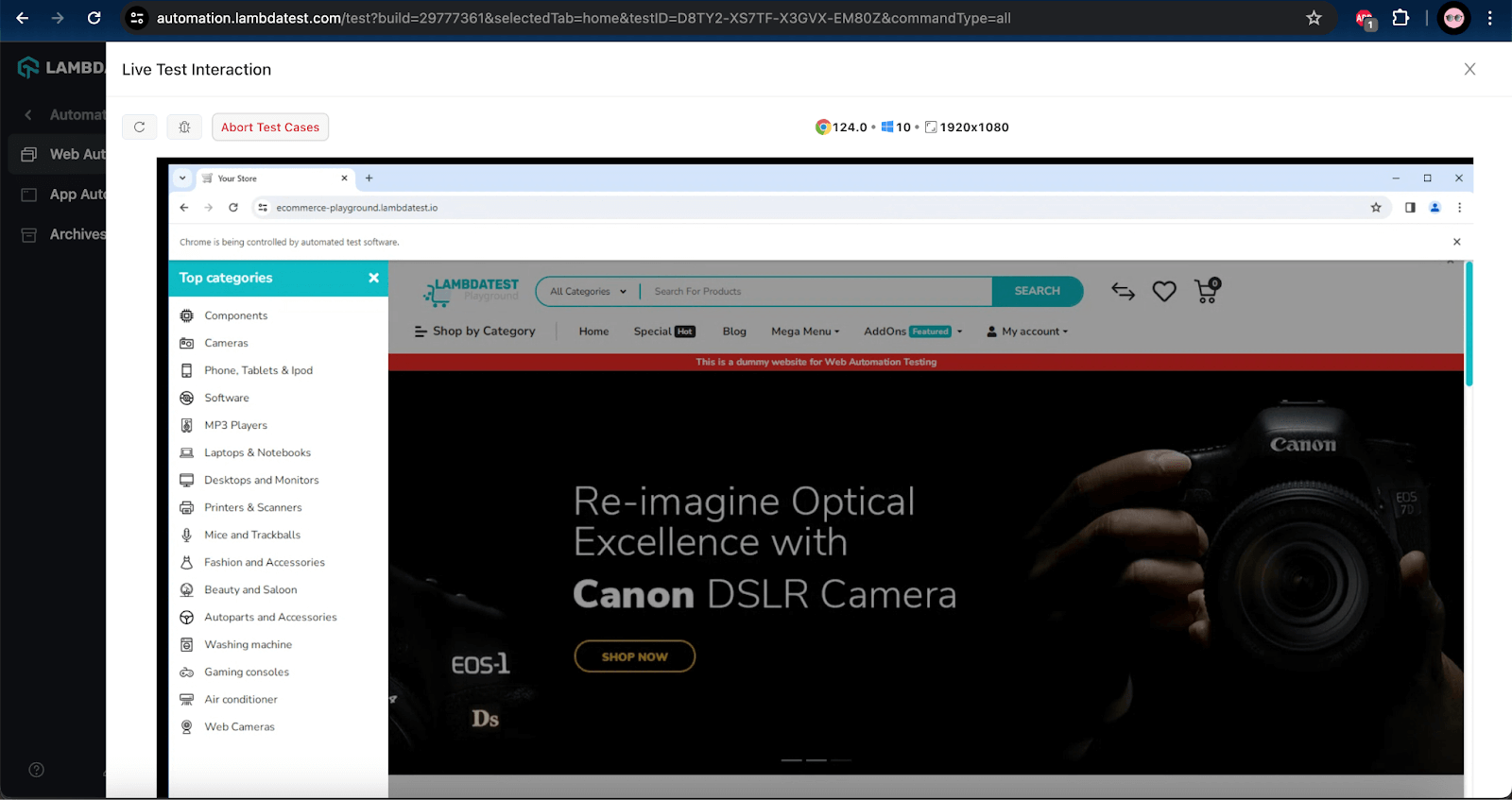
Using the LambdaTest Live Test Interaction feature, you can see that the Chrome browser is launched, the LambdaTest eCommerce Playground website was launched, and the Shop by Category menu was clicked, after which the code execution has been halted as we had inserted a breakpoint after it.

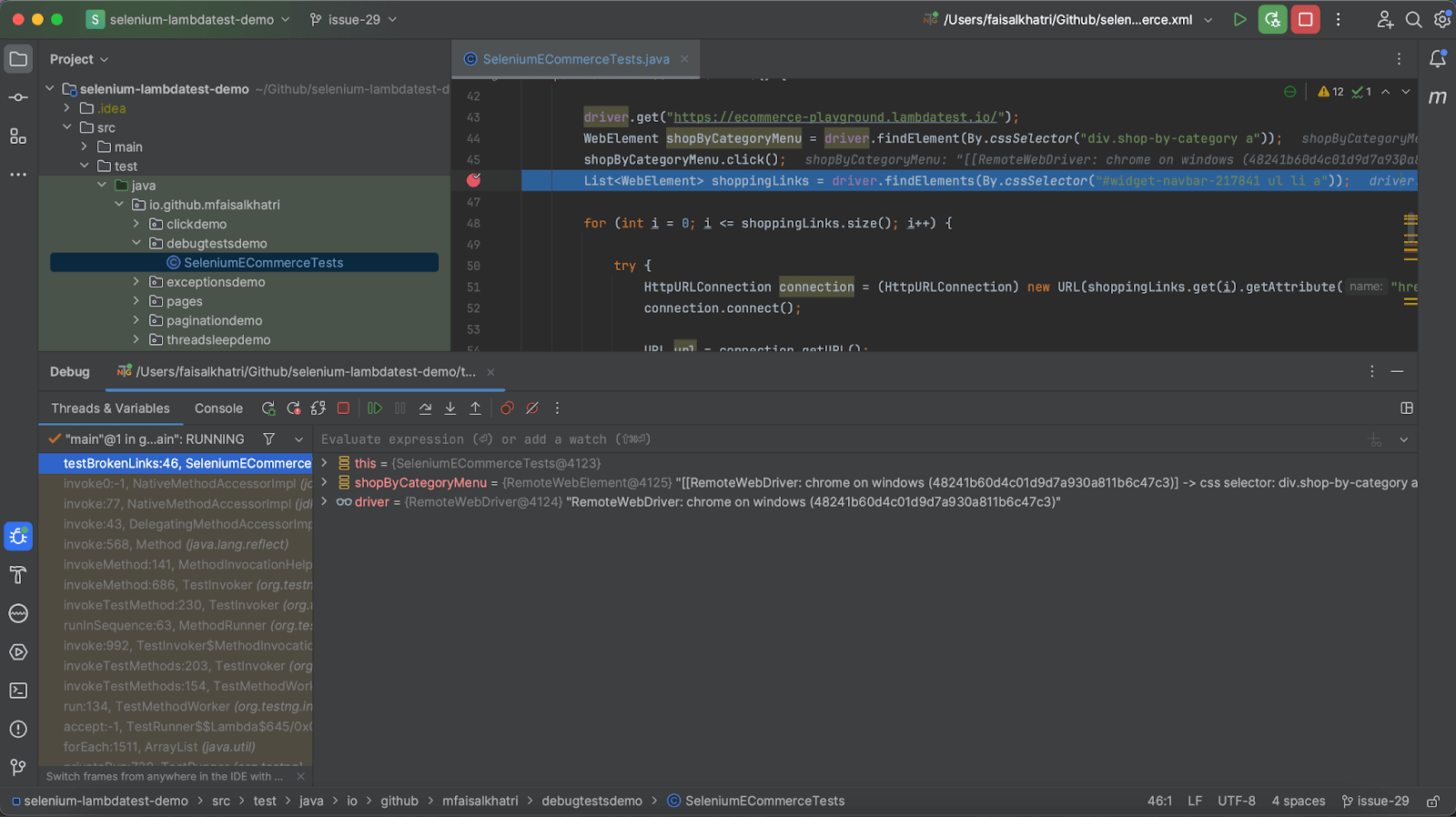
The following screenshot of the IntelliJ IDE shows the test execution details and the respective variable values on run time while the test execution is in process.

Now, let’s press F8 or click on the Threads & Variables tab to move to the next line of code. You can also use the Step Into action by pressing F7. This will allow us to dig deeper into the code.

It can be seen that the debugging window shows the shoppingLinks variable size as 16, which helps us in knowing that all the links in the Shop by Category menu were located correctly. Now, let’s press F8 again to check the flow of the code and the respective value changes.

The execution moves to the next line, and the URL can be seen in the debugging window. In the following screenshot, the response code returned after hitting the first URL is 200, printed in the debugging window.

As the code is running in the loop, it will run 16 times, which is the size of the menus that were located earlier inside the Shop by Category menu.

On checking the URL for the 9th menu item, you can notice in the debugging window that the URL is not printed; instead, the exception is thrown, which means the menu does not have a URL in it, and hence, it is broken, which eventually leads to the failure of the test.
As the test fails, the respective status is passed to the LambdaTest cloud grid, and the result is labeled as Failed on the Web Automation Dashboard, as shown in the screenshot below.

Best Practices for Debugging in Test Automation
Debugging may help us troubleshoot and resolve the issues. However, we should remember some tips and tricks that may help us analyze the errors quickly. The following debugging strategies can be used:
- Organizing Logging: Logs should be tied to the specific test or thread so it does not get messed up with other tests, making it simple to understand the flow of the code. This kind of structured logging will help us filter the logs for a particular test.
- Isolating the Test Resources: Every test should have its own set of test data, database instances, unique file names, etc. Resource isolation is a way to make debugging easier and faster. It helps break down the problem into subproblems that can be solved independently.
Similarly, if a test is failing when it is run in parallel, try to run it in isolated mode to check if the issue is with parallel execution or with the test itself.
- Following Thread Safe Coding: Using thread-safe coding practices ensures that the test execution works accurately when the tests are run in parallel. It is often observed that while performing cross browser testing, the test engineer tries to run these tests in parallel. Since the thread-safe coding practices are not used, it results in test failures.

Wrapping Up!
Debugging in Selenium WebDriver helps you understand the test script flow, analyze the issue, and fix the buggy codes.
In this blog, we deep-dived into the importance of debugging in Selenium WebDriver for automation testing. We also looked at debugging in Selenium WebDriver using Eclipse and IntelliJ IDEs.
It’s time to add breakpoints in your code and run them in debug mode to understand this process clearly.
Happy debugging!
Frequently Asked Questions (FAQs)
How do I use breakpoints in debugging?
Which debugging technique makes use of the breakpoint concept?
What is debugging in automation?
How do I debug an automation script?
Adding the capability to capture screenshots of test failures gives an added advantage for analyzing the root cause of the test failure. Typically, all the automated tests are executed using the CI/CD pipelines, and the test execution is triggered as soon as someone commits a code to the repository.
The test execution is then monitored over the pipeline by checking the logs or monitoring the red/green status. The UI usually is not available to check the current test execution. Running the tests in headless mode also has other advantages, such as fast execution, as UI is not involved.
For instance, taking screenshots in Selenium can be beneficial in case any tests fail. Selenium WebDriver provides the interface TakesScreenshot that could be utilized to capture screenshots of the web pages. The idea of capturing a screenshot helps the automation engineer identify where the test failed, whether the web page was loaded or not, or if the error is related to a particular WebElement. Is that WebElement available on the web page at the time of failure?

For more such videos, subscribe to the LambdaTest YouTube Channel for quick updates on the tutorials on Selenium testing and more.
Recording Test Sessions
Recording the test execution session is another technique that could be used for debugging test automation scripts. Consider that 50+ web automation tests are running using Selenium WebDriver, which are part of the end-to-end testing journeys of the website under test. As it would take a good amount of time to execute these tests, it would be difficult and tiring to sit back and check out every test executed and monitor the failed test cases.
In such situations, recording the test execution session can come in handy to analyze the failing test cases, which will provide insight into which step the test failed. This will help the test team further dive and find the root cause of the issue.
Selenium WebDriver does not provide direct support for recording test sessions. However, libraries like Monte Media could be integrated with the project to record the session.
Another way is to use the cloud platforms to execute the automated tests across various web browsers online. These platforms record every test execution session when required desired capabilities are supplied in the test scripts. The video recording of the tests can then be viewed on the dashboard or the build details window.
Using Print Statements
Print statements such as System.out.println() in Java can also be used as an alternative to logging while debugging. This helps the debugger know that the code was executed on the respective line of code where the breakpoint was added.
Likewise, the print statements can be used to print the value of the variable at run time during code execution, thus helping the automation test engineer analyze the code quickly.
There are multiple ways to debug the code: having a code walkthrough, getting peer support, refactoring and restructuring, etc. Debugging is often considered the easiest and most efficient way to debug the issue in the code. Several IDEs for web development provide the option of running the code and inserting breakpoints to debug the source code.
You can also enhance your debugging in Selenium WebDriver with AI-driven testing assistants like KaneAI.
KaneAI by LambdaTest is a GenAI native testing agent that streamlines test creation, debugging, and refinement through natural language. Easily integrate it into your workflow for quicker, smarter test execution, and take your quality engineering to the next level with ease using KaneAI!
What are Breakpoints in Selenium WebDriver?
The breakpoints in Selenium lets you temporarily pause (or stop) the execution of the code. A breakpoint is added before a single or multiple lines in the code. By setting or inserting a breakpoint, the code will be executed up to the breakpoint, and the execution will halt once the breakpoint is encountered.
When the test script reaches the breakpoint, it enters the debugging mode, allowing the developer to inspect the minute details of the code and step deeper into the code to debug and troubleshoot the issue.
When debugging in Selenium WebDriver, breakpoints should be inserted at appropriate places to check the required variable values (and other details) in detail. Whether using the Eclipse IDE or IntelliJ IDE, breakpoints are shown alongside the UI.
Debugging in Selenium WebDriver With Eclipse
Let’s see how to insert a breakpoint in Eclipse IDE for debugging in Selenium WebDriver.
- Perform a right-click in the left side margin and click the Toggle Breakpoint option.
- Move to the line where you need to insert the breakpoint, click the Run menu, and click the Toggle Breakpoint option.


This way, you can add multiple breakpoints in your code. Once the breakpoint is added, you will see a blue circle on the left margin where you tried to insert the breakpoint.
Now that the breakpoint is added to the source code, it’s time to debug the issue.
Before running the code, we have to switch to the Debug perspective. To do this, navigate to the Windows menu → Perspective → Open Perspective.
Here, choose the Debug option.

To run the code, select the Java class, which has to run in debug mode. Next, right-click on the class, move to Debug As an option, and click Java Application.

If you haven’t switched to the Debug perspective view before running the code, you will get a switch notification prompting you to switch to the Debug perspective before running the code. Click Switch.

Now, the code starts running in debug mode.
The code will be executed and stop when it reaches the line where the breakpoint has been added. For example, in my code, I have added breakpoints in lines 39, 40, 41, 42, and 45. So, while running the code, the execution stops at line 39, as it is the first breakpoint in the code, and then moves ahead one by one.
When the breakpoint has been reached, it will be highlighted, as shown in the below screenshot.

Once the execution starts, you can see a window that shows the variables, Breakpoints, and Expressions tab.

The Breakpoints tab shows the lines in which the breakpoint has been added. For example, this shows that the breakpoint has been added in lines 39, 40, 41, 42, and 45 in the Java class brokenLinksCount.
The Variables tab shows the values being assigned to the variables in the line where the breakpoint has been added.

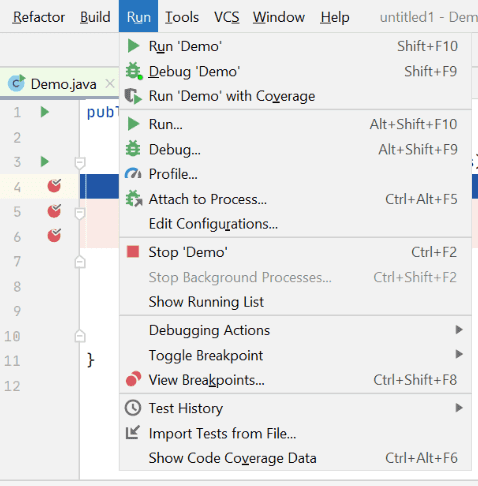
To control the execution, we have various shortcut keys in the editor. You can see them under the Run menu.

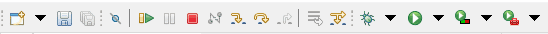
You can also view them in the submenu bar.
![]()
Let us understand their usage:
- Step Into (F5): The line where the breakpoint has been added will be executed, followed by the next lines. For example, if the breakpoint has been added to a method, the control reaches inside the method and debugs the code written within that method.
Sometimes, the control might reach deep into the libraries and JDK classes, which could be skipped by checking the Use Step Filters option.
- Step Over (F6): When the control reaches the method where the breakpoint has been added, it steps to the next line after the method without getting into the method.
- Step Return (F7): The control returns to the caller of the method once the breakpoint inserted in the method is executed.
- Resume (F8): The code is executed until the control reaches the next breakpoint.
- Terminate (Ctrl+F2): This is used to terminate the debugging or execution of the code forcibly.
- Skip All Breakpoints (Ctrl+Alt+B): This is used to skip all the breakpoints inserted in the code.
- Move to the line in which the breakpoint has to be added. Then, navigate to the Run → Toggle Breakpoint → click Line Breakpoint.

- Navigate to the LambdaTest eCommerce Playground.
- Click on the Shop by Category menu.
- Check all the broken links in the Shop by Category menu.
- Use breakpoints to debug the test scripts and find the broken links.
- Organizing Logging: Logs should be tied to the specific test or thread so it does not get messed up with other tests, making it simple to understand the flow of the code. This kind of structured logging will help us filter the logs for a particular test.
- Isolating the Test Resources: Every test should have its own set of test data, database instances, unique file names, etc. Resource isolation is a way to make debugging easier and faster. It helps break down the problem into subproblems that can be solved independently.
- Following Thread Safe Coding: Using thread-safe coding practices ensures that the test execution works accurately when the tests are run in parallel. It is often observed that while performing cross browser testing, the test engineer tries to run these tests in parallel. Since the thread-safe coding practices are not used, it results in test failures.

Debugging in Selenium WebDriver With IntelliJ
Let’s see how to insert a breakpoint in IntelliJ IDE for debugging in Selenium WebDriver.
Once the breakpoint has been added, you can see a red circle on the left margin.
Similarly, you can add a method breakpoint to debug the methods in the framework.
To debug the code, right-click on the class and select Debug.

You can also run in the debug mode by clicking the Debug option under the Run menu.

After clicking the Debug option, you will see various options to control the execution under the Run menu.

Once it reaches the breakpoints and executes the code, you can see tick marks on the breakpoints.

To terminate the Debug mode, click the red square icon or the Stop option under the Run menu.

Debugging in Selenium WebDriver on the Cloud
Debugging in Selenium WebDriver on the cloud offers easy access to scalable resources, enabling faster and parallel test execution. It enhances collaboration by allowing team members to access and debug tests from any location.
AI-powered test orchestration and execution platforms like LambdaTest allow you to perform automation testing on the cloud across 3000+ real environments. You can even debug your Selenium automation scripts while running your test.
Let’s understand how to perform debugging in Selenium WebDriver on the cloud grid that LambdaTest offers.
Test Scenario:
|
|
Test Implementation:
Let’s create a new class with the name SeleniumECommerceTests that will have the above mentioned test scenario covered.
The RemoteWebDriver class will be used to implement the Selenium WebDriver. The following getChromeOptions() method is created inside the class with all the required capabilities, such as browser name, version, platform name, etc., for running the tests on the LambdaTest cloud grid.
You can generate these capabilities using the Automation Capabilities Generator.
A setup() method is created to set up the configuration, such as the LT_USERNAME, LT_ACCESS_KEY, and other required capabilities. This method will run before any test runs.
The setup() method will also implement the implicit wait of 20 seconds. Similarly, the tearDown() method updates the test status to pass or fail on the cloud platform and will quit the Webdriver session.
Code Walkthrough:
The testBrokenLinks() method is created to implement the test scenario. It will navigate to the LambdaTest eCommerce Playground website. Next, it will search and locate the Shop by Category menu and click on it.
After the Shop by Category menu opens, the css selector “#widget-navbar-217841 ul li a” will locate all the links available inside the Shop by Category menu.
A for loop is implemented to iterate through all the links inside the Shop by Category menu to connect with the URL of the menu links to check if it is working or broken.
The responseCode variable will store the response codes of the links after hitting it. This will help us in knowing if the link is working or it is broken. Ideally, if the response code 200 is returned it means that the link is working.

There are multiple System.out.println() statements in the code to help us know the actual state of the code execution while debugging the code. The first print statement will print the URL, which will help us know which URL was hit first. The second print statement will print the response code.
The status variable value will be set to “passed” if all the links are working, else it will be set to its default value “false” which is assigned at the top of the class while declaring its value.
Test Execution:
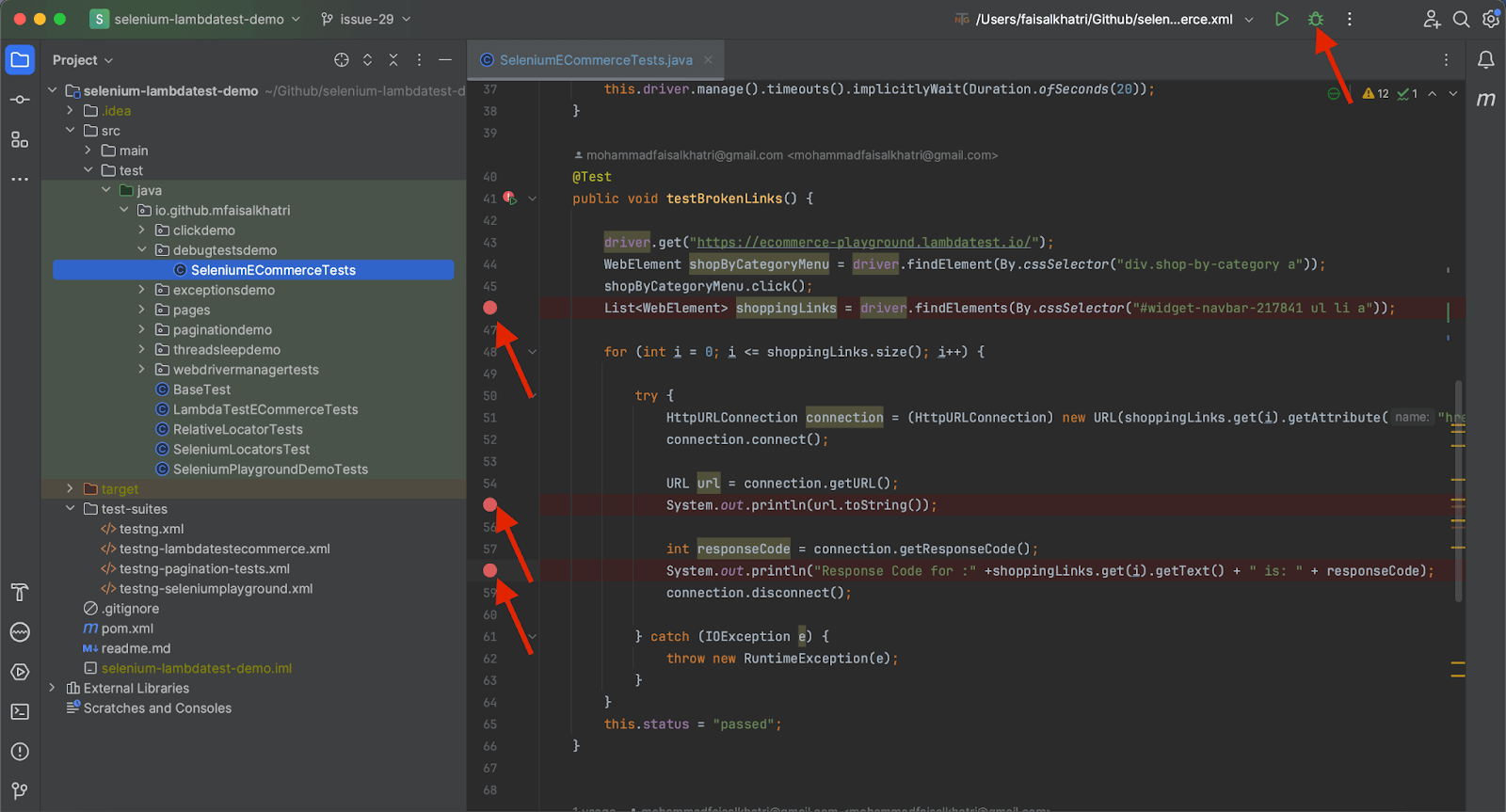
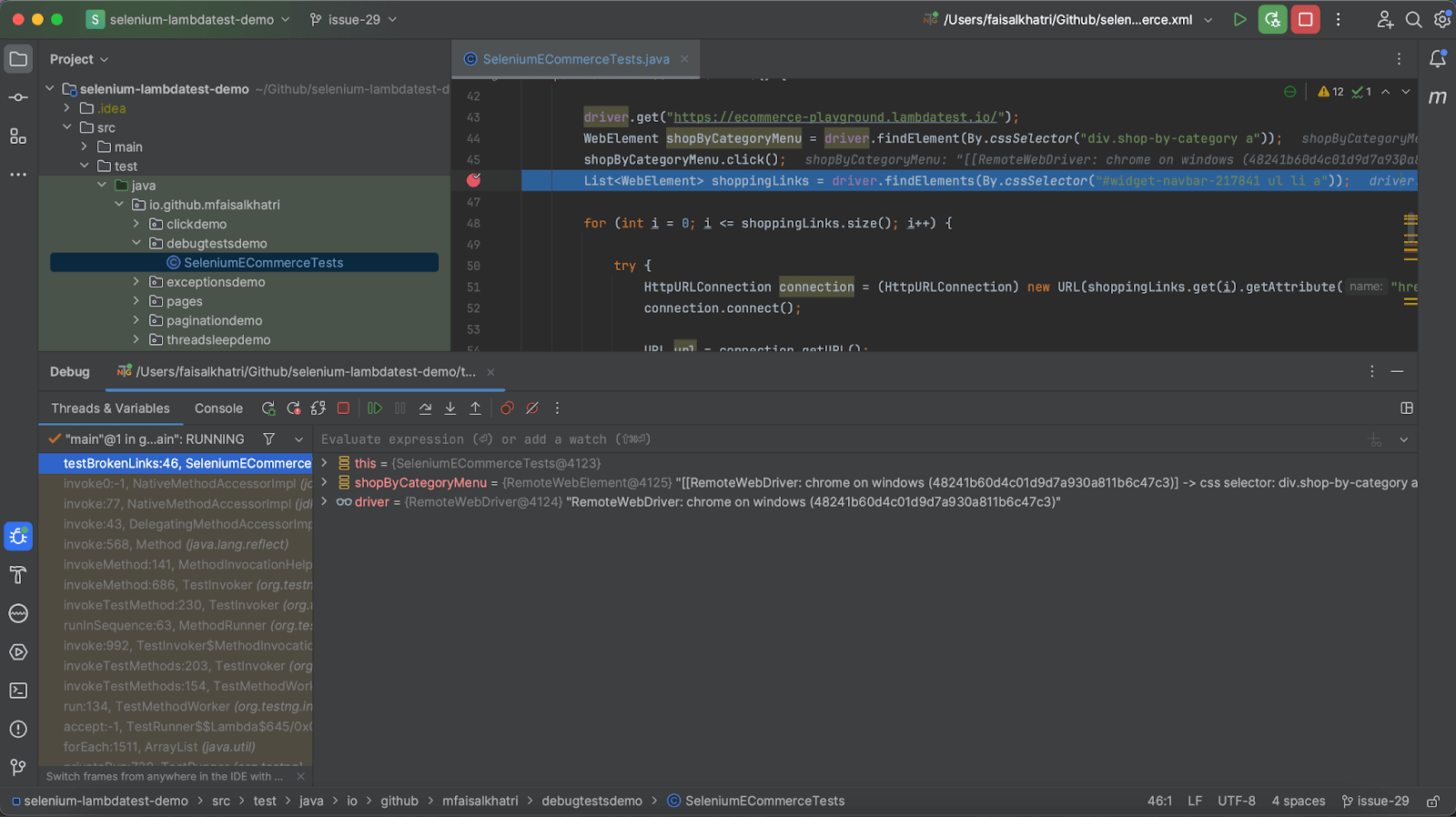
The code will be executed using the IntelliJ IDE. Let’s put the debugging breakpoints in the code on lines 46, 55, and 58, as shown in the screenshot below, and run the test in debug mode.

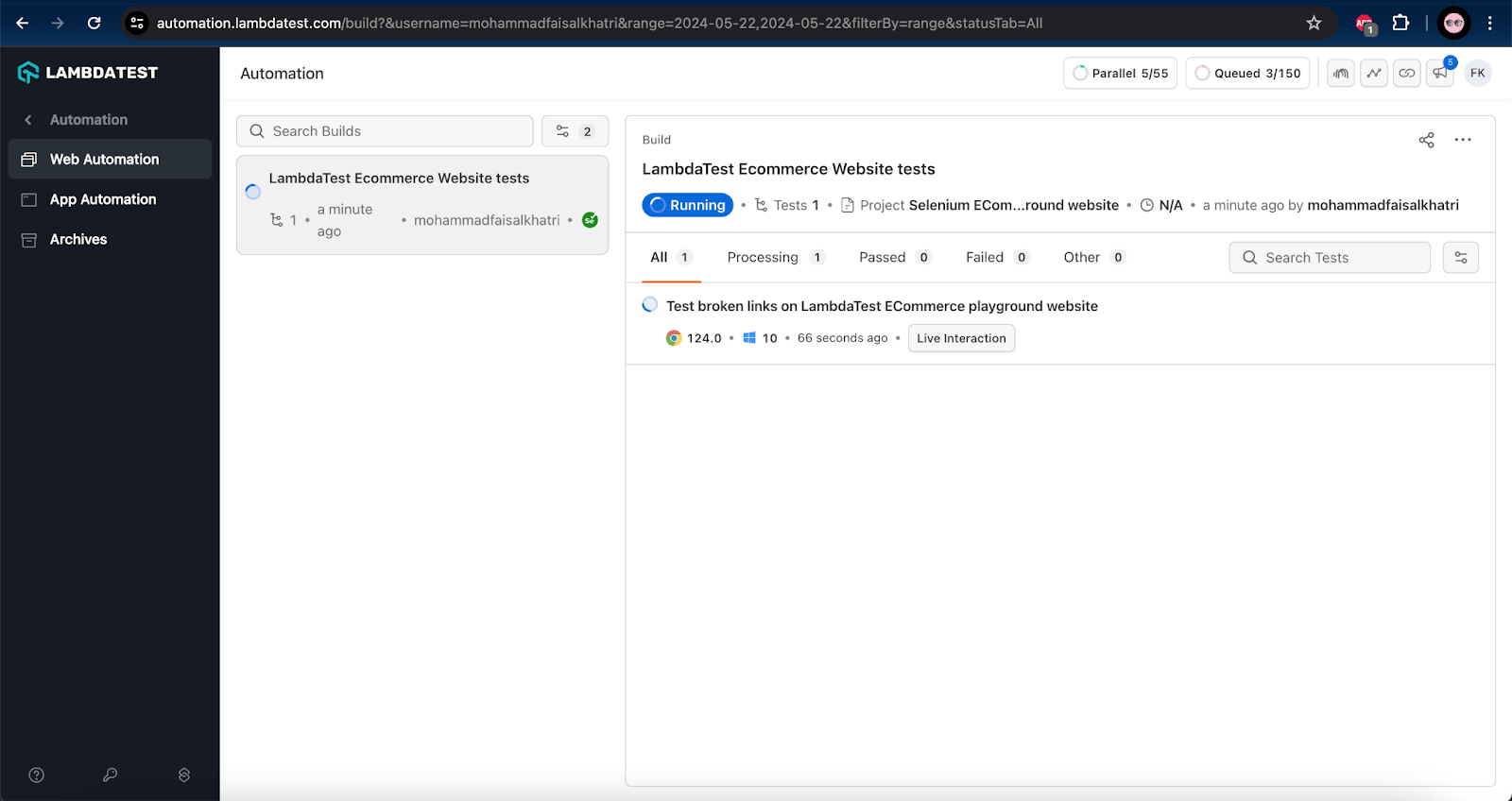
The test execution will be started on the LambdaTest cloud grid that can be viewed on the LambdaTest Web Automation Dashboard.

Using the LambdaTest Live Test Interaction feature, you can see that the Chrome browser is launched, the LambdaTest eCommerce Playground website was launched, and the Shop by Category menu was clicked, after which the code execution has been halted as we had inserted a breakpoint after it.

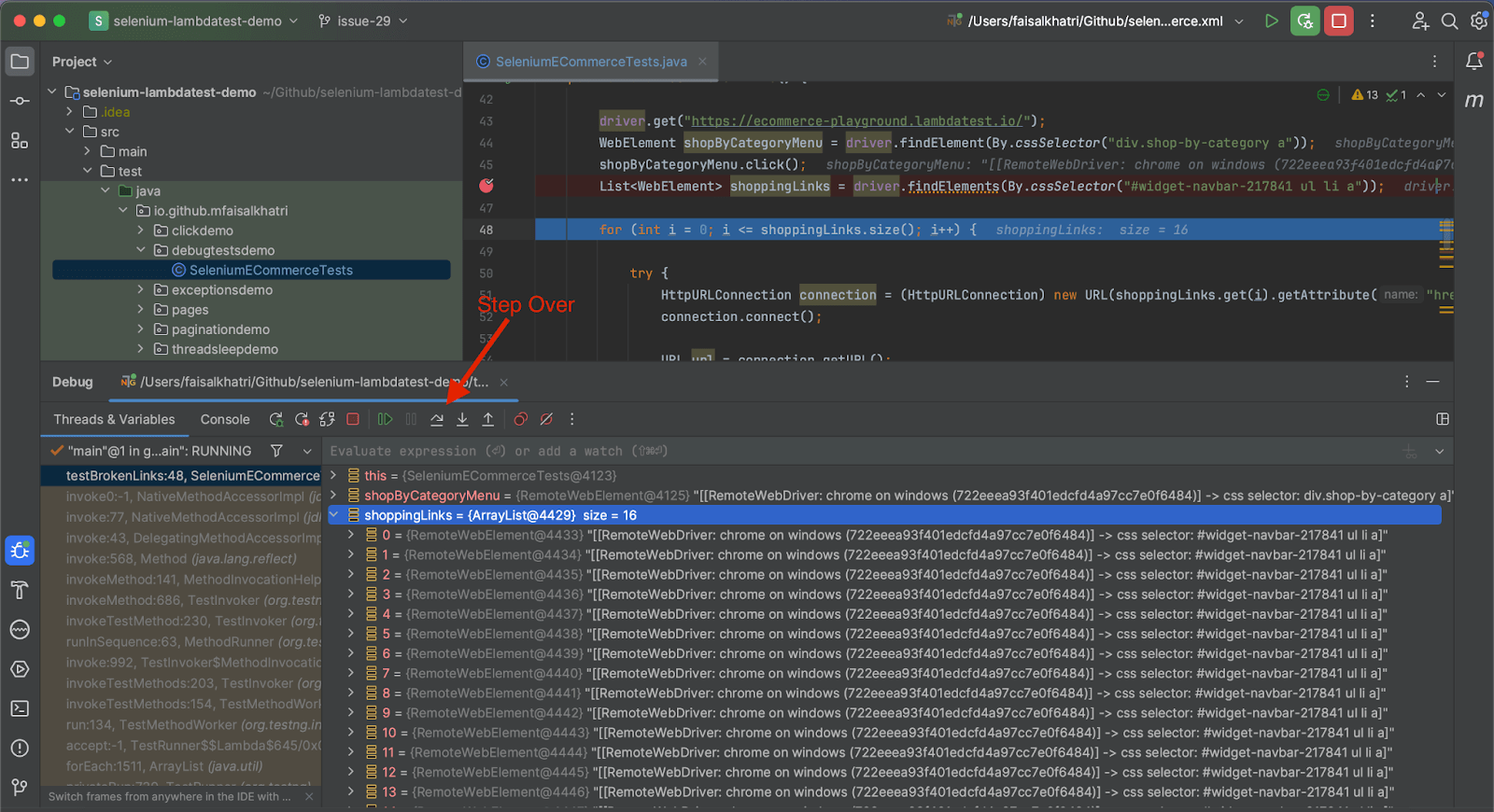
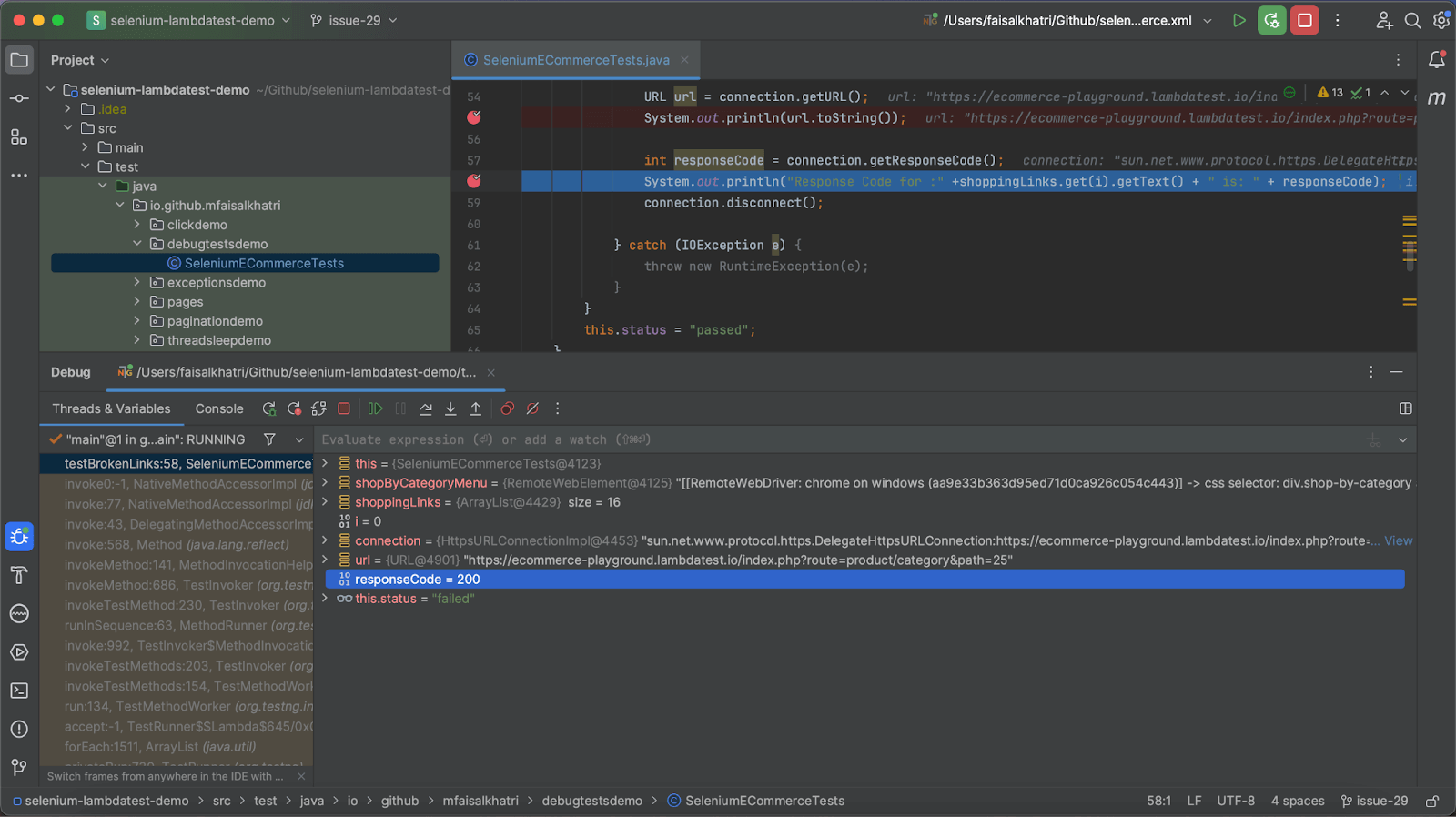
The following screenshot of the IntelliJ IDE shows the test execution details and the respective variable values on run time while the test execution is in process.

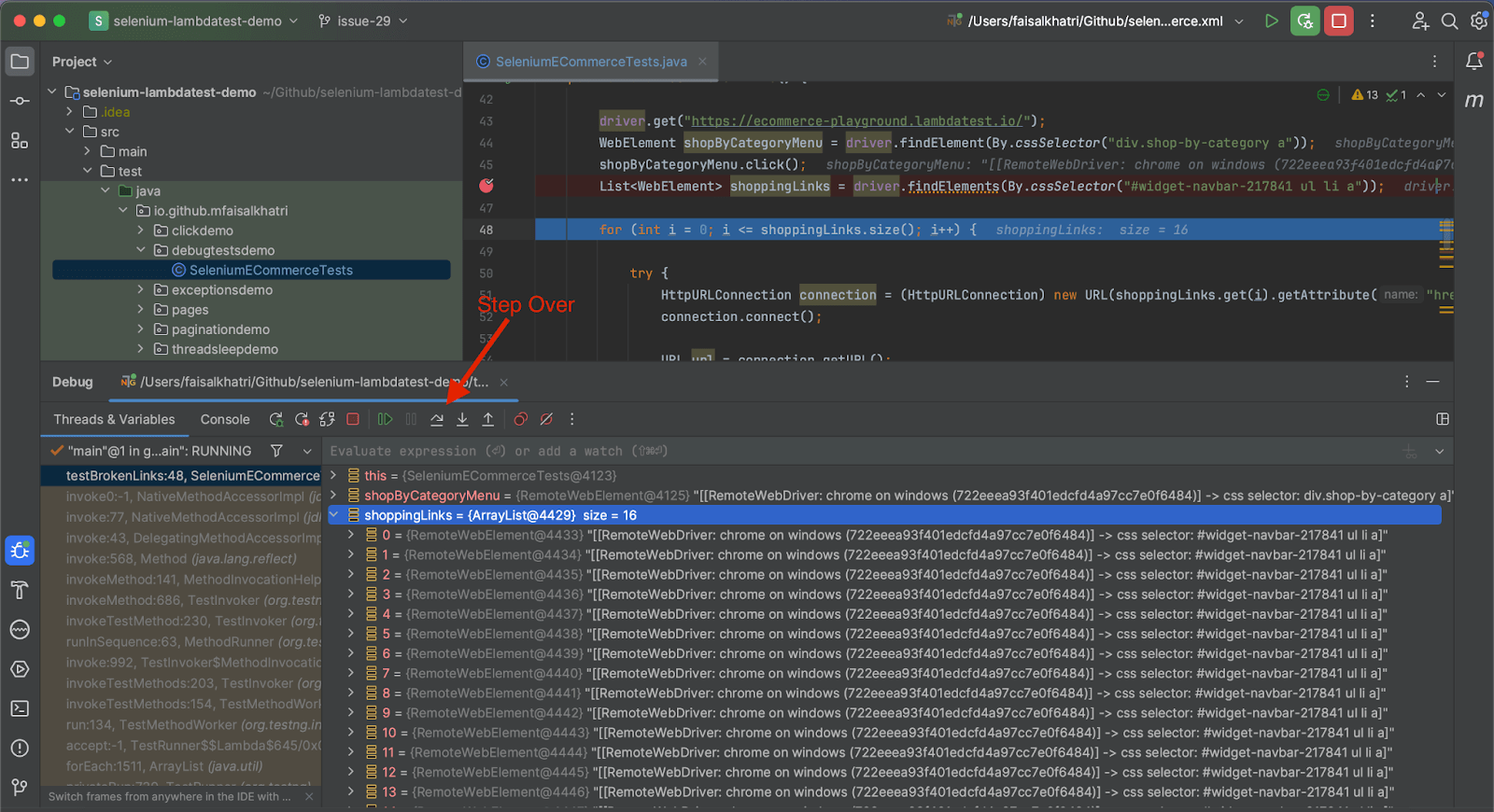
Now, let’s press F8 or click on the Threads & Variables tab to move to the next line of code. You can also use the Step Into action by pressing F7. This will allow us to dig deeper into the code.

It can be seen that the debugging window shows the shoppingLinks variable size as 16, which helps us in knowing that all the links in the Shop by Category menu were located correctly. Now, let’s press F8 again to check the flow of the code and the respective value changes.

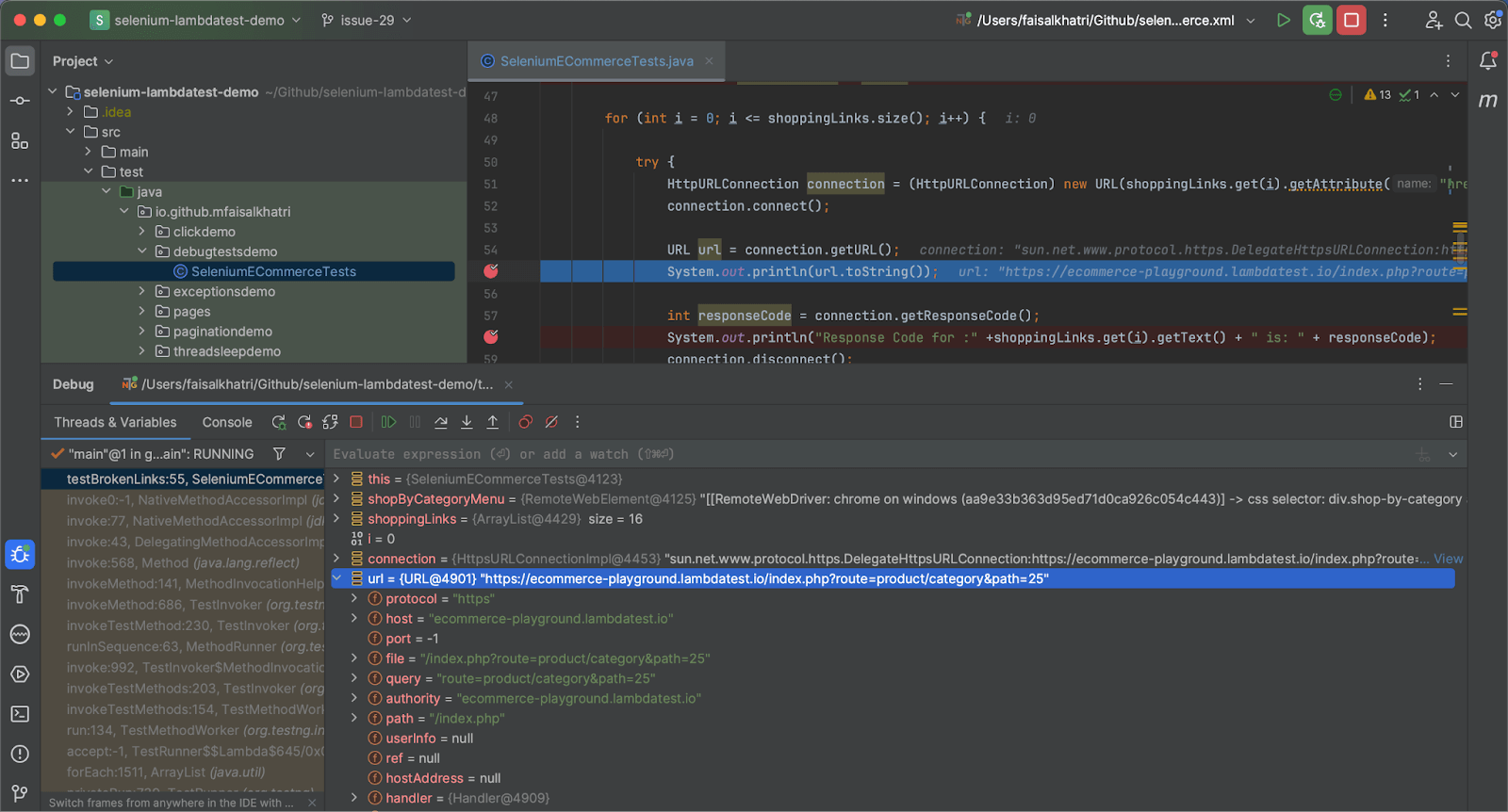
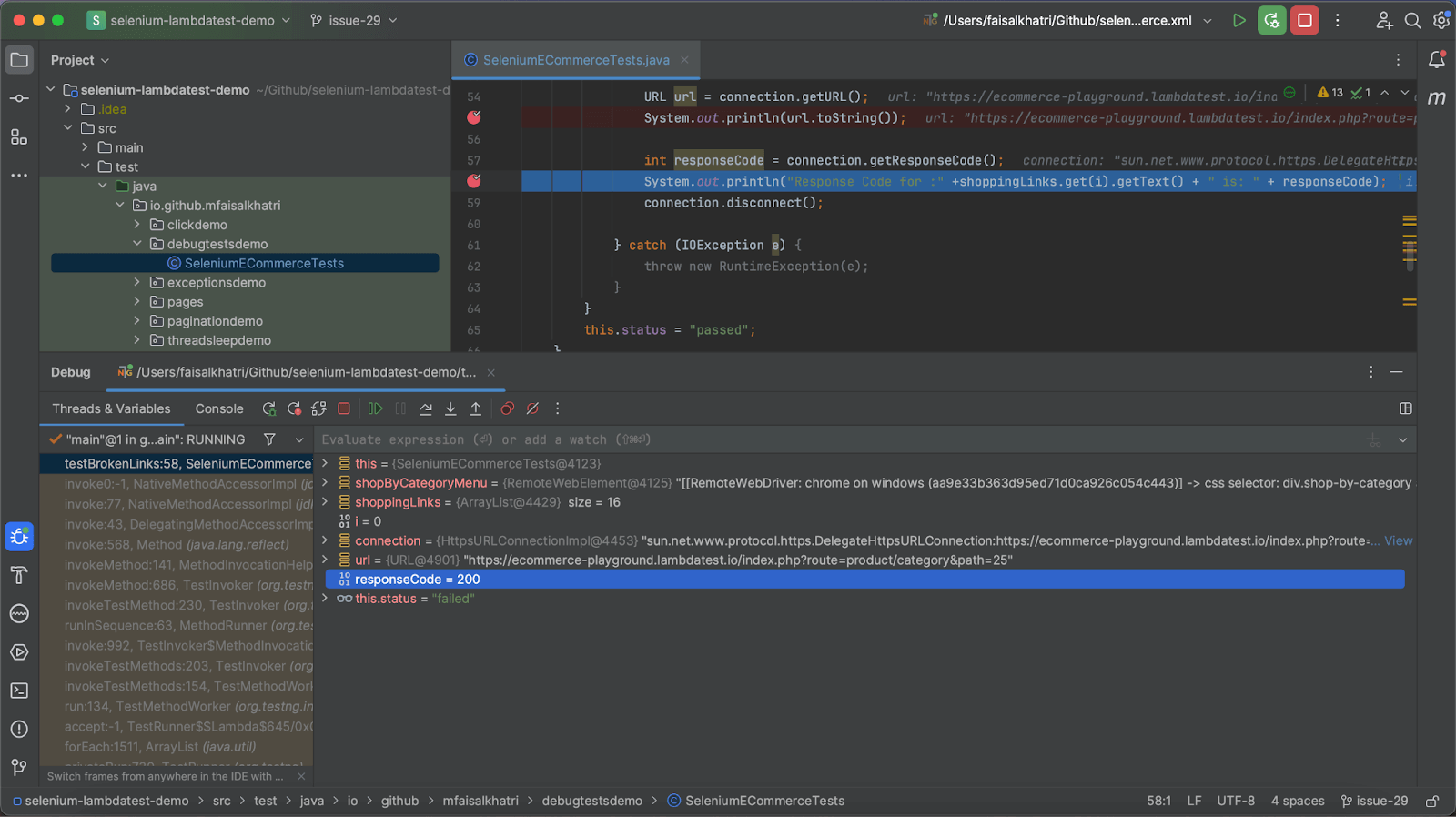
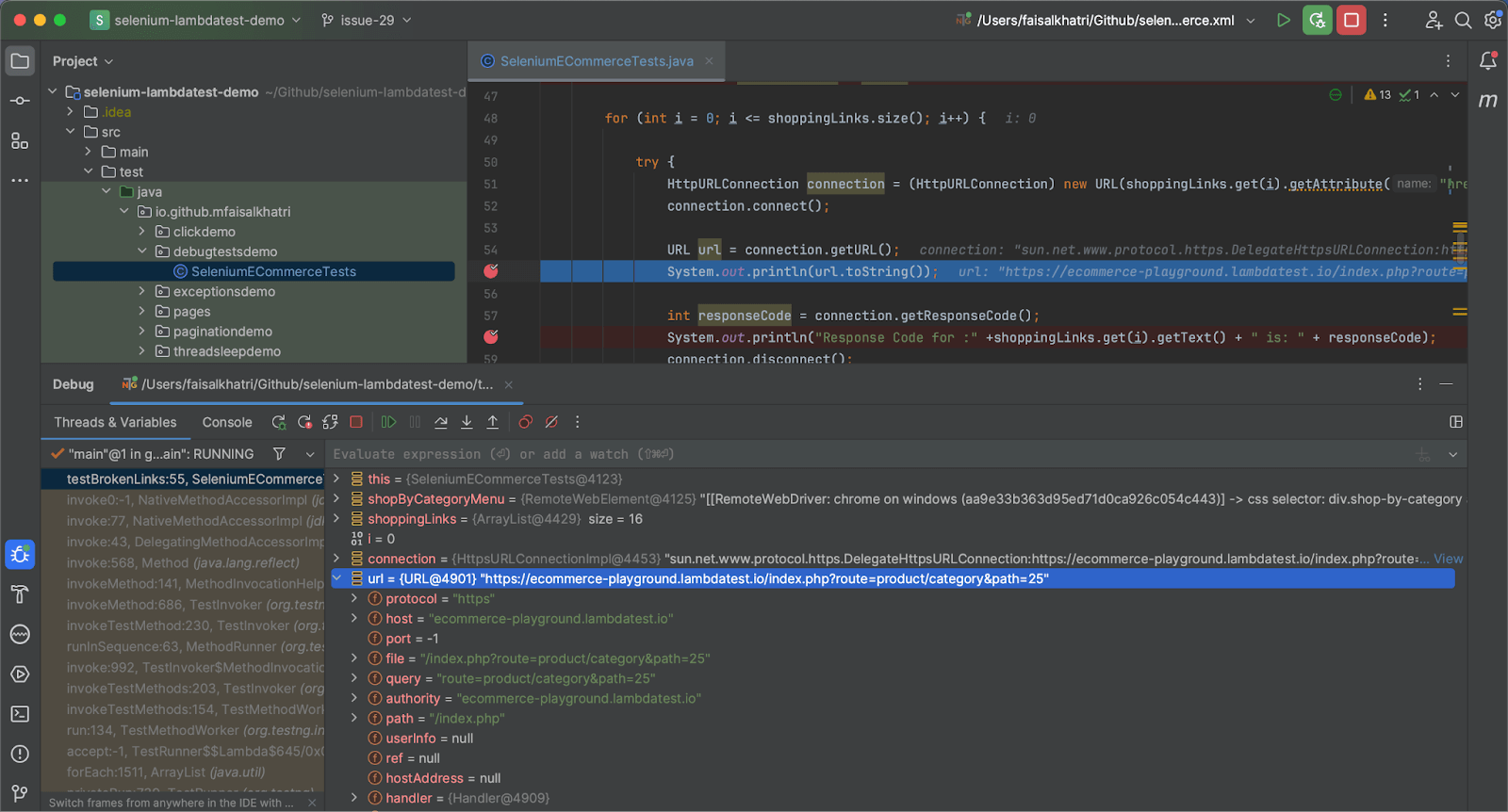
The execution moves to the next line, and the URL can be seen in the debugging window. In the following screenshot, the response code returned after hitting the first URL is 200, printed in the debugging window.

As the code is running in the loop, it will run 16 times, which is the size of the menus that were located earlier inside the Shop by Category menu.

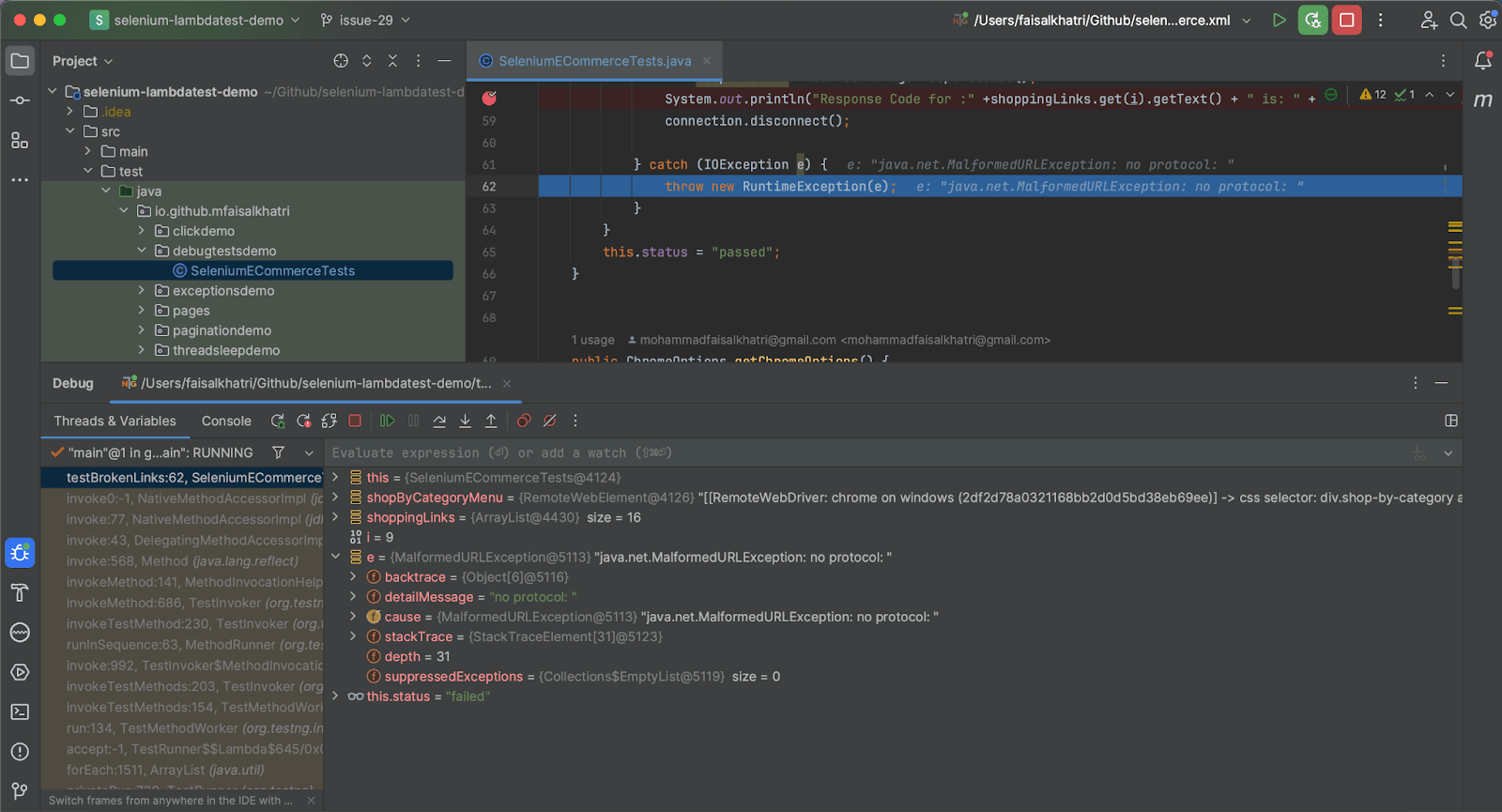
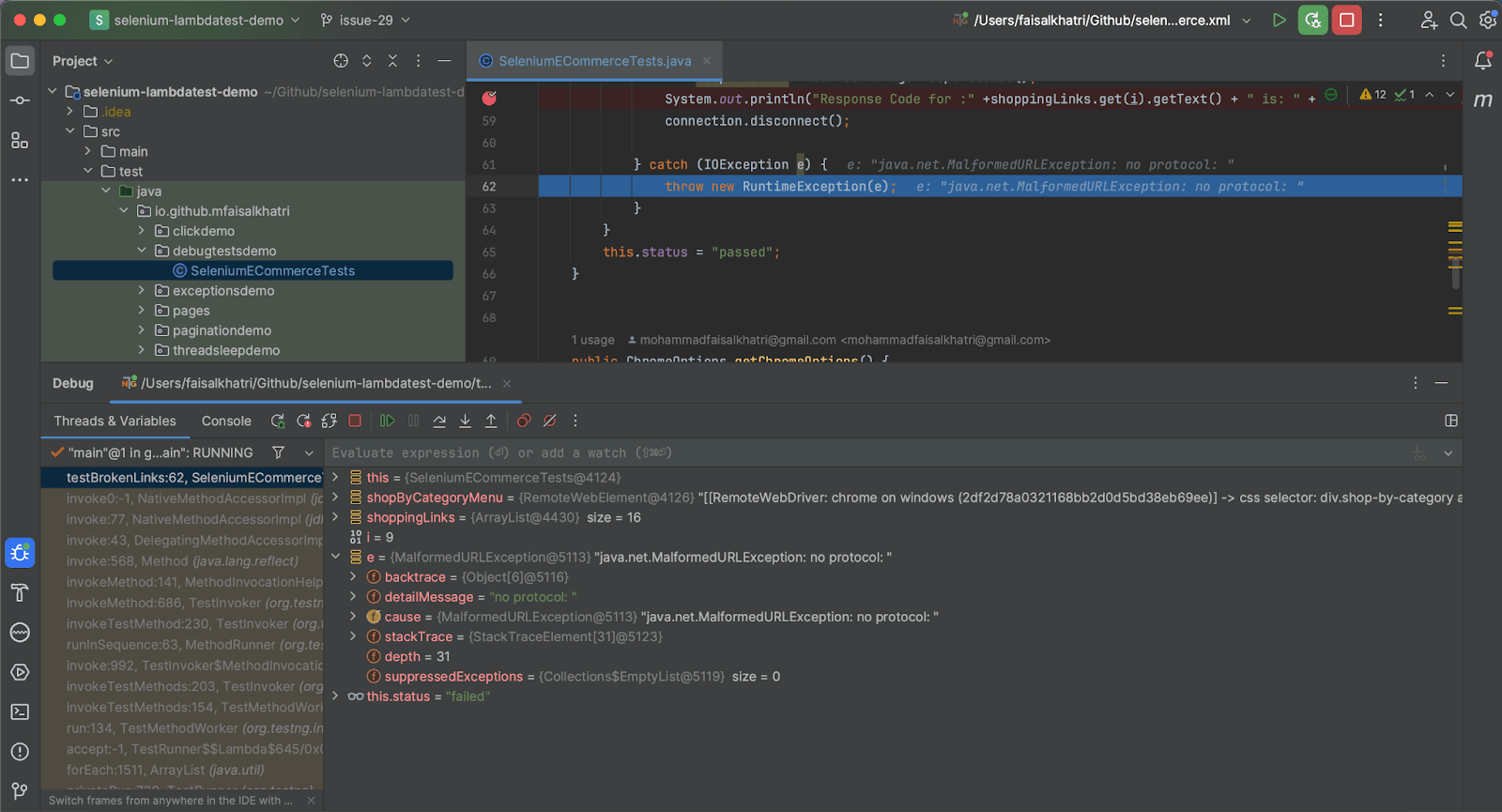
On checking the URL for the 9th menu item, you can notice in the debugging window that the URL is not printed; instead, the exception is thrown, which means the menu does not have a URL in it, and hence, it is broken, which eventually leads to the failure of the test.
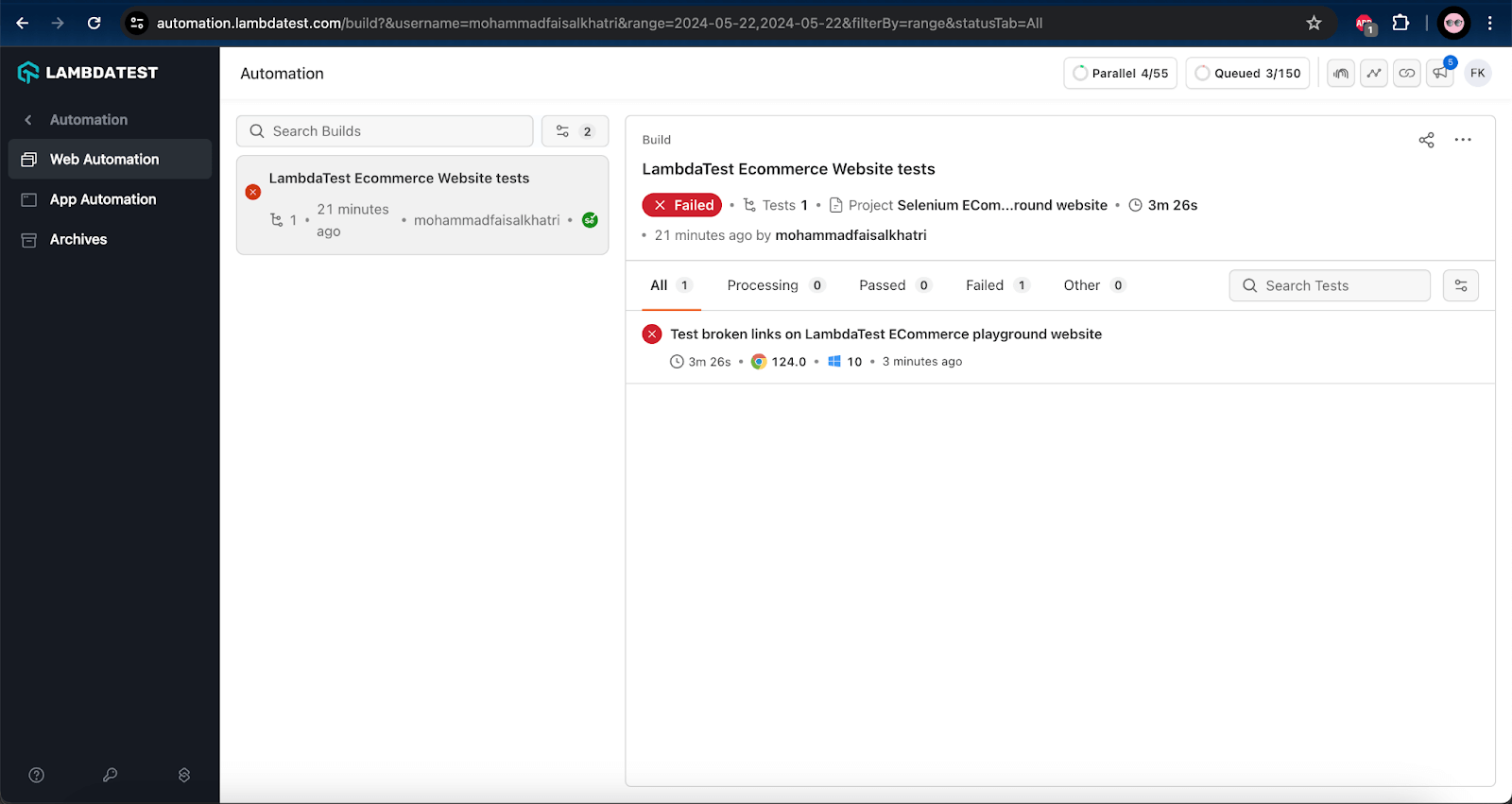
As the test fails, the respective status is passed to the LambdaTest cloud grid, and the result is labeled as Failed on the Web Automation Dashboard, as shown in the screenshot below.

Best Practices for Debugging in Test Automation
Debugging may help us troubleshoot and resolve the issues. However, we should remember some tips and tricks that may help us analyze the errors quickly. The following debugging strategies can be used:
Similarly, if a test is failing when it is run in parallel, try to run it in isolated mode to check if the issue is with parallel execution or with the test itself.

Wrapping Up!
Debugging in Selenium WebDriver helps you understand the test script flow, analyze the issue, and fix the buggy codes.
In this blog, we deep-dived into the importance of debugging in Selenium WebDriver for automation testing. We also looked at debugging in Selenium WebDriver using Eclipse and IntelliJ IDEs.
It’s time to add breakpoints in your code and run them in debug mode to understand this process clearly.
Happy debugging!
Frequently Asked Questions (FAQs)
How do I use breakpoints in debugging?
Which debugging technique makes use of the breakpoint concept?
What is debugging in automation?
How do I debug an automation script?
Author
- What Is Debugging?
- Debugging Techniques in Selenium WebDriver
- What are Breakpoints in Selenium WebDriver?
- Debugging in Selenium WebDriver With Eclipse
- Debugging in Selenium WebDriver With IntelliJ
- Debugging in Selenium WebDriver on the Cloud
- Best Practices for Debugging in Test Automation
- Frequently Asked Questions (FAQs)